基于 OpenHarmony HistogramComponent 柱状图开发指南
1. HistogramComponent 组件功能介绍
1.1. 功能介绍
应用开发过程,用鸿蒙提供的 Component 自定义柱状图效果。
HistogramComponent 组件可以更快速实现一个简单的柱状图功能。
HistogramComponent 对外提供数据源,修改柱状图颜色,间距的接口。
1.2. phone 模拟器上运行效果

2 . HistogramComponent 使用方法
2.1 新建工程,增加组件 Har 包依赖
在应用模块中调用 HAR,常用的添加依赖的方式包括如下两种。
方式一:依赖本地 HAR,将 histogramcomponent-debug.har 复制到 entry\libs 目录下
即可(由于 build.gradle 已经依赖的 libs 目录下的*.har,因此不需要在做修改)。

查看工程目录中 build.gradle 下的*.har 是存在。

以上操作无误之后就可以进行编码了!
3 . HistogramComponent 开发实现
3.1 . 主页面的布局文件

3.2. 主页面的 Ability 的代码
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
bargraphview = (HistogramComponent)
findComponentById(ResourceTable.Id_bargraphview);
// 设置每组柱状图之间的间距
bargraphview.mLineSpaceWidth = 30;
final int[][] data = {{182, 89, 78, 88}, {34, 85, 16, 96}, {86, 127, 45,
41},{54, 75, 54, 12}};
final int[] colorData = {0xFF222233, 0xFFe67656,
0xFF188888,0xFF888888,0xFF888888};
final String[] textData = {"一月份", "二月份", "三月份", "四月份"};// 核心接口,填充数据,柱状图颜色
bargraphview.setBarGraphData(data, colorData, textData);
}
3.3. HistogramComponent 组件核心代码
/**
* 定义 DrawTask 对象的实例
* 这里进行具体的绘画工作
*/
private DrawTask drawTask = new DrawTask() {
@Override
public void onDraw(Component component, Canvas canvas) {
bottomHeight = heightMeasureSpec - mBottomXWidth;
if (barGraphDataList == null || barGraphDataList.length <= 0)
return;
//画柱状图
drawBarGraph(canvas);
//画 XY 轴坐标
drawXYLine(canvas);
//给 XY 轴坐标写字
drawXYText(canvas);
}
};
//画柱状图
private void drawBarGraph(Canvas canvas) {
if (barGraphDataList != null && barGraphDataList.length > 0) {
for (int i = 0; i < barGraphDataList[0].length; i++) {
float startX = mLineSpaceWidth * (i + 1) + mLineWidth *
barGraphDataList.length * i + mLeftYWidth + (10) + mLineWidth / 2;
int index = 0;
while (index < barGraphDataList.length) {
if (barGraphColorList != null && barGraphColorList.length >
index) {
mBarGraphPaint.setColor(new
Color(barGraphColorList[index]));
mBarGraphTextPaint.setColor(new
Color(barGraphColorList[index]));
} else {
mBarGraphPaint.setColor(new Color(barGraphBgColor));
mBarGraphTextPaint.setColor(new Color(barGraphBgColor));
}
float stopY = bottomHeight * 0.9f / maxHeight *
barGraphDataList[index][i];
canvas.drawLine(new Point(startX, bottomHeight), new
Point(startX, bottomHeight - stopY), mBarGraphPaint);
String text = String.valueOf(barGraphDataList[index][i]);
float textWidth = mBarGraphTextPaint.measureText(text);
canvas.drawText(mBarGraphTextPaint,text, startX - textWidth
/ 2, bottomHeight - stopY - 10);
startX += mLineWidth;
index++;
}
}
}
}
//画 X 轴和 Y 轴的竖线+箭头
private void drawXYLine(Canvas canvas) {
/**
* 让 Y 轴文字与最左有 dip2px(10)的边距
* */
//Y 轴竖线
canvas.drawLine(new Point((10) + mLeftYWidth, bottomHeight), new
Point((10) + mLeftYWidth, 10), mXYLinePaint);
//X 轴竖线
canvas.drawLine(new Point((10) + mLeftYWidth, bottomHeight), new
Point(widthMeasureSpec - 10, bottomHeight), mXYLinePaint);
//画个箭头??Y 轴
canvas.drawLine(new Point((10) + mLeftYWidth, 10), new Point((6) +
mLeftYWidth, 20), mXYLinePaint);
canvas.drawLine(new Point((10) + mLeftYWidth, 10), new Point((14) +
mLeftYWidth, 20), mXYLinePaint);
//X 轴箭头
canvas.drawLine(new Point(widthMeasureSpec - 10, bottomHeight), new
Point(widthMeasureSpec - 20, bottomHeight - (4)), mXYLinePaint);
canvas.drawLine(new Point(widthMeasureSpec - 10, bottomHeight), new
Point(widthMeasureSpec - 20, bottomHeight + (4)), mXYLinePaint);
}
//给 Y 轴和 X 轴写相应的文字
private void drawXYText(Canvas canvas) {
if (isShowYText) {
//Y 轴写字
for (int i = 1; i <= 5; i++) {
float startY = bottomHeight - bottomHeight * 0.9f / maxHeight *
maxHeight / 5 * i;
canvas.drawLine(new Point((10) + mLeftYWidth, startY), new
Point((15) + mLeftYWidth, startY), mYTextPaint);
float width = mYTextPaint.measureText(maxHeight / 5 * i + "");
float dy = 12.0f;
canvas.drawText(mYTextPaint,maxHeight / 5 * i + "", (int) ((10)
+ mLeftYWidth - width - (5)), startY + dy);
}
}
if (!isShowXText) {
return;
}
//X 轴写字
if (barGraphTextList != null && barGraphTextList.length > 0) {
for (int i = 0; i < barGraphTextList.length; i++) {
float startX = mLineSpaceWidth * (i + 1) + mLineWidth *
barGraphDataList.length * i + mLeftYWidth + (10);
//中间有一个间隔
startX = startX + (mLineWidth * barGraphDataList.length) * 1.0f / 2;
float textWidth = mXTextPaint.measureText(barGraphTextList[i]);
canvas.drawText(mXTextPaint,barGraphTextList[i], startX -
textWidth / 2, heightMeasureSpec - (5));
}
}
}
// 对外提供的核心接口
public void setBarGraphData(int[][] barGraphDataList, int[]
barGraphColorList, String[] barGraphTextList) {
this.barGraphDataList = barGraphDataList;
this.barGraphColorList = barGraphColorList;
this.barGraphTextList = barGraphTextList;
for(int i = 0; i < barGraphDataList.length; ++i) {
for(int j = 0; j < barGraphDataList[i].length; ++j) {
if (this.maxHeight < barGraphDataList[i][j]) {
this.maxHeight = barGraphDataList[i][j];
}
}
}
while(this.maxHeight % 5 != 0) {
++this.maxHeight;
}
if (barGraphTextList != null && barGraphTextList.length > 0) {
this.isShowXText = true;
}
if (this.isShowYText) {
this.mLeftYWidth =
this.mYTextPaint.measureText(String.valueOf(this.maxHeight));
}
this.mBottomXWidth = 10.0F;
if (this.isShowXText) {
FontMetrics fontMetrics = this.mXTextPaint.getFontMetrics();
this.mBottomXWidth += ((fontMetrics.bottom - fontMetrics.top) /
2.0F - fontMetrics.bottom) * 2.0F;
}
this.measureWidth(this.heightMeasureSpec);
this.invalidate();
}
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向

相关文章:

基于 OpenHarmony HistogramComponent 柱状图开发指南
1. HistogramComponent 组件功能介绍 1.1. 功能介绍 应用开发过程,用鸿蒙提供的 Component 自定义柱状图效果。 HistogramComponent 组件可以更快速实现一个简单的柱状图功能。 HistogramComponent 对外提供数据源,修改柱状图颜色,间距的…...

C语言指针相关
C语言指针int(*p)[4]如何理解? 快速搞懂 C/C 指针声明...

设计模式:责任链模式
责任链模式是一种行为设计模式,允许你将请求沿着一条链传递,直到一个对象处理它为止。这种模式包含了一些处理对象,每个对象都包含逻辑来处理特定类型的命令或请求。如果一个对象不能处理该请求,它就会将请求传递给链中的下一个对象,如此类推。 定义 责任链模式通过定义…...

【Linux】 OpenSSH_9.3p1 升级到 OpenSSH_9.6p1(亲测无问题,建议收藏)
👨🎓博主简介 🏅CSDN博客专家 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入!…...

宁波中墙建材对于蒸压加气混凝土砌块2024年前景预测
宁波中墙建材对于蒸压加气混凝土砌块2024年前景预测 蒸压加气混凝土砌块(AAC)是一种轻质、多孔、保温隔热性能良好的建筑材料,广泛应用于建筑领域。2024年前景预测如下: 市场需求持续增长:随着全球对节能减排和绿色建筑…...

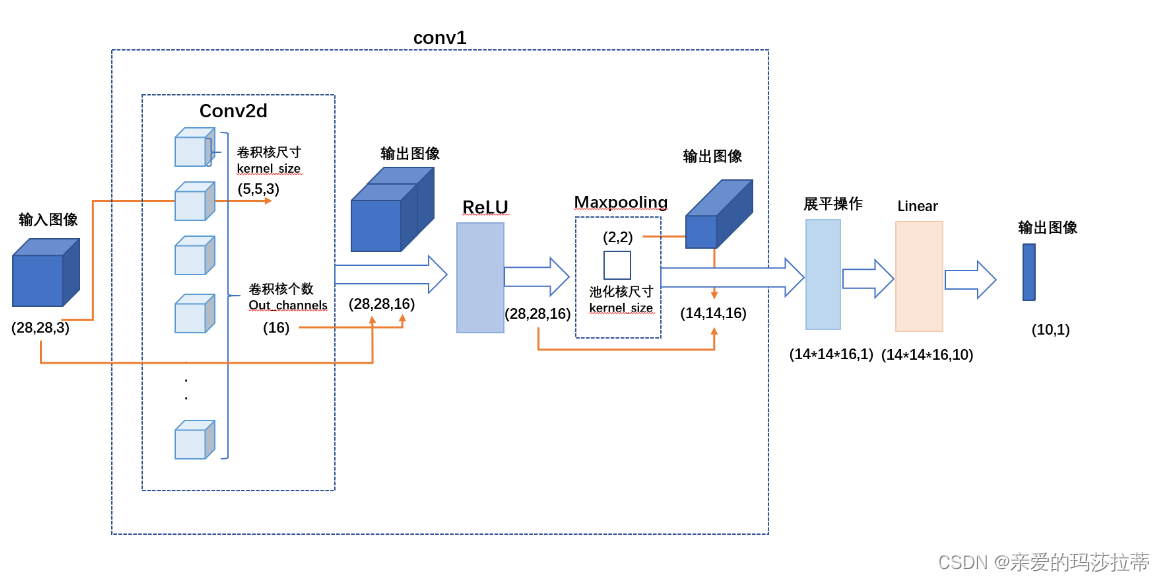
【神经网络】卷积神经网络CNN
卷积神经网络 欢迎访问Blog全部目录! 文章目录 卷积神经网络1. 神经网络概览2.CNN(Convolutional Neunal Network)2.1.学习链接2.2.CNN结构2.2.1.基本结构2.2.1.1输入层2.2.1.2.卷积层|Convolution Layers2.2.1.3.池化层|Pooling layers2.3…...

微信小程序-接入sse数据流并实现打字机效果( ChatGPT )
从流中获取的数据格式如下 小程序调用SSE接口 const requestTask wx.request({url: xxx, // 需要请求的接口地址enableChunked: true, // enableChunked必须为truemethod: "GET",timeout: 120000,success(res) {console.log(res.data)},fail: function (error) {//…...

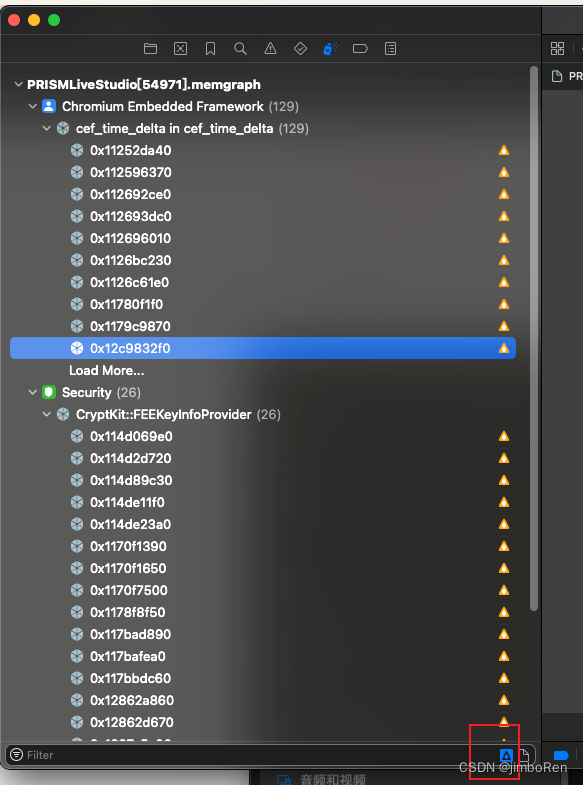
深入了解iOS内存(WWDC 2018)笔记-内存诊断
主要记录下用于分析iOS/macOS 内存问题的笔记。 主要分析命令: vmmap, leaks, malloc_history 一:前言 有 3 种思考方式 你想看到对象的创建吗?你想要查看内存中引用对象或地址的内容吗?或者你只是想看看 一个实例有多大&#…...

《C语言深度解剖》(4):深入理解一维数组和二维数组
🤡博客主页:醉竺 🥰本文专栏:《C语言深度解剖》 😻欢迎关注:感谢大家的点赞评论关注,祝您学有所成! ✨✨💜💛想要学习更多数据结构与算法点击专栏链接查看&am…...

信号处理基础
傅里叶分析之掐死教程(完整版)更新于2014.06.06 先放一篇关于傅里叶变换以及欧拉公式的讲解在这里。后续会搬运到CSDN上。...

原地移除数组中所有的元素val,要求时间复杂度为O(N),空间复杂度为O(1)
一、题目描述 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超…...
如何提升产品用户体验?4个工具+6张案例,让你快速吃透!
在数字时代的浪潮中,产品用户体验早已不再是简单的“好用”或“不好用”的评判标准,它不仅仅是功能的堆砌,更是情感的连接、智慧的体现。在这个竞争激烈的市场中,只有那些能够深入理解用户需求、精准把握用户心理的产品࿰…...

C++学习笔记九--模版
目录 前言 1.函数模版 1.函数模版的概念和定义 2.函数模版的实例化 2.类模版 1.类模版的概念和定义 2.类模版的实例化 3.示例代码 前言 这篇文章介绍下C中的模版,包括函数模版和类模版。 1.函数模版 在编程的过程中,编写函数都会考虑将其写成模版…...

19、差分矩阵
差分矩阵 题目描述 输入一个n行m列的整数矩阵,再输入q个操作,每个操作包含五个整数x1, y1, x2, y2, c,其中(x1, y1)和(x2, y2)表示一个子矩阵的左上角坐标和右下角坐标。 每个操作都要将选中的子矩阵中的每个元素的值加上c。 请你将进行完…...

wordpress外贸独立站模板
wordpress外贸独立站模板 WordPress Direct Trade 外贸网站模板,适合做跨境电商的外贸公司官方网站使用。 https://www.waimaoyes.com/wangzhan/22.html...

HTTP/1.0、HTTP/1.1、HTTP/2.0、HTTP3.0的区别
一、HTTP/1.0 1996年5月,HTTP/1.0版本发布,为了提高系统的效率,HTTP/1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP连接,服务器…...

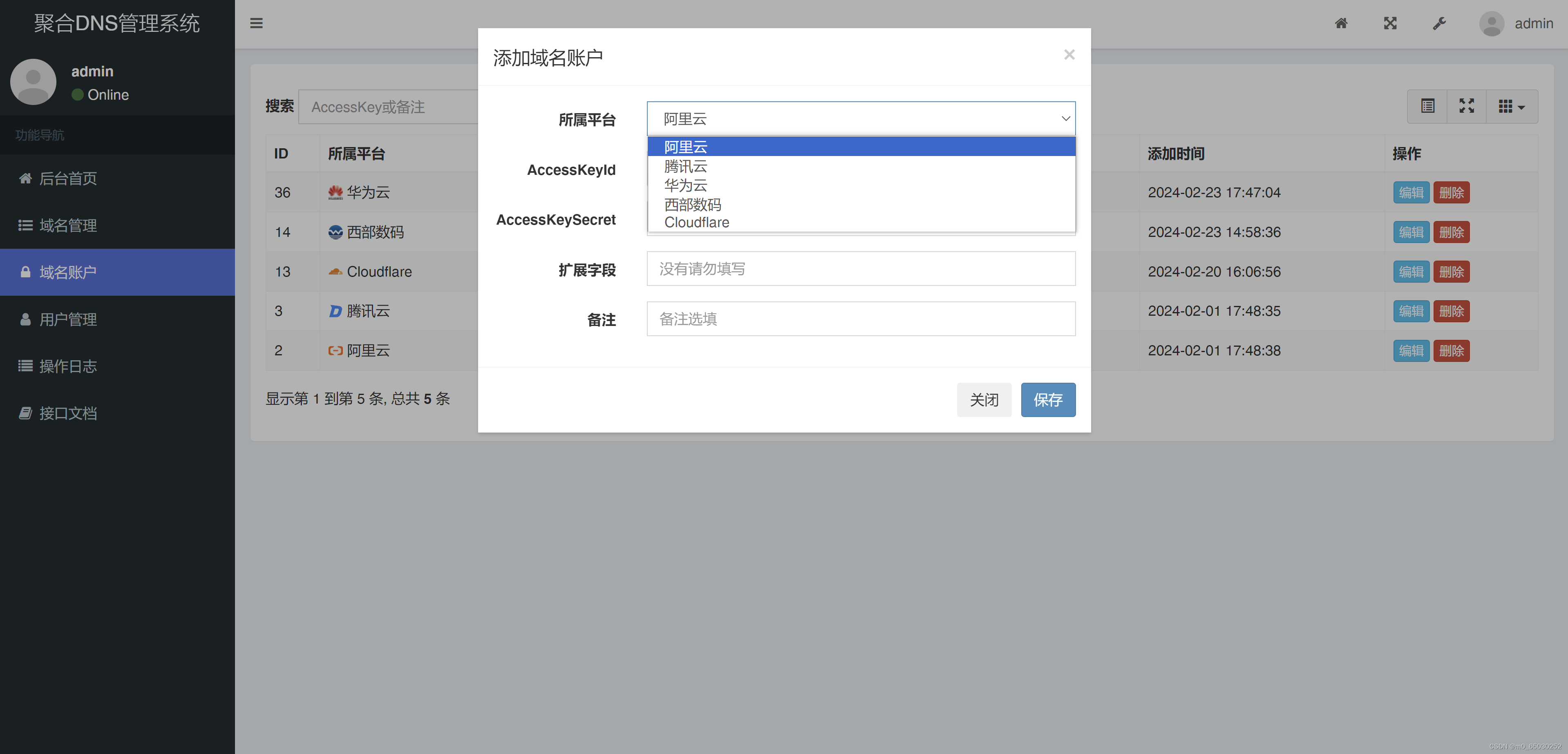
聚合DNS管理系统v1.0全新发布 域名解析管理系统
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 聚合DNS管理系统可以实现在一个网站内管理多个平台的域名解析,目前已支持的域名平台有:阿里云、腾讯云、华为云、西部数码、CloudFlare。本系统支持多用户&…...

LabVIEW厂房漏水检测监控系统
LabVIEW厂房漏水检测监控系统 随着信息技术和智能制造的快速发展,对于精密仪器和重要物品存放场所的环境监控日益重要,特别是防止漏水带来的潜在风险。漏水不仅可能导致珍贵资料或仪器的损坏,还可能引发安全事故,给企业和研究机构…...

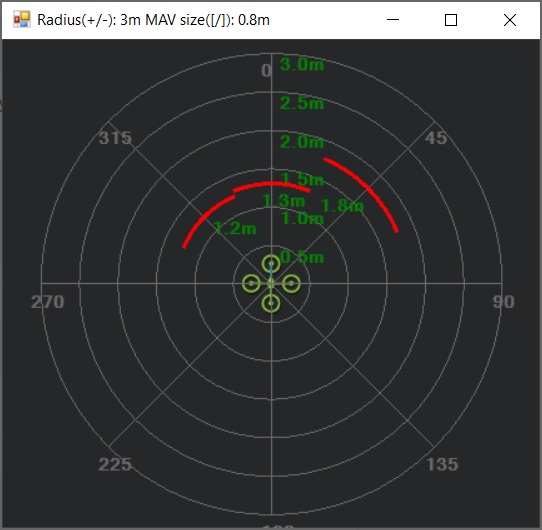
(3)(3.1) 英特尔Realsense深度摄像头(二)
文章目录 前言 5 配置ArduPilot 6 地面测试:飞行前验证 7 飞行测试 8 实验 9 数据闪存记录 前言 本文介绍如何将英特尔 Realsense 深度摄像头(Intel Realsense Depth Camera)与 ArduPilot 配合使用,以实现避障(obstacle avoidance)。该方法使用在…...

go interface{} 作为函数参数
在 Go 中,将 interface{} 作为函数参数的意义在于使函数接受任意类型的参数。这种参数类型称为空接口,因为它不限制参数的具体类型,可以接受任何类型的值。 使用空接口作为函数参数具有以下几个意义: 通用性: 空接口允…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...
