Swagger PHP
PHP使用Swagger生成好看的API文档不是不可能,而是非常简单。
首先本人使用Laravel框架,所以在Laravel上安装swagger-php。
一、安装swagger - php
composer require zircote/swagger-phpswagger-php提供了命令行工具,所以可以全局安装,然后把工具的路径加到PATH里去。
composer global require zircote/swagger-php然后把zircote/swagger-php/bin 目录加到PATH里。这个东西本人用不到,就不研究了。
二、设置一个输出api文档数据的接口
a)、生成一个控制器: SwaggerController
b)、添加一个方法: getJSON()
public function getJSON(){$swagger = \OpenApi\Generator::scan([app_path('Http/Controllers/')]);return response()->json($swagger, 200);}有的文章里写 \Swagger\scan(),但我这里报错,说找不到这个类。查了官方文档,要用 \OpenApi\Generator::scan()。有可能是新版本做了修改。
c)、设置路由
api.php 或者 web.php都行,路径不同而已。本人选择api.php。所以访问路径要加个前缀:/api。
Route::group(['prefix' => 'swagger'], function () {Route::get('json', [\App\Http\Controllers\SwaggerController::class, 'getJSON']);
});
d)、测试访问
访问 http://localhost:8000/api/swagger/json 如果看到页面正常输出json,说明配置成功了。不然就按错误提示一项项去修改吧。
三、使用
GET方法
/** * @OA\Get(* tags={"数据管理"},* summary="数据查询",* path="/api/data/search",* @OA\Response(response="200", description="Display a listing of projects."),* @OA\Parameter(* description="数据名称",* in="query",* name="name",* required=false,* @OA\Schema(type="string"),* ),* @OA\Parameter(* description="状态",* in="query",* name="status",* required=false,* @OA\Schema(type="integer"),* ),* @OA\Parameter(* description="每页记录数",* in="query",* name="page-size",* required=false,* @OA\Schema(type="integer"),* ),* @OA\Parameter(* description="当前页码",* in="query",* name="current-page",* required=false,* @OA\Schema(type="integer"),* ),* )*/这里面:
in 表示该参数出现在哪里。 query的话就是用&拼在url后面; path 类似于 /api/data/search/{param} ; header就是包含在 request header里;cookie 自然是放在cookie里。
这个版本里formData, body这些都没有了。
required 看名字就知道 true是必填项,false是选填项。
POST方法
/** * @OA\Post(* tags={"数据管理"},* summary="添加数据",* path="/api/data",* @OA\Response(response="200", description="Display a listing of projects."),* @OA\RequestBody(* @OA\MediaType(* mediaType="x-www-form-urlencoded",* @OA\Schema(* ref="#/components/schemas/DataModel",* ),* ),* ),* )*/因为本人的前端代码post都是表单提交,所以这里的post方法要用@OA\RequestBody。
@OA\Parameter是参数,是可以放到url上,但是post的表单提交,数据是不出现在url上的。
@OA\MediaType 这个: x-www-form-urlencoded 表单提交;application/json 提交json格式的数据;multipart/form-data 文件上传;
* @OA\Schema(* ref="#/components/schemas/DataModel",* ),这个是关联到一个已经定义好的schema上,省得使用相同数据的每个接口注释里都写一遍。
这里也可以单独写:
* @OA\Schema(* required={"name", "code"},* @OA\Property(property="name", type="string", title="姓名", description="这是姓名"),* @OA\Property(property="code", type="string", title="代码", description="这是代码"),* @OA\Property(property="phone", type="string", title="电话", description="这是电话"),* ),上面这样,有多少个参数就写多少个@OA\Property。
这里的required是个数组,写在里面的都是必填项。
其它方法都差不多,以后有用到了再记录。
四、显示swagger ui
下载swagger ui的代码: https://github.com/swagger-api/swagger-ui/releases
解压后,把目录里的dist目录,复制到laravel的public目录下面,改名为swagger-ui。文件名随便取,不冲突就行。
找开这个swagger-ui目录下的swagger-initializer.js,内容大概如下:
window.onload = function() {//<editor-fold desc="Changeable Configuration Block">// the following lines will be replaced by docker/configurator, when it runs in a docker-containerwindow.ui = SwaggerUIBundle({url: "/api/swagger/json",dom_id: '#swagger-ui',deepLinking: true,presets: [SwaggerUIBundle.presets.apis,SwaggerUIStandalonePreset],plugins: [SwaggerUIBundle.plugins.DownloadUrl],layout: "StandaloneLayout"});//</editor-fold>
};
主要是改 url这项。改成前面设的路由地址。这里是 "/api/swagger/json"。
完成后访问 http://localhost:8000/swagger-ui/ 就能看到swagger形成的api文档了。
-完-
相关文章:

Swagger PHP
PHP使用Swagger生成好看的API文档不是不可能,而是非常简单。首先本人使用Laravel框架,所以在Laravel上安装swagger-php。一、安装swagger - phpcomposer require zircote/swagger-phpswagger-php提供了命令行工具,所以可以全局安装࿰…...

谷粒商城-品牌管理-JSR303数据校验
后端在处理前端传过来的数据时,尽管前端表单已经加了校验逻辑,但是作为严谨考虑,在后端对接口传输的数据做校验也必不可少。 开启校验: 实体类上增加校验注解,接口参数前增加Valid 开启校验 package com.xxh.product.…...

Java零基础教程——数组
目录数组静态初始化数组数组的访问数组的动态初始化元素默认值规则:数组的遍历数组遍历-求和冒泡排序数组的逆序交换数组 数组就是用来存储一批同种类型数据的容器。 20, 10, 80, 60, 90 int[] arr {20, 10, 80, 60, 90}; //位置 0 1 2 3 4数组的…...

AirServer在哪下载?如何免费使用教程
苹果手机投屏到电脑mac是怎么弄?你知道多少?相信大家对苹果手机投屏到电脑mac能在电脑上操作不是很了解,下面就让coco玛奇朵带大家一起了解一下教程。AIrServer是一款ios投屏到mac的专用软件,可将iOS上的音频,视频&…...

加载sklearn covtype数据集出错 fetch_covtype() HTTPError: HTTP Error 403: Forbidden解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理…...

理论六:为什么基于接口而非实现编程?有必要为每个类定义接口么?
在上一节课中、我们讲了接口和抽象类,以及各种编程语言是如何支持、实现这两个语法概念的。今天,我们继续讲一个跟“接口”相知识点:基于接口而非实现编程。这个原则非常重要,是一种非常有效的提高代码质量的手段,在平时的开发中特别经常被用到。为了让你…...
react日常开发技巧)
(HP)react日常开发技巧
高级特性 1,protals(传送门):将子组件渲染到父组件之外。 实例场景:父组件的儿子是<Modal>组件,使用fixed定位虽然样式看着是在父组件之外了,但是打开控制台查看元素,Modal相…...

【20230211】【剑指1】搜索与回溯算法II
树的子结构递归思维:对称性递归什么是对称性递归?就是对一个对称的数据结构(这里指二叉树)从整体的对称性思考,把大问题分解成子问题进行递归,即不是单独考虑一部分(比如树的左子树),而是同时考…...

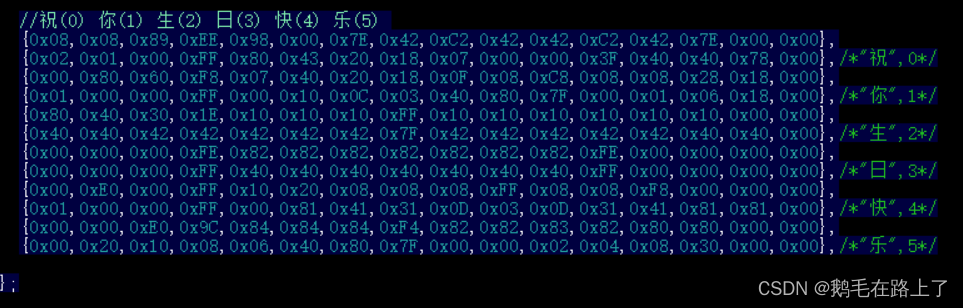
STM32F103C8T6—库函数应用I2C/SPI驱动OLED显示中文、字符串
文章目录1. I2C与SPI通信协议对比2. 四脚OLED与六脚OLED3. I2C驱动OLED显示oled.h & oled.c:汉字取模 & oledfont.h:main.c 显示示例:连线方法:4. SPI驱动OLED显示1. I2C与SPI通信协议对比 I2C(Inter-Integra…...

sql语句要注意的地方及常用查询语句
sql要注意的地方关键字不能被缩写,也不能分行小写大写不敏感,没区别使用缩进提高语句的可读性常用查询语句1.查询所有库SHOW DATABASES;2.选择数据库 use 数据库名USE myemployees;3.查看数据库中所有表show tables4.查看表中的内容 select 字段一&#…...

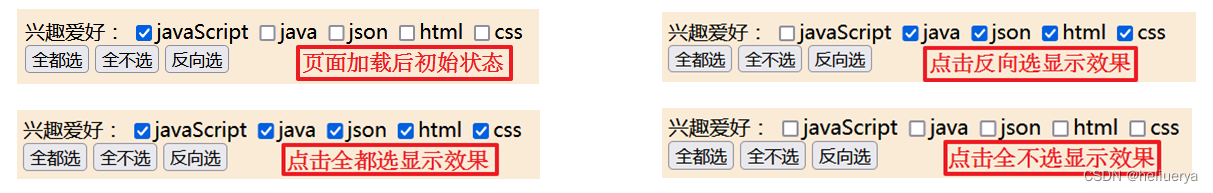
数组去重、伪数组和真数组的区别以及伪数组如何转换成真数组
1.数组去重 1) 利用数组的indexOf下标属性来查询。 如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。 如果在数组中没找到指定元素则返回 -1。 function unique4(arr) {var newArr []for (var i 0; i < arr.length; i) {i…...

JavaScript内置支持类Array
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>内置支持类Array</title> </head> <body bgcolor"antiquewhite"> <script type"text/javasc…...

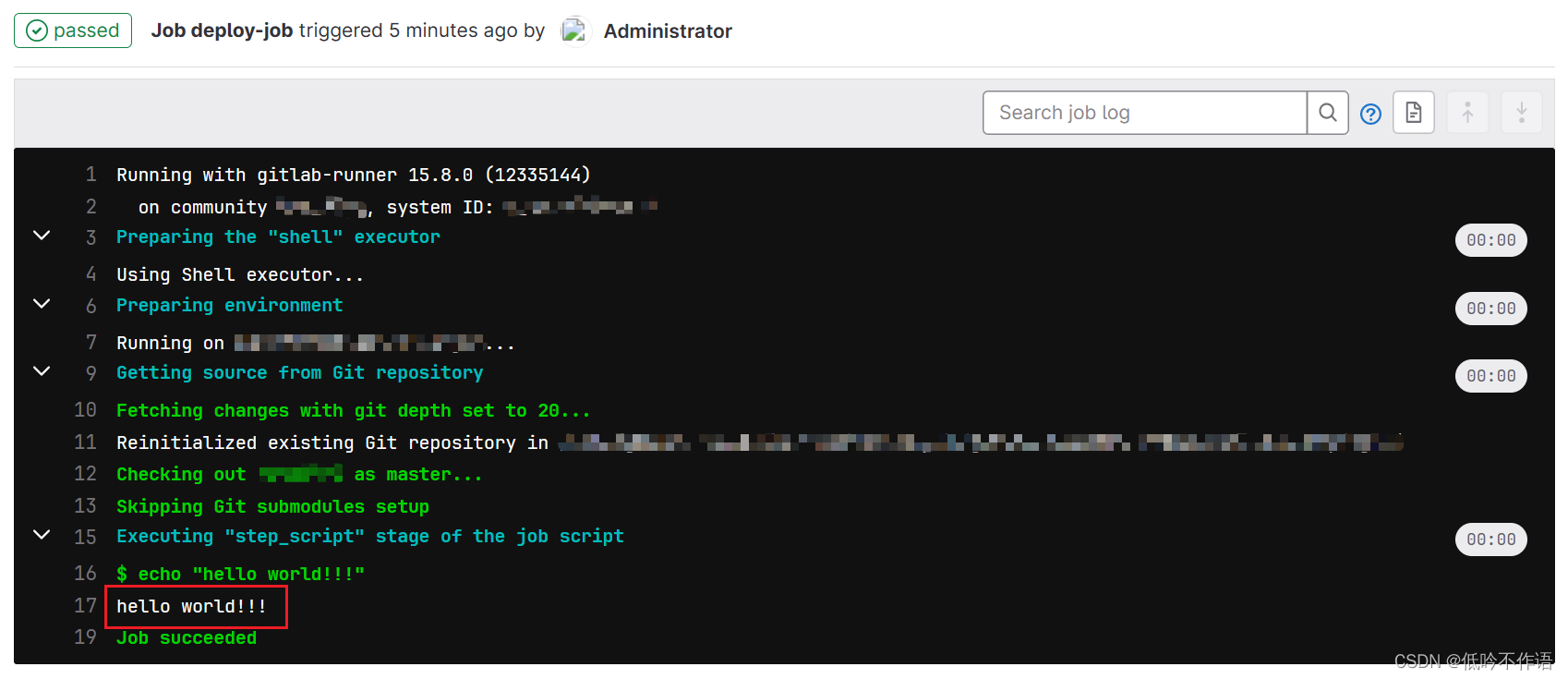
GitLab CI-CD 学习笔记
概述 1. CI/CD CI(持续集成)指开发人员一天内进行多次合并和提交代码操作,并通过自动化测试,完成构建 CD(持续部署)指每次代码更改都会自动部署到对应环境 CI/CD 结合在一起,可以加快开发团…...

K8S安装
1.创建三台centos虚拟机 使用的官方最小镜像安装 CentOS-7-x86_64-Minimal-1804.iso 建议最小硬件配置:2核CPU、2G内存、20G硬盘 master配置详情 node1和node2配置详情 三台虚拟机在安装centos的时候在网络IPV4指定DHCP,配置IPV4固定地址,保证可以访问…...

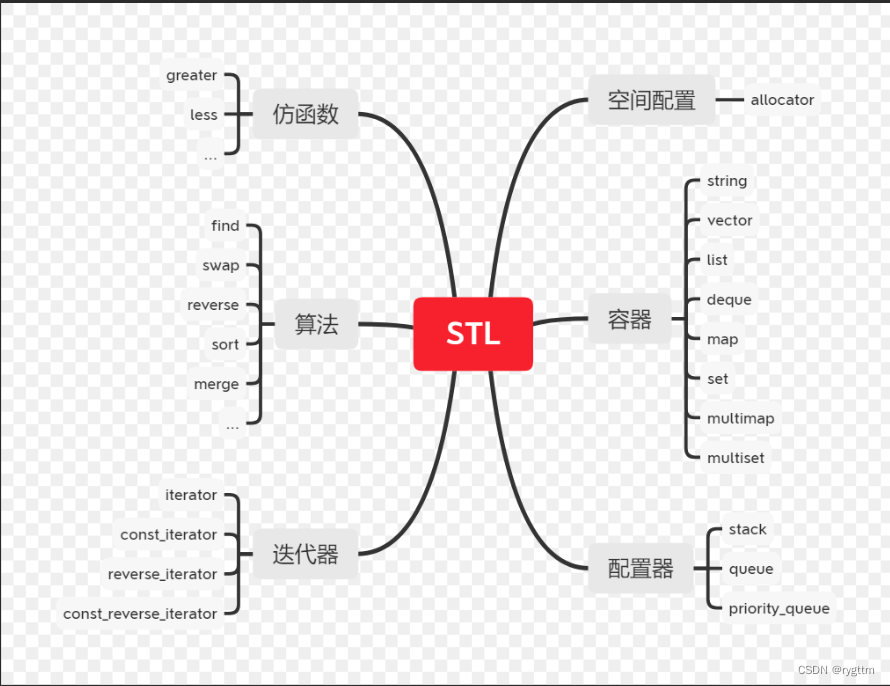
【C++】模板初阶STL简介
今天,你内卷了吗? 文章目录一、泛型编程二、函数模板(显示实例化和隐式实例化)1.函数模板格式2.单参数模板3.多参数模板4.模板参数的匹配原则三、类模板(没有推演的时机,统一显示实例化)1.类模…...

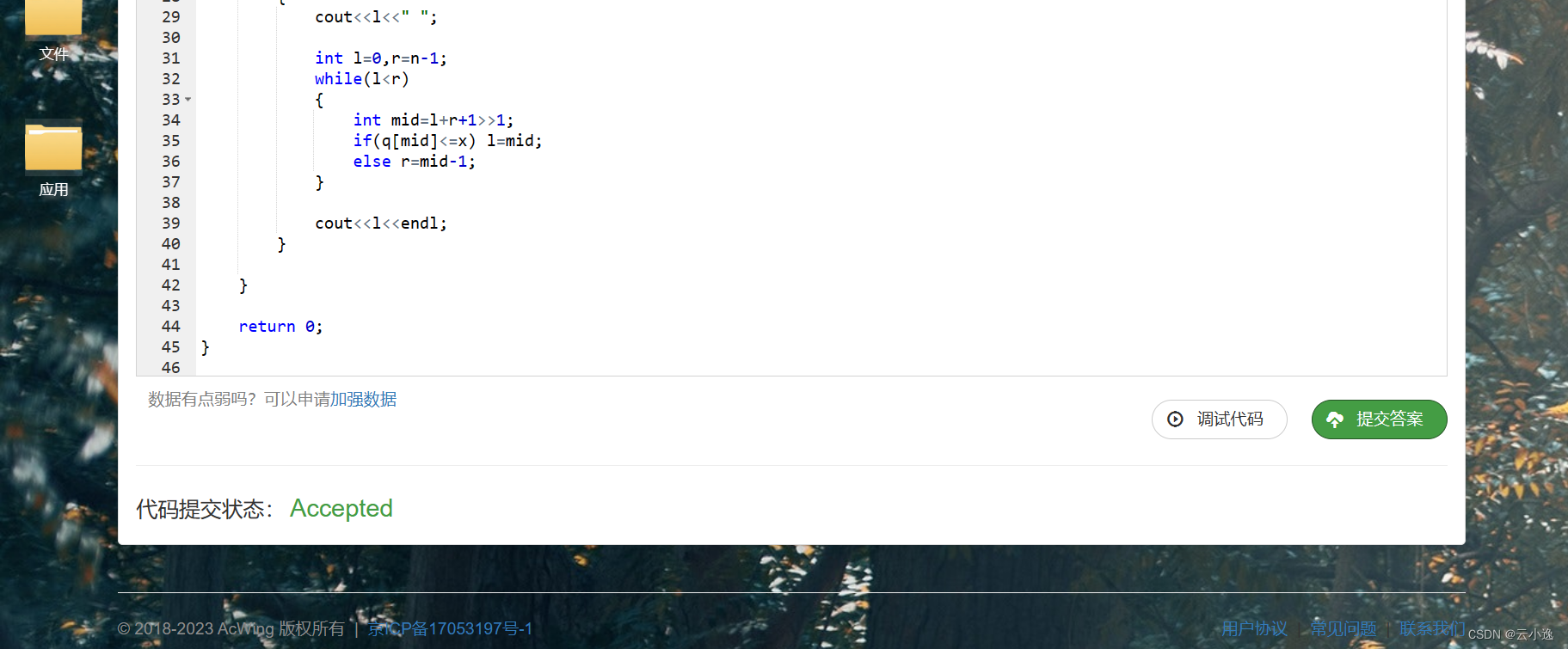
备战蓝桥杯第一天【二分查找无bug版】
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

Java集合中的Map
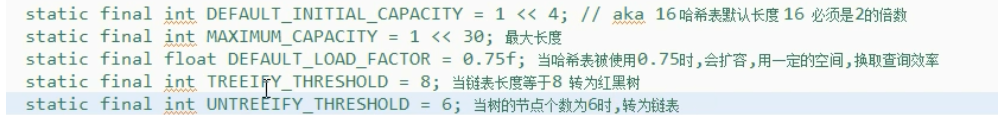
MapMap接口键 值 对存储键不能重复,值可以重复Map三个实现类的存储结构HashMap:Hash表链表红黑树结构 线程不安全TreeMap: 底层红黑树实现HashTable:hash表链表红黑树 线程安全HashMapHashMap常用方法HashMap<String,String>…...

【java】springboot项目启动数据加载内存中的三种方法
文章目录一、前言二、加载方式2.1、 第一种:使用PostConstruct注解(properties/yaml文件)。2.2、 第二种:使用Order注解和CommandLineRunner接口。2.3、 第三种:使用Order注解和ApplicationRunner接口。三、代码示例3.…...

【GO】29.go-gin支持ssl/tls,即https示例
本文为演示采用自签名证书一.生成证书通过openssl工具生成证书1.1 安装opensslmacos通过brew安装brew install openssl1.2 生成跟证书私钥openssl genrsa -out ca.key 40961.3 准备配置文件vim ca.conf内容如下[ req ] default_bits 4096 distinguished_name req_disti…...

逻辑仿真工具VCS的使用-Makefile
Gvim写RTL code,VCS仿真,Verdi看波形,DC做综合下约束,Primetime做STA,Spyglass做异步时序分析。 VCS全称Verilog Computer Simulation ,VCS是逻辑仿真EDA工具的编译源代码的命令。要用VCS做编译仿…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

使用VMware克隆功能快速搭建集群
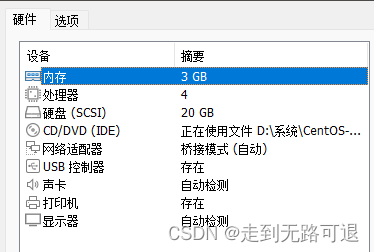
自己搭建的虚拟机,后续不管是学习java还是大数据,都需要集群,java需要分布式的微服务,大数据Hadoop的计算集群,如果从头开始搭建虚拟机会比较费时费力,这里分享一下如何使用克隆功能快速搭建一个集群 先把…...

Redis专题-实战篇一-基于Session和Redis实现登录业务
GitHub项目地址:https://github.com/whltaoin/redisLearningProject_hm-dianping 基于Session实现登录业务功能提交版本码:e34399f 基于Redis实现登录业务提交版本码:60bf740 一、导入黑马点评后端项目 项目架构图 1. 前期阶段2. 后续阶段导…...

Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南
Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南 在金融行业安全审计中,未启用HTTPS的Web应用被列为高危漏洞。通过正确配置HTTPS,可将中间人攻击风险降低98%——本文将全面解析Spring Boot中HTTPS的实现方案与实战避坑指南。 一、HTTPS 核心原理与…...
