基于SSM框架实现的在线心理评测与咨询系统(技术栈 spring+springmvc+mybatis+jsp+jquery+css)
一、项目简介
本项目是一套基于SSM框架实现的在线心理评测与咨询系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。
包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。
项目都经过严格调试,eclipse或者idea 确保可以运行!
该系统功能完善、界面美观、操作简单、功能齐全、管理便捷,具有很高的实际应用价值
二、技术实现
spring+springmvc+mybatis+jsp+jquery+css
三、开发运行环境
jdk1.8
Tomcat8及其以上版本
Mysql5.5及以上版本
四、系统功能
系统分为三种角色:管理员,学生,心理辅导员
前台:
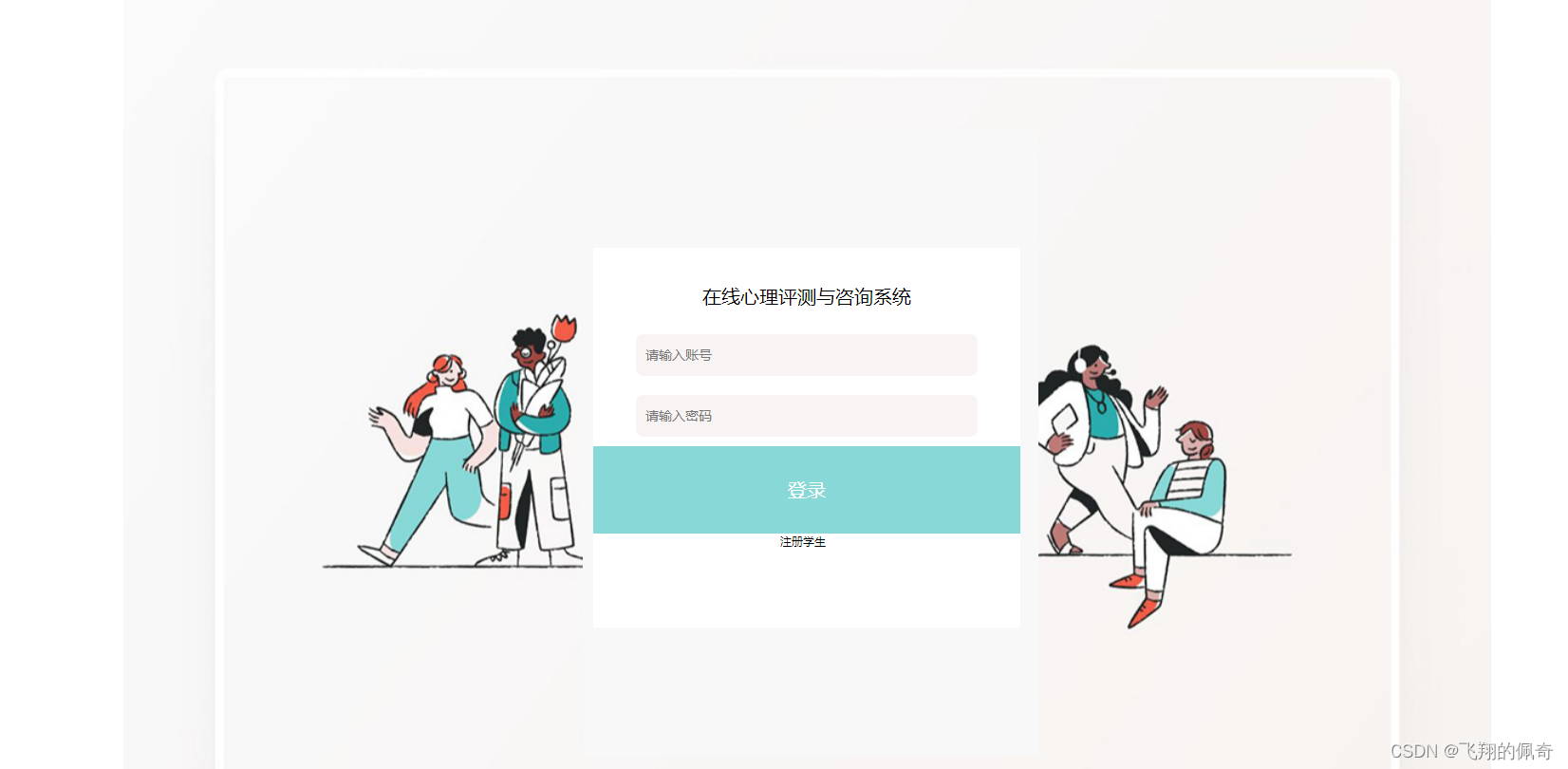
学生登录
学生注册
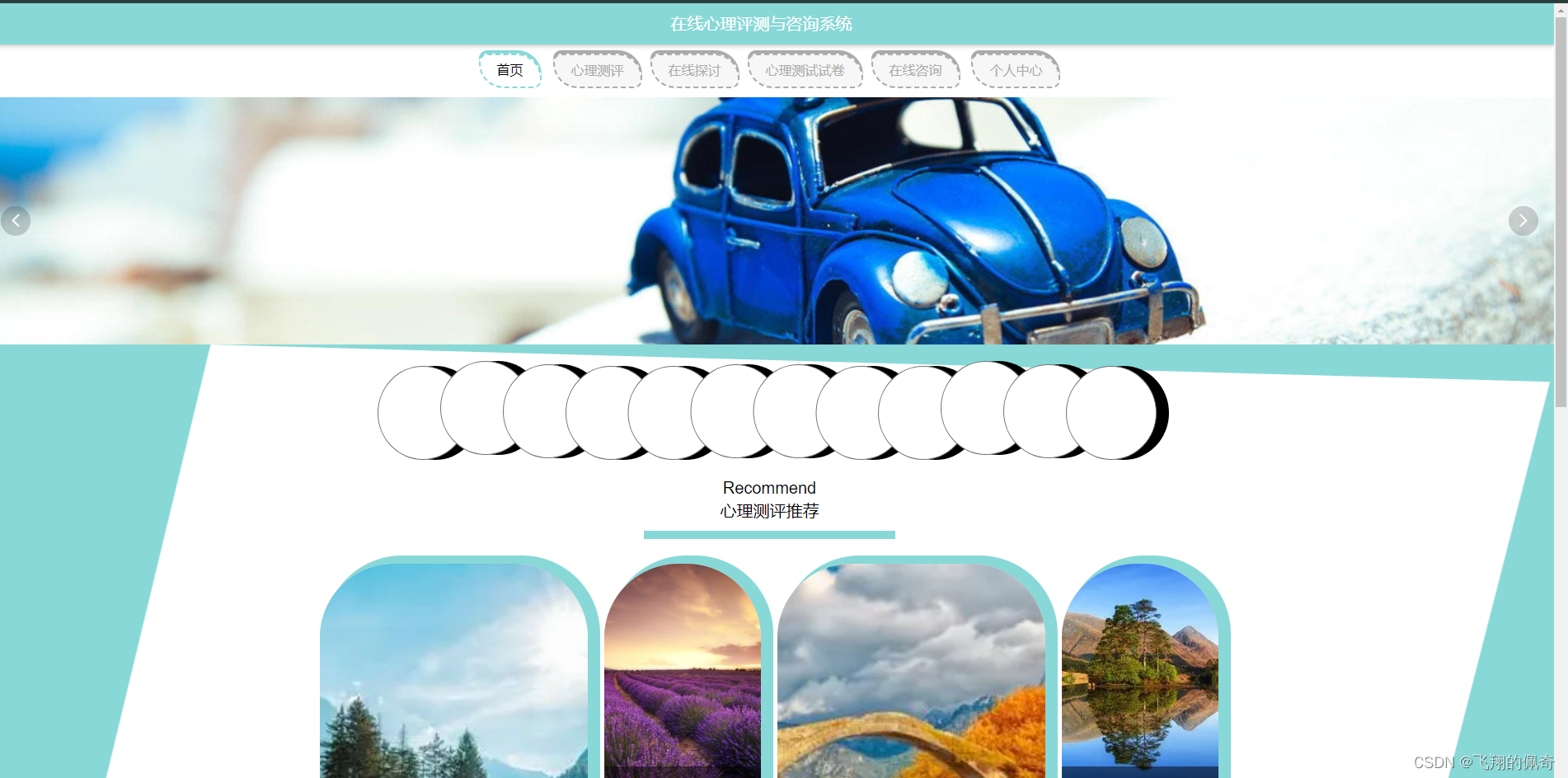
首页
心理测评
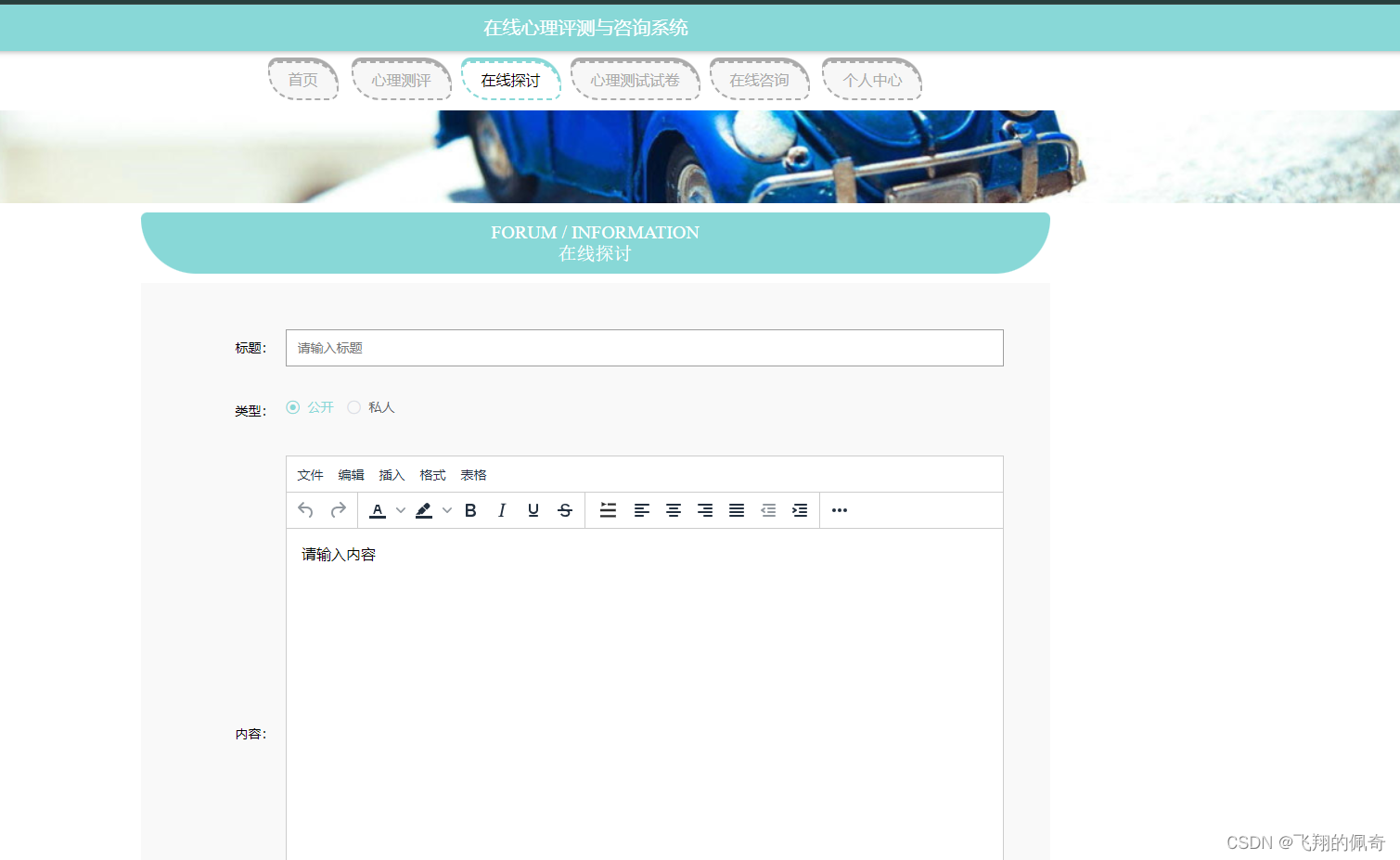
在线探讨
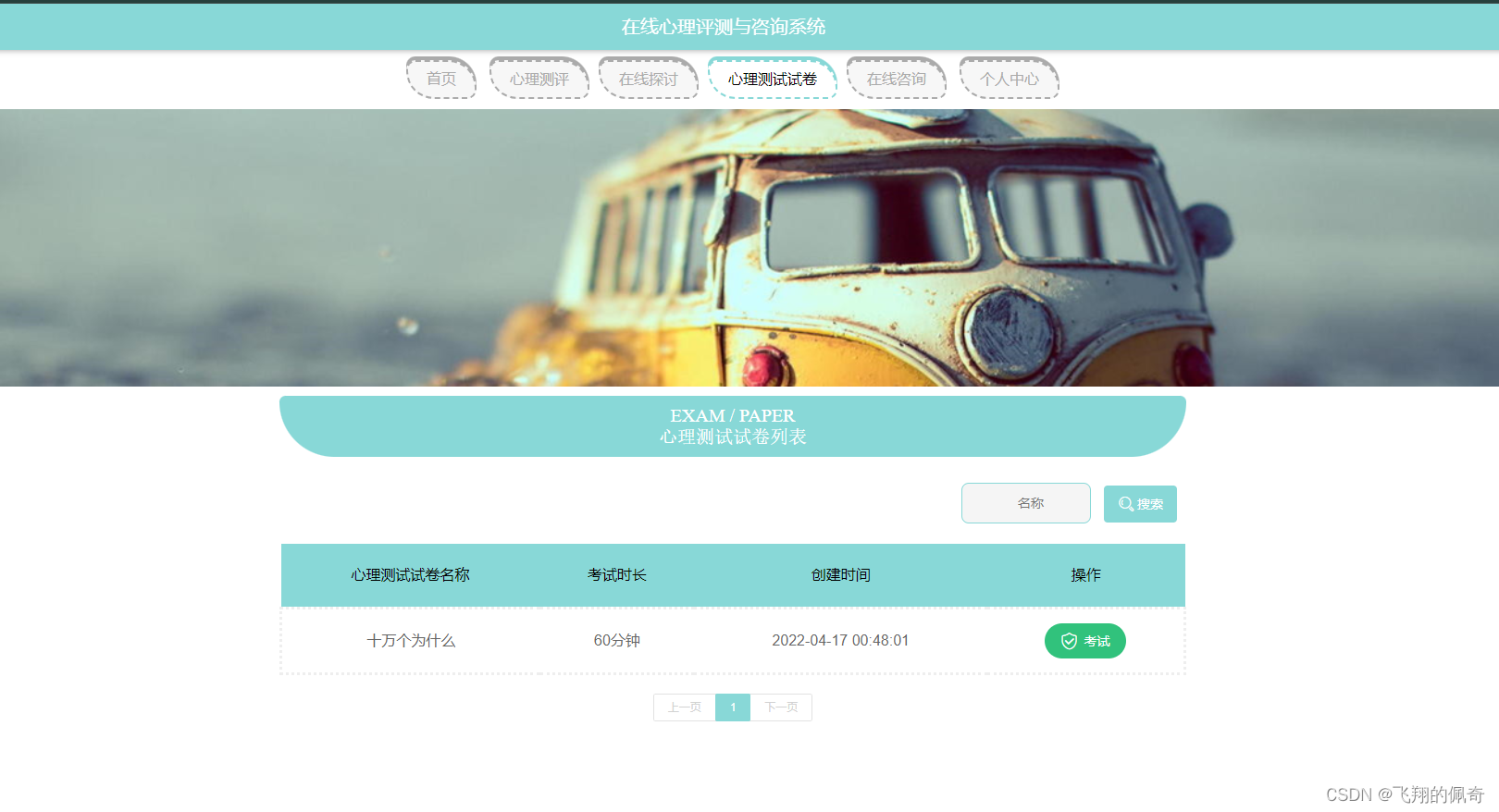
心理测试试卷
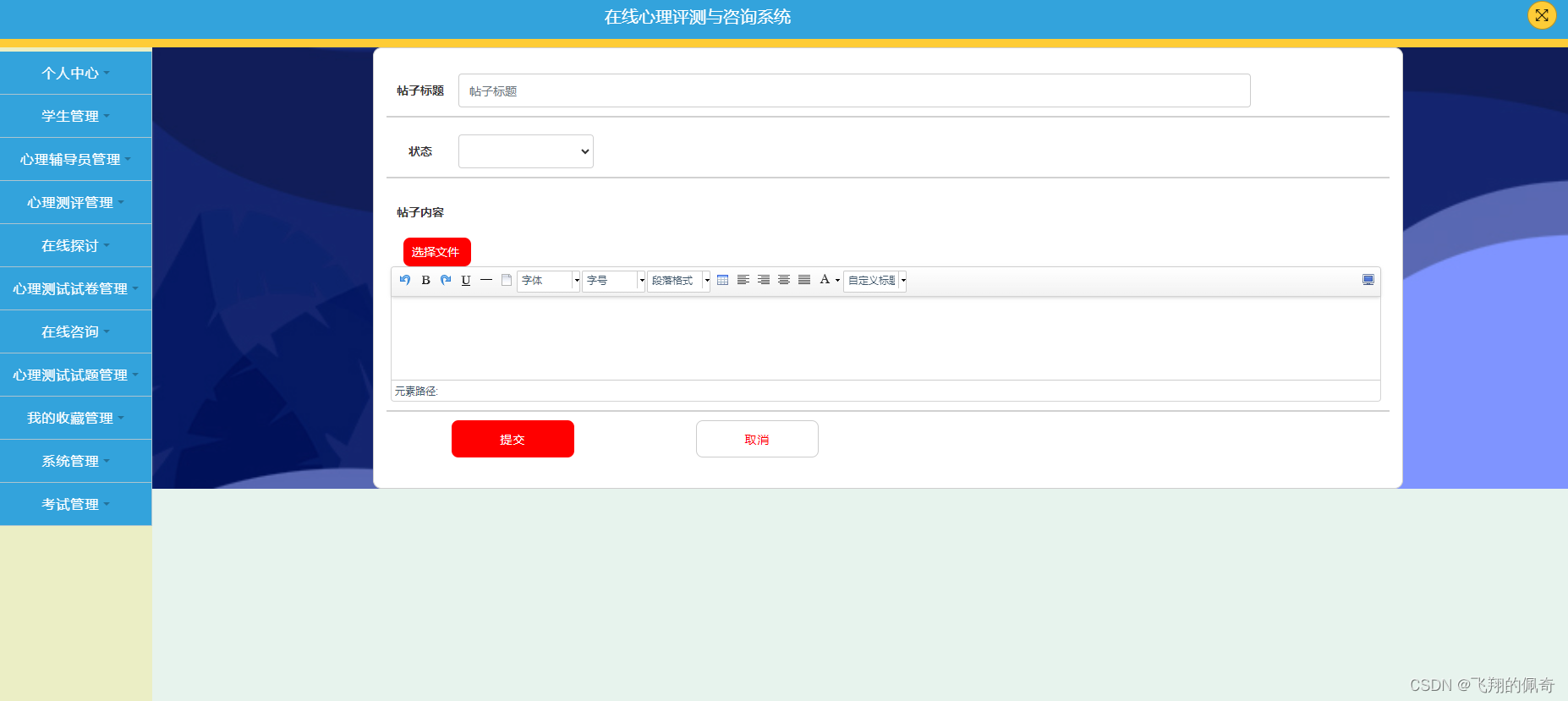
发布帖子
点我收藏
评论
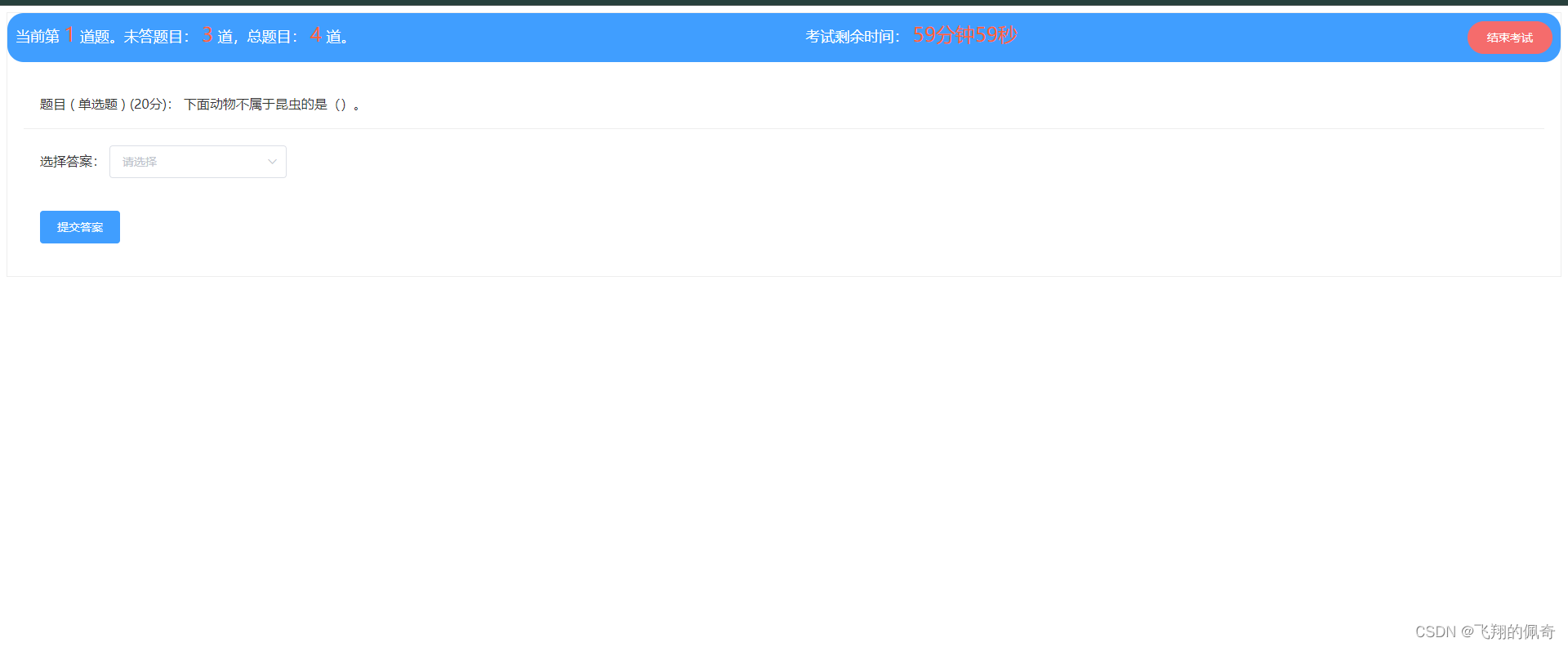
考试
在线咨询
个人中心
我的发布
考试记录
错题本
我的收藏
后台:
登录
心理辅导员注册
个人中心
修改密码
个人信息
学生管理
心理辅导员管理
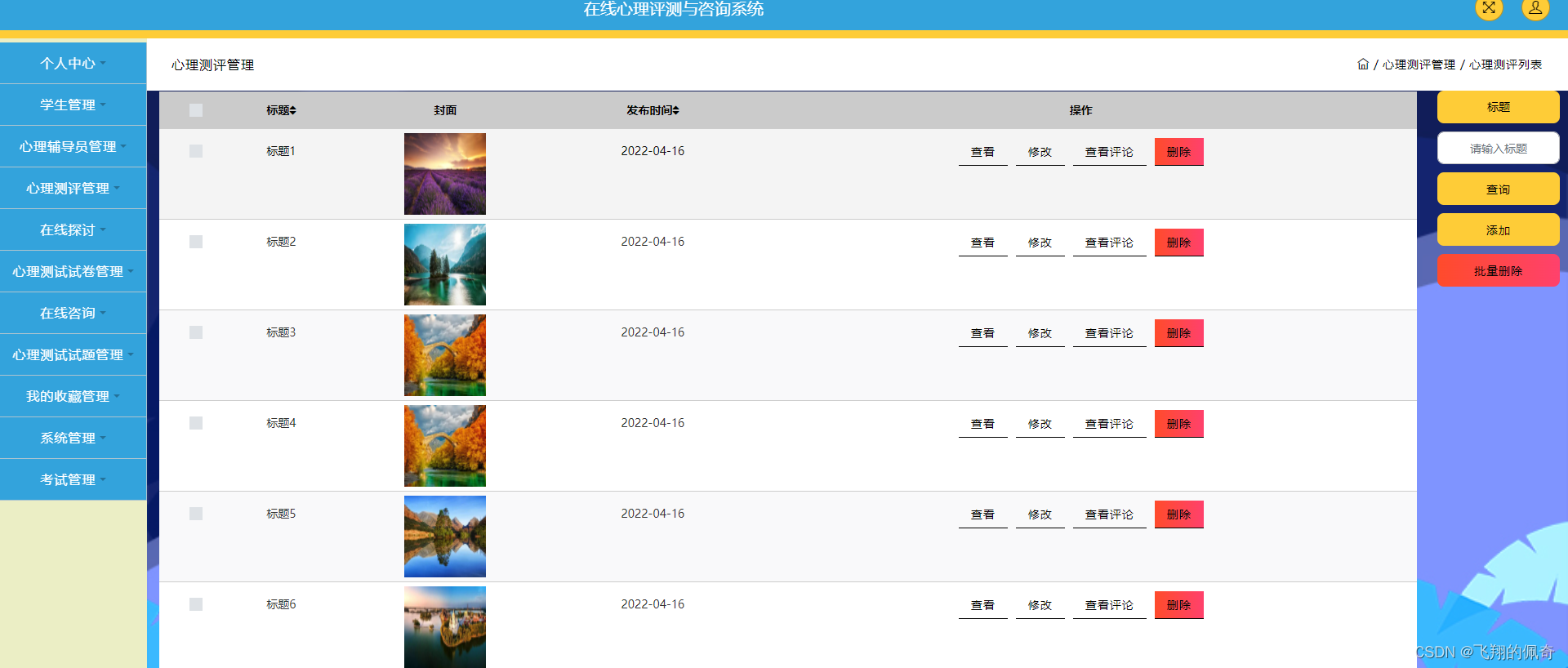
心理测评管理
在线探讨
心理测试试卷管理
在线咨询
心理测试试题管理
我的收藏管理
系统管理
轮播图管理
考试管理
心理测试试卷列表
考试记录
五、页面功能














六、数据库
一共13张表

七、源码地址
https://download.csdn.net/download/weixin_43860634/89096283
相关文章:

基于SSM框架实现的在线心理评测与咨询系统(技术栈 spring+springmvc+mybatis+jsp+jquery+css)
一、项目简介 本项目是一套基于SSM框架实现的在线心理评测与咨询系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试&am…...

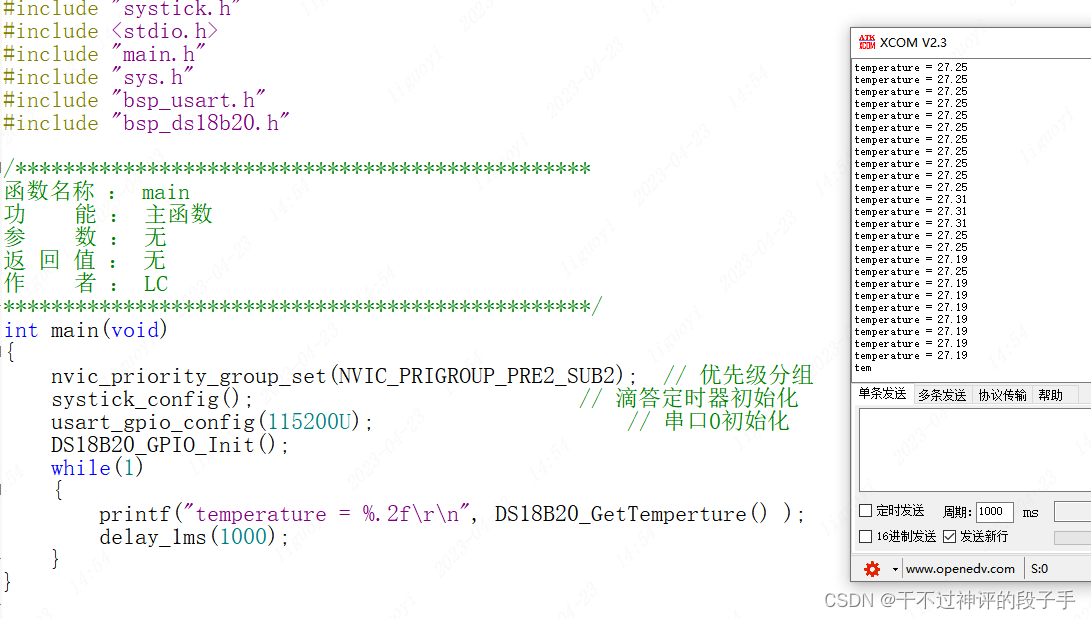
GD32F470_ DS18B20温度传感器模块移植
DS18B20温度传感器 DS18B20数字温度传感器提供9位至12位精度的温度测量,并具有非易失性用户可编程上下触发点报警功能。DS18B20通过单总线通信,根据定义,只需要一条数据线(和地线)即可与单片机通信。此外,DS18B20可以直接从数据线…...

【JAVASE】带你了解instanceof和equals的魅力
✅作者简介:大家好,我是橘橙黄又青,一个想要与大家共同进步的男人😉😉 🍎个人主页:再无B~U~G-CSDN博客 1.instanceof instanceof 是 Java 的保留关键字。它的作用是测试…...

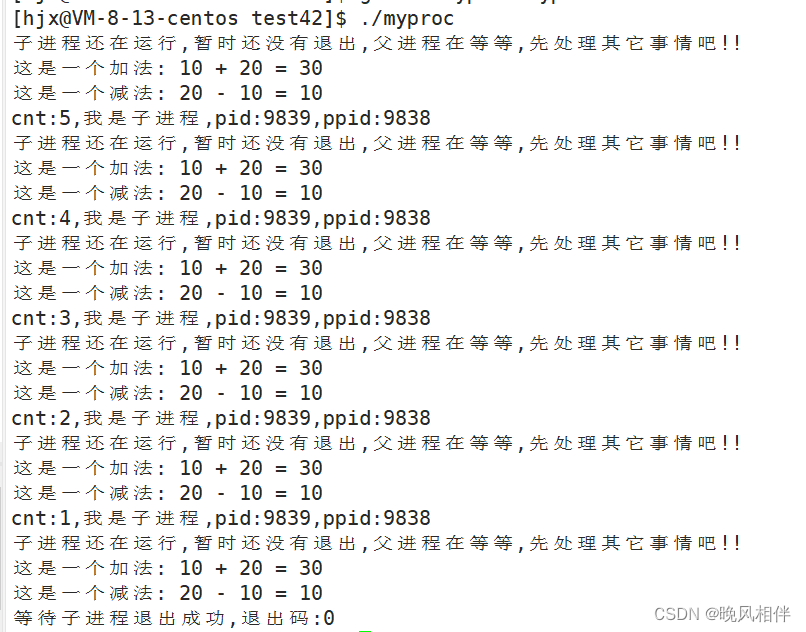
【Linux】进程控制详解
目录 前言 进程创建 认识fork 写时拷贝 再谈fork 进程终止 进程退出码 用代码来终止进程 常见的进程终止的方式 exit _exit 进程等待 进程等待的必要性 进程等待的方式 wait waitpid 详解status参数 详解option参数 前言 本文适合有一点基础的人看的&#…...

Mysql 高性能的sql优化方案和建议
优化MySQL的性能是一项复杂而关键的任务,它可以通过多种方式来实现。下面是一些SQL优化的方案和建议: 索引优化: 确保经常查询的列都有索引。但不要过度索引,因为它可能会增加写入操作的开销。使用组合索引来覆盖多个查询条件。…...

鸿蒙实战开发:【实现应用悬浮窗】
如果你要做的是系统级别的悬浮窗,就需要判断是否具备悬浮窗权限。然而这又不是一个标准的动态权限,你需要兼容各种奇葩机型的悬浮窗权限判断。 fun checkPermission(context: Context): Boolean if (Build.VERSION.SDK_INT < Build.VERSION_CODES.M)…...

应用开发:python解析斗鱼弹幕
解决问题 互动弹幕,关注提问 ,ai回答 技术 python playwright 调用接口 https://github.com/broven/DouYudanmu/blob/master/douyu.py 演示 放弃 这个根本不是研究方向 定位错误 你浪费下午时间,定位错误 这个跟本不是你的方向。 4个小时看斗…...

【面试经典150 | 动态规划】交错字符串
文章目录 写在前面Tag题目来源解题思路方法一:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的数据结构等内容进行…...
:中介者模式)
设计模式(17):中介者模式
核心: 如果一个系统中对象之间的联系呈现网状结构,对象之间存在大量多对多关系,导致关系及其复杂,这些对象称为“同事对象”。我们可以引入一个中介者对象,使各个同事对象只跟中介者对象打交道,将复杂的网…...

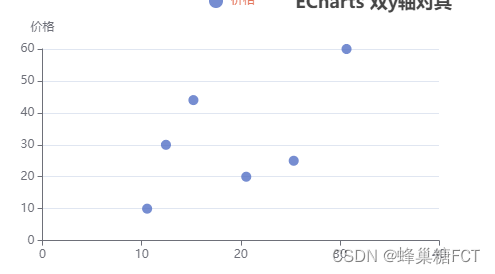
echart 折线图或散点图当横坐标为小数位时,若想显示整数该如何处理?
如图当前是这样的: 横坐标刻度目前是小数位,如果直接将小数位取整则会失去精度,所以我们要做的是刻度即是整数,又能显示小数位对应的数值; 思路就是直接手动设置刻度:设置xAxis的min,max,splitNumber,同时不…...

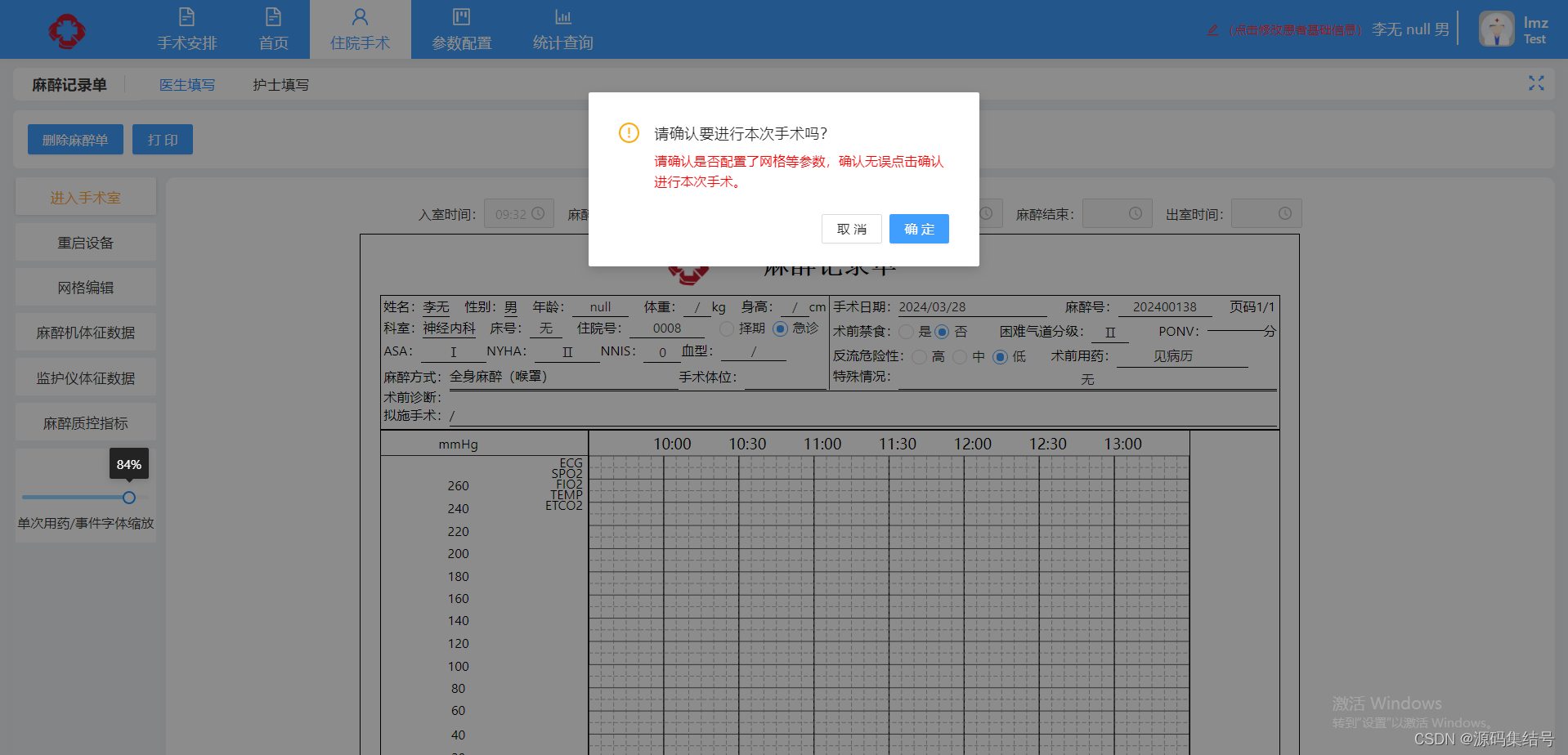
一套C#自主版权+应用案例的手麻系统源码
手术麻醉信息管理系统源码,自主版权应用案例的手麻系统源码 手术麻醉信息管理系统包含了患者从预约申请手术到术前、术中、术后的流程控制。手术麻醉信息管理系统主要是由监护设备数据采集子系统和麻醉临床系统两个子部分组成。包括从手术申请到手术分配,…...

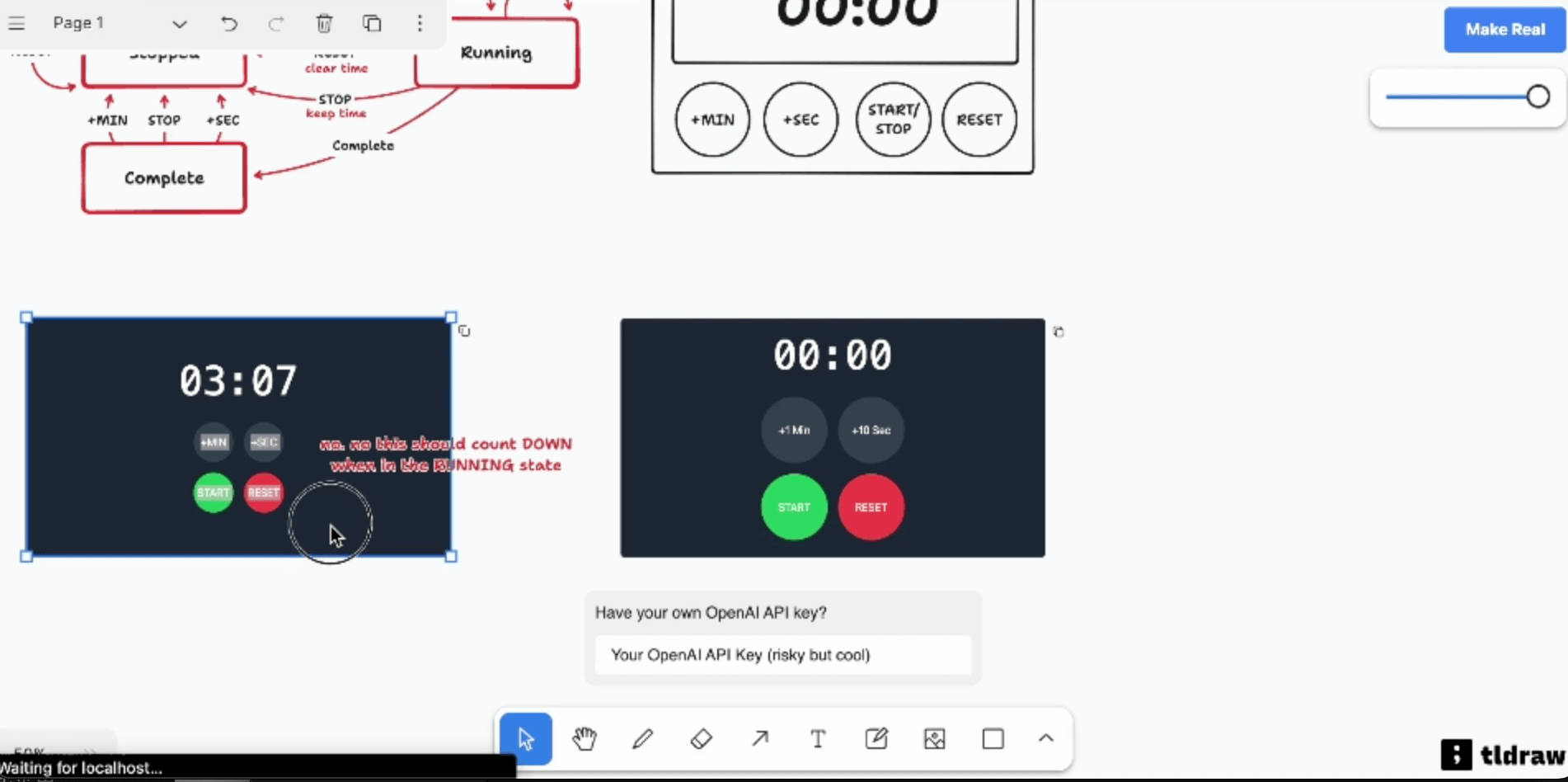
31.2k star, 免费开源的白板绘图工具 tldraw
31.2k star, 免费开源的白板绘图工具 tldraw 分类 开源分享 项目名: tldraw -- 无限画布白板 Github 开源地址: https://github.com/tldraw/tldraw 在线测试地址: tldraw 文档地址: tldraw SDK tldraw 是一款开源免费的无限画布白板&…...

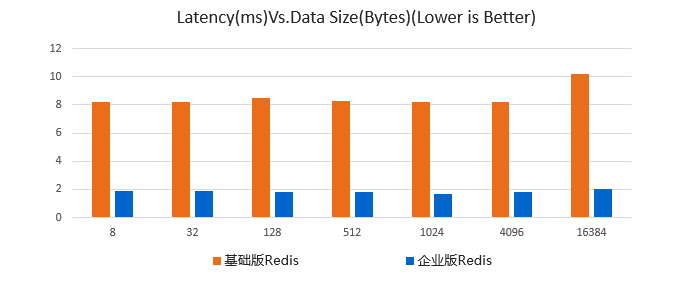
Redis开源协议调整,我们怎么办?
2024年3月20日, Redis官方宣布,从 Redis 7.4版本开始,Redis将获得源可用许可证 ( RSALv2 ) 和服务器端公共许可证 ( SSPLv1 ) 的双重许可,时间点恰逢刚刚完成最新一轮融资,宣布的时机耐人寻味。 Redis协议调整,对云计算…...

干了三年外包。。。忘了什么是CICD。。。
干了三年外包。。。忘了什么是CICD。。。 CI/CD(持续集成与持续交付) 是一种软件开发实践,它可以帮助我们更快地交付高质量的软件产品。CI/CD的核心思想是将软件开发过程中的各个阶段自动化,从而减少人工干预,提高开发效率和产品质量。本文将…...

【LeetCode】454. 四数相加 II
目录 题目 思路 代码 题目 题目链接:. - 力扣(LeetCode) 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1…...
)
搜索(DFS BFS)
DFS 常规DFS: 二叉树前序,中序,后序遍历-CSDN博客 void postorderTraversal(root)初始化一个空列表 arrfind访问总树(root,arr)return arrvoid find(temp, arr)if temp 为空return // 调用顺序由前中后序决定find递归访问左子树find递归访问右子树arr加入当前节点…...

koc和kol是什么意思?
一、koc和kol是什么意思? koc和kol是专业术语。KOC是关键意见消费者的意思,是Key Opinion Consumer的缩写;KOL是关键意见领袖的意思,是Key Opinion Leader的缩写。 1、关键意见领袖kol “关键意见领袖”通俗地讲是达人。这些人…...

基于vscode Arduino插件开发Arduino项目
基于vscode Arduino插件开发arduino项目 插件配置问题记录1. 指定编译输出文件夹2. 编译下载时不输出详细信息3. 输出端口信息乱码4. 通过串口输出中文,vscode对应的串口助手上会显示乱码(未解决) 插件配置 环境:Arduino插件版本…...

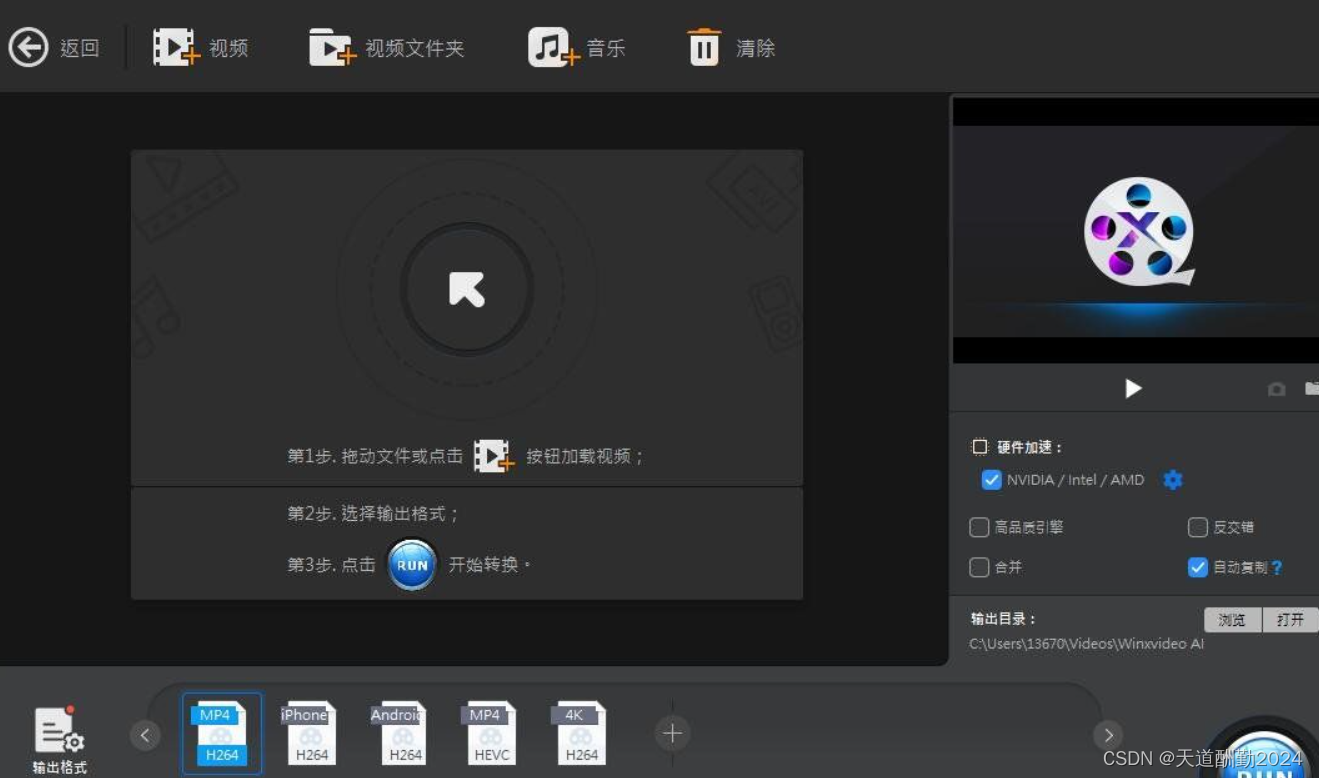
AI 驱动强大是视频转换处理软件
由 AI 驱动的视频工具包。 增强、转换、录制和编辑视频AI 驱动的顶级视频工具包。 不论是老旧、低质、噪声或模糊的影片/图像,都能升级至 4K,稳定抖动的影片,提升帧率至 120/240fps,并能以全面 GPU 加速进行转换、压缩、录制和编辑…...

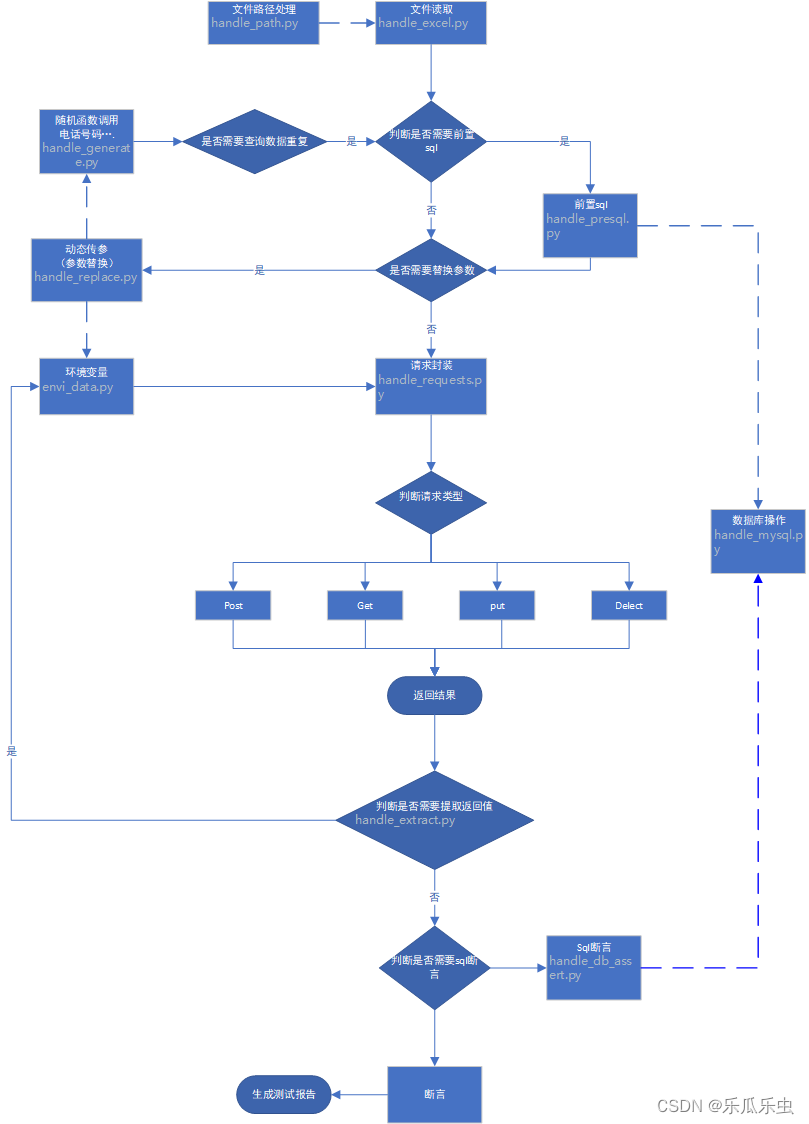
Python+requests+Pytest+logging+allure+pymysql框架详解
一、框架目录结构 1)tools目录用来放公共方法存储,如发送接口以及读取测试数据的方法,响应断言 数据库断言 前置sql等方法;2)datas目录用例存储接口用例的测试数据,我是用excel来存储的数据,文件数据 图片数据等;3)testcases目录用来存放测试用例,一个python文件对应…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
