Electron无边框自定义窗口拖动
最近使用了electron框架,发现如果自定义拖动是比较实用的;特别是定制化比较高的项目,如果单纯的使用-webkit-app-region: drag;会让鼠标事件无法触发;
过程中发现问题:
1.windows缩放不是100%后设置偏移界面会缩放,感觉像吹起的气球;
2.单纯的添加css;-webkit-app-region: drag; 会让鼠标事件无法触发;
封装核心方法
import { screen } from 'electron'
/* 自定义窗口移动 */
export class AzCustomWindowMove {// 是否开启isOpen: boolean;// 传入要处理的窗口win: any;// 窗口偏移winStartPosition: {x: number, y: number, width: number, height: number,}// 现在鼠标所在位置startPosition: {x: number, y: number,}constructor() {this.isOpen = false;this.win = null;this.winStartPosition = {x: 0,y: 0,width: 0,height: 0,}this.startPosition = {x: 0,y: 0,}}init(win: any) {this.win = win;}start() {this.isOpen = true;// 获取当前窗口偏移[x, y]const winPosition = this.win.getPosition();// 获取当前缩放[width, height]const winSize = this.win.getSize();this.winStartPosition.x = winPosition[0];this.winStartPosition.y = winPosition[1];this.winStartPosition.width = winSize[0];this.winStartPosition.height = winSize[1];// 获取鼠标绝对位置const mouseStartPosition = screen.getCursorScreenPoint();this.startPosition.x = mouseStartPosition.x;this.startPosition.y = mouseStartPosition.y;// 开启刷新this.move();}move() {if (!this.isOpen) {return;};console.log('this.win.isDestroyed()', this.win.isDestroyed(), this.win.isFocused());// 如果窗口已销毁if (this.win.isDestroyed()) {this.end();return;}// 判断窗口是否聚焦if (!this.win.isFocused()) {this.end();return;}const cursorPosition = screen.getCursorScreenPoint();const x = this.winStartPosition.x + cursorPosition.x - this.startPosition.x;const y = this.winStartPosition.y + cursorPosition.y - this.startPosition.y;// this.win.setPosition(120, 120, false);// this.win.setBounds({x: 120, y: 120})// 更新位置的同时设置窗口原大小, windows上设置=>显示设置=>文本缩放 不是100%时,窗口会拖拽放大this.win.setBounds({x: x,y: y,width: this.winStartPosition.width,height: this.winStartPosition.height,})setTimeout(() => {this.move();}, 20)}end() {this.isOpen = false;}
}
在main.js中引入
import { AzCustomWindowMove } from './util';/* new 自定义窗口移动 */
const CustomWindowMove = new AzCustomWindowMove();// 创建一个窗口
const mainWindow = new BrowserWindow({frame: false,webPreferences: {preload: join(__dirname, '../preload/index.js'),sandbox: false}
})// 将窗口传进去
CustomWindowMove.init(mainWindow)// 通信监听
ipcMain.on("Main_Window_Operate", (event, info) => { const operateEvent = info.event || '';switch(operateEvent) {// 拖拽窗口-开始case 'homeDragWindowStart':{/*如果别的窗口也想复用这个自定义拖拽方法可以这么用;const webContents = event.sender;const win = BrowserWindow.fromWebContents(webContents);CustomWindowMove.init(win);CustomWindowMove.start();*/CustomWindowMove.start();}break;// 拖拽窗口-结束case 'homeDragWindowEnd':{CustomWindowMove.end();}break;default:break;}})
preload.ts 预加载脚本
import { contextBridge, ipcRenderer } from 'electron'
import { electronAPI } from '@electron-toolkit/preload'
...contextBridge.exposeInMainWorld('customAPI', {/*** 发布main窗口操作消息* @param info {type: 操作类型, data: 参数}*/publishMainWindowOperateMessage: (info: {event: string, data: {}}) => {ipcRenderer.send("Main_Window_Operate", info);}
})
...
React绑定事件
const handleMouseDown = (e) => {(window as any).customAPI.publishMainWindowOperateMessage({event: 'homeDragWindowStart'});
}
const handleMouseUp = (e) => {(window as any).customAPI.publishMainWindowOperateMessage({event: 'homeDragWindowEnd'});
}
/*第二个思路, 当按下后监听document的事件*/
const handleMouseDown = (e) => {// 通知开始(window as any).customAPI.publishMainWindowOperateMessage({event: 'homeDragWindowStart'});// 鼠标抬起document.onmouseup = function () {document.onmousemove = null;document.onmouseup = null;document.onselectstart = null;// 通知结束(window as any).customAPI.publishMainWindowOperateMessage({event: 'homeDragWindowEnd'});}
}
<divonMouseDown={handleMouseDown} onMouseUp={handleMouseUp}
>自定义窗口移动</div>
相关文章:

Electron无边框自定义窗口拖动
最近使用了electron框架,发现如果自定义拖动是比较实用的;特别是定制化比较高的项目,如果单纯的使用-webkit-app-region: drag;会让鼠标事件无法触发; 过程中发现问题: 1.windows缩放不是100%后设置偏移界面会缩放,感觉像吹起的气…...
vue3+echarts:echarts地图打点显示的样式
colorStops是打点的颜色和呼吸灯、label为show是打点是否显示数据、rich里cnNum是自定义的过滤模板用来改写显示数据的样式 series: [{type: "effectScatter",coordinateSystem: "geo",rippleEffect: {brushType: "stroke",},showEffectOn: &quo…...

vue3从精通到入门7:ref系列
Vue 3 的 Ref 是一个集合,包括多个与响应式引用相关的功能,这些功能共同构成了 Vue 3 响应式系统的重要组成部分。以下是更全面的介绍: 1.ref ref 接受一个内部值并返回一个响应式且可变的 ref 对象。这个对象具有一个 .value 属性…...

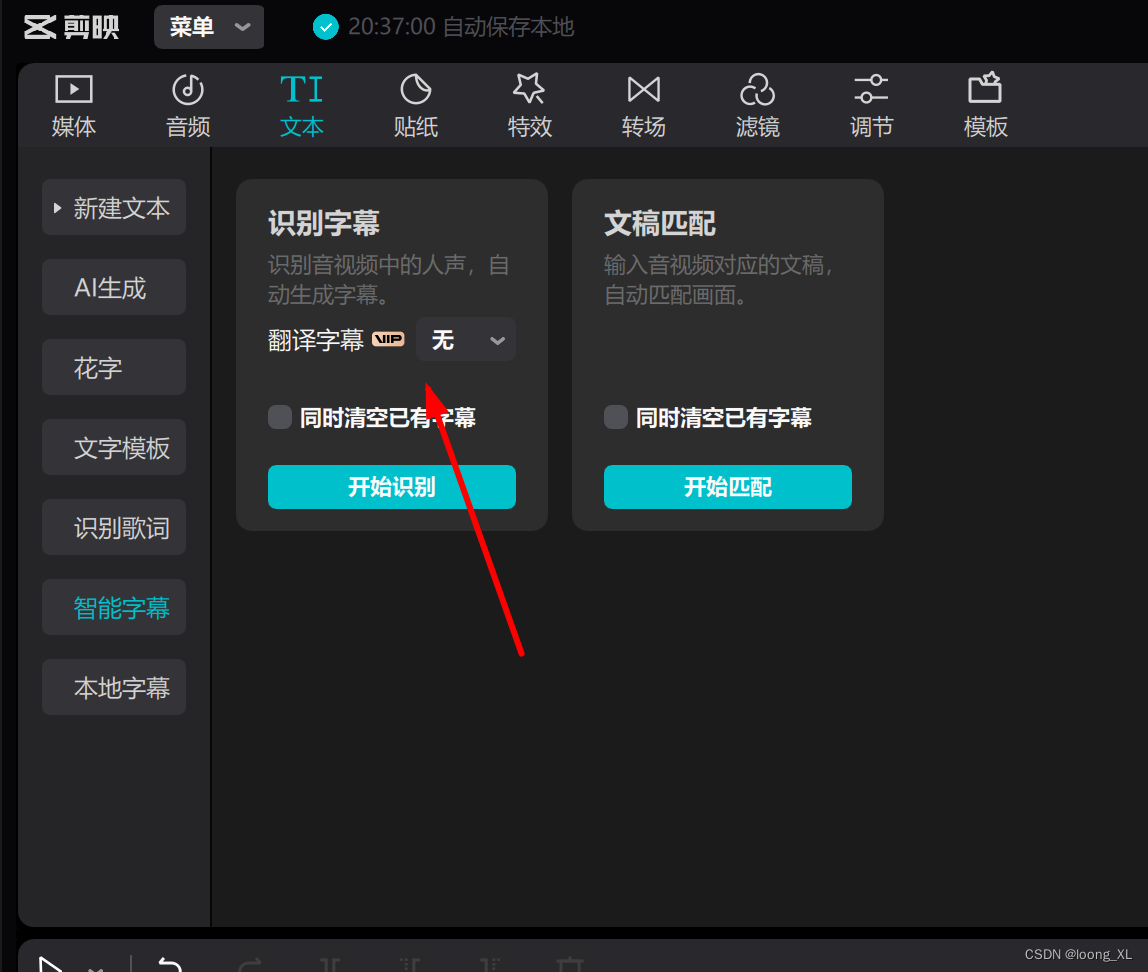
灵动翻译音频文件字幕提取及翻译;剪映视频添加字幕
参考:视频音频下载工具 https://tuberipper.com/21/save/mp3 1、灵动翻译音频文件字幕提取及翻译 灵动翻译可以直接chorme浏览器插件安装: 点击使用,可以上传音频文件 上传后自动翻译,然后点击译文即可翻译成中文,…...

在Gitee上创建新仓库
1. 登录到你的Gitee账户。 2. 在Gitee首页或仓库页面,点击“新建仓库”按钮。 3. 填写仓库名称、描述(可选)、选择仓库是否公开等信息。 4. 点击“创建仓库”按钮完成创建。 2. 本地代码连接到远程仓库 假设你已经在本地有一个项目&#…...

linux 配置NFS
1、NFS简介 NFS 是Network File System的缩写,即⽹络⽂件系统。NFS 的基本原则是“容许不同的客户 端及服务端通过⼀组RPC分享相同的⽂件系统”,它是独⽴于操作系统,容许不同硬件及操作 系统的系统共同进⾏⽂件的分享。 NFS在⽂件传送或信息…...

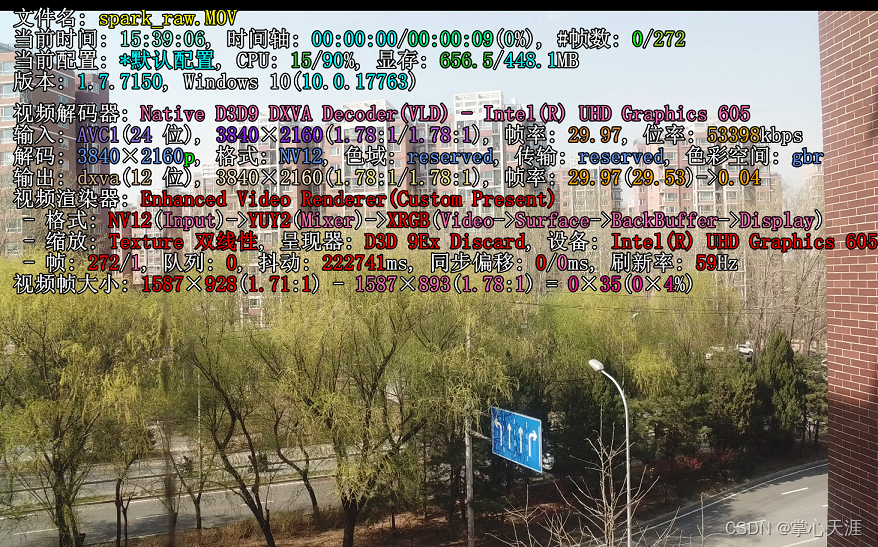
大疆御Pro(一代)更换晓spark摄像头评测
御Pro是17年的老机器,除了摄像头有点拉跨,续航、抗风、操作性在大疆民用系列里面算是数得上的。 机缘巧合,手头有几个御的空镜头(里面的芯片已经去掉了),还有几个晓的摄像头(只有芯片࿰…...

【小技巧】gitlab怎么在每次git push的时候不用输入账号密码?使用 SSH 密钥 的原理是什么?
1. gitlab怎么在每次git push的时候不用输入账号密码? 要在每次执行 git push 时避免输入 GitLab 的账号和密码,你可以通过以下几种方法实现: 使用 SSH 密钥:这是最常用的方法,通过生成 SSH 密钥并将其添加到 GitLab …...

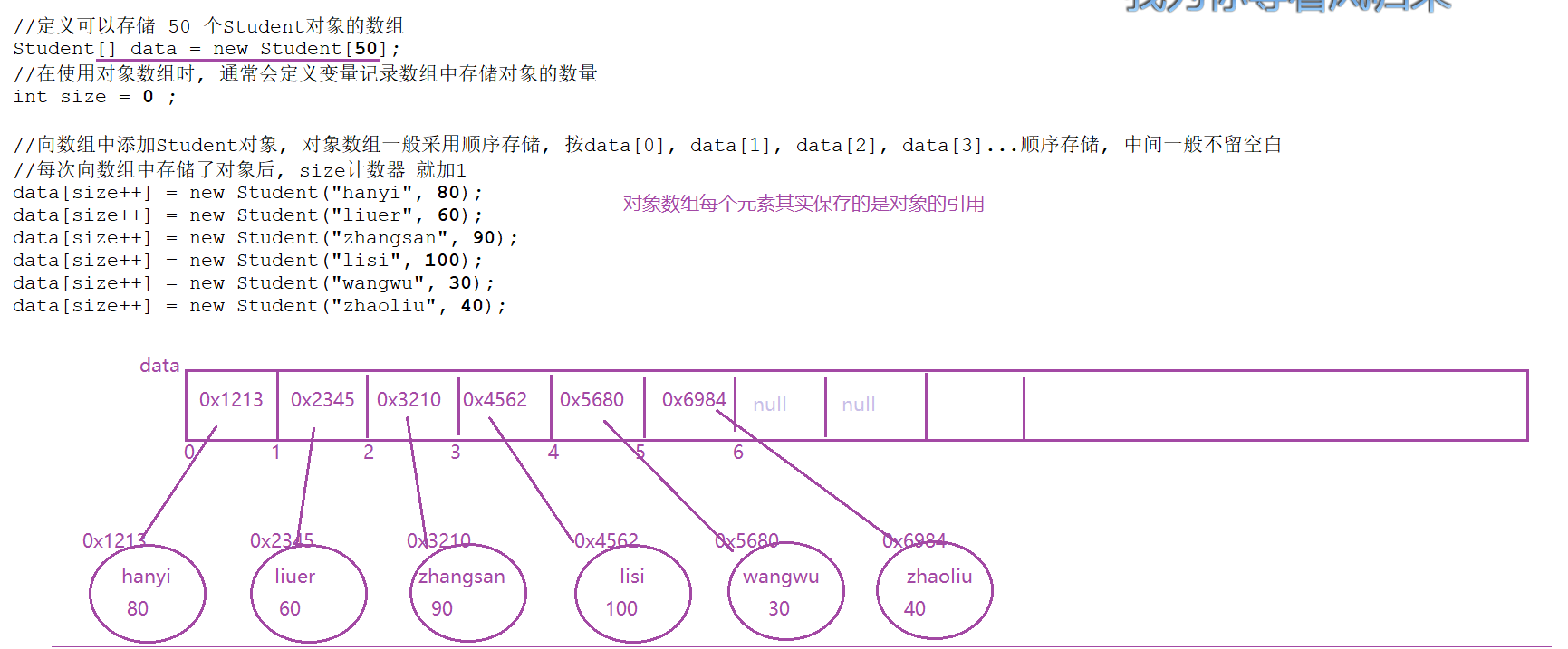
笔记: JavaSE day15 笔记
第十五天课堂笔记 数组 可变长参数★★★ 方法 : 返回值类型 方法名(参数类型 参数名 , 参数类型 … 可变长参数名){}方法体 : 变长参数 相当于一个数组一个数组最多只能有一个可变长参数, 并放到列表的最后parameter : 方法参数 数组相关算法★★ 冒泡排序 由小到大: 从前…...

【Golang星辰图】数据处理的航海家:征服数据海洋的航行工具
数据处理的建筑师:用Go语言中构建稳固的数据分析建筑物 前言 数据处理和分析是现代计算机科学中的关键任务之一,而Go语言作为一门现代化的编程语言,也需要强大的数据处理和分析库来支持其在这一领域的应用。本文将介绍几款优秀的数据处理和…...

容器网络测试关键问题
资料问题 主要影响客户体验, 低级问题. 类似于单词拼写错误, 用词有歧义,等。 另一点是,我们的用户文档,主要偏向于技术向的描述,各种参数功能罗列。友商有比较好的最佳实践操作说明。我们后面也会都增加这样的最佳实践。golang o…...

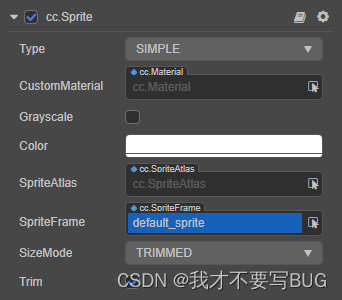
6、Cocos Creator 2D 渲染组件:Sprite 组件
Sprite 组件 Sprite(精灵)是 2D/3D 游戏最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。 属性功能说明Type渲染模式,包括普通(Simple)、九宫格&#x…...

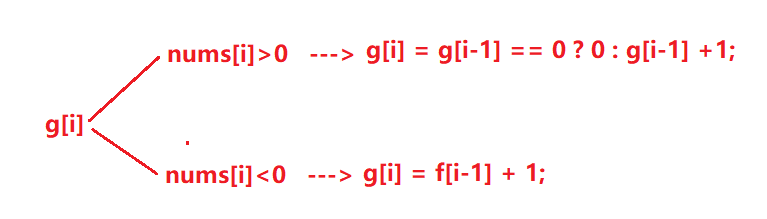
算法沉淀——动态规划篇(子数组系列问题(上))
算法沉淀——动态规划篇(子数组系列问题(上)) 前言一、最大子数组和二、环形子数组的最大和三、乘积最大子数组四、乘积为正数的最长子数组长度 前言 几乎所有的动态规划问题大致可分为以下5个步骤,后续所有问题分析都…...

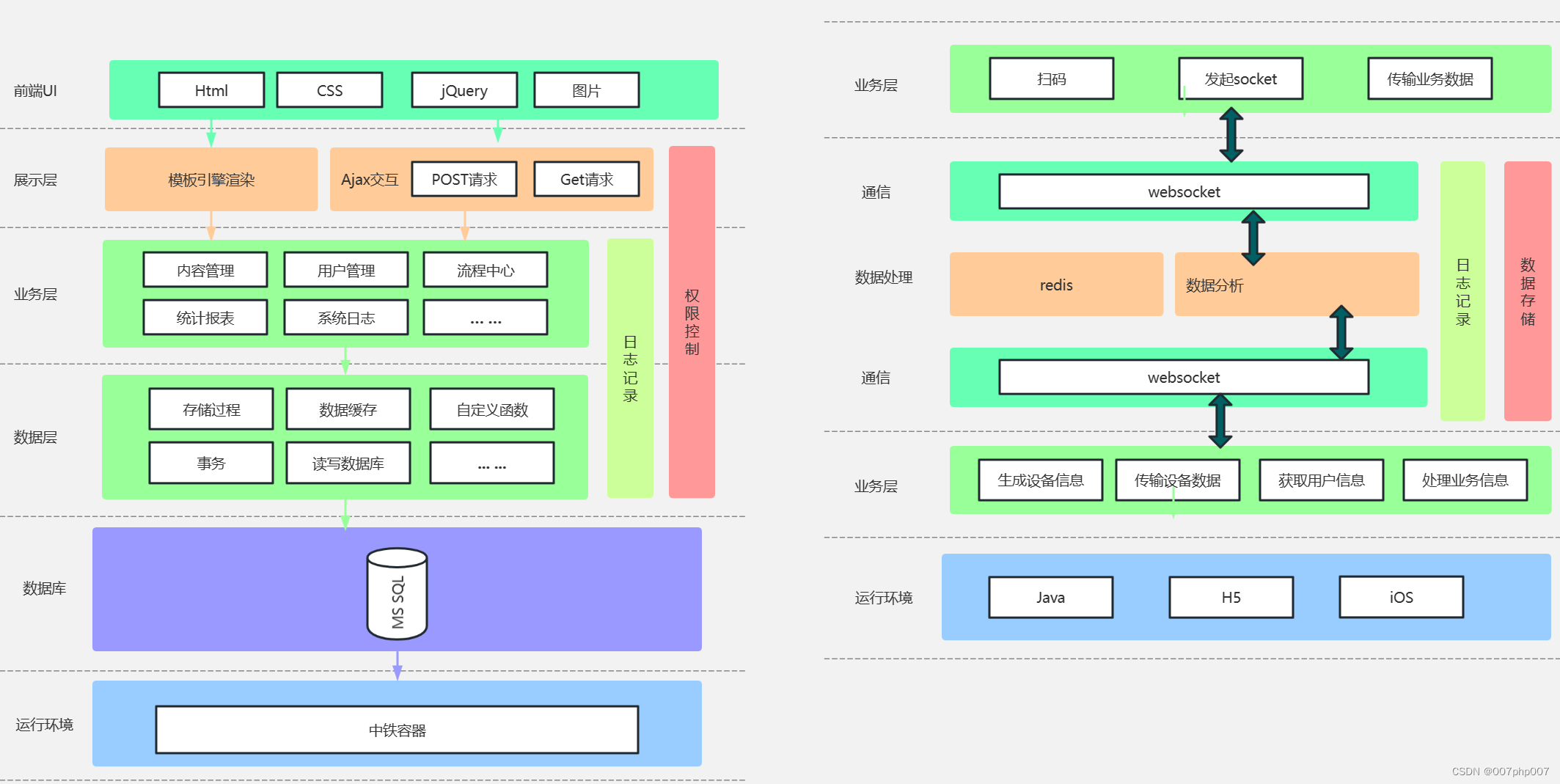
通知中心架构:打造高效沟通平台,提升信息传递效率
随着信息技术的快速发展,通知中心架构作为一种关键的沟通工具,正逐渐成为各类应用和系统中必不可少的组成部分。本文将深入探讨通知中心架构的意义、设计原则以及在实际场景中的应用。 ### 什么是通知中心架构? 通知中心架构是指通过集中管…...

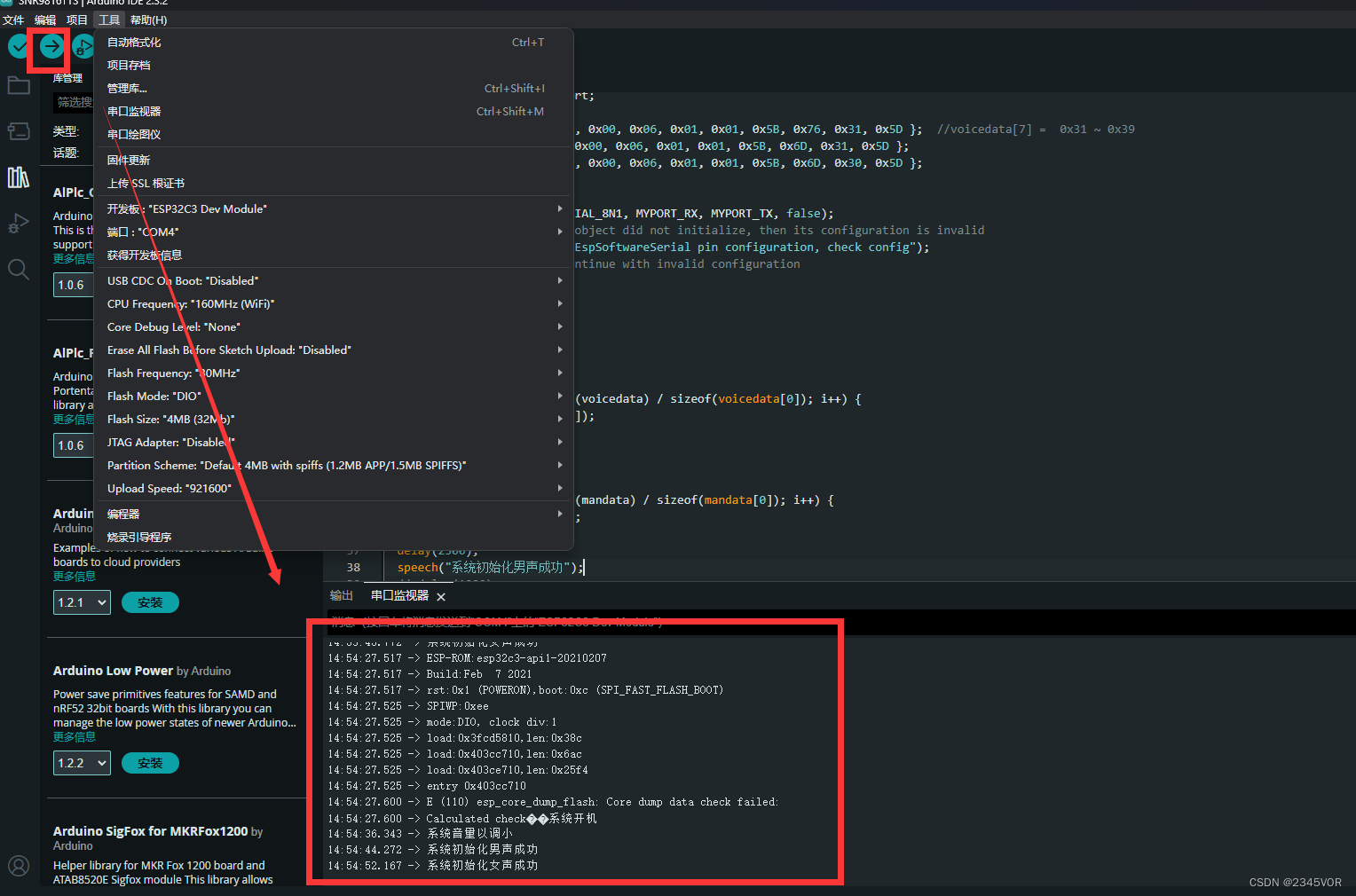
【Arduino使用SNR9816TTS模块教程】
【Arduino使用SNR9816TTS模块教程】 1.前言2. 硬件连接3. Arduino代码3.1 环境配置3.2 Arduino源码 4. 调试步骤5. 总结 1.前言 在今天的教程中,我们将详细介绍如何使用Arduino IDE开发ESP32C3与汕头新纳捷科技有限公司生产的SNR9816TTS中文人声语音合成模块进行交…...
)
牛客练习赛123(A,B,C,D)
牛客挑战赛,练习赛和小白月赛周赛不是一种东西。这玩意跟CF的div12差不多难度。而且找不到题解。所以决定不等题解补题了,直接写题解了。 比赛链接 光速签到下班,rk。感觉E可能能补掉,看情况补吧。 B题感觉之前考了两次&#x…...

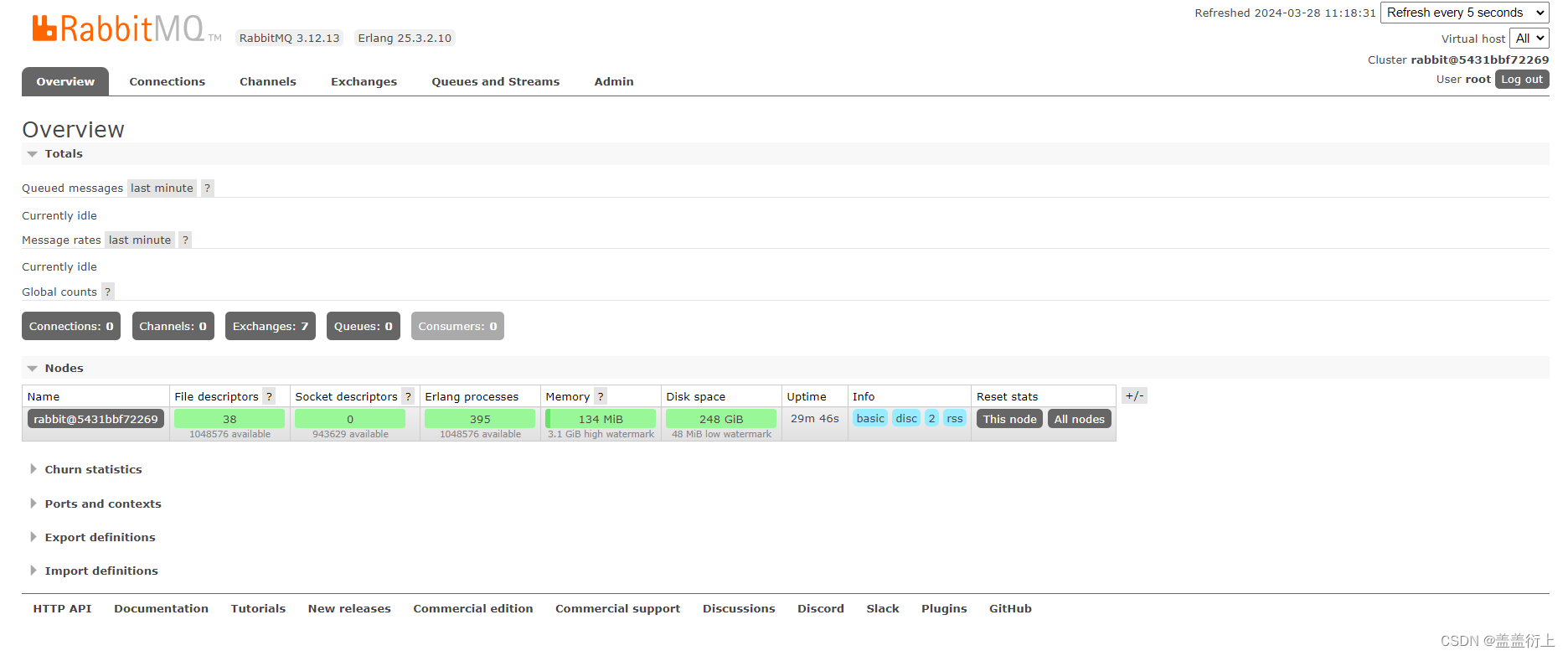
docker部署-RabbitMq
1. 参考 RabbitMq官网 docker官网 2. 拉取镜像 这里改为自己需要的版本即可,下面容器也需要同理修改 docker pull rabbitmq:3.12-management3. 运行容器 docker run \ --namemy-rabbitmq-01 \ -p 5672:5672 \ -p 15672:15672 \ -d \ --restart always \ -…...

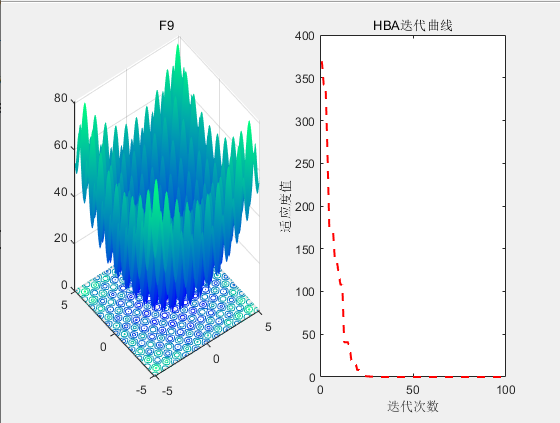
【智能算法】蜜獾算法(HBA)原理及实现
目录 1.背景2.算法原理2.1算法思想2.2算法过程 3.结果展示4.参考文献 1.背景 2021年,FA Hashim等人受到自然界中蜜獾狩猎行为启发,提出了蜜獾算法((Honey Badger Algorithm,HBA)。 2.算法原理 2.1算法思想 蜜獾以其…...

9、鸿蒙学习-开发及引用静态共享包(API 9)
HAR(Harmony Archive)是静态共享包,可以包含代码、C库、资源和配置文件。通过HAR可以实现多个模块或多个工程共享ArkUI组件、资源等相关代码。HAR不同于HAP,不能独立安装运行在设备上,只能作为应用模块的依赖项被引用。…...

[Pytorch]:PyTorch中张量乘法大全
在 PyTorch 中,有多种方法可以执行张量之间的乘法。这里列出了一些常见的乘法操作: 总结: 逐元素乘法:*ortorch.mul()矩阵乘法:ortorch.mm()ortorch.matmul()点积:torch.Tensor.dot()批量矩阵乘法ÿ…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
