谷歌浏览器插件开发速成指南:弹窗
诸神缄默不语-个人CSDN博文目录
本文介绍谷歌浏览器插件开发的入门教程,阅读完本文后应该就能开发一个简单的“hello world”插件,效果是出现写有“Hello Extensions”的弹窗。
作为系列文章的第一篇,本文还希望读者阅读后能够简要了解在此基础之上进一步优化插件功能的思路。后续我将继续撰写一系列关于插件开发的教学博文,以本文为基础。
文章目录
- 1. 前置条件
- 2. hello world插件
- 1. manifest.json
- 2. 图标
- 3. 实现弹出窗口功能:hello.html
- 4. 在Chrome浏览器中使用插件
- 1. 开发者模式下直接使用源代码加载
- 2. 打包插件为crx文件
- 3. 将插件上传到Chrome应用商店
- 5. 插件使用效果
- 6. 脚本标记popup.js实现在控制台输出日志
- 7. 错误
- 在本文撰写过程中使用到的其他参考资料
1. 前置条件
我自己用的是VSCode。
语言主要使用JavaScript和HTML,这两个语言都是不用提前安装的。我没学过开发,所以我只了解特别基础的前端知识。但是这样好啊,这样写教程的时候更加小白的我才方便理解大家的基础。
2. hello world插件
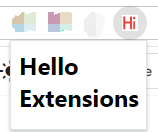
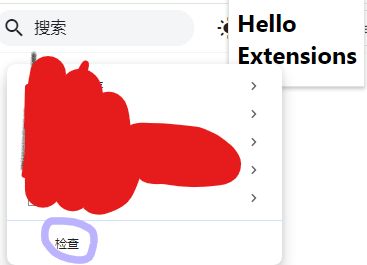
效果:在点击插件图标后,弹出写有“Hello Extensions”的弹窗。
代码见https://github.com/GoogleChrome/chrome-extensions-samples/tree/main/functional-samples/tutorial.hello-world

manifest.json文件必须放在根目录下,其他文件随便,路径对得上号就行。
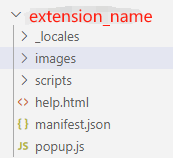
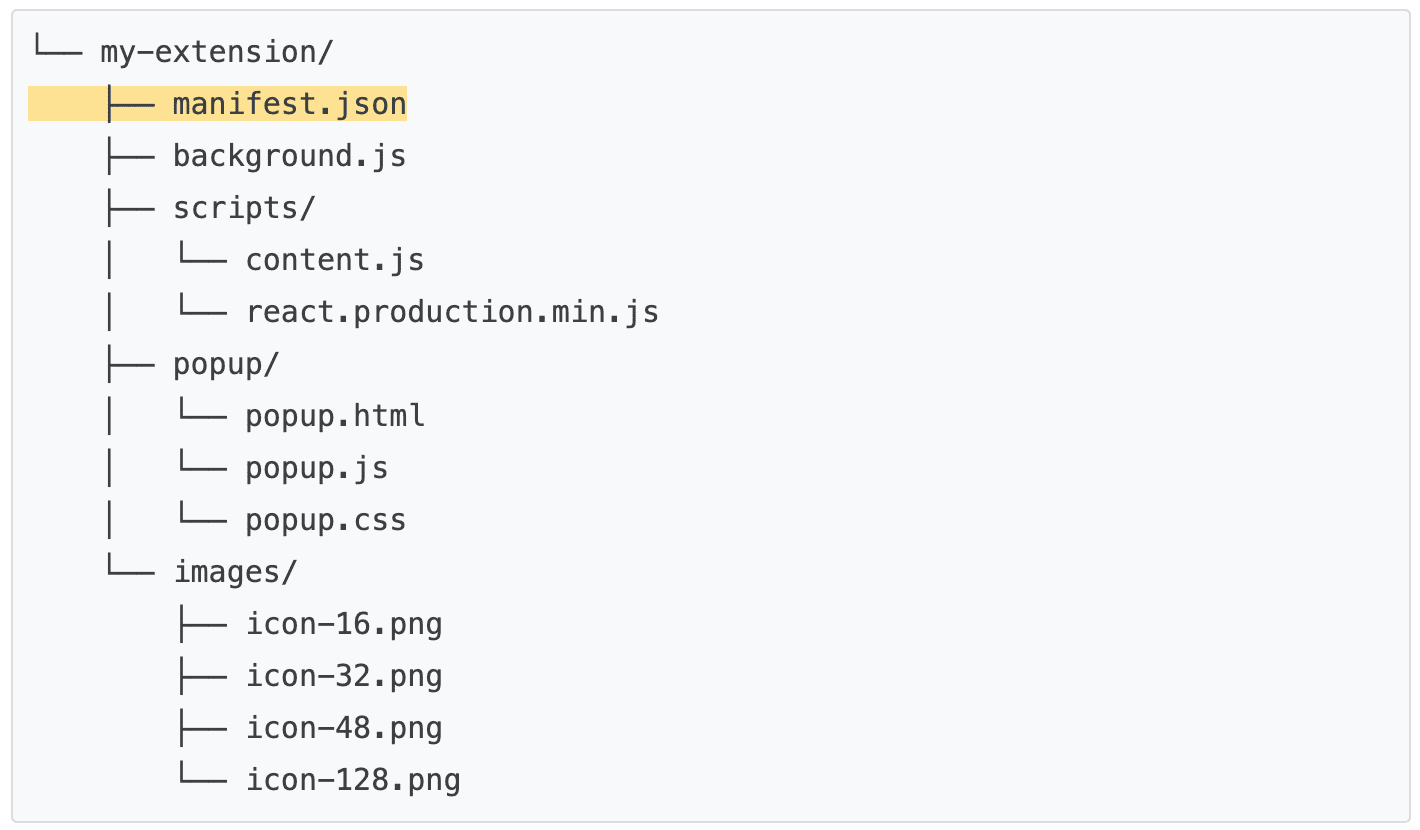
真实的2个浏览器插件开发本地代码文件夹结构示例:


接下来我将依次介绍示例项目中每个文件的功能,最后介绍插件如何打包使用。
1. manifest.json
此 JSON 文件描述了扩展程序的功能和配置。
例如,大多数清单文件包含一个 “action” 键,用于声明 Chrome 应用作扩展程序的操作图标的图片,以及当用户点击扩展程序的操作图标时在弹出式窗口中显示的 HTML 页面。
{"manifest_version": 3,"name": "Hello Extensions","description": "Base Level Extension","version": "1.0","action": {"default_popup": "hello.html","default_icon": "hello_extensions.png"}
}
2. 图标
hello_extensions.png(manifest.json中的default_icon)

3. 实现弹出窗口功能:hello.html
其实只需要写这个HTML文件就可以实现弹出窗口了:
<html><body><h1>Hello Extensions</h1></body>
</html>
在GitHub中的代码还添加了脚本标记,这个见本章第6节的介绍。
4. 在Chrome浏览器中使用插件
(请确保文件已保存)
进入“扩展程序”页面的方式:
在新标签页中输入 chrome://extensions
或者,您也可以点击“扩展程序”菜单谜题按钮,然后选择菜单底部的管理扩展程序。
或者,点击 Chrome 菜单,将光标悬停在更多工具上,然后选择扩展程序。
1. 开发者模式下直接使用源代码加载
进入chrome://extensions
打开开发者模式:


选择源代码文件夹

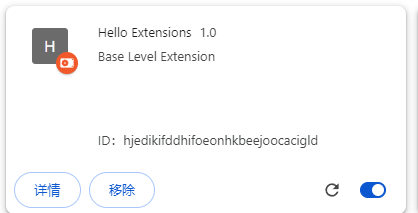
更新代码后直接点击“更新”即可(有些代码更新后不用在扩展程序中更新。但是你们就先别管了,直接点更新不就得了):


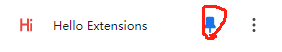
在扩展程序中可以固定:

这样插件就能一直固定在浏览器首页了:

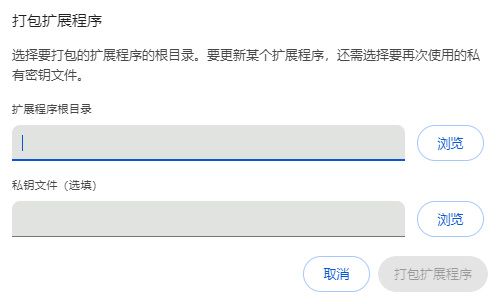
2. 打包插件为crx文件


根目录就是代码文件夹,私钥文件是第一次打包完后会生成,以后更新就填这个。
得到crx文件。这个直接拖到chrome://extensions里面就能用。
3. 将插件上传到Chrome应用商店
Chrome应用商店:https://chromewebstore.google.com/?hl=zh-CN

申请开发者账号这个你们应该自己能完成。总之现在我们快进到应用已经上传好了,开始更新了。
将源代码打包为zip文件,上传:


然后别的就是谷歌需要你补什么信息你就补什么就行。
隐私政策我写了个简陋版的,希望谷歌给我审核通过。如果审核通过了可资参考,如果审核没通过我应该会继续更新,总之先放这里:自动投简历工具隐私政策(2024年4月更新)
5. 插件使用效果
点击插件图标后即可出现弹窗:

6. 脚本标记popup.js实现在控制台输出日志
在hello.html中添加脚本标记:
<html><body><h1>Hello Extensions</h1><script src="popup.js"></script></body>
</html>
pop.js文件代码为:
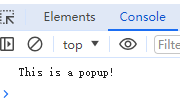
console.log("This is a popup!")
这个代码的功能如下介绍,对脚本标记的更多介绍见本节末尾。这个JS代码的功能是在浏览器控制台打印日志。
浏览器控制台的打开方式是:
在弹出窗口中右键点击检查打开DevTools

在console中就能看到打印的日志:

功能原理:
在HTML中,<script>标签用于定义客户端脚本,比如JavaScript。这个标签可以包含脚本语句,或者通过src属性指向外部脚本文件。在您提供的例子中,<script src="popup.js"></script>这行代码的作用是将外部的JavaScript文件(popup.js)包含到HTML页面中。这样,当页面加载时,浏览器会执行这个外部脚本文件中的JavaScript代码。
具体来说,这个脚本标记的作用包括但不限于:
-
动态内容:JavaScript能够动态地修改HTML内容,让网页具有交互性。通过JavaScript,开发者可以根据用户的操作来改变网页的显示内容。
-
客户端表单验证:在用户提交表单之前,JavaScript能够在客户端进行数据验证,确保用户输入的数据符合要求,减少服务器的压力。
-
与用户的交互:JavaScript可以响应用户的操作,比如点击按钮、滚动页面等,提升用户体验。
-
发送异步请求:使用Ajax(Asynchronous JavaScript and XML),JavaScript能够在不重新加载整个页面的情况下,与服务器交换数据和更新部分网页内容。
在您的例子中,popup.js中的代码console.log("This is a popup!")将在浏览器的控制台中打印出一条消息,这是一个简单的JavaScript操作,通常用于调试目的。在开发浏览器扩展或网页时,通过在控制台打印消息,开发者可以检查变量的值、追踪代码执行流程等,帮助调试和理解代码执行情况。
7. 错误
如果出现了代码错误,在扩展程序中就会出现一个“错误”:

点击可查看更多详细信息
在本文撰写过程中使用到的其他参考资料
- 本文主要参考的教程:官方文档:https://developer.chrome.com/docs/extensions/get-started/tutorial/hello-world?hl=zh-cn
- 官方插件开发文档:https://developer.chrome.com/docs/extensions/
- 扩展程序 / 示例 | Extensions | Chrome for Developers:对每个函数和权限都给出了示例
- Web API 接口参考 | MDN
- 扩展程序 / 工具书 | Reference | Chrome for Developers:Chrome Extension API 文档
相关文章:

谷歌浏览器插件开发速成指南:弹窗
诸神缄默不语-个人CSDN博文目录 本文介绍谷歌浏览器插件开发的入门教程,阅读完本文后应该就能开发一个简单的“hello world”插件,效果是出现写有“Hello Extensions”的弹窗。 作为系列文章的第一篇,本文还希望读者阅读后能够简要了解在此基…...

Lakehouse 大数据概念
“Lakehouse” 是一个相对新的概念,是大数据理论中的一个重要发展方向。它试图结合传统的数据湖(Data Lake)和数据仓库(Data Warehouse)的优点,以创造一种更为灵活和强大的数据管理体系。 在传统的大数据架构中,数据湖用于存储原始、未加工的数据,而数据仓库则用于存储…...

MySQL学习笔记(二)
1、把查询结果中去除重复记录 2、连接查询 从一张表中单独查询,称为单表查询。emp表和dept表联合起来查询数据,从emp表中取员工名字,从dept表中取部门名字,这种跨表查询,多张表联合起来查询数据,被称为连…...

Verilog语法——按位取反“~“和位宽扩展的优先级
前言 先说结论,如下图所示,在Verilog中“~ ”按位取反的优先级是最高的,但是在等式计算时,有时候会遇到位宽扩展,此时需要注意的是位宽扩展的优先级高于“~”。 验证 仿真代码,下面代码验证的是“~”按位取…...

Navicat工具使用
Navicat的本质: 在创立连接时提前拥有了数据库用户名和密码 双击数据库时,相当于建立了一个链接关系 点击运行时,远程执行命令,就像在xshell上操作Linux服务器一样,将图像化操作转换成SQL语句去后台执行 一、打开Navi…...
——mv、rm、which、find)
linux常用指令(一)——mv、rm、which、find
mv命令: 用于查看文件内容 语法:mv 参数1 参数2 参数1,linux路径,表示被移动的文件或文件夹 参数2,linux路径,表示要移动去的地方,如果目标不存在,则进行改名 rm命令:…...

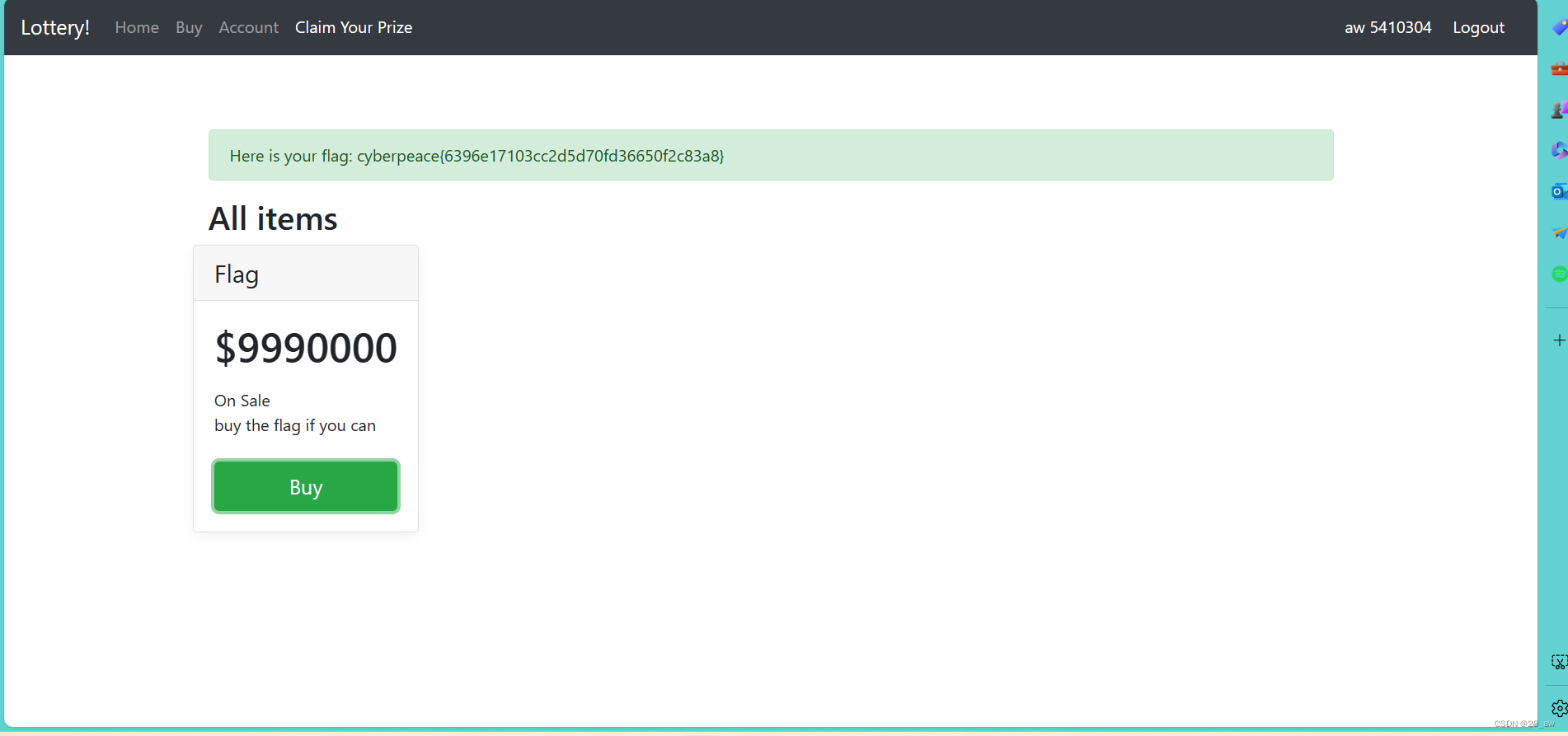
lottery-攻防世界
题目 flag在这里要用钱买,这是个赌博网站。注册个账号,然后输入七位数字,中奖会得到相应奖励。 githacker获取网站源码 ,但是找到了flag文件但是没用。 bp 抓包发现api.php,并且出现我们的输入数字。 根据题目给的附…...

深入理解指针2:数组名理解、一维数组传参本质、二级指针、指针数组和数组指针、函数中指针变量
目录 1、数组名理解 2、一维数组传参本质 3、二级指针 4、指针数组和数组指针 5、函数指针变量 1、数组名理解 首先来看一段代码: int main() {int arr[10] { 1,2,3,4,5,6,7,8,9,10 };printf("%d\n", sizeof(arr));return 0; } 输出的结果是&…...

【C/C++】C语言实现单链表
C语言实现单链表 简单描述代码运行结果 简单描述 用codeblocks编译通过 源码参考连接 https://gitee.com/IUuaena/data-structures-c.git 代码 common.h #ifndef COMMON_H_INCLUDED #define COMMON_H_INCLUDED#define ELEM_TYPE int //!< 链表元素类型/*! brief 返回值类…...

VBA数据库解决方案第九讲:把数据库的内容在工作表中显示
《VBA数据库解决方案》教程(版权10090845)是我推出的第二套教程,目前已经是第二版修订了。这套教程定位于中级,是学完字典后的另一个专题讲解。数据库是数据处理的利器,教程中详细介绍了利用ADO连接ACCDB和EXCEL的方法…...

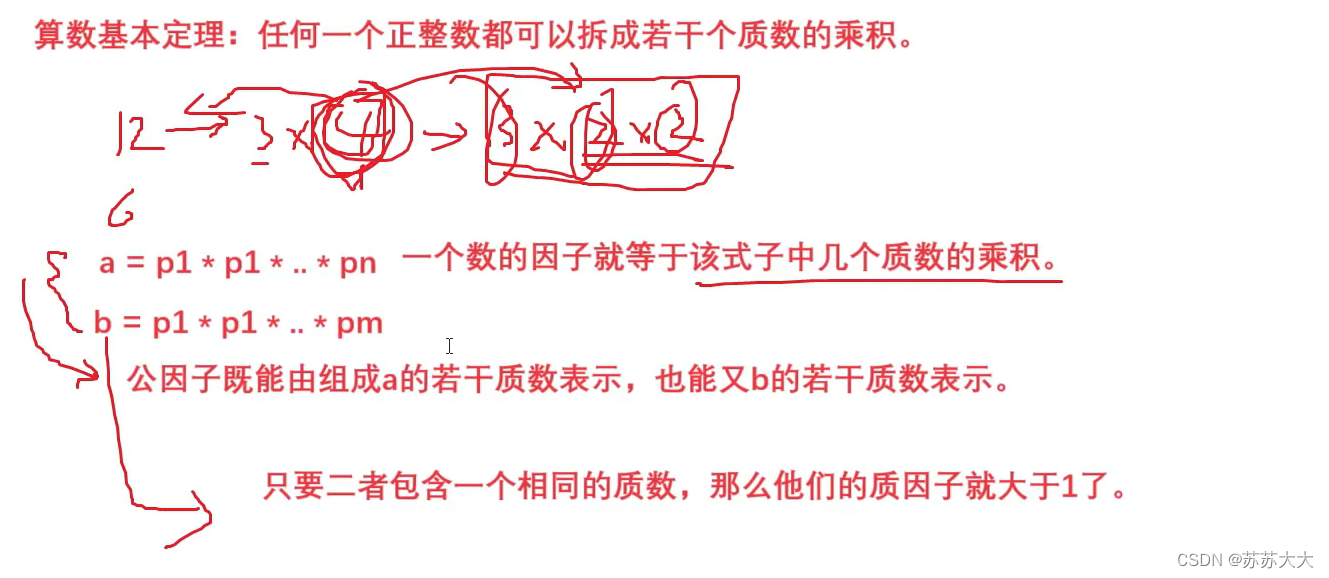
蓝桥杯刷题-12-公因数匹配-数论(分解质因数)不是很理解❓❓
蓝桥杯2023年第十四届省赛真题-公因数匹配 给定 n 个正整数 Ai,请找出两个数 i, j 使得 i < j 且 Ai 和 Aj 存在大于 1 的公因数。 如果存在多组 i, j,请输出 i 最小的那组。如果仍然存在多组 i, j,请输出 i 最小的所有方案中 j 最小的那…...

机器视觉学习(十二)—— 绘制图形
目录 一、绘制函数参数说明 1.1 cv2.line()绘制直线 1.2 cv2.rectangle()绘制矩形 1.3 cv2.circle() 绘制圆形 1.4 cv2.ellipse()绘制椭圆 1.5 cv2.polylines()绘制…...

软考信息处理技术员2024年5月报名流程及注意事项
2024年5月软考信息处理技术员报名入口: 中国计算机技术职业资格网(http://www.ruankao.org.cn/) 2024年软考报名时间暂未公布,考试时间上半年为5月25日到28日,下半年考试时间为11月9日到12日。不想错过考试最新消息的…...

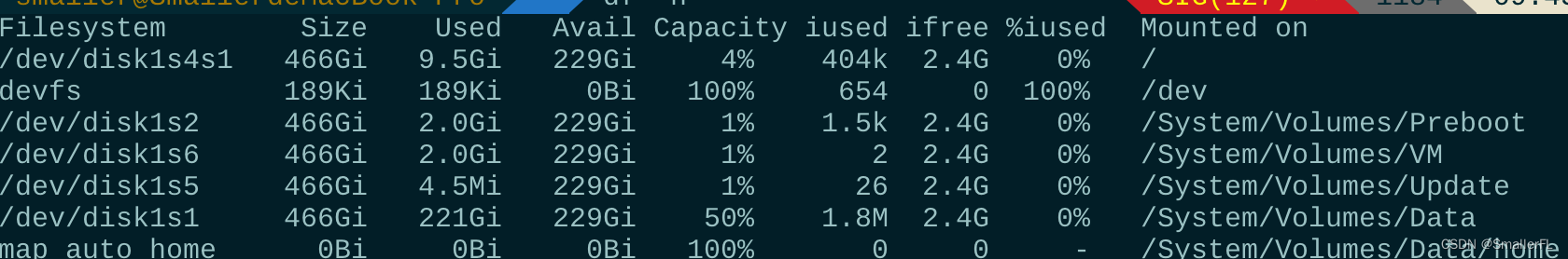
linux:du和df区别
文章目录 1. 概述2. du 命令2. df 命令3. 区别总结 1. 概述 du 和 df 都是 Linux 系统中用于查看磁盘空间使用情况的命令,但它们的功能和用法有所不同。 2. du 命令 du 是 “disk usage” 的缩写,用于显示文件或目录的磁盘使用情况。du 命令用于查看指…...

MacOS Docker 部署 Redis 数据库
一、简介 Redis是一个开源的、使用C语言编写的、基于内存亦可持久化的Key-Value数据库,它提供了多种语言的API,并支持网络交互。Redis的数据存储在内存中,因此其读写速度非常快,每秒可以处理超过10万次读写操作,是已知…...

个推助力小米汽车APP实现智能用户触达,打造智能出行新体验
4月3日,小米SU7首批交付仪式在北京亦庄的小米汽车工厂总装车间举行,全国28城交付中心也同步开启首批交付。随着小米SU7系列汽车的正式发售和交付,小米汽车APP迎来了用户体量的爆发式增长。 小米汽车APP是小米汽车官方推出的手机应用ÿ…...

科研 | SCI、SCIE、ESCI、JIF、IF、IEEE Fellow
文章目录 SCISCIESCIE和SCI的区别SCIE和ESCI的区别JIF和IF有什么不同吗?IEEE Fellow SCI 科学引文索引(Science Citation Index,SCI)是由Clarivate Analytics(原Thomson Reuters)维护的一个重要的学术引文…...

10倍提效!用ChatGPT编写系统功能文档。。。
系统功能文档是一种描述软件系统功能和操作方式的文档。它让开发团队、测试人员、项目管理者、客户和最终用户对系统行为有清晰、全面的了解。 通过ChatGPT,我们能让编写系统功能文档的效率提升10倍以上。 《Leetcode算法刷题宝典》一位阿里P8大佬总结的刷题笔记…...

【Linux进阶之路】地址篇
文章目录 一、ipv4地址1. 基本概念2. 分类3.CIDR4.特殊的ip地址 二、IP协议1. 协议字段2.分片与重组3.路由 三、NAT技术1.公有和私有2.NAT3.NAPT 四、ARP协议1.MAC地址2.ARP 五、DHCP协议六、DNS协议尾序 一、ipv4地址 1. 基本概念 概念:IP地址,英文全…...

代码随想录第34天| 1005.K次取反后最大化的数组和 134. 加油站 135. 分发糖果
1005.K次取反后最大化的数组和 1005. K 次取反后最大化的数组和 - 力扣(LeetCode) 代码随想录 (programmercarl.com) 贪心算法,这不就是常识?还能叫贪心?LeetCode:1005.K次取反后最大化的数组和_哔哩哔…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
