【页面无响应】Web页面经常无响应前端如何定位与优化(已解決)
【写在前面】客户现场应用我们的系统时候,发现用着用着就出现1个页面无响应现象,给客户带来极其不好的体验,尤其是当重要工作汇报演示时,就给我看无响应,浏览器崩溃?这样对产品的发展无疑是致命的伤,那么如何去面对,又如何解决呢?且听我细细讲解。
目录
- 场景复现
- 1、问题定位及方向
- Web端设备配置
- CPU占用率
- 内存占用率
- 2、如何解决
- 2.1 释放缓存
- A、在ajax请求之前(beforeSend)添加
- B、在ajax设置属性cache为false
- C、在jsp或html头部<meta>标签内添加
- D、请求结束后回收资源
- 2.2 定时器优化
- 2.3 代码优化排查
- 2.4 同步阻塞排查
- 3、彩蛋直通
涉及知识点: web优化,页面响应,cpu和内存的占用优化,前端页面响应优化,内存泄漏
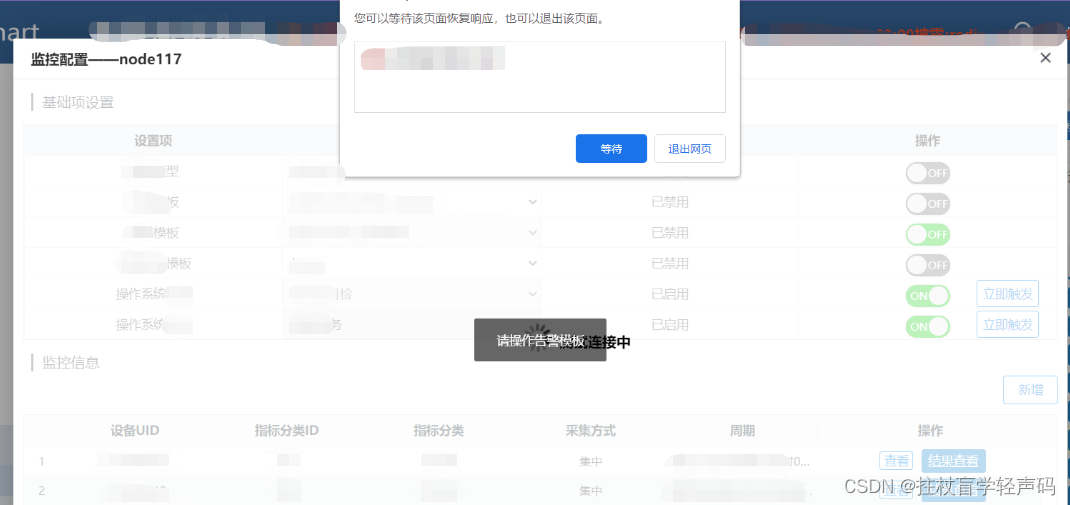
场景复现
页面问题效果如下:

1、问题定位及方向
根据之前的开发经验,我建议大家从这三个方向去出发:
Web端设备配置
这个主要看你访问端的设备配置是否支持程序的运行,有些系统对配置有个最低标准的说明,比如4核8G,磁盘要求128G,显卡也有基础的要求。
要是你的配置太低了,市场都淘汰的机器,去部署一个大的运维系统,那么肯定也会出现无响应的现象。
CPU占用率
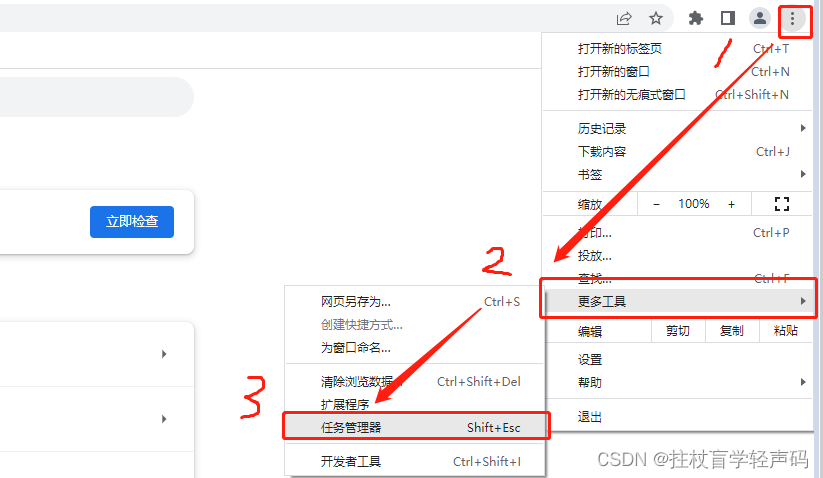
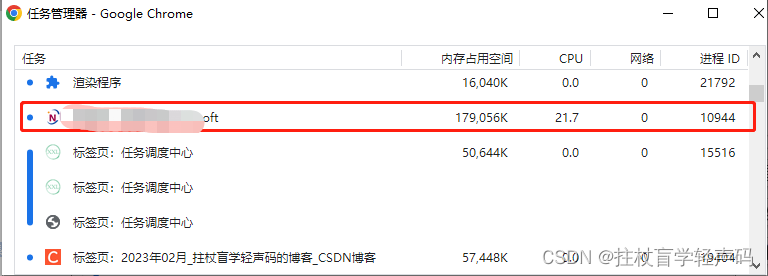
主要针对当前页面的CPU占用率,很多人肯定知道任务管理器(ctrl+alt+delete),但是很少有人知道查看浏览器单个页面占用CPU在哪看,按照如下操作,点击浏览器(谷歌)右上角的三个点,然后点击更多工具,再点击任务管理器,如下所示:

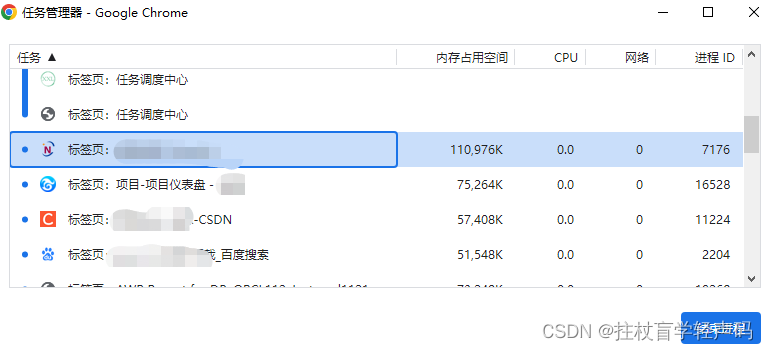
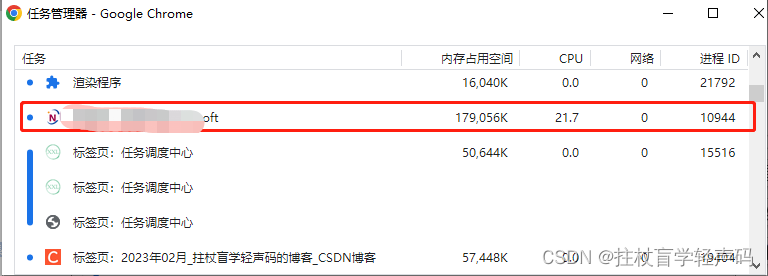
按照上图操作后,你就可以看到如下所示的各个单页面运行时的cpu占比和内存占比(动态变化的)

内存占用率
和上面一样我们可以通过看内存的变化,比如说你点击不同的菜单时候,你发现这个内存一直在飞速增长,这就说明了,存在内存泄漏的问题,那么针对你写的代码逻辑需要去排查一下。
代码阻塞(定时器,死循环,三方组件)
代码阻塞这方面也是很难去发现的,但是我教大家一个方法,针对页面我们可以通过代码删除定位法去#发现问题,最终总会找到那个性能很差的代码段,针对这个代码段进行优化。
2、如何解决

其实核心问题上面也说了,针对优化我归纳成以下两点(释放缓存及优化阻塞代码):
2.1 释放缓存
我们可以从这些方向出发去实现:
A、在ajax请求之前(beforeSend)添加
xhr.setRequestHeader("If-Modified-Since","0");
xhr.setRequestHeader("Cache-Control","no-cache");
B、在ajax设置属性cache为false
cache:false,
【效果】由31M降成17M
C、在jsp或html头部标签内添加
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate">
【效果】由31M降到8M
D、请求结束后回收资源
在ajax的complate设置XML为null
XMLHttpRequest = null;
总结:增加no-cache确实对内存的消耗带来一定的作用,但是我想还是有增长,点击的次数多了是否会仍然存在页面无响应现象?
2.2 定时器优化
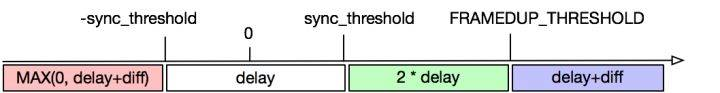
首先我们了解一下定时器执行顺序,它是一个异步执行函数。
尤其是我们页面有定时刷新功能,很多人都会想到应用setInterval,但是setInterval会存在回调积累,尤其是频繁操作dom,使得页面不断的repaint和reflow,特别消耗资源,尤其是遇到死循环直接GG。
如何合理应用setInterval呢?
A、不使用时候清除或者定时清除clearInterval
B、使用过程中嵌套setTimeout(func,0)使用,有助于释放资源,防止阻塞
setTimeout设置0的主要作用是把func执行体放在队列最后去执行。实际应用如下:
HomeListDataInterval = setInterval(function(){console.log("定时器触发次数:"+ (intNum++));setTimeout(() =>{doSearch()},0)
}, conTime * 1000);
其实在一定的时间内,或者没有应用这个页面的话应及时清除HomeListDataInterval定时器
clearInterval(HomeListDataInterval);
2.3 代码优化排查
我采用的是代码一段一段的注释的方式去定位的,每次注释后然后再看CPU和内存的占用率,一旦出现明显的下降,说明你注释的那些代码内肯定存在毒瘤,所以说针对性优化,之后你肯定会发现速度快的飞起。
通过排除我发现一个问题就是我前端做文字滚动引发的,我是用的是jquery的jquery.liMarquee.js组件,一旦注释了,我的CPU瞬间下降了,后面我就自己重新编写了一个CSS來实现文字滚动样式。
2.4 同步阻塞排查
在ajax请求的时候很多人就为了图方便直接用了async:false属性的设置,确实可以第一时间访问,但是后续所有的进程都会被它堵住,从而会出现响应超时的现象。
就好比是一个公园只有一个厕所,但是那么多人排队,这就堵着进程了,要是有些人能够被安排不同时间段去上厕所,那么对它来说压力就少很多。
3、彩蛋直通
喜欢博主的这篇文章的可以上皇榜支持一下博主哟!!!皇榜入口点击此处
相关文章:

【页面无响应】Web页面经常无响应前端如何定位与优化(已解決)
【写在前面】客户现场应用我们的系统时候,发现用着用着就出现1个页面无响应现象,给客户带来极其不好的体验,尤其是当重要工作汇报演示时,就给我看无响应,浏览器崩溃?这样对产品的发展无疑是致命的伤&#x…...

隐私计算 FATE - 多分类神经网络算法测试
一、说明 本文分享基于 Fate 使用 横向联邦 神经网络算法 对 多分类 的数据进行 模型训练,并使用该模型对数据进行 多分类预测。 二分类算法:是指待预测的 label 标签的取值只有两种;直白来讲就是每个实例的可能类别只有两种 (0 或者 1)…...
)
Codeforces Round 853 (Div. 2)
Codeforces Round 853 (Div. 2) C. Serval and Toxels Arrays 思路: 求任意两个组合的元素个数。 注意到,其实每个元素都是独立的。他在任意组合的出现情况组成的贡献是可以分开讨论的。我们讨论元素x。假设x在m1个数组中出现了cnt次(一个…...

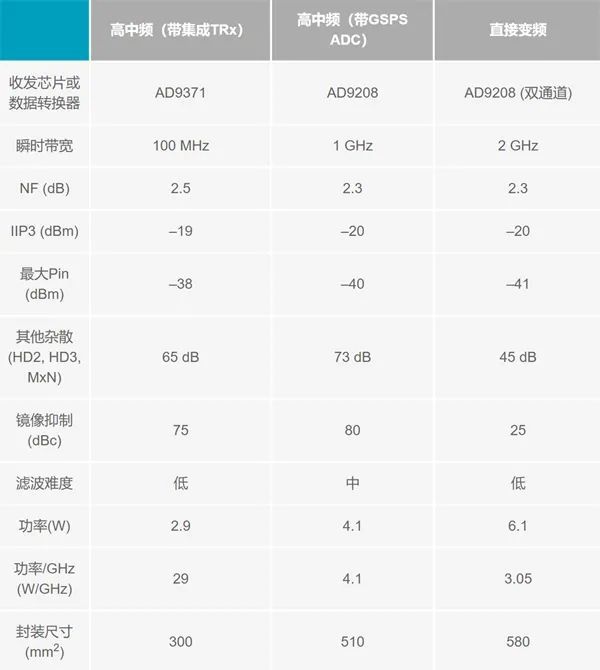
Ka频段需要更多带宽?
随着全球连接需求的增长,许多卫星通信(satcom)系统日益采用Ka频段,对数据速率的要求也水涨船高。目前,高性能信号链已经能支持数千兆瞬时带宽,一个系统中可能有成百上千个收发器,超高吞吐量数据速率已经成为现实。 另…...

初学pyinstaller打包过程中的一些问题
记录一下使用pyinstaller打包过程中的一些问题: 不安装虚拟环境打包,直接打包,一般不会出现什么问题,但是打包的exe很大,把所有模块和依赖库也一起打包了。 建议使用虚拟环境打包,安装必要的包࿰…...

第七章:Java常用类
第七章:Java常用类 7.1:字符串相关的类 String的特性 String表示是字符串,使用一对""引起来表示。 String声明为final的,不可被继承。 String实现了Serializable、Comparable接口,表示字符是支持序列化和…...

Apk加固后多渠道打包
之前一直使用360加固宝进行apk的加固打包,可以一键加固并打多渠道打包。但是,现在360加固宝收费了,在进行加固,多渠道打包,就得一步一步自己操作了,会很繁琐。所以,本文使用 360加固美团Wallet …...

K8S + ISTIO 金丝雀部署的例子
金丝雀发布(Canary):也是一种发布策略,和国内常说的灰度发布是同一类策略。蓝绿部署是准备两套系统,在两套系统之间进行切换,金丝雀策略是只有一套系统,逐渐替换这套系统。 Istio 提供一种简单的…...

python自带数据的模型合集
鸢尾花----聚类 Python鸢尾花数据集通常用于分类问题, 这些模型都可以通过Python中的Scikit-learn库进行实现。同时,也可以对这些模型进行参数调优以提高模型的准确性。 Logistic Regression(逻辑回归): 逻辑回归是一…...

女生学习大数据怎么样~有前景么
当前大数据发展前景非常不错,且大数据领域对于人才类型的需求比较多元化,女生学习大数据也会有比较多的工作机会。大数据是一个交叉学科涉及到的知识量比较大学习有一定的难度,女生则有女生的优势,只要认真学习了都是可以做大数据…...

统计代码量
一 windows 在 Windows 系统上,您可以使用 PowerShell 命令行工具来统计项目的代码量。下面是使用 PowerShell 统计项目代码量的步骤: 打开 PowerShell 终端:按下 Win X 键,选择「Windows PowerShell(管理员…...

uniapp在线升级关联云空间
升级中心 uni-upgrade-center - App: https://ext.dcloud.net.cn/plugin?id4542 App升级中心 uni-upgrade-center文档: https://uniapp.dcloud.net.cn/uniCloud/upgrade-center.html#uni-upgrade-center-app 升级中心 uni-upgrade-center - Admin&#…...

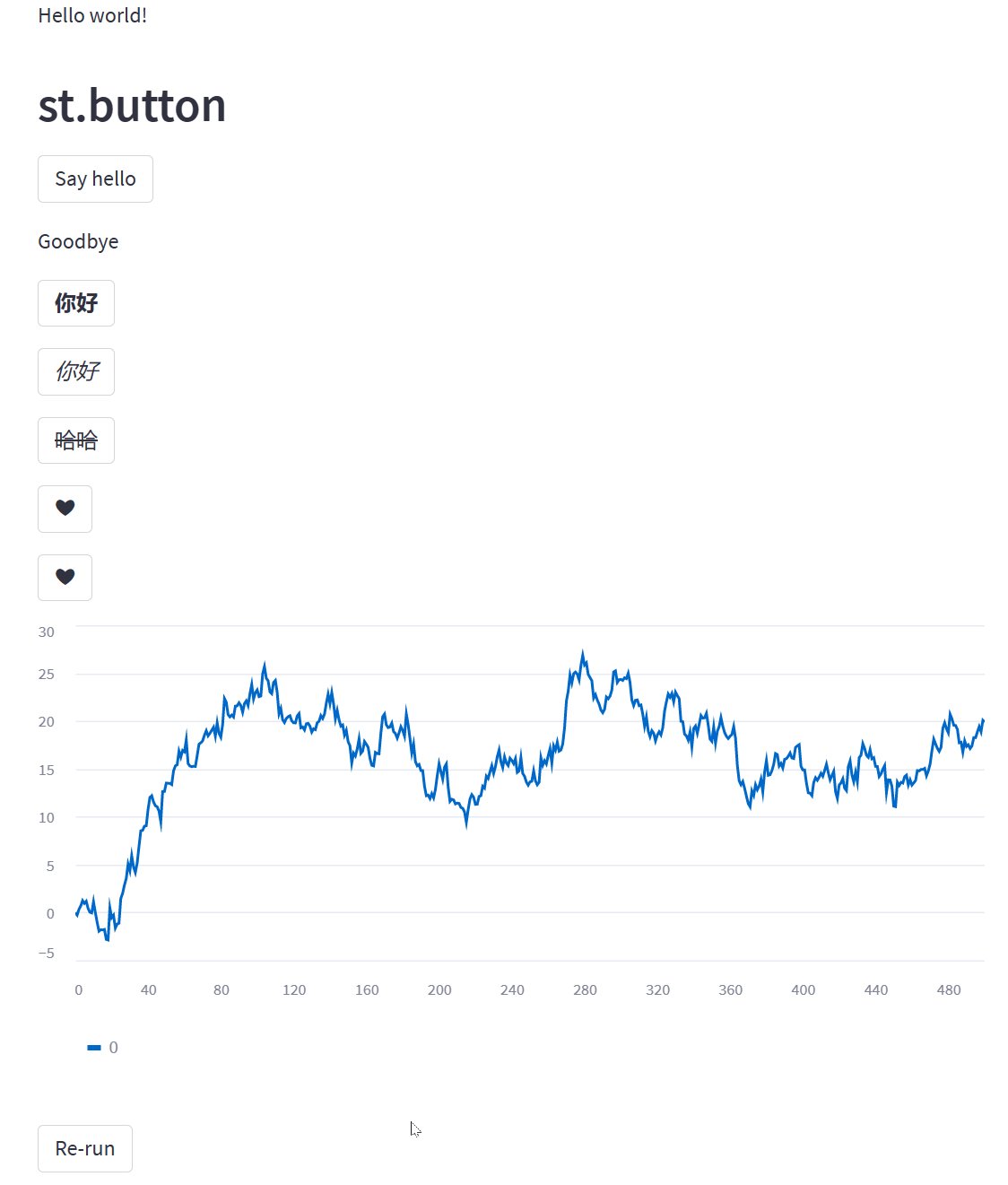
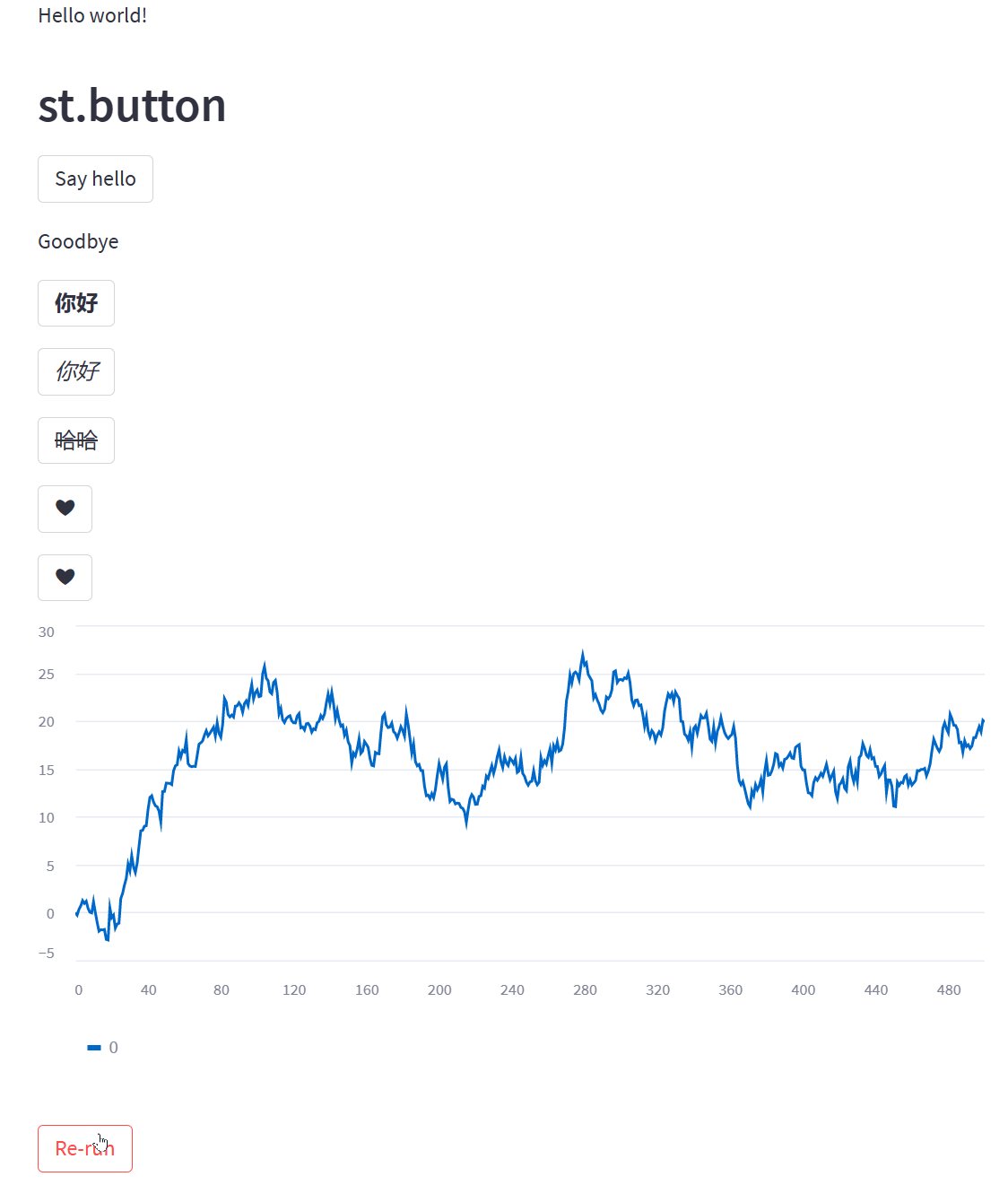
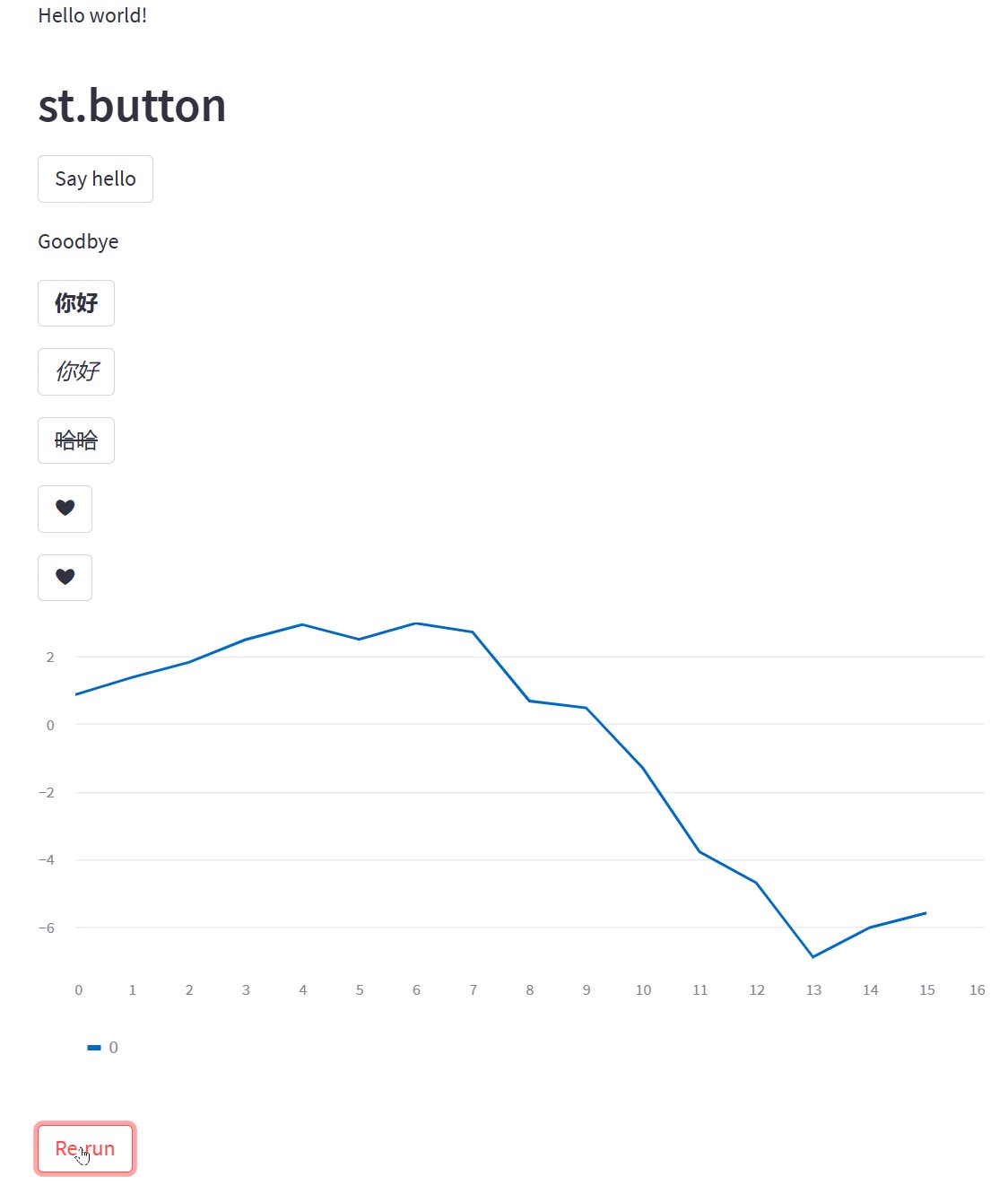
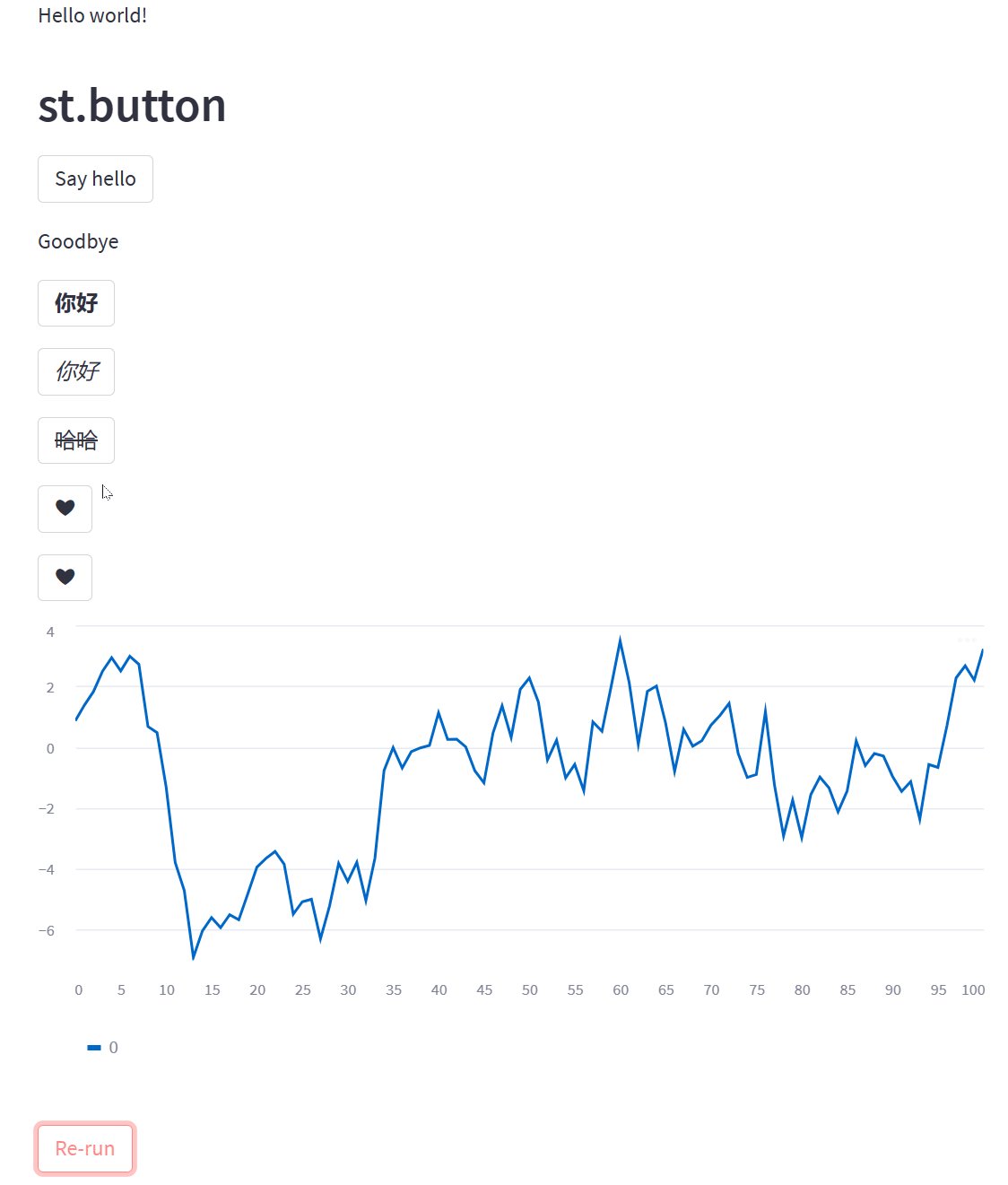
学习streamlit-2
首先视频快速预览下今天的学习内容: Streamlit Shorts: How to make a button今天继续学习streamlit,首先激活之前建立的虚拟环境: ❯ conda activate streamlit-env (streamlit-env) ~ via 🐍 v3.9.16 via …...

Vscode中Vue文件保存格式化、 ElementUI、Font Awesome俩大插件使用
Vscode中Vue文件老一片红色出现格式错误??如何运行别人的项目(没有node_modules文件)??选用组件与图标?? 解决问题一 前提有:Prettier ESLint插件、ESLint插件 1.打开s…...

汽车标定知识整理(三):CCP报文可选命令介绍
目录 一、可选命令 CRO命令报文的可选命令表: 二、可选命令帧格式介绍 1、GET_SEED——获取被请求资源的种子(0x12) 2、UNLOCK——解锁保护(0x13) 3、SET_S_STATUS——设置Session状态(0x0C࿰…...

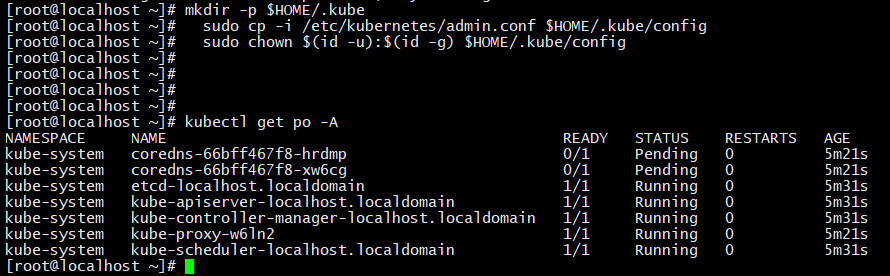
kubeadm安装K8S(集群)
前言市面上很多k8s的安装工具,作为产品的设计者和推广者,K8S组织也知道自己的产品部署起来十分的困难,于是把开源爱好者写的工具kubeadmn收编为正规军,纳入到了自己的麾下。为什么我们要用kubeadmn来部署?因为kubeadm不…...

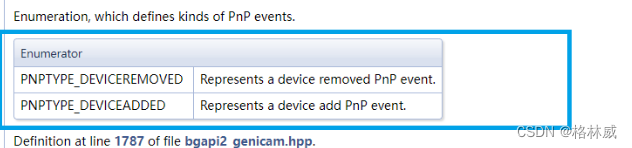
Baumer工业相机堡盟相机如何使用PnPEventHandler实现相机掉线自动重连(C++新)
项目场景: Baumer工业相机堡盟相机传统开发包BGAPI SDK进行工业视觉软件整合时,常常需要将SDK中一些功能整合到图像处理软件中,方便项目的推进使用; 在项目的图像处理任务中,可能会因为一些硬件比如线缆网卡的原因导…...

Windows 命令行基础
1. 引言:为什么要使用命令行在 DOS 时代,人们只能依靠输入命令同计算机互交。而现在,微软的 Windows 操作系统已得到了广泛使用,我们处理日常事务也大多使用基于图形用户界面(GUI,Graphics User Interface&…...

面试官: 谈下音视频同步原理,音频和视频能绝对同步吗?
作者:波哥 心理分析:音视频同步本身比较难,一般使用ijkplayer 第三方做音视频同步。不排除有视频直播 视频通话需要用音视频同步,可以从三种 音频为准 视频为准 自定义时钟为准三种方式实现音视频同步 求职者:如果被问到 放正心态…...

CFS三层靶机安装与配置
CFS三层靶机安装与配置 环境下载 百度网盘 提取码:Chen 环境安装 下载完成后,有三个文件夹,每个文件夹对应一个靶机 进入三个文件夹,双击打开后缀为.ovf的文件,按提示安装虚拟机 环境配置 网段划分 target1&#…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

PostgreSQL 与 SQL 基础:为 Fast API 打下数据基础
在构建任何动态、数据驱动的Web API时,一个稳定高效的数据存储方案是不可或缺的。对于使用Python FastAPI的开发者来说,深入理解关系型数据库的工作原理、掌握SQL这门与数据库“对话”的语言,以及学会如何在Python中操作数据库,是…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

触发DMA传输错误中断问题排查
在STM32项目中,集成BLE模块后触发DMA传输错误中断(DMA2_Stream1_IRQHandler进入错误流程),但单独运行BLE模块时正常,表明问题可能源于原有线程与BLE模块的交互冲突。以下是逐步排查与解决方案: 一、问题根源…...
