Python+Vuecil笔记
Nginx
进入目录: C:\nginx-1.20.2\nginx-1.20.2
start nginx 开始
nginx -s stop 停止
nginx -s quit 退出
CSS

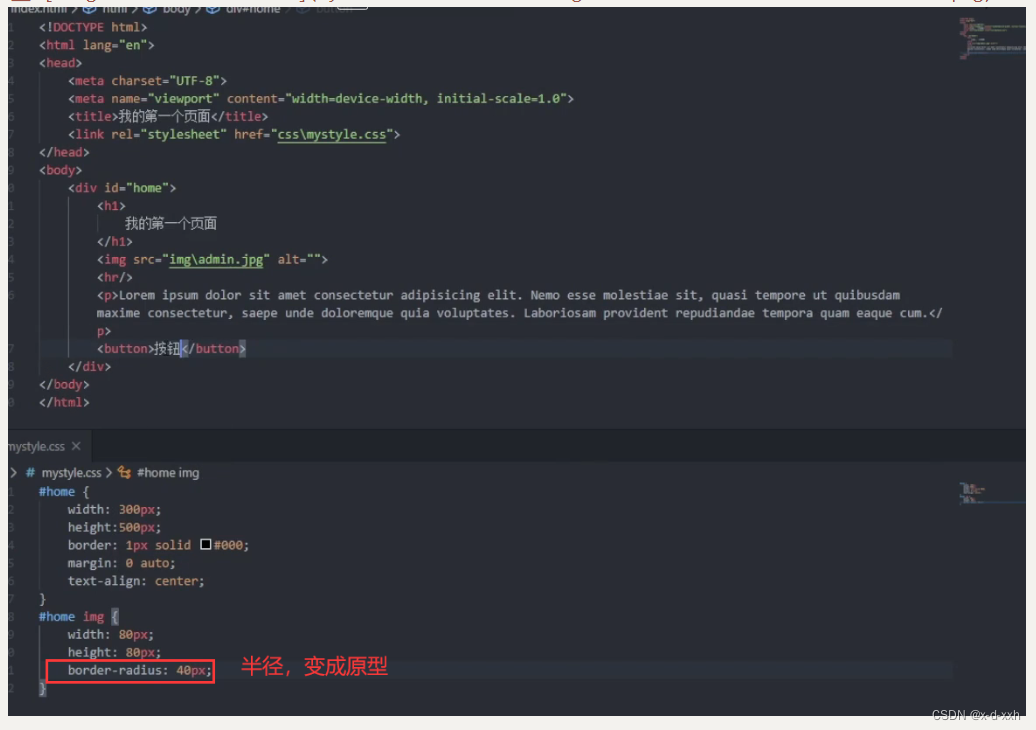
通过标签去写css

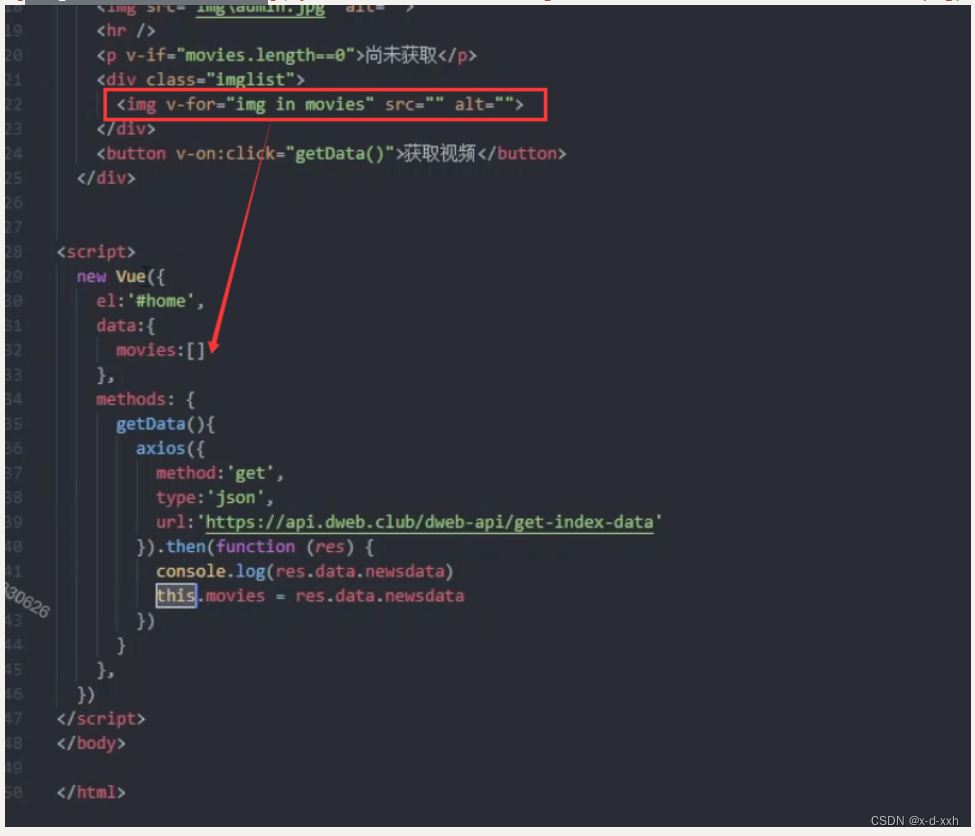
循环展示数据

JS
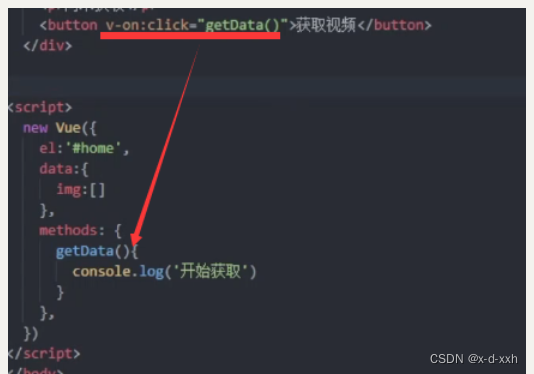
点击时执行事件

Django
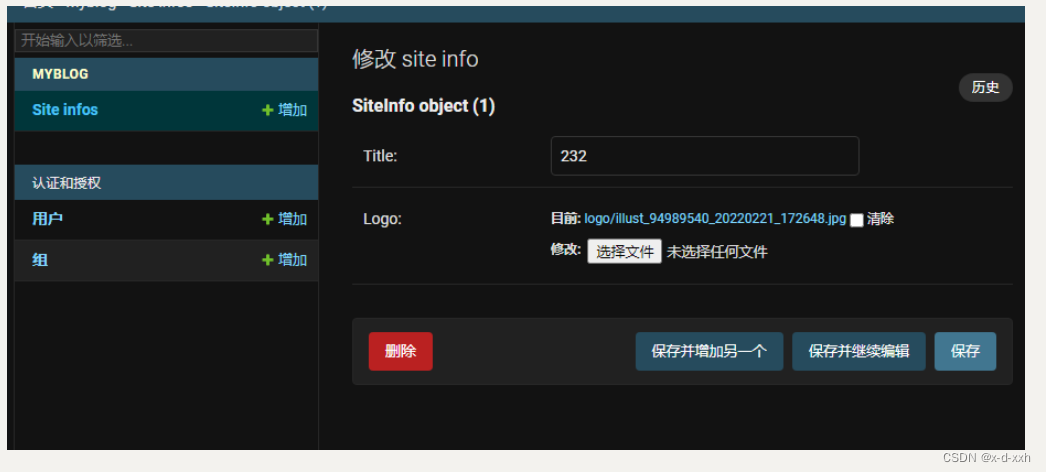
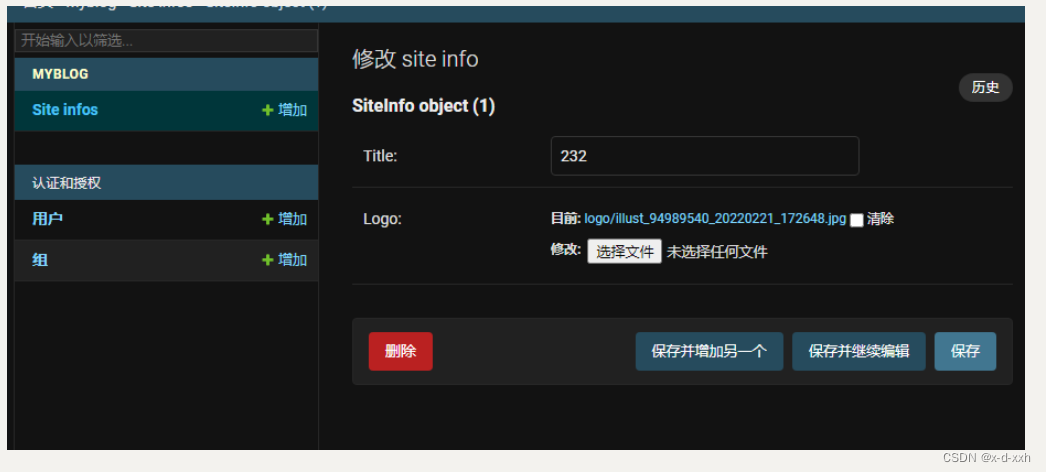
配置media
在seetings里面修改
STATIC_URL = '/static/'
MEDIA_URL = '/upload/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'upload').replace('\\', '/')
static 是app目录里面的,upload是外面的。
数据表在admin中注册
from myblog.models import SiteInfo # 引入
# Register your models here.admin.site.register(SiteInfo) # 注册

新建管理员
python manage.py createsuperuser
连接mysql
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'myblog','USER': 'root','PASSWORD': '123456','HOST': 'localhost','PORT': '3306',}
}
获取数据库数据
siteinfo = SiteInfo.objects.all() # 获取全部,是一个列表
siteinfo = SiteInfo.objects.all()[0] # 用下标调用,获取第一个元素class SiteInfo(models.Model):title = models.CharField(null=True, blank=True, max_length=50)logo = models.ImageField(upload_to='logo/', null=True, blank=True)def __str__(self): # 自定义返回内容return self.title
表关系
ForeignKey(关联哪张表, on_delete=models.SET_NULL, related_name="userinfo_classes", null=True, blank=True)
通过url传参
id = request.GET['id']
关于Httpresponse
实际上就是返回的html代码
return Httpresponse('<h1>Hello</h1>')
关于JsonResponse
返回的必须是一个对象,用字典来表示
try ……except
try:# 全部用户id = request.GET['id']choose = models.Classes.objects.filter(id = id)[0]
except:return redirect('/')
只要try里面有1步报错就执行except里面的
django rest_framework
安装
pip install djangorestframework
pip install markdown # Markdown support for the browsable API.
pip install django-filter # Filtering support
进行序列化
先写一个类似modelform的东西
from rest_framework import serializers
from myblog.models import Classesclass Classes_data(serializers.ModelSerializer):class Meta:depth = 1model = Classesfields = '__all__'然后写个函数
from rest_framework.decorators import api_view
from rest_framework.response import Response
from myblog import models
from myblog.models import Classes
from myblog.toJson import Classes_data
@api_view(['GET', 'POST'])
def api_test(request):classes = models.Classes.objects.all()classes_data = Classes_data(classes, many=True) # 多条数据要加manyreturn Response({'data':classes_data.data})
但向上面写数据十分麻烦,还要用modelform
实际上用两个for循环即可
@api_view(['GET', 'POST'])
def api_test(request):classes = Classes.objects.all()data = {'classes': []}for c in classes:data_item = {'id': c.id,'text': c.text,'userlist': []}userlist = c.userinfo_classes.all()for user in userlist:user_data = {'id': user.id,'nickname':user.nickName,'headimg': str(user.headImg)}data_item['userlist'].append(user_data) # tian'jdata['classes'].append(data_item)# data = json.dumps(data)return Response(data)
Vue-cil
绑定事件
<button @click="onOffClick">开关</button> {# @就是v-on绑定事件,onOffClick应该就是事件名 #}判断是否显示还可以用v-show
class前面用.,id前面用#
bool值取反
this.onOff = !this.onOff
控制台
vue ui
App.vue(组件)
每个文件中都是这个结构,文件中template是html,script是js脚本,style是css
<script>new Vue({el: '#app',data: {msg: '开发中ing',},template:"<h1>当前开发状态:{{ msg }}</h1>",//直接用这个可以在页面上显示,就像HttpResponsemethods:{},})</script>
对多个值进行渲染(自定义标签)
如:
<自定义>
haha</自定义>
<script>Vue.component('dweb-msg',{ {# 这是自定义标签名 #}{# 内部结构和组件一样 #}data(){return {msg: '开发完毕 '}}, template:"<h1>当前开发状态:{{ msg }}</h1>",})new Vue({el: '.app',})
</script>
script部分
- export default对象的属性:
- name:组件的名称
- components:存储中用到的所有组件
- props:存储父组件传递给子组件的数据
- watch():当某个数据发生变化时触发
- computed:动态计算某个数据
- setup(props, context):初始化变量、函数
- ref定义变量,可以用.value属性重新赋值
- reactive定义对象,不可重新赋值
- props存储父组件传递过来的数据
- context.emit():触发父组件绑定的函数
template部分
- :存放父组件传过来的children。
- v-on:click或@click属性:绑定事件
- v-if、v-else、v-else-if属性:判断
- v-for属性:循环,:key循环的每个元素需要有唯一的key
- v-bind:或::绑定属性
style部分
- style 标签添加scope属性后,不同组件间的css不会相互影响。
第三方组件
- view-router包:实现路由功能。
- vuex:存储全局状态,全局唯一。
- state: 存储所有数据,可以用modules属性划分成若干模块
- getters:根据state中的值计算新的值
- mutations:所有对state的修改操作都需要定义在这里,不支持异步,可以通过
$store.commit()触发 - actions:定义对state的复杂修改操作,支持异步,可以通过
$store.dispatch()触发。注意不能直接修改state,只能通过mutations修改state。 - modules:定义state的子模块
相关文章:

Python+Vuecil笔记
Nginx 进入目录: C:\nginx-1.20.2\nginx-1.20.2 start nginx 开始 nginx -s stop 停止 nginx -s quit 退出CSS 通过标签去写css 循环展示数据 JS 点击时执行事件 Django 配置media 在seetings里面修改 STATIC_URL /static/ MEDIA_URL /upload/ MEDIA_ROOT os.pat…...

C语言关于随机数知识点的总结
在C语言中,随机数的生成通常依赖于特定的库函数,最常用的是 <stdlib.h> 头文件中的 rand() 函数。以下是对随机数知识点的总结、举例和分析: 随机数知识点总结 1.随机数种子:rand() 函数生成的随机数是伪随机数࿰…...

网络应用层和传输层
网络中有很多协议这些协议的不同导致了分层这一现象,不同层的主要功能不一样。 应用层:应用程序。数据具体如何使用 传输层:关注起点和终点 网络层:关注路径规划 数据链路层:关注相邻节点的转发 物理层࿱…...

Vue3:优化-从响应式数据中获取纯数据
一、情景说明 我们知道,Vue3中,创建变量时,常用ref、reactive来包裹,这样,这个变量就是响应式数据 然而,有时候,我们只需要纯数据 例如,我们在调用后端接口的时候,我们只…...

C#.手术麻醉系统源码 手麻系统如何与医院信息系统进行集成?
C#.手术麻醉系统源码 手麻系统如何与医院信息系统进行集成? 手术麻醉系统与医院信息系统的集成是一个关键步骤,它有助于实现信息的共享和流程的协同,从而提高医疗服务的效率和质量。手麻系统与lis、his、pacs等系统的对接是医院信息化建设的重…...

学习CSS Flexbox 玩flexboxfroggy flexboxfroggy1-24关详解
欢迎来到Flexbox Froggy,这是一个通过编写CSS代码来帮助Froggy和朋友的游戏! justify-content 和 align-items 是两个用于控制 CSS Flexbox 布局的属性。 justify-content:该属性用于控制 Flexbox 容器中子项目在主轴(水平方向)…...

springboot项目如何配置跨域?
在Spring Boot项目中配置跨域(CORS,Cross-Origin Resource Sharing)主要是为了允许来自不同源(不同的协议、域名或端口)的前端应用能够访问后端API。Spring Boot提供了多种方式来配置跨域支持。 1. 使用CrossOrigin注…...

实现第一个动态链接库 游戏插件 成功在主程序中运行 dll 中定义的类
devc 5.11编译环境 dll编译环境设置参考 Dev c C语言实现第一个 dll 动态链接库 创建与调用-CSDN博客 插件 DLL代码和主程序代码如下 注意 dll 代码中的class 类名需要 和主程序 相同 其中使用了函数指针和强制类型转换 函数指针教程参考 以动态库链接库 .dll 探索结构体…...

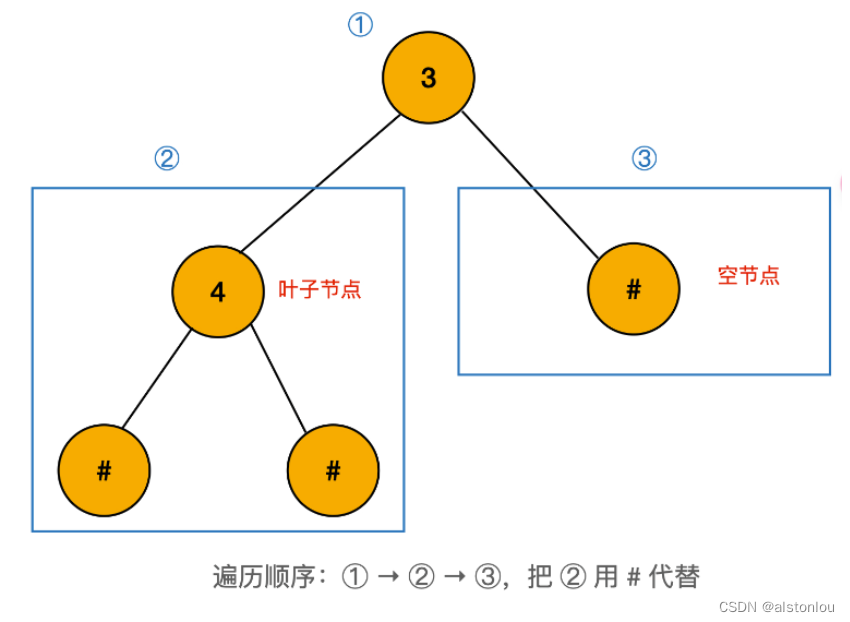
算法第三十九天-验证二叉树的前序序列化
验证二叉树的前序序列化 题目要求 解题思路 方法一:栈 栈的思路是「自底向上」的想法。下面要结合本题是「前序遍历」这个重要特点。 我们知道「前序遍历」是按照「根节点-左子树-右子树」的顺序遍历的,只有当根节点的所有左子树遍历完成之后…...
)
Rust---复合数据类型之字符串与切片(2)
目录 字符串操作删除 (Delete)连接 (Concatenate)字符串转义前情回顾: Rust—复合数据类型之字符串(1) 字符串操作 删除 (Delete) 删除方法仅适用于 String 类型,分别是: pop(),remove(),truncate(),clear(),此外还有drain() 方法。 pop 方法:pop() 方法返回一个 O…...

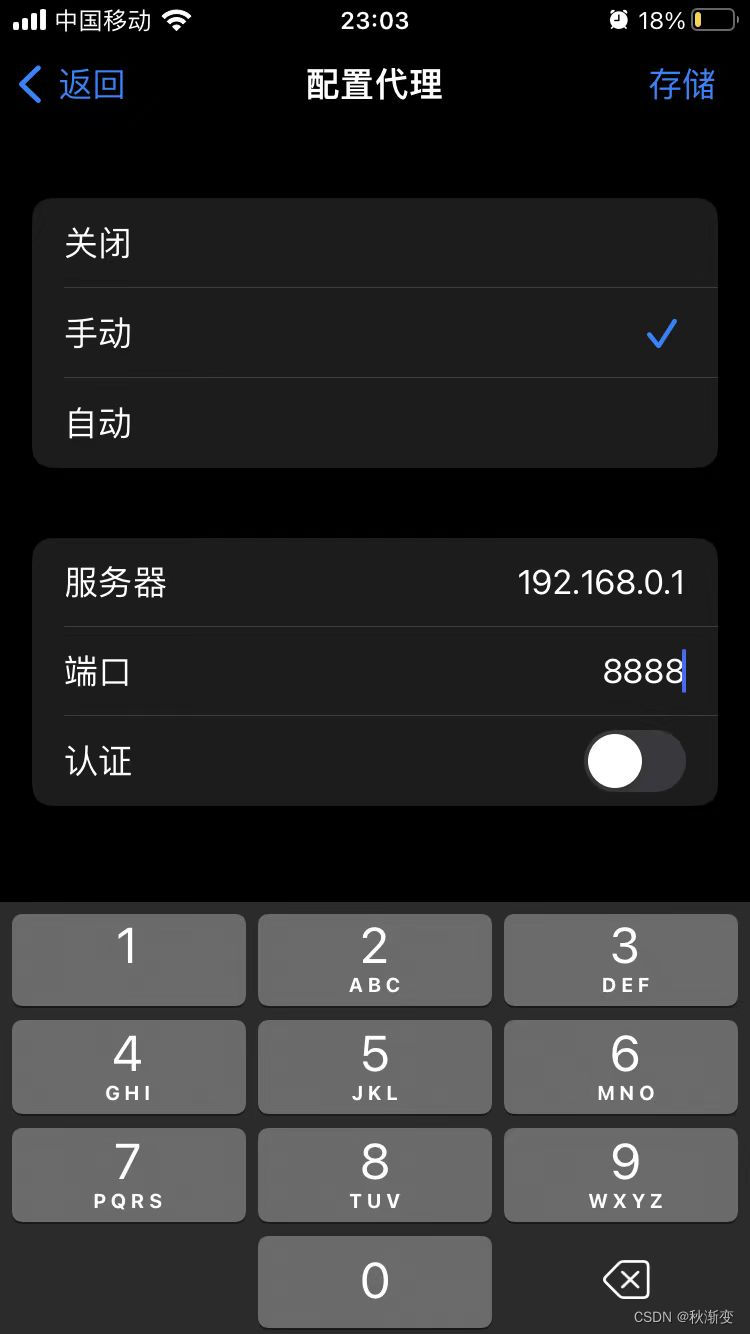
iOS 应用内网络请求设置代理
主要通过URLSessionConfiguration 的connectionProxyDictionary 属性 为了方便其他同学使用,我们可以通过界面来进行设定(是否开启代理、服务端、端口),从而达到类似系统上的设定 具体链接参考:为 iOS 网络请求设置代理…...

什么是MariaDB
2024年4月6日,周六晚上 今晚在Debian12上安装mysql时,运行后却发现是MariaDB MariaDB是一个开源的关系型数据库管理系统(RDBMS),它是MySQL的一个分支和替代品。MariaDB由MySQL的原始开发者之一Michael "Monty&qu…...

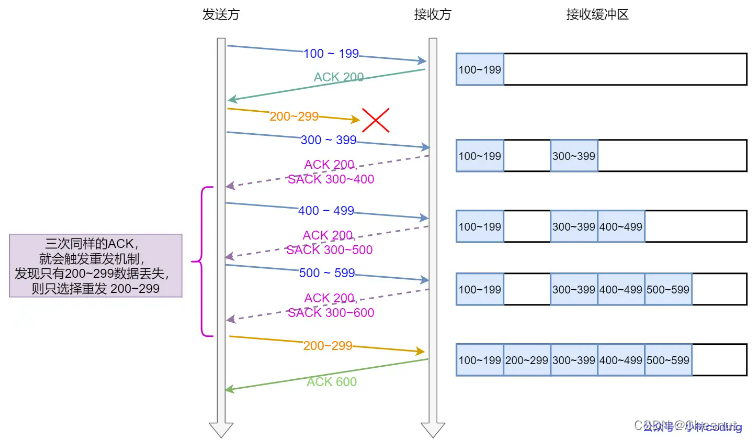
【面试八股总结】传输控制协议TCP(三)
参考资料 :小林Coding、阿秀、代码随想录 一、TCP拥塞控制⭐ 1. 慢启动 – Slow Start 慢启动是指TCP连接刚建立,一点一点地提速,试探一下网络的承受能力,以免直接扰乱了网络通道的秩序。 慢启动算法: 初始拥塞窗口…...

今年过去了多少天?(switch)
//今年已经过去了几天? #include <stdio.h> int monthday(int year,int month){switch(month){case 1:return 31;case 2:if ((year % 4 0 && year % 100 ! 0)||year % 400 0){return 29;}else{return 28;}break;case 3:return 31;case 4:return 30;…...

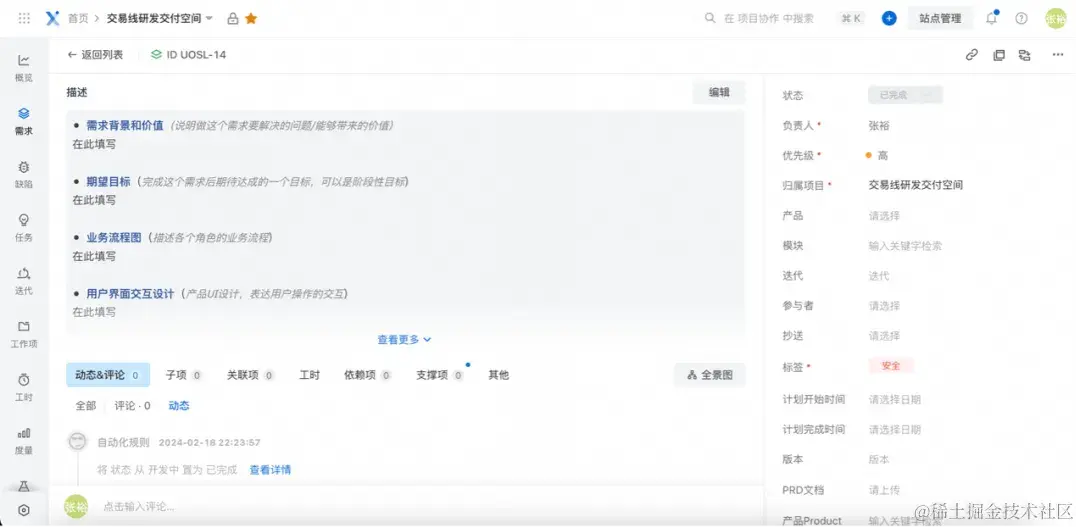
提升团队工程交付能力,从“看见”工程活动和研发模式开始
作者:张裕、雅纯 理想中的研发团队应当具有以下特征: 总是工作在最高优先级的事项上 理想的研发团队能够识别并始终集中精力在当前最紧迫和最有价值的任务上。这需要团队具备出色的项目管理能力和决策能力,以便能够正确评估优先级࿰…...

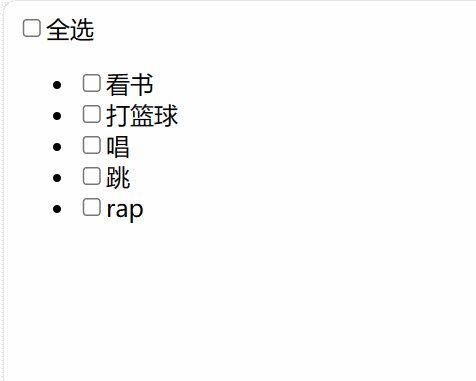
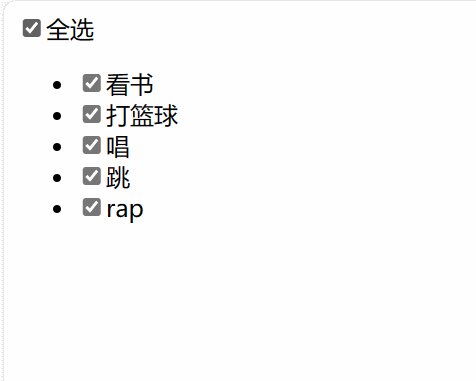
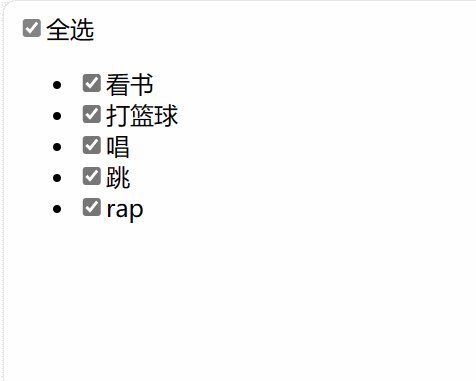
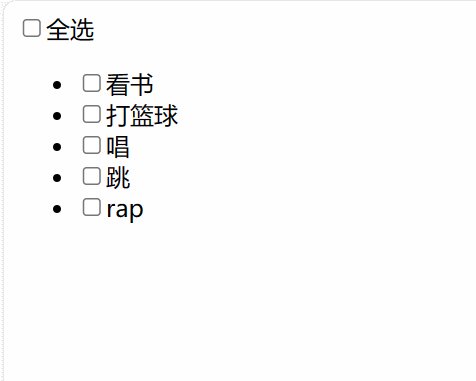
前端学习之DOM编程案例:全选反选案例
代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>全选反选</title> </head> <body><input type"checkbox" id"all">全选<ul><li><…...

golang map
1.底层实现 2.如何解决hash冲突 3.扩容机制 4.无序 5.非线程安全 6.不可寻址 runtime/map.go 1.底层实现 底层基于hash表实现,实现有2个结构体hmap,bmap,map由若干个桶存储,每个桶存8个元素,使用链地址解决hash冲突 …...

设计模式:享元模式案例
让我们以游戏开发中的棋类游戏(例如国际象棋)为例来展示享元模式的代码实现。在这个例子中,棋子的类型是内部状态,而棋子的位置是外部状态。 Java 代码示例 import java.util.HashMap; import java.util.Map;// 享元接口 interf…...
)
pandas(day5)
一. 检测重复值 1.1 检测 data pd.read_csv("./teacher/订单数据.csv")检测行与行之前是否有重复值 data.drop_duplicates()检测 列是否有重复值出现, keep first 从前往后判定 , last是从后往前判定data.drop_duplicates(subset["产…...

如何注册midjourney账号
注册Midjourney账号比较简单,准备好上网工具,进入官网 Midjourney访问地址: https://www.midjourney.com/ 目前没有免费使用额度了,会员最低 10 美元/月,一般建议使用30美元/月的订阅方案。了解如何订阅可以查看订阅…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
