css3之3D转换transform
css3之3D转换
- 一.特点
- 二.坐标系
- 三.3D移动(translate3d)
- 1.概念
- 2.透视(perpective)(近大远小)(写在父盒子上)
- 四.3D旋转(rotate3d)
- 1.概念
- 2.左手准则
- 3.呈现(transfrom-style)(写父级盒子上)
- 4.总结
- 五.案例
- 1.两面旋转
- 2.导航栏
- 3.旋转木马
一.特点
近大远小,后面看不见
二.坐标系

三.3D移动(translate3d)
1.概念

2.透视(perpective)(近大远小)(写在父盒子上)

四.3D旋转(rotate3d)
1.概念

2.左手准则
(1)沿着x轴旋转

(2)沿着y轴旋转

3.呈现(transfrom-style)(写父级盒子上)

4.总结

五.案例
1.两面旋转


<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {perspective: 350px;}.box {position: relative;width: 300px;height: 300px;margin: 100px auto;transition: all .4s;transform-style: preserve-3d;}.box:hover {transform: rotateY(180deg);}.front,.back {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 50%;font-size: 30px;color: #fff;text-align: center;line-height: 300px;}.front {background-color: pink;z-index: 1;}.back {background-color: purple;/*背对背旋转180deg,字不会镜像*/transform: rotateY(180deg);}</style>
</head><body><div class="box"><div class="front">黑马程序员</div><div class="back">pink老师等你</div></div>
</body></html>
2.导航栏

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>* {padding: 0;margin: 0;}ul {margin: 100px;}ul li {float: left;margin: 0 5px;width: 120px;height: 35px;list-style: none;perspective: 500px;}.box {position: relative;width: 100%;height: 100%;transform-style: preserve-3d;transition: all .4s;text-align: center;font-size: 16px;line-height: 35px;}.box:hover {transform: rotateX(90deg);}.front,.bottom {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.front {background-color: pink;z-index: 1;transform: translateZ(17.5px);}.bottom {background-color: purple;transform: translateY(17.5px) rotateX(-90deg);}
</style><body><ul><li><div class="box"><div class="front">黑马程序员</div><div class="bottom">pink老师等你</div></div></li></ul>
</body></html>
3.旋转木马
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {perspective: 600px;}section {position: relative;width: 300px;height: 200px;margin: 250px auto;transform-style: preserve-3d;animation: rotate 10s linear infinite;}section div {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: url(001a3fe237b2c5e71eeca0a5ca44c68c.png) no-repeat;background-size: 300px 200px;}section:hover {animation-play-state: paused;}section div:nth-child(1) {transform: rotateY(60deg) translateZ(300px);}section div:nth-child(2) {transform: rotateY(120deg) translateZ(300px);}section div:nth-child(3) {transform: rotateY(180deg) translateZ(300px);}section div:nth-child(4) {transform: rotateY(240deg)translateZ(300px);}section div:nth-child(5) {transform: rotateY(300deg)translateZ(300px);}section div:nth-child(6) {transform: rotateY(360deg)translateZ(300px);}@keyframes rotate {0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}}</style>
</head><body><section><div></div><div></div><div></div><div></div><div></div><div></div></section </body></html>
相关文章:

css3之3D转换transform
css3之3D转换 一.特点二.坐标系三.3D移动(translate3d)1.概念2.透视(perpective)(近大远小)(写在父盒子上) 四.3D旋转(rotate3d)1.概念2.左手准则3.呈现(transfrom-style)(写父级盒子…...

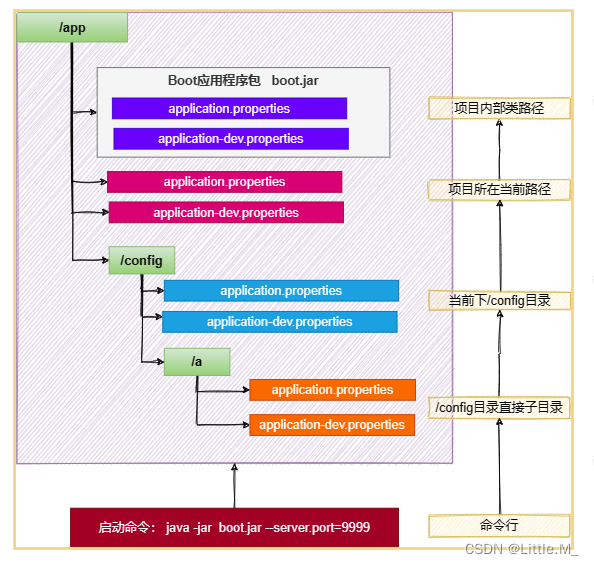
SpringBoot -- 外部化配置
我们如果要对普通程序的jar包更改配置,那么我们需要对jar包解压,并在其中的配置文件中更改配置参数,然后再打包并重新运行。可以看到过程比较繁琐,SpringBoot也注意到了这个问题,其可以通过外部配置文件更新配置。 我…...

优酷动漫顶梁柱!神话大乱炖的修仙番为何火爆?
优酷动漫新晋顶梁柱,实时超160万在追的修仙番长啥样? 由优酷动漫联合玄机科技打造的《师兄啊师兄》俨然成为了国漫界一颗璀璨的新星。自去年开播以来热度口碑双丰收,今年在播的第二季人气更是节节攀升,稳坐优酷动漫榜第一把交椅。…...

每日一题:C语言经典例题之判断实数相等
题目: 从键盘输入两个正实数,位数不超过200,试判断这两个实数是否完全相等。注意输入的实数整数部分可能有前导0,小数部分可能有末尾0。 输入 输入两个正实数a和b。 输出 如果两个实数相等,则输出Yes,…...

【算法每日一练]-数论(保姆级教程 篇1 埃氏筛,欧拉筛)
目录 保证给你讲透讲懂 第一种:埃氏筛法 第二种:欧拉筛法 题目:质数率 题目:不喜欢的数 思路: 问题:1~n 中筛选出所有素数(质数) 有两种经典的时间复杂度较低的筛法࿰…...

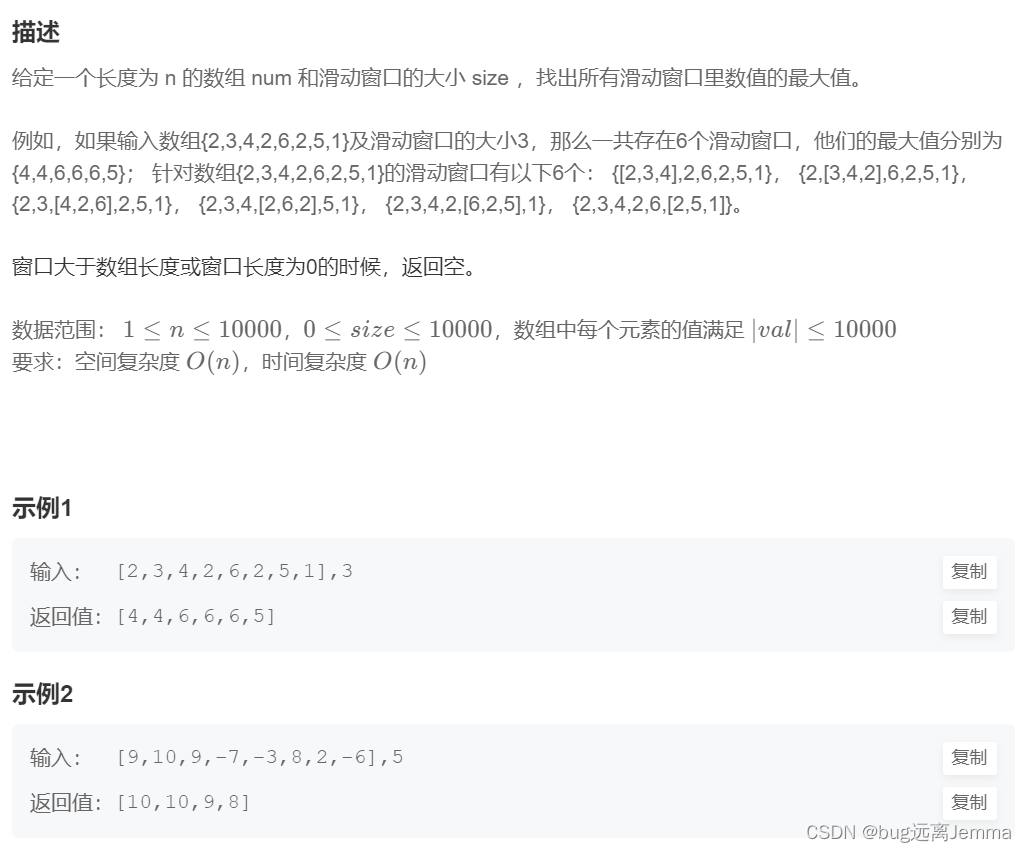
【剑指offr--C/C++】JZ59 滑动窗口的最大值
一、题目 二、思路及代码 暴力解法是依次往后滑动一位,然后比较窗口内的值。 我这里考虑:窗口每次往后移动一位,那么如果当前窗口的最大值max在窗口内部,那么再滑动到下一个窗口的时候,窗口内只有最新进来的一个元素没…...

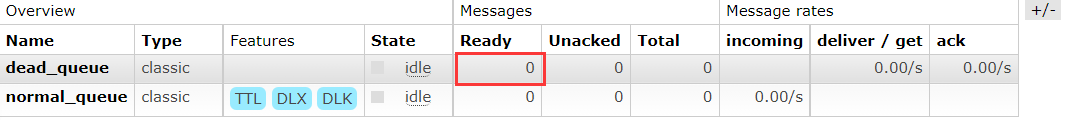
RabbitMQ Tutorial
参考API : Overview (RabbitMQ Java Client 5.20.0 API) 参考文档: RabbitMQ: One broker to queue them all | RabbitMQ 目录 结构 Hello World consumer producer 创建连接API解析 创建连接工厂 生产者生产消息 消费者消费消息 队列声明 工作队列Work Queues 公平…...

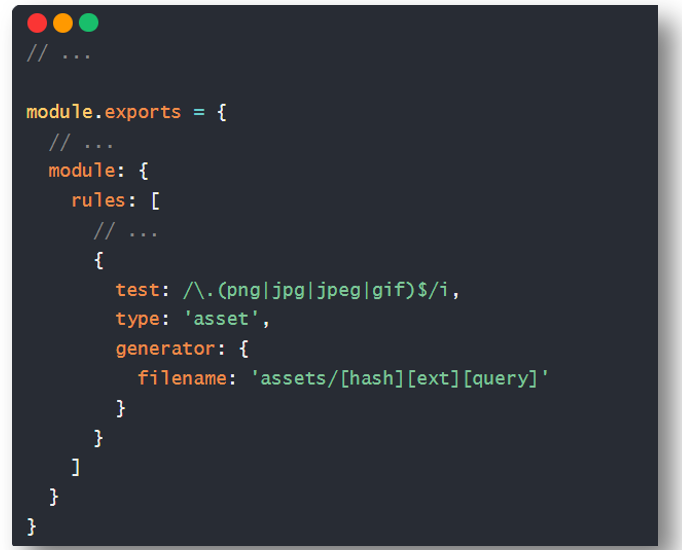
如何对Webpack进行优化
目录 1.优化-提取css代码 1.1. 插件 mini-css-extract-plugin 1.2. 步骤: 1.3. 注意 1.4. 好处 1.5. 练习 2. 优化-css代码提取后压缩 2.1. 问题引入 2.2. 解决 2.3. 步骤 3. Webpack打包less代码 3.1. 加载器 less-loader 3.2. 步骤 3.3. 注意…...

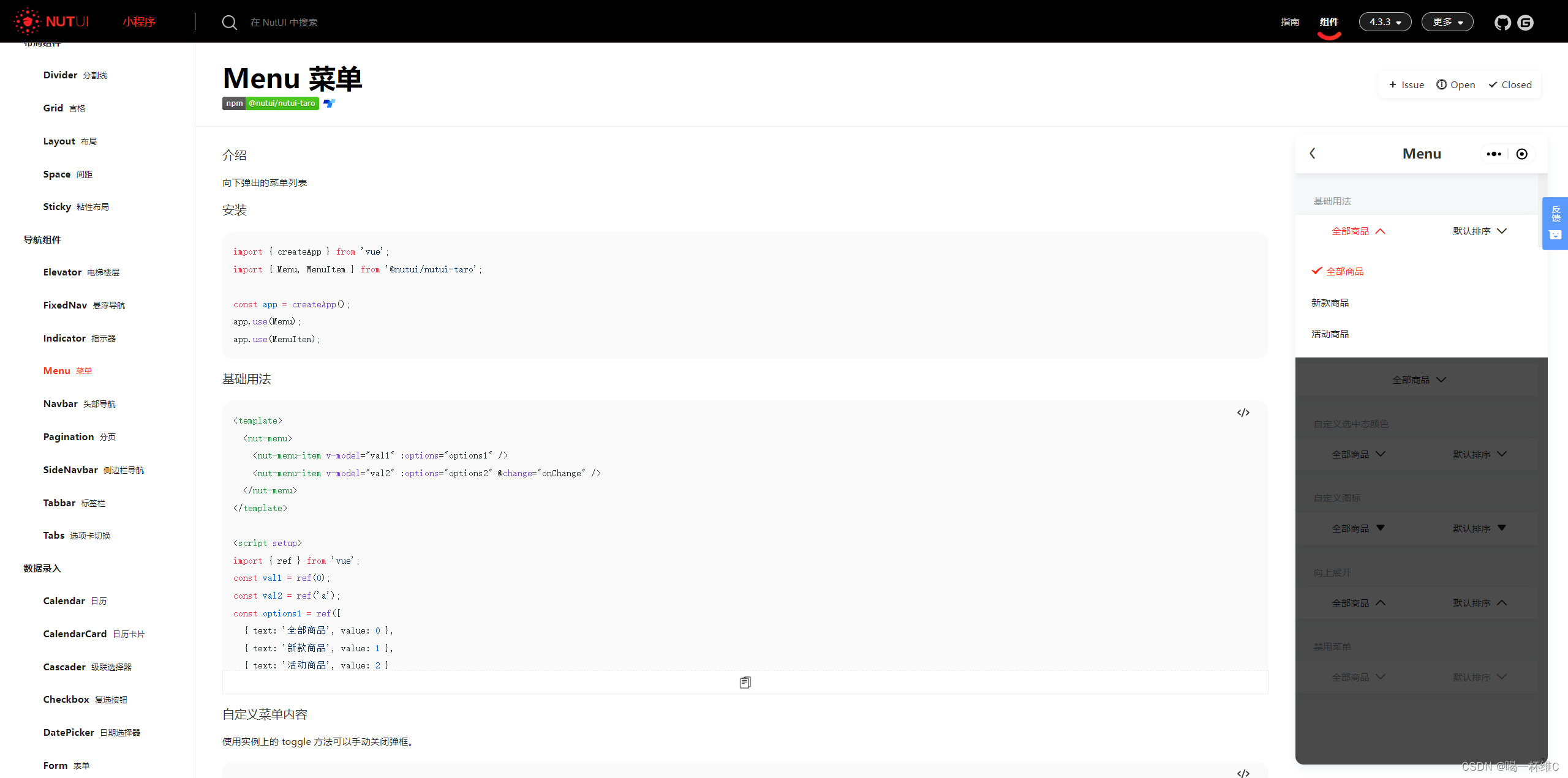
nut-ui中的menu 菜单组件的二次封装
这个菜单组件 一般可以直接用到项目里 如果复用性不强的话 直接使用 但是有一个问题 如果很多地方都需要用到这个组件 我们可以把这个组件二次封装一下 <template><div class"cinema-search-filter-component"><nut-menu><template #icon>&…...
序列)
python笔记(11)序列
Python中的“序列”是一个广义术语,用于描述一种特定的数据结构,它具备以下共同特征: 有序性:序列中的元素按照特定的顺序排列,每个元素在序列中都有一个确定的位置,即索引。 索引访问:通过索引…...

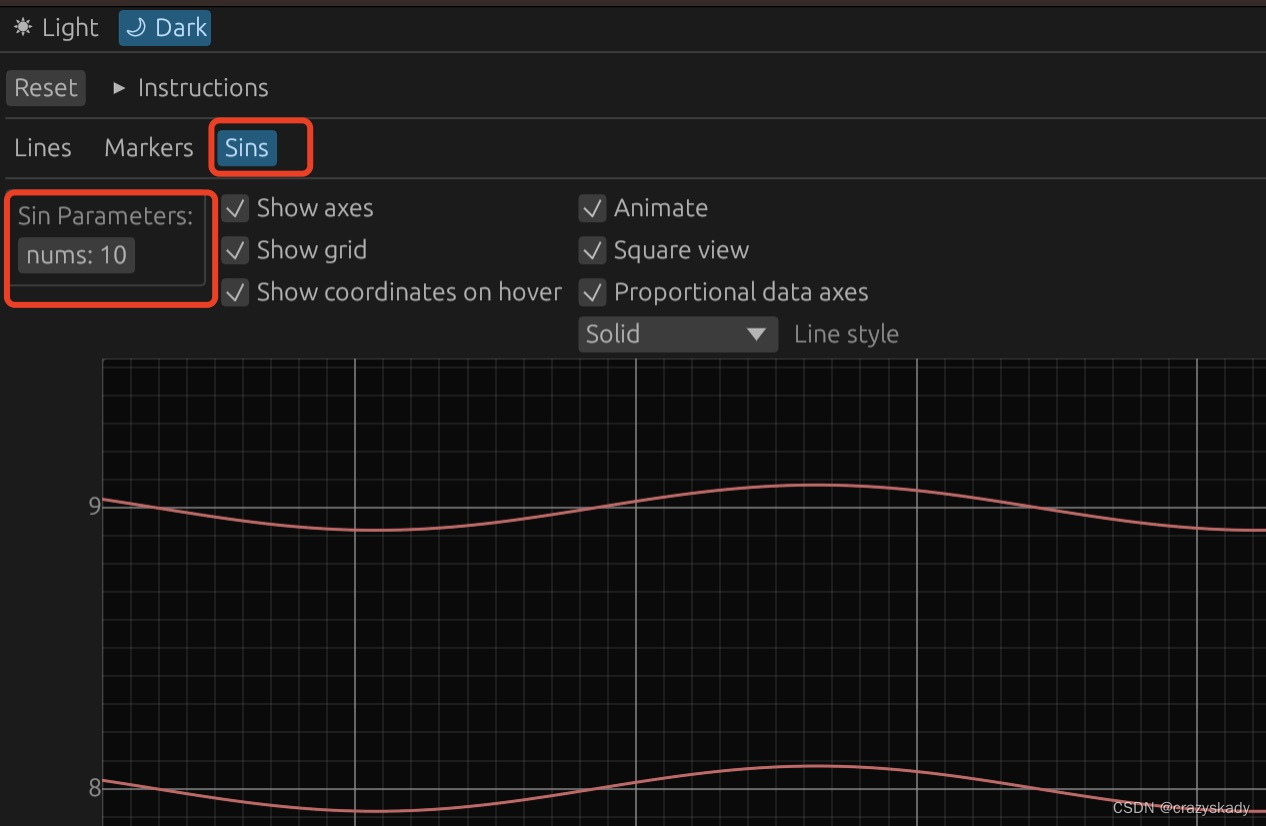
Rust egui(4) 增加自己的tab页面
如下图,增加一个Sins也面,里面添加一个配置组为Sin Paraemters,里面包含一个nums的参数,范围是1-1024,根据nums的数量,在Panel中画sin函数的line。 demo见:https://crazyskady.github.io/index.…...

小组分享第二部分:Jsoup
1.Jsoup是什么: 是HTML的解析器,可以解析URL地址,HTML的文本内容,可以使用DOM,CSS以及类似Jquery的操作方法来操作数据 2.Jsoup的作用 1.通过URL或者文件或者字符串获取到HTML页面并解析 2.使用DOM或CSS等操作来对数据进行操作 3.可以操作HT…...

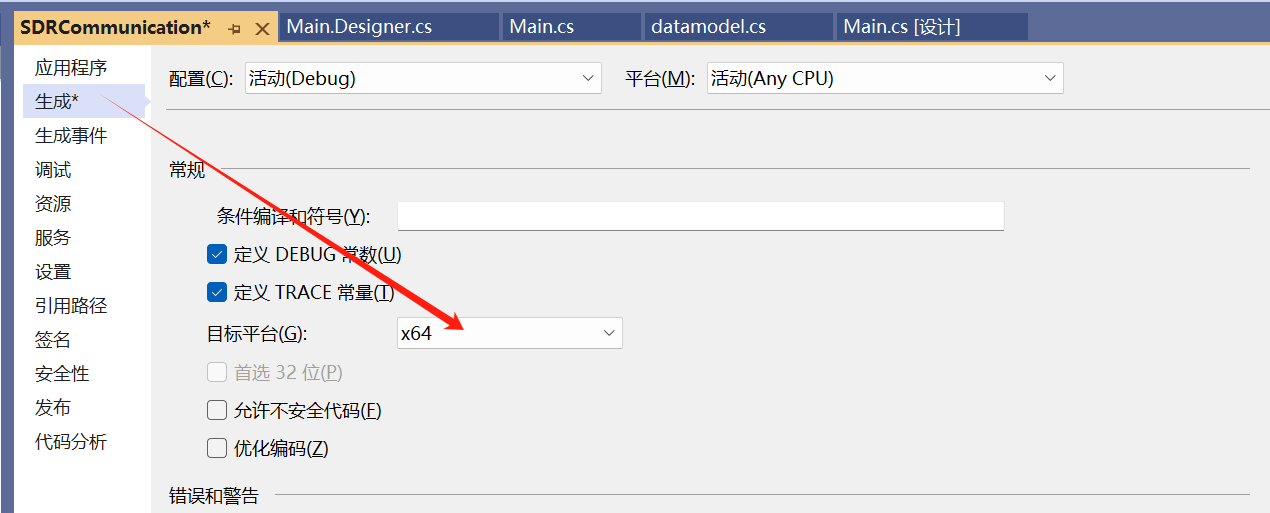
C#(winform) 调用MATLAB函数
测试环境 VisualStudio2022 / .NET Framework 4.7.2 Matlab2021b 参考:C# Matlab 相互调用 Matlab 1、编写Matlab函数 可以没有任何参数单纯定义matlab处理的函数,输出的数据都存在TXT中用以后期读取数据 function [result,m,n] TEST(list) % 计算…...
)
Kubernetes探索-Pod面试(补充)
针对上篇文章"kubernetes探索-Pod面试"做一点点补充... 1. 简述Pod的删除流程 1) kube-apiserver接收到用户的删除指令,默认等待30s(优雅退出时间),随后认为pod已死亡,将其标记为Terminating状态; 2) kubelet监控到pod…...

深入了解JUnit 5:新一代Java单元测试框架
深入了解JUnit 5:新一代Java单元测试框架 近年来,Java领域的单元测试框架发展迅速,而JUnit 5作为JUnit系列的最新版本,为开发人员提供了更多的功能和灵活性。在本文中,我们将介绍JUnit 5,并探讨其与JUnit 4…...

2024年清明节安装matlab 2024a
下载安装离线支持包SupportSoftwareDownloader_R2024a_win64,地址https://ww2.mathworks.cn/support/install/support-software-downloader.html,运行软件(自解压运行),登录账号(需要提前在官网注册&#x…...

关于PostgreSQL JDBC中的log输出是怎么回事?
微信公众号:数据库杂记 个人微信: _iihero 我是iihero. 也可以叫我Sean. iihero@CSDN(https://blog.csdn.net/iihero) Sean@墨天轮 (https://www.modb.pro/u/16258) 数据库领域的资深爱好者一枚。SAP数据库技术专家与架构师,PostgreSQL ACE. 水木早期数据库论坛发起人db2@…...

【科研笔记】知识星球不可选择内容爬虫
知识星球不可选择内容爬虫 1 背景2 实现3 拓展遗留问题1 背景 针对与知识星球中,电脑打开网页不可选择复制粘贴的问题,进行爬虫处理,获取网页的内容,并保存在本地 2 实现 需要下载python,和爬虫的第三方库selenium,可以查看博客中有关selenium的内容进行回顾。当前使用…...
)
[技术闲聊]我对电路设计的理解(二)
第一篇文章 [技术闲聊]我对电路设计的理解(一),看着是述说着应届生如何对待一份工作,其实也是我在过往以及以目前视野看过往的事情,自己的一种态度。谦虚,是一个不可多得的词汇,因为刚起步,学习的东西很多&…...

【Android、 kotlin】kotlin学习笔记
基本语法 fun main(){val a2var b "Hello"println("$ (a - 1} $b Kotlin!")} Variables 只赋值一次用val read-only variables with val 赋值多次用var mutable variables with var Standard output printin() and print() functions String templ…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
