【项目】Java树形结构集合分页,java对list集合进行分页
Java树形结构集合分页
- 需求
- 难点
- 实现
- 第一步:查出所有树形集合数据 (需进行缓存处理)
- selectTree 方法步骤:
- TreeUtil类:
- 第二步:分页 GoodsCategoryController
- 分页
- getGoodsCategoryTree方法步骤:
- 第三步:前端实现
- 效果图:
需求
商品类目树数据量大导致加载太慢,需添加一个分页功能。

难点
- 树状结构不能用mybatis-plus自带的分页功能,需自己写分页逻辑
- 因数据量大,需进行缓存处理
实现
第一步:查出所有树形集合数据 (需进行缓存处理)
List<GoodsCategoryTree> resultList = goodsCategoryService.selectTree(null);
List<GoodsCategoryTree> selectTree(GoodsCategory goodsCategory);
selectTree 方法步骤:
判断key是否存在,如果存在,直接取缓存的值 ,不存在就从数据库查出数据,并把值存到redis里。
@Overridepublic List<GoodsCategoryTree> selectTree(GoodsCategory goodsCategory) {if(redisTemplate.hasKey(CacheConstants.GOODS_CATEGORY_TREE_KEY)){log.info("商品类目管理 selectTree cache");List<GoodsCategoryTree> cacheList = SpringUtils.getBean(RedisCache.class).getCacheList(CacheConstants.GOODS_CATEGORY_TREE_KEY);return cacheList;}log.info("商品类目管理 selectTree db");List<GoodsCategoryTree> treeList = getTree(this.list(Wrappers.lambdaQuery(goodsCategory)));if (CollUtil.isNotEmpty(treeList)){SpringUtils.getBean(RedisCache.class).setCacheList(CacheConstants.GOODS_CATEGORY_TREE_KEY,treeList);}return treeList;}
其中 getTree()如下:
/*** @Description: 构建树*/private List<GoodsCategoryTree> getTree(List<GoodsCategory> entitys) {List<GoodsCategoryTree> treeList = entitys.stream().filter(entity -> !entity.getId().equals(entity.getParentId())).sorted(Comparator.comparingInt(GoodsCategory::getSort)).map(entity -> {GoodsCategoryTree node = new GoodsCategoryTree();BeanUtil.copyProperties(entity, node);return node;}).collect(Collectors.toList());return TreeUtil.build(treeList, CommonConstants.PARENT_ID);}
TreeUtil类:
@UtilityClass
public class TreeUtil {/*** 两层循环实现建树** @param treeNodes 传入的树节点列表* @return*/public <T extends TreeNode> List<T> build(List<T> treeNodes, Object root) {List<T> trees = new ArrayList<>();for (T treeNode : treeNodes) {if (root.equals(treeNode.getParentId())) {trees.add(treeNode);
// trees.sort(Comparator.comparing(TreeNode::getSort));}for (T it : treeNodes) {if (it.getParentId().equals(treeNode.getId())) {treeNode.addChildren(it);
// treeNode.getChildren().sort(Comparator.comparing(TreeNode::getSort));}}}return trees;}
}
第二步:分页 GoodsCategoryController
/*** 返回树形集合分页数据** @return*/@ApiOperation(value = "返回树形集合分页数据")@GetMapping("/treePage")public R getGoodsCategoryTree(Page page, GoodsCategory goodsCategory) {//得到所有数据List<GoodsCategoryTree> resultList = goodsCategoryService.selectTree(null);if (resultList != null && resultList.size() > 0) {page.setTotal(resultList.size());}//分页List<GoodsCategoryTree> finalList = goodsCategoryService.getFinalListByPage(page,resultList);if (finalList != null && finalList.size() > 0) {page.setRecords(finalList);}return R.ok(page);}
分页
/** 分页查询类目树*/List<GoodsCategoryTree> getFinalListByPage(Page page , List<GoodsCategoryTree> resultList );
getGoodsCategoryTree方法步骤:
参考:java对list集合进行分页
首先把数据根据创建时间倒序排列,再进行分页
@Overridepublic List<GoodsCategoryTree> getFinalListByPage(Page page, List<GoodsCategoryTree> resultList) {//根据创建时间倒序排列List<GoodsCategoryTree> treeList = resultList.stream().sorted(Comparator.comparing(GoodsCategoryTree::getCreateTime).reversed()).collect(Collectors.toList());//进行分页List<GoodsCategoryTree> subList = treeList.stream().skip((page.getCurrent()-1)*page.getSize()).limit(page.getSize()).collect(Collectors.toList());return subList;}
第三步:前端实现
avue-crud 组件加上:page.sync=“page”
<avue-crudref="crud":data="tableData":page.sync="page":permission="permissionList":table-loading="tableLoading":option="tableOption":before-open="beforeOpen"v-model="form"@on-load="getPage"@refresh-change="refreshChange"@row-update="handleUpdate"@row-save="handleSave"@row-del="handleDel">
data() 加上:
page: {total: 0, // 总页数currentPage: 1, // 当前页数pageSize: 20, // 每页显示多少条ascs: [], //升序字段descs: "create_time", //降序字段},paramsSearch: {},date: [],};
重写getPage()方法:
getPage(page, params) {this.tableLoading = true;fetchTree(Object.assign({current: page.currentPage,size: page.pageSize,descs: this.page.descs,ascs: this.page.ascs,beginTime: this.date[0],endTime: this.date[1],},params,this.paramsSearch)).then((response) => {let tableData = response.data.data.records;this.tableData = tableData;this.page.total = response.data.data.total;this.page.currentPage = page.currentPage;this.page.pageSize = page.pageSize;let parentIdDIC = [{id: "0",name: "顶级分类",parentId: "0",},];tableData.forEach((item) => {parentIdDIC.push({id: item.id,name: item.name,parentId: item.parentId,});});this.$refs.crud.DIC.parentId = parentIdDIC;this.tableLoading = false;}).catch(() => {this.tableLoading = false;});},
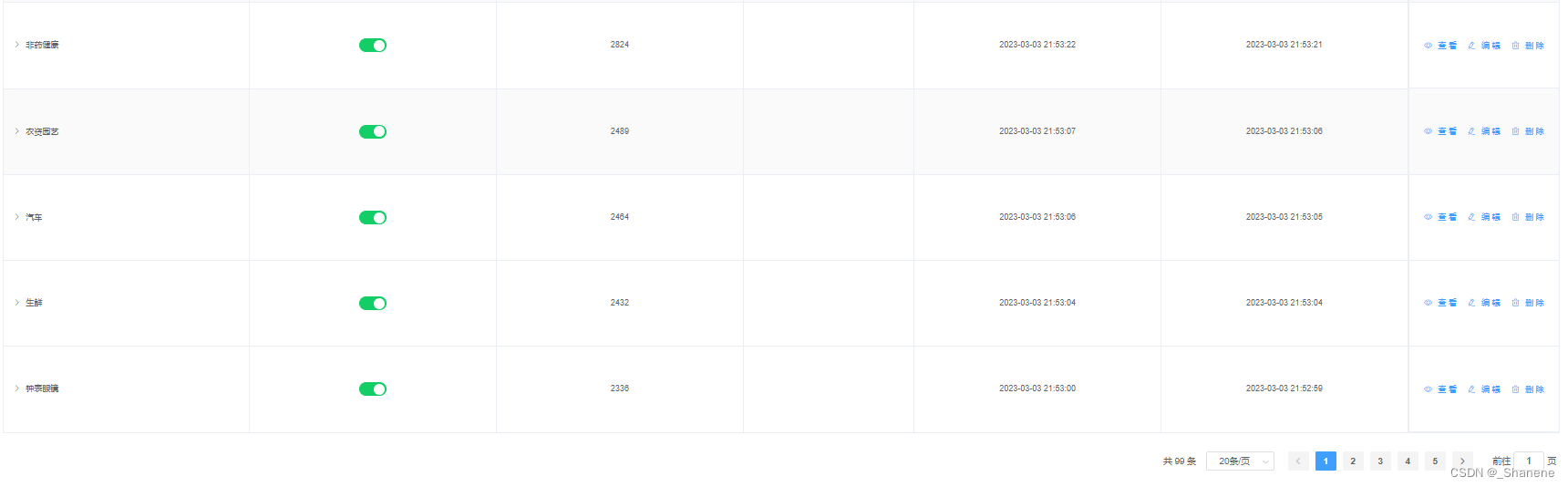
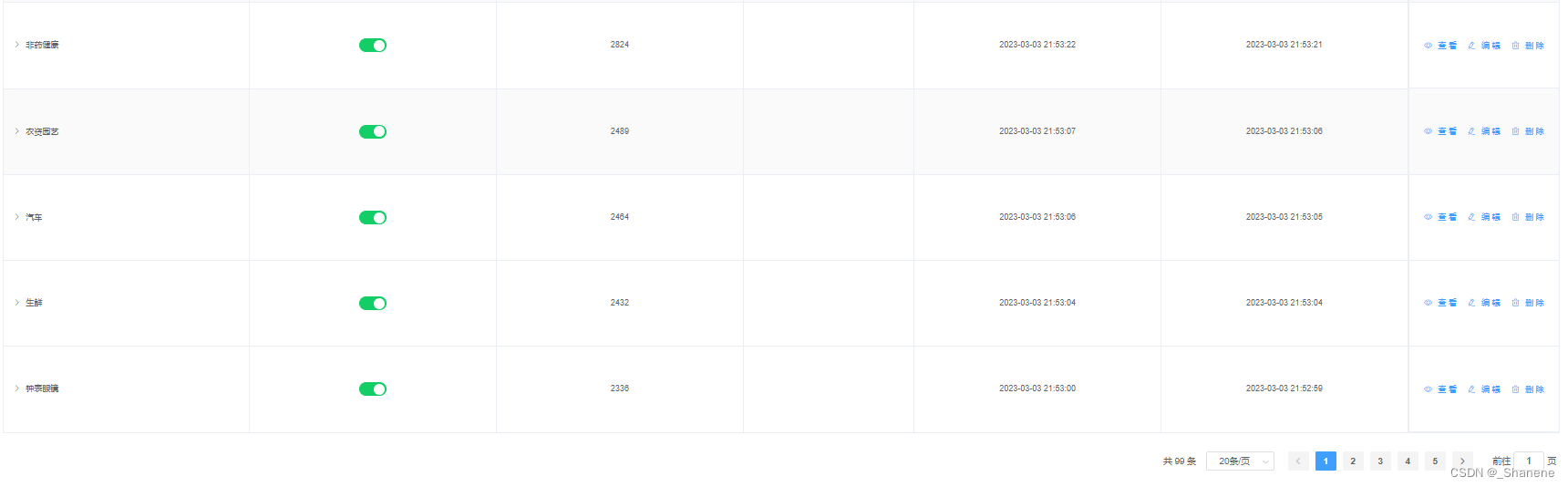
效果图:

相关文章:

【项目】Java树形结构集合分页,java对list集合进行分页
Java树形结构集合分页需求难点实现第一步:查出所有树形集合数据 (需进行缓存处理)selectTree 方法步骤:TreeUtil类:第二步:分页 GoodsCategoryController分页getGoodsCategoryTree方法步骤:第三…...

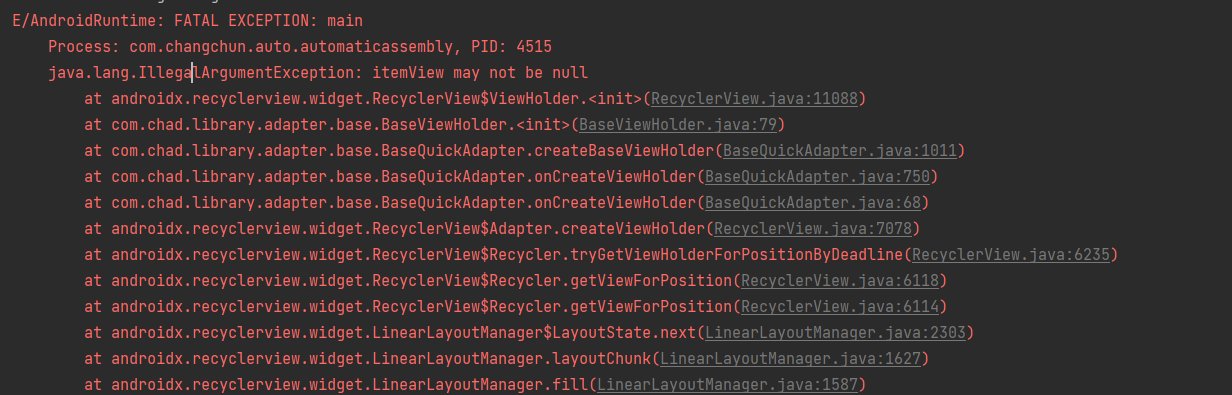
java.lang.IllegalArgumentException: itemView may not be null
报错截图:场景介绍:在使用recycleView 自动递增数据,且自动滚动到最新行; 当数据达到273条 时出现ANR;项目中 全部的列表适配器使用的三方库:BaseRecyclerViewAdapterHelper (很早之前的项目&am…...

[ 攻防演练演示篇 ] 利用 shiro 反序列化漏洞获取主机权限
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

达人合作加持品牌布局,3.8女神玩转流量策略!
随着迅猛发展的“她经济”,使社区本就作为内容种草的平台,自带“营销基因”。在3.8女神节即将到来之际,如何充分利用平台女性资源优势,借助达人合作等手段,实现迅速引流,来为大家详细解读下。一、小红书节日…...

观点丨Fortinet谈ChatGPT火爆引发的网络安全行业剧变
FortiGuard报告安全趋势明确指出“网络攻击者已经开始尝试AI手段”,ChatGPT的火爆之际的猜测、探索和事实正在成为这一论断的佐证。攻守之道在AI元素的加持下也在悄然发生剧变。Fortinet认为在攻击者利用ChatGPT等AI手段进行攻击的无数可能性的本质,其实…...

工业企业用电损耗和降损措施研究
来自用电设备和供配电系统的电能损耗。而供配电系统的电能损耗,包括企业变配电设备、控制设备企业在不断降低生产成本,追求经济效益的情况下,进一步降低供配电系统中的电能损耗,使电气设摘要:电网电能损耗是一个涉及面很广的综合性问题,主要包括管理损耗和技术损耗两部分…...

高并发、高性能、高可用
文章目录一、高并发是什么?二、 高性能是什么三、 高可用什么是一、高并发是什么? 示例:高并发是现在互联网分布式框架设计必须要考虑的因素之一,它是可以保证系统能被同时并行处理很多请求,对于高并发来说࿰…...

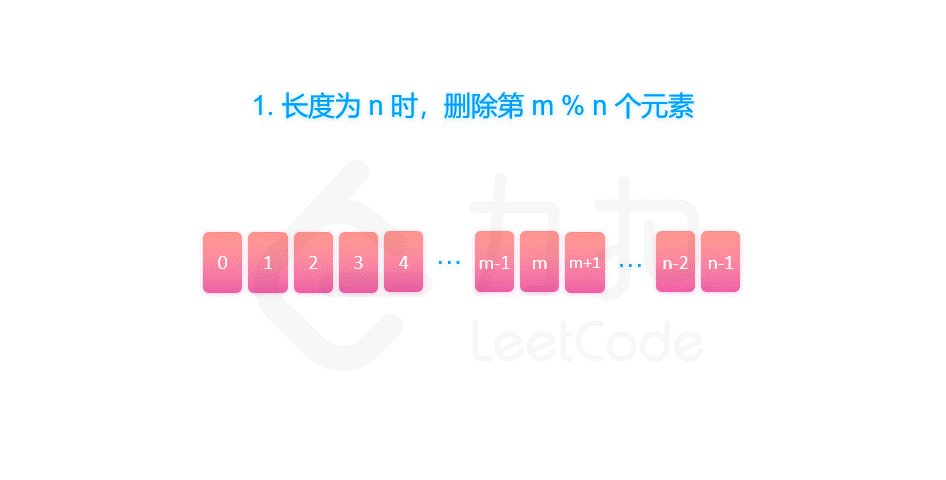
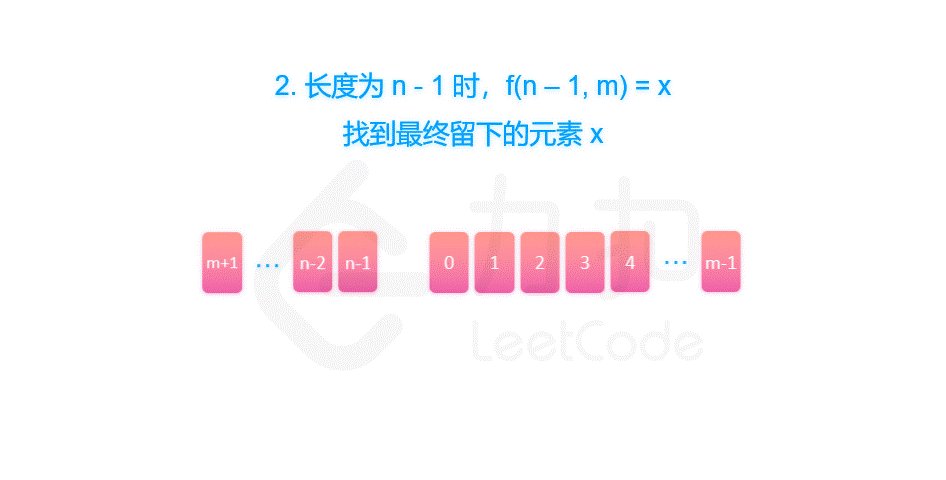
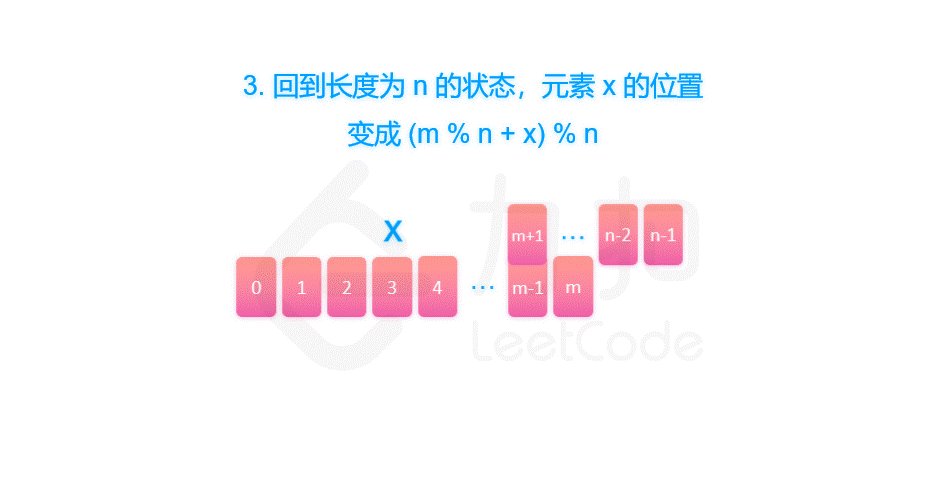
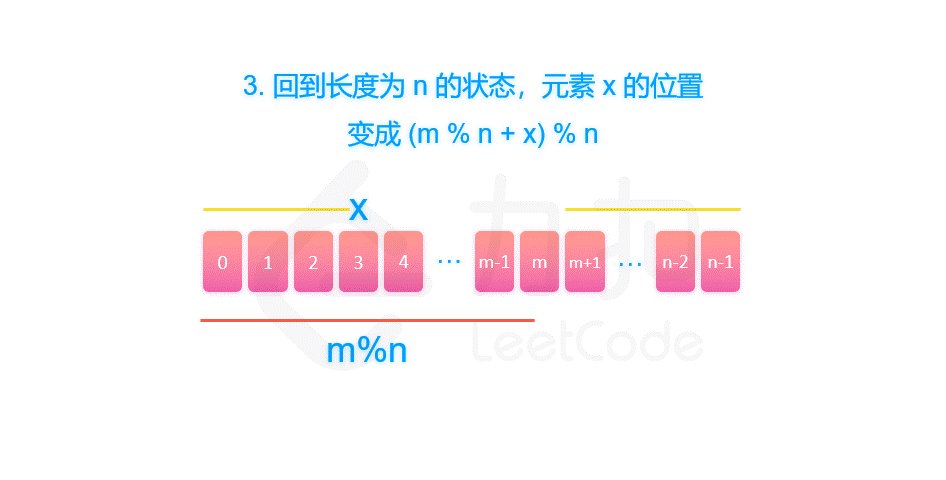
剑指 Offer 62. 圆圈中最后剩下的数字
摘要 剑指 Offer 62. 圆圈中最后剩下的数字 一、约瑟夫环解析 题目中的要求可以表述为:给定一个长度为 n 的序列,每次向后数 m 个元素并删除,那么最终留下的是第几个元素?这个问题很难快速给出答案。但是同时也要看到ÿ…...

概率论小课堂:高斯分布(正确认识大概率事件)
文章目录 引言I 预备知识1.1 正态分布1.2 置信度1.3 风险II 均值、标准差和发生概率三者的关系。2.1 “三∑原则”2.2 二班成绩比一班好的可能性2.3 减小标准差引言 泊松分布描述的是概率非常小的情况下的统计规律性。学习高斯分布来正确认识大概率事件,随机变量均值的差异和偶…...

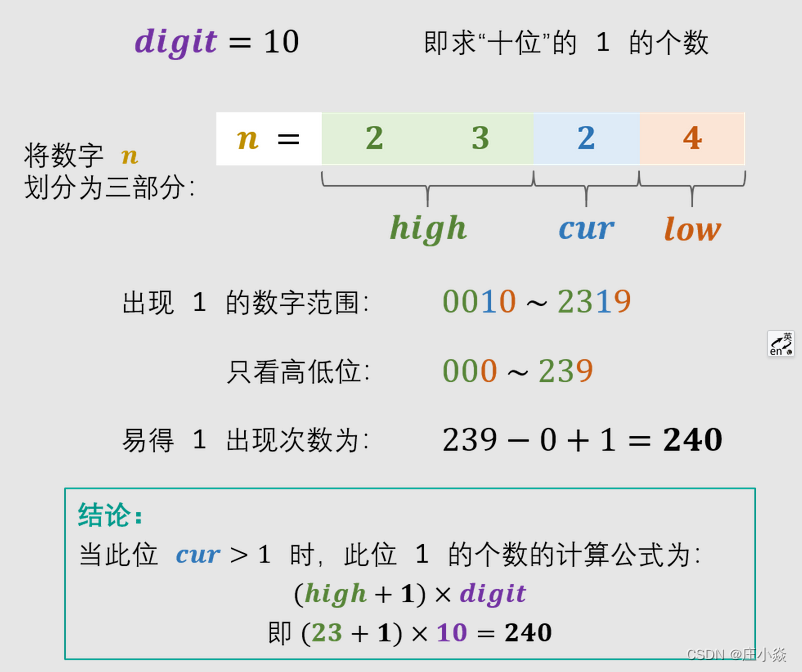
剑指 Offer 43. 1~n 整数中 1 出现的次数
摘要 剑指 Offer 43. 1~n 整数中 1 出现的次数 一、数学思维解析 将1~ n的个位、十位、百位、...的1出现次数相加,即为1出现的总次数。 设数字n是个x位数,记n的第i位为ni,则可将n写为 nxnx−1⋯n2n1: 称" …...

如何成为程序员中的牛人/高手?
目录 一、牛人是怎么成为牛人的? 二、关于牛人的一点看法 三、让程序员与业务接壤,在开发团队中“升级” 四、使用低代码平台 目标效果 五、最后 祝伟大的程序员们梦想成真、码到成功! 一、牛人是怎么成为牛人的? 最近在某…...

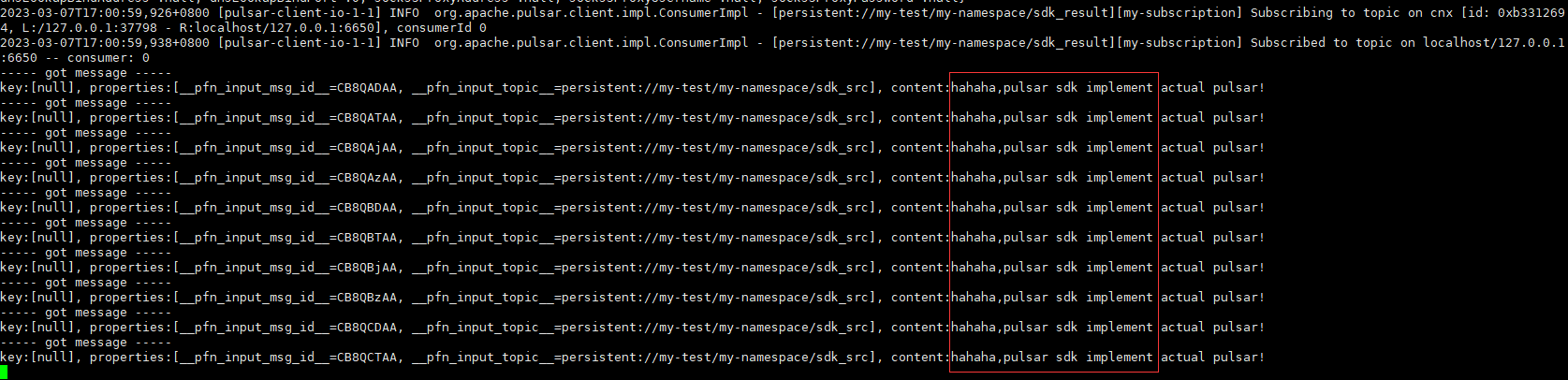
云原生时代顶流消息中间件Apache Pulsar部署实操之轻量级计算框架
文章目录Pulsar Functions(轻量级计算框架)基础定义工作流程函数运行时处理保证和订阅类型窗口函数定义窗口类型滚动窗口滑动窗口函数配置函数示例有状态函数示例窗口函数示例自定义函数开发定义原生语言接口示例Pulsar函数SDK示例Pulsar Functions(轻量级计算框架) 基础定义 …...

数据结构刷题(十九):77组合、216组合总和III
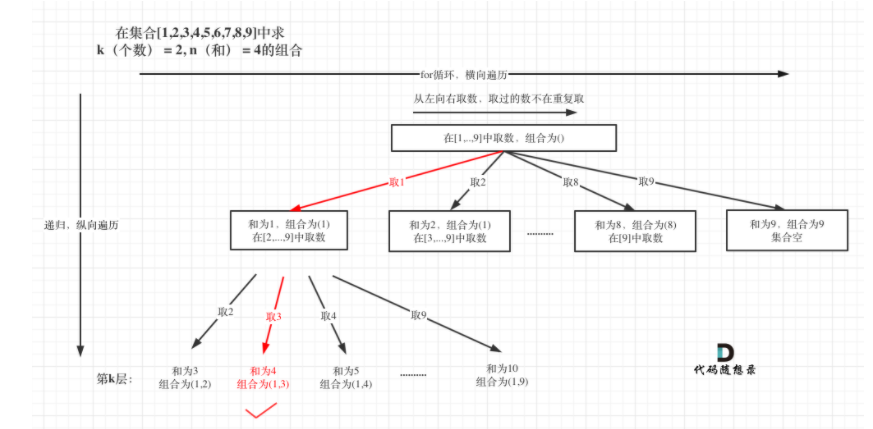
1.组合题目链接过程图:先从集合中取一个数,再依次从剩余数中取k-1个数。思路:回溯算法。使用回溯三部曲进行解题:递归函数的返回值以及参数:n,k,startIndex(记录每次循环集合从哪里开始遍历的位…...

PyQt 做美*女GIF设置桌面,每天都很爱~
人生苦短,我用python 要说程序员工作的最大压力不是来自于工作本身, 而是来自于需要不断学习才能更好地完成工作, 因为程序员工作中面对的编程语言是在不断更新的, 同时还要学习熟悉其他语言来提升竞争力… 好了,学习…...

[渗透测试笔记] 54.日薪2k的蓝队hw中级定级必备笔记系列篇3之域渗透黄金票据和白银票据
前文链接 [渗透测试笔记] 52.告别初级,日薪2k的蓝队hw中级定级必备笔记 [渗透测试笔记] 53.日薪2k的蓝队hw中级定级必备笔记2 文章目录 Kerberos认证协议NTLM认证协议Kerberos和NTLM比较黄金票据原理黄金票据条件复现过程白银票据原理白银票据条件复现过程黄金票据和白银票据…...

【异常】Spring Cloud Gateway网关自定义过滤器无法获取到请求体body的内容?不存在的!
一、需求说明 项目要使用到网关SpringCloud Gateway进行验签,现在定义了一个过滤器ValidateSignFilter, 我希望,所以过网关SpringCloud Gateway的请求,都能够校验一下请求头,看看是否有Sign这个字段放在请求头中。 二、异常说明 但是,我遇到了SpringCloud Gateway网关…...
)
CNN 卷积神经网络对染色血液细胞分类(blood-cells)
目录 1. 介绍 2. 加载数据 3. 可视化 3.1 显示单幅图像 3.2 显示多幅图像...

Kubernetes学习(三)Service
Service对象 为什么需要Service 每个Pod都有自己的IP地址,但是在Deployment中,在同一时刻运行的Pod集合可能与稍后运行该应用程序的Pod集合不同。 这就导致了一个问题:如果一组Pod(称为后端)为集群内其他Pod&#x…...
)
数学小课堂:古德-图灵折扣估计法和插值法(防范黑天鹅事件的方法)
文章目录 引言I 黑天鹅事件产生的原因1.1 置信度1.2 数据的稀疏性1.3 零概率问题II 防范黑天鹅事件的方法2.1 古德-图灵折扣估计法2.2 插值法引言 防范黑天鹅事件的方法 古德-图灵折扣估计法:它主要是解决零概率的事件古德的方法虽然解决了零概率的问题,但是依然没有解决数据…...

redis getshell方法
前言 参考文章 https://paper.seebug.org/1169 https://blog.csdn.net/weixin_55843787/article/details/123829606 https://blog.csdn.net/chenglanqi6606/article/details/100909518 Redis是什么 Redis是一款基于键值对的NoSQL数据库,它的值支持多种数据结构 …...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
