3D模型格式转换工具HOOPS Exchange如何将3D文件加载到PRC数据结构中?
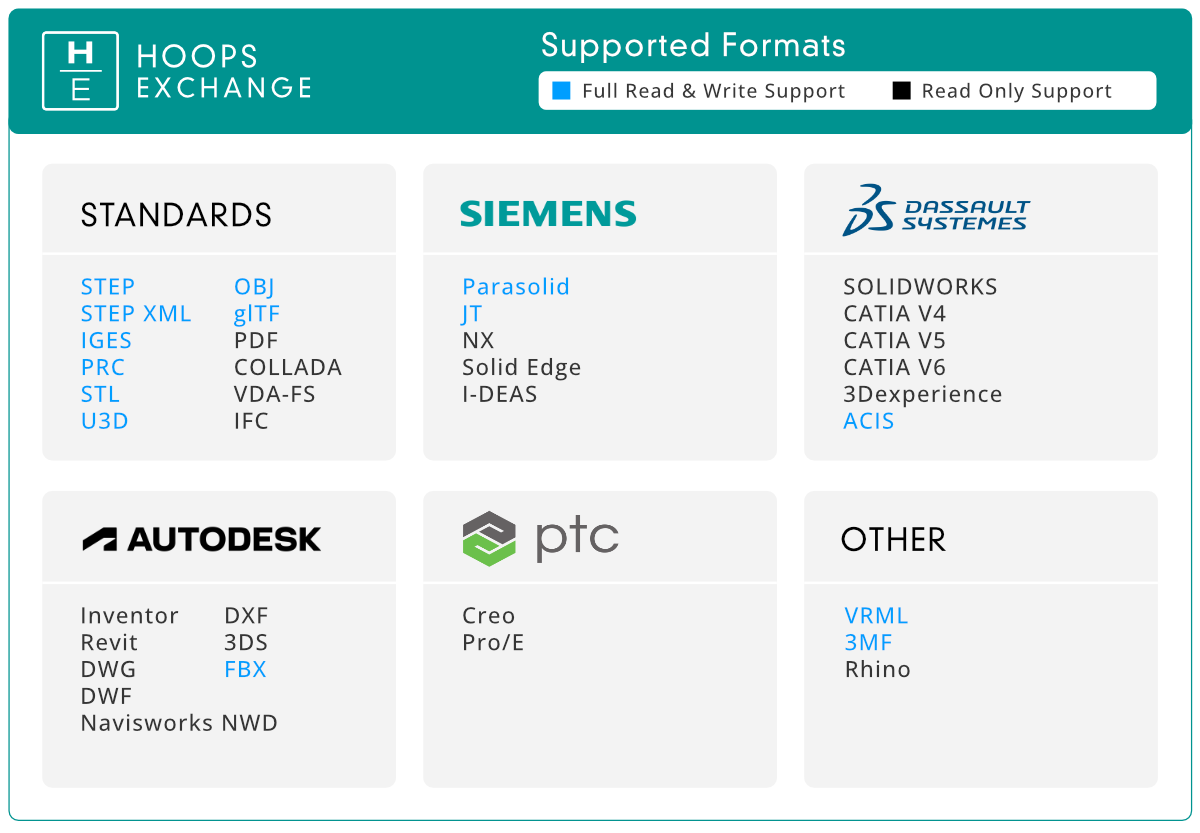
HOOPS Exchange是一款高效的数据访问工具,专为开发人员设计,用于在不同的CAD(计算机辅助设计)系统之间进行高保真的数据转换和交换。由Tech Soft 3D公司开发,它支持广泛的CAD文件格式,包括但不限于AutoCAD的DWG、Dassault Systems的CATIA、Siemens PLM Software的NX、PTC的Creo,以及ISO标准的STEP和IGES文件。这种广泛的兼容性使得HOOPS能够在全球范围内交换在内的制造业、工程设计和建筑行业中被广泛采用。
HOOPS Exchange库允许软件开发人员读取、查询、修改和写入3D CAD文件,而无需任何其他软件。HOOPS Exchange将模型加载到标准化数据结构中,可以查询该数据结构并将其导入到开发人员自己的应用程序中。这种架构意味着一旦开发人员完成集成,他们就可以立即将HOOPS Exchange支持的20多种文件格式读取到他们的应用程序中。

PRC作为HOOPS Exchange的本机模型格式,意味着在使用HOOPS Exchange时,可以将CAD文件加载到PRC格式的数据结构中进行处理,进而查询、修改或导入到开发人员自己的应用程序中。架构使得开发人员可以更方便地集成HOOPS Exchange,并利用PRC格式的高效性和灵活性进行数据处理和交换。
PRC是ISO标准,是3D PDF背后的基础格式,实施HOOPS Exchange只需将PRC映射到您的应用程序的格式即可。大多数开发人员使用HOOPS Exchange导入数据,但它也能够导出为多种不同的文件格式。这些导出可用于加速将HOOPS Exchange集成到您的应用程序中。例如,Parasolid被许可方可以使用HOOPS Exchange将CATIA V5文件转换为Parasolid,然后只需将该Parasolid文件引入其应用程序即可。
HOOPS Exchange从源格式中读取各种信息,包括:
- 3D零件和装配体树,包括坐标系、线框、曲面和实体
- 表面和实体模型的B-rep拓扑结构
- 曲线和曲面的精确几何表示
- 曲面细分-直接从文件中获取或从B-rep定义自动生成
- 标记数据,包括产品制造信息(PMI)
- 视图和捕获视图
- 元数据,例如名称、颜色、图层和其他非几何信息
HOOPS Exchange提供各种API,允许开发人员调整或修改CAD模型。这些API不提供高级建模功能,但可以满足想要导入、转换或查询CAD数据的开发人员的所有需求。

由HOOPS Demonstration Viewer应用程序加载的Formula-1 CAD模型
点击获取>>3D模型格式转换及轻量化解决方案![]() https://isite.baidu.com/site/wjz8psvc/275e648c-86f9-40a6-a112-5771ac5491f2另外,HOOPS Exchange还与HOOPS Visualize、HOOPS Communicator集成,适合有可视化需求的开发人员。
https://isite.baidu.com/site/wjz8psvc/275e648c-86f9-40a6-a112-5771ac5491f2另外,HOOPS Exchange还与HOOPS Visualize、HOOPS Communicator集成,适合有可视化需求的开发人员。
本文讲解了如何使用HOOPS Exchange执行常见任务的基础,对PRC文件格式没有详细介绍。如果对PRC文件感兴趣,或是需要演示如何使用HOOPS Exchange的具体示例,也可以联系慧都3D专线客服哦~
相关文章:
3D模型格式转换工具HOOPS Exchange如何将3D文件加载到PRC数据结构中?
HOOPS Exchange是一款高效的数据访问工具,专为开发人员设计,用于在不同的CAD(计算机辅助设计)系统之间进行高保真的数据转换和交换。由Tech Soft 3D公司开发,它支持广泛的CAD文件格式,包括但不限于AutoCAD的…...

c# wpf Template ContentTemplate
1.概要 1.1 定义内容的外观 2.2 要点分析 2.代码 <Window x:Class"WpfApp2.Window1"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schem…...

空和null是两回事
文章目录 前言 StringUtils1. 空(empty):字符串:集合: 2. null:引用类型变量:基本类型变量: 3. isBlank总结: 前言 StringUtils 提示:这里可以添加本文要记录…...

UNIAPP(小程序)每十个文章中间一个广告
三十秒刷新一次广告 ad-intervals"30" <template><view style"margin: 30rpx;"><view class"" v-for"(item,index) in 100"><!-- 广告 --><view style"margin-bottom: 20rpx;" v-if"(inde…...

pip包安装用国内镜像源
一:临时用国内源 可以在使用pip的时候加参数-i https://pypi.tuna.tsinghua.edu.cn/simple 例如:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyspider,这样就会从清华这边的镜像去安装pyspider库 清华:https://py…...

uniapp:小程序腾讯地图程序文件qqmap-wx-jssdk.js 文件一直找不到无法导入
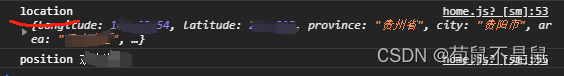
先看问题: 在使用腾讯地图api时无法导入到qqmap-wx-jssdk.js文件 解决方法:1、打开qqmap-wx-jssdk.js最后一行 然后导入:这里是我的路径位置,可以根据自己的路径位置进行更改导入 最后在生命周期函数中输出: 运行效果…...
)
如何物理控制另一台电脑以及无网络用作副屏(现成设备和使用)
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 控制另一台电脑有很多方法&…...

Aurora8b10b(1)IP核介绍并基于IP核进行设计
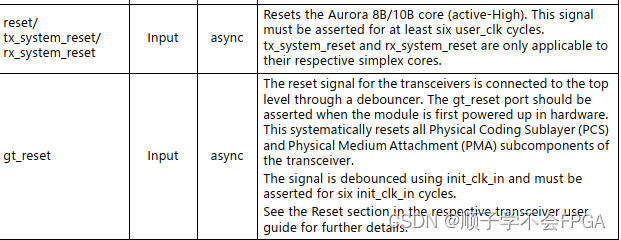
文章目录 前言一、IP核设置二、基于IP核进行设计2.1、设计框图2.2、aurora_8b10b_0模块2.3、aurora_8b10b_0_CLOCK_MODULE2.4、aurora_8b10b_0_SUPPORT_RESET_LOGIC2.5、aurora8b10b_channel模块2.6、IBUFDS_GTE2模块2.7、aurora_8b10b_0_gt_common_wrapper模块2.8、aurora8b10…...

基于Springboot的美发管理系统(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的美发管理系统(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构&…...

最新测试技术
在软件测试领域,随着技术的不断进步和行业需求的变化,新的测试技术和方法不断涌现。以下是一些最新的测试技术,它们正在塑造着软件测试的未来: 人工智能和机器学习(AI/ML)在测试中的应用 人工智能和机器学习正在被集成到软件测试中,以提高测试的自动化水平和效率。AI可…...

【算法】初识算法
尽量不说废话 算法 一、数据结构二、排序算法三、检索算法四、字符算类型算法五、递归算法六、贪心算法七、动态规划八、归一化算法后记 我们这里指的算法,是作为程序员在计算机编程时运用到的算法。 算法是一个庞大的体系,主要包括以下内容:…...

HomeBrew 安装与应用
目录 前言一、安装 HomeBrew二、使用 HomeBrew1、使用 brew 查看已安装的软件包2、使用 brew 安装软件包3、使用 brew 升级已安装的软件包4、brew 还有哪些命令呢? 前言 在 macOS(或Linux)系统里,默认是没有软件包的管理器的&…...

JS详解-设计模式
工厂模式: 单例模式: // 1、定义一个类class SingleTon{// 2、添加私有静态属性static #instance// 3、添加静态方法static getInstance(){// 4、判断实例是否存在if(!this.#instance){// 5、实例不存在,创建实例this.#instance new Single…...

探寻马来西亚服务器托管的优势与魅力
随着全球跨境业务的不断增加,境外服务器成为越来越受欢迎的选择。在这其中,马来西亚服务器备受关注,其机房通常位于马来西亚首都吉隆坡。对于客户群体主要分布在东南亚、澳大利亚和新西兰等地区的用户来说,马来西亚服务器是一个理…...

虚幻UE5数字孪生蓝图开发教程
一、背景 这几年,智慧城市/智慧交通/智慧水利等飞速发展,骑士特意为大家做了一个这块的学习路线。 二、这是学习大纲 1.给虚幻UE5初学者准备的智慧城市/数字孪生蓝图开发教程 https://www.bilibili.com/video/BV1894y1u78G 2.UE5数字孪生蓝图开发教学…...

七、Mybatis-缓存
文章目录 缓存一级缓存二级缓存1.概念2.二级缓存开启的条件:3.使二级缓存失效的情况:4.在mapper配置文件中添加的cache标签可以设置一些属性:5.MyBatis缓存查询的顺序 缓存 一级缓存 级别为sqlSession,Mybatis默认开启一级缓存。 使一级缓存失效的四种…...

数据结构(六)——图的应用
6.4 图的应用 6.4.1 最小生成树 对于⼀个带权连通⽆向图G (V, E),⽣成树不同,每棵树的权(即树中所有边上的权值之和)也可能不同。设R为G的所有⽣成树的集合,若T为R中边的权值之和最小的生成树,则T称为G的…...

java自动化测试学习-03-06java基础之运算符
运算符 算术运算符 运算符含义举例加法,运算符两侧的值相加ab等于10-减法,运算符左侧减右侧的值a-b等于6*乘法,运算符左侧的值乘以右侧的值a*b等于16/除法,运算符左侧的值除以右侧的值a/b等于4%取余,运算符左侧的值除…...

【VASP学习】在Ubuntu系统安装vasp.5.4.4的全过程(包括VASP官方学习资料、安装过程中相关编辑器的配置、VASP的编译及VASP的测试)
在Ubuntu系统安装vasp.5.4.4的全过程 VASP的简介与相关学习资料安装前的准备工作及说明安装过程intel编译器的安装VASP的编译VASP的测试 参考来源 VASP的简介与相关学习资料 VASP(Vienna Ab initio Simulation Package)是基于第一性原理对原子尺度的材料进行模拟计算的软件。比…...

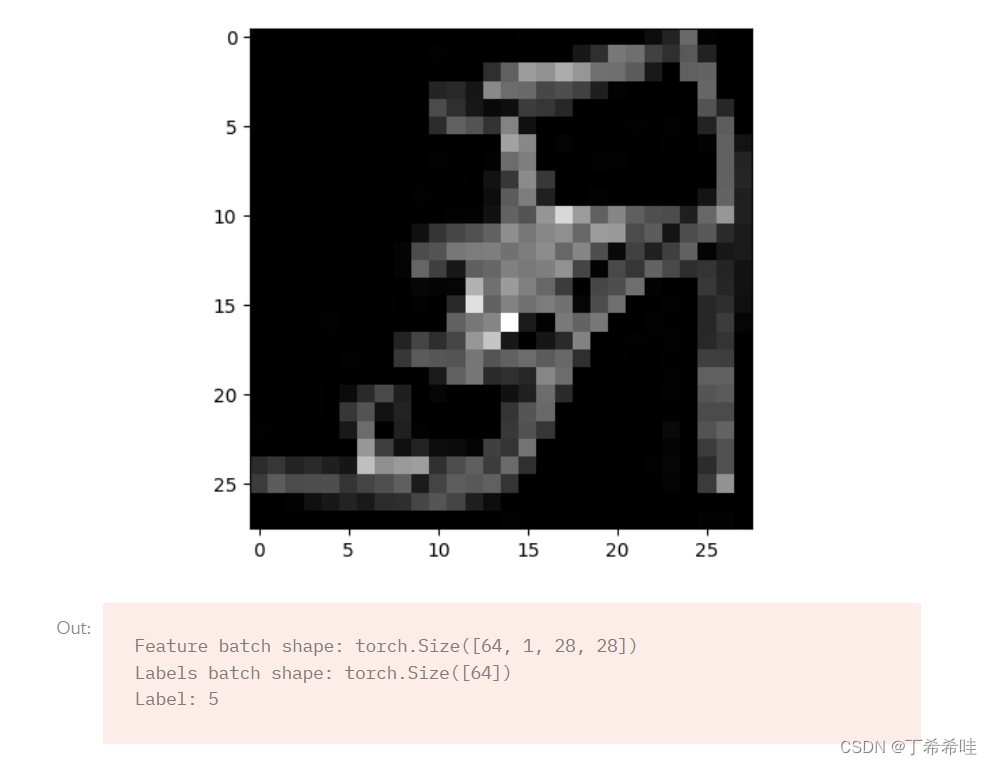
PyTorch|Dataset与DataLoader使用、构建自定义数据集
文章目录 一、Dataset与DataLoader二、自定义Dataset类(一)\_\_init\_\_函数(二)\_\_len\_\_函数(三)\_\_getitem\_\函数(四)全部代码 三、将单个样本组成minibatch(Data…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
