Vue和FastAPI实现前后端分离
前言
近期接触了一些开源大模型应用服务,发现很多用的都是FastAPI web框架,于是乎研究了一下它的优势,印象最深有两个:一个是它的异步处理性能比较好,二是它可以类似java swagger的API交互文档,这个对应前后端分离多人开发非常友好。之前总结过Vue和Flask实现前后端分离,这次同样借个小项目实践、并总结下Vue和FastAPI实现前后端分离。
FastAPI:
- FastAPI 是一个现代化的 Web 框架,基于 Python 3.7+ 的类型提示和异步编程技术。
- FastAPI 遵循 OpenAPI(以前称为 Swagger)标准,可以自动生成交互式 API 文档。
- FastAPI 提供了自动数据验证、自动文档生成等强大的功能,可以显著减少开发工作量。
- FastAPI 基于 Starlette 框架构建,支持异步请求处理,能够处理高并发和高负载的场景。
准备
项目需求及分析:
有个抓拍人脸并保存人脸截图的算法,在版本发布前想要对其效果收集主观评价。于是开发一个简单的内部在线评分工具会方便大家操作以及最后结果的汇总。照样采用vue框架,后端就尝试下FastAPI。
在开始开发前,我们先去github上看看有没有类似的开源项目,如果有现成的项目框架可以用,我们只需在上面添加或改动实现我们的业务功能即可,一定程度上可以大大缩短开发周期。
由于评分工具需要用户信息,所以需要用户登录及用户管理功能。
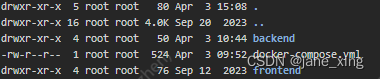
于是找到一个基本符合我们要求的开源项目:
GitHub - JohnDoe1996/fastAPI-vue: FastAPI-vue

开源项目源码目录如上图,前端代码在frontend/dashboard目录下,vue框架;后端代码在backend/app下,采用FastAPI。
前端
关于前端开发环境准备,可参考Vue和Flask实现前后端分离,在此不做赘述。
将开源项目的前端代码在pycharm中打开,安装依赖库,npm install,启动服务,在浏览器可以正常打开页面。(如果验证码不显示没关系,因为我们还没有启动后端服务)

至此,开发环境准备妥当,下面可进行前端代码的开发。
前端主要涉及两个页面,任务列表页面及图片展示和投票提交页面,采用ElementUI组件库。
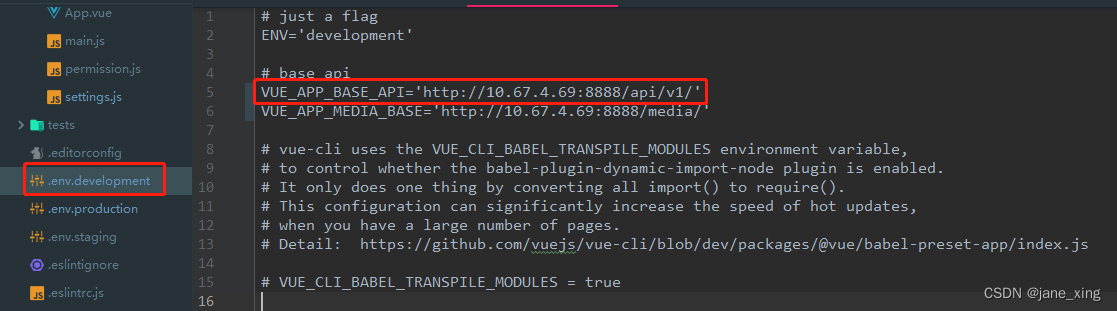
要实现前后端通信,我们需要在前端项目中相应位置配置后端服务地址:

后端
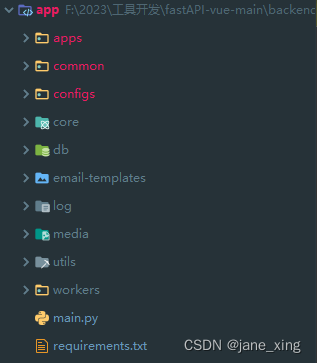
打开pycharm,打开backend/app项目,配置venv。工程目录如下:

业务功能涉及的后端接口较简单,其实主要是对mysql数据库的CURD。但对于FastAPI,不同于Flask的是它可以定义数据模型,schemas用于定义API的输入输出数据的结构,可以提高API的稳定性、可维护性和安全性,同时提升开发效率。
首先,我们通过Pydantic库来定义数据模型,这个数据模型可以用作请求体、响应体的参数中。
from pydantic import BaseModelclass TaskDataSchema(BaseModel):name: strtype: int = 0resource_path: strremark: str = ""status: int = 0order_num: int = 0class ResourceGroupSchema(BaseModel):name: strtype: int = 0path: strremark: str = ""status: int = 0order_num: int = 0task_data_id: int
接着,在路由操作函数中,请求参数可以使用上面定义的数据模型,如ResourceDataSchema作为请求体结构。当客户端发送 POST、PUT 等请求时,FastAPI 会自动解析请求体,并将数据转换为定义的 Pydantic 模型。
from .schemas import ResourceDataSchema
from .curd.curd_resource_group import curd_resource_group
from common import deps
from ..permission.models import Usersrouter = APIRouter()@router.post("/resource/data", summary="添加资源", tags=["task"])
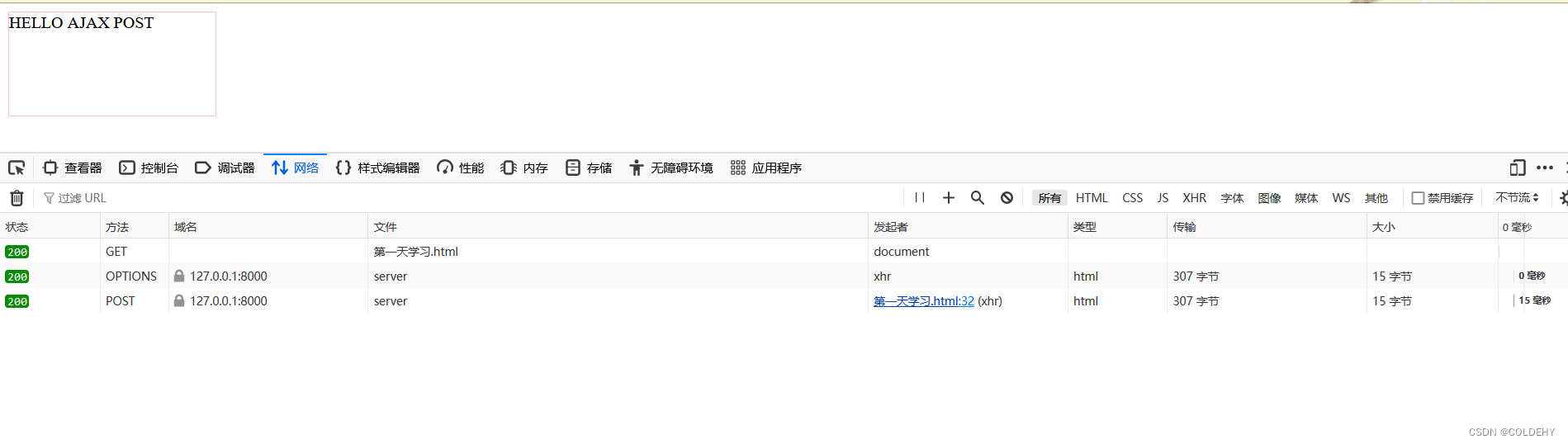
async def addResourceData(*,db: Session = Depends(deps.get_db),u: Users = Depends(deps.user_perm(["task:image-list:get"])),obj: ResourceDataSchema):curd_resource_data.create(db, obj_in=obj, creator_id=u['id'])return respSuccessJson()最终效果:


生产环境部署
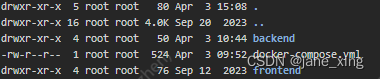
采用docker-compose部署,目录结构如下:

docker-compose.yml如下:
version: '3'
services:nginx:image: privatehub.xxxx.com/nginx:v2.2volumes:- /fastAPI-vue/frontend/nginx.conf:/etc/nginx/nginx.conf- /fastAPI-vue/frontend/conf.d:/etc/nginx/conf.d- /fastAPI-vue/frontend/html:/var/www/html- /etc/localtime:/etc/localtimeports:- 8999:8080restart: alwaysbackend:build: /fastAPI-vue/backendvolumes:- $PWD/backend:/backendports:- 8099:8899restart: alwaysnginx是前端服务,backend是后端服务,主要指定镜像、端口映射,进行目录挂载。
FastAPI-vue/backend中的Dockerfile如下:
# 基础镜像
FROM privatehub.xxx.com/python:v1.0
# 作者
MAINTAINER xxxx
# 设置工作目录
COPY app/requirements.txt /tmp
WORKDIR /backend/app
# 安装依赖库
RUN pip install --no-cache-dir -r /tmp/requirements.txt
# 启动命令
CMD ["uvicorn", "main:app", "--host", "0.0.0.0", "--port", "8899"]执行命令启动服务:
docker-compose up -d --build相关文章:

Vue和FastAPI实现前后端分离
前言 近期接触了一些开源大模型应用服务,发现很多用的都是FastAPI web框架,于是乎研究了一下它的优势,印象最深有两个:一个是它的异步处理性能比较好,二是它可以类似java swagger的API交互文档,这个对应前…...

34470A是德科技34470A数字万用表
181/2461/8938产品概述: Truevolt数字万用表(34460A、34461A、34465A、34470A)利用是德科技的新专利技术,使您能够快速获得见解、测量低功耗设备并保持校准的测量结果。Truevolt提供全方位的测量能力,具有更高的精度、…...

iOS 开发中上传 IPA 文件的方法(无需 Mac 电脑
引言 在 iOS 开发中,将 IPA 文件上传到苹果开发者中心是一个重要的步骤。通常情况下,我们需要使用 Mac 电脑上的 Xcode 或 Application Loader 工具来完成这个任务。然而,如果你没有 Mac 电脑,也没有关系,本文将介绍一…...

c语言多媒体文件管理及检索系统220
定制魏:QTWZPW,获取更多源码等 目录 选题 程序设计题1:基于数据分析的小区电量扩容推荐程序 程序设计题2:神气的盒子 程序设计题3:多媒体文件管理及检索系统 程序设计题4: 计算24点游戏 程序设计题…...

链表之双向链表的实现
铁汁们大家好,我们上一篇博客学习了单链表,这节课让我们继续往深学习,学习一下双线链表,话不多说,我们开始吧! 目录 1.双向链表 2.顺序表和链表的优缺点 3.双向链表的实现 1.双向链表 1.我们要实现的双线…...

小白学大模型:什么是生成式人工智能?
什么是生成式人工智能? 在过去几年中,机器学习领域取得了迅猛进步,创造了人工智能的一个新的子领域:生成式人工智能。这些程序通过分析大量的数字化材料产生新颖的文本、图像、音乐和软件,我将这些程序简称为“GAIs”…...

并发编程01-深入理解Java并发/线程等待/通知机制
为什么我们要学习并发编程? 最直白的原因,因为面试需要,我们来看看美团和阿里对 Java 岗位的 JD: 从上面两大互联网公司的招聘需求可以看到, 大厂的 Java 岗的并发编程能力属于标配。 而在非大厂的公司, 并…...

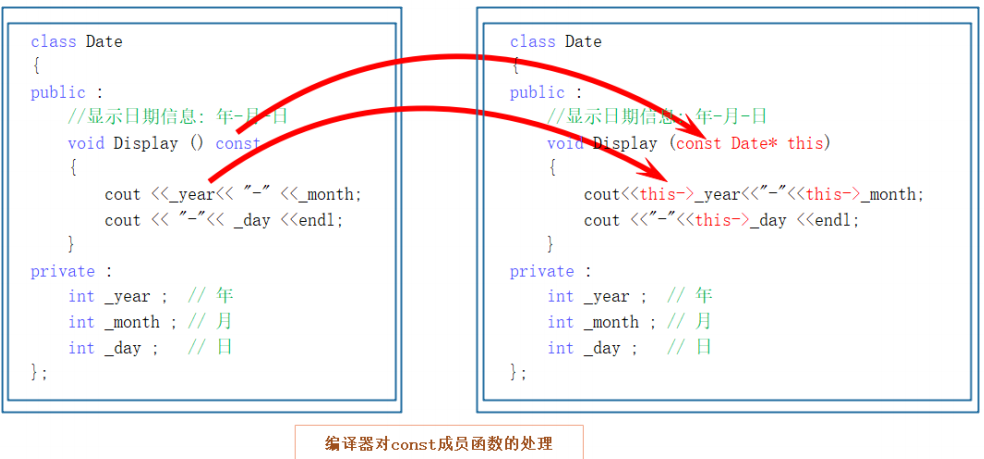
3.类与对象(中篇)介绍了类的6个默认构造函数,列举了相关案例,实现了一个日期类
1.类的6个默认成员函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员函数。 默认成员函数:用户没有显式实现,编译器会…...

Vue实现手机APP页面的切换,如何使用Vue Router进行路由管理呢?
在Vue中,实现手机APP页面的切换,通常会使用Vue Router进行路由管理。Vue Router是Vue.js官方的路由管理器,它和Vue.js深度集成,使构建单页面应用变得易如反掌。 以下是一个简单的步骤说明,展示如何使用Vue Router实现…...

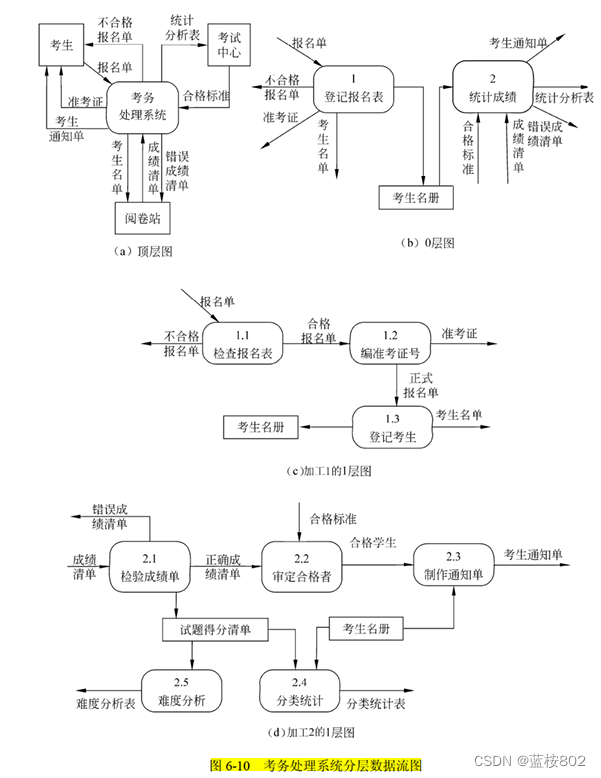
软考--软件设计师(软件工程总结2)
目录 1.测试方法 2.软件项目管理 3.软件容错技术 4.软件复杂性度量 5.结构化分析方法(一种面向数据流的开发方法) 6.数据流图 1.测试方法 软件测试:静态测试(被测程序采用人工检测,计算机辅助静态分析的手段&…...

渗透测试之SSRF漏洞
一、SSRF介绍 SSRF(Cross-site Scripting,简称XSS)是一种安全漏洞,它允许攻击者通过构造特定的请求,使服务器发起对外网无法访问的内部系统请求。这种漏洞通常发生在服务端提供了从其他服务器应用获取数据的功能&#…...

【C++】1957. 求三个数的平均数
问题:1957. 求三个数的平均数 类型:基本运算、小数运算 题目描述: 小雅刚刚考完语文、数学、英语的三门期中考试,她想请你编个程序来帮她算算她的平均分。 要求输入三个正整数,分别表示三科考试的分数,输…...

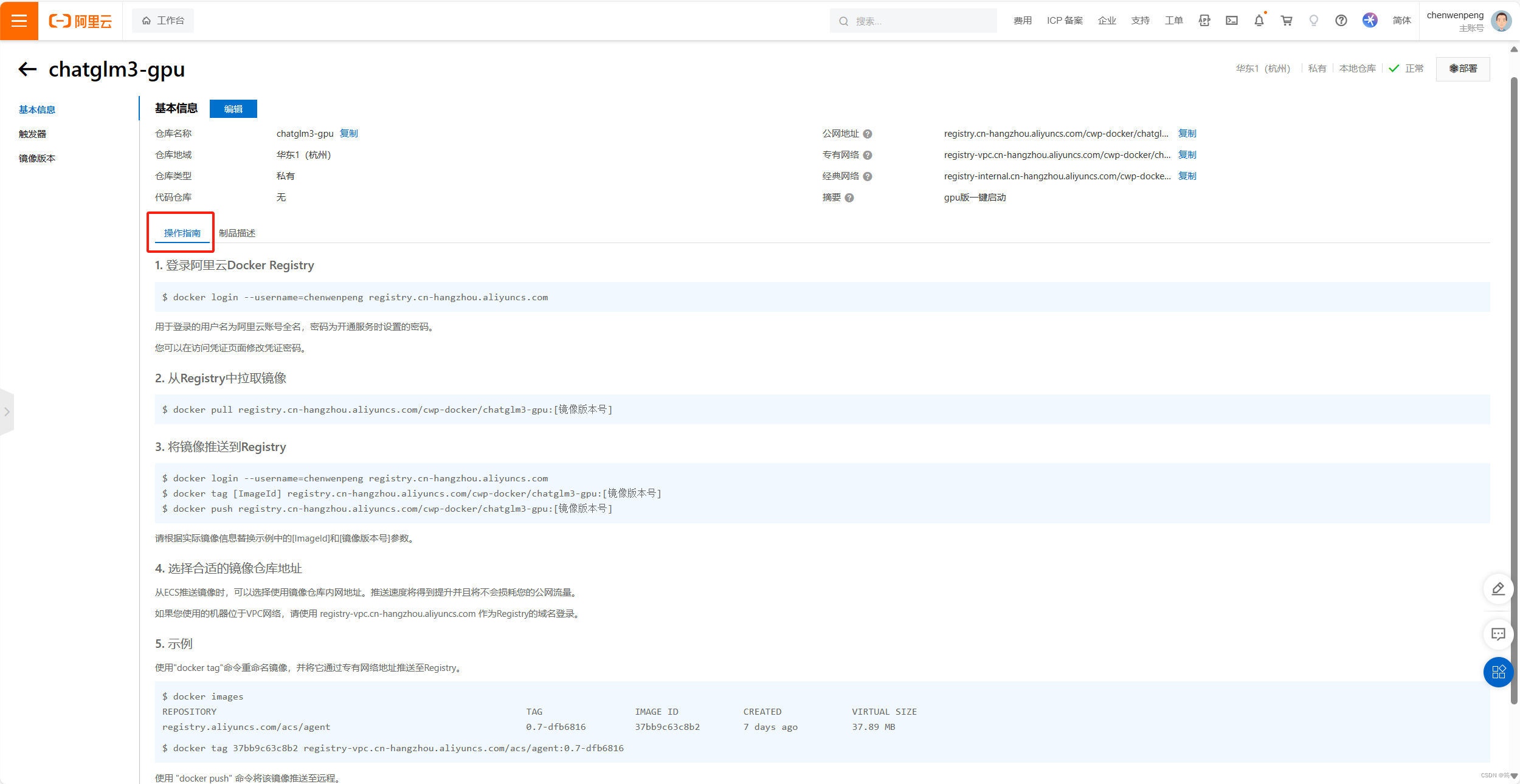
GPU部署ChatGLM3
首先,检查一下自己的电脑有没有CUDA环境,没有的话,去安装一个。我的电脑是4060显卡,买回来就自带这些环境了。没有显卡的话,也不要紧,这个懒人安装包支持CPU运行,会自动识别没有GPU,…...

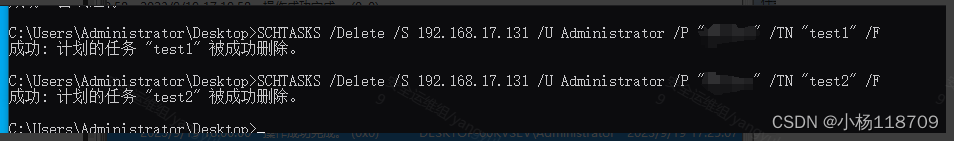
Windows远程执行
Windows远程执行 前言 1、在办公环境中,利用系统本身的远程服务进行远程代码执行甚至内网穿透横向移动的安全事件是非常可怕的,因此系统本身的一些远程服务在没有必要的情况下建议关闭,防止意外发生; 2、作为安全人员࿰…...

AJAX —— 学习(一)
目录 一、原生 AJAX (一)AJAX 介绍 1.理解 2.作用 3.最大的优势 4.应用例子 (二)XML 介绍 1.理解 2.作用 (三)AJAX 的特点 1.优点 2.缺点 二、HTTP 协议 (一)HTTP 介…...

Activity——idea(2020以后)配置actiBPM
文章目录 前言jar下载idea 安装本地扩展插件 前言 2020及之后版本的idea中,未维护对应的actiBPM扩展插件。如果需要安装该插件,则需要使用本地导入 jar的方式。 jar下载 访问官方网站,搜索对应的actiBPM扩展插件。 https://plugins.jetbra…...

MyBatis——配置优化和分页插件
MyBatis配置优化 MyBatis配置文件的元素结构如下: configuration(配置) properties(属性) settings(设置) typeAliases(类型别名) plugins(插件)…...

[蓝桥杯 2013 省 B] 翻硬币
[蓝桥杯 2013 省 B] 翻硬币 题目背景 小明正在玩一个“翻硬币”的游戏。 题目描述 桌上放着排成一排的若干硬币。我们用 * 表示正面,用 o 表示反面(是小写字母,不是零),比如可能情形是 **oo***oooo,如果…...

[BT]BUUCTF刷题第13天(4.1)
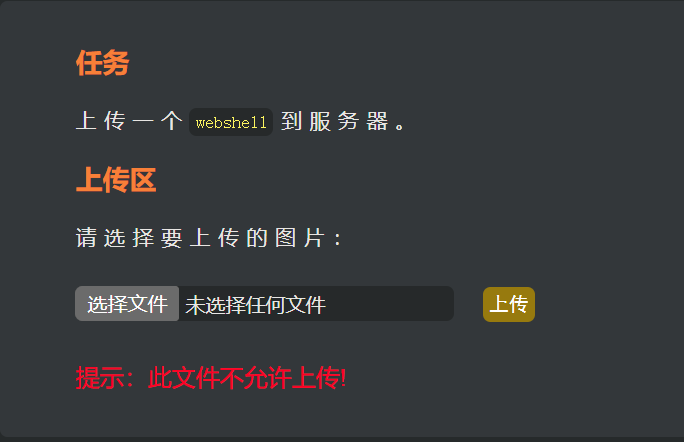
第13天 Upload-Labs-Linux (Basic) Pass-01 根据题目提示,该题为绕过js验证。 一句话木马: <?php eval(system($_POST["cmd"]));?> // 符号 表示后面的语句即使执行错误,也不报错。 // eval() 把括号内的字符串全部…...

特别详细的Spring Cloud 系列教程1:服务注册中心Eureka的启动
Eureka已经被Spring Cloud继承在其子项目spring-cloud-netflix中,搭建Eureka Server的方式还是非常简单的。只需要通过一个独立的maven工程即可搭建Eureka Server。 我们引入spring cloud的依赖和eureka的依赖。 <dependencyManagement><!-- spring clo…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
