c#仿ppt案例
画曲线
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放所有点的位置信息List<Point> lstPosition = new List<Point>();//控制开始画的时机bool isDrawing = false;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}/// <summary>/// pait 方法不会随时调用/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画线if(lstPosition.Count>1){g.DrawLines(Pens.Pink, lstPosition.ToArray());}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){lstPosition.Add(e.Location);//使得paint方法生效this.Invalidate();}}}
}使用封装实现 画多条线,不连接
namespace ppt2024
{class HwFreeLine{//线的颜色public Color color = Color.Pink;//线的宽度public int width = 2;//存放线的集合(线由点构成,传入点的位置)public List<Point> lstPoints = new List<Point>();public void Draw(Graphics g){//画笔Pen pen = new Pen(color, width);//两点确定一条直线if(lstPoints.Count>1){//画家画线g.DrawLines(pen, lstPoints.ToArray());}}}
}namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用集合存放线的位置信息List<HwFreeLine> lstFreeLine = new List<HwFreeLine>();//控制开始画的时机bool isDrawing = false;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;//创建线对象HwFreeLine freeLine = new HwFreeLine();//设置线的样式----使用随机函数Random r = new Random();freeLine.color = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));freeLine.width = r.Next(1,10);//集合添加lstFreeLine.Add(freeLine);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//绘制填充for(int i=0;i<lstFreeLine.Count;i++){lstFreeLine[i].Draw(g);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){//替换掉集合的最后一个点的位置lstFreeLine[lstFreeLine.Count - 1].lstPoints.Add(e.Location);//使得paint方法生效this.Invalidate();}}}
}画矩形
可以画多个矩形
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放矩形的位置信息List<Rectangle> lstRect = new List<Rectangle>();//控制开始画的时机bool isDrawing = false;Rectangle rect;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;rect = new Rectangle();//矩形起点rect.X = e.X;rect.Y = e.Y;lstRect.Add(rect);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;for(int i=0;i<lstRect.Count;i++){g.DrawRectangle(Pens.Blue, lstRect[i]);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){rect.Width = e.X - rect.X;rect.Height = e.Y - rect.Y;lstRect[lstRect.Count - 1] = new Rectangle(rect.X, rect.Y, (e.X - rect.X), (e.Y - rect.Y));//使得paint方法生效this.Invalidate();}}private void timer1_Tick(object sender, EventArgs e){}}
}画带颜色的矩形
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放矩形的位置信息List<Rectangle> lstRect = new List<Rectangle>();//存放矩形填充颜色Color reactFill = Color.Pink;//矩形边框颜色Color reactFrame = Color.Gray;//矩形边框宽度int frameSize = 10;//控制开始画的时机bool isDrawing = false;Rectangle rect;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;rect = new Rectangle();//矩形起点rect.X = e.X;rect.Y = e.Y;lstRect.Add(rect);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画笔Pen pen = new Pen(reactFrame, 10);//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//画矩形for(int i=0;i<lstRect.Count;i++){g.DrawRectangle(pen, lstRect[i]);}//绘制填充for(int i=0;i<lstRect.Count;i++){g.FillRectangle(solidBrush, lstRect[i]);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){rect.Width = e.X - rect.X;rect.Height = e.Y - rect.Y;lstRect[lstRect.Count - 1] = new Rectangle(rect.X, rect.Y, (e.X - rect.X), (e.Y - rect.Y));//使得paint方法生效this.Invalidate();}}private void timer1_Tick(object sender, EventArgs e){}}
}使用封装
namespace ppt2024
{class HwReactangle{//存放矩形填充颜色public Color reactFill = Color.Pink;//矩形边框颜色public Color reactFrame = Color.Gray;//矩形边框宽度public int frameSize = 10;//起始点public int x;public int y;//矩形宽高public int w;public int h;//存放矩形数组public List<Rectangle> lstRect = new List<Rectangle>();public void Draw(Graphics g){//画笔Pen pen = new Pen(reactFrame, frameSize);//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//画矩形g.DrawRectangle(pen, x, y, w, h);//绘制矩形填充颜色g.FillRectangle(solidBrush, x, y, w, h);}}
}namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用集合存放矩形的位置信息List<HwReactangle> lstRects = new List<HwReactangle>();HwReactangle rect;//控制开始画的时机bool isDrawing = false;//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;rect = new HwReactangle();//矩形起点rect.x = e.X;rect.y = e.Y;//随机函数Random r = new Random();rect.reactFill = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));rect.frameSize = r.Next(1, 10);lstRects.Add(rect);}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;for(int i=0;i<lstRects.Count;i++){lstRects[i].Draw(g);}}private void Form1_MouseMove(object sender, MouseEventArgs e){if(isDrawing){rect.w = e.X - rect.x;rect.h = e.Y - rect.y;lstRects[lstRects.Count - 1] = rect;//使得paint方法生效this.Invalidate();}}}
}画椭圆
仿造之前的矩形
private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画笔Pen pen = new Pen(reactFrame, 5);pen.DashStyle = System.Drawing.Drawing2D.DashStyle.Dot;//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//画矩形for(int i=0;i<lstRect.Count;i++){g.DrawEllipse(pen, lstRect[i]);}//绘制填充for(int i=0;i<lstRect.Count;i++){g.FillEllipse(solidBrush, lstRect[i]);}}画三角形
封装类
namespace ppt2024
{class HwTriangle{//存放填充颜色public Color reactFill = Color.Pink;//三角形边框颜色public Color reactFrame = Color.Gray;//三角形边框宽度public int frameSize = 10;//起始点public int x;public int y;//三角形宽高public int w;public int h;//存放矩形数组//public List<HwTriangle> lstRect = new List<HwTriangle>();public void Draw(Graphics g){//画笔Pen pen = new Pen(reactFrame, frameSize);//纯色画刷SolidBrush solidBrush = new SolidBrush(reactFill);//确定三角形三个顶点Point p1 = new Point(x + w / 2, y);Point p2 = new Point(x, y - h);Point p3 = new Point(x + w, y - h);Point[] pArr = new Point[3] { p1, p2, p3 };g.FillPolygon(solidBrush, pArr);g.DrawPolygon(pen, pArr);}}
}仿ppt实现不同形状的图形选择

using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用枚举public enum GeoType { None, FreeLine, Rect, Tri };public GeoType type = GeoType.None;//用集合存放图形的位置信息List<HwFreeLine> lstFreeLine = new List<HwFreeLine>();List<HwReactangle> lstRect = new List<HwReactangle>();List<HwTriangle> lstTri = new List<HwTriangle>();//控制开始画的时机bool isDrawing = false;// 点击不同按钮实现画不同图形效果private void button1_Click(object sender, EventArgs e){type = GeoType.Tri;}private void button2_Click(object sender, EventArgs e){type = GeoType.Rect;}private void button3_Click(object sender, EventArgs e){type = GeoType.FreeLine;}//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;//添加涂鸦线if (type == GeoType.FreeLine){HwFreeLine freeLine = new HwFreeLine();Random r = new Random();freeLine.color = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));freeLine.width = r.Next(1, 10);lstFreeLine.Add(freeLine);}//添加矩形else if (type == GeoType.Rect){HwReactangle rect = new HwReactangle();rect.x = e.Location.X;rect.y = e.Location.Y;//随机函数Random r = new Random();rect.reactFill = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));rect.frameSize = r.Next(1, 10);lstRect.Add(rect);}//添加三角形else if (type == GeoType.Tri){HwTriangle tri = new HwTriangle();tri.x = e.Location.X;tri.y = e.Location.Y;//随机函数Random r = new Random();tri.reactFill = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));tri.frameSize = r.Next(1, 10);lstTri.Add(tri);}}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}//每次重绘private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画涂鸦线for (int i = 0; i < lstFreeLine.Count; i++){lstFreeLine[i].Draw(e.Graphics);}//画矩形for (int i = 0; i < lstRect.Count; i++){lstRect[i].Draw(e.Graphics);}//画三角形for (int i = 0; i < lstTri.Count; i++){lstTri[i].Draw(e.Graphics);}}//鼠标移动记录信息private void Form1_MouseMove(object sender, MouseEventArgs e){if (isDrawing){//更新涂鸦线if (type == GeoType.FreeLine){lstFreeLine[lstFreeLine.Count - 1].lstPoints.Add(e.Location);this.Invalidate();}//矩形if (type == GeoType.Rect){lstRect[lstRect.Count - 1].w = e.Location.X - lstRect[lstRect.Count - 1].x;lstRect[lstRect.Count - 1].h = e.Location.Y - lstRect[lstRect.Count - 1].y;this.Invalidate();}//三角形if (type == GeoType.Tri){lstTri[lstTri.Count - 1].w = e.Location.X - lstTri[lstTri.Count - 1].x;lstTri[lstTri.Count - 1].h = e.Location.Y - lstTri[lstTri.Count - 1].y;this.Invalidate();}}}}
}``# 使用封装,继承,改造上述代码
> 继承类```cnamespace ppt2024
{class HwGeometry{//图形填充颜色public Color fillColor = Color.Blue;//图形边框颜色public Color borderColor = Color.Black;//图形边框宽度public int borderWidth = 6;//图形边框样式public DashStyle ds = DashStyle.Dash;//公共的抽象方法public virtual void Draw(Graphics g){}}
}子类
namespace ppt2024
{class HwReactangle:HwGeometry{//起始点public int x;public int y;//矩形宽高public int w;public int h;//存放矩形数组public List<Rectangle> lstRect = new List<Rectangle>();public override void Draw(Graphics g){//画笔Pen pen = new Pen(borderColor, borderWidth);//纯色画刷SolidBrush solidBrush = new SolidBrush(fillColor);//样式pen.DashStyle = ds;//画矩形g.DrawRectangle(pen, x, y, w, h);//绘制矩形填充颜色g.FillRectangle(solidBrush, x, y, w, h);}}
}三角形,涂鸦线参照之前代码
主类
namespace ppt2024
{public partial class Form1 : Form{public Form1(){InitializeComponent();}//用枚举public enum GeoType { None, FreeLine, Rect, Tri };public GeoType type = GeoType.None;//用集合存放图形的位置信息List<HwGeometry> lstGeo = new List<HwGeometry>();//控制开始画的时机bool isDrawing = false;// 点击不同按钮实现画不同图形效果private void button1_Click(object sender, EventArgs e){type = GeoType.Tri;}private void button2_Click(object sender, EventArgs e){type = GeoType.Rect;}private void button3_Click(object sender, EventArgs e){type = GeoType.FreeLine;}//鼠标点击开始画private void Form1_MouseDown(object sender, MouseEventArgs e){isDrawing = true;//添加涂鸦线if (type == GeoType.FreeLine){HwFreeLine freeLine = new HwFreeLine();Random r = new Random();freeLine.borderColor = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));freeLine.borderWidth = r.Next(1, 10);lstGeo.Add(freeLine);}//添加矩形else if (type == GeoType.Rect){HwReactangle rect = new HwReactangle();rect.x = e.Location.X;rect.y = e.Location.Y;//随机函数Random r = new Random();rect.borderColor = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));rect.borderWidth = r.Next(1, 10);rect.fillColor= Color.FromArgb(r.Next(255), r.Next(255), r.Next(255)); lstGeo.Add(rect);}//添加三角形else if (type == GeoType.Tri){HwTriangle tri = new HwTriangle();tri.x = e.Location.X;tri.y = e.Location.Y;//随机函数Random r = new Random();tri.borderColor = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));tri.borderWidth = r.Next(1, 10);tri.fillColor= Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));lstGeo.Add(tri);}}//鼠标弹起不画private void Form1_MouseUp(object sender, MouseEventArgs e){isDrawing = false;}//每次重绘private void Form1_Paint(object sender, PaintEventArgs e){//画家Graphics g = e.Graphics;//画图形for (int i = 0; i < lstGeo.Count; i++){lstGeo[i].Draw(g);}}//鼠标移动记录信息private void Form1_MouseMove(object sender, MouseEventArgs e){if (isDrawing){//更新涂鸦线if (type == GeoType.FreeLine){//更新((HwFreeLine)lstGeo[lstGeo.Count - 1]).lstPoints.Add(e.Location);}//矩形if (type == GeoType.Rect){((HwReactangle)lstGeo[lstGeo.Count - 1]).w = e.Location.X - ((HwReactangle)lstGeo[lstGeo.Count - 1]).x;((HwReactangle)lstGeo[lstGeo.Count - 1]).h = e.Location.Y - ((HwReactangle)lstGeo[lstGeo.Count - 1]).y;}//三角形if (type == GeoType.Tri){((HwTriangle)lstGeo[lstGeo.Count - 1]).w = e.Location.X - ((HwTriangle)lstGeo[lstGeo.Count - 1]).x;((HwTriangle)lstGeo[lstGeo.Count - 1]).h = e.Location.Y - ((HwTriangle)lstGeo[lstGeo.Count - 1]).y;}//开启重绘this.Invalidate();}}}
}相关文章:

c#仿ppt案例
画曲线 namespace ppt2024 {public partial class Form1 : Form{public Form1(){InitializeComponent();}//存放所有点的位置信息List<Point> lstPosition new List<Point>();//控制开始画的时机bool isDrawing false;//鼠标点击开始画private void Form1_MouseD…...

10.图像高斯滤波的原理与FPGA实现思路
1.概念 高斯分布 图像滤波之高斯滤波介绍 图像处理算法|高斯滤波 高斯滤波(Gaussian filter)包含很多种,包括低通、高通、带通等,在图像上说的高斯滤波通常是指的高斯模糊(Gaussian Blur),是一种高斯低通滤波。通常这个算法也可以用来模…...

WebGIS 地铁交通线网 | 图扑数字孪生
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图…...

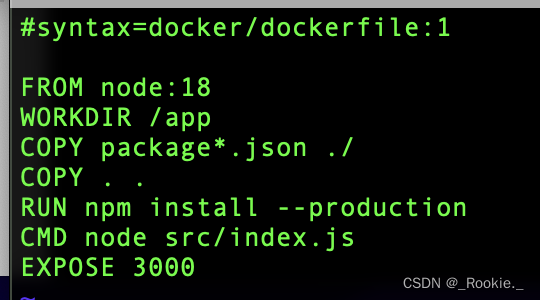
Docker 哲学 - push 本机镜像 到 dockerhub
注意事项: 1、 登录 docker 账号 docker login 2、docker images 查看本地镜像 3、注意的是 push镜像时 镜像的tag 需要与 dockerhub的用户名保持一致 eg:本地镜像 express:1 直接 docker push express:1 无法成功 原因docker不能识别 push到哪里 …...

大数据学习第十二天(hadoop概念)
1、服务器之间数据文件传递 1)服务器之间传递数据,依赖ssh协议 2)http协议是web网站之间的通讯协议,用户可已通过http网址访问到对应网站数据 3)ssh协议是服务器之间,或windos和服务器之间传递的数据的协议…...

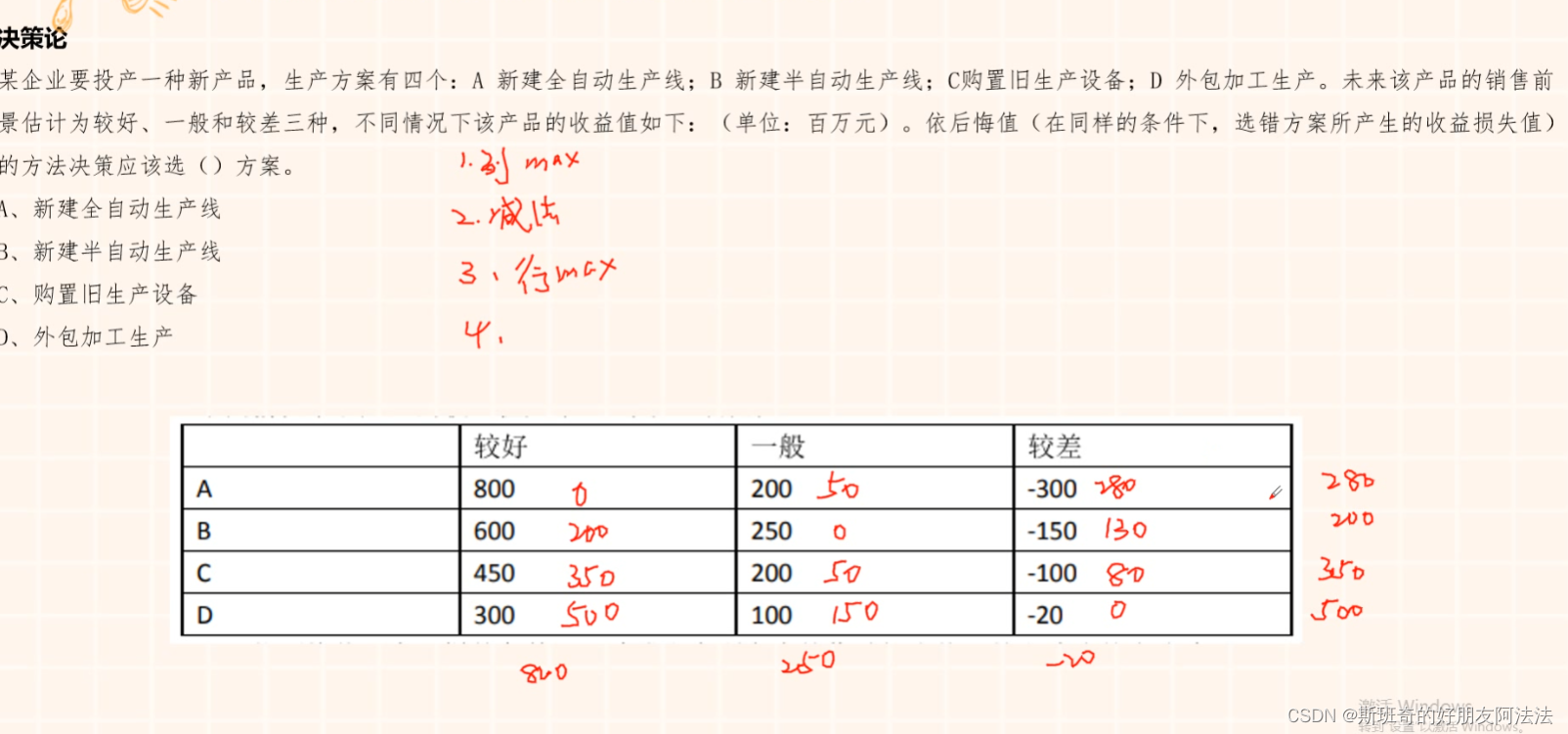
管理科学笔记
1.线性规划 画出区域,代入点计算最大最小值 2.最小生成树 a.断线法,从大的开始断 b.选择法,从小的开始选 3.匈牙利法 维度数量直线覆盖所有的0 4.一直选最当前路线最短路径 5.线性规划 6.决策论...

WebKit结构简介
WebKit是一款开源的浏览器引擎,用于渲染网页内容。它负责将HTML、CSS和JavaScript等网络资源转换为用户在屏幕上看到的图形界面。WebKit是一个跨平台的引擎,可以在多种操作系统上运行,如Windows、macOS、Linux等。 以下是一篇关于WebKit结构…...

Kaggle:收入分类
先看一下数据的统计信息 import pandas as pd # 加载数据(保留原路径,但在实际应用中建议使用相对路径或环境变量) data pd.read_csv(r"C:\Users\11794\Desktop\收入分类\training.csv", encodingutf-8, encoding_errorsrepl…...

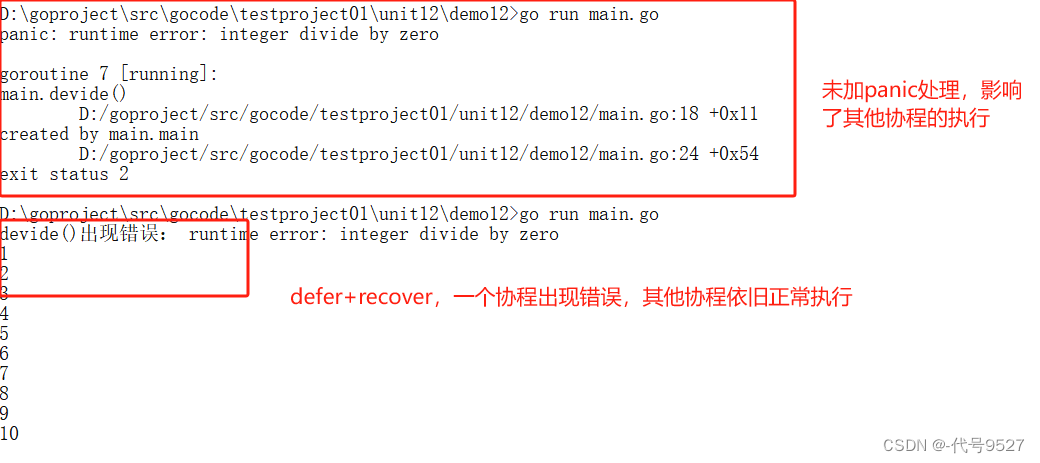
【Go】十七、进程、线程、协程
文章目录 1、进程、线程2、协程3、主死从随4、启动多个协程5、使用WaitGroup控制协程退出6、多协程操作同一个数据7、互斥锁8、读写锁9、deferrecover优化多协程 1、进程、线程 进程作为资源分配的单位,在内存中会为每个进程分配不同的内存区域 一个进程下面有多个…...
)
深入剖析JavaScript中的this(上)
在Javascript中,this 关键字是一个非常重要的概念,this这个关键字可以说是很常见也用的很多,说它简单也很简单,说它难也很难。我们经常会用到this,也经常会因为this头疼,是一个经常被误解和误用的概念&…...

Junit深入讲解(JAVA单元测试框架)
1、此处用的是Junit5,此处pom文件需要引的依赖是 <dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-api</artifactId><version>5.9.1</version><scope>test</scope></depende…...

Spring boot如何执行单元测试?
Spring Boot 提供了丰富的测试功能,主要由以下两个模块组成: spring-boot-test:提供测试核心功能。spring-boot-test-autoconfigure:提供对测试的自动配置。 Spring Boot 提供了一个 spring-boot-starter-test一站式启动器&…...

Django详细教程(一) - 基本操作
文章目录 前言一、安装Django二、创建项目1.终端创建项目2.Pycharm创建项目(专业版才可以)3.默认文件介绍 三、创建app1.app介绍2.默认文件介绍 四、快速上手1.写一个网页步骤1:注册app 【settings.py】步骤2:编写URL和视图函数对…...

Qt编译QScintilla(C++版)过程记录,报错-lqscintilla2_qt5d、libqscintilla2_qt5找不到问题解决
Qt编译QScintilla [C版] 过程记录 本文是编译该 QScintilla 组件库供 QtCreater 开发 C 桌面软件 流程记录一、编译环境 系统: Windows 10Qt:Qt 5.14.2编译套件:MinGW 64Qscintilla:QScintilla_src-2.11.6 二、下载链接 网站链…...

android QtScrcpy 共享屏幕 获取本地Address
android QtScrcpy https://gitee.com/B arryda/QtScrcpy scrcpy - 手机无线投屏到电脑 https://zhuanlan.zhihu.com/p/80264357?utm_sourcewechat_session public String getLocalIpAddress() { String ipv4; List<NetworkInterface> nilist …...

【SQL Server】1. 认识+使用
1. 创建数据库的默认存储路径 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Microsoft SQL Server 2008 R2 当我们选择删除数据库时,对应路径下的文件也就删除了 2. 导入导出数据工具的路径 3. 注册数据库遇到的问题 ??? 目前的问题就是服务器新建…...

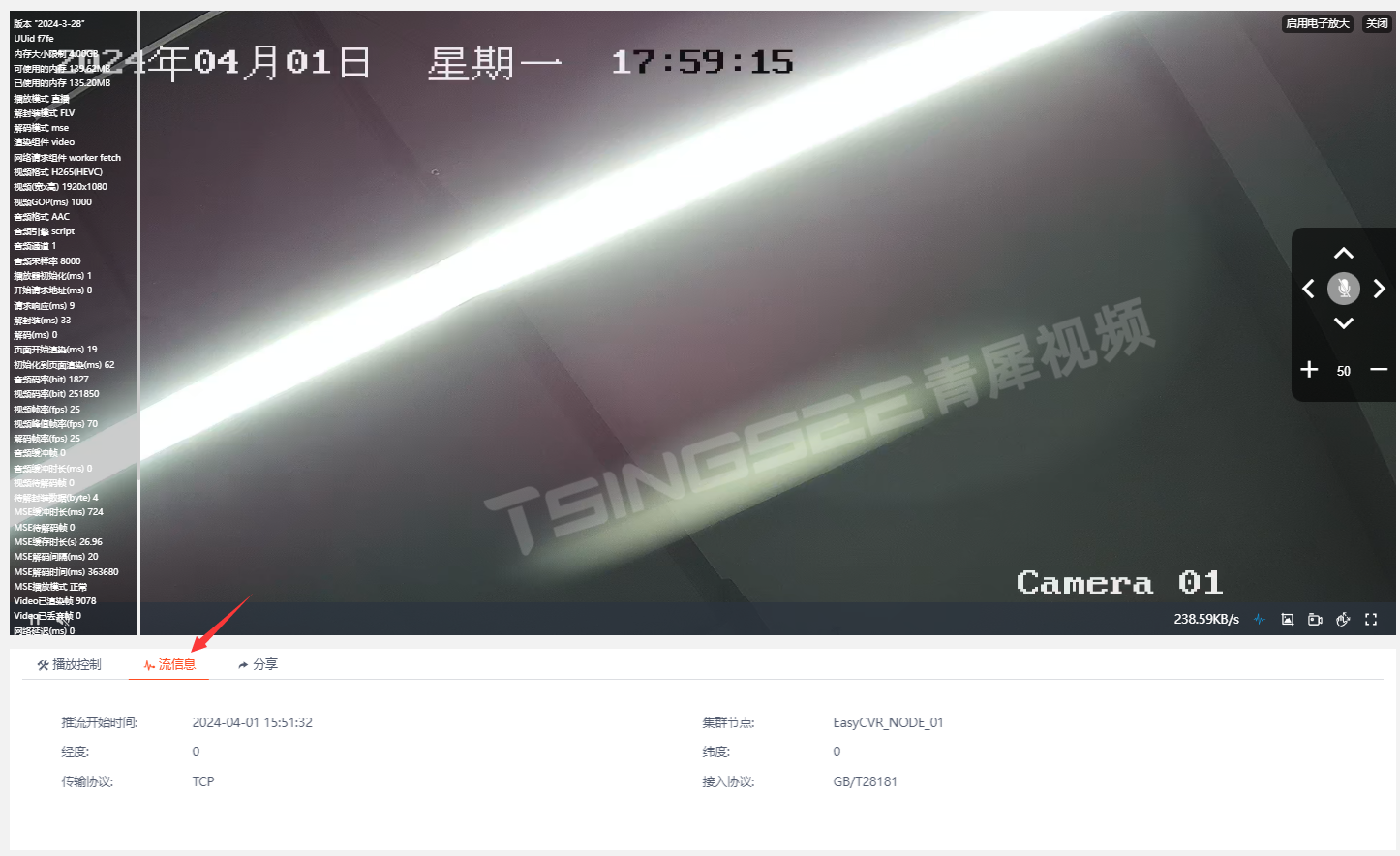
视频汇聚/安防监控/视频存储EasyCVR平台EasyPlayer播放器更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

图神经网络实战(7)——图卷积网络(Graph Convolutional Network, GCN)详解与实现
图神经网络实战(7)——图卷积网络详解与实现 0. 前言1. 图卷积层2. 比较 GCN 和 GNN2.1 数据集分析2.2 实现 GCN 架构 小结系列链接 0. 前言 图卷积网络 (Graph Convolutional Network, GCN) 架构由 Kipf 和 Welling 于 2017 年提出,其理念是…...

大话设计模式之外观模式
外观模式(Facade Pattern)是一种软件设计模式,旨在提供一个简单的接口,隐藏系统复杂性,使得客户端能够更容易地使用系统。这种模式属于结构型模式,它通过为多个子系统提供一个统一的接口,简化了…...

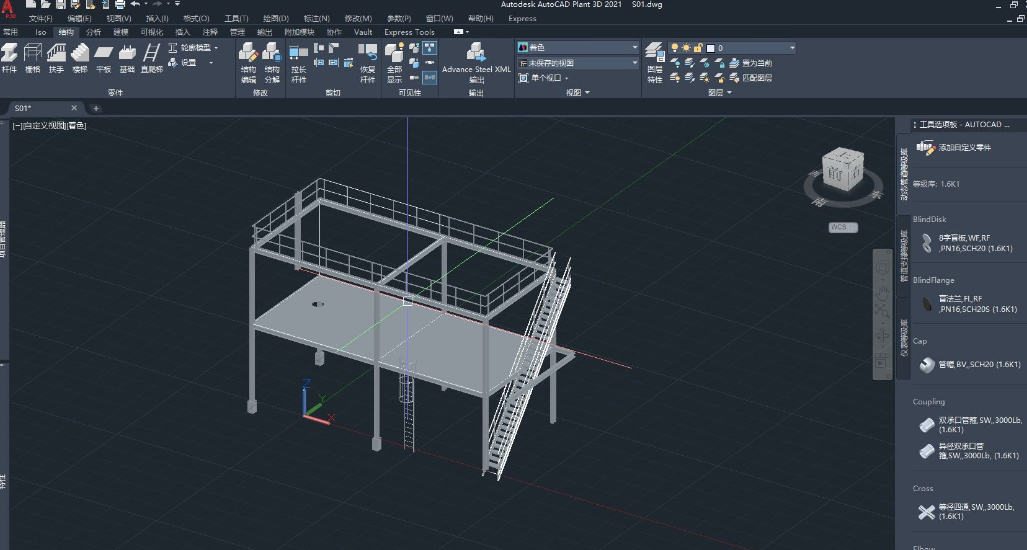
CAD Plant3D 2024 下载地址及安装教程
CAD Plant3D是一款专业的三维工厂设计软件,用于在工业设备和管道设计领域进行建模和绘图。它是Autodesk公司旗下的AutoCAD系列产品之一,专门针对工艺、石油、化工、电力等行业的设计和工程项目。 CAD Plant3D提供了一套丰富的工具和功能,帮助…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
