SpringBoot+ECharts+Html 地图案例详解
1. 技术点
SpringBoot、MyBatis、thymeleaf、MySQL、ECharts 等
此案例使用的地图是在ECharts社区中查找的:makeapie echarts社区图表可视化案例

2. 准备条件
在mysql中创建数据库echartsdb,数据库中创建表t_location_count表,表中设置两个字段location与count,添加表中的数据。如:附件中的 echartsdb.sql
3. SpringBoot整合MyBatis
3.1 创建SpringBoot项目





3.2 项目的修改
3.2.1 删除mvn相关文件
3.2.2 pom.xml 依赖的修改
SpringBoot 版本为:2.3.5.RELEASE 、JDK修改为 1.8 等
具体内容,查看下文
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.5.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.laoma</groupId><artifactId>chinamappro</artifactId><version>0.0.1-SNAPSHOT</version><name>chinamappro</name><description>Demo project for Spring Boot</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.0.1</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.29</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.20</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
4. 创建项目的相关内容
4.1 项目结构设计:controller、service、mapper、pojo 等,resources/templates下创建index.html 页面,如下:

具体代码如下:
===LocationCount===@Data
public class LocationCount {private String location;private Integer count;
}===LocationCountController===@Controller
public class LocationCountController {@Autowiredprivate LocationCountService locationCountService;@RequestMapping("/")public String index(){return "index";}@ResponseBody@RequestMapping("/getData")public Object getData(){return locationCountService.getData();}
}===LocationCountService===public interface LocationCountService {List<LocationCount> getData();
}===LocationCountServiceImpl===@Service
public class LocationCountServiceImpl implements LocationCountService {@Autowiredprivate LocationCountMapper locationCountMapper;@Overridepublic List<LocationCount> getData() {return locationCountMapper.getData();}
}===LocationCountMapper===@Mapper
public interface LocationCountMapper {@Select("SELECT * FROM t_location_count")List<LocationCount> getData();
}===index.html===<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>ECharts地图</title>
</head>
<body>可视化界面
</body>
</html>4.2 application.properties 配置
spring.application.name=chinamapprospring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://192.168.170.100:3306/echartsdb
spring.datasource.username=root
spring.datasource.password=123456mybatis.type-aliases-package=com.neuedu.chinamappro.pojo
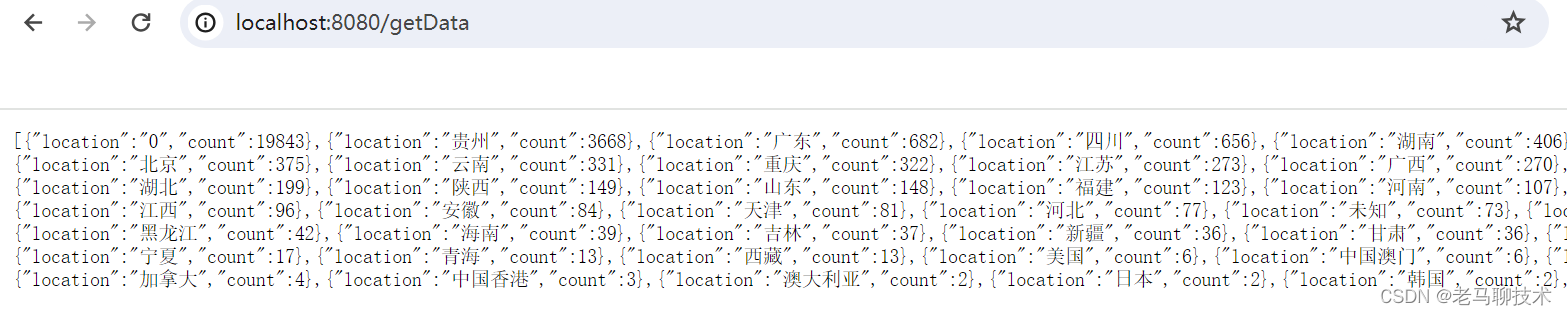
4.3 启动项目,访问 http://localhost:8080/getData 进行测试

5. echarts 插件引入及配置
5.1 需要使用echarts文件及地图文件china,使用文件及版本
jquery2.2.4 、echarts5.0.1、china
对应的文件查看:附件
5.2 项目中引入对应的文件:
resouces/static 下创建js目录,将对应的文件存入进去,如下图:

5.3. index.html 中引入 js文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>ECharts地图</title><script type="text/javascript" th:src="@{/js/jquery.min.js}"></script><script type="text/javascript" th:src="@{/js/echarts.min.js}"></script><script type="text/javascript" th:src="@{/js/china.js}"></script>
</head>
<body>可视化界面
</body>
</html>5.4 在html中创建地图的存储容器并创建地图对应的js文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>ECharts地图</title><script type="text/javascript" th:src="@{/js/jquery.min.js}"></script><script type="text/javascript" th:src="@{/js/echarts.min.js}"></script><script type="text/javascript" th:src="@{/js/china.js}"></script>
</head>
<body><div id="map" style="width: 500px;height: 350px"></div><script type="text/javascript" th:src="@{/js/map.js}"></script>
</body>
</html>5.5 map.js 中具体内容如下:
5.5.1 map.js 中对应的内容可以从ECharts社区官网进行获取(上面有官网地址)


进入官网之后,从显示的地图中找到各自需要的地图样式,点击进去即可,例如:

找到对应的地图代码,还需要根据自己的需要进行微调,如下是某个地图的效果图
5.5.2 map.js 具体代码
$(document).ready(function (){var myChart = echarts.init(document.getElementById('map'));fetch("/getData").then(response => response.json()).then(res => {//-获取数据--start--var data = [];for(var item of res){let obj = {name: item.location,value: item.count}data.push(obj)}//-获取数据--end--//-:省份的坐标var geoCoordMap = {'台湾': [121.5135,25.0308],'黑龙江': [127.9688, 45.368],'内蒙古': [110.3467, 41.4899],"吉林": [125.8154, 44.2584],'北京市': [116.4551, 40.2539],"辽宁": [123.1238, 42.1216],"河北": [114.4995, 38.1006],"天津": [117.4219, 39.4189],"山西": [112.3352, 37.9413],"陕西": [109.1162, 34.2004],"甘肃": [103.5901, 36.3043],"宁夏": [106.3586, 38.1775],"青海": [101.4038, 36.8207],"新疆": [87.9236, 43.5883],"西藏": [91.11, 29.97],"四川": [103.9526, 30.7617],"重庆": [108.384366, 30.439702],"山东": [117.1582, 36.8701],"河南": [113.4668, 34.6234],"江苏": [118.8062, 31.9208],"安徽": [117.29, 32.0581],"湖北": [114.3896, 30.6628],"浙江": [119.5313, 29.8773],"福建": [119.4543, 25.9222],"江西": [116.0046, 28.6633],"湖南": [113.0823, 28.2568],"贵州": [106.6992, 26.7682],"云南": [102.9199, 25.4663],"广东": [113.12244, 23.009505],"广西": [108.479, 23.1152],"海南": [110.3893, 19.8516],'上海': [121.4648, 31.2891],};var max = 480, min = 9; // todovar maxSize4Pin = 100, minSize4Pin = 20;var convertData = function (data) {var res = [];for (var i = 0; i < data.length; i++) {var geoCoord = geoCoordMap[data[i].name];if (geoCoord) {res.push({name: data[i].name,value: geoCoord.concat(data[i].value)});}}return res;};option = {//-地图的背景颜色的设置,使用的是渐变色,影响了文件的显示效果//-后期可以将背景颜色去掉这个页面使用个背景图片/*backgroundColor: {type: 'linear',x: 0,y: 0,x2: 1,y2: 1,colorStops: [{offset: 0, color: '#0f378f' // 0% 处的颜色}, {offset: 1, color: '#00091a' // 100% 处的颜色}],globalCoord: false // 缺省为 false},*/title: {top:20,text: '用户属地的评论人数分布',subtext: '',x: 'center',textStyle: {color: '#ccc'}},tooltip: {trigger: 'item',formatter: function (params) {if(typeof(params.value)[2] == "undefined"){return params.name + ' : ' + params.value;}else{return params.name + ' : ' + params.value[2];}}},/* legend: {orient: 'vertical',y: 'bottom',x: 'right',data:['pm2.5'],textStyle: {color: '#fff'}},*/legend: {orient: 'vertical',y: 'bottom',x:'right',data:['pm2.5'],textStyle: {color: '#fff'}},visualMap: {show: false,min: 0,max: 500,left: 'left',top: 'bottom',text: ['高', '低'], // 文本,默认为数值文本calculable: true,seriesIndex: [1],inRange: {}},geo: {map: 'china',show: true,roam: true,label: {normal: {show: false},emphasis: {show: false,}},itemStyle: {normal: {areaColor: '#3a7fd5',borderColor: '#0a53e9',//线shadowColor: '#092f8f',//外发光shadowBlur: 20},emphasis: {areaColor: '#0a2dae',//悬浮区背景}}},series : [{symbolSize: 5,label: {normal: {formatter: '{b}',position: 'right',show: true},emphasis: {show: true}},itemStyle: {normal: {color: '#fff'}},name: 'light',type: 'scatter',coordinateSystem: 'geo',data: convertData(data),},{type: 'map',map: 'china',geoIndex: 0,aspectScale: 0.75, //长宽比showLegendSymbol: false, // 存在legend时显示label: {normal: {show: false},emphasis: {show: false,textStyle: {color: '#fff'}}},roam: true,itemStyle: {normal: {areaColor: '#031525',borderColor: '#FFFFFF',},emphasis: {areaColor: '#2B91B7'}},animation: false,data: data},{name: 'Top 5',type: 'scatter',coordinateSystem: 'geo',symbol: 'pin',symbolSize: [50,50],label: {normal: {show: true,textStyle: {color: '#fff',fontSize: 9,},formatter (value){return value.data.value[2]}}},itemStyle: {normal: {color: '#D8BC37', //标志颜色}},data: convertData(data),showEffectOn: 'render',rippleEffect: {brushType: 'stroke'},hoverAnimation: true,zlevel: 1},]};myChart.setOption(option);});
});启动项目,访问:http://localhost:8080/ ,效果图如下

至此,整个案例整理结束!
相关文章:

SpringBoot+ECharts+Html 地图案例详解
1. 技术点 SpringBoot、MyBatis、thymeleaf、MySQL、ECharts 等 此案例使用的地图是在ECharts社区中查找的:makeapie echarts社区图表可视化案例 2. 准备条件 在mysql中创建数据库echartsdb,数据库中创建表t_location_count表,表中设置两个…...

达梦数据库 优化
谁进行优化?优化什么? 优化不能仅从数据库方面考虑,比如,在存储达到数据库极限、应用涉及人员设计的代码稀巴烂的情况下,进行调优就是杯水车薪的效果。 涉及到优化人员: 数据库管理员应用程序架构师应用…...

数据如何才能供得出、流得动、用得好、还安全
众所周知,数据要素已经列入基本生产要素,同时成立国家数据局进行工作统筹。目前数据要素如何发挥其价值,全国掀起了一浪一浪的热潮。 随着国外大语言模型的袭来,国内在大语言模型领域的应用也大放异彩,与此同时&#x…...

idea开发 java web 酒店推荐系统bootstrap框架开发协同过滤算法web结构java编程计算机网页
一、源码特点 java 酒店推荐推荐系统是一套完善的完整信息系统,结合java web开发和bootstrap UI框架完成本系统 采用协同过滤算法进行推荐 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式…...

Linux——线程控制
目录 前言 一、线程创建 1.创建线程 2.线程传递结构体 3.创建多线程 4.收到信号的线程 二、线程终止 三、线程等待 四、线程分离 五、取消线程 六、线程库管理的原理 七、站在语言角度理解pthread库 八、线程的局部存储 前言 前面我们学习了线程概念和线程创建&…...

【Leetcode 347】,前k个高频元素,小根堆的调整
参考题解 题目:给定一个数组,输出 前k个高频元素。 思路: 遍历数组,建立小根堆(小根堆的元素是元组(num,freq),排序规则是每个元素的频率)。 下面使用数组‘heap’&…...

【图论】【分类讨论】LeetCode3017按距离统计房屋对数目
本文涉及的知识点 图论 分类讨论 本题同解 【差分数组】【图论】【分类讨论】【整除以2】3017按距离统计房屋对数目 LeetCode3017按距离统计房屋对数目 给你三个 正整数 n 、x 和 y 。 在城市中,存在编号从 1 到 n 的房屋,由 n 条街道相连。对所有 …...

浅谈Yum 安装和 源码安装
浅谈Yum 安装和 源码安装 本文所叙述的Linux系统是基于RedHat发行版的CentOS7 yum安装 1. 前言 我们知道在Windows上下载的安装包后缀是 .exe ,与之对应的 在 Linux下的安装包的后缀是 .rpm rpm (Red Hat Package Manager) 是红帽软件包管理器 我们在Windows电脑…...
)
JavaEE初阶Day 3:多线程(1)
目录 Day 3:多线程(1)1. 线程1.1 引入线程的原因1.2 线程的定义1.3 为何线程更轻量1.4 问题 2. 多线程代码2.1 继承Thread重写run2.2 通过实现Runnable接口创建线程2.3 针对2.1的变形使用匿名内部类2.4 针对Runnable创建匿名内部类2.5 使用la…...

gutil140.dll是什么?gutil140.dll无法继续执行的解决方法
gutil140.dll文件是一个动态链接库(DLL)文件,通常与Microsoft Visual Studio 2015相关联。 gutil140.dll是开发过程中使用的工具函数集合,它辅助开发人员执行常见的编程任务,如文件操作、内存分配和字符串处理等。这个…...

在CentOS 7上安装Python 3.7.7
文章目录 一、实战步骤1. 安装编译工具2. 下载Python 3.7.7安装包3. 上传Python 3.7.7安装包4. 解压缩安装包5. 切换目录并编译安装6. 配置Python环境变量7. 使配置生效8. 验证安装是否成功 二、实战总结 一、实战步骤 1. 安装编译工具 在终端中执行以下命令 yum -y groupin…...

基于SpringBoot Vue宠物领养系统
一、📝功能介绍 基于SpringBoot Vue宠物领养系统 角色:管理员、用户 当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到宠物领养救助平台的导航条显示首页、宠物招领、宠物认领、 宠物论坛、宠物资讯、后台管…...

ip命令
ip a 也是ip addr简写 [rootlocalhost ~]# ip a 1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00inet 127.0.0.1/8 scope host lovalid_lft forever preferred_lft…...

【Kaggle】练习赛《鲍鱼年龄预测》(上)
前言 上一篇文章,讲解了《肥胖风险的多类别预测》机器学习方面的文章,主要是多分类算法的运用,本文是一个回归的算法,本期是2024年4月份的题目《Regression with an Abalone Dataset》即《鲍鱼年龄预测》,在此分享高手…...

Ruby 之交租阶段信息生成
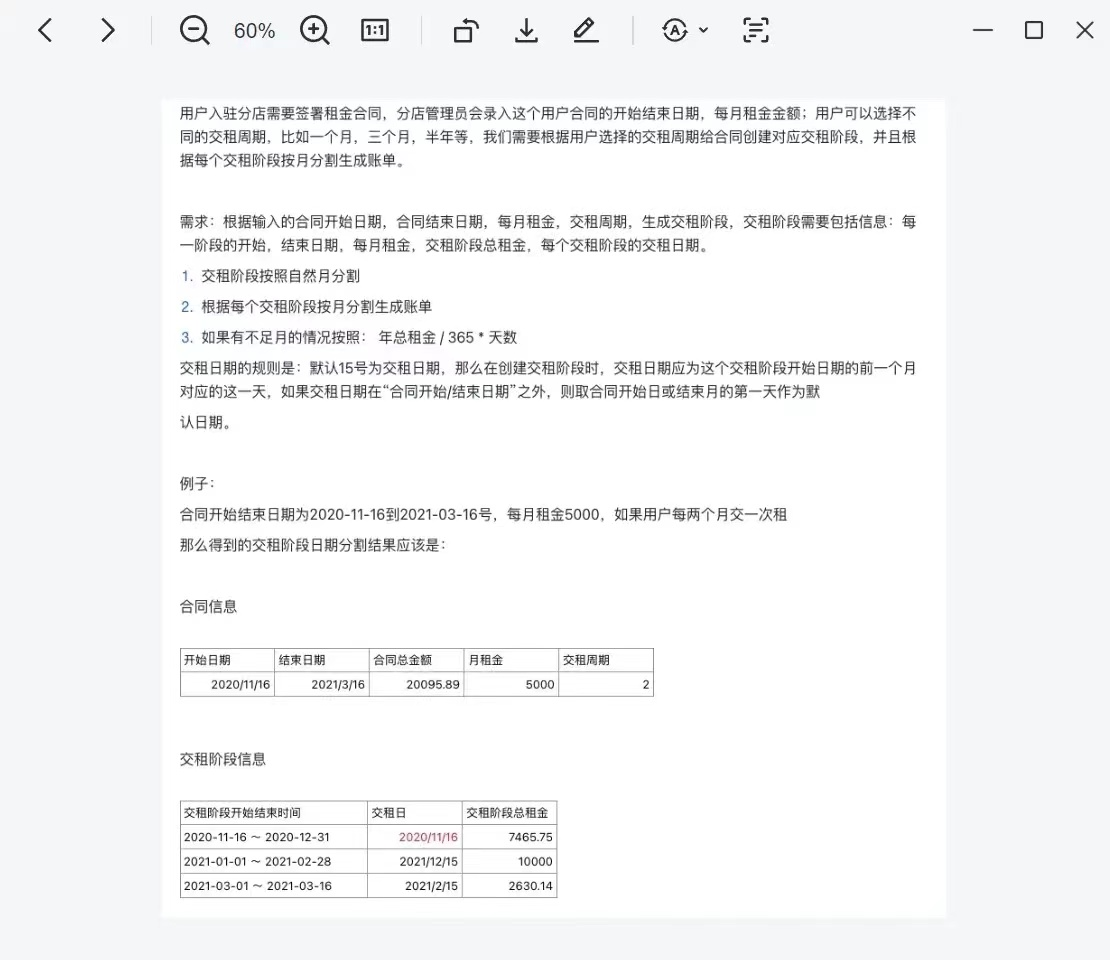
题目 我看了一下,这个题目应该不是什么机密,所以先放上来了。大概意思是根据合同信息生成交租阶段信息。 解答 要求是要使用 Ruby 生成交租阶段信息,由于时间比较仓促,变量名那些就用得随意了些。要点主要有下面这些:…...

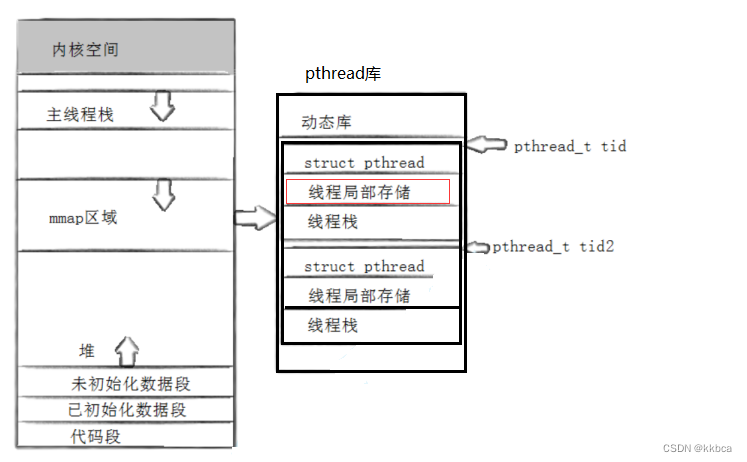
RUST语言值所有权之内存复制与移动
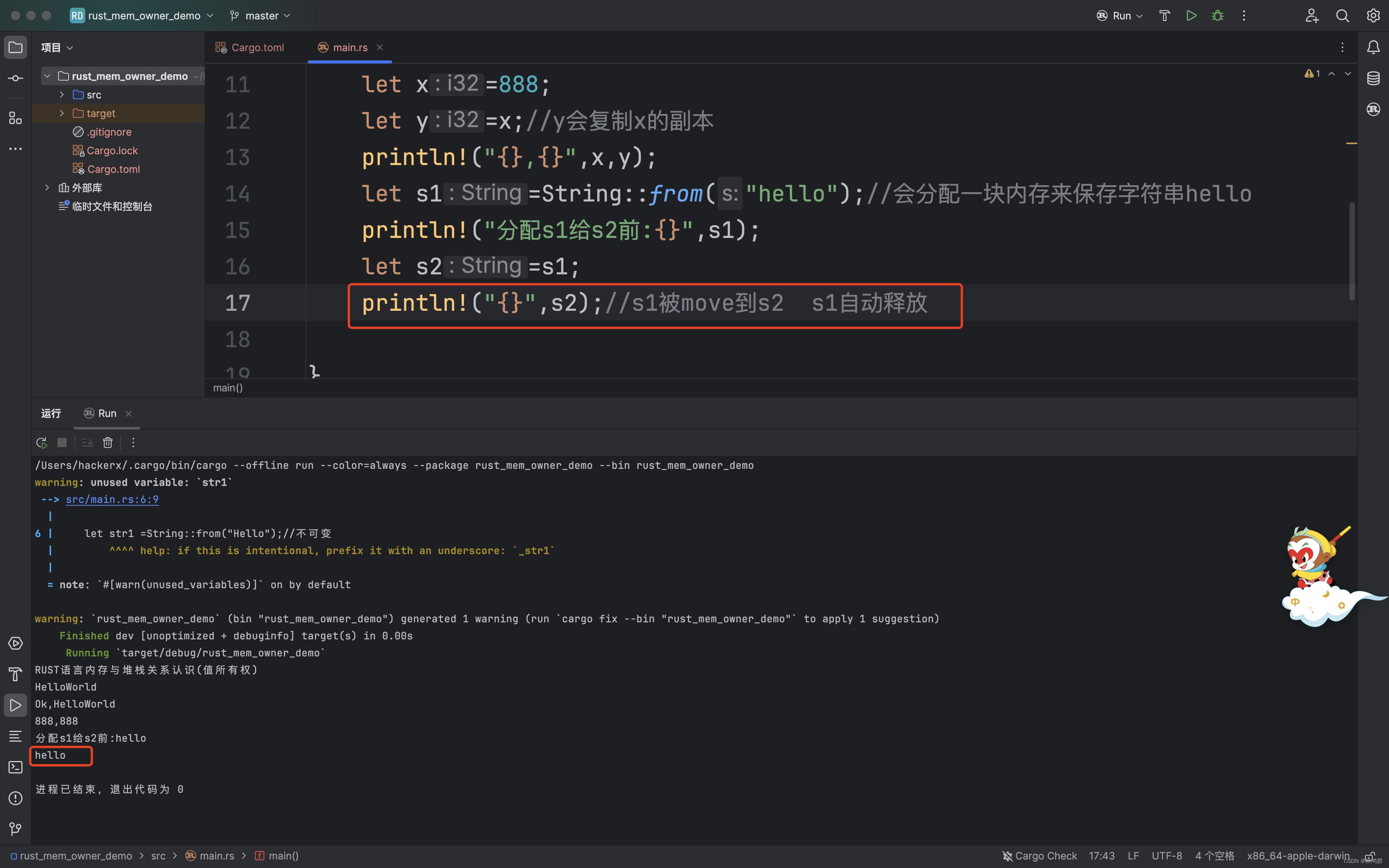
1.RUST中每个值都有一个所有者,每次只能有一个所有者 String::from函数会为字符串hello分配一块内存 内存示例如下: 在内存分配前调用s1正常输出 在分配s1给s2后调用报错 因为s1分配给s2后,s1的指向自动失效 s1被move到s2 s1自动释放 字符串克隆使用...

【Django学习笔记(三)】BootStrap介绍
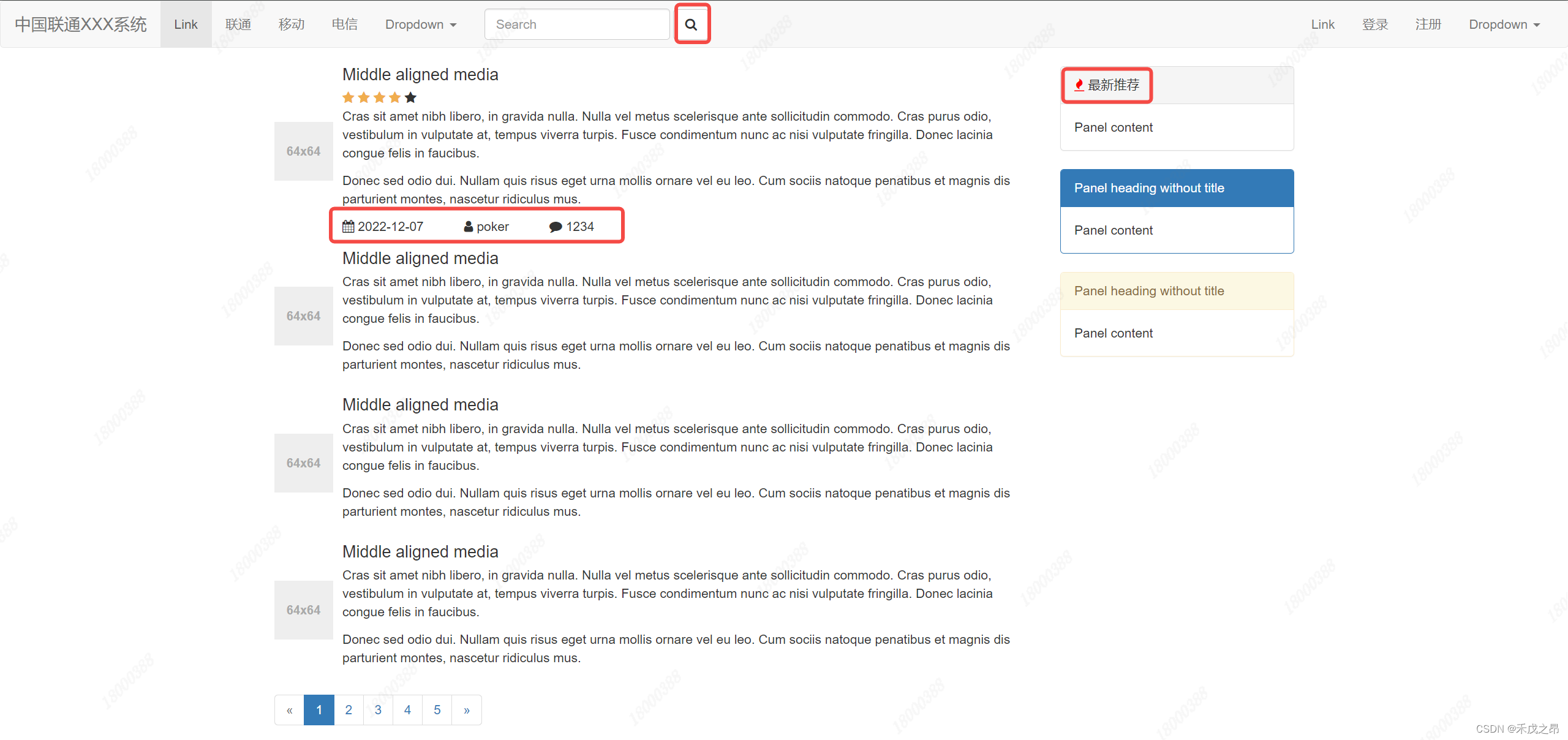
BootStrap介绍 前言正文1、BootStrap 快速了解2、初识BootStrap2.1 下载地址2.2 创建目录2.3 引入BootStrap2.4 使用BootStrap 3、BootStrap 组件&样式3.1 导航条3.2 栅格系统3.3 container3.3.1 container3.3.2 container-fluid 3.4 面板3.5 媒体对象3.6 分页3.7 图标3.7.…...
)
ClickHouse开发相关(UDAF)
ClickHouse开发相关(UDAF) ClickHouse介绍 ClickHouse是一个开源、高性能的列式 OLAP 数据库管理系统,用于使用 SQL 进行实时分析。 为什么需要ClickHouse UDAF? ClickHouse中已存在了许多聚合函数,绝大多数情况下已经覆盖我们的需求,但是有时候我们仍然需要自定义函数…...

MySql并发事务问题
事务 事务概念: 事务是一组操作的集合,它是一个不可分割的工作单位,事务会把所有的操作作为一个整体一起向系统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 事务的特性:ACID: 小…...

Windows下Docker创建Mysql5.7
安装 下载镜像,注意,要带版本号 docker pull mysql:5.7 等下载完成执行命令: 错误命令1,直接Windows下路径: docker run --name mysql57 --restartalways -p 3306:3306 -v F:/mysqldata/data57/log:/var/log/mysql…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
