javaScript常见对象方法总结
1,object.assign()
用于合并对象的属性。它可以将一个或多个源对象的属性复制到目标对象中,实现属性的合并。
语法 Object.assign(target, ...sources);
1,target:目标对象,将属性复制到该对象中。
2,sources:一个或多个源对象,它们的属性将被复制到目标对象中。
const target = { a: 1, b: 2 };const source = { b: 4, c: 5 };const returnedTarget = Object.assign(target, source);console.log(target);console.log(returnedTarget)console.log(returnedTarget === target);//true如果存在相同属性名,则后面的源对象将覆盖前面的源对象。
2,Object.create()
以一个现有对象作为原型,创建一个新对象。
语法
Object.create(proto)
Object.create(proto, propertiesObject)
1,proto 新创建对象的原型对象
2,propertiesObject(可选参数) 如果该参数被指定且不为 undefined,则该传入对象可枚举的自有属性将为新创建的对象添加具有对应属性名称的属性描述符。这些属性对应于 Object.defineProperties() 的第二个参数。
//用法一const person = {isHuman: false,printIntroduction: function () {console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`);},};const me = Object.create(person);me.name = 'Matthew'; // “name”是在“me”上设置的属性,但不在“person”上设置me.isHuman = true; // 可以覆盖继承的属性me.printIntroduction();//最终输出 My name is Matthew. Am I human? true//用法二let person={name:"李四",age:30,fun:function () {console.log(this.age)}}let newObj=Object.create(person,{name:{value:"来财"},color:{value:'456'}})console.log(newObj.name)//来财console.log(newObj.color)//456console.log(newObj.age)//30newObj.fun()3,Object.defineProperty()
在一个对象上定义一个新属性,或修改其现有属性,并返回此对象。
语法:Object.defineProperty(obj, prop, descriptor)
1,obj属性所在的对象
2,prop属性所在的名字
3,descriptor描述符对象
const o = {}; // 创建一个新对象// 通过 defineProperty 使用数据描述符添加对象属性的示例Object.defineProperty(o, "a", {value: 37,//包含这个属性的数据值writable: true,//表示能否修改属性的值enumerable: true,//表示能否通过for-in循环返回属性configurable: true,//是否能通过delete删除属性从而重新定义属性});console.log(o.a)// 'a' 属性存在于对象 o 中,其值为 374,Object.entries()
方法返回一个数组,包含给定对象自有的可枚举字符串键属性的键值对。
语法:Object.entries(obj) obj参数是一个对象
let obj={name:"张三",age:28,weight:140}for (const [key, value] of Object.entries(obj)) {console.log(`${key}: ${value}`);}console.log(Object.entries(obj))返回值:一个由给定对象自有的可枚举字符串键属性的键值对组成的数组。每个键值对都是一个包含两个元素的数组:第一个元素是属性的键(始终是字符串),第二个元素是属性值。
5,Object.values()
返回一个给定对象的自有可枚举字符串键属性值组成的数组
语法:Object.values(obj) obj为一个对象
let person={name:"张三",age:28,weight:180}console.log(Object.values(person))//结果为一个数组['张三',28,180]返回值是一个包含了给定对象的自有可枚举字符串键属性值的数组。
6,Object.keys()
返回一个由给定对象自身的可枚举的字符串键属性名组成的数组
语法:Object.keys(obj) obj为一个对象
let person={name:"张三",age:28,weight:180}console.log(Object.keys(person))//结果为一个数组['name','age','weight']返回值一个由给定对象自身可枚举的字符串键属性键组成的数组。
7,Object.is()
确定两个值是否为相同值
语法:Object.is(value1, value2)
1,value1要比较的第一个值
2,value2要比较的第二个值
Object.is(25, 25); // true
Object.is("foo", "foo"); // true
Object.is("foo", "bar"); // false
Object.is(null, null); // true
Object.is(undefined, undefined); // true返回值为一个布尔值
8,Object.freeze()
Object.freeze() 静态方法可以使一个对象被冻结。冻结对象可以防止扩展,并使现有的属性不可写入和不可配置。被冻结的对象不能再被更改:不能添加新的属性,不能移除现有的属性,不能更改它们的可枚举性、可配置性、可写性或值,对象的原型也不能被重新指定。
语法:Object.freeze(obj) obj为要冻结的对象
<script>"use strict"let obj={name:"张三",age:28,weight:140}Object.freeze(obj)//obj.name='李四'delete obj.nameconsole.log(obj)
</script>在严格模式下,修改属性或删除都会有错误提示

9,Object.getOwnPropertyDescriptor()
可以取得给定属性的描述符。
语法:Object.getOwnPropertyDescriptor(obj, prop)
1,obj 属性所在的对象
2,prop要读取的属性描述符名称
let book={}Object.defineProperties(book,{_year:{value:100},_editor:{value:200},year:{get:function(){return this._year},set:function (newValue) {if(newValue>50){this._year=newValuethis._editor+=newValue-10}}}})let description1 = Object.getOwnPropertyDescriptor(book,"_year")console.log(description1.get)//undefinedconsole.log(description1.value)//100console.log(description1.configurable)//falseconsole.log(description1.enumerable)//falseconsole.log(description1.writable)//falselet description2 = Object.getOwnPropertyDescriptor(book,"_editor")console.log(description2.value)//200console.log(description2.configurable)//false返回值是一个对象,如果是访问器属性,这个对象的属性有configurable,enumerable,get,set;如果是数据属性,这个对象的属性有configurable,enumerable,writable和value。
10,Object.getOwnPropertyDescriptors()
返回给定对象的所有自有属性描述符。
语法:Object.getOwnPropertyDescriptors(obj) obj获取其所有自有属性描述符的对象
let person={name:"张三",age:28,weight:180}let des1=Object.getOwnPropertyDescriptors(person)console.log(des1.name.configurable)//trueconsole.log(des1.name.writable)//trueconsole.log(des1.name.value)//张三返回值是一个包含给定对象的所有自有属性描述符的对象。包含configurable,weitable,value,enumerable,get和set。
11,Object.getPrototypeOf()
返回指定对象的原型(即内部 [[Prototype]] 属性的值)。
语法:Object.getPrototypeOf(obj) obj为返回原型的对象
const proto = {};const obj = Object.create(proto);console.log( Object.getPrototypeOf(obj) === proto); // true返回值为给定对象的原型
12,Object.setPrototypeOf()
可以将一个指定对象的原型(即内部的 [[Prototype]] 属性)设置为另一个对象或者 null。
语法:Object.setPrototypeOf(obj, prototype)
1,obj要设置其原型的对象
2,prototype该对象的新原型(一个对象或 null)。
let person={name:"李四"}let animal={types:"小狗",fun:function(){console.log("这里被调用了")}}Object.setPrototypeOf(person,animal)console.log(person.types)//输出小狗person.fun()返回值是一个指定的对象。
还有很多使用频率不高的方法,Object.isFrozen(),Object.isSealed(),Object.fromEntries()等等...
相关文章:

javaScript常见对象方法总结
1,object.assign() 用于合并对象的属性。它可以将一个或多个源对象的属性复制到目标对象中,实现属性的合并。 语法 Object.assign(target, ...sources); 1,target:目标对象,将属性复制到该对象中。 2,sources:一个…...

使用Java流API构建树形结构数据
简介: 在实际开发中,构建树状层次结构是常见需求,如组织架构、目录结构或菜单系统。本教案通过解析给定的Java代码,展示如何使用Java 8 Stream API将扁平化的菜单数据转换为具有层级关系的树形结构。 1. 核心类定义 - Menu Data…...

蓝桥杯备考
1.1 输入输出 cin/cout scanf/printf 万能头文件 #include<bits/stdc.h> cin/cout 速度相对慢,需要关同步,代码如下 #include<bits/stdc.h> using namespace std; int main(){ios::sync_with_stdio(0);cin.tie(0);cout.tie(0);int x,y;cin>>x…...

Linux云计算之Linux基础1——操作系统理论基础
目录 1、UNIX 的诞生和广泛使用 2、CPU 架构类型 3、CPU 指令 4、计算机程序设计和执行过程 5、操作统OS 6、编程层次 7、程序的内部运行接口 8、UI程序接口(人机交互接口) 9、程序的运行模式: 10、POSIX:可移植操作系统规范 11、计算机开源领域 12、Li…...

大模型从入门到应用——OpenAI基础调用
摘要:这是OpenAI的基本调用,通过文章了解大模型的一个基础使用 1. 调用说明 在大型语言模型(LLM)的应用中,OpenAI的基础调用是入门的关键一步。通过调用OpenAI的API,我们可以利用其强大的语言处理能力&am…...

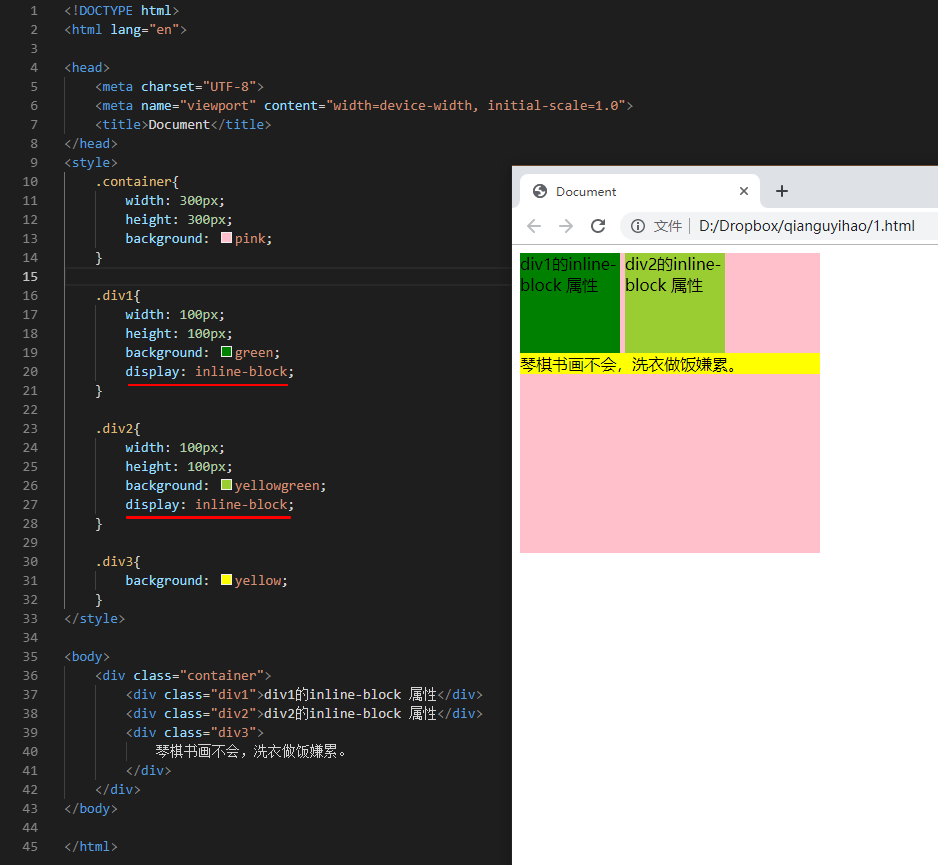
前端学习<三>CSS进阶——0102-CSS布局样式
前言 css 进阶的主要内容如下。 1、css 非布局样式 html 元素的分类和特性 css 选择器 css 常见属性(非布局样式) 2、css 布局相关 css 布局属性和组合解析 常见布局方案 三栏布局案例 3、动画和效果 属于 css 中最出彩的内容。 多背景多投影特…...

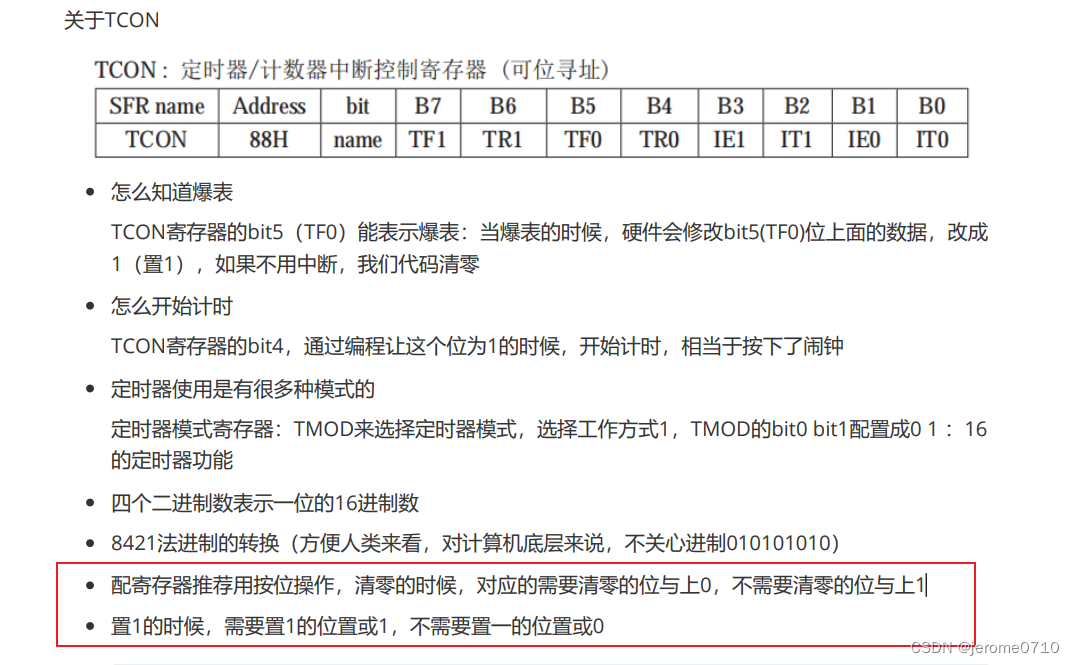
关于51单片机TMOD定时器的安全配置
定时器介绍: -------------------------------------------------------------------------------------------------------------------------- 首先配置的是控制寄存器 TCON 说直白点,这个寄存器就是用来计数的,打开计时器,关…...

Unity 主线程和其他线程之间的数据访问
在Unity中,主线程和其他线程之间的数据访问需要小心处理,因为在多线程环境下,不当的数据访问可能导致竞争条件和数据不一致性。 在Unity中,主线程通常用于处理用户输入、更新游戏逻辑和渲染。其他线程通常用于执行耗时的计算、加…...

电商系列之风控安全
> 插:AI时代,程序员或多或少要了解些人工智能,前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家…...

计算机网络针对交换机的配置
实验 目的 交换机的基本配置,交换机VLAN配置 实验条件 Windows,Cisco packet tracer 实验 内容 交换机的基本配置,交换机VLAN配置 实验 过程 一、交换机的基本配置 进入特权模式 Switch>enable 进入配置模式 Switch#configure ter…...

Python爬虫之分布式爬虫
分布式爬虫 1.详情介绍 分布式爬虫是指将一个爬虫任务分解成多个子任务,在多个机器上同时执行,从而加快数据的抓取速度和提高系统的可靠性和容错性的技术。 传统的爬虫是在单台机器上运行,一次只能处理一个URL,而分布式爬虫通过将…...

服务器硬件基础知识解析
导言 在当今信息化时代,服务器扮演着至关重要的角色,它们是存储、处理和传输数据的关键设备。本文将介绍服务器硬件的基础知识,包括服务器的组成部分、硬件选型和性能评估等内容,旨在帮助读者更好地理解和应用服务器技术。 服务…...

【芯片设计- RTL 数字逻辑设计入门 1.1 -- Verdi 使用入门介绍 1】
请阅读【芯片设计 RTL 数字逻辑设计扫盲 】 文章目录 Verdi 介绍Verdi 特点和功能Verdi 基本操作Verdi -elab与-dbdir区别-elab 参数介绍-dbdir 参数介绍区别总结Verdi 介绍 Verdi 是由Synopsys公司开发的一款业界领先的自动化电子设计自动化(EDA)工具,主要用于功能验证和调…...

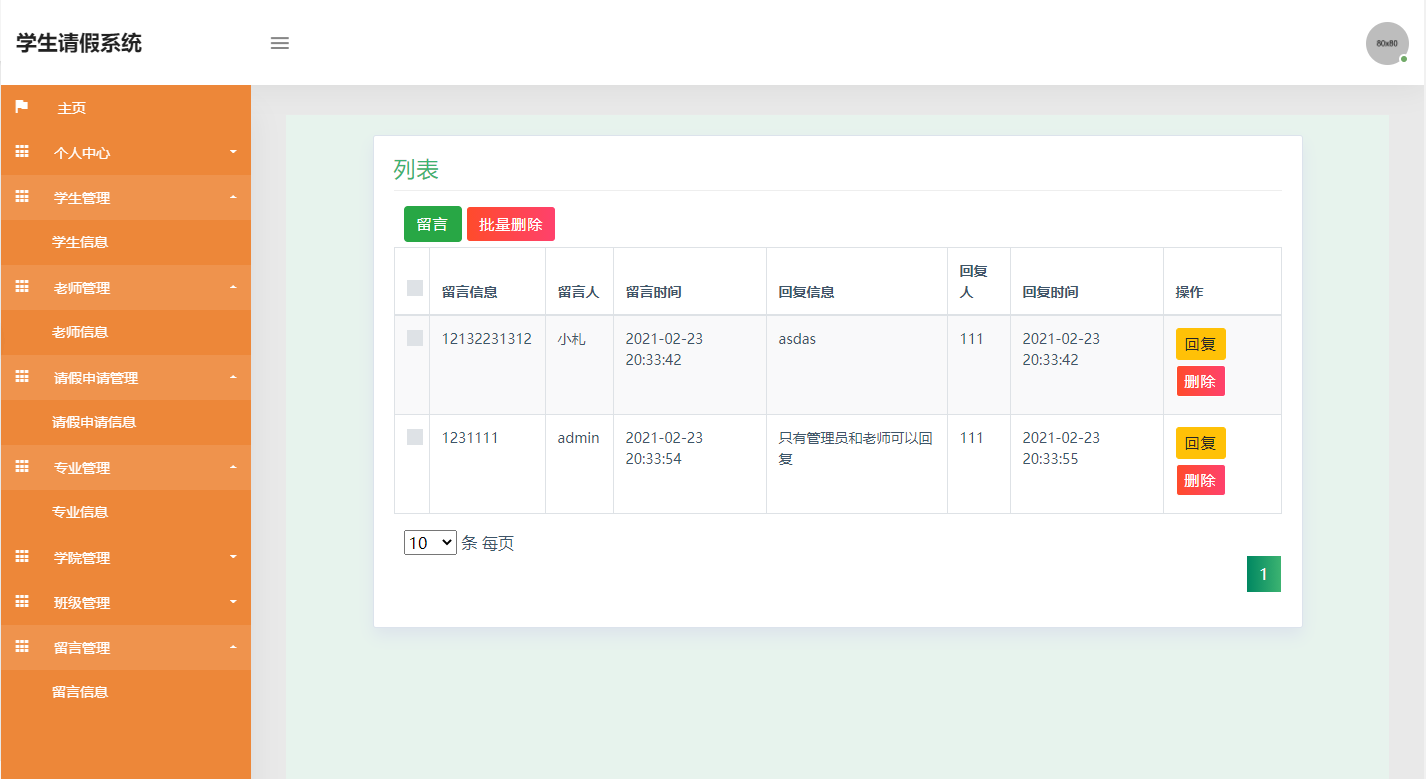
ssm034学生请假系统+jsp
学生请假系统设计与实现 摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本学生请假系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处…...

Leetcode 165. 比较版本号
给你两个版本号 version1 和 version2 ,请你比较它们。 版本号由一个或多个修订号组成,各修订号由一个 ‘.’ 连接。每个修订号由 多位数字 组成,可能包含 前导零 。每个版本号至少包含一个字符。修订号从左到右编号,下标从 0 开…...

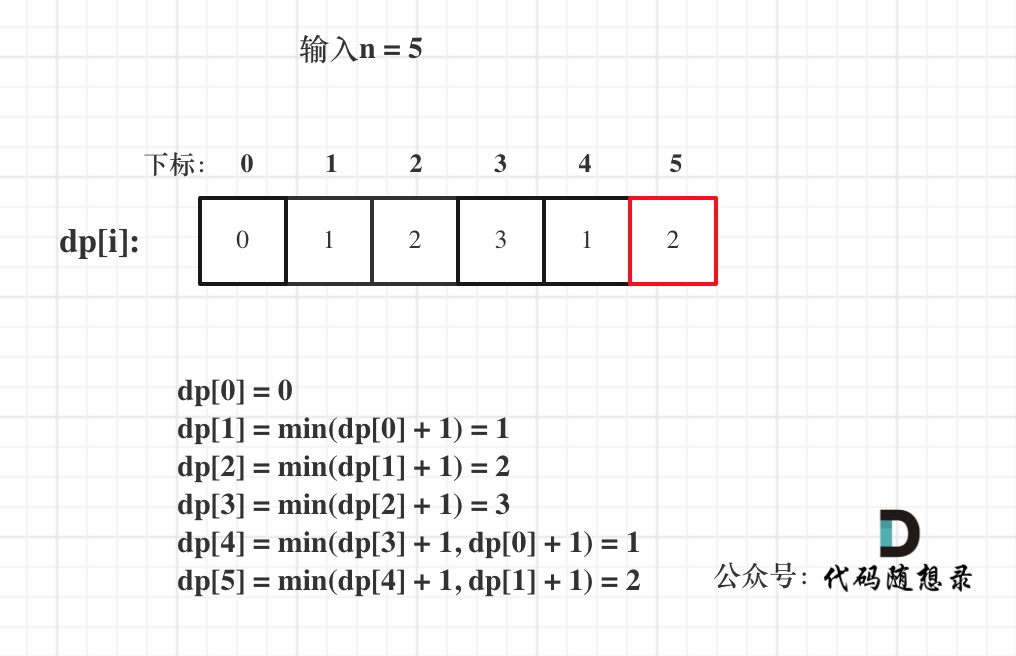
LeetCode-279. 完全平方数【广度优先搜索 数学 动态规划】
LeetCode-279. 完全平方数【广度优先搜索 数学 动态规划】 题目描述:解题思路一:Python 动态规划五部曲(完全平方数就是物品(可以无限件使用),凑个正整数n就是背包,问凑满这个背包最少有多少物品…...

rust项目组织结构和集成测试举例
概述 在学习rust的过程中,当项目结构略微复杂的时候,写集成测试的时候发现总是不能引用项目中的代码,导致编写测试用例失败。查阅了教程,一般举例都很简单。查阅了谷歌和百度以及ai,也没有找到满意的答案。这里记录一…...

软件文档交付清单(直接套用合集)
软件文档交付清单是指在软件开发项目完成后,开发团队需要准备的一份详细清单,用于确保交付的软件产品符合客户需求并达到预期的质量标准。以下是软件文档交付清单中可能包含的一些关键要素 软件开发文档:这包括需求文档、设计文档、测试文档等…...

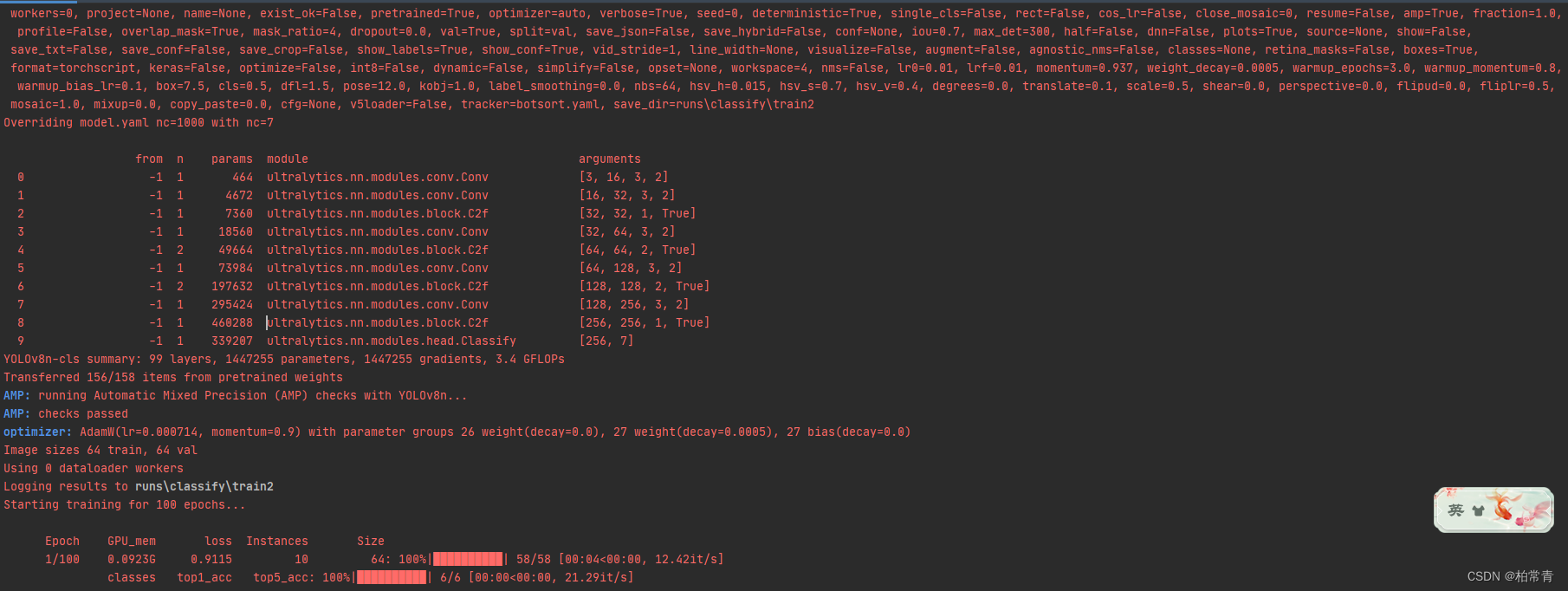
ModuleNotFoundError: No module named ‘ultralytics.utils‘
项目场景he 问题描述 提示:这里简述项目相关背景: model YOLO(modelr./yolov8m-cls.pt) 加载预训练模型时报错。 ModuleNotFoundError: No module named ultralytics.utils warning: bug: 原因分析: 很可能是提前下载的预训练模型出了…...

2024智能计算、大数据应用与信息科学国际会议(ICBDAIS2024)
2024智能计算、大数据应用与信息科学国际会议(ICBDAIS2024) 会议简介 智能计算、大数据应用与信息科学之间存在相互依存、相互促进的关系。智能计算和大数据应用的发展离不开信息科学的支持和推动,而信息科学的发展又需要智能计算和大数据应用的不断拓展和应用。智…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
