JavaScript 事件流
1. 顶级对象(window)接收到click事件,然后逐级向下捕获
2. 目标元素(div)接收到到事件
3. 对事件做出响应,逐级向上冒泡到顶级对象。
<!DOCTYPE html>
<html>
<head></head>
<body><div>click me</div>
</body>
</html>点击div元素,click事件会沿着DOM树向上传播,在每一级节点都会发生,冒泡顺序为:div -> body -> html -> document。
事件捕获与事件冒泡是相反的,是顶级元素先接收到事件,再逐级向下传播到目标元素为止
同样是以上示例,document对象会先接收到click事件,然后沿着DOM树向下传播到事件的目标元素,捕获顺序为:document -> html -> body -> div,浏览器都是从window对象开始捕获的。
相关文章:

JavaScript 事件流
JavaScript与HTML之间的交互是通过事件实现的,而用户与浏览器页面的互动也是通过事件来实现的事件就是文档或浏览器窗口中发生的一些特定的交互瞬间,所以分为两种事件,一是发生在 浏览器对象(BOM)上的事件,…...

HTML——5.表单、框架、颜色
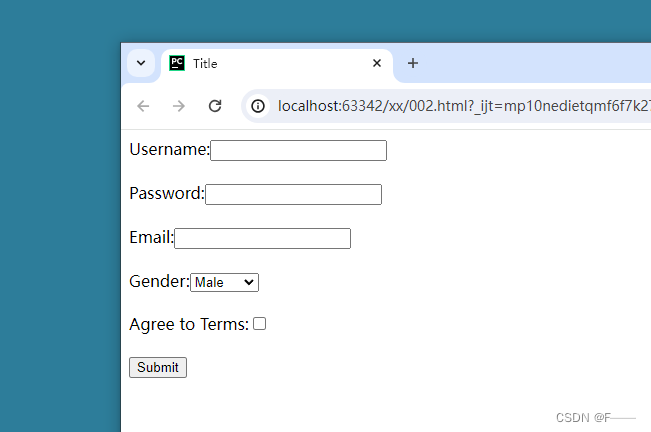
一、表单 HTML 表单用于在网页中收集用户输入的数据,例如登录信息、搜索查询等。HTML 提供了一系列的表单元素,允许用户输入文本、选择选项、提交数据等。 <!DOCTYPE html> <html lang"en"> <head> <meta charset&q…...

Docker、Kubernetes之间的区别
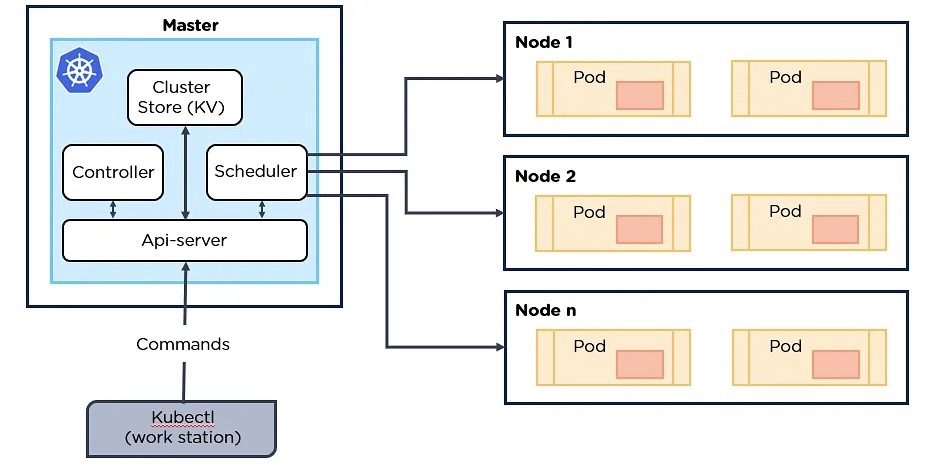
比较容器化工具:了解 Docker、Kubernetes 在应用程序部署和管理方面的差异。 基本概述 Docker 是一个流行的容器化平台,允许开发人员在容器中创建、部署和运行应用程序。 Docker 提供了一组工具和 API,使开发人员能够构建和管理容器化应用程…...

【21-40】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了
【21-40】计算机网络基础知识(非常详细)从零基础入门到精通,看完这一篇就够了 以下是本文参考的资料 欢迎大家查收原版 本版本仅作个人笔记使用21、HTTPS是如何保证数据传输的安全,整体的流程是什么?(SSL是…...

软考111-上午题-【计算机网络】-URL和DNS
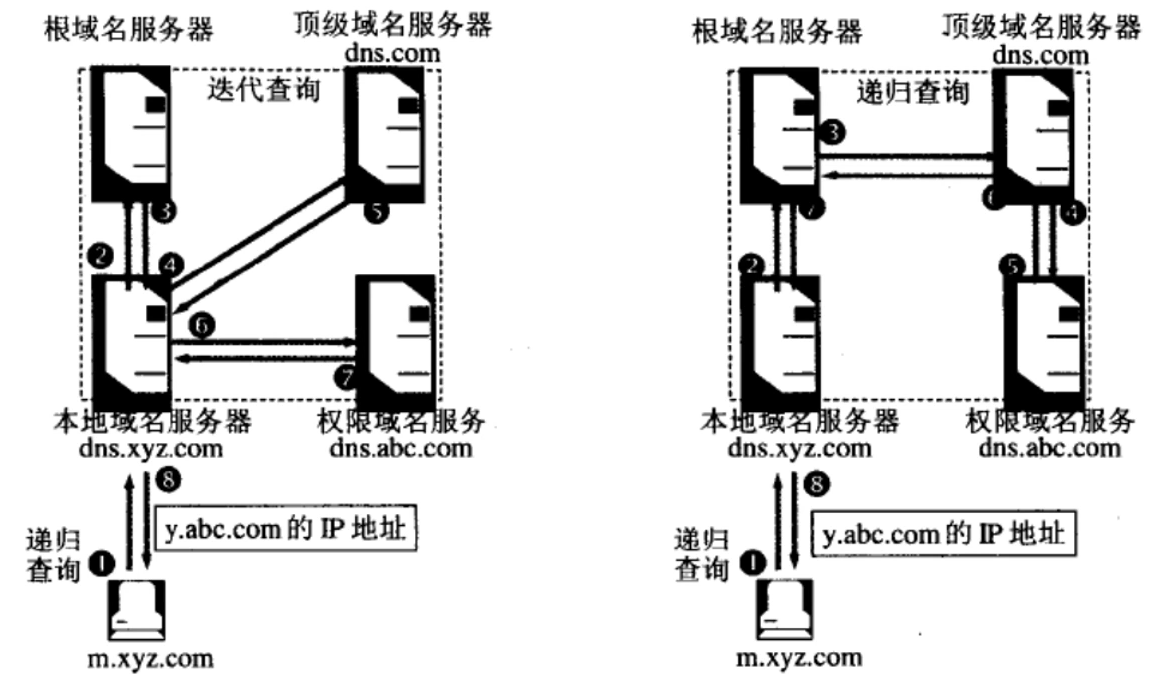
一、URL解析 org:各类组织结构(非盈利团队) 1-1、顶级域 顶级域名是域名的最后一个部分,即是域名最后一点之后的字母,例如:www.baidu.com这个域名中,顶级域是.com(或.COMÿ…...

EasyCVR视频汇聚平台海康Ehome2.0与5.0设备接入时的配置区别
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

echarts实现炫酷科技感的流光效果
前言: echarts实现炫酷科技感的流光效果 效果图: 实现步骤: 1、引入echarts,直接安装或者cdn引入 npm i echarts https://cdn.jsdelivr.net/npm/echarts5.4.3/dist/echarts.min.js 2、封装 option方法,第一个数据是折线数据&a…...

从多模态生物图数据中学习Gene的编码-MuSeGNN
由于数据的异质性,在不同的生物医学背景下发现具有相似功能的基因对基因表示学习提出了重大挑战。在本研究中,作者通过引入一种称为多模态相似性学习图神经网络的新模型来解决这个问题,该模型结合了多模态机器学习和深度图神经网络࿰…...

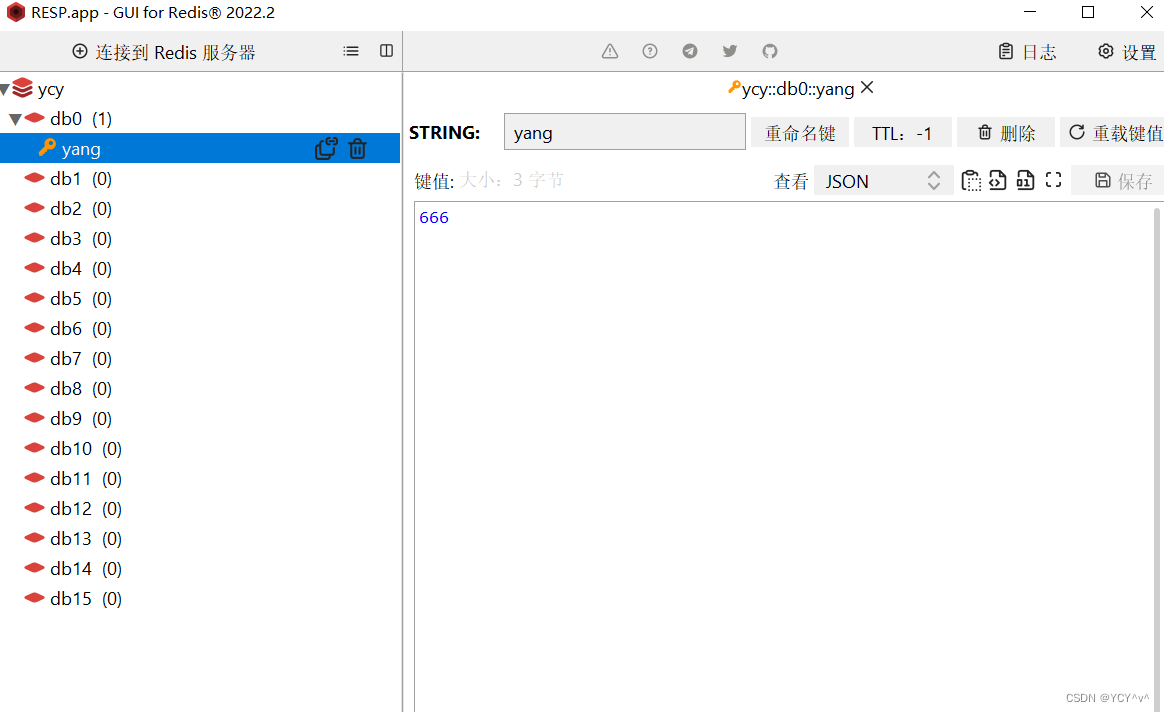
Redis Desktop Manager可视化工具
可视化工具 Redis https://www.alipan.com/s/uHSbg14XmsL 提取码: 38cl 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。 官网下载(不推荐):http…...

ARM汇编与逆向工程:揭秘程序背后的神秘世界
文章目录 一、ARM汇编语言:底层世界的密码二、逆向工程:软件世界的侦探工作三、ARM汇编与逆向工程的完美结合四、ARM汇编逆向工程的风险与挑战五、ARM汇编逆向工程的未来展望《ARM汇编与逆向工程 蓝狐卷 基础知识》内容简介作者简介译者简介ChaMd5安全团…...

idea使用docker将Java项目生成镜像并使用
1:开启docker 远程访问 使用 vim 编辑docker服务配置文件 vim /lib/systemd/system/docker.service [Service] Typenotify # the default is not to use systemd for cgroups because the delegate issues still # exists and systemd currently does not suppor…...

clickhouse sql使用2
1、多条件选择 multiIf(cond_1, then_1, cond_2, then_2, …, else) select multiIf(true,0,1) 当第一条件不成立看第二条件判断 第一个参数条件参数,第二参数条件成立时走 2、clickhouse 在计算时候长出现NaN和Infinity异常处理 isNaN()和isInfinite()处理...

jrebel
JRebel最新版(2024.1.2)在线激活_jrebel 激活 2024-CSDN博客 JRebelXRebel热部署插件激活支持IDEA2023.1_jrebel and xrebel 激活-CSDN博客...

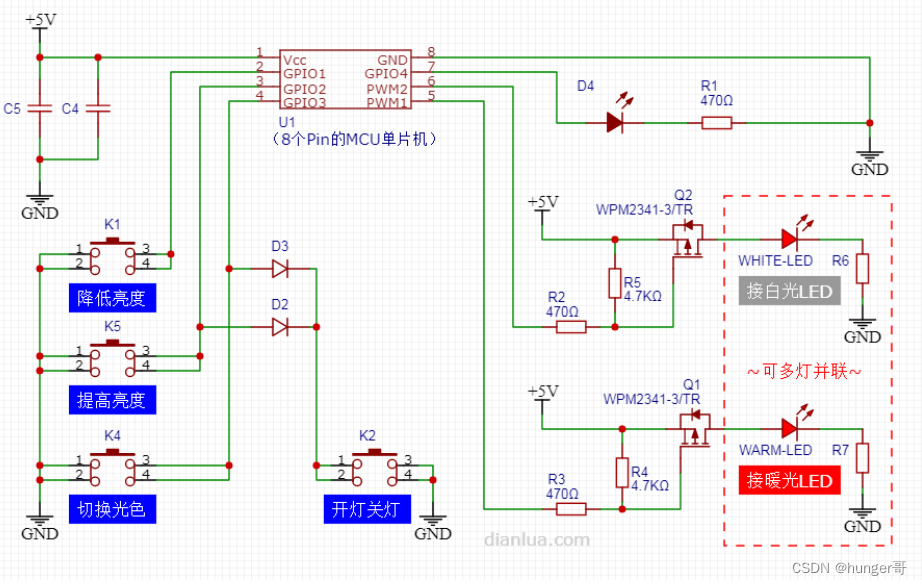
【单片机家电产品学习记录--红外线】
单片机家电产品学习记录–红外线 红外手势驱动电路,(手势控制的LED灯) 原理 通过红外线对管,IC搭建的电路,实现灯模式转换。 手势控制灯模式转换,详细说明 转载 1《三色调光LED台灯电路》,…...

Java入门教程||Java Applet基础
Java Applet基础 applet是一种Java程序。它一般运行在支持Java的Web浏览器内。因为它有完整的Java API支持,所以applet是一个全功能的Java应用程序。 如下所示是独立的Java应用程序和applet程序之间重要的不同: Java中applet类继承了 java.applet.Applet类Applet…...

Python可视化概率统计和聚类学习分析生物指纹
🎯要点 🎯使用Jupyter Notebook执行Dash 应用,确定Dash输入输出,设计回调函数,Dash应用中包含函数。🎯使用Plotly绘图工具:配置图对象选项,将图转换为HTML、图像。使用数据集绘图…...

yolo v8 教程(不出5行代码让你学会)
Solving environment: failedPackagesNotFoundError: The following packages are not available from current channels:- python3.8https://github.com/ultralytics 下滑来到 先来介绍为什么写这篇博客, 一. 是我之前的yolov5的博客挺多人访问的,但是…...

MongoDB集合结构分析工具Variety
工具下载地址:GitHub - variety/variety: Variety: a MongoDB Schema Analyzer 对于Mongo这种结构松散的数据库来说,如果想探查某个集合的结构,通过其本身提供的功能很不方便,通过调研发现一个很轻便的工具--variety,…...

详解Qt中访问数据库
在Qt中访问数据库涉及到几个关键步骤,主要包括加载数据库驱动、建立数据库连接、执行SQL语句、读取结果等。下面将详细介绍这些步骤,并给出一个简单的示例,这里假设使用的是SQLite数据库。 记得首先在pro文件中添加QT sql 1. 加载数据库驱动…...

《QT实用小工具·三》偏3D风格的异型窗体
1、概述 源码放在文章末尾 可以在窗体中点击鼠标左键进行图片切换,项目提供了一些图片素材,整体风格偏向于3D类型,也可以根据需求自己放置不同的图片。 下面是demo演示: 项目部分代码如下所示: 头文件部分ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
