解决Selenium元素拖拽不生效Bug
前几天在使用Selenium进行元素拖拽操作时,发现Selenium自带的元素拖拽方法(dragAndDrop())不生效,网上的回答也是五花八门,比较混乱,尝试了以下几种方法均无法解决。
方案1:通过dragAndDrop()方法将元素拖放到特定区域上——无效。
// 要拖拽的元素WebElement draggable = driver.findElement(By.xpath(""));// 目标元素/区域WebElement droppable = driver.findElement(By.xpath(""));new Actions(driver).dragAndDrop(draggable, droppable).build().perform();
方案2:通过dragAndDropBy()方法将元素进行指定像素位移,从而实现拖放到特定区域,该方法需要先找到元素的像素——无效。
new Actions(driver).dragAndDropBy(draggable,135, 40).build().perform();
方案3:先通过clickAndHold()方法点击并按住元素,然后使用moveByOffset()方法将元素拖拽到目标区域,再使用release()方法将按住的元素释放——无效。
new Actions(driver).clickAndHold(draggable).moveByOffset(400, 0).release().build().perform();
方案4:先通过clickAndHold()方法点击并按住元素,然后使用moveToElement()方法将元素拖拽到指定元素上,再使用release()方法将元素释放——无效。
new Actions(driver).clickAndHold(draggable).moveToElement(droppable).release(droppable).build().perform();
方案5:借助Robot类实现拖拽——无效。
Point coordinates1 = draggable.getLocation();Point coordinates2 = droppable.getLocation();Robot robot = new Robot();robot.mouseMove(coordinates1.getX(), coordinates1.getY());robot.mousePress(InputEvent.BUTTON1_MASK);robot.mouseMove(coordinates2.getX(), coordinates2.getY());robot.mouseRelease(InputEvent.BUTTON1_MASK);……
以上方案均未生效,具体表现为运行均无任何报错,但在应用程序中未发生拖放。
经过一顿操作,最终在「Selenium Drag and Drop Bug Workaround」上找到了问题原因及解决方案。
经了解,Selenium的拖放功能在某些情况下无效的错误已经存在多年。
原因是拖放功能包含三个动作:单击并按住(click and hold)、将鼠标移动到其他元素或位置(move mouse to other element/location)、释放鼠标(release mouse),问题在于最后一步释放鼠标的操作,当Webdriver API发送释放鼠标的请求时,在某些情况下它会一直按住它,所以导致拖放功能无效。
解决方法就是通过Webdriver API将JavaScript代码发送到浏览器,利用JavaScript模拟拖放操作,而不使用Webdriver自带的拖放方法。
其工作原理是将浏览器实例和CSS选择器找到的两个Web元素作为参数,然后在浏览器端执行JavaScript代码。
如果你是使用Python+Selenium技术栈实现的Web UI自动化,可以直接下载seletools(Selenium Tools,作者:Dmitrii Bormotov)包,并将它导入到需要执行拖放的地方,然后简单地调用它的drag_and_drop()方法即可。
pip install seletoolsfrom seletools.actions import drag_and_dropsource = driver.find_element(By.CSS_SELECTOR, "#column-a")target = browser.find_element(By.CSS_SELECTOR, "#column-b")drag_and_drop(driver, source, target)
如果使用的是Java+Selenium技术栈,则可以使用以下代码实现:
// 要拖拽的元素WebElement draggable = driver.findElement(By.xpath(""));// 目标元素WebElement droppable = driver.findElement(By.xpath(""));// 拖动前先点击并按住要拖拽的元素,避免在elementui,拖放前draggable属性才会变成true,目的是让draggable变成true,如果一开始就是true也可不加这句new Actions(driver).clickAndHold(draggable).perform();final String java_script = "var args = arguments," + "callback = args[args.length - 1]," + "source = args[0]," + "target = args[1]," + "offsetX = (args.length > 2 && args[2]) || 0," + "offsetY = (args.length > 3 && args[3]) || 0," + "delay = (args.length > 4 && args[4]) || 1;" + "if (!source.draggable) throw new Error('Source element is not draggable.');" + "var doc = source.ownerDocument," + "win = doc.defaultView," + "rect1 = source.getBoundingClientRect()," + "rect2 = target ? target.getBoundingClientRect() : rect1," + "x = rect1.left + (rect1.width >> 1)," + "y = rect1.top + (rect1.height >> 1)," + "x2 = rect2.left + (rect2.width >> 1) + offsetX," + "y2 = rect2.top + (rect2.height >> 1) + offsetY," + "dataTransfer = Object.create(Object.prototype, {" + " _items: { value: { } }," + " effectAllowed: { value: 'all', writable: true }," + " dropEffect: { value: 'move', writable: true }," + " files: { get: function () { return undefined } }," + " types: { get: function () { return Object.keys(this._items) } }," + " setData: { value: function (format, data) { this._items[format] = data } }," + " getData: { value: function (format) { return this._items[format] } }," + " clearData: { value: function (format) { delete this._items[format] } }," + " setDragImage: { value: function () { } }" + "});" + "target = doc.elementFromPoint(x2, y2);" + "if(!target) throw new Error('The target element is not interactable and need to be scrolled into the view.');" + "rect2 = target.getBoundingClientRect();" + "emit(source, 'dragstart', delay, function () {" + "var rect3 = target.getBoundingClientRect();" + "x = rect3.left + x2 - rect2.left;" + "y = rect3.top + y2 - rect2.top;" + "emit(target, 'dragenter', 1, function () {" + " emit(target, 'dragover', delay, function () {" + "\ttarget = doc.elementFromPoint(x, y);" + "\temit(target, 'drop', 1, function () {" + "\t emit(source, 'dragend', 1, callback);" + "});});});});" + "function emit(element, type, delay, callback) {" + "var event = doc.createEvent('DragEvent');" + "event.initMouseEvent(type, true, true, win, 0, 0, 0, x, y, false, false, false, false, 0, null);" + "Object.defineProperty(event, 'dataTransfer', { get: function () { return dataTransfer } });" + "element.dispatchEvent(event);" + "win.setTimeout(callback, delay);" + "}";// 默认拖拽到中心点位置,第3个参数是X坐标偏移量(左负右正),第4个参数为Y坐标偏移量(上负下正),第5个参数是延迟时间(单位为毫秒,表示当鼠标点下后,延迟指定时间后才开始激活拖拽动作,用来防止误点击)((JavascriptExecutor) driver).executeScript(java_script, draggable, droppable, -200, -300, 500);
以上就是在Python和Java中的解决方案,至于为什么不在Selenium中直接修改程序,而是创建单独的包来处理,以下是Dmitrii Bormotov的说法:
The drag and drop bug is a webdriver issue, so all you can do on the Selenium side is to simply perform the same workaround that I did. I spoke with David Burnes (core Selenium committer) about pushing that workaround into Selenium, but he said that it is not a good idea to have any workarounds in Selenium itself. That is why I had to create a separate package to help the test automation community with this problem.
大概的意思就是拖放错误是一个webdriver网络驱动问题,David Burnes(核心 Selenium 提交者)认为在Selenium中提供任何暂时避开网络的方法并不是一个好主意。
总结:
感谢每一个认真阅读我文章的人!!!
作为一位过来人也是希望大家少走一些弯路,如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片即可自行领取。
相关文章:

解决Selenium元素拖拽不生效Bug
前几天在使用Selenium进行元素拖拽操作时,发现Selenium自带的元素拖拽方法(dragAndDrop())不生效,网上的回答也是五花八门,比较混乱,尝试了以下几种方法均无法解决。 方案1:通过dragAndDrop()方…...

提示工程中的10个设计模式
我们可以将提示词定义为向大型语言模型(Large Language Model,LLM)提供的一个查询或一组指令,这些指令随后使模型能够维持一定程度的自定义或增强,以改进其功能并影响其输出。我们可以通过提供细节、规则和指导来引出更有针对性的输出&#x…...

提高网站安全性,漏洞扫描能带来什么帮助
随着互联网的蓬勃发展,网站已经成为人们获取信息、交流思想、开展业务的重要平台。然而,与之伴随的是日益严重的网络安全问题,包括恶意攻击、数据泄露、隐私侵犯等。 为了保障网站的安全性,提前做好网站的安全检测非常有必要&…...

不要再使用 @Builder 注解了!有深坑呀!
曾经,我在《千万不要再随便使用 lombok 的 Builder 了!》 一文中提到 Builder 注解的其中一个大坑会导致默认值失效! 最近阅读了 《Oh !! Stop using Builder》 发现 Builder 的问题还不止一个,Builder 会让人误以为是遵循构建器…...

《UE5_C++多人TPS完整教程》学习笔记31 ——《P32 角色移动(Character Movement)》
本文为B站系列教学视频 《UE5_C多人TPS完整教程》 —— 《P32 角色移动(Character Movement)》 的学习笔记,该系列教学视频为 Udemy 课程 《Unreal Engine 5 C Multiplayer Shooter》 的中文字幕翻译版,UP主(也是译者&…...

怎么使用jwt,token以及redis进行续期?
怎么使用jwt,token以及redis进行续期? 什么是jwt? 什么是token? 结合 JWT、Token 和 Redis 进行续期的一般步骤: 生成 JWT: 用户登录成功后,服务器生成一个 JWT,并返回给客户端。 import io.jsonwebtok…...

AI日报:北大Open Sora视频生成更强了;文心一言可以定制你自己的声音;天工 SkyMusic即将免费开放;
🤖📱💼AI应用 北大Open Sora视频生成更强了!时长可达10秒,分辨率更高 【AiBase提要:】 ⭐️ Open-Sora-Plan v1.0.0模型发布 显著提升视频生成质量和文本控制能力 ⭐️ 支持华为昇腾910b芯片,提升运行效率和质量。 ⭐…...

替换空格(替换特定字符)
😀前言 在字符串处理中,经常会遇到需要替换特定字符的情况。本文将介绍一道经典的字符串替换问题:将字符串中的空格替换成 “%20”。我们将探讨一种高效的解决方法,通过倒序遍历字符串来实现原地替换,避免额外空间的开…...

ctfshow web入门 php特性 web123--web139
web123 必须传CTF_SHOW,CTF_SHOW.COM 不能有fl0g 在php中变量名字是由数字字母和下划线组成的,所以不论用post还是get传入变量名的时候都将空格、、点、[转换为下划线,但是用一个特性是可以绕过的,就是当[提前出现后,…...

pta L1-002 打印沙漏
L1-002 打印沙漏 分数 20 全屏浏览 切换布局 作者 陈越 单位 浙江大学 本题要求你写个程序把给定的符号打印成沙漏的形状。例如给定17个“*”,要求按下列格式打印 ************ *****所谓“沙漏形状”,是指每行输出奇数个符号;各行符号中…...

【简单讲解下PHP AES加解密示例】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

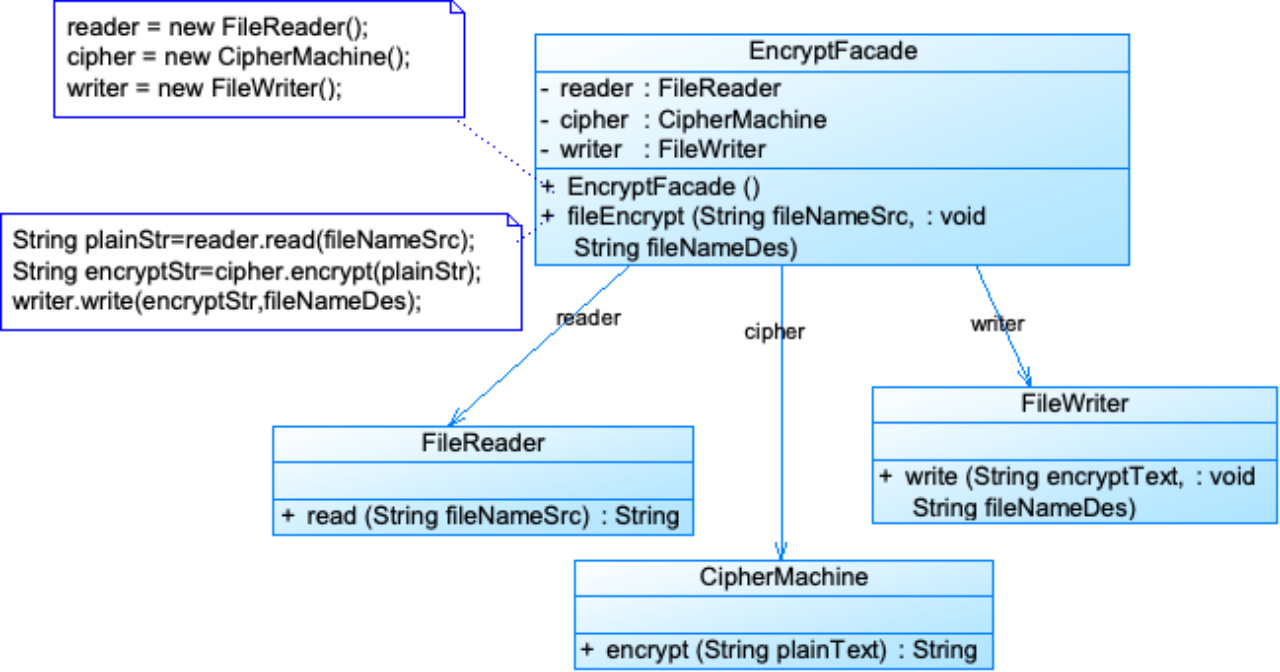
设计模式总结-外观模式(门面模式)
外观模式 模式动机模式定义模式结构外观模式实例与解析实例一:电源总开关实例二:文件加密 模式动机 引入外观角色之后,用户只需要直接与外观角色交互,用户与子系统之间的复杂关系由外观角色来实现,从而降低了系统的耦…...

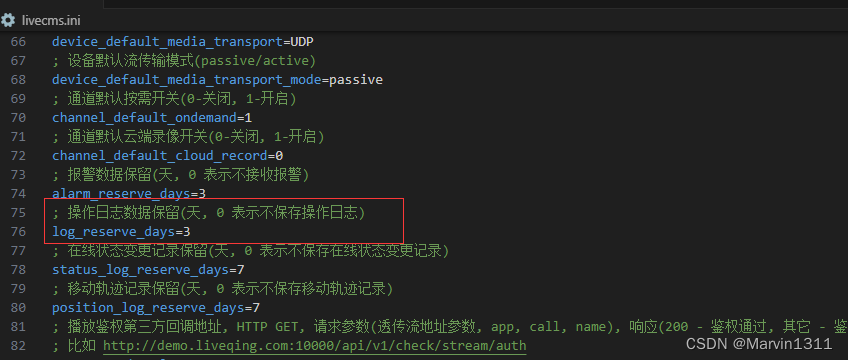
LiveGBS流媒体平台GB/T28181常见问题-系统服务日志如何配置日志个数日志路径日志时长web操作日志操如何配置保留天数及过滤
LiveGBS系统服务日志如何配置日志个数日志路径日志时长web操作日志操如何配置保留天数及过滤 1、系统服务日志1.1、日志目录1.2、配置日志文件个数及记录时间1.3、配置日志文件路径 2、Web 操作日志2.1、配置保留天数2.2、配置不记录操作日志2.1.1、不记录所有2.1.2、不记录指定…...
和weakset())
es6:set()和weakset()
一、Map() 1.1 简介 ES6 提供了 Set 数据结构,它类似于数组,但是值是唯一没有重复的。 我们可以通过 new Set()去创建它。 1.2. Set的创建、设置与获取 <script> const set new Set(); console.log(set.add(1)); //Set { 1 } …...

C#仿OutLook的特色窗体设计
目录 1. 资源图片准备 2. 设计流程: (1)用MenuStrip控件设计菜单栏 (2)用ToolStrip控件设计工具栏 (3)用StatusStrip控件设计状态栏 (4)ImageList组件装载树节点图…...

Jmeter的使用
Jmeter的使用 1.Jmeter简介 以下内容来自Jmeter中文网http://www.jmeter.com.cn/jieshao,很好的解释了Jmeter的作用: Apache JMeter是Apache组织开发的基于Java的压力测试工具。用于对软件做压力测试,它最初被设计用于Web应用测试…...
)
【蓝桥杯第十届省赛B】(部分详解)
特别数的和 #include <iostream> #include <string> using LLlong long; using namespace std;int main() {LL n;cin >> n;LL cnt 0;for (LL i 1; i < n; i) {string s to_string(i);for (LL j 0; j < s.size(); j) {if (s[j] 2 || s[j] 0 || s…...

计算机研究生规划
一、计算机研究生技术栈 两条腿走路: 左侧工程实践能力:要掌握python编程语言,它和机器学习、神经网络(这两门几乎是必须掌握的技能)的学习有很大关系 右侧学术创新能力 二、编程语言能力提升 左边基础,右边教你写…...

针孔相机、鱼眼相机、全景相机
先进性简述,后续慢慢会补充1. 针孔相机: 针孔相机是一种基于针孔成像原理的传统相机,它使用一个非常小的孔径(即“针孔”)来限制光线进入相机的方式。 这种相机通常具有简单的结构,由一个孔径较小的光学元…...

HTML5+CSS3+JS小实例:圣诞按钮
实例:圣诞按钮 技术栈:HTML+CSS+JS 效果: 源码: 【HTML】 <!DOCTYPE html> <html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

安全领域新突破:可视化让隐患无处遁形
在安全领域,隐患就像暗处的 “幽灵”,随时可能引发严重事故。传统安全排查手段,常常难以将它们一网打尽。你是否好奇,究竟是什么神奇力量,能让这些潜藏的隐患无所遁形?没错,就是可视化技术。它如…...
