【信贷后台管理之(五)】
文章目录
- 目录结构
- 一、面包屑组件封装
- 二、退出登录接口联调
- 三、申请列表的菜单路由
- 3.1 路由创建,表格编写
- 3.2 列表接口调用
- 3.3 出生日期转变
- 3.4 申请状态
- 3.5 申请列表的操作
- 3.5.1 编辑删除提交操作
- 3.5.2 禁用状态
- 3.5.3 操作接口
- 3.5.4 搜索查询
- 3.5.5 申请列表分页功能
- 3.5.6 申请列表编辑功能
目录结构

一、面包屑组件封装
在components下新建BreadCrumb.vue组件
自动获取列表面包屑,定义route放在computed自动获取属性里,定义matched接受当前资源路径,若是首页就返回内容,若不是则返回空。
BreadCrumb.vue代码如下:
<template><div class="breadCrumb"><el-breadcrumb separator="/"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item><a href="/">{{route}}</a></el-breadcrumb-item></el-breadcrumb></div>
</template><script>
export default {computed:{route(){let matched = this.$route.matched;return matched[matched.length - 1].meta.title !== "首页"?matched[matched.length-1].meta.title:"";},},
};
</script><style></style>在CommonHeader.vue引入使用


二、退出登录接口联调
在CommonHeader.vue里给退出登录按钮增加指令事件,点击退出登录后,控制台会打印logout。

与后端进行接口联调,在src—api—user.js文件,


实现退出登录后token消失


CommonHeader.vue代码如下
<template>
<div class="head-container">
<!-- 左侧面包屑--><div class="left" ><BreadCrumb /></div>
<!-- 右侧用户名--><div class="right">
<!-- 下拉菜单--><el-dropdown @command="logout"><span class="el-dropdown-link"> admin </span><el-dropdown-menu slot="dropdown"><el-dropdown-item command="logout">退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></div>
</div>
</template>
<script>
import BreadCrumb from "@/components/BreadCrumb.vue";
import {logout} from "@/api/user";
export default {components:{BreadCrumb},methods:{async logout(commond){console.log(commond);if(commond === 'logout'){// 退出登录业务逻辑let res = await logout();// console.log(res);if(res.data.code === 603){// 以下两种方法用于token清除// localStorage.removeItem("token");localStorage.clear();}}}}}
</script>
<style>
.head-container{margin-left: 10px;display: flex;justify-content: space-between;align-items: center;
}a:link{text-decoration: none;color: #ffffff;
}//状态二:已经访问过的链接
a:visited{text-decoration: none;color: #ffffff;
}// 状态三:鼠标滑过的链接(默认红色)
a:hover{text-decoration: none;color:#ffffff;
}
// 状态四:被点击的链接
a:active{text-display: none;color: #ffffff;
}
.el-header{display: flex;align-items: center;color: #ffffff;justify-content: space-between;
}.el-footer{background-color: #b3c0d1;color: #333;text-align: center;line-height: 60px;
}
.el-aside{background-color: #545c64;color: #333333;text-align: center;line-height: 200px;
}
.el-main{background-color: #e9eef3;color: #333333;text-align: center;
}
.el-container{height: 100vh;
}
.el-menu-vertical-demo{border:none;
}</style>
三、申请列表的菜单路由
3.1 路由创建,表格编写
src—views下添加路由组件,先新建application-manage,该文件下新建IndexView.vue。容器里上面放一行两列的layout布局,下面放table
<template><div><el-row><el-col :span="22"><el-input type="text" placeholder="请输入名称" v-model="query"></el-input></el-col><el-col :span="2"><el-button type="primary" @click="queryName">搜索</el-button></el-col></el-row><template><el-table:data="tableData"stripestyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></template></div>
</template><script>
export default {data(){return{query:"", //名称// 表格数据tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}},methods:{queryName(){}}
}
</script><style>
.el-row{margin-bottom: 10px;
}
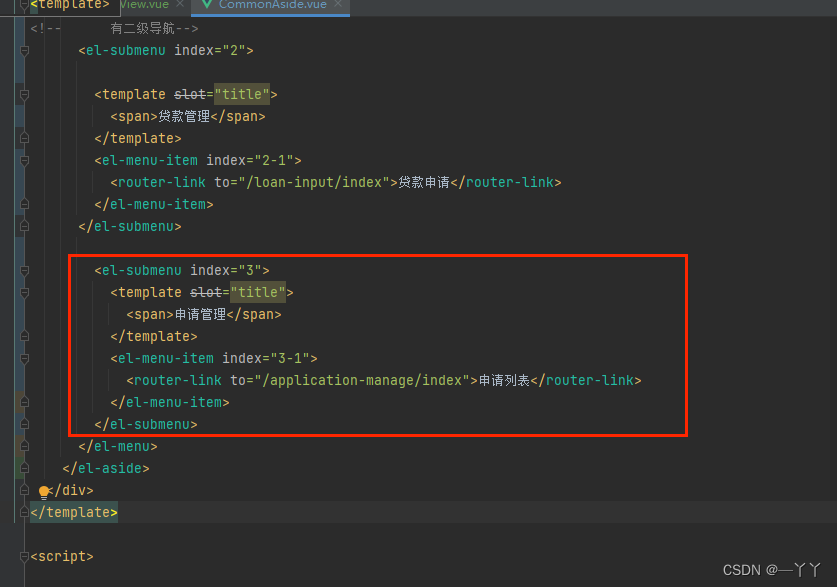
</style>左侧导航栏的CommonAside.vue里添加申请管理二级导航

3.2 列表接口调用
api——loan.js

3.3 出生日期转变

application-manage下的IndexView.vue代码如下
<template><div><el-row><el-col :span="22"><el-input type="text" placeholder="请输入名称" v-model="query"></el-input></el-col><el-col :span="2"><el-button type="primary" @click="queryName">搜索</el-button></el-col></el-row><template><el-table:data="tableData"stripestyle="width: 100%"><el-table-columntype="index"label="序号"width="70"></el-table-column><el-table-columnv-for="(item,index) in columns":key="index":label="item.label":prop="item.prop":width="item.width"></el-table-column></el-table></template></div>
</template><script>
import {getLoanList} from "@/api/loan";export default {data(){return{query:"", //名称// 表格数据tableData: [],columns: [{label: "姓名",prop: "name",width: "80",},{label: "出生日期",prop: "birthday",width: "220",},{label: "性别",prop: "sex",},{label: "教育程度",prop: "education",},{label: "居住地址",prop: "address1",},{label: "手机号",prop: "mobile_phone",},{label: "申请状态",prop: "status",},{label: "操作",width: "280",prop: "opts",},],}},methods:{queryName(){},// 转化生日getBirthday(date){let dateNow = new Date(date);function convert(data){return data < 10 ?"0" +data:data;}let year = dateNow.getFullYear();let month = convert(dateNow.getMonth() + 1);let day = convert(dateNow.getDay()+1)let hours = convert(dateNow.getHours())let minutes = convert(dateNow.getMinutes())let secounds = convert(dateNow.getSeconds())let data = year + '-' +month + '-' + day +' '+hours+":"+minutes+":"+secounds;console.log(data);return data;},// 转换性别getSex(str){return str === 'man'?'男':'女';},// 转换教育程度getEducation(str){return str === 'college'?'大学':'高中'},async getLoanList(){let params = {pageNo : 1,pageSize:10,};let res = await getLoanList(params);this.tableData = res.data.data.data.data.map((item) =>{(item.birthday = this.getBirthday(item.birthday)),(item.sex = this.getSex(item.sex)),(item.education = this.getEducation(item.education));return item;});console.log(res.data.data.data.data);},},mounted() {this.getLoanList();}
}
</script><style>
.el-row{margin-bottom: 10px;
}
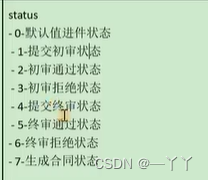
</style>3.4 申请状态
添加过滤器和插槽
<template><div><el-row><el-col :span="22"><el-input type="text" placeholder="请输入名称" v-model="query"></el-input></el-col><el-col :span="2"><el-button type="primary" @click="queryName">搜索</el-button></el-col></el-row><template><el-table:data="tableData"stripestyle="width: 100%"><el-table-columntype="index"label="序号"width="70" align="center"></el-table-column><el-table-columnv-for="(item,index) in columns":key="index":label="item.label":prop="item.prop":width="item.width"align="center">
<!-- column代表所有的列信息,row是当前行的信息--><template v-slot="{column,row}"><div v-if="column.property === 'status'"><el-tag :type="row[column.property] | statusColor">{{ row[column.property] | status }}</el-tag></div><div v-else>{{row[column.property]}}</div></template></el-table-column></el-table></template></div>
</template><script>
import {getLoanList} from "@/api/loan";export default {filters:{statusColor(status) {switch (status) {case 0:return 'success'breakcase 1:return ''breakcase 2:return 'success'breakcase 3:return 'danger'breakcase 4:return 'warning'breakcase 5:return 'success'breakcase 6:return 'danger'breakcase 7:return 'success'breakdefault:return 'danger'}},status(status){switch (status) {case 0:return '进件'breakcase 1:return '提交初审'breakcase 2:return '初审通过'breakcase 3:return '初审拒绝'breakcase 4:return '提交终审'breakcase 5:return '终审通过'breakcase 6:return '终审拒绝'breakcase 7:return '生成合同'breakdefault:return '出错了'}}},data(){return{query:"", //名称// 表格数据tableData: [],columns: [{label: "姓名",prop: "name",width: "80",},{label: "出生日期",prop: "birthday",width: "158",},{label: "性别",prop: "sex",},{label: "教育程度",prop: "education",},{label: "居住地址",prop: "address1",},{label: "手机号",prop: "mobile_phone",},{label: "申请状态",prop: "status",},{label: "操作",width: "280",prop: "opts",},{label: '配送信息',prop: 'address1',}],}},methods:{queryName(){},// 转化生日getBirthday(date){let dateNow = new Date(date);function convert(data){return data < 10 ?"0" +data:data;}let year = dateNow.getFullYear();let month = convert(dateNow.getMonth() + 1);let day = convert(dateNow.getDay()+1)let hours = convert(dateNow.getHours())let minutes = convert(dateNow.getMinutes())let secounds = convert(dateNow.getSeconds())let data = year + '-' +month + '-' + day +' '+hours+":"+minutes+":"+secounds;console.log(data);return data;},// 转换性别getSex(str){return str === 'man'?'男':'女';},// 转换教育程度getEducation(str){return str === 'college'?'大学':'高中'},async getLoanList(){let params = {pageNo : 1,pageSize:10,};let res = await getLoanList(params);if(res?.data?.code === 20000) {this.tableData = res.data.data.data.data.map((item) => {item.birthday = this.getBirthday(item.birthday),item.sex = this.getSex(item.sex),item.education = this.getEducation(item.education);return item;});}//console.log(res.data.data.data.data);},},mounted() {this.getLoanList();}
}
</script><style>
.el-row{margin-bottom: 10px;
}
</style>3.5 申请列表的操作
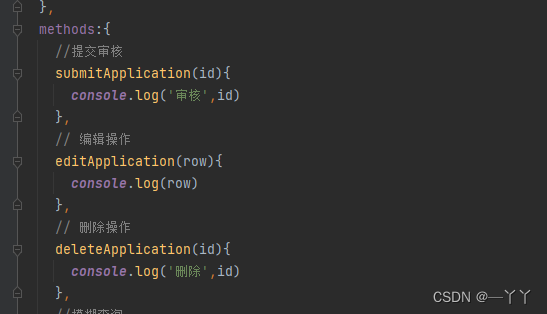
3.5.1 编辑删除提交操作


3.5.2 禁用状态


3.5.3 操作接口
src下的api文件的loan.js配置接口
import requset from "@/utils/request";// 创建贷款申请
export const createLoan =(data)=>{return requset({url:'/loan/create',method:'POST',data})
}// 获取表格数据接口
export const getLoanList = (params)=>{return requset({url:'/loan/list',method:'GET',params})
}// 编辑申请列表接口
export const updateLoan=(params) =>{return requset({url:'/loan/update',method:'PUT',data})
}// 删除申请列表接口
export const deleteLoan=(id)=>{return requset({url:'/loan/delete' + id,method:'DELETE',})}//提交审核接口
export const submitLoan=(id)=>{return requset({url:'/loan/submitToApprove',method:'POST',data:{id}})
}3.5.4 搜索查询


提交审核后状态显示提交审核
3.5.5 申请列表分页功能
在src—views—application-manage—IndexView.vue



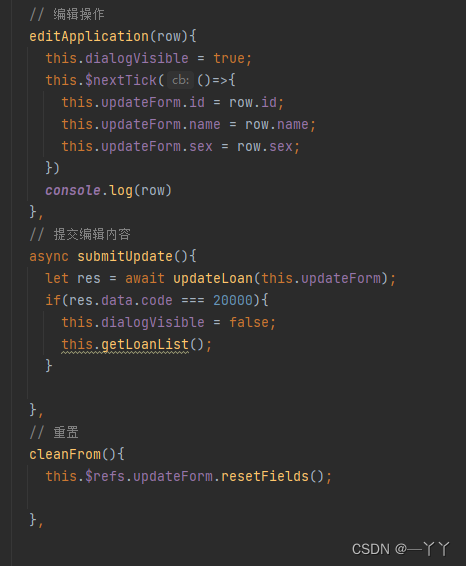
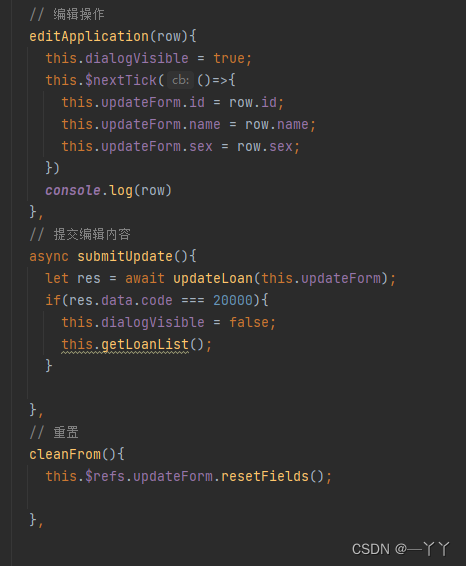
3.5.6 申请列表编辑功能
编辑对话框放在table下面,添加相关属性及规则。
<!--dialogVisible变量控制对话框是否显示--><el-dialog title="申请管理-编辑" :visible="dialogVisible" @close="dialogVisible=false" width="30%"><div class="form-box"><el-form ref="updateForm" :model="updateForm" :rules="rules" label-width="80px"><el-row><el-col:xl=20 :lg=20:md=12 :sm=24 :xs=24><el-form-item label="姓名" prop="name"><el-input type='input' v-model="updateForm.name" ></el-input></el-form-item></el-col><el-col:xl=20 :lg=20:md=12 :sm=24 :xs=24><el-form-item label="性别" prop="sex"><el-select v-model="updateForm.sex" ><el-optionkey="man"label="男"value="man"></el-option><el-optionkey="woman"label="女"value="woman"></el-option></el-select></el-form-item></el-col></el-row></el-form><div class="btns clear-fix"><div><el-button type="primary" @click="submitUpdate">提交</el-button><el-button @click="cleanFrom" >重置</el-button></div></div></div></el-dialog>


相关文章:

【信贷后台管理之(五)】
文章目录 目录结构一、面包屑组件封装二、退出登录接口联调三、申请列表的菜单路由3.1 路由创建,表格编写3.2 列表接口调用3.3 出生日期转变3.4 申请状态3.5 申请列表的操作3.5.1 编辑删除提交操作3.5.2 禁用状态3.5.3 操作接口3.5.4 搜索查询3.5.5 申请列表分页功能…...

C++ 动态字符串String的介绍及经典用法展示
std::string: 在C中,std::string是标准模板库(STL)中的一个类,用于表示和操作字符串。std::string提供了丰富的功能来处理文本数据,包括字符串的创建、修改、搜索、比较和转换等操作。 std::string的特点:…...

.NET Standard、.NET Framework 、.NET Core三者的关系与区别?
.NET Standard、.NET Framework 和 .NET Core 是 .NET 平台生态中的三个关键概念,它们之间存在明确的关系和显著的区别。下面分别阐述它们各自的角色以及相互间的关系: .NET Standard 角色: .NET Standard 是一套正式的 API 规范,…...

【国产AI持续突破带动互联网智能生态进入正循环】
2022年底ChatGPT横空出世带动AI产业大规模崛起,人工智能领域技术如雨后春笋一般迅速发芽,随着各领域不断深入探索AI大模型,该技术开始发展成新质生产力,在这个以数据驱动的新时代,AI芯片已成为新的战略资源,…...

全志 Linux Qt
一、简介 本文介绍基于 buildroot 文件系统的 QT 模块的使用方法: • 如何在 buildroot 工具里编译 QT 动态库; • 编译及运行 qt_demo 应用程序; • 适配过程遇到的问题。 二、QT动态库编译 在项目根路径执行 ./build.sh buildroot_menuc…...

微功耗数据监测终端可应用在哪些场景?
随着科技的飞速发展,绿色、低碳、可持续已成为当代社会发展的重要主题。微功耗电池供电遥测终端机,正是这一时代背景下的杰出代表。它采用先进的微功耗技术,有效延长电池使用寿命,减少频繁更换电池的麻烦,同时降低能源…...

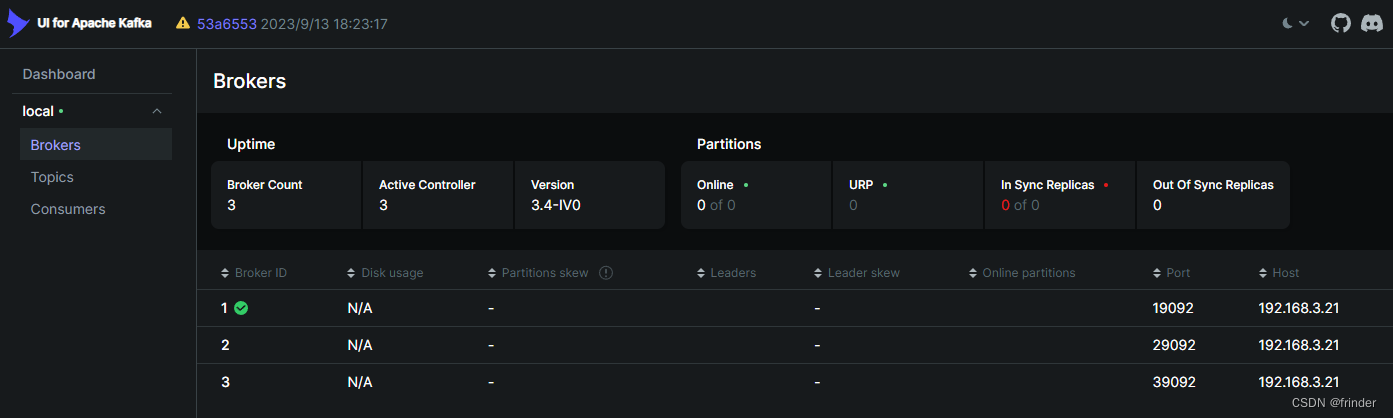
Windows下Docker安装Kafka3+集群
编写 docker-compose.yaml 主要参照:https://www.cnblogs.com/wangguishe/p/17563274.html version: "3"services:kafka1:image: bitnami/kafka:3.4.1container_name: kafka1environment:- KAFKA_HEAP_OPTS-Xmx1024m -Xms1024m- KAFKA_ENABLE_KRAFTyes- K…...

关于前端资源文件打包问题
可以使用webpack CopyWebpackPlugin插件 CopyWebpackPlugin是一个用于在构建过程中共复制文件和文件夹的Webpack插件。可以帮助我们将特定的文件或文件夹从源目录复制到构建目录,使得这些文件能够在输出的bundle中被访问到。 使用步骤: 1、安装CopyWeb…...

蓝桥杯备考随手记: 常用的字符串排序方式
在Java中,有多种方式可以对字符串进行排序。 下面将详细介绍几种常用的方法: 使用String的compareTo()方法进行排序: String类自带了compareTo()方法用于比较两个字符串的大小关系。可以直接使用该方法在排序时实现字符串的自然排序。 Strin…...

Linux--进程(2)
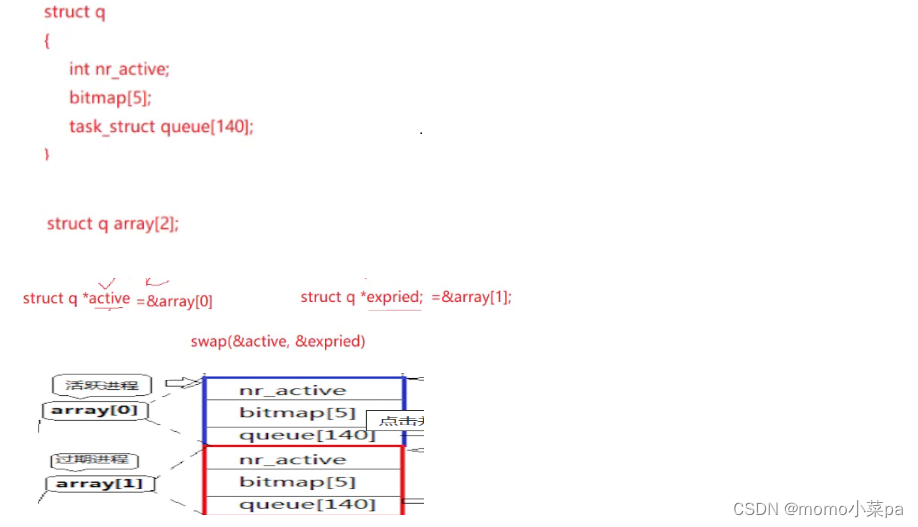
目录 前言 1. 进程的状态 1.1 进程排队 1.2 运行,阻塞,挂起 2.Linux下具体的进程状态 2.1僵尸和孤儿 3.进程的优先级 4.Linux的调度与切换 前言 这篇继续来学习进程的其它知识 上篇文章:Linux--进程(1)-CS…...

贪心算法思想
求上下界极值: main(){对每一组输入数据计算比值的上下界,更新比值界限的极值全局最大的最小比值和全局最小的最大比值 }Note: V需要满足所有记录,所以取---->全局最大的最小比值和全局最小的最大比值 P9240 [蓝桥杯 2023 省 B] …...

PKI:构建数字安全基石的关键技术
在数字化时代,网络安全已成为我们日常生活和工作的重要组成部分。为了确保数据的完整性、机密性和身份的真实性,公钥基础设施(Public Key Infrastructure,简称PKI)技术应运而生,为构建数字安全基石提供了重…...

vue中实现路由鉴权和不同用户登录
路由鉴权 路由鉴权是指根据用户权限控制用户可以访问哪些路由。 Vue 中实现路由鉴权 Vue 中可以结合 Vuex 和路由守卫来实现路由鉴权。 1. 使用 Vuex 存储用户权限 创建一个 Vuex store 来存储用户权限。在登录成功后,将用户权限存储在 Vuex store 中。在路由守…...

Golang 开发实战day06 - Boolean Conditional
🏆个人专栏 🤺 leetcode 🧗 Leetcode Prime 🏇 Golang20天教程 🚴♂️ Java问题收集园地 🌴 成长感悟 欢迎大家观看,不执着于追求顶峰,只享受探索过程 Golang 教程06 - Boolean &a…...

内容多样化的秘密:Kompas.ai如何拓展你的内容形式
在这个信息爆炸的时代,内容多样化已成为品牌吸引和维系广泛受众的关键策略。多样化的内容形式不仅能够迎合不同用户的偏好,还能够提高内容的覆盖面和参与度,从而增强品牌的市场竞争力。本文将深入探讨内容形式多样化的重要性,展示…...

OneFlow深度学习框架介绍
OneFlow 是由中科院计算技术研究所和华为公司联合开发的开源深度学习框架,旨在为用户提供高效、灵活、易用的深度学习解决方案。以下是 OneFlow 深度学习框架的一些特点和介绍: 高性能:OneFlow 针对大规模模型和数据集进行了优化,…...

基于SSM的宠物管理系统
点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/89076676?spm=1001.2014.3001.5503 技术:SSM(Spring+SpringMVC+MyBatis)+LayUI+Echarts技术栈,分页采用pagehelper插件,EasyExcel进行Excel文件的导入导出。 宠物管理系统 1 CHINER-宠物管理系…...

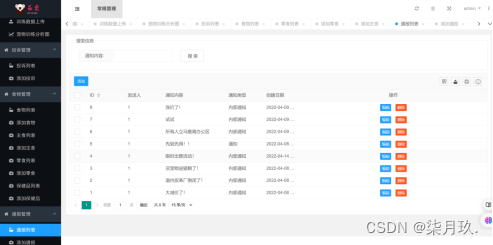
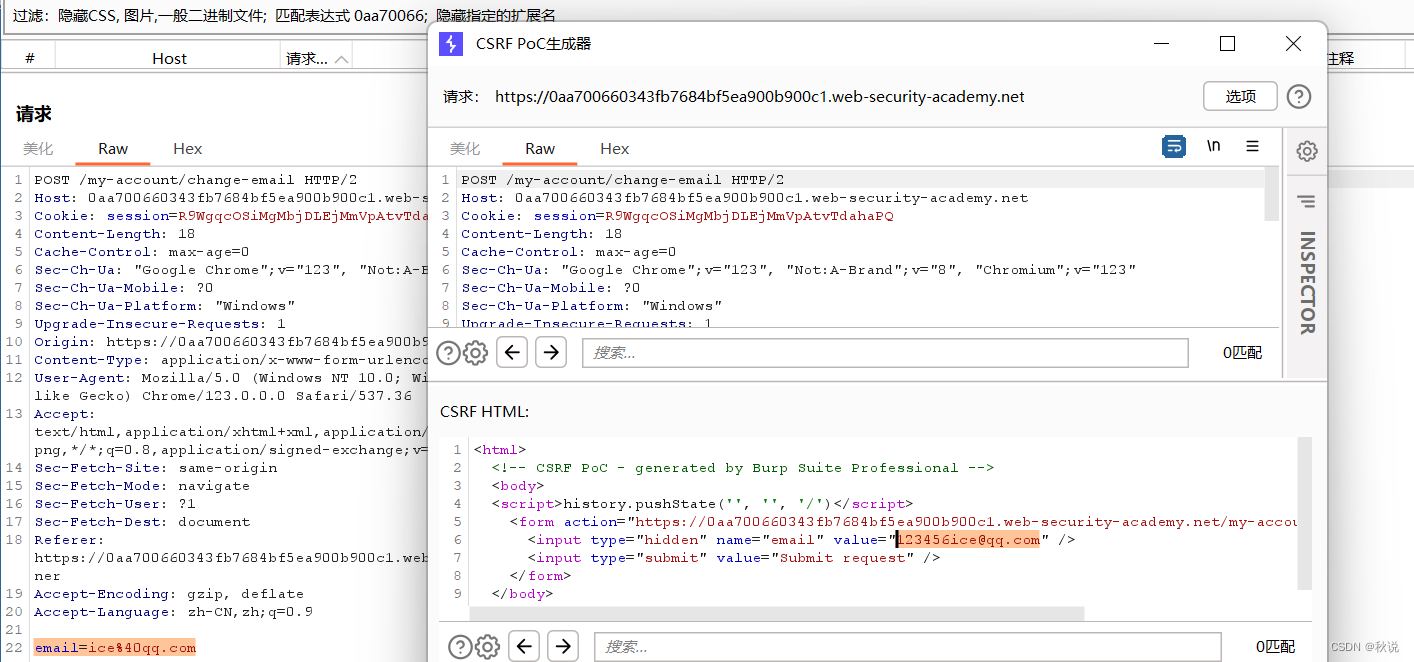
【第十二篇】使用BurpSuite实现CSRF(实战案例)
CSRF存在前提:简单的身份验证只能保证请求是发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的 业务场景:新增、删除、收藏、编辑、保存使用Burp发现CSRF漏洞的过程如下。 1、如图,存在修改邮箱的功能点如下: 2、修改邮箱的流量包,此时邮箱已被修改: 思路:是…...

css 手写返回箭头
因为在开发App时,为了自定义返回栏,返回箭头,一般都用图片,当图片不方便,最好用css样式实现。 逻辑: 画出一个正方形,让它旋转45度,只显示你需要的两个边即可 代码 <!DOCTYPE ht…...

爬虫逆向非对称加密和对称加密案例
注意!!!!某XX网站逆向实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!! 案例--aHR0cHM6Ly9jcmVkaXQuaGxqLmdvdi5jbi94eWdzL3l6d2ZzeHF5bWQv 第一步:分析页面、请求…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

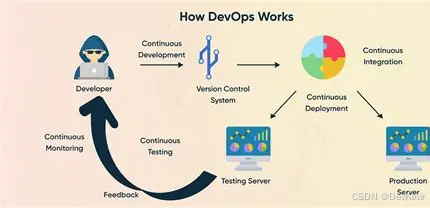
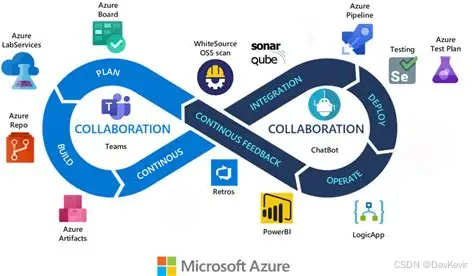
持续交付的进化:从DevOps到AI驱动的IT新动能
文章目录 一、持续交付的本质:从手动到自动的交付飞跃关键特性案例:电商平台的高效部署 二、持续交付的演进:从CI到AI驱动的未来发展历程 中国…...

uni-app学习笔记二十七--设置底部菜单TabBar的样式
官方文档地址:uni.setTabBarItem(OBJECT) | uni-app官网 uni.setTabBarItem(OBJECT) 动态设置 tabBar 某一项的内容,通常写在项目的App.vue的onLaunch方法中,用于项目启动时立即执行 重要参数: indexnumber是tabBar 的哪一项&…...
