css酷炫边框
边框一

.leftClass {background: #000;/* -webkit-animation: twinkling 1s infinite ease-in-out; 1秒钟的开始结束都慢的无限次动画 */
}
.leftClass::before {content: "";width: 104%;height: 102%;border-radius: 8px;background-image: linear-gradient(var(--rotate), #1e2ce7, #0a0f90 43%, #03035a);position: absolute;z-index: -1;top: -1%;left: -2%;animation: spin 2.5s linear infinite;
}
.leftClass::after {position: absolute;content: "";top: calc(var(--card-height) / 6);left: 0;right: 0;z-index: -1;height: 100%;width: 100%;margin: 0 auto;transform: scale(0.8);filter: blur(calc(var(--card-height) / 6));background-image: linear-gradient(var(--rotate),#1e2ce7, #0a0f90 43%, #03035a);opacity: 1;transition: opacity .5s;animation: spin 2.5s linear infinite;
}
.leftClass:hover {color: rgb(88 199 250 / 100%);transition: color 1s;
}
.leftClass:hover:before, .leftClass:hover:after {animation: none;opacity: 0;
}
边框二```cpp
.leftClass {width: 32%;height: auto;-webkit-animation: twinkling 1s infinite ease-in-out;
}
@-webkit-keyframes twinkling{ 0% {border-color: #240eea;box-shadow: 0 0 10px rgba(29, 84, 237, 0.2), inset 0 0 10px rgba(13, 63, 201, 0.1), 0 1px 0 rgb(51, 68, 153);}100% {border-color: rgb(44, 15, 206);box-shadow: 0 0 25px rgba(29, 84, 237,.6), inset 0 0 15px rgba(13, 63, 201, 0.4), 0 1px 0 rgb(36, 21, 174);}}
边框三

div {position: relative;border: 1px solid #03A9F3;&::before,&::after {content: "";position: absolute;width: 20px;height: 20px;}&::before {top: -5px;left: -5px;border-top: 1px solid var(--borderColor);border-left: 1px solid var(--borderColor);}&::after {right: -5px;bottom: -5px;border-bottom: 1px solid var(--borderColor);border-right: 1px solid var(--borderColor);}&:hover::before,&:hover::after {width: calc(100% + 9px);height: calc(100% + 9px);}
}边框四

.leftClass {width:300px;height: 500px;border: 2px solid #00a1ff;border-radius: 8px;box-shadow: rgba(0, 253, 219, 0.5) 0px 0px 20px inset;background: linear-gradient(to left, #00fd15, #00fd15) left top no-repeat,linear-gradient(to bottom, #00fd15, #00fd15) left top no-repeat,linear-gradient(to left, #00fd15, #00fd15) right top no-repeat,linear-gradient(to bottom, #00fd15, #00fd15) right top no-repeat,linear-gradient(to left, #00fd15, #00fd15) left bottom no-repeat,linear-gradient(to bottom, #00fd15, #00fd15) left bottom no-repeat,linear-gradient(to left, #00fd15, #00fd15) right bottom no-repeat,linear-gradient(to left, #00fd15, #00fd15) right bottom no-repeat;background-size: 0.5px 10px, 10px 1px, 1px 10px, 10px 1px;
}
.leftClass::before {position: absolute;content: "";top: -2px;bottom: -2px;left: 30px;width: calc(100% - 60px);border-top: 2px solid #016886;border-bottom: 2px solid #016886;z-index: 0;
}
.leftClass::after {position: absolute;content: "";top: 30px;right: -2px;left: -2px;height: calc(100% - 60px);border-right: 2px solid #016886;border-left: 2px solid #016886;z-index: 0;
}
边框五 流星(边框看着是动起来的)

<div><i class="top"></i><i class="bottom"></i>
</div>
.leftClass {width: 32%;height: auto;border: 1px solid #121f71;overflow: hidden;i {position: absolute;display: inline-block;height: 4px;width: 100%;}.bottom {bottom: 0;left: -100%;background-image: linear-gradient(270deg,transparent,#74efff,transparent);animation: one 4s linear 1s infinite;}.top {top: 0;right: -100%;background-image: linear-gradient(270deg,transparent,#74efff,transparent);animation: three 4s linear 3s infinite;}
}
.leftClass::before {content: ' ';position: absolute;width: 4px;height: 100%;top: -100%;left: 0;background-image: linear-gradient(0deg,transparent,#74efff,transparent);animation: two 4s linear infinite;}.leftClass::after {content: ' ';position: absolute;width: 4px;height: 100%;bottom: -100%;right: 0;background-image: linear-gradient(360deg,transparent,#74efff,transparent);animation: four 4s linear 2s infinite;}@keyframes one {0% {left: -100%;}50%,100% {left: 100%;}
}@keyframes two {0% {top: -100%;}50%,100% {top: 100%;}
}@keyframes three {0% {right: -100%;}50%,100% {right: 100%;}
}@keyframes four {0% {bottom: -100%;}50%,100% {bottom: 100%;}
}
其他好看的
https://www.php.cn/faq/484335.html
相关文章:

css酷炫边框
边框一 .leftClass {background: #000;/* -webkit-animation: twinkling 1s infinite ease-in-out; 1秒钟的开始结束都慢的无限次动画 */ } .leftClass::before {content: "";width: 104%;height: 102%;border-radius: 8px;background-image: linear-gradient(var(…...

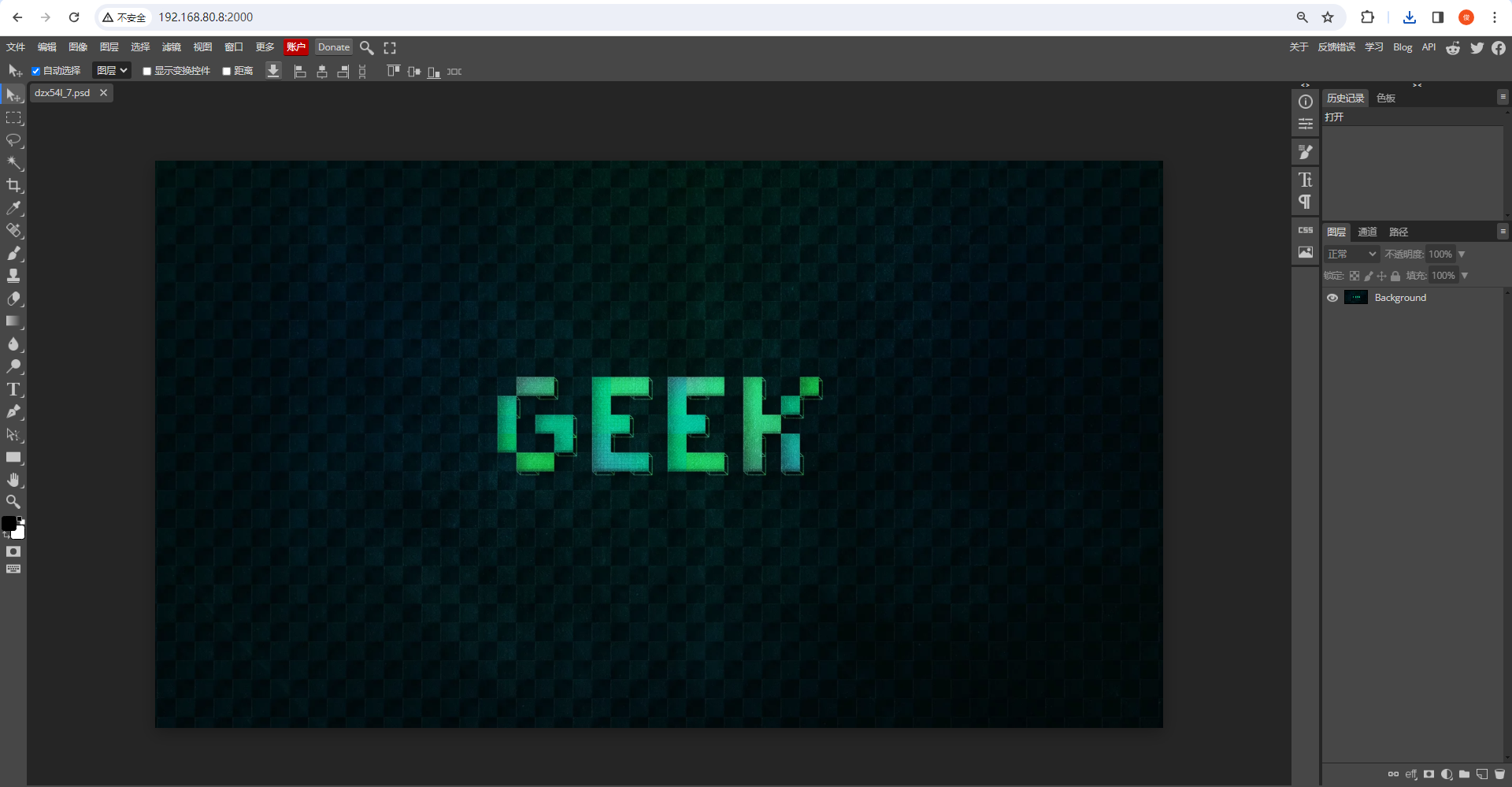
使用 Docker 部署 Photopea 在线 PS 工具
1)Photopea 介绍 GitHub:https://github.com/photopea/photopea 官方手册:https://www.photopea.com/learn/ Adobe 出品的「PhotoShop」想必大家都很熟悉啦,但是「PhotoShop」现在对电脑配置要求越来越高,体积越来越大…...

回溯法(一)——全排列 全组合 子集问题
全排列问题 数字序列 [ l , r ] [l,r] [l,r]区间内元素的全排列问题 extern int ans[],l,r,num;//num:方案数 extern bool flag[]; void dfs(int cl){//cl:current left,即为当前递归轮的首元素if(cl r 1){//数组已越界,本轮递归结束for…...

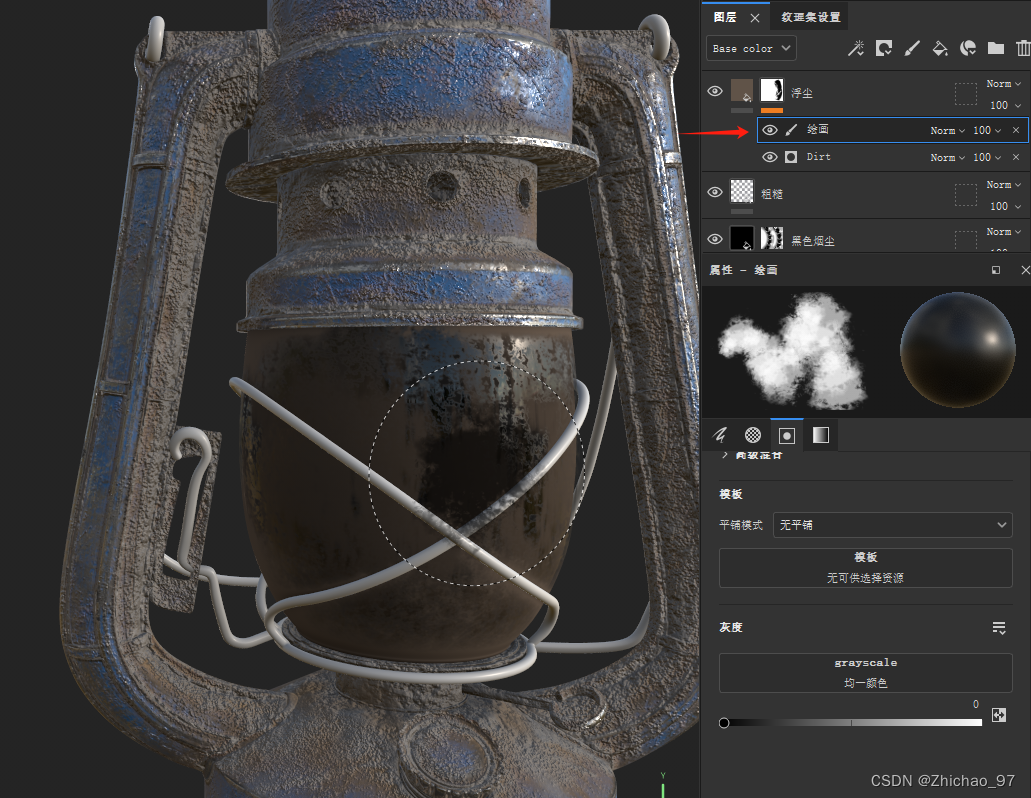
【Pt】马灯贴图绘制过程 04-玻璃脏迹
目录 效果 步骤 一、透明玻璃 二、烟熏痕迹 三、粗糙 四、浮尘 效果 步骤 一、透明玻璃 1. 打开纹理集设置,着色器链接选择“新的着色器链接” 在着色器设置中可以看到此时名称为“Main shader (Copy)” 这里修改名称为“玻璃” 在…...

Rust 程序设计语言学习——枚举模式匹配
枚举(enumerations),也被称作 enums。match 允许我们将一个值与一系列的模式相比较,并根据相匹配的模式执行相应代码。 1 枚举的定义 假设我们要跨省出行,有多种交通工具供选择。常用的交通工具有飞机、火车、汽车和轮…...

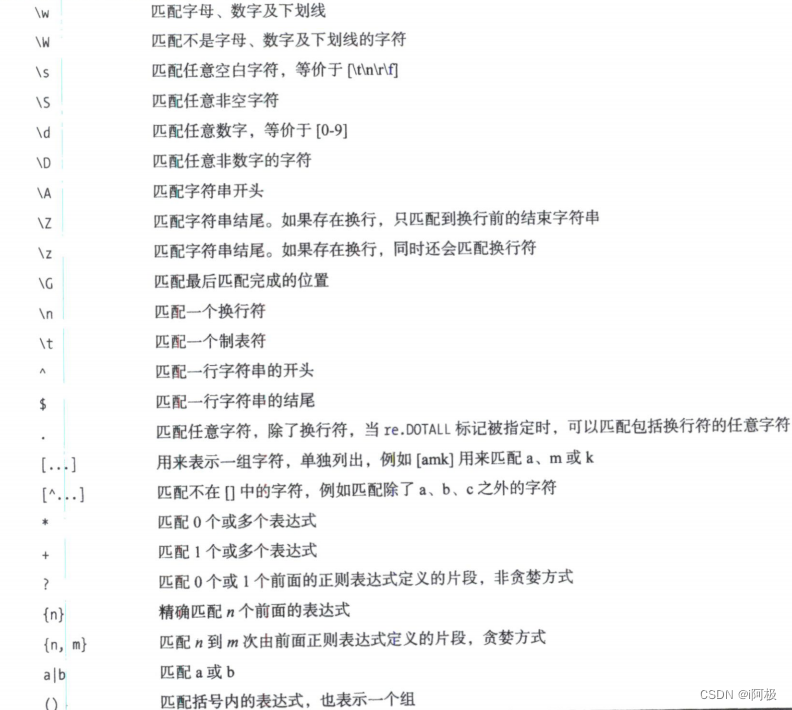
正则表达式(1)
文章目录 专栏导读1、match2、匹配目标3、通用匹配4、常用匹配规则表格 专栏导读 ✍ 作者简介:i阿极,CSDN 数据分析领域优质创作者,专注于分享python数据分析领域知识。 ✍ 本文录入于《python网络爬虫实战教学》,本专栏针对大学生…...

nginx + keepalived 搭建教程
1.安装依赖 yum install -y keepalived systemctl start keepalived systemctl enable keepalived 2.配置 a. keepalived.conf配置 global_defs {router_id nginx_server2 # 机器标识(backup节点为nfs_server2) }vrrp_script chk { script "/etc/keepalived/check_po…...

React事件和原生事件的执行顺序
在 React 中,事件处理分为两种类型:React 合成事件(Synthetic Event)和原生 DOM 事件(Native DOM Event)。它们的执行顺序略有不同。 React 合成事件 React 合成事件的执行顺序: React 合成事件…...

为什么在计算查询Q和键K的矩阵乘法时需要转置键矩阵K。示例说明q11,k11代表什么。线性变换矩阵 W_q 用于生成查询,W_k 用于生成键怎么获取的。
目录 为什么在计算查询Q和键K的矩阵乘法时需要转置键矩阵K。 示例说明q11,k11代表什么。...

剑指Offer题目笔记27(动态规划单序列问题)
面试题89: 问题: 输入一个数组表示某条街道上的一排房屋内财产的数量。相邻两栋房屋不能同时被盗,问小偷能偷取到的最多财物。 解决方案一(带缓存的递归): 解决方案: 由于有报警系统&…...

撸代码时,有哪些习惯一定要坚持?
我从2011年开始做单片机开发,一直保持以下撸代码的习惯。 1.做好代码版本管理 有些人,喜欢一个程序干到底,直到实现全部的产品功能,我以前做51单片机的项目就是这样。 如果功能比较多的产品,我不建议这样做࿰…...
)
【leetcode面试经典150题】17.罗马数字转整数(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

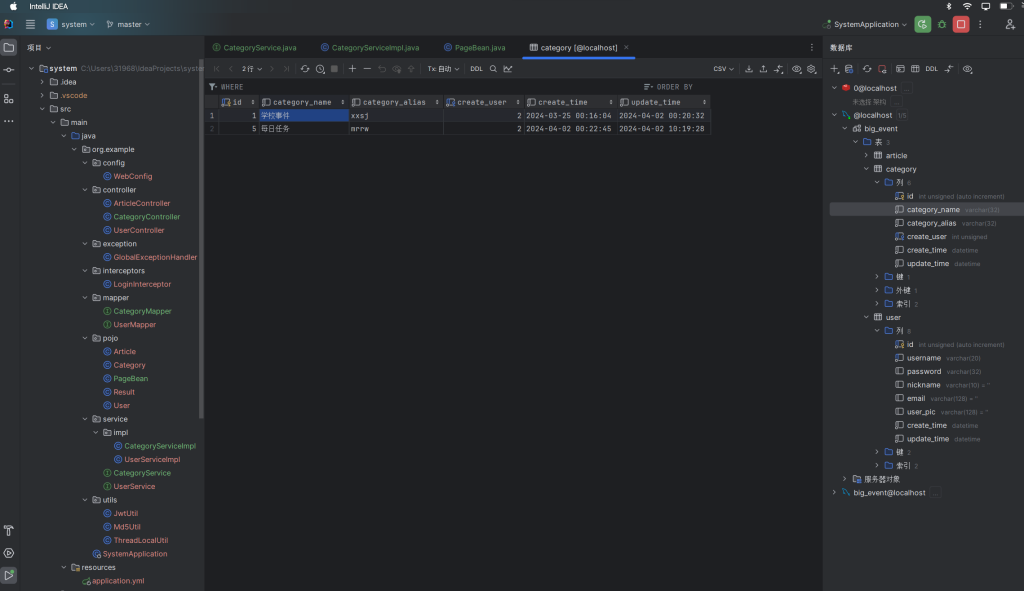
前后端开发之——文章分类管理
原文地址:前后端开发之——文章分类管理 - Pleasure的博客 下面是正文内容: 前言 上回书说到 文章管理系统之添加文章分类。就是通过点击“新建文章分类”按钮从而在服务端数据库中增加一个文章分类。 对于文章分类这个对象,增删改查属于配…...

第12届蓝桥杯省赛 ---- C/C++ C组
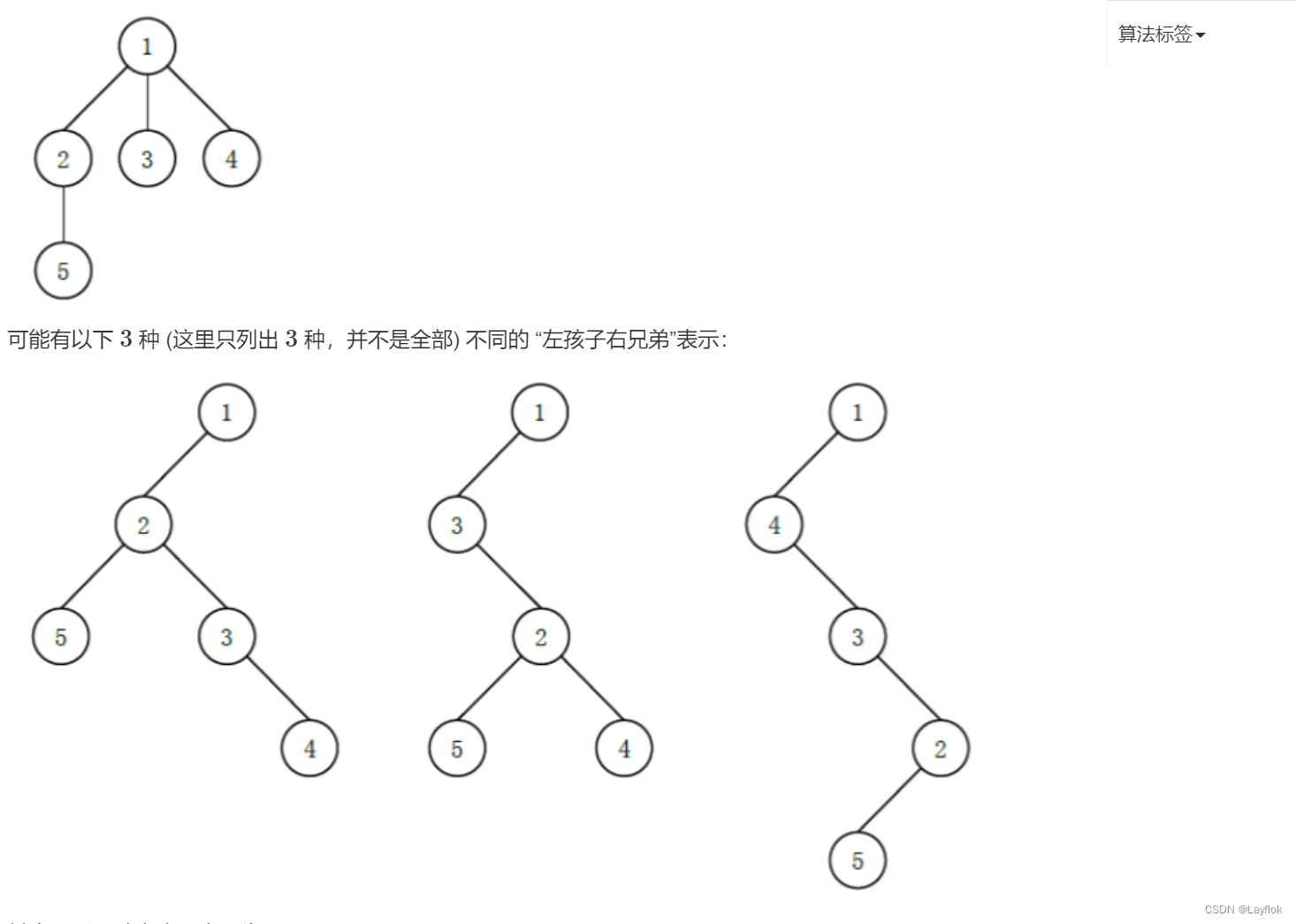
文章目录 1. ASC2. 空间3. 卡片4. 相乘5. 路径6.时间显示7.最少砝码8. 杨辉三角形9. 左孩子右兄弟 第12届蓝桥杯省赛,C/C C组真题,第10题不是很清楚,题解不敢乱放😁😁😁 1. ASC 额。。。。 #include <i…...

IVS模型解释
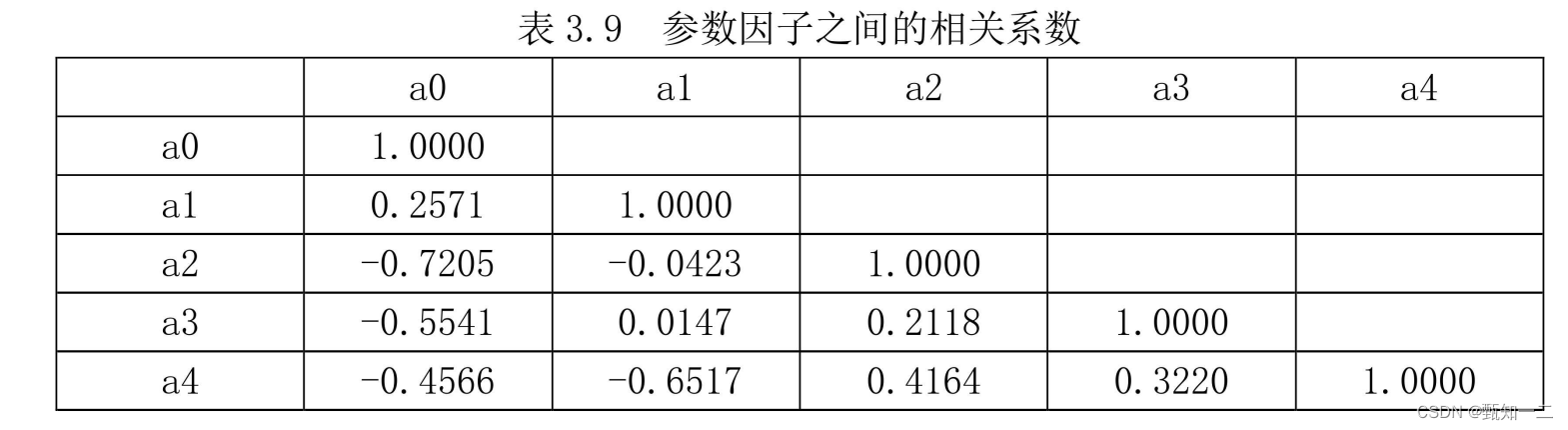
核心思路 【Implied volatility surface predictability: The case of commodity markets】 半参数化模型:利用各种参数(或者因子)对隐含波动率进行降维(静态参数化因子模型),对参数化因子的时间序列进行间接的建模 基于非对称…...

通用开发技能系列:Git
云原生学习路线导航页(持续更新中) 本文是 通用开发技能系列 文章,主要对编程通用技能Git进行学习 1.为什么使用版本控制系统 版本控制系统可以解决的问题 代码备份很重要版本控制很重要协同工作很重要责任追溯很重要 常见的版本控制系统 Gi…...

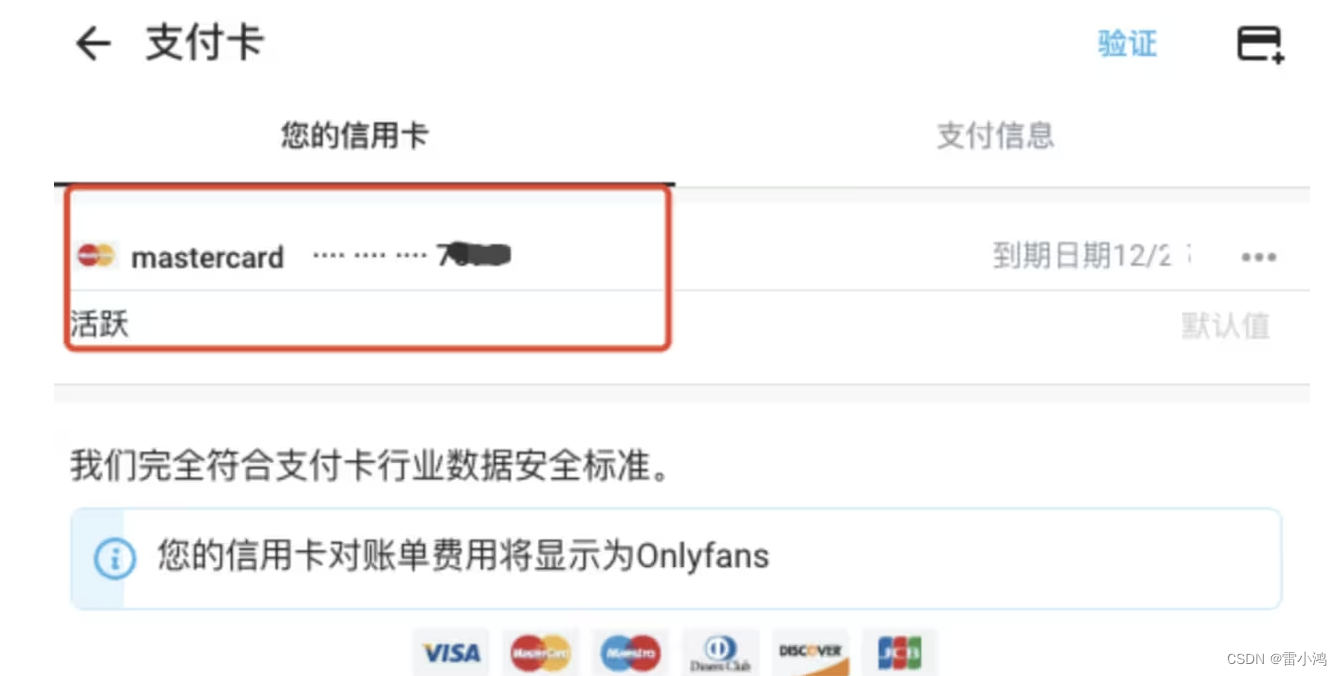
最新怎么订阅OnlyFans上喜欢的博主,详细教程
大家好,本文教大家如何用虚拟信用卡在 Onlyfans 订阅,链接在浏览器打开地址https://bewildcard.com/i/GPT310,虚拟卡开好之后,用支付宝充值就可以进行订阅OnlyFans平台的博主了。 什么是OnlyFans? OnlyFans 是一个提…...

Mysql故障和优化
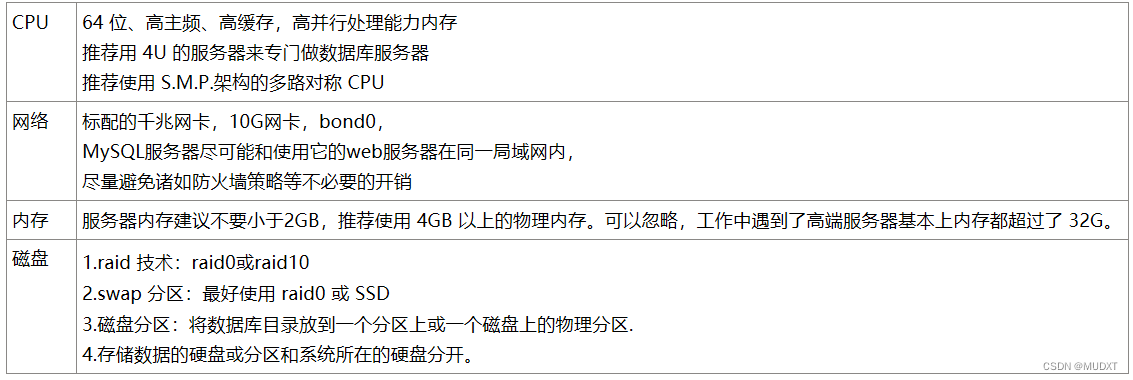
一、MySQL故障 二、MySQL优化 1.硬件优化: 2.数据库设计与规划 1.提前估计数据量,使用什么存储引擎 2.数据库服务器专机专用,避免额外的服务可能导致的性能下降和不稳定性 3.增加多台服务器,以达到稳定、高效的效果。主从同步、…...

Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理
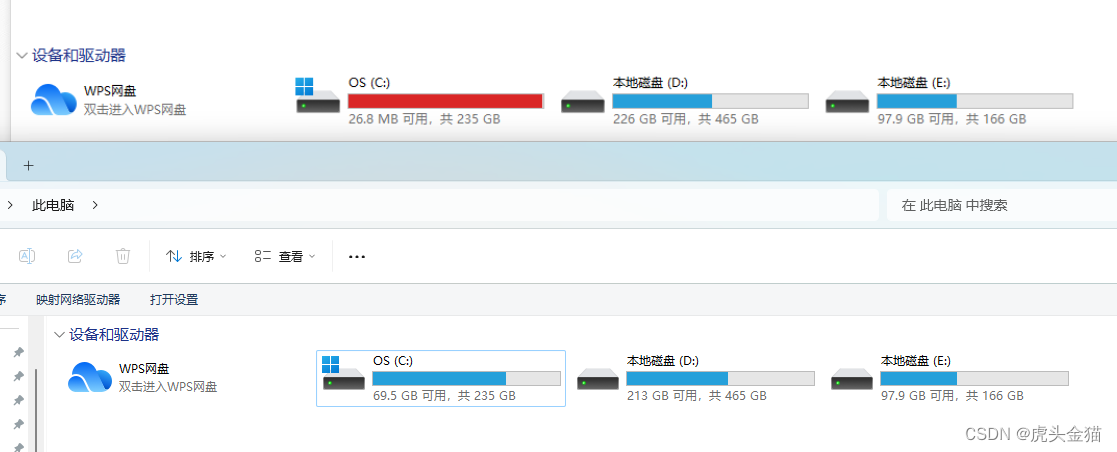
Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理 文章目录 Windows系统C盘空间优化进阶:磁盘清理与Docker日志管理磁盘清理工具 使用“运行”命令访问磁盘清理利用存储感知自动管理空间清理WinSxS文件夹结合手动清理策略 小结删除临时文件总结&…...

14届蓝桥杯 C/C++ B组 T7 子串简写 (字符串)
采用存储目标字符下标的方法,此题的想法比较新奇,故予以记录。 存好下标之后,可以先定位好启始的字符,然后去搜结尾字符符合长度k并且最靠近启始字符的下标,找到之后可以直接取到这个下标之后的所有下标,因…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
