Vue中watch与计算属性computed
最近,写vue代码,判断父组件传来的type来作为条件判断,并用v-if v-else来控制页面展示。
起初用watch监听了type,发现值改变了,但是写在data配置项的visible属性书写错误,未实现响应式,如下:(这导致即使type改变了[数据改变了未驱动视图的改变])
props: {businessObject: Object,type: String,idEditDisabled: {type: Boolean,default: true}},data() {return {elementBaseInfo: {},methodOptions: [],visible:false//典型的没有响应式// visible: this.type === 'StartEvent' || this.type === 'EndEvent'||this.type === 'Process'}},问题与此博客类似:VUE中用props+计算属性/侦听器实现子组件监听父组件数据的变化_在子组件的计算属性监听props中的属性-CSDN博客
VUE中用props子组件监听父组件数据的变化
在不使用vuex的情况下,如何监听呢?
- 一开始想的是在子组件里的data中重定义props中接收的数据,再通过methods中定义的方法来监听,发现不可行,data里重定义的数据并不会随着父组件传过来的数据的变化而变化
- 后来用计算属性来监听data里重定义的数据,发现也不可以,于是放弃data的重定义。
- 发现计算属性和侦听器都可以直接监听props里的属性
后面了解到用侦听器watch和计算属性computed解决了(其实大概也知道是这个原因,目前对响应式了解的仍然不够深透,等下再去了解一下哈)
watch侦听器
使用
watch监听数据的主要原因是当数据发生变化时,能够触发相应的操作或逻辑。在 Vue.js 中,watch是一种用来监测数据变化并执行相应处理逻辑的方法。使用watch可以监听指定的数据变化,并在数据变化时执行watch: {// 监听数据的名称dataToWatch: {// 监听函数,当数据发生变化时执行handler(newValue, oldValue) {// 执行操作,newValue为新值,oldValue为旧值},// 是否立即触发监听函数,默认为false,即在数据变化之后才会执行监听函数immediate: true,// 深度监听对象内部属性的变化,默认为falsedeep: true} }在
watch选项中,dataToWatch是要监听的数据的名称,可以是响应式数据的任何属性,如data中的属性或props中传入的属性。handler是监听函数,当dataToWatch的值发生变化时被调用,参数newValue表示变化后的新值,oldValue表示变化前的旧值。immediate属性表示是否在初始化时立即执行监听函数,默认为false,即在数据变化之后才会执行监听函数。deep属性表示是否深度监听对象内部属性的变化,默认为false,即只监听对象的引用变化而不监听内部属性的变化。
监听对象或数组的变化: 默认情况下,Vue.js的
watch选项只能监听数据的引用变化,而无法深度监听对象或数组内部属性的变化。如果要监听对象或数组内部属性的变化,需要将deep属性设置为true。立即触发监听函数: 通过设置
immediate属性为true,可以在组件初始化时立即触发监听函数,而不必等到数据变化后再执行监听函数。监听多个数据:
watch选项还可以监听多个数据,可以将多个数据以对象的形式传入,并为每个数据设置对应的监听函数。监听函数的执行: 监听函数在数据发生变化时被调用,可以在函数内部执行任何操作,如更新其他数据、发送网络请求等。
总之,
watch选项提供了一种便捷的方式来监控数据的变化,并在数据变化时执行相应的操作,是Vue.js中非常常用的选项之一。
computed计算属性
在Vue.js中,
computed是一种特殊的属性,用于声明一个计算属性。计算属性的值是基于其他响应式数据的值计算而来的,并且具有缓存机制,只有依赖的响应式数据发生变化时,才会重新计算计算属性的值。以下是对computed的详细解释:computed: {// 计算属性的名称computedProperty() {// 计算属性的计算逻辑return this.data1 + this.data2;} }在
computed选项中,可以声明一个计算属性,以键值对的形式进行声明。计算属性的键就是属性的名称,值是一个函数,用于计算属性的值。计算属性的值可以是对其他响应式数据的计算,也可以是对其他计算属性的引用。
计算属性的特点:
- 响应式:计算属性是响应式的,当依赖的响应式数据发生变化时,计算属性的值会自动更新。
- 缓存:计算属性具有缓存机制,只有当依赖的响应式数据发生变化时,才会重新计算计算属性的值。如果依赖的响应式数据没有发生变化,则计算属性会返回之前缓存的值,避免不必要的重复计算。
计算属性与方法的区别: 虽然计算属性和方法都可以用于根据其他数据的值计算出新的数据,但它们之间有一些区别:
- 缓存:计算属性具有缓存机制,而方法每次调用都会重新执行计算逻辑。
- 调用方式:计算属性像是数据属性一样被访问,而方法需要通过方法调用的方式来使用。
- 响应式:计算属性是响应式的,而方法不是,方法的返回值不会随依赖数据的变化而变化。
getter 和 setter: 计算属性可以使用 getter 和 setter 函数来自定义计算逻辑和处理属性的赋值操作。getter 函数用于获取计算属性的值,setter 函数用于处理计算属性的赋值操作。
computed: {fullName: {get() {return this.firstName + ' ' + this.lastName;},set(newValue) {const parts = newValue.split(' ');this.firstName = parts[0];this.lastName = parts[1];}} }总之,
computed选项提供了一种便捷的方式来声明计算属性,用于根据其他响应式数据的值计算出新的数据,并且具有缓存机制和响应式特性,是 Vue.js 中非常常用的选项之一。
最上面问题可以监听器或计算属性完成
// // watch配置项实现// type(newVal, oldVal){// this.visible = newVal === 'StartEvent' || newVal === 'EndEvent'||newVal === 'Process'// }},computed:{computeVisible(){return this.type === 'StartEvent' || this.type === 'EndEvent'||this.type === 'Process'}},相关文章:

Vue中watch与计算属性computed
最近,写vue代码,判断父组件传来的type来作为条件判断,并用v-if v-else来控制页面展示。 起初用watch监听了type,发现值改变了,但是写在data配置项的visible属性书写错误,未实现响应式,如下&…...

nginx部署前端教程
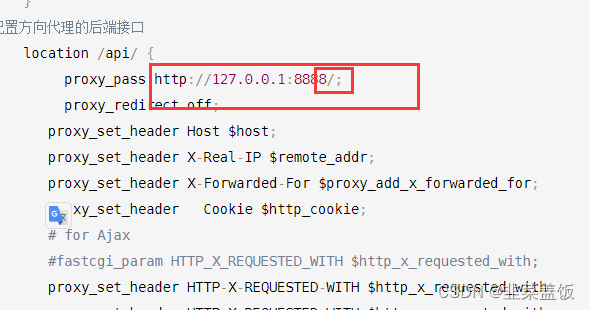
目录 一、前言二、部署三、注意四、参考 一、前言 一般来说现在的软件项目,都是分用户端以及管理端的,并且是前后端分离的,这里我来记录一下部署两个前端的教程。 部署前端之前需要的准备工作是部署springBoot后端程序,这里我do…...

设计模式:工厂模式
定义 工厂模式(Factory Pattern),特别是工厂方法模式(Factory Method Pattern),是一种创建型设计模式,它定义了一个创建对象的接口,但将实例化的类推迟到子类中进行。这样ÿ…...

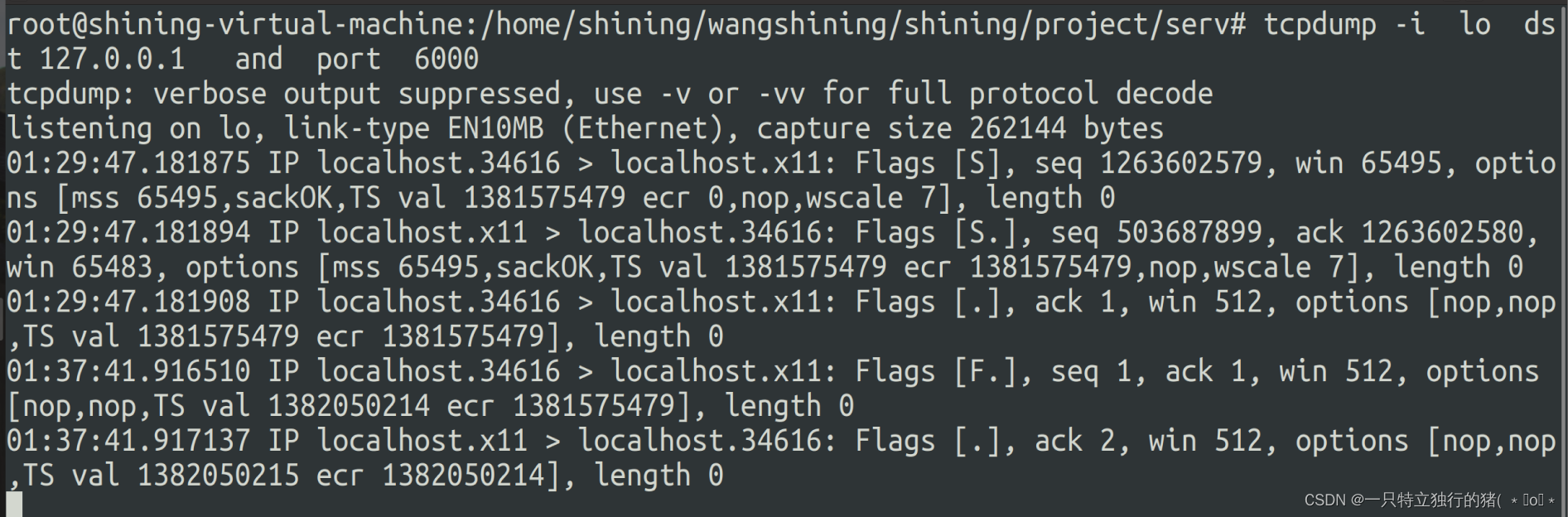
系统监测工具-tcpdump的使用
一个简单的tcpdump抓包过程。主要抓包观察三次握手,四次挥手的数据包 有两个程序:客户端和服务器两个程序 服务器端的ip地址使用的是回环地址127.0.0.1 端口号使用的是6000 tcpdump -i 指定用哪个网卡等,dstip地址端口指定抓取目的地址…...

Java智慧校园系统源码 微信小程序+电子班牌
Java智慧校园系统源码 微信小程序电子班牌 通过设备管理对百纳智慧校园的智慧班牌以及百纳智慧屏(校牌)进行统一集中式管理,支持浏览所有设备的基本信息以及在离线状态,支持添加设备、设备一键开关机、一键重启、设置节假日开关机…...

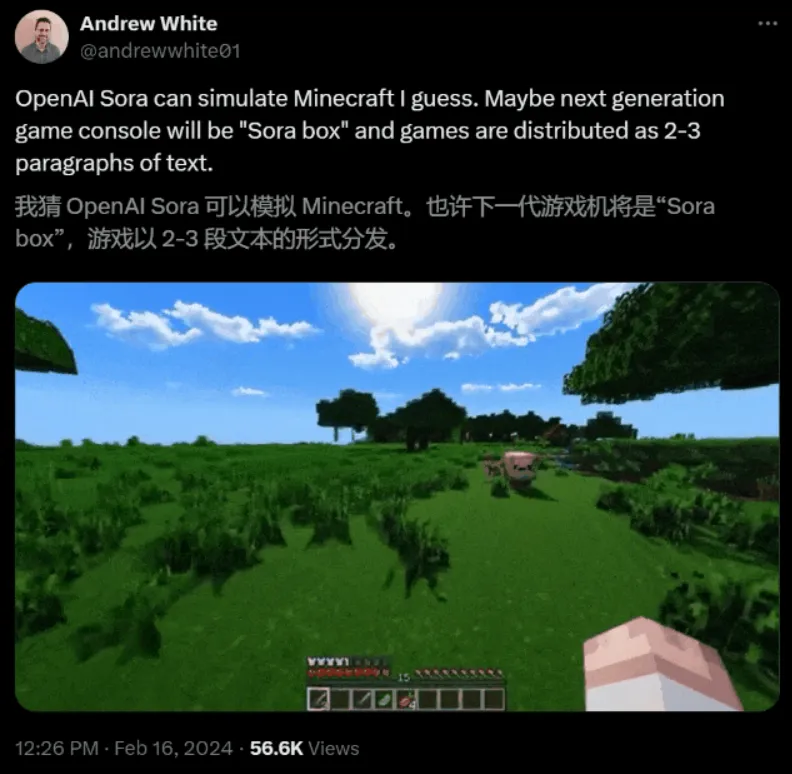
OpenAI Sora:浅析文生视频模型Sora以及技术原理简介
一、Sora是什么? Sora官方链接:https://openai.com/sora 视频模型领头羊Runway Gen 2、Pika等AI视频工具,都还在突破几秒内的连贯性,而OpenAI,已经达到了史诗级的纪录。 OpenAI,永远快别人一步࿰…...

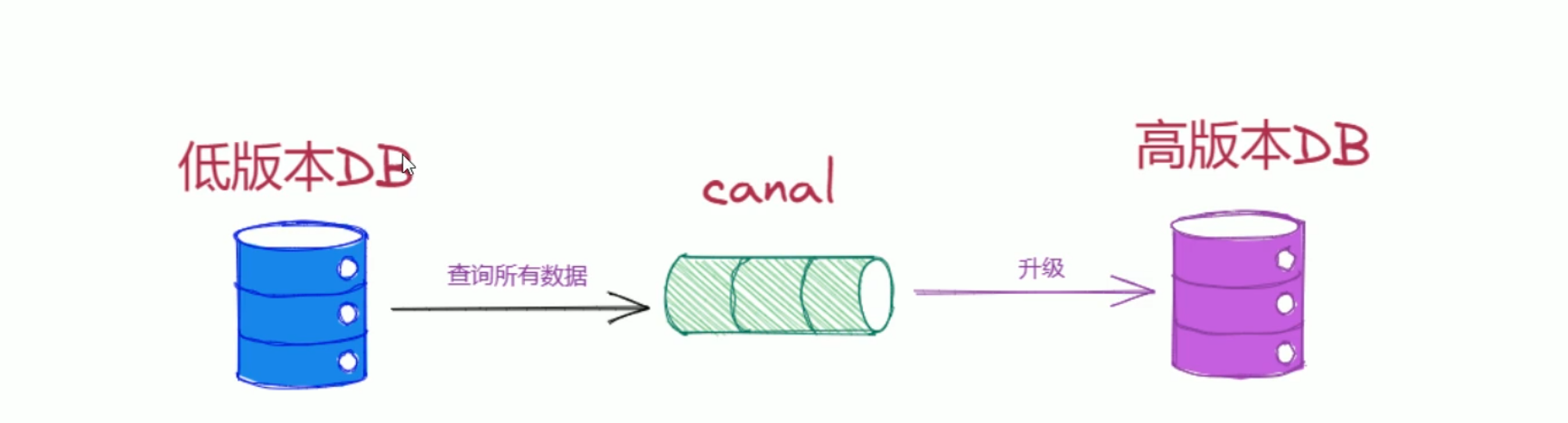
canal部署
定义 canal组件是一个基于mysql数据库增量日志解析,提供增量数据订阅和消费,支持将增量数据投递到下游消费者(kafka,rocketmq等)或者存储(elasticearch,hbase等)canal感知到mysql数据变动&…...

001集——在线网络学习快速完成——16倍速度
在线网络学习快进方法如下: 电脑下载 Microsoft edge 浏览器,有的电脑是自带的 1、点击右上角… 2、点击"扩展" 3、点击"管理扩展" 4、点击"获取 Microsoft edge 扩展" 5、搜索框里搜" global " 6、获取"…...

golang web 开发 —— gin 框架 (gorm 链接 mysql)
目录 1. 介绍 2. 环境 3. gin 3.1 gin提供的常见路由 3.2 gin的分组 main.go router.go 代码结构 3.3 gin 提供的Json方法 main.go route.go common.go user.go order.go 3.4 gin框架下如何获取传递来的参数 第一种是GET请求后面直接 /拼上传递的参数 第二种是…...

区块链相关概念
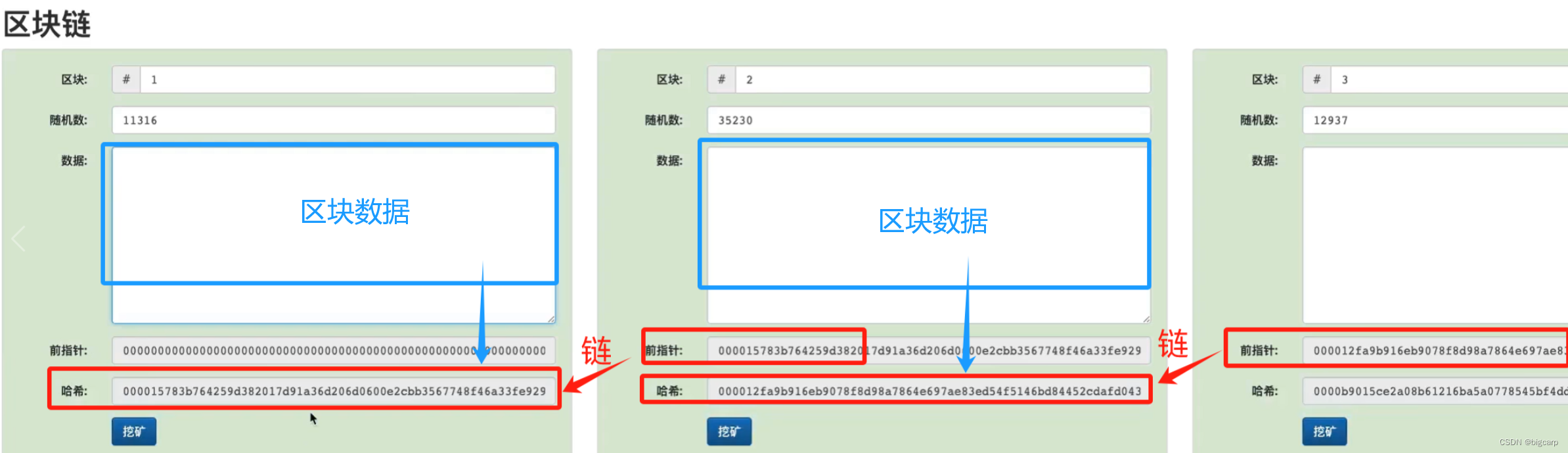
区块链是什么,就算是做计算机技术开发的程序员,100个当中都没有几个能把这个概念理解明白,更不要说讲清楚了。那对于普通人来说,就更扯了。 除了“挖矿”表面意思似乎比较好理解外,其他的基础概念真TMD绕。 去中心化、…...
文章解读与仿真程序复现思路——电力系统自动化EI\CSCD\北大核心《考虑灵活爬坡产品的虚拟电厂两阶段分布鲁棒优化运营策略》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》 论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html 电网论文源程序-CSDN博客电网论文源…...

2.k8s架构
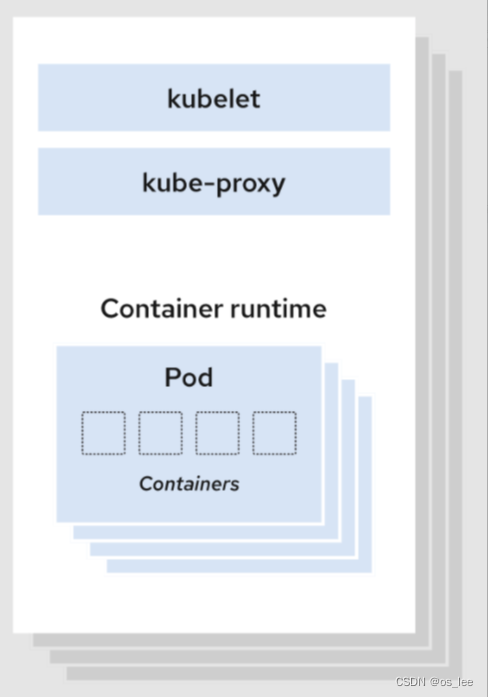
目录 k8s集群架构 控制平面 kube-apiserver kube-scheduler etcd kube-controller-manager node 组件 kubelet kube-proxy 容器运行时(Container Runtime) cloud-controller-manager 相关概念 k8s集群架构 一个Kubernetes集群至少包含一个控制…...

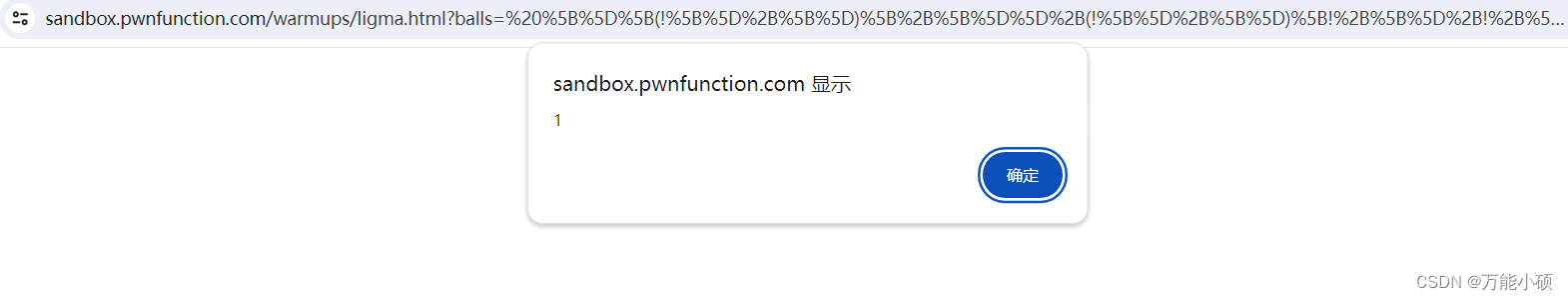
xss.pwnfunction-Ligma
首先用jsFuckhttps://jsfuck.com/ [][(![][])[[]](![][])[![]![]](![][])[![]](!![][])[[]]][([][(![][])[[]](![][])[![]![]](![][])[![]](!![][])[[]]][])[![]![]![]](!![][][(![][])[[]](![][])[![]![]](![][])[![]](!![][])[[]]])[![][[]]]([][[]][])[![]](![][])[![]![]!…...

分布式限流——Redis实现令牌桶算法
令牌桶算法 令牌桶算法(Token Bucket Algorithm)是一种广泛使用的流量控制(流量整形)和速率限制算法。这个算法能够控制网络数据的传输速率,确保数据传输的平滑性,防止网络拥堵,同时也被应用于…...

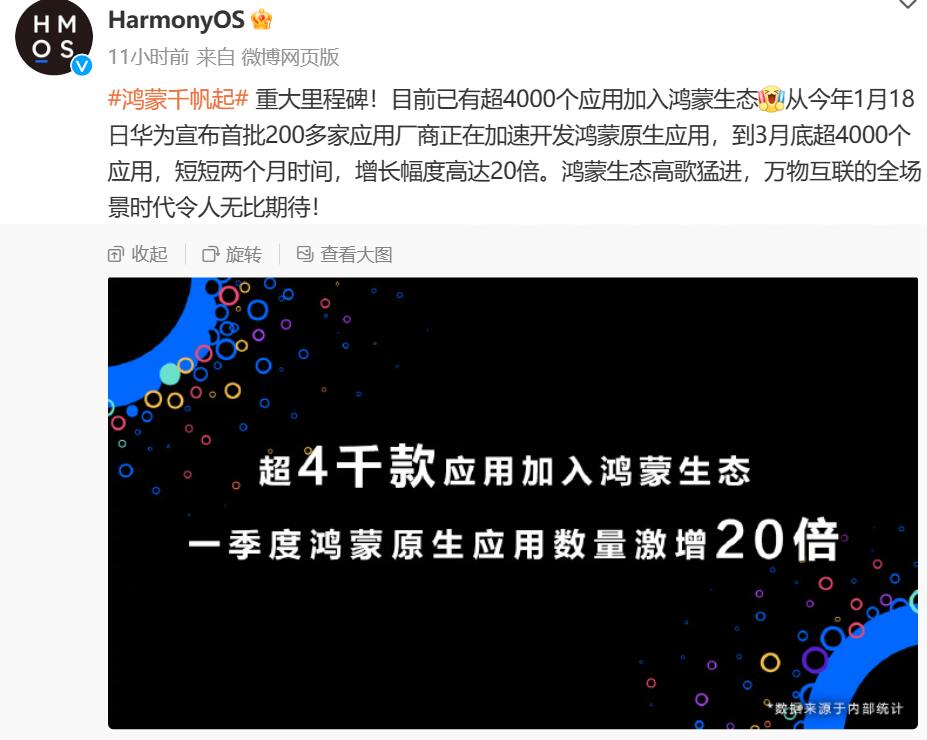
鸿蒙原生应用已超4000个!
鸿蒙原生应用已超4000个! 来自 HarmonyOS 微博近期消息,#鸿蒙千帆起# 重大里程碑!目前已有超4000个应用加入鸿蒙生态。从今年1月18日华为宣布首批200多家应用厂商正在加速开发鸿蒙原生应用,到3月底超4000个应用,短短…...

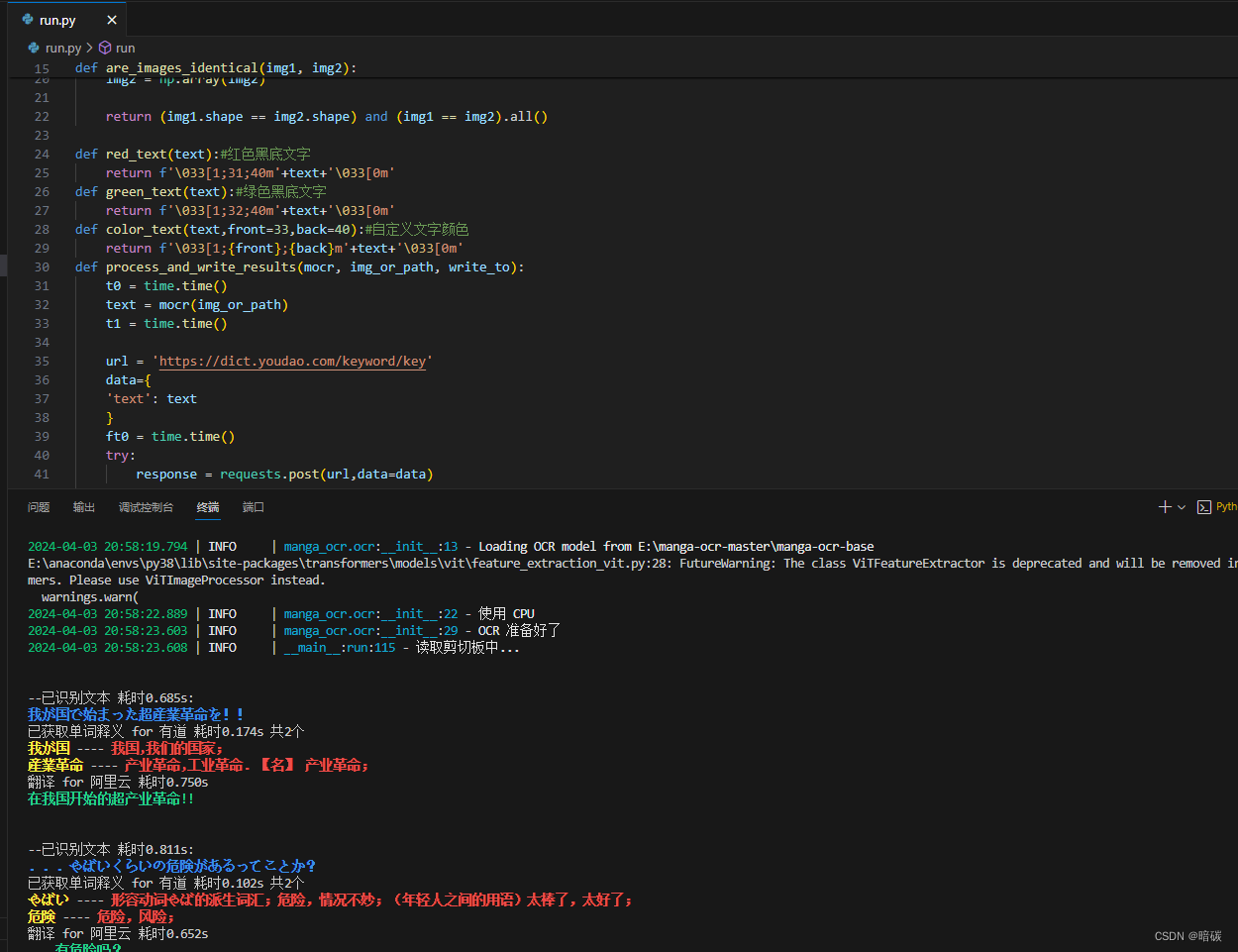
manga-ocr漫画日文ocr
github 下载 解压 anaconda新建环境 conda create -n manga_ocr python3.8 激活环境 conda activate manga_ocr cd到解压目录 cd /d manga-ocr-master 安装依赖包 pip install -r requirements.txt pip3 install manga-ocr 下载离线model huggingface 123云盘 解压到一个目录…...

STL、Vector和Set的讲解和例题分析
STL STL(Standard Template Library,标准模板库)是C标准库的一部分,它提供了一系列通用的编程组件,包括容器、迭代器、算法和函数对象等。STL是C中实现泛型编程的核心,它允许程序员使用模板编写与数…...

Android 13 aosp hiddenapi config
Android 11 hiddenapi路径 frameworks/base/config/hiddenapi-greylist-packages.txtAndroid 13 hiddenapi路径 frameworks/base/boot/hiddenapi/hiddenapi-unsupported-packages.txt...

数据仓库面试总结
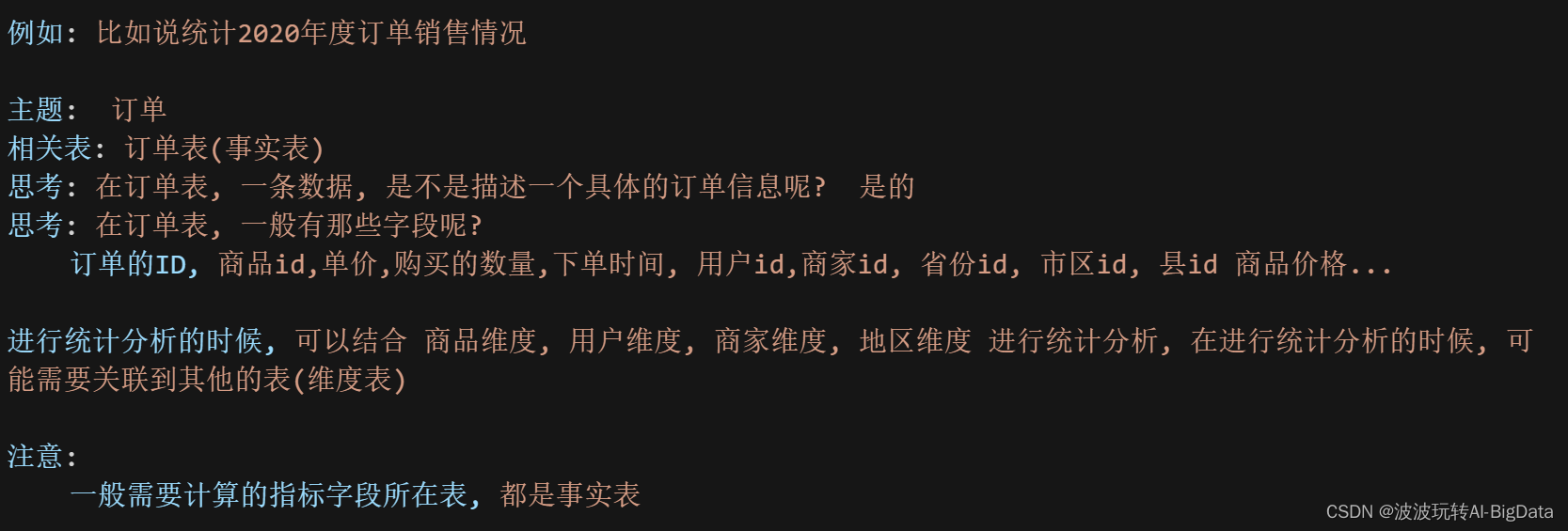
文章目录 1.什么是数据仓库?2.ETL是什么?3.数据仓库和数据库的区别(OLTP和OLAP的区别)4.数据仓库和数据集市的区别5.维度分析5.1 什么是维度?5.2什么是指标? 6.什么是数仓建模?7.事实表7.维度表…...

git Failed to connect to 你的网址 port 8282: Timed out
git Failed to connect to 你的网址 port 8282: Timed out 出现这个问题的原因是:原来的仓库换了网址,原版网址不可用了。 解决方法如下: 方法一:查看git用户配置是否有如下配置 http.proxyhttp://xxx https.proxyhttp://xxx如果…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
