《QT实用小工具·十三》FlatUI辅助类之各种炫酷的控件集合
1、概述
源码放在文章末尾
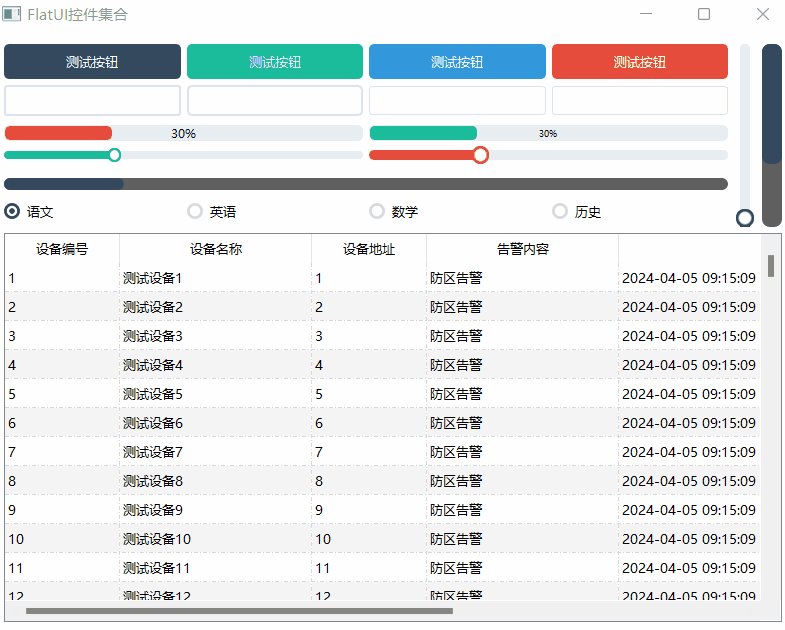
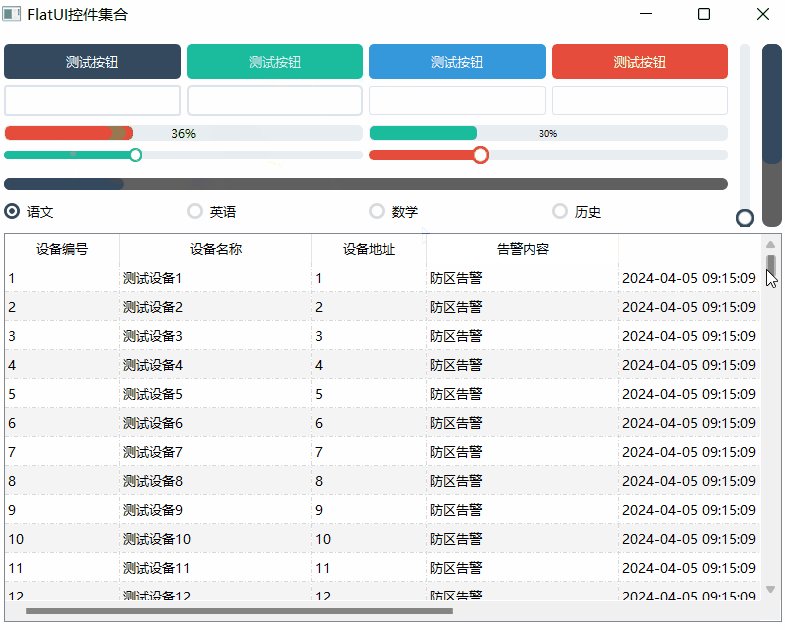
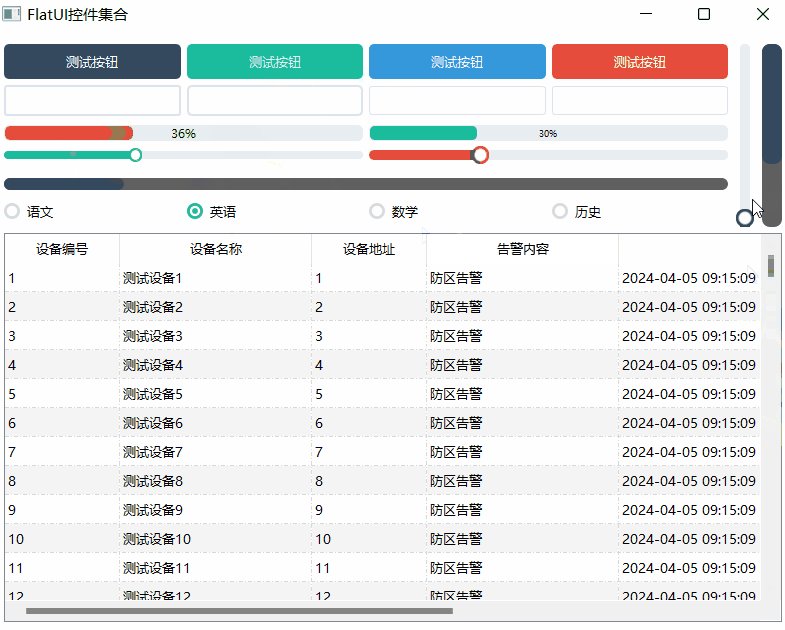
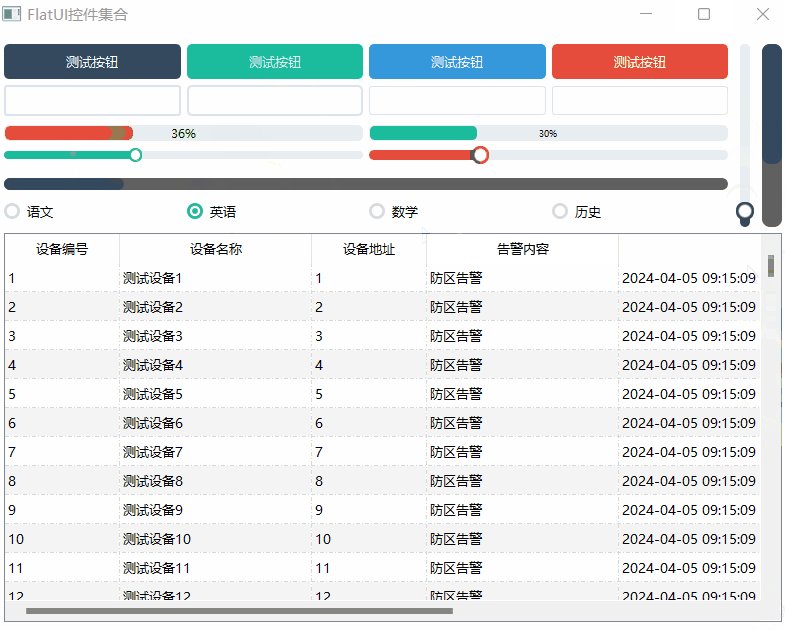
FlatUI辅助类之各种炫酷的控件集合
- 按钮样式设置。
- 文本框样式设置。
- 进度条样式。
- 滑块条样式。
- 单选框样式。
- 滚动条样式。
- 可自由设置对象的高度宽度大小等。
- 自带默认参数值。
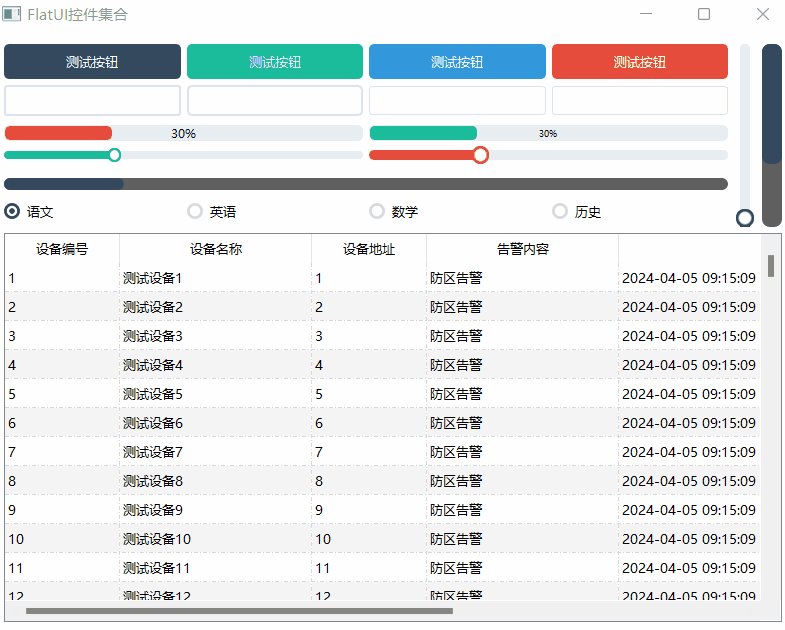
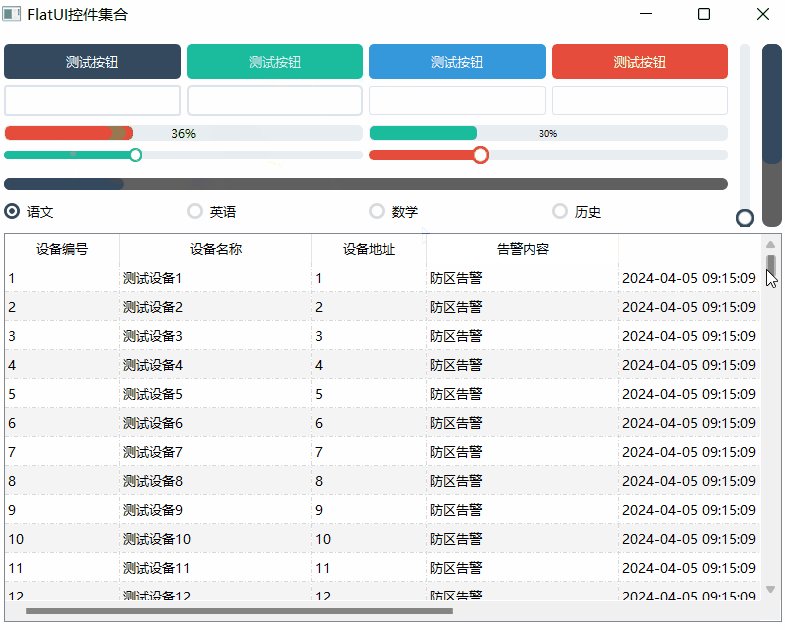
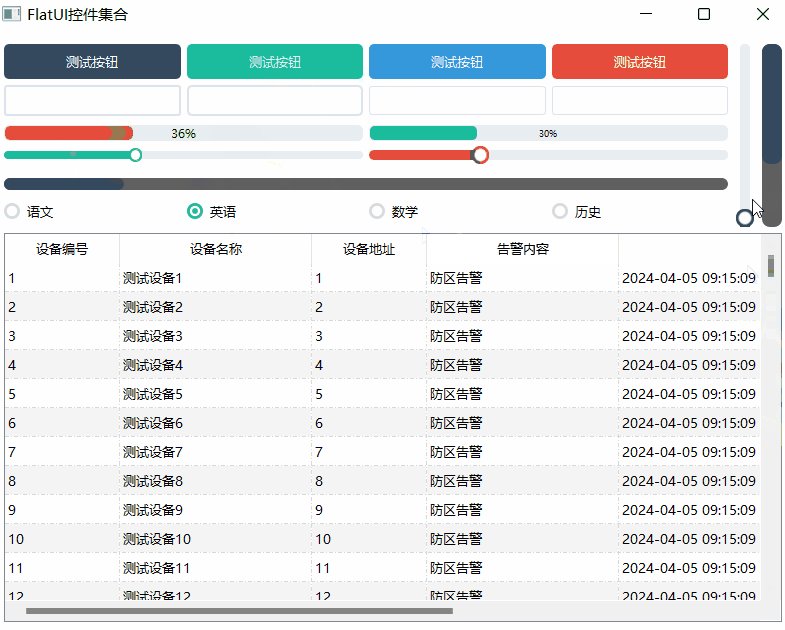
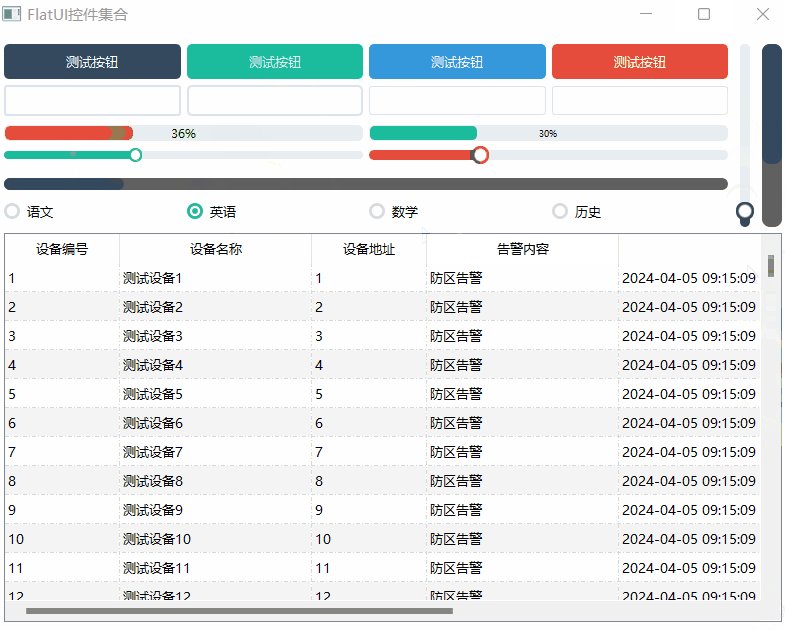
下面是demo演示:

项目部分代码如下所示:
#ifndef FLATUI_H
#define FLATUI_H/*** FlatUI辅助类之各种炫酷的控件集合* 1. 按钮样式设置。* 2. 文本框样式设置。* 3. 进度条样式。* 4. 滑块条样式。* 5. 单选框样式。* 6. 滚动条样式。* 7. 可自由设置对象的高度宽度大小等。* 8. 自带默认参数值。*/#include <QObject>class QPushButton;
class QLineEdit;
class QProgressBar;
class QSlider;
class QRadioButton;
class QCheckBox;
class QScrollBar;#ifdef quc
class Q_DECL_EXPORT FlatUI
#else
class FlatUI
#endif{
public://设置按钮样式static QString setPushButtonQss(QPushButton *btn, //按钮对象int radius = 5, //圆角半径int padding = 8, //间距const QString &normalColor = "#34495E", //正常颜色const QString &normalTextColor = "#FFFFFF", //文字颜色const QString &hoverColor = "#4E6D8C", //悬停颜色const QString &hoverTextColor = "#F0F0F0", //悬停文字颜色const QString &pressedColor = "#2D3E50", //按下颜色const QString &pressedTextColor = "#B8C6D1"); //按下文字颜色//设置文本框样式static QString setLineEditQss(QLineEdit *txt, //文本框对象int radius = 3, //圆角半径int borderWidth = 2, //边框大小const QString &normalColor = "#DCE4EC", //正常颜色const QString &focusColor = "#34495E"); //选中颜色//设置进度条样式static QString setProgressQss(QProgressBar *bar,int barHeight = 8, //进度条高度int barRadius = 5, //进度条半径int fontSize = 12, //文字字号const QString &normalColor = "#E8EDF2", //正常颜色const QString &chunkColor = "#E74C3C"); //进度颜色//设置滑块条样式static QString setSliderQss(QSlider *slider, //滑动条对象int sliderHeight = 8, //滑动条高度const QString &normalColor = "#E8EDF2", //正常颜色const QString &grooveColor = "#1ABC9C", //滑块颜色const QString &handleBorderColor = "#1ABC9C", //指示器边框颜色const QString &handleColor = "#FFFFFF"); //指示器颜色//设置单选框样式static QString setRadioButtonQss(QRadioButton *rbtn, //单选框对象int indicatorRadius = 8, //指示器圆角角度const QString &normalColor = "#D7DBDE", //正常颜色const QString &checkColor = "#34495E"); //选中颜色//设置滚动条样式static QString setScrollBarQss(QWidget *scroll, //滚动条对象int radius = 6, //圆角角度int min = 120, //指示器最小长度int max = 12, //滚动条最大长度const QString &bgColor = "#606060", //背景色const QString &handleNormalColor = "#34495E", //指示器正常颜色const QString &handleHoverColor = "#1ABC9C", //指示器悬停颜色const QString &handlePressedColor = "#E74C3C"); //指示器按下颜色
};#endif // FLATUI_H源码下载
相关文章:

《QT实用小工具·十三》FlatUI辅助类之各种炫酷的控件集合
1、概述 源码放在文章末尾 FlatUI辅助类之各种炫酷的控件集合 按钮样式设置。文本框样式设置。进度条样式。滑块条样式。单选框样式。滚动条样式。可自由设置对象的高度宽度大小等。自带默认参数值。 下面是demo演示: 项目部分代码如下所示: #ifnd…...

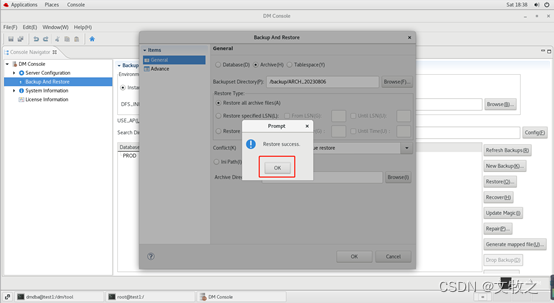
dm8 备份与恢复
dm8 备份与恢复 基础环境 操作系统:Red Hat Enterprise Linux Server release 7.9 (Maipo) 数据库版本:DM Database Server 64 V8 架构:单实例1 设置bak_path路径 --创建备份文件存放目录 su - dmdba mkdir -p /dm8/backup--修改dm.ini 文件…...

Vue项目中引入html页面(vue.js中引入echarts数据大屏html [静态非数据传递!] )
在项目原有vue(例如首页)基础上引入html页面 1、存放位置 vue3原有public文件夹下 我这边是新建一个static文件夹 专门存放要用到的html文件 复制拖拽过来 index为html的首页 2、更改路径引入到vue中 这里用到的是 iframe 方法 不同于vue的 component…...

ASTM C1186-22 纤维水泥平板
以无石棉类无机矿物纤维、有机合成纤维或纤维素纤维,单独或混合作为增强材料,以普通硅酸盐水泥或水泥中添加硅质、钙质材料代替部分水泥为胶凝材料,经制浆、成型、蒸汽或高压蒸汽养护制成的板材,俗称水泥压力板。 ASTM C1186-22纤…...

NoSQL概述
NoSQL概述 目录 一、为什么用NoSQL 二、什么是NoSQL 三、经典应用分析 四、N o S Q L 数 据 模 型 简 介 五、NoSQL四大分类 六、CAP BASE 一、为什么用NoSQL 1、单机MySQL的美好年代 在90年代,一个网站的访问量一般不大,用单个数据库完全可以轻松应…...

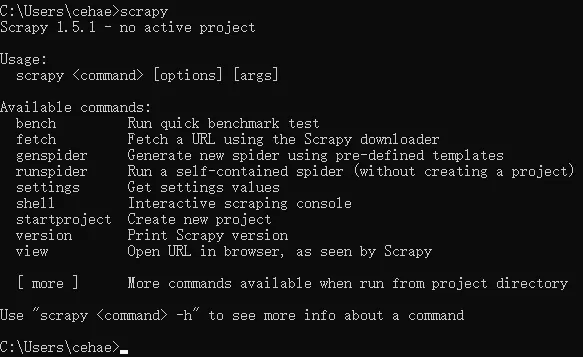
爬虫实战一、Scrapy开发环境(Win10+Anaconda3)搭建
#前言 在这儿推荐使用Anaconda进行安装,并不推荐大家用pythonpip安装,因为pythonpip的坑实在是太多了。 #一、环境中准备: Win10(企业版)Anaconda3-5.0.1-Windows-x86_64,下载地址,如果打不开…...

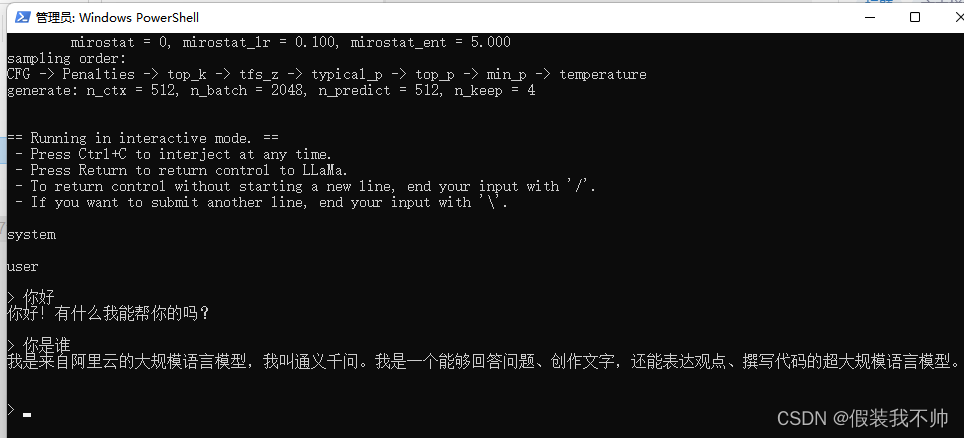
llama.cpp运行qwen0.5B
编译llama.cp 参考 下载模型 05b模型下载 转化模型 创建虚拟环境 conda create --prefixD:\miniconda3\envs\llamacpp python3.10 conda activate D:\miniconda3\envs\llamacpp安装所需要的包 cd G:\Cpp\llama.cpp-master pip install -r requirements.txt python conver…...
 |GET和POST两种基本请求方法有什么区别)
【接口】HTTP(3) |GET和POST两种基本请求方法有什么区别
在我面试时,在我招人面试别人时,10次能遇到7次这个问题,我听过我也说回答过: Get: 一般对于从服务器取数据的请求可以设置为get方式 Get方式在传递参数的时候,一般都会把参数直接拼接在url上 Get请求方法…...

金陵科技学院软件工程学院软件工程专业
感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦~~ 感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦~~ 感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦~~ 感兴趣的小伙伴可以私信我哦~~ 是笔者写的各种高质量作业和实验哦…...

Android 关于apk反编译d2j-dex2jar classes.dex失败的几种方法
目录 确认路径正确直接定位到指定目录确定目录正确,按如下路径修改下面是未找到相关文件正确操作 确认路径正确 ,即d2j-dex2jar和classes.dex是否都在一个文件夹里(大部分的情况都是路径不正确) 直接定位到指定目录 路径正确的…...

Django--admin 后台管理站点
Django最大的优点之一,就是体贴的提供了一个基于项目model创建的一个后台管理站点admin。这个界面只给站点管理员使用,并不对大众开放。虽然admin的界面可能不是那么美观,功能不是那么强大,内容不一定符合你的要求,但是…...

JavaScript(六)---【回调、异步、promise、Async】
零.前言 JavaScript(一)---【js的两种导入方式、全局作用域、函数作用域、块作用域】-CSDN博客 JavaScript(二)---【js数组、js对象、this指针】-CSDN博客 JavaScript(三)---【this指针,函数定义、Call、Apply、函数绑定、闭包】-CSDN博客 JavaScript(四)---【执…...

vue2+elementUi的两个el-date-picker日期组件进行联动
vue2elementUi的两个el-date-picker日期组件进行联动 <template><el-form><el-form-item label"起始日期"><el-date-picker v-model"form.startTime" change"startTimeChange" :picker-options"startTimePickerOption…...

GIN实例讲解
第一个gin程序 package mainimport ("github.com/gin-gonic/gin" )func main() {// 创建一个 Gin 引擎实例r : gin.Default()// 定义一个 GET 请求的路由,当访问 /hello 路径时执行匿名函数r.GET("/hello", func(c *gin.Context) {// 获取查询…...

开源充电桩设备监控系统技术解决方案
开源 | 慧哥充电桩平台V2.5.2(支持 汽车 电动自行车 云快充1.5、云快充1.6 微服务 ) SpringBoot设备监控系统解决方案 一、引言 1.项目背景 随着物联网技术的快速发展,设备的智能化和网络化程度日益提高。在现代工业和信息化的背景下&#x…...

环形链表--极致的简便
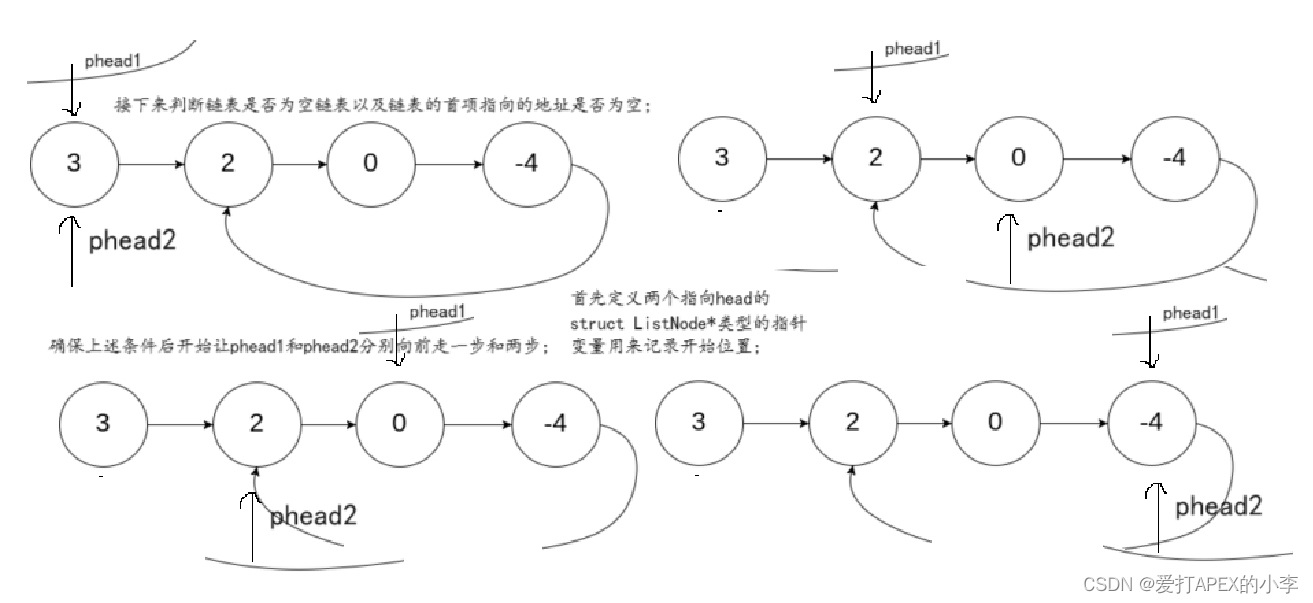
一、要求 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&a…...

WPF中TextWrapping
在 WPF(Windows Presentation Foundation)中,TextWrapping 是一个与文本布局相关的属性,用于控制文本在遇到容器边界时是否自动换行。这个属性常用于文本展示控件,如 TextBlock、TextBox、Label 等,以确保文…...

Win10 下 git error unable to create file Invalid argument 踩坑实录
原始解决方案参看:https://stackoverflow.com/questions/26097568/git-pull-error-unable-to-create-file-invalid-argument 本问题解决于 2024-02-18,使用 git 版本 2.28.0.windows.1 解决方案 看 Git 抛出的出错的具体信息,比如如下都来自…...

简化备案域名查询的最新API接口
随着互联网的发展,越来越多的网站和域名被注册和备案。备案域名查询是一个非常重要的功能,可以帮助用户在特定时间段内查询已备案的域名信息。现在,我将介绍一个简化备案域名查询的最新API接口,该接口可以帮助用户快速查询备案域名…...

基于SpringBoot和Vue的校园周边美食探索以及分享系统
今天要和大家聊的是基于SpringBoot和Vue的校园周边美食探索以及分享系统 !!! 有需要的小伙伴可以通过文章末尾名片咨询我哦!!! 💕💕作者:李同学 💕…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...

二维数组 行列混淆区分 js
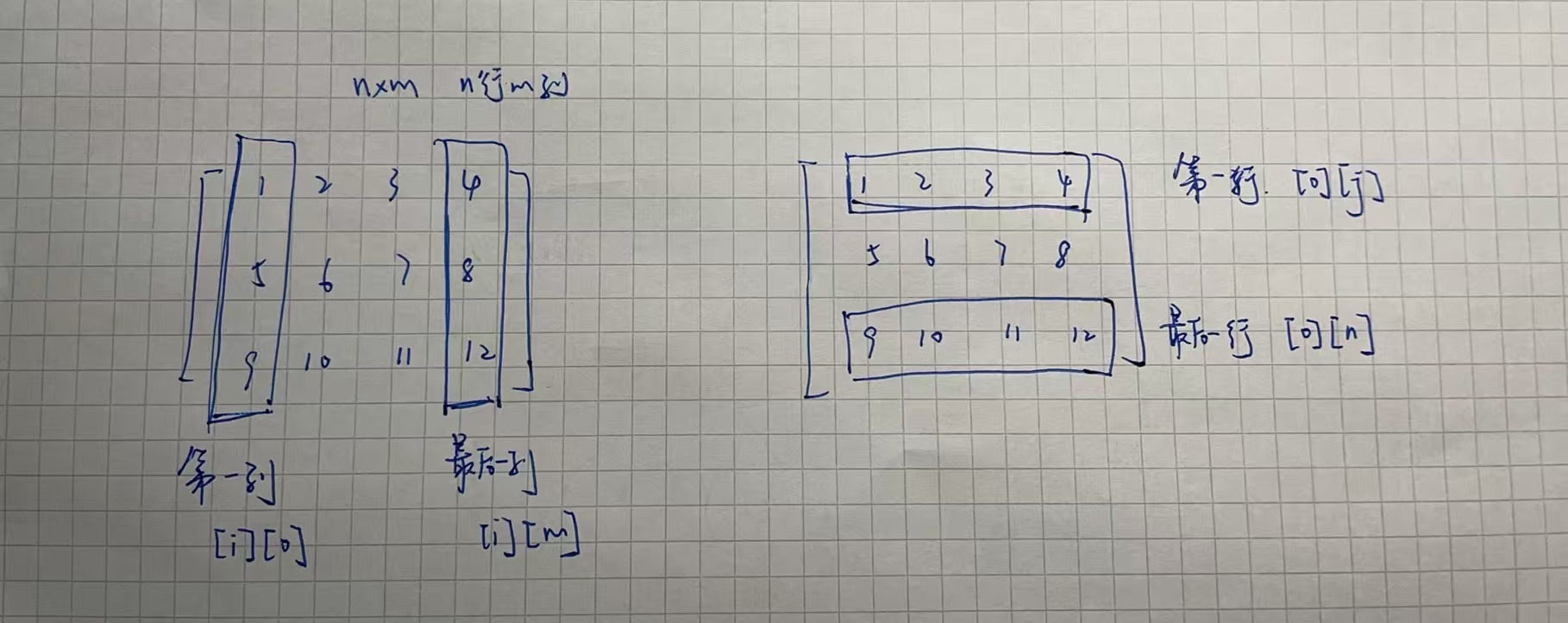
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...

软件工程教学评价
王海林老师您好。 您的《软件工程》课程成功地将宏观的理论与具体的实践相结合。上半学期的理论教学中,您通过丰富的实例,将“高内聚低耦合”、SOLID原则等抽象概念解释得十分透彻,让这些理论不再是停留在纸面的名词,而是可以指导…...

【Elasticsearch基础】Elasticsearch批量操作(Bulk API)深度解析与实践指南
目录 1 Bulk API概述 1.1 什么是批量操作 1.2 Bulk API的优势 2 Bulk API的工作原理 2.1 请求处理流程 2.2 底层机制 3 Bulk API的使用方法 3.1 基本请求格式 3.2 操作类型示例 3.3 响应格式 4 Bulk API的最佳实践 4.1 批量大小优化 4.2 错误处理策略 4.3 性能调…...

如何在Spring Boot中使用注解动态切换实现
还在用冗长的if-else或switch语句管理多个服务实现? 相信不少Spring Boot开发者都遇到过这样的场景:需要根据不同条件动态选择不同的服务实现。 如果告诉你可以完全摆脱条件判断,让Spring自动选择合适的实现——只需要一个注解,你是否感兴趣? 本文将详细介绍这种优雅的…...
