React路由快速入门:Class组件和函数式组件的使用
1. 介绍

在开始学习React路由之前,先了解一下什么是React路由。React Router是一个为React应用程序提供声明式路由的库。它可以帮助您在应用程序中管理不同的URL,并在这些URL上呈现相应的组件。
2. 安装
要在React应用程序中使用React路由,您需要安装以下两个包:
- react-router-dom
- react-router
您可以使用npm或yarn将其添加到项目中:
npm install react-router-dom react-router
# or
yarn add react-router-dom react-router
3. 使用Class组件
在使用React路由之前,首先要导入所需的组件:
import { BrowserRouter as Router, Route, Link, Switch } from 'react-router-dom';
接下来,我们将创建一些基本的组件,以展示如何使用React路由:
import React, { Component } from 'react';class Home extends Component {render() {return (<div><h1>Home</h1></div>);}
}class About extends Component {render() {return (<div><h1>About</h1></div>);}
}class Contact extends Component {render() {return (<div><h1>Contact</h1></div>);}
}
现在,我们将在主应用程序组件中设置路由:
class App extends Component {render() {return (<Router><div><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /><Route path="/contact" component={Contact} /></Switch></div></Router>);}
}
在上面的示例中,我们使用BrowserRouter组件在应用程序中创建了一个新路由。Link组件用于在应用程序中导航,而无需刷新页面。Route组件用于在特定URL上呈现组件。Switch组件确保仅渲染与当前URL匹配的第一个Route。
4. 使用函数式组件
在使用React路由与函数式组件时,首先要导入所需的组件和钩子:
import { BrowserRouter as Router, Route, Link, Switch, useRouteMatch, useParams } from 'react-router-dom';
接下来,我们将创建一些基本的函数式组件:
const Home = () => {return (<div><h1>Home</h1></div>);
};const About = () => {return (<div><h1>About</h1></div>);
};const Contact = () => {return (<div><h1>Contact</h1></div>);
};
现在,我们将在主应用程序组件中设置路由:
const App = () => {return (<Router><div><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Switch><Route exact path="/" component={Home} /><Route path="/about" component={About} /><Route path="/contact" component={Contact} /></Switch></div></Router>);
};
在上面的示例中,我们使用函数式组件实现了与Class组件相同的功能。
5. 总结
我们探讨了如何使用Class组件和函数式组件来设置路由。通过掌握React路由的基础知识,您可以轻松地为自己的React应用程序创建复杂的导航系统。更多的学习资料可参考:
React Router 中文文档:https://react-guide.github.io/react-router-cn/index.html
React Router 教程: https://www.freecodecamp.org/news/react-router-in-5-minutes/
React Router官方文档: https://reactrouter.com/
相关文章:

React路由快速入门:Class组件和函数式组件的使用
1. 介绍 在开始学习React路由之前,先了解一下什么是React路由。React Router是一个为React应用程序提供声明式路由的库。它可以帮助您在应用程序中管理不同的URL,并在这些URL上呈现相应的组件。 2. 安装 要在React应用程序中使用React路由,…...

Pytorch数据结构:GPU加速
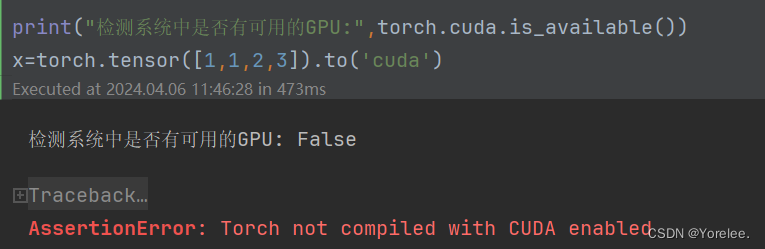
文章目录 一、GPU加速1. 检查GPU可用性:2. GPU不可用需要具体查看问题3. 指定设备4.将张量和模型转移到GPU5.执行计算:6.将结果转移回CPU 二、转移原理1. 数据和模型的存储2. 数据传输3. 计算执行4. 设备管理5.小结 三、to方法的参数类型 一、GPU加速 .…...

OpenHarmony开发-连接开发板调试应用
在 OpenHarmony 开发过程中,连接开发板进行应用调试是一个关键步骤,只有在真实的硬件环境下,我们才能测试出应用更多的潜在问题,以便后续我们进行优化。本文详细介绍了连接开发板调试 OpenHarmony 应用的操作步骤。 首先…...

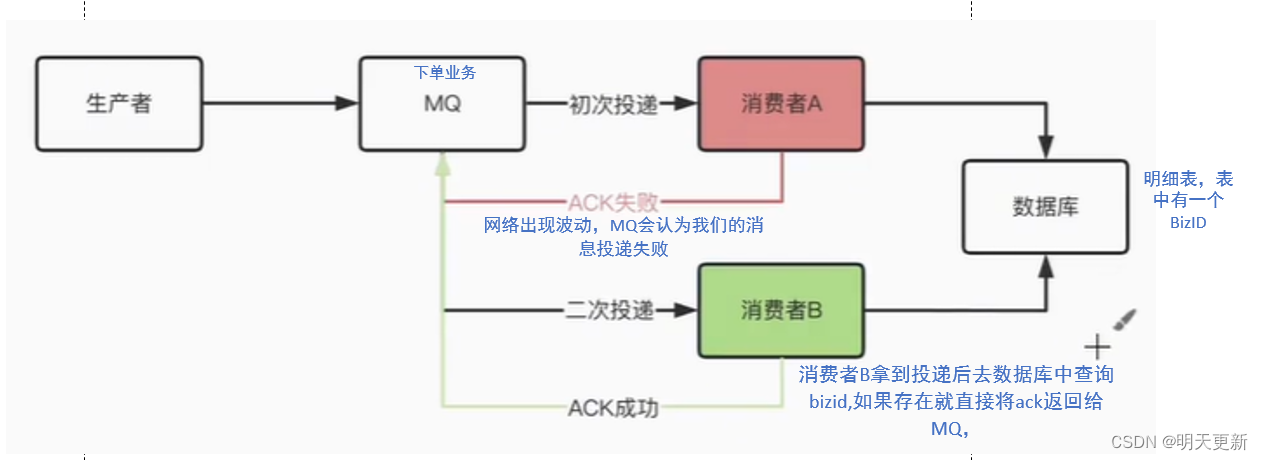
RabbitMQ如何保证消息的幂等性???
在RabbitMQ中,保证消费者的幂等性主要依赖于业务设计和实现,而非RabbitMQ本身提供的一种直接功能。 在基于Spring Boot整合RabbitMQ的场景下,要保证消费者的幂等性,通常需要结合业务逻辑设计以及额外的技术手段来实现。以下是一个…...

【QT】Qt Charts的实际使用中的一些小细节完善如:resetZoom、fitInView
在Qt中, 使用 Qt Charts来创建和操作图表,重置图表缩放状态的功能可以通过调整图表视图的缩放比例来实现。Qt Charts中的QChartView提供了相关的方法来控制图表的缩放和平移。 示例代码,以及如何对此功能进行扩展: #include <…...

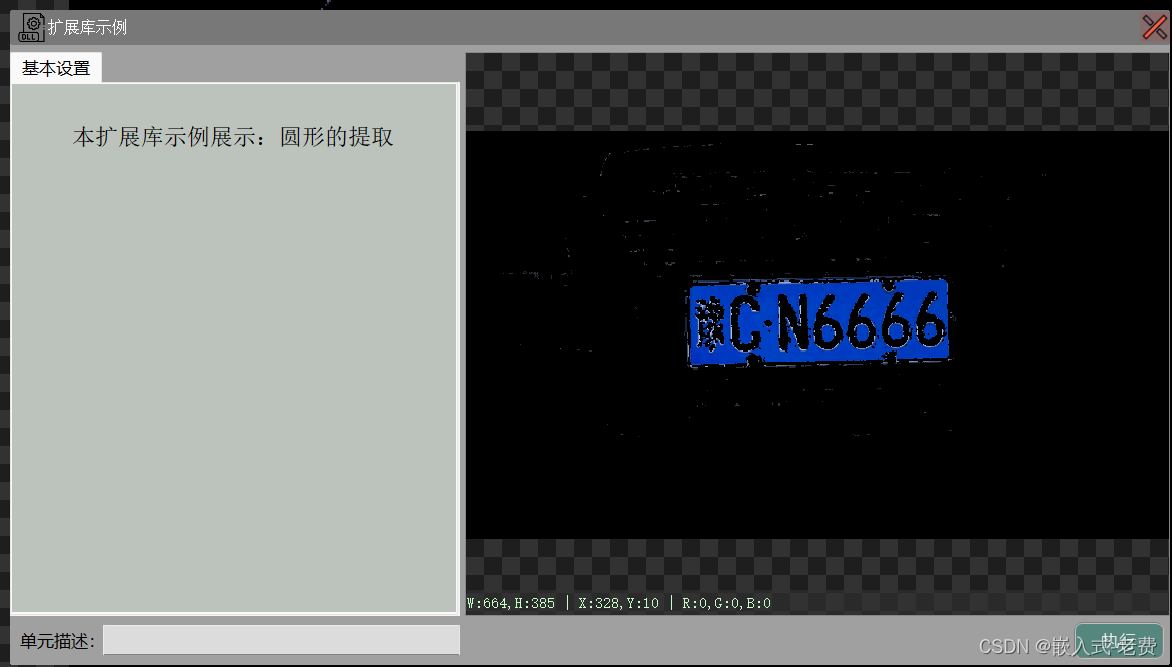
上位机图像处理和嵌入式模块部署(qmacvisual缺失的颜色检测)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 在图像处理当中,对颜色的处理是非常重要的。当然,这要建立在拍摄图片是彩色图片的基础之上。工业上面,虽然是黑…...

macOS制作C/C++ app
C/C制作macOS .app 一、 .app APP其实是一个文件夹结构,只不过mac的界面中让它看起来像一个单独的文件。 在shell终端或者右键查看包结构即可看到APP的目录结构。 通常的app目录结构如下: _CodeSignature, CodeResources 一般为Mac APP Store上架程序…...
)
学习笔记——C语言基本概念链表——(12)
在介绍链表之前先介绍一下数据结构的分类: 线性结构:数组,链表,栈,队列 顺序结构:数组 链式结构:链表 非线性结构:树,二叉树 1、链表 特点:利用碎片化空…...

开发环境解决跨域问题
跨域 为什么? 浏览器的同源策略(协议,域名,端口必须相等) http://localhost:9528/ (前端页面) ---------------------》后端接口(https://heimahr.itheima.net/api) 后端没有开启CORS 在后端没有开启CO…...

物理服务器与云服务器的租用对比
物理服务器:每个基于 Web 的应用程序都依赖于一个服务器,该服务器提供网络中的数据存储,并可根据请求提供给客户端。例如,用户使用浏览器访问 Web 应用程序。服务器可确保托管客户端可以使用该硬件组件。与其他托管可能性相比&…...

Ubuntu Desktop Server - Resource temporarily unavailable
Ubuntu Desktop Server - Resource temporarily unavailable 1. 问题2. 解决方案References 1. 问题 foreverstrongubuntu:~$ sudo apt-get install libatlas-base-dev [sudo] password for foreverstrong: E: Could not get lock /var/lib/dpkg/lock - open (11: Resource t…...

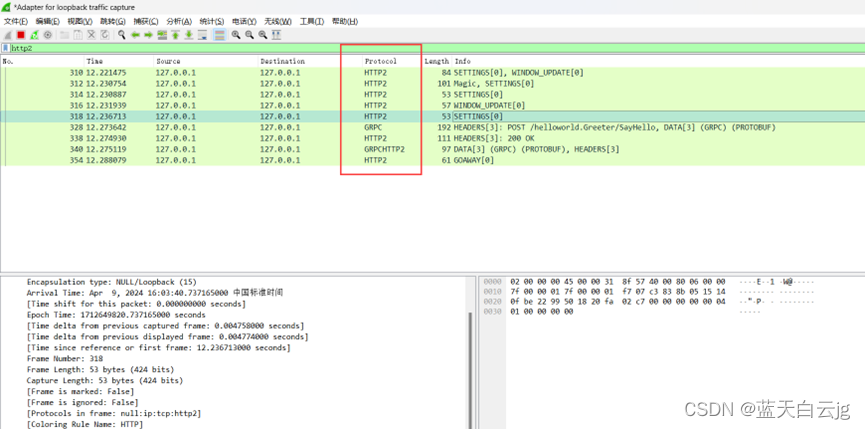
用Wireshark工具对gRPC接口进行本地抓包
前言: 本人一名敲代码的程序员,突然领导安排研究gRPC接口,并且抓包分析, 抓包工具试了Charles、mitmproxy都不行,浪费很多时间,最后使用Wireshark工具对本地启动的gRPC接口成功抓包,关于安装W…...

科技动态人工智能应用太空探索生物科技
根据最新的科技资讯,以下是一些值得关注的科技动态: 人工智能领域 智能体热潮 :随着大模型的研发热潮,AI智能体的发展迅速,它们被用作认知核心,具备强大的学习和迁移能力。智能体的架构和交互方式也在不断进…...

如何让MacOS「终端」走代理
在 MacOS 操作系统中,默认情况下,终端命令行不会通过代理进行网络连接。这导致在应用软件研发过程中,许多需要通过命令行下载安装的软件或依赖包无法成功安装。经常出现Failed to connect to xxx port 443 after 75329 ms: Couldnt connect t…...

数码相框-显示JPG图片
LCD控制器会将LCD上的屏幕数据映射在相应的显存位置上。 通过libjpeg把jpg图片解压出来RGB原始数据。 libjpeg是使用c语言实现的读写jpeg文件的库。 使用libjpeg的应用程序是以"scanline"为单位进行图像处理的。 libjpeg解压图片的步骤: libjpeg的使…...

PHP自带的密码加密函数Password_verify 和password_hash
Password_verify 和password_hash 这两个函数都是PHP自带的密码加密函数,通过底层实现,无法查看源代码 password_hash函数用于对用户输入的密码进行加密 Password_verify验证用户输入的密码是否正确 Tips:看到密码验证用的Password_verify&a…...

UVA1596 Bug Hunt 找Bug 解题报告
题目链接 https://vjudge.net/problem/UVA-1596 题目大意 输入并模拟执行一段程序,输出第一个bug所在的行。每行程序有两种可能: 数组定义,格式为arr[size]。例如a[10]或者b[5],可用下标分别是0~9和0~4…...

Java编程题 | 提取整数的特定位数
大家可以关注一下专栏,方便大家需要的时候直接查找,专栏将持续更新~ 题目描述 编写一个Java程序,用于接收一个整数作为输入,然后从该整数的右端开始提取第4到第7位数字。 程序需要接收一个整数作为输入,然后输…...

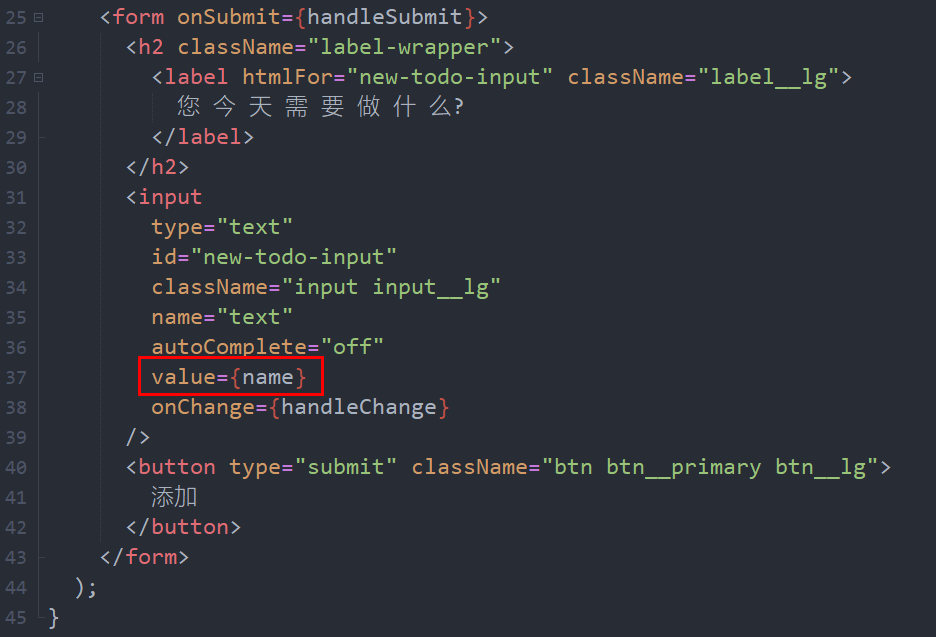
设置你的第一个React应用
目录 一、React入门 1.1 你好React 1.2 创建React 1.3 应用结构 二、总结 2.1 定义组件 2.2 组件源码 三、组件详解 注意事项 3.1 组件三部曲 3.2 组件通信 —— props 3.3 对象数组迭代 —— map() 3.4 事件处理 3.5 钩子函数 —— useState() 初次学习最终效果…...

【黑马头条】-day07APP端文章搜索-ES-mongoDB
文章目录 今日内容1 搭建es环境1.1 拉取es镜像1.2 创建容器1.3 配置中文分词器ik1.4 测试 2 app文章搜索2.1 需求说明2.2 思路分析2.3 创建索引和映射2.3.1 PUT请求添加映射2.3.2 其他操作 2.4 初始化索引库数据2.4.1 导入es-init2.4.2 es-init配置2.4.3 导入数据2.4.4 查询已导…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
