sa-token非Web上下文无法获取Request
0x02 非Web上下文无法获取Request
问题定位
在我们使用sa-token安全框架的时候,有时候会提示:**SaTokenException:非Web上下文无法获取Request****
错误截图:

在官方网站中,查看常见问题排查:
非Web上下文无法获取Request

**错误追踪:****
**跟着源码可以看到如下代码:****
public class SaTokenContextForSpring implements SaTokenContext {/*** 获取当前请求的 Request 包装对象*/@Overridepublic SaRequest getRequest() {return new SaRequestForServlet(SpringMVCUtil.getRequest());}// 省略......}// SpringMVCUtil.getRequest()
/*** 获取当前会话的 request 对象* @return request*/
public static HttpServletRequest getRequest() {ServletRequestAttributes servletRequestAttributes = (ServletRequestAttributes) RequestContextHolder.getRequestAttributes();if(servletRequestAttributes == null) {throw new NotWebContextException("非 web 上下文无法获取 HttpServletRequest").setCode(SaSpringBootErrorCode.CODE_20101);}return servletRequestAttributes.getRequest();
}
代码梳理
梳理一下为什么会走到这里,以 StpUtil.getLoginId()为例
public Object getLoginId() {// 1、先判断一下当前会话是否正在 [ 临时身份切换 ], 如果是则返回临时身份if(isSwitch()) {return getSwitchLoginId();}// 2、如果前端没有提交 token,则抛出异常: 未能读取到有效 tokenString tokenValue = getTokenValue(true);// 省略...
}public String getTokenValue(boolean noPrefixThrowException){// 1、获取前端提交的 token (包含前缀值)String tokenValue = getTokenValueNotCut();// 省略...
}// StpLogic.getTokenValueNotCut()
public String getTokenValueNotCut(){// 获取相应对象SaStorage storage = SaHolder.getStorage();SaRequest request = SaHolder.getRequest();// 省略...
}
最终都会 调用到 SaHolder.getStorage()
public static SaStorage getStorage() {return SaManager.getSaTokenContextOrSecond().getStorage();
}// SaManager.getSaTokenContextOrSecond()
public static SaTokenContext getSaTokenContextOrSecond() {// s1. 一级Context可用时返回一级Contextif(saTokenContext != null) {if(saTokenSecondContext == null || saTokenContext.isValid()) {// 因为 isValid 是一个耗时操作,所以此处假定:二级Context为null的情况下无需验证一级Context有效性 // 这样可以提升6倍左右的上下文获取速度 return saTokenContext;}}// s2. 一级Context不可用时判断二级Context是否可用 if(saTokenSecondContext != null && saTokenSecondContext.isValid()) {return saTokenSecondContext;}// s3. 都不行,就返回默认的 Context return SaTokenContextDefaultImpl.defaultContext;
}
查看 SaTokenContext的实现类,如果通过 sa-token-spring-boot-starter使用,会自动注入 SaTokenContextForSpring类作为 SaToken 的上下文管理,从而走到刚才报错的位置。

从源码中,我们可以看到,由于非Web上下文中无法直接获取HttpServletRequest对象,因此无法直接在子线程中使用SA-Token认证框架中的Web相关功能。
知道了问题原因所在,接下来,我们就来解决:
解决方案一:
提取SA-Token信息:从请求中提取SA-Token信息,并将其传递给子线程。您可以在主线程中解析请求参数或读取请求头,获取SA-Token,并将其传递给子线程。
使用线程局部变量:将SA-Token存储在线程局部变量中,以便子线程可以访问它。在主线程中,您可以将SA-Token存储在线程局部变量中,并在子线程中使用该变量来获取SA-Token。
自定义认证逻辑:在子线程中编写自定义的认证逻辑,以处理SA-Token的验证和其他相关操作。您可以使用现有的安全框架或库提供的功能,如加密算法、签名验证等,来进行认证。
以下是一个简单的示例代码,演示了如何在子线程中使用自定义认证逻辑来处理SA-Token:
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors; public class SaTokenAuthentication {private static final ExecutorService executor = Executors.newSingleThreadExecutor(); public static void main(String[] args) { // 模拟从请求中提取的SA-Token信息 String saToken = "your_sa_token"; // 提交给子线程执行的任务 executor.submit(() -> { // 在子线程中进行自定义认证逻辑 boolean isAuthenticated = authenticate(saToken); // 根据认证结果执行相应的操作 if (isAuthenticated) { // 认证成功,执行其他操作... } else { // 认证失败,处理错误... } }); } private static boolean authenticate(String saToken) { // 在这里编写自定义的认证逻辑,以验证SA-Token的有效性和完整性等。 // 您可以使用现有的安全框架或库提供的功能来进行认证。 // 这里只是简单地模拟认证过程并返回结果。 return saToken.equals("valid_sa_token"; // 替换为您的验证逻辑 }
}
解决方案二:
解决方法比较简单:
1、参数透传
修改接口,把需要在ThreadLocal中获取的参数透传到其它方法中。
解决方案:先获取你想要的值,再把这个值当做一个参数传递到这些方法中,而不是直接从方法内调用Sa-Token的APl。
2、重置上下文对象
在子线程中重置RequestContextHolder对象。
// 从主线程获取用户数据 放到局部变量中
RequestAttributes attributes = RequestContextHolder.getRequestAttributes();
CompletableFuture<Void> testFuture = CompletableFuture.runAsync(() -> {// 把旧RequestAttributes放到新线程的RequestContextHolder中RequestContextHolder.setRequestAttributes(attributes);// 处理业务逻辑......// 使用完成后记得清理 request 信息RequestContextHolder.resetRequestAttributes();
}
参考资料
https://zhuanlan.zhihu.com/p/672622496
相关文章:

sa-token非Web上下文无法获取Request
0x02 非Web上下文无法获取Request 问题定位 在我们使用sa-token安全框架的时候,有时候会提示:**SaTokenException:非Web上下文无法获取Request**** 错误截图: 在官方网站中,查看常见问题排查: 非Web上下文无法获取…...

tomcat 常见优化方案
tomcat作为Web服务器,它的处理性能直接关系到用户体验,下面是几种常见的优化措施: 对web.xml的监视,把jsp提前编辑成Servlet。有富余物理内存的情况,加大tomcat使用的jvm的内存 服务器所能提供CPU、内存、硬盘的性能…...

前端导出文本内容为csv文件,excel乱码
原因:编码格式问题,需要改为utf-8 bom // Create blob with utf8-bom 编码 const createBlobWithBOM(data, mimeType)> {const bom [0xEF, 0xBB, 0xBF];const bomArray new Uint8Array(bom);const dataArray new TextEncoder().encode(data);const…...

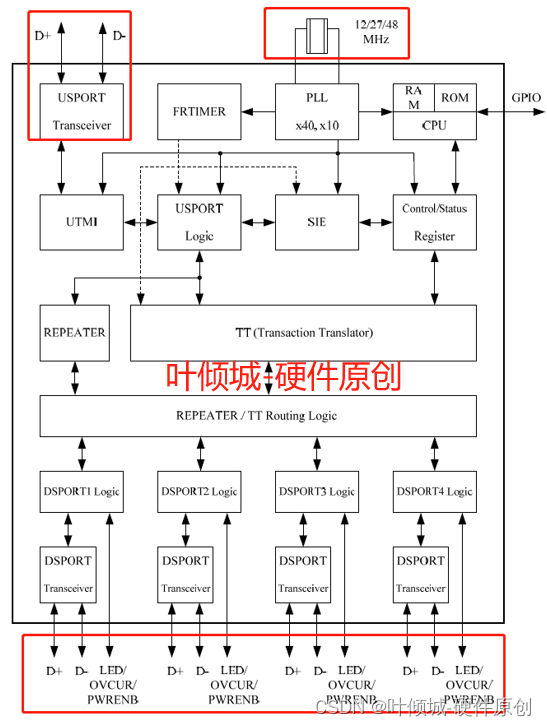
36---USB HUB电路设计
视频链接 USB HUB电路设计01_哔哩哔哩_bilibili USB HUB 电路设计 1、USB HUB基本介绍 USB Hub,指的是一种可以将一个USB接口扩展为多个,并可以使这些接口同时使用的装置。 Hub也是大家常说的集线器,它使用星型拓扑结构连接多个USB接口设…...

FPGA在深度学习领域的应用的优势
FPGA(Field-Programmable Gate Array)是一种可编程逻辑芯片,可以根据需要重新配置其内部的逻辑电路和功能。在深度学习领域,FPGA被广泛用于加速模型训练和推理任务。 首先,FPGA可以提供高度定制化的计算架构ÿ…...

Windows Edge 兼容性问题修复 基本解决方案
Windows Edge 浏览器兼容性问题可能源于多个方面,以下是一些常见的问题及其处理结果: 插件或扩展冲突:某些第三方插件或扩展可能与Edge浏览器不兼容,导致崩溃或运行异常。处理结果为,尝试禁用所有插件和扩展ÿ…...

【Servlet】服务器内部转发以及客户端重定向
文章目录 一、服务器内部转发:request.getRequestDispatcher("...").forward(request, response);二、客户端重定向:response.sendRedirect("");三、服务器内部转发代码示例四、客户端重定向代码示例 一、服务器内部转发:…...

是否有替代U盘,可安全交换的医院文件摆渡方案?
医院内部网络存储着大量的敏感医疗数据,包括患者的个人信息、病历记录、诊断结果等。网络隔离可以有效防止未经授权的访问和数据泄露,确保这些敏感信息的安全。随着法律法规的不断完善,如《网络安全法》、《个人信息保护法》等,医…...

Java设计模式详解:单例模式
设计模式详解:单例模式 文章目录 设计模式详解:单例模式一、单例模式的原理二、单例模式的实现推荐1、饿汉模式2、静态内部类 三、单例模式的案例四、单例模式的使用场景推荐总结 一、单例模式的原理 单例模式听起来很高大上,但其实它的核心…...

Pointnet++改进即插即用系列:全网首发OREPA在线重新参数化卷积,替代普通卷积 |即插即用,提升特征提取模块性能
简介:1.该教程提供大量的首发改进的方式,降低上手难度,多种结构改进,助力寻找创新点!2.本篇文章对Pointnet++特征提取模块进行改进,加入OREPA,提升性能。3.专栏持续更新,紧随最新的研究内容。 目录 1.理论介绍 2.修改步骤 2.1 步骤一 2.2 步骤二 2.3 步骤三...

XRDP登录ubuntu桌面闪退问题
修改 /etc/xrdp/startwm.sh unset DBUS_SESSION_BUS_ADDRESS unset XDG_RUNTIME_DIR . $HOME/.profile...

【Node】使用Node.js构建简单的静态页面生成器
使用Node.js构建简单的静态页面生成器 在现代的Web开发中,静态网站因其速度快、安全性高而越来越受到开发者的青睐。本文将介绍如何使用Node.js构建一个简单的静态页面生成器,通过这个小项目,你将了解到静态网站生成的基本原理和实现方法。 …...

AI智能客服机器人是什么?对企业重要吗?
在数字化时代,客户服务是企业与客户建立牢不可破关系的重要桥梁。AI智能客服机器人,顾名思义,就是利用人工智能技术提升客户服务体验的自动化工具。今天,就让我们来揭开AI智能客服机器人的神秘面纱,并讨论它对企业的重…...

InfluxDB2的数据查询示例
有用influxdb2 不支持sql,并且实质是个列存储数据库,这里基于 influxdb-client-java 和 beanutils反射,写了个数据查询,把结果以行对象的形式返回的工具类。 package com.joy.malltools.influxdb2;import com.influxdb.client.Q…...

CSS基础语法-黑马跟课笔记-供记录与查询
一.CSS简介 1.1HTML局限性 只关注内容的语义,可以做简单的样式但是很臃肿且繁琐 1.2CSS优势 CSS层叠样式表,标记语言 设置HTML页面中的文本内容,图片外形,可以美化HTML,让页面布局更美观 HTML做框架,…...

「PHP系列」PHP数组排序及运用场景
文章目录 一、PHP 数组排序二、PHP 数组排序使用场景数据排序介绍数据排序案例 三、相关链接 一、PHP 数组排序 PHP 提供了多种数组排序函数,允许你根据数组元素的值或键进行排序。 sort() sort() 函数用于对数组的元素按升序进行排序。它会修改原始数组…...

VScode debug python(服务器)
方法一: 创建launch.json文件: launch.json文件地址: launch.json文件内容: {"version": "0.2.0", //指定了配置文件的版本"configurations": [{"name": "Python: Current File&…...

5.11 Vue配置Element UI框架
Vue配置Element UI框架 目录一、 概要二、 开发前准备1. 搭建Vue框架 三、 安装 Element UI1. 引入 Element UI 依赖2. 在 main.js 中引入 Element UI 和相关样式:3. 按需引入(非必须, 可忽略)4. 简单构建一个主页面 目录 一、 概要 Element UI 是一个基于 Vue.js …...

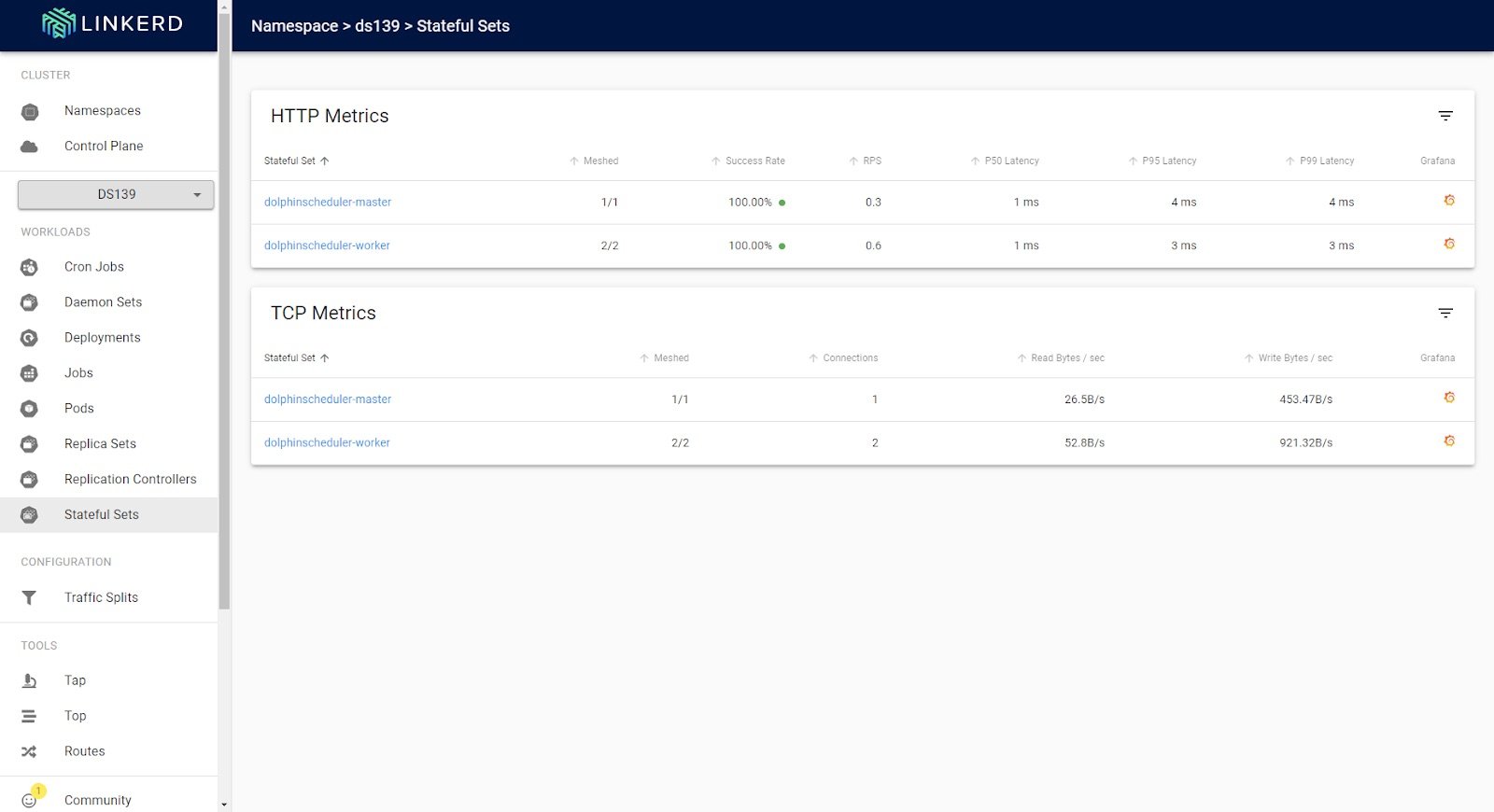
DolphinScheduler on k8s 云原生部署实践
文章目录 前言利用Kubernetes技术云原生平台初始化迁移基于Argo CD添加GitOpsDolphinScheduler 在 k8s 上的服务自愈可观测性集成服务网格云原生工作流调度从HDFS升级到S3文件技术总结 前言 DolphinScheduler 的高效云原生部署模式,比原始部署模式节省了95%以上的人…...

JVM将虚拟机分成了哪几块区域?
Java 8之后,JVM(Java Virtual Machine)继续沿用原有的内存区域划分,主要包括以下几个部分: 1、堆(Heap): 用途:存储对象实例,几乎所有通过new关键字创建的对…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
