elementPlus el-table动态列扩展及二维表格
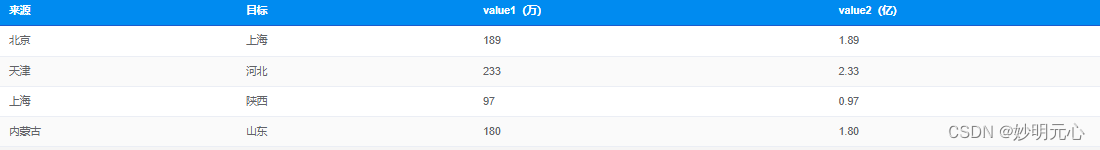
1、循环列数据源,动态生成列

<template><div><el-table ref="table" :data="pageData.tableData" stripe style="width: 100%"><el-table-column v-for="column in pageData.columns" :key="column.prop" :prop="column.prop" :label="column.label":min-width="column.minWidth"></el-table-column></el-table></div>
</template><script setup lang="ts">
import {reactive} from 'vue';const pageData = reactive({columns: [{prop: 'source',label: '来源',minWidth: '100px'},{prop: 'target',label: '目标',minWidth: '100px'},{prop: 'value1',label: 'value1(万)',minWidth: '150px'},{prop: 'value2',label: 'value2(亿)',minWidth: '150px'},],tableData: [{source: '北京',target: '上海',value1: '189',value2: '1.89'}, {source: '天津',target: '河北',value1: '233',value2: '2.33'}, {source: '上海',target: '陕西',value1: '97',value2: '0.97'}, {source: '内蒙古',target: '山东',value1: '180',value2: '1.80'}]
});</script>
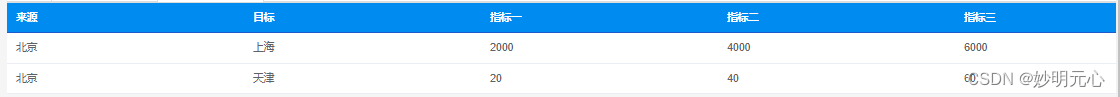
2、对某一列用slot的方式拓展,把这一列拓展成多列

<template><div><el-table :data="tableData"><el-table-column label="来源" prop="source"></el-table-column><el-table-column label="目标" prop="target"></el-table-column><el-table-column v-for="(item, index) in tableData[0].zbList" :key="index"><template #header>{{ item.zb }}</template><template v-slot="{ row }">{{ row.zbList[index].value }}</template></el-table-column></el-table></div>
</template><script lang="ts" setup>
import {ref} from 'vue';const tableData = ref([{source: '北京',target: '上海',zbList: [{zb: '指标一',value: '2000'},{zb: '指标二',value: '4000'},{zb: '指标三',value: '6000'},]
},{source: '北京',target: '天津',zbList: [{zb: '指标一',value: '20'},{zb: '指标二',value: '40'},{zb: '指标三',value: '60'},]},
]);
</script>
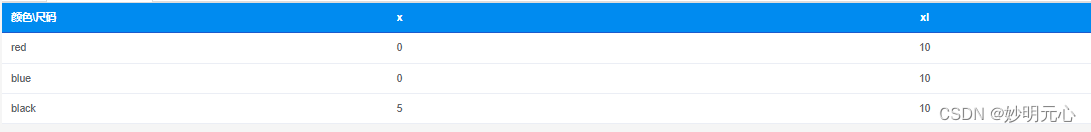
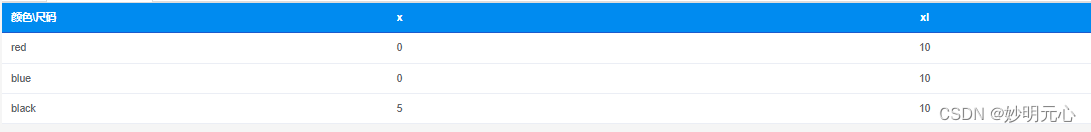
3、二维表格

<template><el-table :data="data.tableData" style="width: 100%"><el-table-column prop="color" label="颜色\尺码" width="180"></el-table-column><el-table-column v-for="(i, index) in data.sizes" :label="i" align="center" header-align="center" :key="index"><template v-slot="scope">{{ scope.row[i] }}</template></el-table-column></el-table>
</template>
<script setup lang="ts">
import {reactive} from 'vue';const data = reactive({sizes: ["x", "xl"],tableData: [{color: "red",xl: 10,x: 0},{color: "blue",xl: 10,x: 0},{color: "black",xl: 10,x: 5}],
});</script>参考: Element-plus的el-table动态列表格_elementplus 带状态表格-CSDN博客
前端(PC)—elementUI实现二维表格 - 简书
相关文章:

elementPlus el-table动态列扩展及二维表格
1、循环列数据源,动态生成列 <template><div><el-table ref"table" :data"pageData.tableData" stripe style"width: 100%"><el-table-column v-for"column in pageData.columns" :key"column.p…...

vitepress系列-04-规整sideBar左侧菜单导航
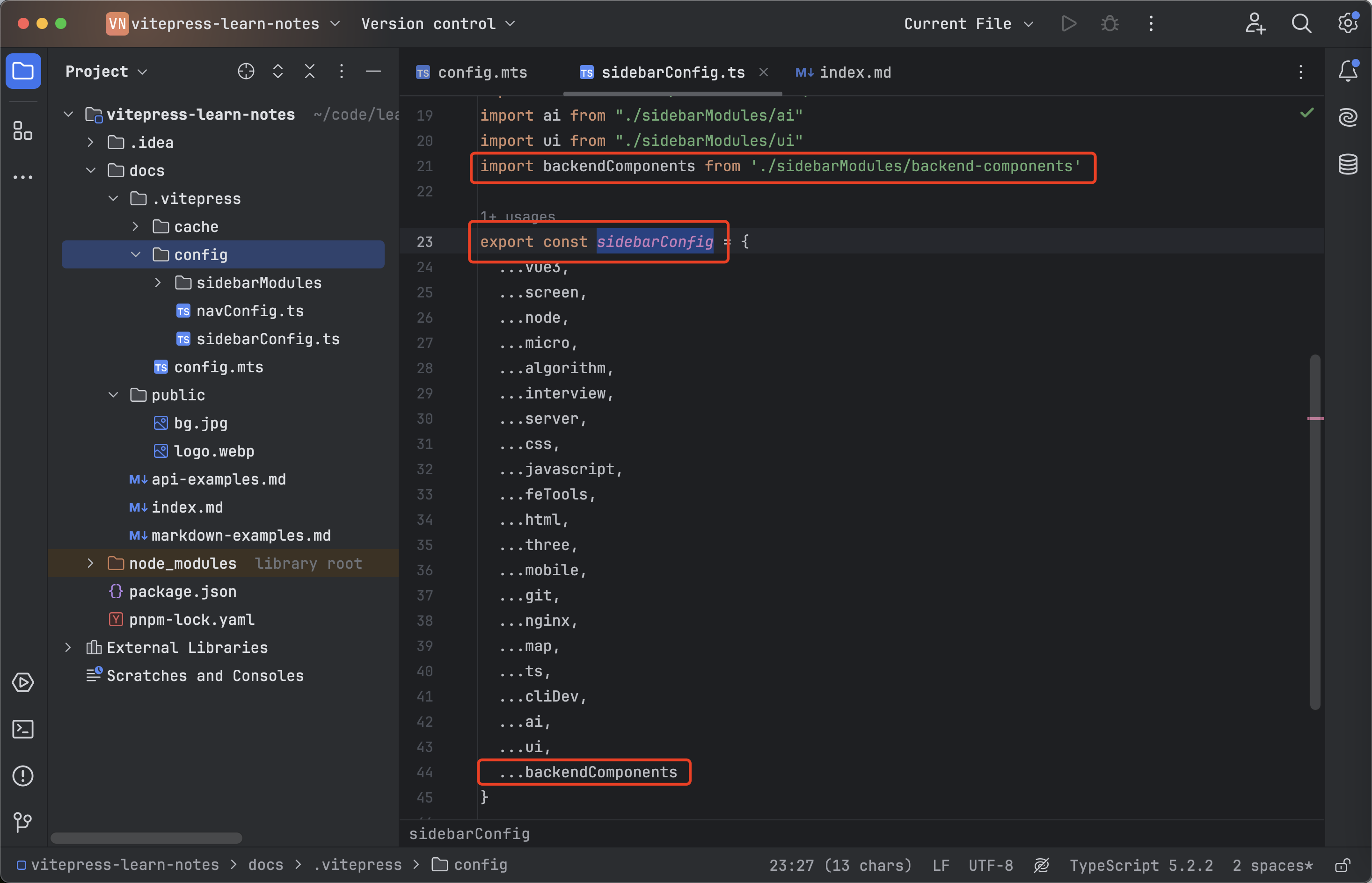
规整左侧菜单导航 新建navConfig.ts 文件用来管理左侧导航菜单: 将于其他的配置分开,避免config.mts太大 在config目录下,新建 sidebarModules文件目录用来左侧导航菜单 按模块进行分类: 在config下新建sidebarConfig.ts文件&…...

golang slice总结
目录 概述 一、什么是slice 二、slice的声明 三、slice的初始化、创建 make方式创建 创建一个包含指定长度的切片 创建一个指定长度和容量的切片 创建一个空切片 创建一个长度和容量都为 0 的切片 new方式创建 短声明初始化切片 通过一个数组来创建切片 声明一个 …...

MySQL 数据库的优化
目录 一. 常见故障 单实例常见故障 1. 故障一 2. 故障二 3.故障三 4. 故障四 5. 故障五 6.故障六 7.故障七 8.故障八 主从环境常见故障 1.故障一 2. 故障二 3. 故障三 二. 优化 1.硬件方面 1.1 关于CPU 1.2 关于内存 1.3 关于磁盘 2. 配置文件优化 关于引擎…...

Redis 的主从复制、哨兵和cluster集群
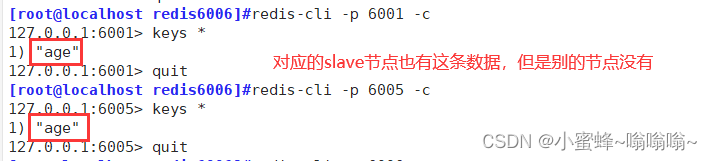
目录 一. Redis 主从复制 1. 介绍 2. 作用 3. 流程 4. 搭建 Redis 主从复制 安装redis 修改 master 的Redis配置文件 修改 slave 的Redis配置文件 验证主从效果 二. Redis 哨兵模式 1. 介绍 2. 原理 3. 哨兵模式的作用 4. 工作流程 4.1 故障转移机制 4.2 主节…...
UI Toolkit)
Unity进阶之路(2)UI Toolkit
UI Toolkit是Unity内置的一个游戏UI解决方案。借鉴了web前端的设计模式。 web前端使用css,html,js。 其中css定义样式 html定义层级 js处理逻辑 UI Toolkit则是使用uss,uxml,C# 如果直接使用Unity提供的可视化UI创建工具创建…...

实现Hello Qt 程序
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、使用 "按钮" 实现 1、纯代码方式实现 2、可视化操作实现 (1)…...

若依 ruoyi-vue 接口挂载获取Resources静态资源文件权限校验
解决小程序图片打包过大,放置后端,不引用ngnix、minio等组件,还能进行权限校验 package com.huida.web.controller.common.app;import com.huida.common.core.controller.BaseController; import com.huida.common.utils.file.FileUtils; imp…...

【STM32嵌入式系统设计与开发】——16InputCapture(输入捕获应用)
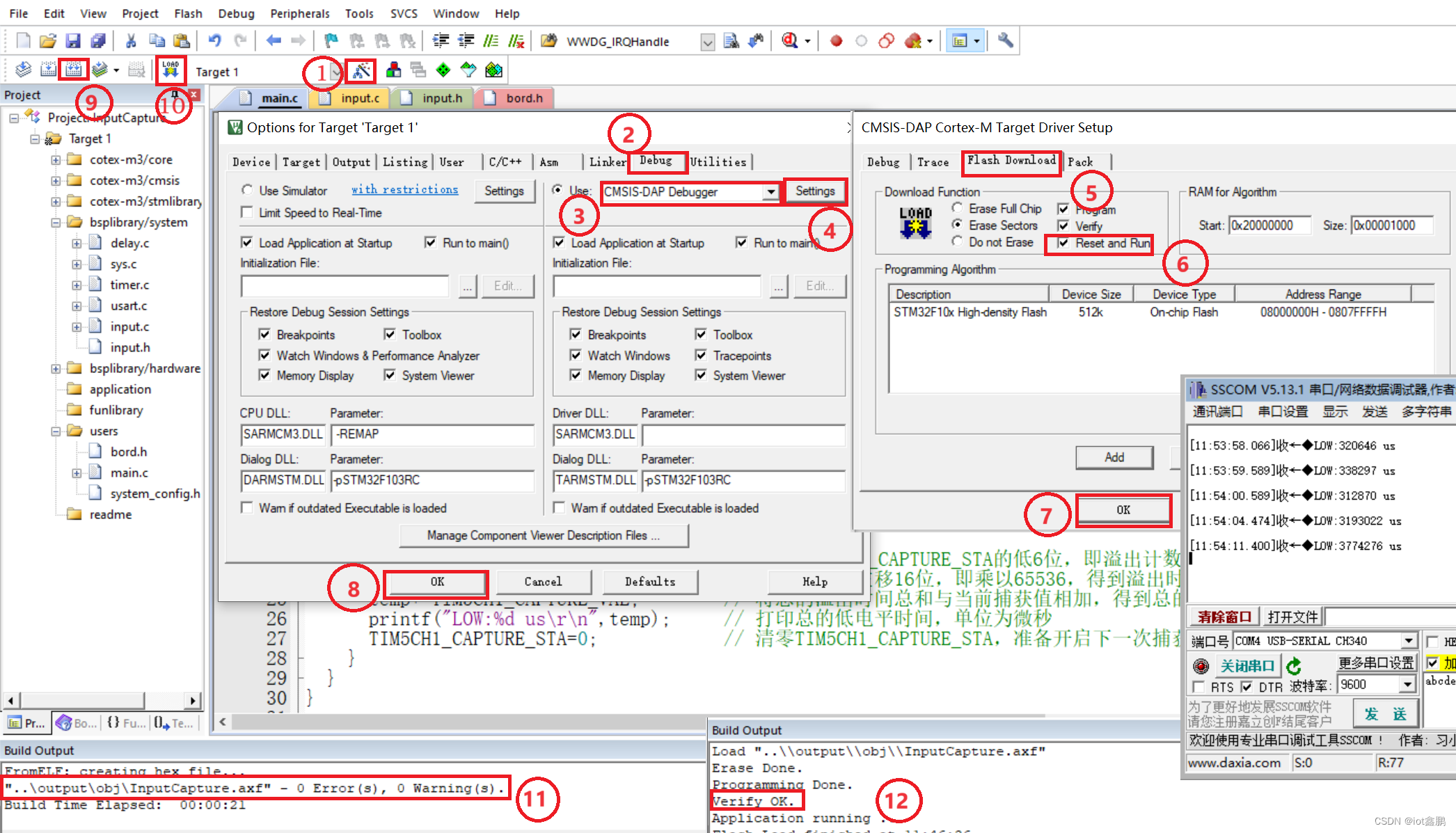
这里写目录标题 STM32资料包: 百度网盘下载链接:链接:https://pan.baidu.com/s/1mWx9Asaipk-2z9HY17wYXQ?pwd8888 提取码:8888 一、任务描述二、任务实施1、工程文件夹创建2、函数编辑(1)主函数编辑&#…...

「论文阅读」还在手写Prompt,自动Prompt搜索超越人类水平
每周论文阅读笔记,来自于2023LARGE LANGUAGE MODELS ARE HUMAN-LEVEL PROMPT ENGINEERS code:https://github.com/keirp/automatic_prompt_engineer 手写prompt确实很费脑筋,但其实本身大语言模型就是一个很好的自动prompt工具,APE文章提出自…...

安全测试概述和用例设计
一、安全测试概述 定义:安全测试是在软件产品开发基本完成时,验证产品是否符合安全需求定义和产品质量标准的过程。 概念:安全测试是检查系统对非法侵入渗透的防范能力。 准则:理论上来讲,只要有足够的时间和资源&a…...

JavaScript 超详细学习思路
JavaScript 是一种轻量级的编程语言,它可以在网页中嵌入,用来实现网页的动态效果和用户交互功能。它是 Web 开发中不可或缺的一部分,与 HTML 和 CSS 并称为 Web 技术的三大基石。下面我会根据您的要求,对每个部分进行详细的讲解。…...

LeetCode:1483. 树节点的第 K 个祖先(倍增 Java)
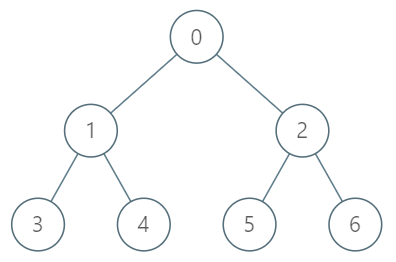
目录 1483. 树节点的第 K 个祖先 题目描述: 实现代码与解析: 倍增 原理思路: 1483. 树节点的第 K 个祖先 题目描述: 给你一棵树,树上有 n 个节点,按从 0 到 n-1 编号。树以父节点数组的形式给出&#…...

ConstraintLayout在复杂布局中,出现卡顿问题解决记录
ConstraintLayout在画界面的过程中,确实带来了不少的方便,随着使用的越来越多,也发现了一些问题,特此记录一下问题和解决方案。 在背景为图片,而背景图片宽度固定高度自适应的情况下,布局显示在图片固定位…...

责任链模式详解+代码案例
责任链设计模式 定义: 又名职责链模式,为了避免请求发送者与多个请求处理者耦合在一起,将所有请求的处理者通过前一对象记住其下一个对象的引用而连成一条链;当有请求发生时,可将请求沿着这条链传递,直到…...

如何让Webots支持C#语言开发的控制器
Webots支持C、C、Java、Python、Matlab这五种语言开发控制器,没有直接支持C#,但有个同事已经用C#写了大量的机器人控制代码,想在不把C#代码改写成C的情况下,直接用webots仿真,那就得想想办法。(不过,让Chat…...

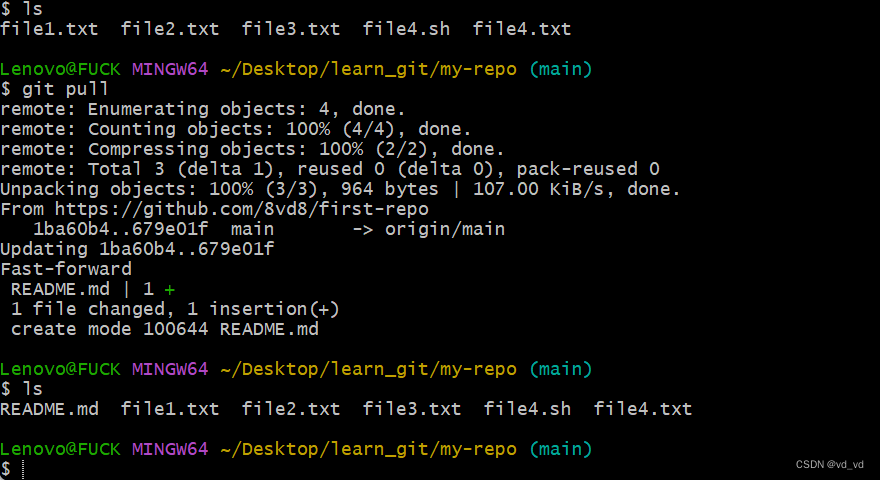
如何将本地仓库放到远程仓库中
在我们仓库创建好之后,我们复制好ssh 接着我们需要使用git remote add<shortname><url>这个命令 shortname就是我们远程仓库的别名 接着使用git remote -v这个命令查看一下目前远程仓库的别名和地址 原本还有一个指令git branch -M main 指定分支的名…...

Jedis-事务
一,Jedis 我们要使用Java来操作Redis Jedis是Redis官方推荐的java连接工具。使用Java操作Redis的中间件。如果你要使用Java操作redis,那么一定要对jedis十分的熟悉 二,idea 连接jedis 1,导入jar包 <dependencies><depen…...

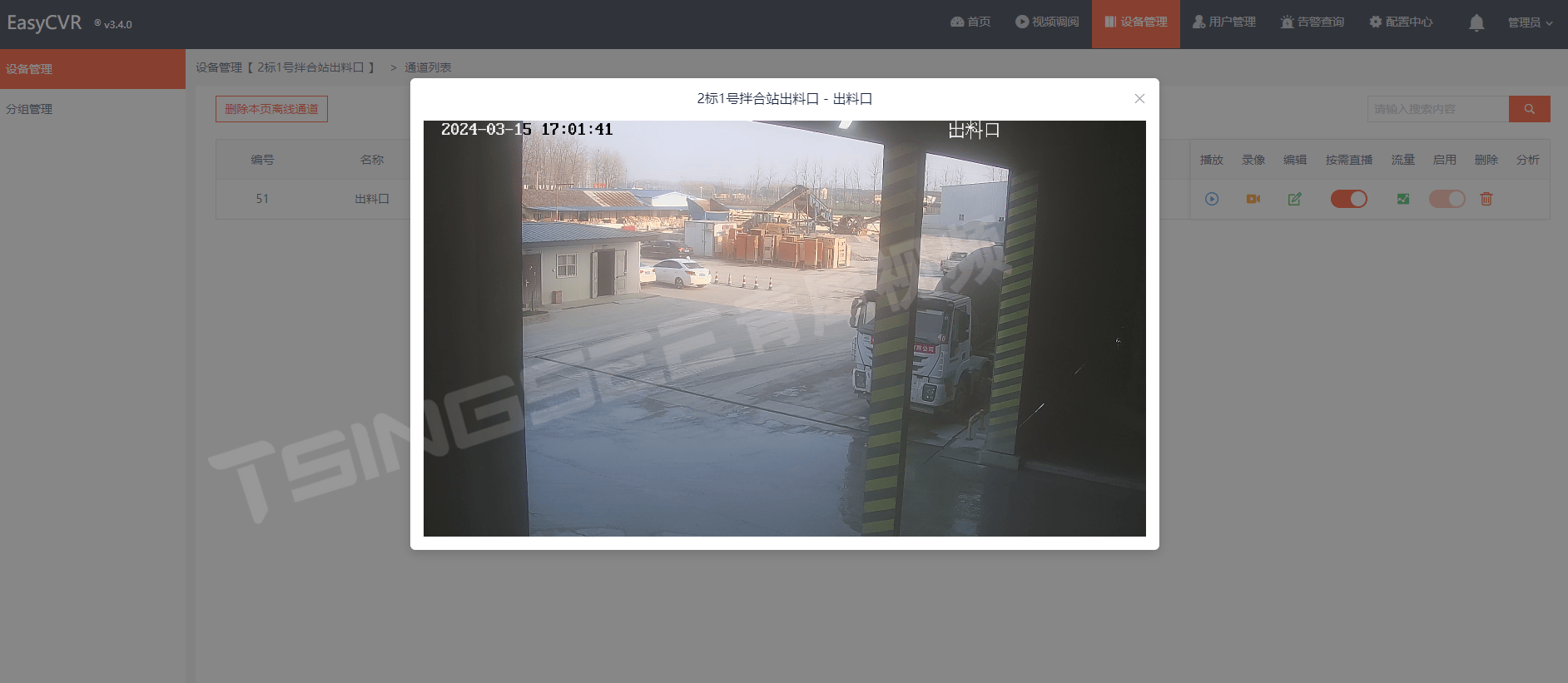
智慧安防监控EasyCVR视频调阅和设备录像回看无法自动播放的原因排查与解决
智慧安防监控EasyCVR视频管理平台能在复杂的网络环境中,将前端设备统一集中接入与汇聚管理。国标GB28181协议视频监控/视频汇聚EasyCVR平台可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、…...

百元不入耳蓝牙耳机哪个好?必入五款高性价比产品
喜欢听歌的朋友都会遇到一个常见问题,长时间戴耳机容易导致耳朵不适,甚至疼痛难忍。这种情况下,要是不听音乐反而感到不舒服,真是让人苦恼,仿佛音乐与耳机无法和谐共存。但是,难道就没有一款既舒适又让人心…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
