【.NET全栈】ZedGraph图表库的介绍和应用
文章目录
- 一、ZedGraph介绍
- ZedGraph的特点
- ZedGraph的缺点
- 使用注意事项
- 二、ZedGraph官网
- 三、ZedGraph的应用
- 四、ZedGraph的高端应用
- 五、、总结
一、ZedGraph介绍
ZedGraph 是一个用于绘制图表和图形的开源.NET图表库。它提供了丰富的功能和灵活性,可以用于创建各种类型的图表,包括折线图、柱状图、饼图等。ZedGraph 支持多种数据源,包括数组、数据表和实时数据流,同时还提供了丰富的定制选项,使用户能够轻松地定制图表的外观和行为。这个库在.NET开发中被广泛应用于数据可视化和报表生成等领域。

ZedGraph.dll的源码库代码:

ZedGraph的特点
- 可以先生成图片后再显示,这对一些多用户并发有点帮助。(RenderMode.ImageTag)
- 可以动态生成,不用保存文件,可以减少IO的读写消耗。(RenderMode.RawImage)
- 比较多的呈现方式,比如曲线图、柱状图、饼图等。
ZedGraph的缺点
- 编码的时候,在设置属性不方便,一点注释都没有,不要说是中文的啦,就连英文都没有,太不方便了。
- 图表的显示比较简陋,没有OpenFlashChar来得好看。
使用注意事项
- dll文件当前的最新版本是5.1.5,我以前也使用过4.3.4的版本,这两个版本的差别很大,很多属性都已经不存在了,面向对象的感念可能加强了不少,也清晰了不少,因为现在的属性设置都是先实体,再属性了,而以前就比较混乱了。所以在使用不同的版本的时候要注意这点。
- 在Windows Forms和 ASP.Net Web Form项目中使用是不同。
二、ZedGraph官网
https://sourceforge.net/projects/zedgraph/files/
官网中可以看到ZedGraph的介绍,在文件列可以下载dll文件和使用例子。都是.NET平台下C#语言的,可以在VisualStudio中查看代码,以及运行代码

三、ZedGraph的应用
1、新建WinForm项目。

2、在官网中下载ZedGraph.dll库文件,在项目中引用,并添加命名空间。


3、工具箱中添加ZedGraph控件。


4、在Form1中拖入一个ZedGraphControl控件,修改name属性为myZedgraph。

5、项目中的代码如下:
这是一个简单的 Windows 窗体应用程序,使用 ZedGraph 库来绘制速度随时间变化的曲线图。关键步骤如下:
1). 初始化图表控件 (InitZedGraph 方法):
- 在 InitZedGraph方法中,首先获取 GraphPane对象,然后设置图表的标题、X轴和Y轴的标题。
- 接着使用 PointPairList对象 vlist存储时间和速度的数据点。
- 使用 AddCurve方法创建一条红色的菱形样式曲线,并将数据点 vlist绑定到曲线上。
- 设置了一些图表的显示样式,如网格线、刻度颜色、背景颜色等。
- 最后调用 AxisChange 方法刷新轴。
2). 定时器刷新曲线 (ChartTimer_Tick 方法):
- 在 ChartTimer_Tick方法中,通过定时器每隔一定时间触发,模拟生成随机速度数据,并将新的数据点添加到 vlist 中。
- 每次添加新数据后,更新时间 time 的值,并调用 AxisChange 方法和 Refresh方法刷新曲线。
3). Form1 构造函数:
- 在构造函数中,初始化 ZedGraph 控件并启动定时器,每隔一定时间刷新曲线。
4). Form1_Load 方法:
- 在 Form1_Load 方法中,弹出一个消息框显示 “Hello world!”。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using ZedGraph;namespace WindowsFormsApp1
{public partial class Form1 : Form{//定时器刷新曲线Timer ChartTimer;//时间int time = 30;//记录曲线值PointPairList vlist = new PointPairList();public Form1(){InitializeComponent();//初始化ZedGraphInitZedGraph();ChartTimer = new Timer(){Interval = 300,};ChartTimer.Tick += ChartTimer_Tick;ChartTimer.Start();}private void Form1_Load(object sender, EventArgs e){MessageBox.Show("Hello world!");}#region 初始化图表控件private void InitZedGraph(){GraphPane myPane = myZedGraph.GraphPane;myPane.IsAlignGrids = true;myPane.Title.Text = "测试速度";myPane.XAxis.Title.Text = "时间";myPane.YAxis.Title.Text = "速度";for (int i = 0; i < 30; i++){double time = (double)i;double acceleration = 2.0;double velocity = acceleration * time;vlist.Add(time, velocity);}//生成一条红色的菱形样式曲线,将曲线和值vlist绑定//生成速度图例LineItem myCurve = myPane.AddCurve("速度", vlist, Color.Red, SymbolType.Diamond);//填充白色myCurve.Symbol.Fill = new Fill(Color.White);//显示X的网格线myPane.XAxis.MajorGrid.IsVisible = true;//设置Y轴刻度为红色myPane.YAxis.Scale.FontSpec.FontColor = Color.Red;myPane.YAxis.Title.FontSpec.FontColor = Color.Red;//隐藏Y轴对面的刻度显示myPane.YAxis.MajorTic.IsOpposite = false;myPane.YAxis.MinorTic.IsOpposite = false;// 不显示Y轴的0刻度线myPane.YAxis.MajorGrid.IsZeroLine = false;myPane.YAxis.MajorGrid.IsVisible = true;myPane.YAxis.MajorGrid.Color = Color.Red;//设置刻度范围myPane.YAxis.Scale.Align = AlignP.Inside;myPane.YAxis.Scale.Max = 100;myPane.YAxis.Scale.MaxAuto = true;//设置chart的背景颜色myPane.Chart.Fill = new Fill(Color.White, Color.LightGoldenrodYellow, 45.0f);//刷新轴myZedGraph.AxisChange();}#endregion/// <summary>/// 刷新曲线/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void ChartTimer_Tick(object sender, EventArgs e){//随机数据模拟Random random = new Random();double v = random.Next(30, 60);//添加新的数据vlist.Add(time, v);time += 2;//曲线刷新myZedGraph.AxisChange();myZedGraph.Refresh();}}
}运行结果,动态增加点:

数据点和线等属性可以调整:

6、需求升级
客户不想看到这么多数据,只想看到最新的前三十条数据怎么做呢?
方法1 判断数据是否超过30,大于30之后每添加新的数据就把最前面的一个数据移除掉
方法2 不需要移除数据,更新X轴的范围,让其只绘制前面30个数据。这个方法需要知道30个数据X轴的具体值是多少。
方法1:修改定时器刷新函数ChartTimer_Tick(object sender, EventArgs e)
1). 随机数据模拟:
- 首先通过 Random 类生成一个随机速度值 v ,范围在 30 到 60 之间。
2). 添加新的数据:
- 使用 vlist.Add(time, v) 将新的数据点添加到 vlist 中,其中 time 是时间值,每个点的时间间隔为 2。
3). 保留最新的 30 个数据:
- 在 if (vlist.Count > 30) 的条件判断中,当数据点数量超过 30 个时,通过 vlist.RemoveAt(0) 移除最早的数据点,以保持数据点数量为最新的 30 个。
4). 曲线刷新:
- 最后调用 AxisChange 方法和 Refresh 方法刷新曲线,确保新的数据点能够正确显示在图表中。
这段代码实现了在不断更新数据点的同时保留最新的 30 个数据点,确保图表中显示的数据点数量不会无限增长。这样可以有效管理数据点的数量,避免数据量过大导致图表显示效果不佳。
/// <summary>/// 刷新曲线/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void ChartTimer_Tick(object sender, EventArgs e){//随机数据模拟Random random = new Random();double v = random.Next(30, 60);//添加新的数据vlist.Add(time, v);time += 2;#region 方法1if (vlist.Count > 30){// 保留最新的30个数据vlist.RemoveAt(0);}#endregion//曲线刷新myZedGraph.AxisChange();myZedGraph.Refresh();}
结果如下:可以看到数据量一直保持在30个,前面的数据会被移除掉。

方法2:
1). 随机数据模拟:
- 首先通过 Random 类生成一个随机速度值 v ,范围在 30 到 60 之间。
2). 添加新的数据:
- 使用 vlist.Add(time, v) 将新的数据点添加到 vlist 中,其中 time 是时间值,每个点的时间间隔为 2。
3). 更新数据点的时间间隔:
- 每次添加新数据后,更新时间 time 的值,确保每个数据点的时间间隔为 2。
4). 方法1 (注释部分):
- 这部分代码是一种方法来保留最新的 30 个数据点,当数据点数量超过 30 个时,移除最早的数据点。
5). 方法2:
- 这部分代码是另一种方法来限制数据点数量为 30 个,并更新X轴的显示范围。
- 当数据点数量达到或超过 30 个时,设置X轴的最大值为当前时间 time ,并根据每个点的时间间隔计算出X轴的最小值,以确保只显示最新的 30 个数据点。
6). 曲线刷新:
- 最后调用 AxisChange 方法和 Refresh 方法刷新曲线,确保新的数据点能够正确显示在图表中。
这段代码实现了在不断更新数据点的同时限制数据点数量为最新的 30 个,并根据数据点的时间间隔更新X轴的显示范围。这样可以保持图表中显示的数据点为最新的数据,同时避免数据点数量过多导致图表混乱。
/// <summary>/// 刷新曲线/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void ChartTimer_Tick(object sender, EventArgs e){//随机数据模拟Random random = new Random();double v = random.Next(30, 60);//添加新的数据vlist.Add(time, v);//每个点的时间间隔time += 2;#region 方法1//if (vlist.Count > 30)//{// 保留最新的30个数据// vlist.RemoveAt(0);//}#endregion#region 方法2if (vlist.Count >= 30){//更新X轴的显示范围myZedGraph.GraphPane.XAxis.Scale.Max = time;//每个点的时间间隔myZedGraph.GraphPane.XAxis.Scale.Min = time - (30 * 2);}#endregion//曲线刷新myZedGraph.AxisChange();myZedGraph.Refresh();}
运行如下:这个效果就看着比较连续,没有太多空旷的地方

四、ZedGraph的高端应用
ZedGraph的图表种类、属性很多,可以搜索相关实际高端应用,学习一下这个控件的强大功能的使用场景。

五、、总结
这篇文章是关于 ZedGraph 图表库的介绍和应用指南。文章主要包括以下内容:
-
ZedGraph介绍:介绍了 ZedGraph 是一个用于绘制图表和图形的开源.NET图表库,具有丰富的功能和灵活性,适用于各种类型的图表,如折线图、柱状图、饼图等。同时列出了 ZedGraph 的特点和缺点,并提到了在不同版本之间的差异。
-
ZedGraph官网:提供了 ZedGraph 的官方网址,用户可以在该网站上找到库文件的下载和使用示例。
-
ZedGraph的应用:详细介绍了如何在 WinForm 项目中使用 ZedGraph 库,包括下载库文件、引用和添加控件等步骤。同时给出了示例代码,展示了如何在 Windows 窗体应用程序中绘制速度随时间变化的曲线图。
-
需求升级:针对客户需求升级,只展示最新的前三十条数据,提供了两种方法来实现这一需求。方法一是保留最新的 30 个数据点,方法二是更新X轴的显示范围,只绘制前面 30 个数据点。提供了相应的代码和运行结果展示。
-
总结:文章对整个内容进行了总结,概括了 ZedGraph 的特点、官网地址、应用方法以及需求升级的实现方式。为读者提供了全面的了解和使用指导。
如果你喜欢我的文字,还有一个专门输出心情类文字的地方:(wx)搜索:llxxmev
相关文章:

【.NET全栈】ZedGraph图表库的介绍和应用
文章目录 一、ZedGraph介绍ZedGraph的特点ZedGraph的缺点使用注意事项 二、ZedGraph官网三、ZedGraph的应用四、ZedGraph的高端应用五、、总结 一、ZedGraph介绍 ZedGraph 是一个用于绘制图表和图形的开源.NET图表库。它提供了丰富的功能和灵活性,可以用于创建各种…...

vivado 设计调试
设计调试 对 FPGA 或 ACAP 设计进行调试是一个多步骤迭代式流程。与大多数复杂问题的处理方式一样 , 最好先将 FPGA 或 ACAP 设计调试流程细分为多个小部分 , 以便集中精力使设计中的每一小部分能逐一正常运行 , 而不是尝试一次性让整 个…...

Python3 replace()函数使用详解:字符串的艺术转换
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

【C++】用红黑树封装map和set
我们之前学的map和set在stl源码中都是用红黑树封装实现的,当然,我们也可以模拟来实现一下。在实现之前,我们也可以看一下stl源码是如何实现的。我们上篇博客写的红黑树里面只是一个pair对象,这对于set来说显然是不合适的ÿ…...

一些好玩的东西
这里写目录标题 递归1.递归打印数组和链表?代码实现原理讲解二叉树的 前 中 后 序位置 参考文章 递归 1.递归打印数组和链表? 平常我们打印数组和链表都是 迭代 就好了今天学到一个新思路–>不仅可以轻松正着打印数组和链表 , 还能轻松倒着打印(用的是二叉树的前中后序遍…...

微电网优化:基于巨型犰狳优化算法(Giant Armadillo Optimization,GAO)的微电网优化(提供MATLAB代码)
一、微电网优化模型 微电网是一个相对独立的本地化电力单元,用户现场的分布式发电可以支持用电需求。为此,您的微电网将接入、监控、预测和控制您本地的分布式能源系统,同时强化供电系统的弹性,保障您的用电更经济。您可以在连接…...

java锁
乐观锁 乐观锁是一种乐观思想,即认为读多写少,遇到并发写的可能性低,每次去拿数据的时候都认为别人不会修改,所以不会上锁,但是在更新的时候会判断一下在此期间别人有没有去更新这个数据,采取在写时先读出…...

QA测试开发工程师面试题满分问答6: 如何判断接口功能正常?从QA的角度设计测试用例
判断接口功能是否正常的方法之一是设计并执行相关的测试用例。下面是从测试QA的角度设计接口测试用例的一些建议,包括功能、边界、异常、链路、上下游和并发等方面: 通过综合考虑这些测试维度,并设计相应的测试用例,可以更全面地评估接口的功能、性能、安全性、数据一致…...

vue 双向绑定
双向绑定:双方其中一方改变,另外一方也会跟着改变。 data() { return {inputValue: ,list: [],message: hello,checked: true,radio: ,select: [],options: [{text: A, value:{value: A}},{text: B, value:{value: B}},{text: C, value:{value: C}}], }…...

python--异常处理
异常处理 例一: try: #可能出现异常代码 except: #如果程序异常,则立刻进入这儿 [finally: #不管是否捕获异常,finally语法快必须要执行!!! #资源关闭,等各种非常重要的操作&…...

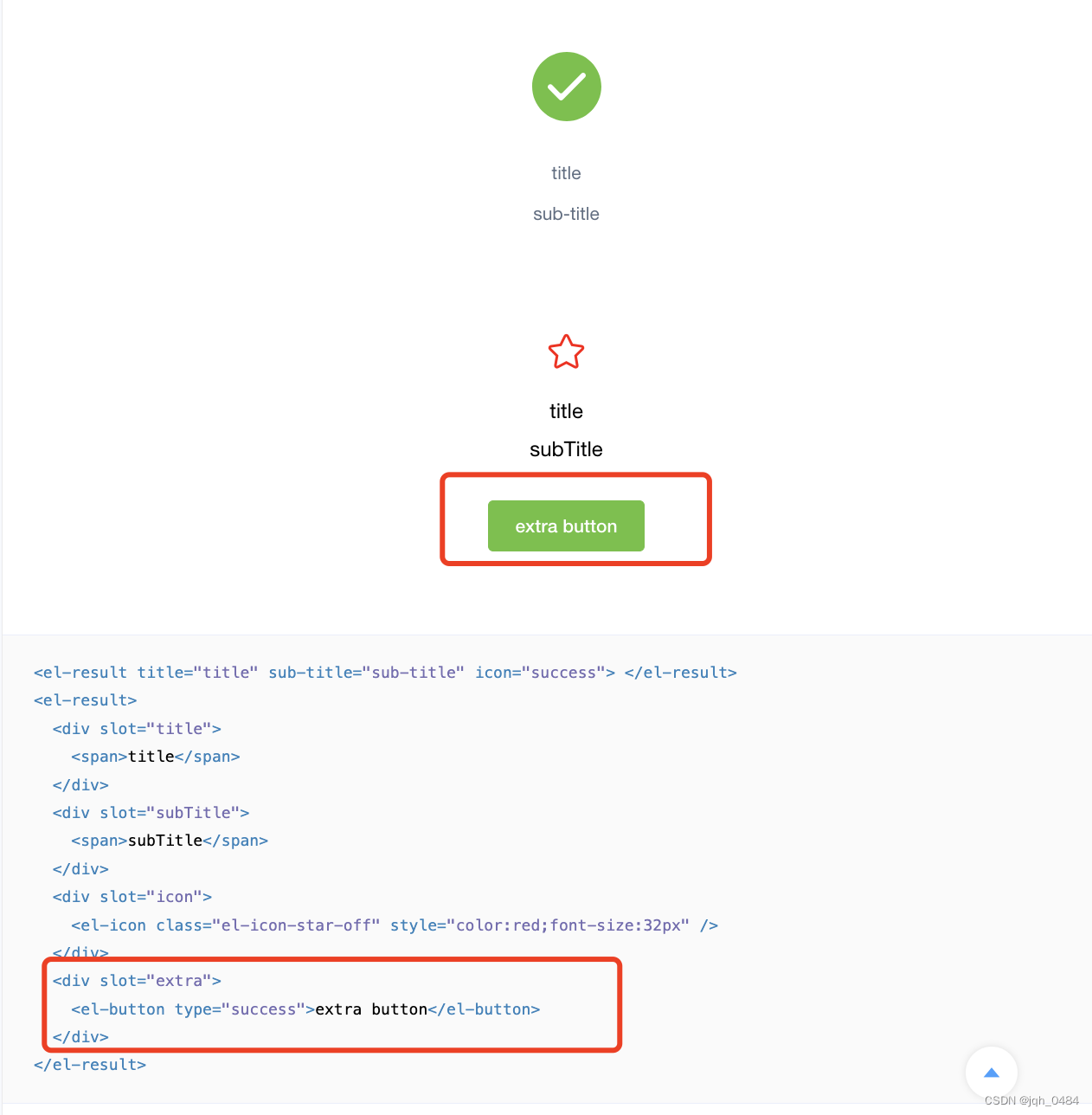
element-ui result 组件源码分享
今日简单分享 result 组件的源码实现,主要从以下三个方面: 1、result 组件页面结构 2、result 组件属性 3、result 组件 slot 一、result 组件页面结构 二、result 组件属性 2.1 title 属性,标题,类型 string,无默…...

VRRP虚拟路由实验(思科)
一,技术简介 VRRP(Virtual Router Redundancy Protocol)是一种网络协议,用于实现路由器冗余,提高网络可靠性和容错能力。VRRP允许多台路由器共享一个虚拟IP地址,其中一台路由器被选为Master,负…...

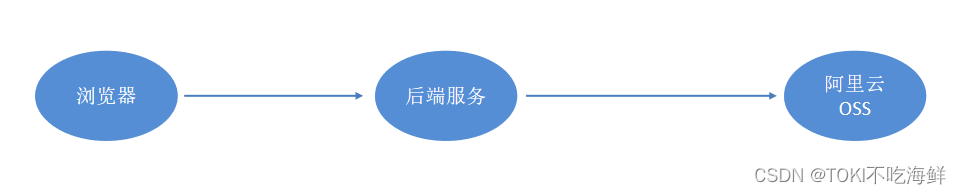
SpringBoot通用模块--文件上传开发(阿里云OSS)
文件上传,是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。文件上传在项目中应用非常广泛,我们经常发抖音、发朋友圈都用到了文件上传功能。 实现文件上传服务,需要有存储的支持,那…...

Fecify 商品标签功能
关于商品标签 商品标签是指商家可以在展示商品时,自己创建一个自定义标签,可自定义某个关键词或短语。这样顾客在浏览商城时,只需要通过标签就能看到更直观的展示信息。 商品标签可以按照用户的属性、行为、偏好等进行分类,标签要…...

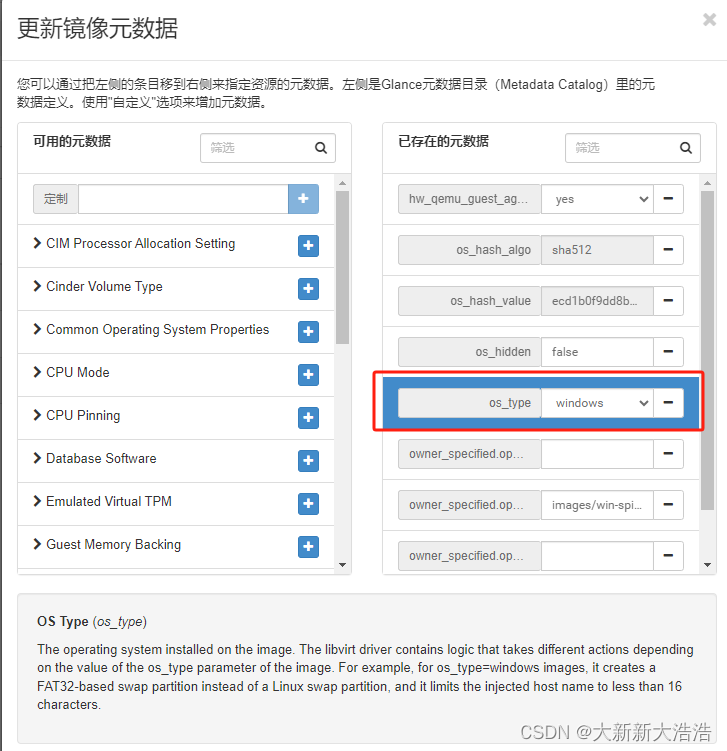
openstack中windows虚拟机时间显示异常问题处理
文章目录 一、问题描述二、元数据信息总结 一、问题描述 openstack创建出windows虚拟机的时候,发现时间和当前时间相差8小时,用起来很难受。 参考:https://www.cnblogs.com/hraa0101/p/11365238.html 二、元数据信息 通过设置镜像的元数据…...

很牛的一套仓库管理系统,免费复用【带源码】
今天给大家分享一套基于SpringbootVue的仓库管理系统源码,在实际项目中可以直接复用。(免费提供,文末自取) 一、系统运行图(设计报告和接口文档) 1、登陆页面 2、物品信息管理 3、设计报告包含接口文档 二、系统搭建视频教程 …...

Spark 部署与应用程序交互简单使用说明
文章目录 前言步骤一:下载安装包Spark的目录和文件 步骤二:使用Scala或PySpark Shell本地 shell 运行 步骤3:理解Spark应用中的概念Spark Application and SparkSessionSpark JobsSpark StagesSpark Tasks 转换、立即执行操作和延迟求值窄变换和宽变换 S…...

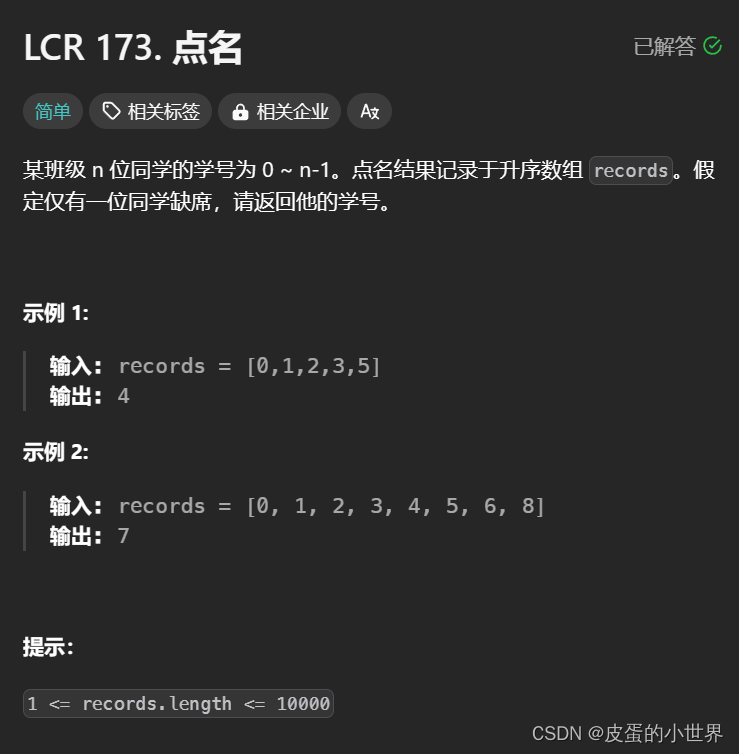
【二分查找】Leetcode 点名
题目解析 LCR 173. 点名 算法讲解 1. 哈希表 class Solution { public:int takeAttendance(vector<int>& nums) {map<int, int> Hash;for(auto n : nums) Hash[n];for(int i 0; i < nums[nums.size() - 1]; i){if(Hash[i] 0)return i;}return nums.si…...

JS中的运算符
1.&& 逻辑与 &&会从左到右执行表达式,直到某个表达式的运行结果返回false,如果全部为true,则返回最后一个中表达式的执行结果 console.log(1 && 2) // 2 console.log(1&&10&&15) // 15 console.log(1&&0&&am…...

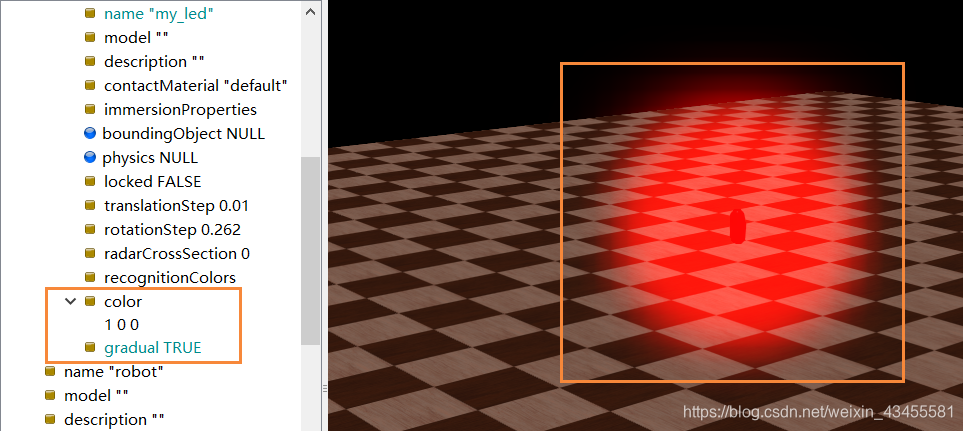
Webots常用的执行器(Python版)
文章目录 1. RotationalMotor2. LinearMotor3. Brake4. Propeller5. Pen6. LED 1. RotationalMotor # -*- coding: utf-8 -*- """motor_controller controller."""from controller import Robot# 实例化机器人 robot Robot()# 获取基本仿真步长…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
