WebPack的使用及属性配、打包资源
WebPack(静态模块打包工具)(webpack默认只识别js和json内容)

WebPack的作用
把静态模块内容压缩、整合、转译等(前端工程化)
1️⃣把less/sass转成css代码
2️⃣把ES6+降级成ES5
3️⃣支持多种模块文件类型,多种模块标准语法
export、export default、module.exports、exports
导出方法的区别:参考文章
WebPack的使用(WebPack支持ECMA语法)

//--save-dev 表示在开发环境中使用而不安装到全局
npm i webpack-cli --save-dev
在package.json中加入自定义命令build(自己定义的,一般都用build)

运行工具命令
npm run build
生成dist文件

生成的main.js为src目录下的压缩文件,运行打包好的文件如下

修改WebPack打包入口和出口
点击查看webpack文档
在根目录下创建webpack.config.js文件,进行修改配置

可以在出口中添加 clean:true 来清空dist重新创建打包资源
WebPack自动生成HTML
插件 html-webpack-plugin:在webpack打包时生成html文件
下载:
npm install --save-dev html-webpack-plugin
配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');module.exports = {entry: 'index.js',output: {path: path.resolve(__dirname, './dist'),filename: 'index_bundle.js',},plugins: [new HtmlWebpackPlugin()],//默认生成一个最简单的html5页面 //HtmlWebpackPlugin({template:path.join(_dirname,'文件路径')}) //以指定文件为模板
// plugins: [new HtmlWebpackPlugin({ template: path.resolve(__dirname, './public/index.html') })]
};

webpack打包css模块
npm i css-loader style-loader --save-dev

module: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"]}]}

打包less模块
//less-loader将less转为css,因为浏览器只认识cssmodule: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"]},{test: /\.less$/i,use: ["style-loader", "css-loader","less-loader"]}]}

打包图片
//type:‘asset’,根据文件大小(8kb)小于:把文件转成base64打包进js文件中(减少网络请求次数),大于:文件复制到输出的目录下
//在入口文件中引入图片
import img from './assets/logo.png'

babel编译器

WebPack开发服务器

还需要配置package.json文件,同时切换模式为开发者模式(不进行打包),自动监听入口文件的变化

运行服务器
npm run dev
//自动打开网页修改配置为"dev": "webpack server --open --mode=development"
打包模式

开发环境调错-source map
可以定位错误具体的位置而不是错误在压缩文件中的位置

注意:只在开发环境下使用

解析别名alias
在webpack.config.js中配置
在入口文件中使用别名时,入口文件会到webpack中通过别名找真正的路径

配置:

相关文章:

WebPack的使用及属性配、打包资源
WebPack(静态模块打包工具)(webpack默认只识别js和json内容) WebPack的作用 把静态模块内容压缩、整合、转译等(前端工程化) 1️⃣把less/sass转成css代码 2️⃣把ES6降级成ES5 3️⃣支持多种模块文件类型,多种模块标准语法 export、export…...

机器学习实战17-高斯朴素贝叶斯(GaussianNB)模型的实际应用,结合生活中的生动例子帮助大家理解
大家好,我是微学AI,今天给大家介绍一下机器学习实战17-高斯朴素贝叶斯(GaussianNB)模型的实际应用,结合生活中的生动例子帮助大家理解。GaussianNB,即高斯朴素贝叶斯模型,是一种基于概率论的分类算法,广泛应…...

数据处理库Pandas数据结构DataFrame
Dataframe是一种二维数据结构,数据以表格形式(与Excel类似)存储,有对应的行和列,如图3-3所示。它的每列可以是不同的值类型(不像 ndarray 只能有一个 dtype)。基本上可以把 DataFrame 看成是共享…...

中国发展新能源的核心驱动力是什么?其原理是如何运作的?
中国发展新能源的核心驱动力是推进能源消费方式变革、构建多元清洁能源供应体系、实施创新驱动发展战略、深化能源体制改革和持续推进国际合作。 新能源的发展背后有多重经济、政策及环境因素的推动: 经济发展需求:随着中国经济的快速发展,…...

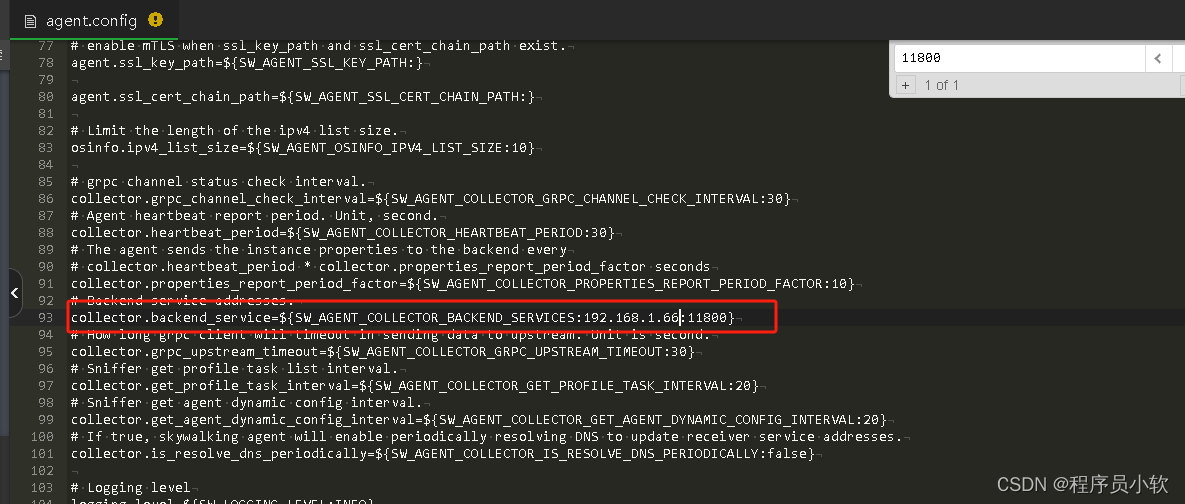
skywalking
部署: docker部署方式 docker-compose.yaml version: 3 services:elasticsearch:build:context: elasticsearchrestart: alwaysnetworks:- skywalking_netcontainer_name: elasticsearchimage: elasticsearch:7.17.6environment:- "discovery.typesingle-no…...
 060108》第二次过程性考核作业参考答案)
江苏开放大学2024年春《大学英语(D) 060108》第二次过程性考核作业参考答案
答案:更多答案,请关注【电大搜题】微信公众号 答案:更多答案,请关注【电大搜题】微信公众号 答案:更多答案,请关注【电大搜题】微信公众号 单选题 1从选项中选出翻译最为准确的一项。 We cannot help …...

dockerfile制作-pytoch+深度学习环境版
你好你好! 以下内容仅为当前认识,可能有不足之处,欢迎讨论! 文章目录 文档内容docker相关术语docker常用命令容器常用命令根据dockerfile创建容器dokerfile文件内容 docker问题:可能的原因和解决方法示例修改修改后的D…...

YOLOv8结合SCI低光照图像增强算法!让夜晚目标无处遁形!【含端到端推理脚本】
这里的"SCI"代表的并不是论文等级,而是论文采用的方法 — “自校准光照学习” ~ 左侧为SCI模型增强后图片的检测效果,右侧为原始v8n检测效果 这篇文章的主要内容是通过使用SCI模型和YOLOv8进行算法联调,最终实现了如上所示的效果:在增强图像可见度的同时,对图像…...

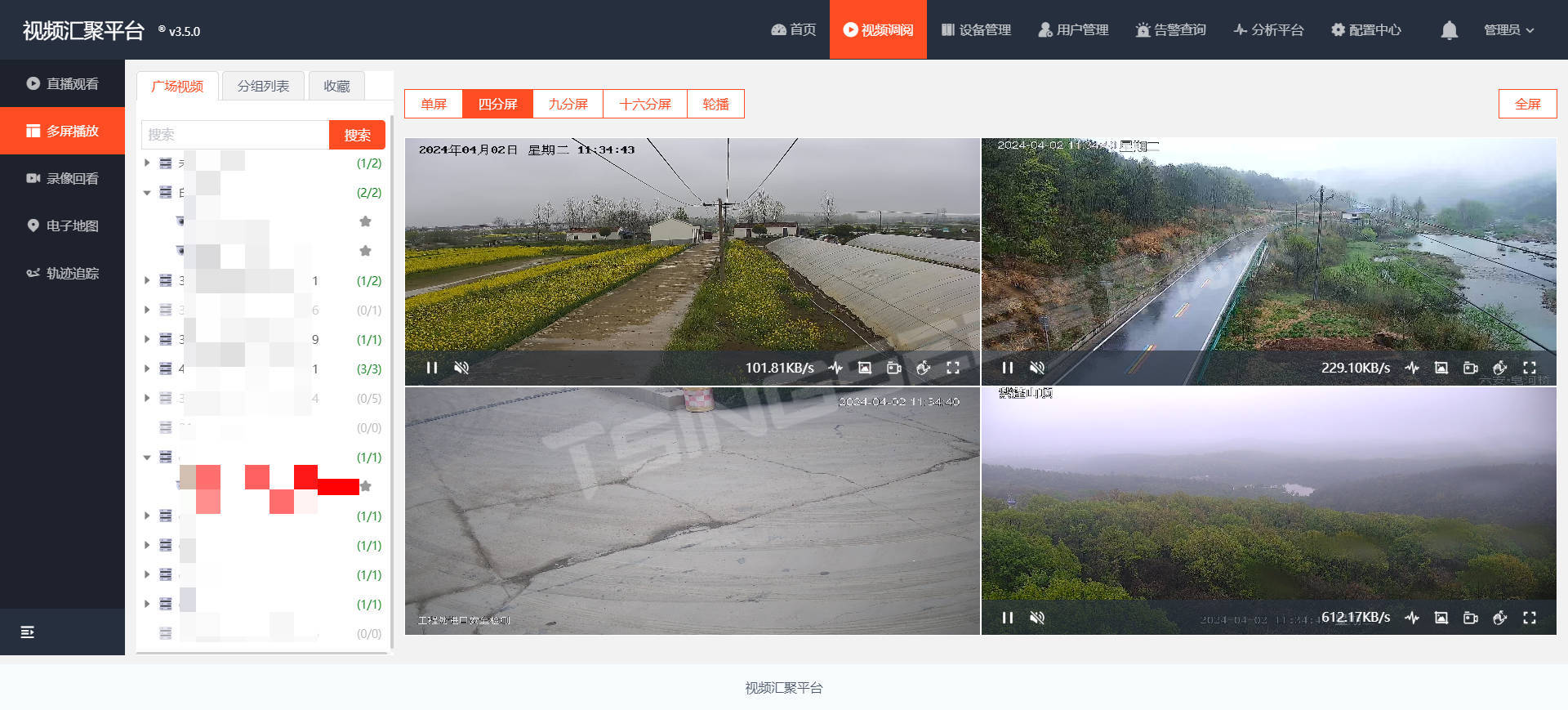
视频监控/云存储/AI智能分析平台EasyCVR集成时调用接口报跨域错误的原因
EasyCVR视频融合平台基于云边端架构,可支持海量视频汇聚管理,能提供视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、智能分析等视频服务。平台兼容性强,支持多协议、多类型设备接入,包括:国标G…...

VuePress基于 Vite 和 Vue 构建优秀框架
VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown 编写的内容,对其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。 VitePress 附带一个用于技术文档…...
)
冒泡排序,选择排序,插入排序,希尔排序,基数排序,堆排序代码分析(归并排序和快速排序后续更新)
所有的算法都是这样,算法思想最重要,其次是实现过程,最后才是实现的代码 上战伐谋,我们只要明确了其算法思想和实现过程,所有算法都是纸老虎,所有算法题都是纸老虎 笔者才疏学浅,也算是刚刚接…...

从入门到精通:NTP卫星时钟服务器技术指南
从入门到精通:NTP卫星时钟服务器技术指南 从入门到精通:NTP卫星时钟服务器技术指南 一、 产品功能 卫星时钟服务器是一款采用GPS或北斗卫星提供高精度网络时间服务的产品。卫星天线安装简便(根据天线所放位置提示实时卫星颗数)&a…...

OpenResty基于来源IP和QPS来限流
Nginx 经典限流法 ngx_http_limit_req_module 和 ngx_http_limit_conn_module,可以在代理层面对服务进行限流和熔断。 http {# 请求限流定义1:# - $binary_remote_addr:限制对象(客户端)# - zone:定义限制(策略)名称# - 10m:用十…...

面对AI技术创业的挑战以及提供给潜在创业者的一些建议
面对AI创业的挑战 AI技术创业虽然机遇众多,但也面临不少挑战,理解这些挑战并寻找应对策略是创业成功的关键。 技术挑战 AI技术的快速发展意味着创业者需要持续学习和更新知识库,以保持技术竞争力。同时,AI项目往往需要处理大量数…...

`require`与`import`的区别
require与import的区别主要体现在以下几个方面: 1.加载时间不同。require是在运行时加载模块,这意味着模块的加载和执行可以在代码的任何地方进行,也可以在运行时根据条件动态地加载不同的模块;import是在编译时加载模块…...

中介者模式:优雅解耦的利器
在软件设计中,随着系统功能的不断扩展,对象之间的依赖关系往往会变得错综复杂,导致系统难以维护和扩展。为了降低对象之间的耦合度,提高系统的可维护性和可扩展性,设计模式应运而生。中介者模式(Mediator P…...

Ubuntu20.04安装MatlabR2018a
一、安装包 安装包下载链接 提取码:kve2 网上相关教程很多,此处仅作为安装软件记录,方便后续软件重装,大家按需取用。 二、安装 1. 相关文件一览 下载并解压文件后,如下图所示: 2. 挂载镜像并安装 2…...

基于SpringBoot的图书馆管理系统设计与实现
介绍 基于:java8 SpringBoot thymeleaf MySQL8.0.17 mybatis-plus maven Xadmin 实现图书馆管理系统 系统要实现如下的基本管理功能: (1)用户分为两类:管理员,一般用户。 (2)…...

网易云首页单页面html+css
网页设计与网站建设作业htmlcss 预览 源码查看https://hpc.baicaitang.cn/2083.html...

acwing算法提高之图论--最小生成树的典型应用
目录 1 介绍2 训练 1 介绍 本专题用来记录使用prim算法或kruskal算法求解的题目。 2 训练 题目1:1140最短网络 C代码如下, #include <iostream> #include <cstring>using namespace std;const int N 110, INF 0x3f3f3f3f; int g[N][N…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...
