可视化大屏 - 项目1
文章目录
- 技术栈
- echarts 可视化
- 需求分析
- 代码实现
技术栈
-
flexible.js + rem 实现不同终端下的响应式布局,根据不同屏幕宽度,自适配布局;
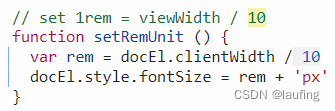
- html中引入index.js,可以改名为flexible.js;
- 默认划分10份,可以自己修改,比如24份,rem = widthPixel / 24 + ‘px’

-
vscode 安装cssrem插件,将像素px 转为 rem份额;
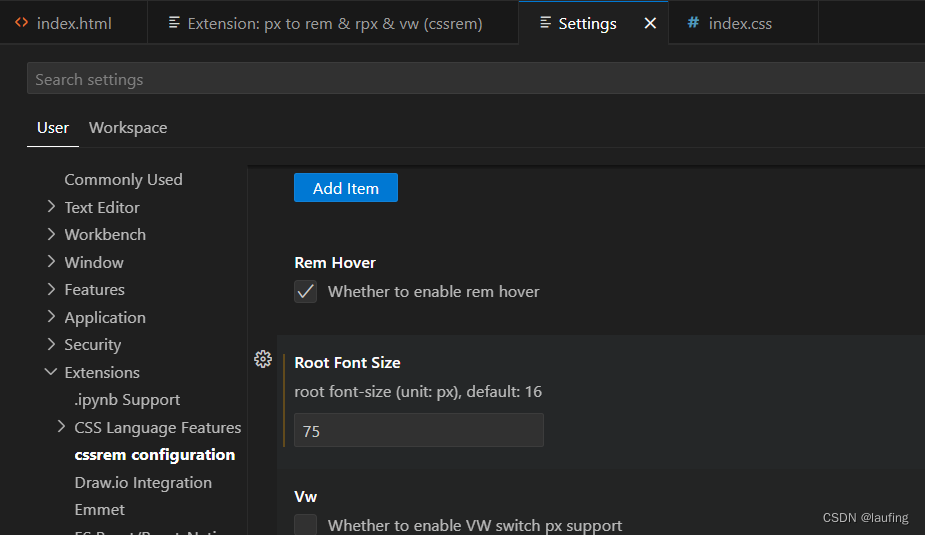
file > preferences > settings
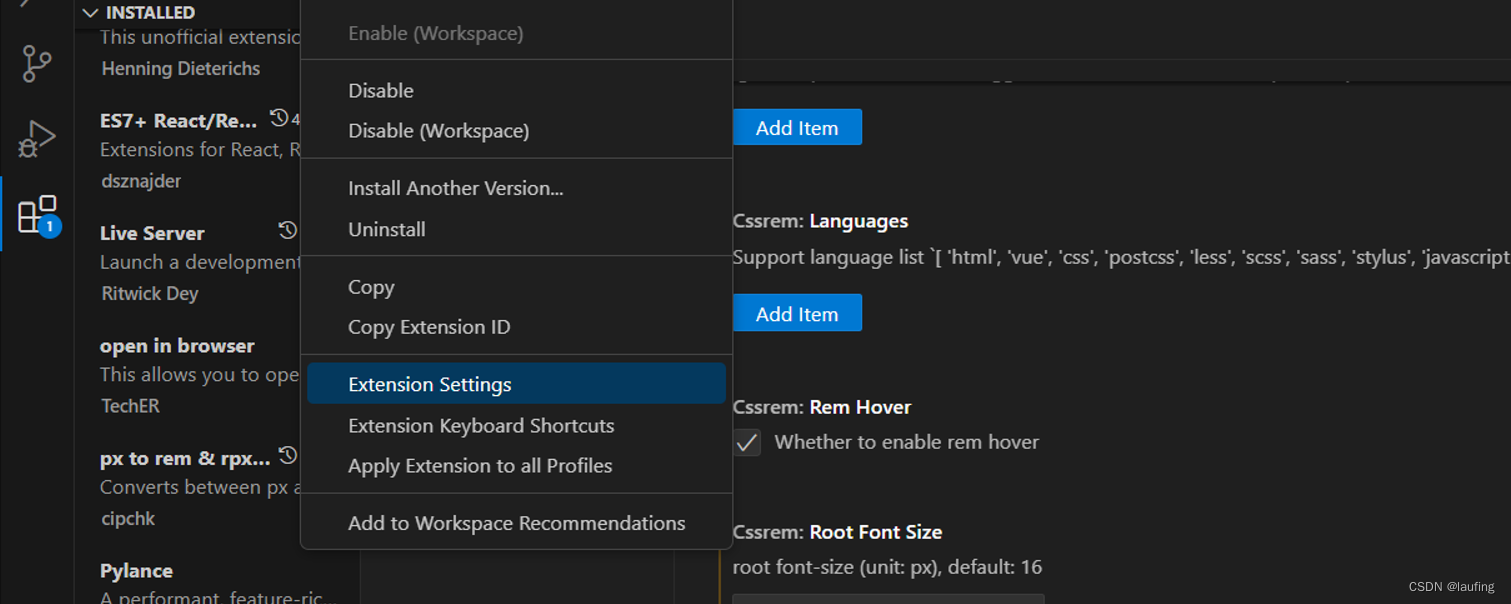
也可以点击扩展图标>对应插件的齿轮图表> Extension Settings

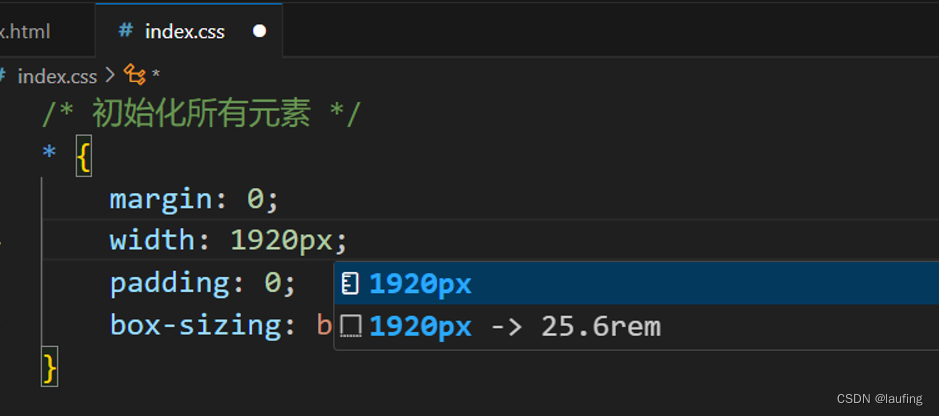
设置完成,重启vscode,编辑css width 像素时,会自动计算划分的rem数,选择即可,如下:

编写一个div块,设置width:80px; height:80px; 检查响应效果; -
Flex布局;
-
Less ;
-
eCharts 可视化
echarts 可视化
-
百度开源的 js 可视化库,其他还有如D3.js 可视化库;
-
使用PC端、移动端,兼容主流的浏览器;
-
echarts apache官网; (https://www.echartsjs.com/)
-
echarts快速入门
-
使用步骤:
- 下载echarts.js 文件,并在html页面中引用;
- 准备图表的容器;
- echarts.init(容器) 初始化实例对象;
- 指定配置项、数据;
- 将配置项设置为echarts的实例对象;
-
基础配置项 ->配置项手册
var option = {title: { // 图表的标题text: 'Stacked Line'},tooltip: { // 提示框组件trigger: 'axis' //axis坐标轴出发 item 图表触发},legend: { // 图例data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] // 图例名称},grid: { // 坐标网格left: '3%', //左边 距离容器距离right: '4%', bottom: '3%',containLabel: true // 包含刻度},toolbox: { // 工具箱组件feature: {saveAsImage: {}}},xAxis: { // x轴type: 'category', // 类别boundaryGap: false, // 图表与坐标轴的间隙data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] // 类别名},yAxis: { // y轴type: 'value' // 显示值},color: ["red", "black", "pink", "blue", "yellow"], // 每个图形的颜色series: [ // 图形数组{name: 'Email', // 该图表的图例,有name时,legend可以省略type: 'line', // 该图表类型stack: 'Total', // 不同的图形 数据堆叠data: [120, 132, 101, 134, 90, 230, 210] // 该图表的数据},{name: 'Union Ads',type: 'line',stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',data: [820, 932, 901, 934, 1290, 1330, 1320]}]
};
需求分析

代码实现
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="css/index.css"><title>数据可视化</title>
</head>
<body><script src="js/flexible.js"></script><script src="js/echarts.js"></script><script src="js/index.js"></script><script src="js/jquery.js"></script><!-- css设置body 背景图 --><!-- header 块 --><div class="header"><h1>数据可视化</h1><div class="showTime"></div></div><!-- 显示时间的js --><script type="text/javascript">// 显示时间的函数function freshTime(){var date = new Date();// 块级作用域的变量let divShowTime = document.getElementsByClassName("showTime")[0];// 解析时间元素let curYear = date.getFullYear();let curMonth = date.getMonth() + 1; // month从0开始,所以+1curMonth = curMonth < 10 ? "0" + curMonth : curMonth;let curDate = date.getDate();curDate = curDate < 10 ? "0" + curDate : curDate;let curHours = date.getHours();curHours = curHours < 10 ? "0" + curHours : curHours;let curMinutes = date.getMinutes();curMinutes = curMinutes < 10 ? "0" + curMinutes : curMinutes;let curSeconds = date.getSeconds();curSeconds = curSeconds < 10 ? "0" + curSeconds : curSeconds;// java 和 javascript 都支持字符串与数值的拼接divShowTime.innerHTML = "当前时间:" + curYear + "-" + curMonth + "-" + curDate + " " + curHours + ":" + curMinutes + ":" + curSeconds;}// 立即执行函数(function(){// 设置定时器 , 每秒执行一次freshTime函数setInterval(freshTime, 1000);})()</script><!-- 主体部分 --><div class="main"><div class="column"><!-- 左列 --><div class="commonPanel bar"><h2>柱形图</h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel line"><h2 id="leftLine">折线图<a href="javascript:;" class="leftLineTab3">2023</a><a href="javascript:;" class="leftLineTab4">2024</a></h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel pie"><h2>圆饼图</h2><div class="chart"></div><div class="footer"></div></div></div><div class="column"><!-- 中间列 --><div class="num"><div class="head"><ul><li>1230</li><li>456</li></ul></div><div class="body"><ul><li>需求人数</li><li>供应人数</li></ul></div></div><div class="map"><div class="map1"></div><div class="map2"></div><div class="map3"></div><div class="chart"></div></div></div><div class="column"><!-- 右列 --><div class="commonPanel bar"><h2>柱形图</h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel"><h2>折线图</h2><div class="chart"></div><div class="footer"></div></div><div class="commonPanel"><h2>圆饼图</h2><div class="chart"></div><div class="footer"></div></div></div></div><!-- 展示地图 --><script src="js/china.js"></script><script src="js/myMap.js"></script>
</body>
</html>
相关文章:

可视化大屏 - 项目1
文章目录 技术栈echarts 可视化需求分析代码实现 技术栈 flexible.js rem 实现不同终端下的响应式布局,根据不同屏幕宽度,自适配布局; html中引入index.js,可以改名为flexible.js;默认划分10份,可以自己修…...

Collection与数据结构 链表与LinkedList(三):链表精选OJ例题(下)
1. 分割链表 OJ链接 class Solution {public ListNode partition(ListNode head, int x) {if(head null){return null;//空链表的情况}ListNode cur head;ListNode formerhead null;ListNode formerend null;ListNode latterhead null;ListNode latterend null;//定义…...

如何通过C++身份证实名认证接口实现实名认证功能
线上平台使用身份核验过程是验证个人身份真实性的过程,对于大多数线上平台来说,自己去开发集成身份证实名认证接口需要耗费大量的人力、物力成本,对此,为助力有需要的企业快速实现实名认证的功能,翔云平台提供了身份证…...

用html写一个爱心
<!DOCTYPE html> <html lang"zh-CN"><head><meta http-equiv"Content-Type" content"text/html; charsetUTF-8" /><title>爱您</title><style>* {padding: 0;margin: 0;}body {background-color: pin…...

如何看到 synchronized 背后的“monitor 锁”?
Java全能学习+面试指南:https://javaxiaobear.cn 获取和释放 monitor 锁的时机 我们都知道,最简单的同步方式就是利用 synchronized 关键字来修饰代码块或者修饰一个方法,那么这部分被保护的代码,在同一时刻就最多只有一个线程可以运行,而 synchronized 的背后正是利用 …...

如何建立一个网页模版
创建一个网页模板涉及的主要步骤如下: 基本HTML结构模板创建: 创建HTML文件: 首先,你需要创建一个新的HTML文件,并在其中编写基本的HTML结构,例如: <!DOCTYPE html> <html lang="zh"> <head><meta charset="UTF-8"...

P8783 [蓝桥杯 2022 省 B] 统计子矩阵
题目:P8783 [蓝桥杯 2022 省 B] 统计子矩阵 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 代码:(部分解析在代码中) #include<bits/stdc.h> using namespace std; long long a[1010][1010]; long long pre[1010][1010]; long long …...

【C++】list介绍
个人主页 : zxctscl 如有转载请先通知 文章目录 1. list介绍2. list的构造3. ist iterator的使用4. capacity5. element access6. modifiers7. 迭代器失效8. Operations8.1 reverse8.2 sort8.3 unique8.4 splice 1. list介绍 list是可以在常数范围内在任意位置进行插…...

【SQL Server】2. 将数据导入导出到Excel表格当中
最开始,博主介绍一下自己的环境:SQL Sever 2008 R2 SQL Sever 大致都差不多 1. 通过自带软件的方式 首先找到下载SQL Sever中提供的导入导出工具 如果开始界面没有找到自己下载的路径 C:\Program Files\Microsoft SQL Server\100\DTS\Binn下的DTSWiz…...

基于JAVA+SSM+VUE的前后端分离的大学竞赛管理系统
一、项目背景介绍: 随着互联网技术的快速发展,大学竞赛管理系统已经成为了各个高校组织和管理各类学术竞赛的重要工具。传统的大学竞赛管理系统往往采用前后端混合的开发模式,导致系统的性能和可维护性受到限制。为了提高系统的开发效率和用户…...

音频转换工具 Bigasoft FLAC Converter for Mac
Bigasoft FLAC Converter for Mac是一款专为Mac用户设计的音频转换工具,它能够将FLAC音频文件高效、高质量地转换为其他常见的音频格式,如MP3、AAC等。这款软件具有直观易用的界面,使用户能够轻松上手,无需复杂的操作步骤即可完成…...

洛谷 P4554 小明的游戏
思路:双端队列。 其实一开始你可以用BFS进行实验,由于我们需要找最小的费用,所以我们在BFS的时候可以这样想:在我们遍历到第一块板子的时候,在找周围的路时,我们可以改成这样的判断:如果周围的…...

序列化案例实操(统计每一个手机号耗费的总上行流量、总下行流量、总流量)
文章目录 序列化概述自定义bean对象实现序列化接口(Writable)案例需求编写MapReduce程序运行结果 序列化概述 序列化就是把内存中的对象,转换成字节序列(或其他数据传输协议)以便于存储到磁盘(持久化&…...

使用 LLMLingua-2 压缩 GPT-4 和 Claude 提示
原文地址:Compress GPT-4 and Claude prompts with LLMLingua-2 2024 年 4 月 1 日 向大型语言模型(LLM)发送的提示长度越短,推理速度就会越快,成本也会越低。因此,提示压缩已经成为LLM研究的热门领域。 …...

编程大牛坚持了 10 年的 10 个编程好习惯
目录 1.多看官方文档 2.面向搜索引擎编程 3.规范命名 4.认真注释 5.不要重复造轮子 6.多读多写代码 7.预留开发时间 8.大胆重构 9.师傅领进门 10.多阅读源码 1.多看官方文档 不要被这几个字吓到,官方文档其实都是宝藏。 一个成熟的技术诞生,…...

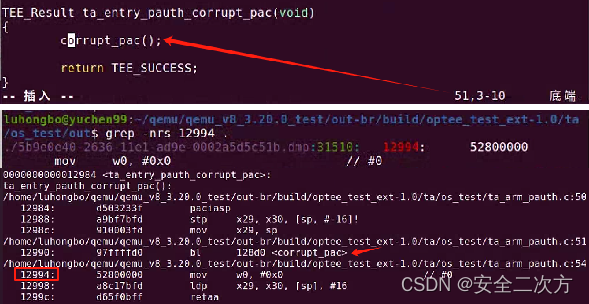
QEMU上PAC功能验证与异常解析
PAC功能如何验证?PAC检查失败时发生什么?问题如何定位?本博客主要探讨这些问题。...

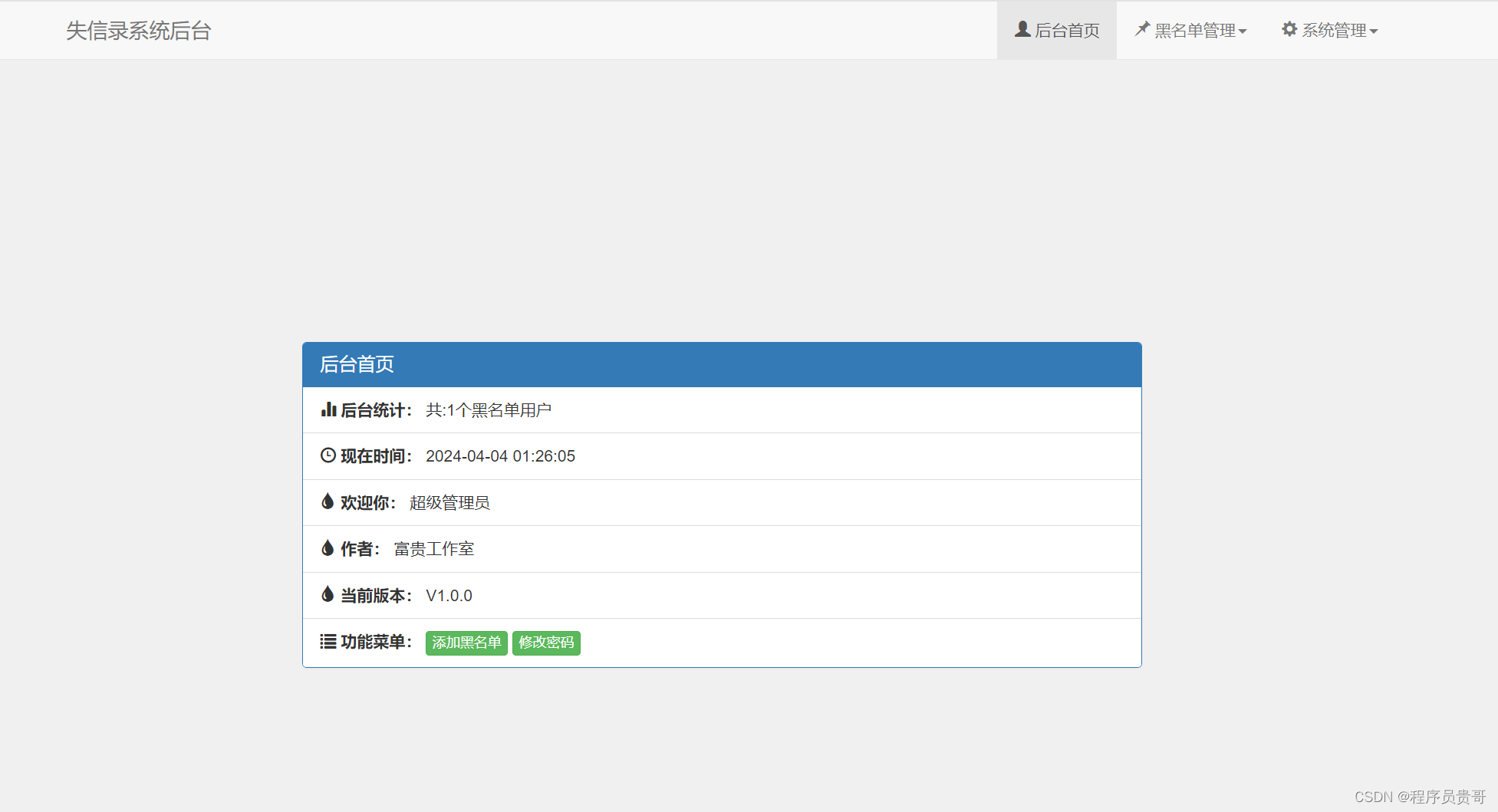
简约轻量-失信录系统源码
失信录系统-最新骗子收录查询系统源码 首页查询: 举报收录页: 后台管理页: 失信录系统 V1.0.0 更新内容: 1.用户查询,举报功能 2.界面独立开发 3.拥有后台管理功能 4.xss,sql安全过滤 5.平台用户查询 6.用户中心(待完…...

前端入门系列-HTML-HTML常见标签(注释,标题,段落,换行)
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” HTML常见标签 注释标签 注释不会显示在界面上,目的是提高代码的可读性 <!---这是一个注释----> 注释的原则 要和代码逻辑一致尽量使用中文不要传递负能量 …...

【mysql 第3-10条记录怎么查】
mysql 第3-10条记录怎么查 在MySQL中,如果你想要查询第3到第10条记录,你通常会使用LIMIT和OFFSET子句。但是,需要注意的是,LIMIT和OFFSET是基于结果集的行数来工作的,而不是基于记录的物理位置。这意味着它们通常与某种…...

1.Git是用来干嘛的
本文章学习于【GeekHour】一小时Git教程,来自bilibili Git就是一个文件管理系统,这样说吧,当多个人同时在操作一个文件的同时,很容易造成紊乱,git就是保证文件不紊乱产生的 包括集中式管理系统和分布式管理系统 听懂…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
