css- 4
1.浮动

1. 浮动最初用于实现文字环绕效果
2. 现在,浮动是主流的布局方式之一
1.1元素浮动之后的特点
元素浮动之后,称为浮动元素,具有如下特点:
1. 浮动元素脱离文档流
2. 多个浮动的元素会水平排列,一行放不下自动换行
3. 不论元素原来的显示模式是什么,设置成浮动之后,就是浮动元素,具有自己的显示特点:
① 水平排列,自动换行,不存在外边距的塌陷和合并,设置左右外边距auto不会居中(与块级区别)
② 设置宽高、内外边距都没有问题(与行内区别)
③ 不会被父元素作为文本去处理(与行内块和行内区别)
文档流: 文档流里的元素会按照顺序从上到小,从左到右排列。
1.2浮动元素产生的影响
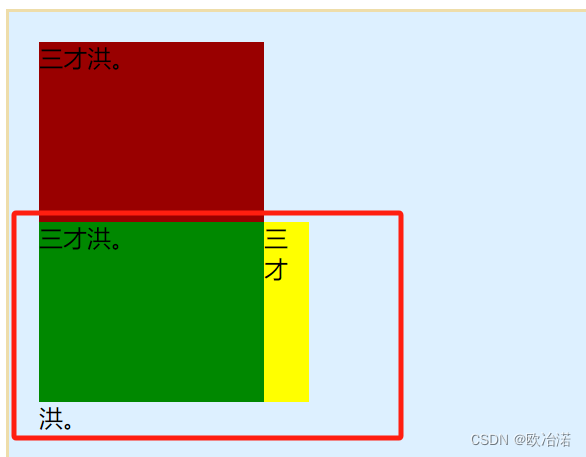
1.2.1 对后面的元素的影响
后面兄弟元素会占据浮动元素原来的位置,可能造成位置的重叠,浮动元素显示在上
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{margin-top: 20px;padding: 20px;border: 2px solid #eda;width: 600px;height: 400px;background: rgb(221, 240, 255);}.box{width: 150px;height: 120px;}.box1{background: #900;}.box2{background: #080;float: left;}.box3{width: 180px;background: #ff0;}</style>
</head>
<body><div class="me"><div class="box box1">三才洪。</div><div class="box box2">三才洪。</div><div class="box box3">三才洪。</div></div>
</body>
</html> 
解决:
方案一: 给紧邻这浮动元素的后面的兄弟元素设置 clear:both
方案二: 兄弟元素要浮动都浮动,浮动元素不要跟不浮动的元素做兄弟
解决方案一:
.box3{clear: both;width: 180px;background: #ff0;}
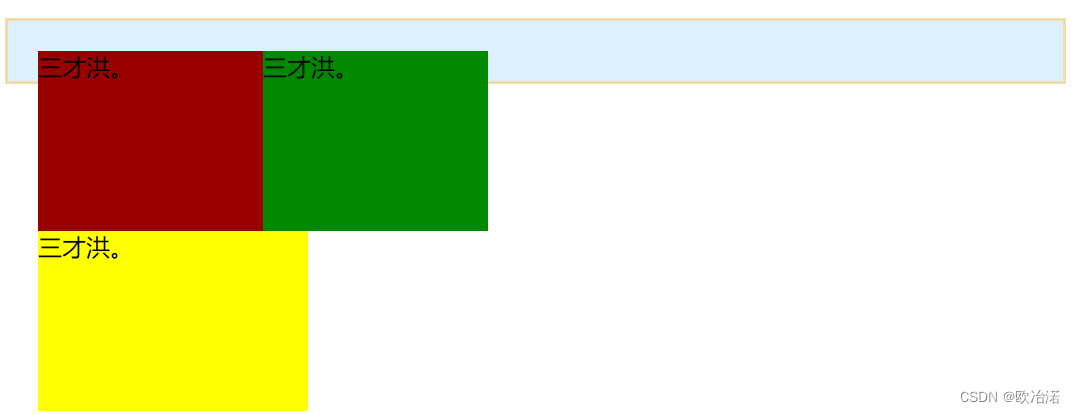
1.2.3对父元素的影响

子元素浮动之后,不能撑起父元素高度,造成高度塌陷
1.2.3.1解决对父元素的影响:
方案一: 父元素设置固定高度
方案二: 父元素设置浮动
方案三: 父元素设置 overflow, 值只要不是 visible 都可以
方案四: 给父元素添加个子元素,放在所有浮动元素的后面,该元素要求是块级元素,设置 clear:both
方案五: 原理同方案四相同,使用伪元素给父元素添加子元素,设置 clear:both (推挤)
父元素::after {content: "";display: block;clear:both;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{margin-top: 20px;padding: 20px;border: 2px solid #eda;/* width: 600px;height: 400px; */background: rgb(221, 240, 255);}.me::after{content: "";display: block;clear: both;}/* 这种写法是为了兼容老版本的浏览器 */.me:after{content: "";display: block;clear: both;}.box{width: 150px;height: 120px;}.box1{background: #900;float: left;}.box2{background: #080;float: left;}.box3{clear: both;width: 180px;background: #ff0;float: left;}</style>
</head>
<body><div class="me"><div class="box box1">三才洪。</div><div class="box box2">三才洪。</div><div class="box box3">三才洪。</div></div>
</body>
</html>
1.3 浮动相关的 CSS 属性
| CSS 属性 | 功能 | 属性值 |
| float | 设置浮动 | left、right、none |
| clear | 清除浮动的影响 | left、right、both |
2.行内元素或行内块元素在布局中的特点
父元素设置的文本属性可以作用于行内元素和行内块元素
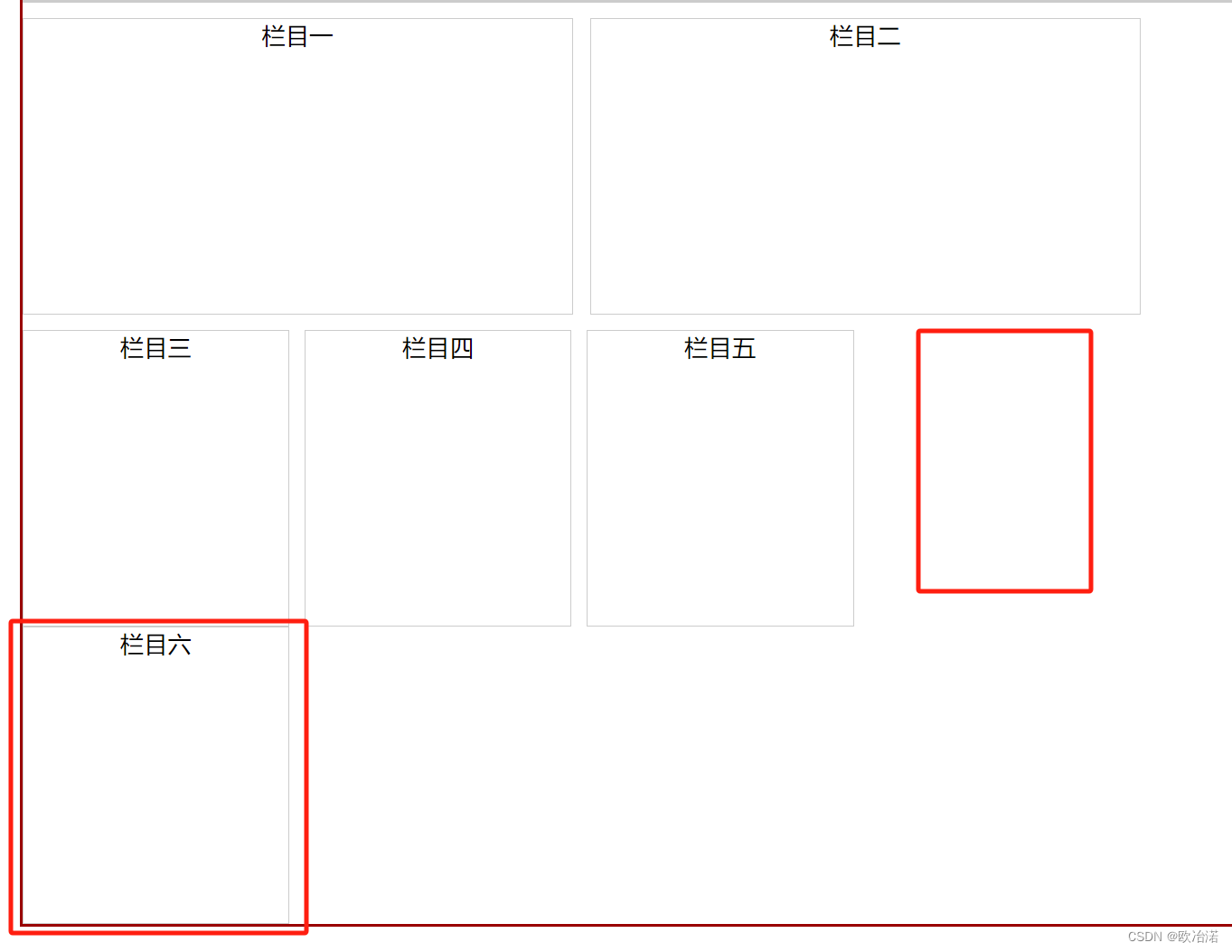
2.1行内块居中
让行内块元素在父元素中水平居中
给父元素设置 text-align:center
让行内块元素在父元素中纵向居中
1. 给父元素设置行高
2. 给行内块元素设置 vertical-align:middle
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{width: 600px;height: 400px;border: 2px solid #a36060;text-align: center;line-height: 400px;}.box{display: inline-block;vertical-align: middle;/* 行高要与子元素一致才可以将文字居中 */line-height: 80px;width: 100px;height: 80px;background: #900;}</style>
</head>
<body><div class="me"><div class="box box01">行内块</div><!-- <div class="box box02"></div><div class="box box03"></div> --></div>
</body>
</html>
2.2 行内元素或行内块元素之间的空白问题
2.2.1元素之间的空白(左右)

产生原因:
代码中,元素之间的换行
2.2.2解决方案:
方案一: 代码中,元素之间不写换行(不推荐)
方案二: 父元素设置字体大小为0; 如果行内块元素中还有文字单独设置字体大小。

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.me{width: 600px;height: 400px;border: 2px solid #a36060;font-size: 0;}.box{display: inline-block;vertical-align: middle;font-size: 16px;width: 100px;height: 80px;background: #900;}.boxx{display: inline;width: 100px;height: 80px;background: blue;font-size: 16px;}.boxxx{display: inline;width: 100px;height: 80px;background: palegreen;font-size: 16px;}</style>
</head>
<body><div class="me"><div class="box box01">行内块</div><div class="boxx box02">行内1</div><div class="boxxx box03">行内2</div></div>
</body>
</html>2.2.3底部的空白(图片的幽灵空白)

产生原因:
行内块元素与文字基线对齐,底部的空白就是基线与底线的距离
解放方案:
方案一: 父元素设置字体大小 0
方案二: 给行内块元素设置 vertical-align:bottom (推荐)
方案三: 经典解决方案,针对图片,将图片设置成块级元素
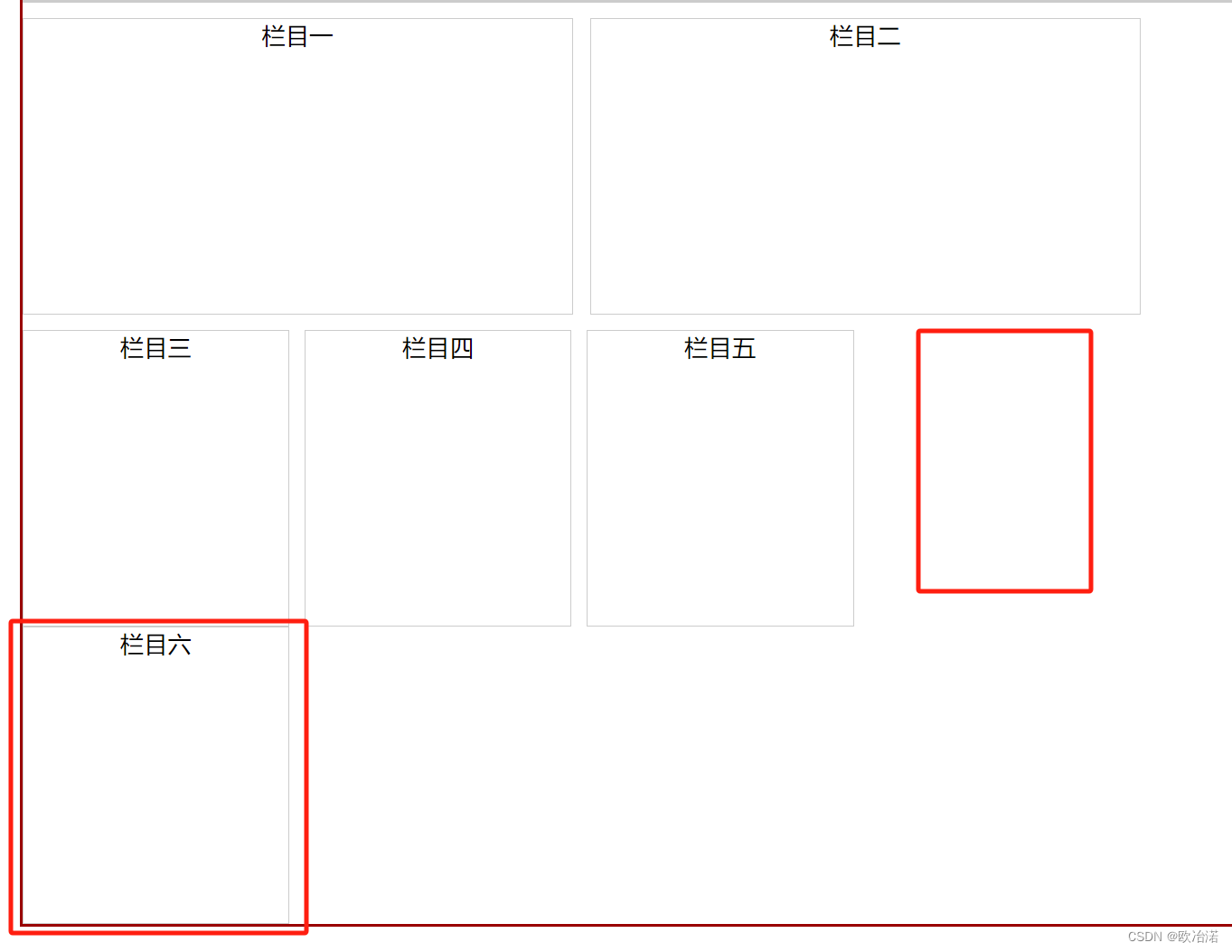
2.2.4文字内容个数不同的行内块元素水平排列无法对齐
产生原因:
1. 如果行内块元素中没有文字,该元素的底部与基线对齐
2. 如果行内块元素中有一行文字,文字与外面的基线对齐,进而影响行内块元素的位置
3. 如果行内块元素中有多行文字,最后一行文字与外面的基线对齐,进而影响行内块元素的位置
解决方案
给行内块元素设置 vertical-align, 值不是 baseline 都可以解决问题
当出现为了换行导致元素掉下来时可以设置
.last{margin-right: 0;}
相关文章:

css- 4
1.浮动 1. 浮动最初用于实现文字环绕效果 2. 现在,浮动是主流的布局方式之一 1.1元素浮动之后的特点 元素浮动之后,称为浮动元素,具有如下特点: 1. 浮动元素脱离文档流 2. 多个浮动的元素会水平排列,一行放不下自动换…...

22.括号生成
题目描述 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 示例 1: 输入:n 3 输出:[“((()))”,“(()())”,“(())()”,“()(())”,“()()()”] 示例 2: 输入…...

JAVA八股--redis
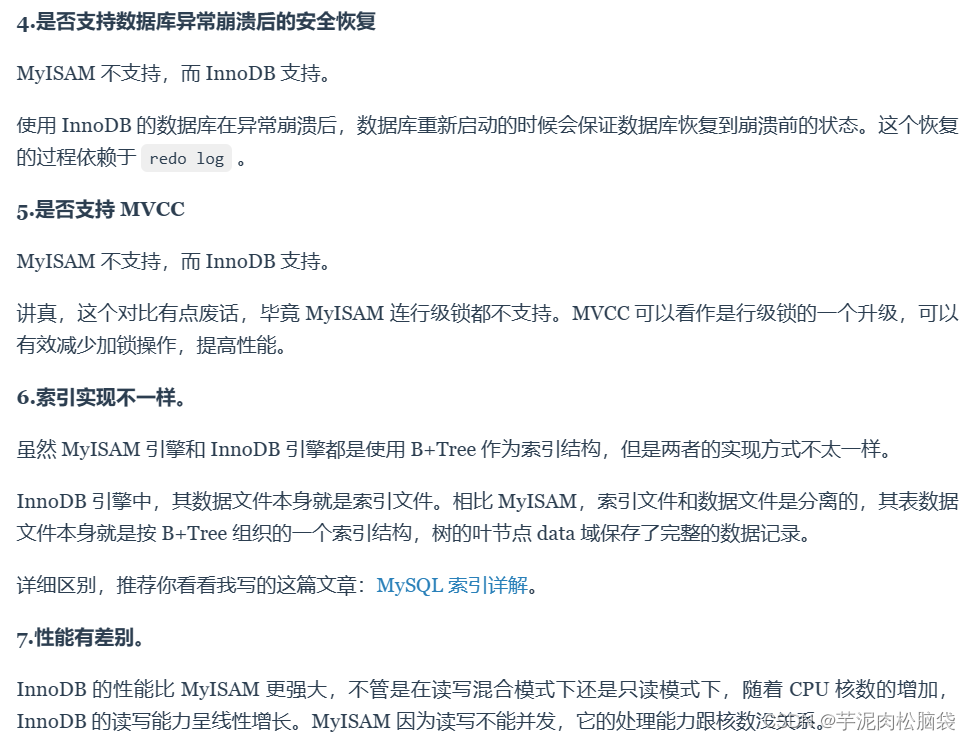
JAVA八股--redis 如何保证Redis和数据库数据一致性redisson实现的分布式锁的主从一致性Redis脑裂现象及解决方案介绍I/O多路复用模型undo log 和 redo log(没掌握MyISAM 和 InnoDB 有什么区别? 如何保证Redis和数据库数据一致性 关于异步通知中消息队列…...

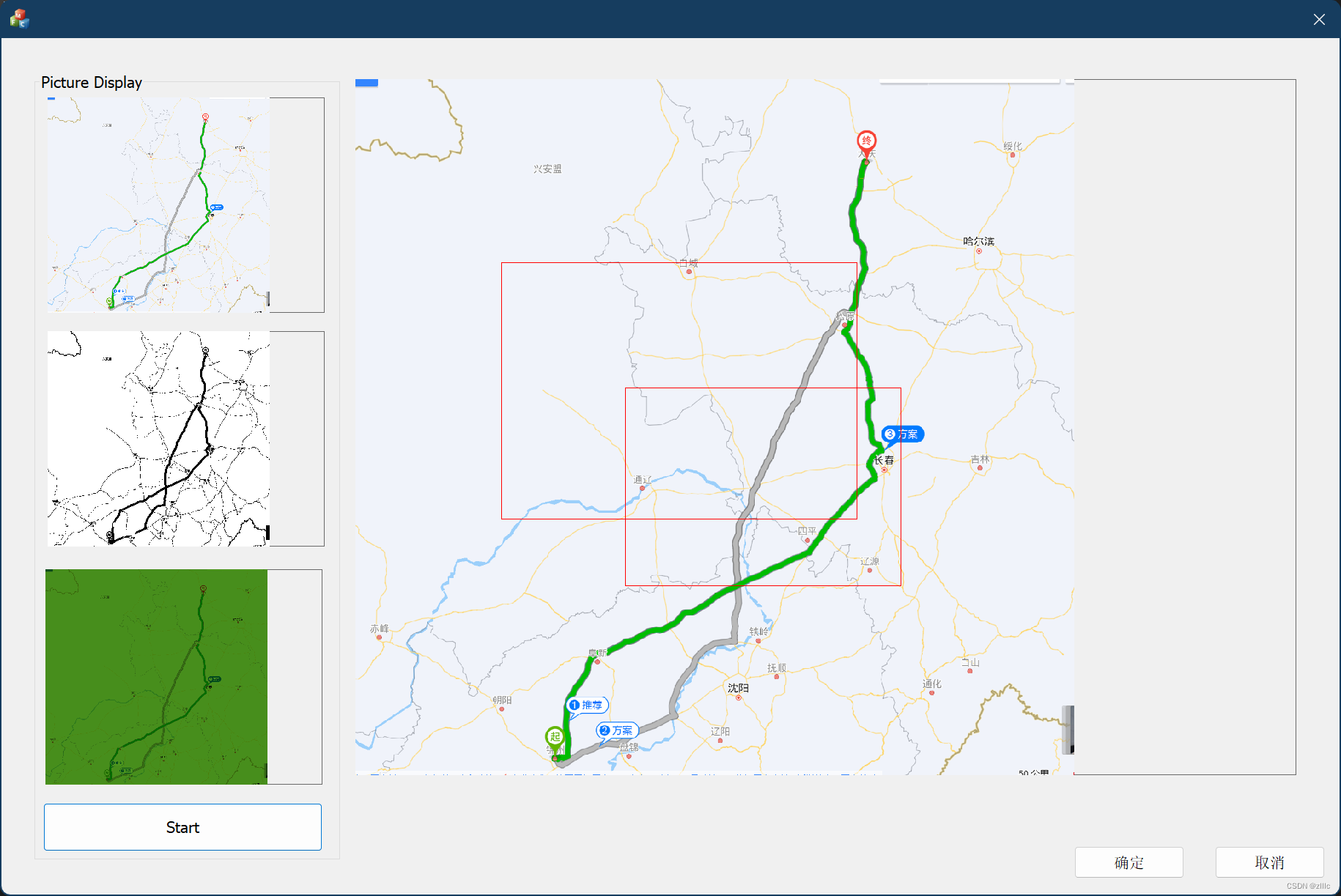
[图像处理] MFC载入图片并绘制ROI矩形
上一篇: [图像处理] MFC载入图片并进行二值化处理和灰度处理及其效果显示 文章目录 前言完整代码重要代码效果 前言 上一篇实现了MFC通过Picture控件载入图片。 这一篇实现ROI功能的第一部分,在Picture控件中,通过鼠标拖拽画出一个矩形。 完…...

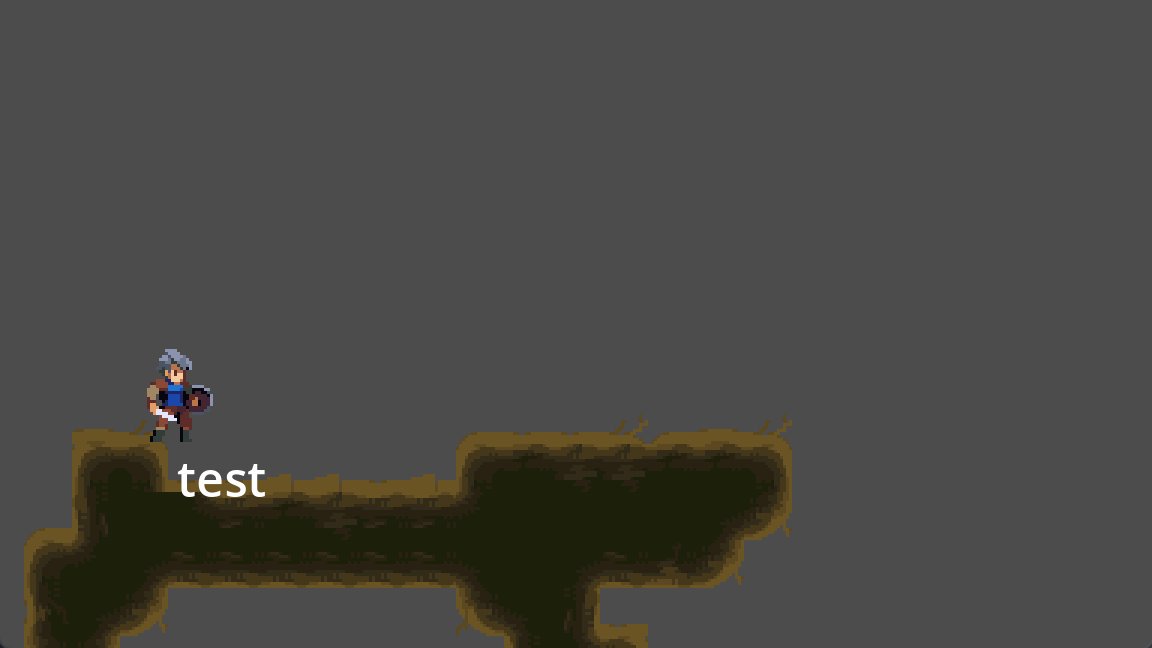
Godot 4 教程《勇者传说》依赖注入 学习笔记(0):环境配置
文章目录 前言相关地址环境配置初始化环境配置文件夹结构代码结构代码运行 资源文件导入像素风格窗口环境设置背景设置,Tileap使用自动TileMap 人物场景动画节点添加站立节点添加移动动画添加 通过依赖注入获取Godot的全局属性项目声明 当前项目逻辑讲解角色下降添加代码位置问…...

强行让Java和Go对比一波[持续更新]
概述 很多Java开发如果想转Golang的话,比较让Java开发蛋疼的第一是语法,第二是一些思想和设计哲学的Gap,所以我这儿强行整理一波Java和Golang的对比,但是由于GO和Java在很多方面都有不同的设计,所以这些对比的项可以更…...

理解七层网络协议
osi体系结构 上三路(管数据) 应用层 通过http等,把传输的格式,数据打包 处理网络应用。直接为端用户服务,提供各类应用过程的接口和用户接口。例如:HTTP、Tenlent、FTP、SMTP、NFS等。基于TCP的FTP、HTTP…...

网络协议——HTTP协议
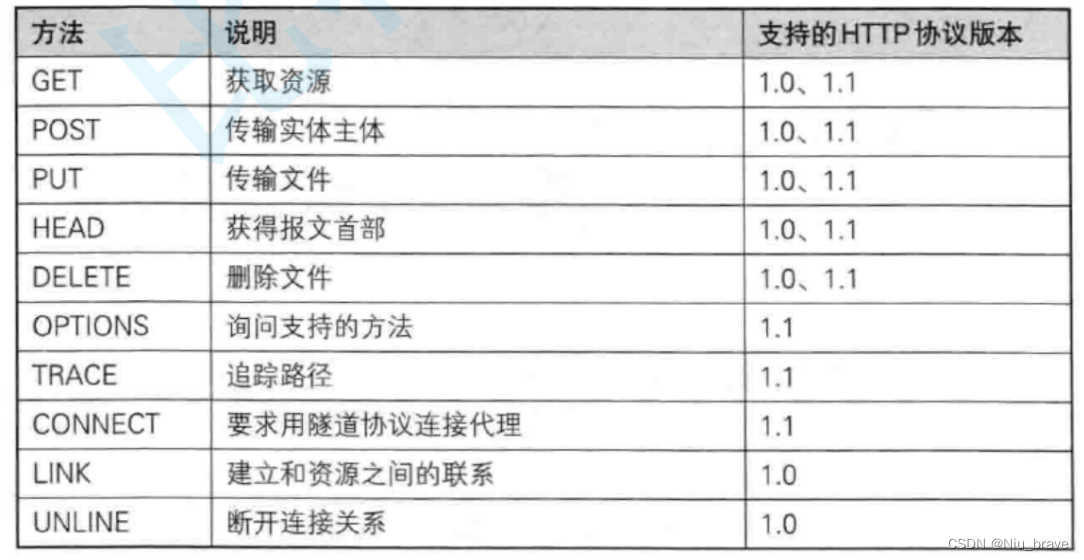
目录 编辑 一,HTTP协议基本认识 二,认识URL 三,http协议的格式 1,发送格式 2,回应格式 四,服务端代码 五,http报文细节 1,Post与Get方法 2,Content_lenth 3&…...

八股面试——数据库——索引
索引的概念 B树的概念: 索引的作用 聚簇索引与非聚簇索引 聚簇索引就是主键值,在B树上,通过主键大小(数据在B树叶子节点按主键顺序排序)寻找对应的叶子节点,叶子节点保存的一整条记录。 非聚簇索引&#x…...

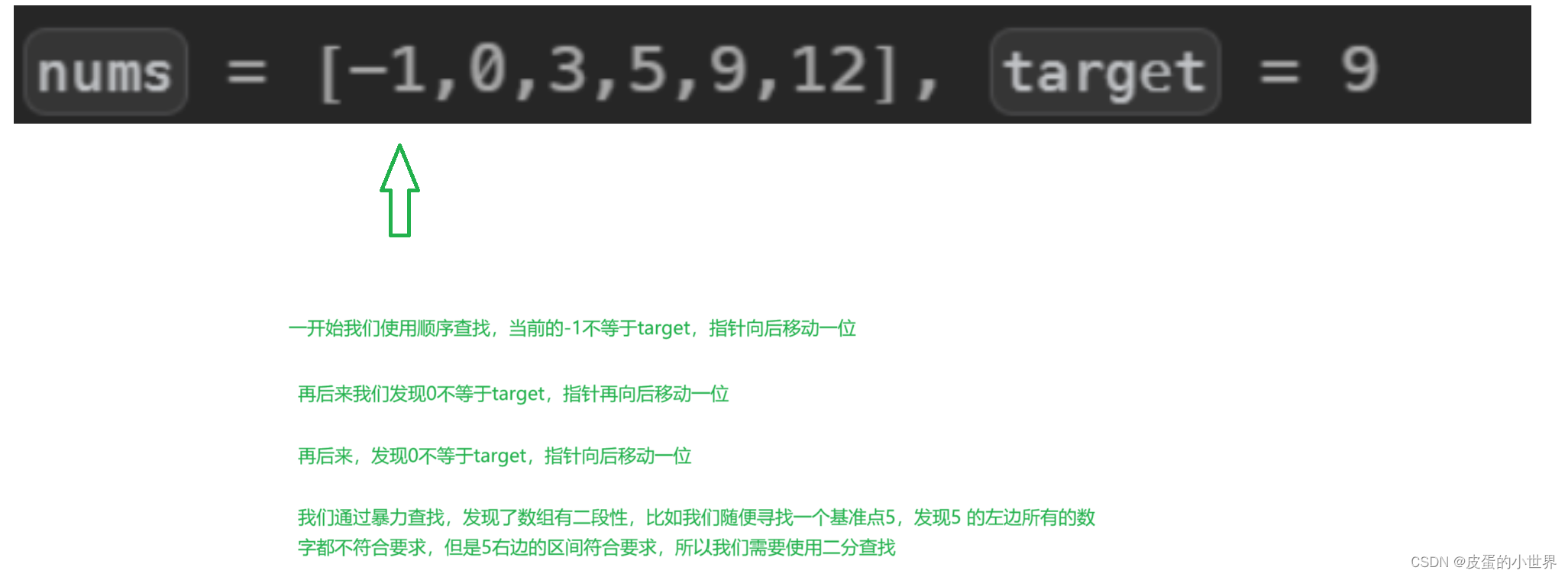
【二分查找】Leetcode 二分查找
题目解析 二分查找在数组有序可以使用,也可以在数组无序的时候使用(只要数组中的一些规律适用于二分即可) 704. 二分查找 算法讲解 当left > right的时候,我们循环结束,但是当left和right缩成一个点的时候&#x…...

Python+Vuecil笔记
Nginx 进入目录: C:\nginx-1.20.2\nginx-1.20.2 start nginx 开始 nginx -s stop 停止 nginx -s quit 退出CSS 通过标签去写css 循环展示数据 JS 点击时执行事件 Django 配置media 在seetings里面修改 STATIC_URL /static/ MEDIA_URL /upload/ MEDIA_ROOT os.pat…...

C语言关于随机数知识点的总结
在C语言中,随机数的生成通常依赖于特定的库函数,最常用的是 <stdlib.h> 头文件中的 rand() 函数。以下是对随机数知识点的总结、举例和分析: 随机数知识点总结 1.随机数种子:rand() 函数生成的随机数是伪随机数࿰…...

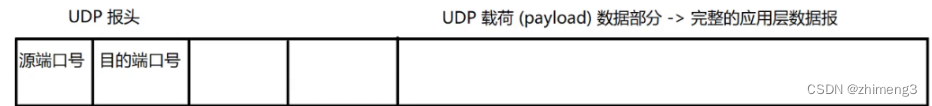
网络应用层和传输层
网络中有很多协议这些协议的不同导致了分层这一现象,不同层的主要功能不一样。 应用层:应用程序。数据具体如何使用 传输层:关注起点和终点 网络层:关注路径规划 数据链路层:关注相邻节点的转发 物理层࿱…...

Vue3:优化-从响应式数据中获取纯数据
一、情景说明 我们知道,Vue3中,创建变量时,常用ref、reactive来包裹,这样,这个变量就是响应式数据 然而,有时候,我们只需要纯数据 例如,我们在调用后端接口的时候,我们只…...

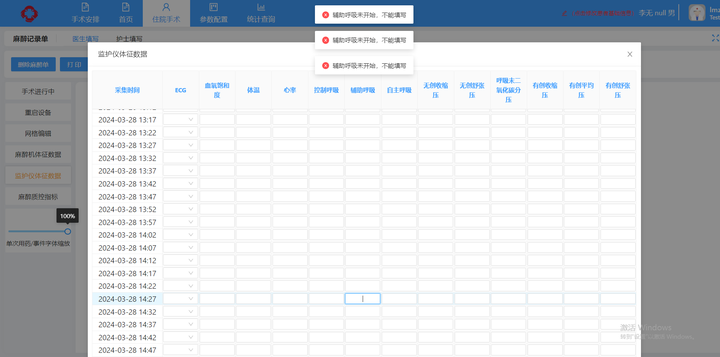
C#.手术麻醉系统源码 手麻系统如何与医院信息系统进行集成?
C#.手术麻醉系统源码 手麻系统如何与医院信息系统进行集成? 手术麻醉系统与医院信息系统的集成是一个关键步骤,它有助于实现信息的共享和流程的协同,从而提高医疗服务的效率和质量。手麻系统与lis、his、pacs等系统的对接是医院信息化建设的重…...

学习CSS Flexbox 玩flexboxfroggy flexboxfroggy1-24关详解
欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏! justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。 justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)…...

springboot项目如何配置跨域?
在Spring Boot项目中配置跨域(CORS,Cross-Origin Resource Sharing)主要是为了允许来自不同源(不同的协议、域名或端口)的前端应用能够访问后端API。Spring Boot提供了多种方式来配置跨域支持。 1. 使用CrossOrigin注…...

实现第一个动态链接库 游戏插件 成功在主程序中运行 dll 中定义的类
devc 5.11编译环境 dll编译环境设置参考 Dev c C语言实现第一个 dll 动态链接库 创建与调用-CSDN博客 插件 DLL代码和主程序代码如下 注意 dll 代码中的class 类名需要 和主程序 相同 其中使用了函数指针和强制类型转换 函数指针教程参考 以动态库链接库 .dll 探索结构体…...

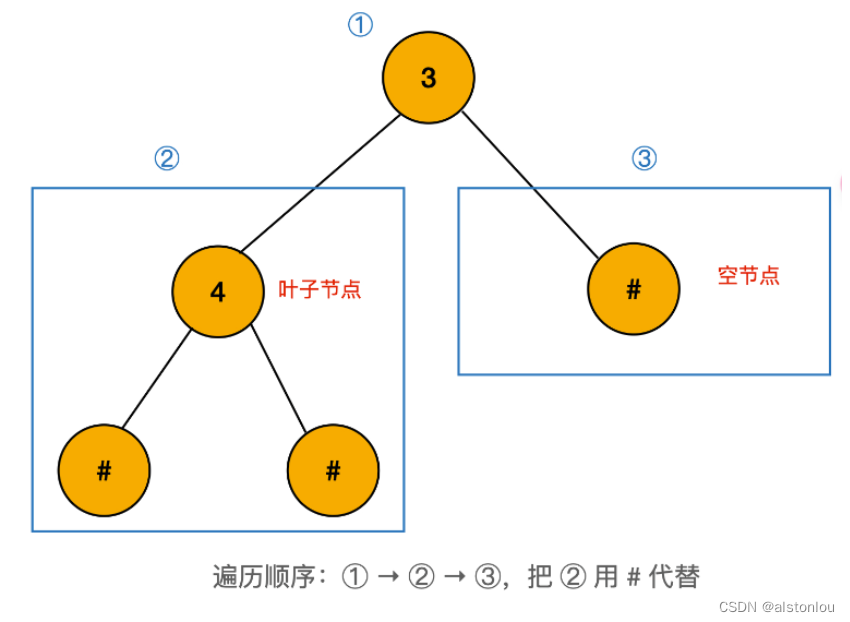
算法第三十九天-验证二叉树的前序序列化
验证二叉树的前序序列化 题目要求 解题思路 方法一:栈 栈的思路是「自底向上」的想法。下面要结合本题是「前序遍历」这个重要特点。 我们知道「前序遍历」是按照「根节点-左子树-右子树」的顺序遍历的,只有当根节点的所有左子树遍历完成之后…...
)
Rust---复合数据类型之字符串与切片(2)
目录 字符串操作删除 (Delete)连接 (Concatenate)字符串转义前情回顾: Rust—复合数据类型之字符串(1) 字符串操作 删除 (Delete) 删除方法仅适用于 String 类型,分别是: pop(),remove(),truncate(),clear(),此外还有drain() 方法。 pop 方法:pop() 方法返回一个 O…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
