设置你的第一个React应用
目录
一、React入门
1.1 你好React
1.2 创建React
1.3 应用结构
二、总结
2.1 定义组件
2.2 组件源码
三、组件详解
注意事项
3.1 组件三部曲
3.2 组件通信 —— props
3.3 对象数组迭代 —— map()
3.4 事件处理
3.5 钩子函数 —— useState()
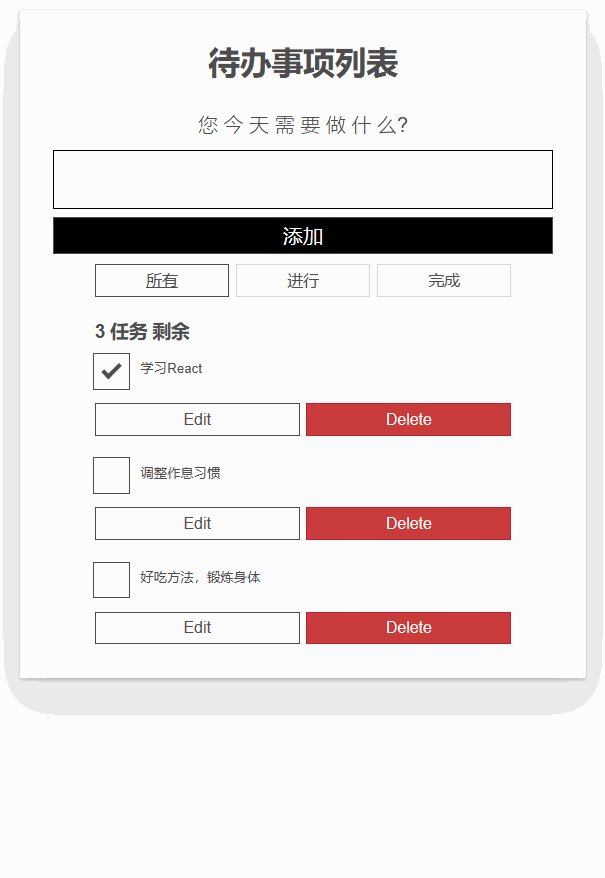
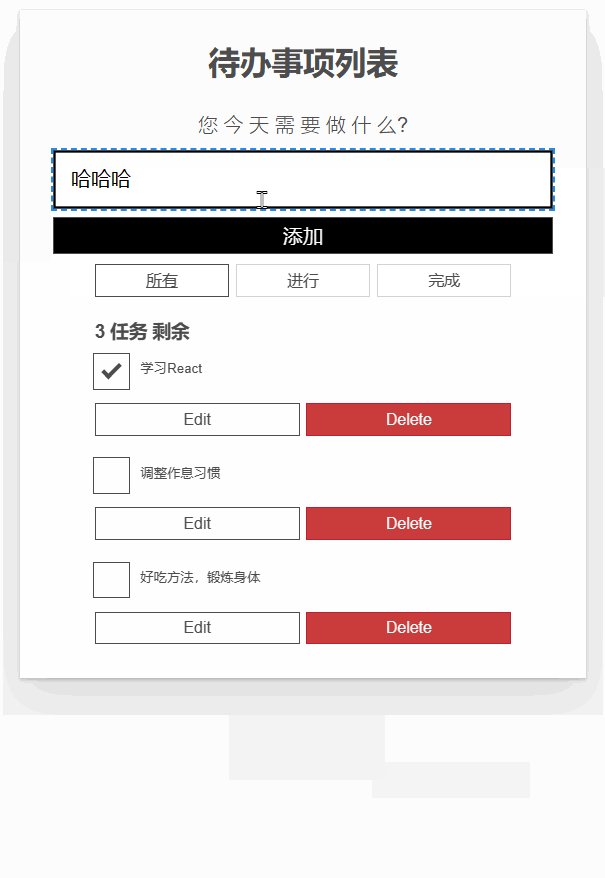
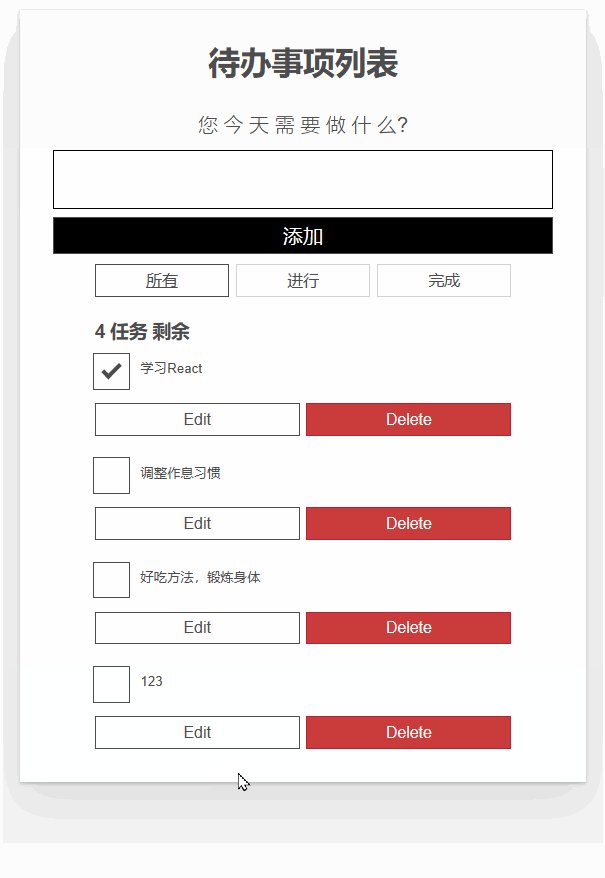
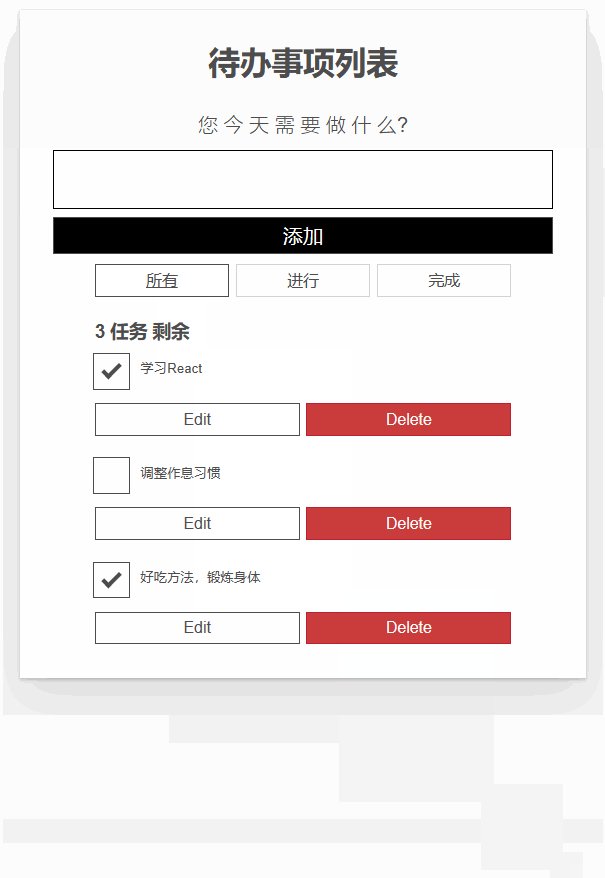
初次学习最终效果:

一、React入门
1.1 你好React
熟悉核心 HTML,CSS 和 JavaScript 语言,了解终端/命令行。
React 使用称为 JSX(JavaScript 和 XML)的 HTML-in-JavaScript 语法。熟悉 HTML 和 JavaScript 可以帮助你学习 JSX,并更好地确定应用程序中的错误是与 JavaScript 还是与 React 的更特定领域相关。
React 是一个用于构建用户界面的库。React 不是一个框架——它的应用甚至不局限于 Web 开发,它可以与其他库一起使用以渲染到特定环境。
为了构建 Web 应用,开发人员将 React 与 ReactDOM 结合使用。React 和 ReactDOM 通常被与其他真正的 Web 开发框架相提并论,并用于解决相同的问题。当我们将 React 称为“框架”时,就是在进行口语化的理解。
1.2 创建React
为了使用 create-react-app,你需要安装 Node.js。建议你使用长期支持(LTS)版本。Node 包括 npm(Node 程序包管理器)和 npx(Node 程序包运行器)
可看该篇文章第二节:https://ycxw320.blog.csdn.net/article/details/133101428?spm=1001.2014.3001.5502
一、create-react-app ,该命令接受一个参数:即你想给自己的应用所起的名字。create-react-app 将为此应用创建一个同名的文件夹,并在其中创建所需文件。在你打算放置你的应用程序的文件夹下打开你的命令终端,并键入命令:
npx create-react-app demo-react这句命令创建了一个名为
moz-todo-react的文件夹,并在此文件夹里做了如下工作:
- 为你的应用程序安装了一些 npm 包;
- 写入 react 应用启动所需要的脚本文件;
- 创建一系列结构化的子文件夹和文件,奠定应用程序的基础架构;
- 如果你的电脑上安装了 git 的话,顺便帮你把 git 仓库也建好。
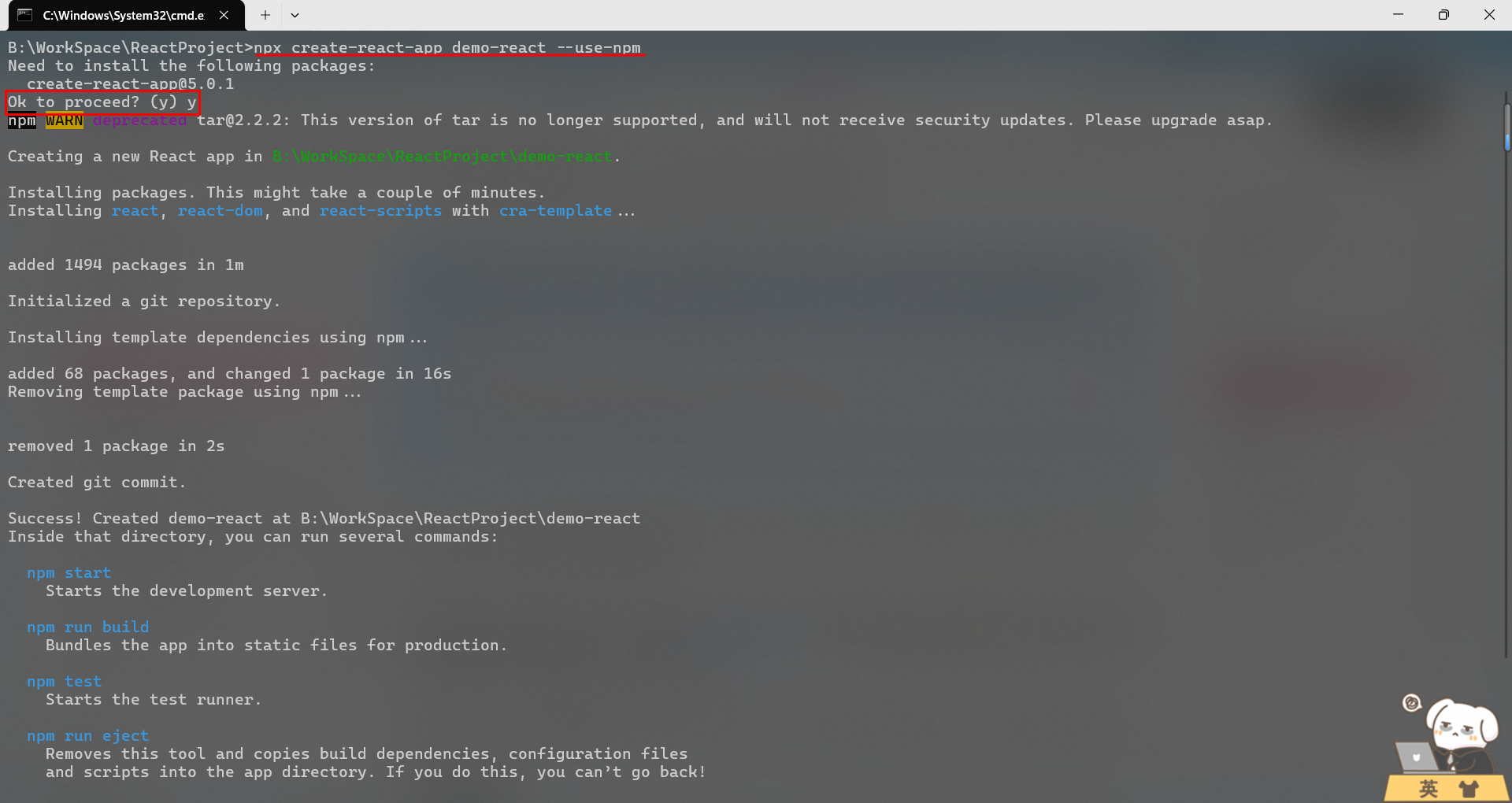
备注: 如果你的电脑上安装了 yarn 的话,create-react-app 会默认使用 yarn 而非 npm。如果你同时安装了 yarn 和 npm,但你希望使用 npm 的话,在 create-react-app 的时候需要输入
--use-npm:BASHCopy to Clipboard
npx create-react-app demo-react --use-npm

处理完成之后,你可以 cd 到 demo-react 文件夹下,然后键入 npm start 命令并回车,先前由 create-react-app 创建的脚本会启动一个地服务 localhost:3000,并打开你的默认浏览器来访问这个服务。成功启动浏览器的话,你的浏览器上会显示如下画面:

1.3 应用结构
moz-todo-react ├── README.md ├── node_modules ├── package.json ├── package-lock.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json └── src├── App.css├── App.js├── App.test.js├── index.css├── index.js├── logo.svg└── serviceWorker.js
目录 src 是我们花费时间最多的地方,因为它是我们 React 应用源码存放的目录。
目录 public 包含了开发应用时浏览器会读取的文件,其中最重要的就是 index.html。React 将目录 src 中的代码嵌入这个文件,从而浏览器才能运行此文件。 index.html中的有些内容关乎 create-react-app 的运作,因此除非你知道自己在做什么样的修改,否则不建议编辑这个文件。当然,你可以修改index.html中的 <title> 元素的内容来表现此应用程序通俗易懂的名称。
二、总结
为什么总结会放在前面呢?因为博主懒😅,想必学这个的小伙伴也有js与html的基础。在这里我将把所有代码直接放出来,后续再拆分讲解。这样小伙伴们可直接达到最终效果,相比一步一步演示,这样效率更高。同时大家可以自己思考理解,不会再看博客或者ai解释。
2.1 定义组件
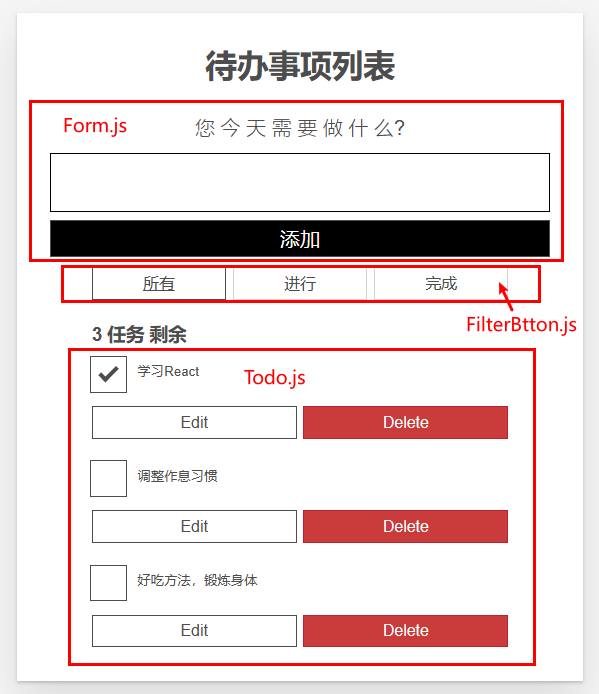
此时,我们的 App 是一个单体。在我们能使用它之前,我们需要把它分解成可管理的、可描述的组件。React 对于什么是组件和什么不是组件并没有任何硬性规定,这完全取决于你!
- 如果它在程序里看起来是个明显的“块”,那它可能是个组件。
- 如果它在程序里经常会被复用,那它可能是个组件。
第二条很有价值:使用通用的 UI 元素作为组件,可以让你只更改一处,就能更改所有使用该组件的地方。现在你也不必马上把所有东西都拆成组件。让我们从第二点开始做起,将 UI 中重用最多、最重要的部分抽取为一个组件:一个待办事件项。
如:

2.2 组件源码
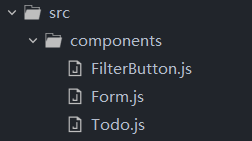
创建组件文件:

:Form.js
import React from "react";
import { useState } from "react";/* Form 组件是一个用于添加新任务的表单组件。使用 useState 钩子来管理输入框的状态。定义了 handleChange 函数来更新输入框中的文本内容,handleSubmit 函数来处理表单的提交事件,以及 addTask 函数来通知父组件添加新任务。
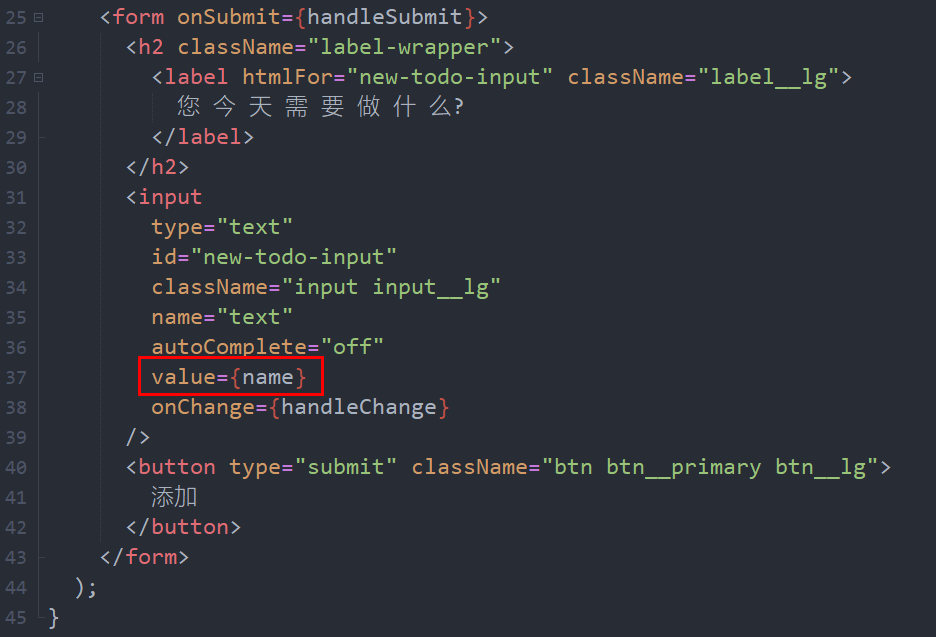
*/function Form(props) {const [name, setName] = useState("");function handleChange(event) {//event.target.value表示输入框当前的值setName(event.target.value);}function handleSubmit(event) {event.preventDefault();//阻止表单默认的提交行为,这样页面就不会刷新/* 调用了父组件传递过来的 addTask 函数,并将当前输入框中的值 name 作为参数传递给它。这样做可以将新的任务名称传递给父组件,用于添加新的任务。 */props.addTask(name);setName("");}return (<form onSubmit={handleSubmit}><h2 className="label-wrapper"><label htmlFor="new-todo-input" className="label__lg">您 今 天 需 要 做 什 么?</label></h2><inputtype="text"id="new-todo-input"className="input input__lg"name="text"autoComplete="off"value={name}onChange={handleChange}/><button type="submit" className="btn btn__primary btn__lg">添加</button></form>);
}export default Form;:FilterButton.js
import React from "react";/* FilterButton 组件是一个用于过滤任务列表的按钮组件。当点击按钮时,会调用父组件传递过来的 setFilter 函数,从而改变任务列表的过滤条件。*/function FilterButton(props) {return (<buttontype="button"className="btn toggle-btn"aria-pressed={props.isPressed}onClick={() => props.setFilter(props.name)}><span className="visually-hidden">Show </span><span>{props.name}</span><span className="visually-hidden"> tasks</span></button>);
}export default FilterButton;
:Todo.js
import React from "react";
import { useState } from "react";/* Todo 组件用于显示单个任务条目,并提供编辑、删除和切换完成状态的功能。使用 useState 钩子来管理编辑状态和新名称的状态。根据编辑状态的不同,渲染不同的界面模板,包括查看模板和编辑模板。 */export default function Todo(props) {const [isEditing, setEditing] = useState(false);const [newName, setNewName] = useState("");function handleChange(e) {setNewName(e.target.value);}function handleSubmit(e) {e.preventDefault();props.editTask(props.id, newName);setNewName("");setEditing(false);}/* 修改界面*/const editingTemplate = (<form className="stack-small" onSubmit={handleSubmit}><div className="form-group"><label className="todo-label" htmlFor={props.id}>New name for : {props.name}</label><inputid={props.id}className="todo-text"type="text"value={newName}onChange={handleChange}/></div><div className="btn-group"><buttontype="button"className="btn todo-cancel"onClick={() => setEditing(false)}>Cancel<span className="visually-hidden">renaming {props.name}</span></button><button type="submit" className="btn btn__primary todo-edit">Save<span className="visually-hidden">new name for {props.name}</span></button></div></form>);/* 视图界面*/const viewTemplate = (<div className="stack-small"><div className="c-cb"><inputid={props.id}type="checkbox"defaultChecked={props.completed}onChange={() => props.toggleTaskCompleted(props.id)}/><label className="todo-label" htmlFor={props.id}>{props.name}</label></div><div className="btn-group"><button type="button" className="btn" onClick={() => setEditing(true)}>Edit <span className="visually-hidden">{props.name}</span></button><buttontype="button"className="btn btn__danger"onClick={() => props.deleteTask(props.id)}>Delete <span className="visually-hidden">{props.name}</span></button></div></div>);return <li className="todo">{isEditing ? editingTemplate : viewTemplate}</li>;
}src / App.js:
import './App.css';
import Todo from "./components/Todo";
import Form from "./components/Form";
import FilterButton from "./components/FilterButton";
import { useState } from "react";
import { nanoid } from "nanoid";/* App 组件是整个应用的主要组件,它负责渲染整个待办事项列表的界面。使用 useState 钩子来管理应用的状态,包括过滤器状态(filter)、任务列表状态(tasks)。定义了一些函数来操作任务列表,如添加任务、删除任务、编辑任务、切换任务完成状态。渲染了 Form 组件用于添加新任务,FilterButton 组件用于过滤任务列表,以及一系列 Todo 组件用于显示任务条目。
*/function App(props) {
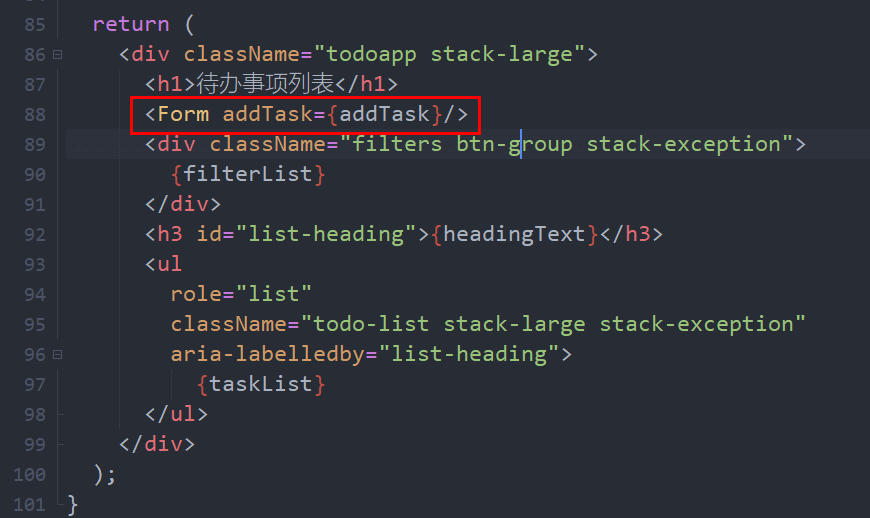
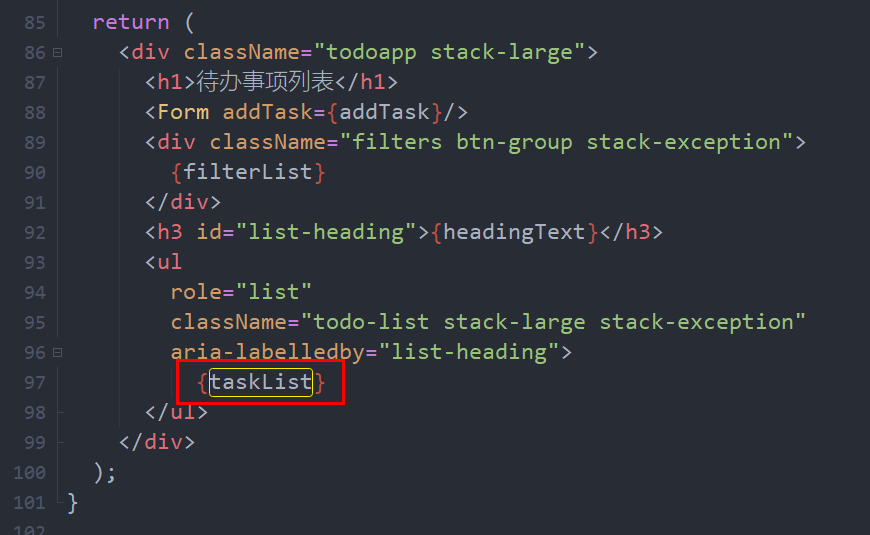
/* useState()采用确定状态初始值的单个参数。此参数可以是字符串、数字、数组、对象或任何其他 JavaScript 数据类型。 返回一个包含两个项的数组。第一项是状态的当前值;第二项是可用于更新状态的函数。useState() */const [filter, setFilter] = useState("所有"); //初始化任务,默认显示所有//过滤器挂钩const FILTER_MAP = {'所有': () => true,'进行': (task) => !task.completed,'完成': (task) => task.completed,};const FILTER_NAMES = Object.keys(FILTER_MAP);//交互式过滤器const filterList = FILTER_NAMES.map((name) => (<FilterButtonkey={name}name={name}isPressed={name === filter}setFilter={setFilter}/>));// const tasksNoun = taskList.length !== 1 ? "tasks" : "task";const [tasks, setTasks] = useState(props.tasks); //事项数据//在返回任务之前先筛选任务状态const taskList = tasks.filter(FILTER_MAP[filter]).map((task) => (<Todoid={task.id}name={task.name}completed={task.completed}key={task.id}toggleTaskCompleted={toggleTaskCompleted}deleteTask={deleteTask}editTask={editTask}/>));const headingText = `${taskList.length} 任务 剩余`; //计数function addTask(name) {const newTask = { id: `todo-${nanoid()}`, name, completed: false };setTasks([...tasks, newTask]);}function deleteTask(id) {//如果一个任务的 prop 与传入的参数匹配,则从新数组中排除这个个任务。const remainingTasks = tasks.filter((task) => id !== task.id);setTasks(remainingTasks);}function editTask(id, newName) {const editedTaskList = tasks.map((task) => {// 判断需要修改的id事项if (id === task.id) {// 将该id的事项名更改为新的名字return { ...task, name: newName };}// 否则返回原对象return task;});setTasks(editedTaskList);}function toggleTaskCompleted(id) {const updatedTasks = tasks.map((task) => {// 如果此任务与编辑的任务具有相同的 IDif (id === task.id) {// 使用对象扩展创建新对象return { ...task, completed: !task.completed };}return task;});setTasks(updatedTasks);}return (<div className="todoapp stack-large"><h1>待办事项列表</h1><Form addTask={addTask}/><div className="filters btn-group stack-exception">{filterList}</div><h3 id="list-heading">{headingText}</h3><ulrole="list"className="todo-list stack-large stack-exception"aria-labelledby="list-heading">{taskList}</ul></div>);
}export default App;src / index.js:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
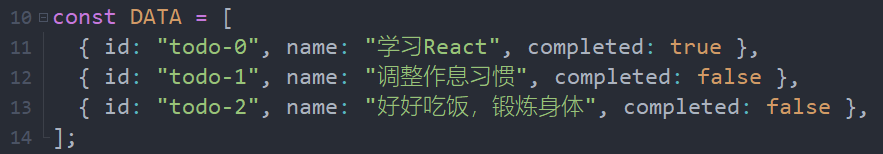
import App from './App';/* index.js 是应用的入口文件,负责将 App 组件渲染到页面上。使用 ReactDOM.createRoot 方法创建根节点,然后调用 root.render 将 App 组件渲染到根节点上。定义了一个名为 DATA 的常量,包含了初始的任务数据,然后将这个数据作为 tasks 属性传递给 App 组件。*//* 默认列表参数 */
const DATA = [{ id: "todo-0", name: "学习React", completed: true },{ id: "todo-1", name: "调整作息习惯", completed: false },{ id: "todo-2", name: "好好吃饭,锻炼身体", completed: false },
];/* 根据指定容器创建React对象 */
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App tasks={DATA} />
);src / index.css:
/* RESETS */
*,
*::before,
*::after {box-sizing: border-box;
}
*:focus {outline: 3px dashed #228bec;outline-offset: 0;
}
html {font: 62.5% / 1.15 sans-serif;
}
h1,
h2 {margin-bottom: 0;
}
ul {list-style: none;padding: 0;
}
button {border: none;margin: 0;padding: 0;width: auto;overflow: visible;background: transparent;color: inherit;font: inherit;line-height: normal;-webkit-font-smoothing: inherit;-moz-osx-font-smoothing: inherit;-webkit-appearance: none;
}
button::-moz-focus-inner {border: 0;
}
button,
input,
optgroup,
select,
textarea {font-family: inherit;font-size: 100%;line-height: 1.15;margin: 0;
}
button,
input {overflow: visible;
}
input[type="text"] {border-radius: 0;
}
body {width: 100%;max-width: 68rem;margin: 0 auto;font:1.6rem/1.25 Arial,sans-serif;background-color: #f5f5f5;color: #4d4d4d;
}
@media screen and (min-width: 620px) {body {font-size: 1.9rem;line-height: 1.31579;}
}
/*END RESETS*/
/* GLOBAL STYLES */
.form-group > input[type="text"] {display: inline-block;margin-top: 0.4rem;
}
.btn {padding: 0.8rem 1rem 0.7rem;border: 0.2rem solid #4d4d4d;cursor: pointer;text-transform: capitalize;
}
.btn.toggle-btn {border-width: 1px;border-color: #d3d3d3;
}
.btn.toggle-btn[aria-pressed="true"] {text-decoration: underline;border-color: #4d4d4d;
}
.btn__danger {color: #fff;background-color: #ca3c3c;border-color: #bd2130;
}
.btn__filter {border-color: lightgrey;
}
.btn__primary {color: #fff;background-color: #000;
}
.btn-group {display: flex;justify-content: space-between;
}
.btn-group > * {flex: 1 1 49%;
}
.btn-group > * + * {margin-left: 0.8rem;
}
.label-wrapper {margin: 0;flex: 0 0 100%;text-align: center;
}
.visually-hidden {position: absolute !important;height: 1px;width: 1px;overflow: hidden;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);white-space: nowrap;
}
[class*="stack"] > * {margin-top: 0;margin-bottom: 0;
}
.stack-small > * + * {margin-top: 1.25rem;
}
.stack-large > * + * {margin-top: 2.5rem;
}
@media screen and (min-width: 550px) {.stack-small > * + * {margin-top: 1.4rem;}.stack-large > * + * {margin-top: 2.8rem;}
}
.stack-exception {margin-top: 1.2rem;
}
/* END GLOBAL STYLES */
.todoapp {background: #fff;margin: 2rem 0 4rem 0;padding: 1rem;position: relative;box-shadow:0 2px 4px 0 rgba(0, 0, 0, 0.2),0 2.5rem 5rem 0 rgba(0, 0, 0, 0.1);
}
@media screen and (min-width: 550px) {.todoapp {padding: 4rem;}
}
.todoapp > * {max-width: 50rem;margin-left: auto;margin-right: auto;
}
.todoapp > form {max-width: 100%;
}
.todoapp > h1 {display: block;max-width: 100%;text-align: center;margin: 0;margin-bottom: 1rem;
}
.label__lg {line-height: 1.01567;font-weight: 300;padding: 0.8rem;margin-bottom: 1rem;text-align: center;
}
.input__lg {padding: 2rem;border: 2px solid #000;
}
.input__lg:focus {border-color: #4d4d4d;box-shadow: inset 0 0 0 2px;
}
[class*="__lg"] {display: inline-block;width: 100%;font-size: 1.9rem;
}
[class*="__lg"]:not(:last-child) {margin-bottom: 1rem;
}
@media screen and (min-width: 620px) {[class*="__lg"] {font-size: 2.4rem;}
}
.filters {width: 100%;margin: unset auto;
}
/* Todo item styles */
.todo {display: flex;flex-direction: row;flex-wrap: wrap;
}
.todo > * {flex: 0 0 100%;
}
.todo-text {width: 100%;min-height: 4.4rem;padding: 0.4rem 0.8rem;border: 2px solid #565656;
}
.todo-text:focus {box-shadow: inset 0 0 0 2px;
}
/* CHECKBOX STYLES */
.c-cb {box-sizing: border-box;font-family: Arial, sans-serif;-webkit-font-smoothing: antialiased;font-weight: 400;font-size: 1.6rem;line-height: 1.25;display: block;position: relative;min-height: 44px;padding-left: 40px;clear: left;
}
.c-cb > label::before,
.c-cb > input[type="checkbox"] {box-sizing: border-box;top: -2px;left: -2px;width: 44px;height: 44px;
}
.c-cb > input[type="checkbox"] {-webkit-font-smoothing: antialiased;cursor: pointer;position: absolute;z-index: 1;margin: 0;opacity: 0;
}
.c-cb > label {font-size: inherit;font-family: inherit;line-height: inherit;display: inline-block;margin-bottom: 0;padding: 8px 15px 5px;cursor: pointer;touch-action: manipulation;
}
.c-cb > label::before {content: "";position: absolute;border: 2px solid currentcolor;background: transparent;
}
.c-cb > input[type="checkbox"]:focus + label::before {border-width: 4px;outline: 3px dashed #228bec;
}
.c-cb > label::after {box-sizing: content-box;content: "";position: absolute;top: 11px;left: 9px;width: 18px;height: 7px;transform: rotate(-45deg);border: solid;border-width: 0 0 5px 5px;border-top-color: transparent;opacity: 0;background: transparent;
}
.c-cb > input[type="checkbox"]:checked + label::after {opacity: 1;
}创建唯一标识符分开不同任务,JavaScript 社区为此编写了一些有用的库。我们将使用 nanoid,因为它很小而且有效。
请确保位于应用程序的根目录中,并运行以下终端命令:
npm install nanoid
三、组件详解
注意事项
以下的讲解会更源码有所不同,因为源码是经过以下简单的示例中演变而来的,你只需要关注属性如何定义、传值和组件如何交互即可。
3.1 组件三部曲
第一步:导入 React 库中的 react 模块
import React from "react";在使用 JSX 语法时,需要引入 React 库,因为 JSX 实际上被转译为对 React.createElement() 方法的调用。在 React 应用中,通常需要在每个组件文件的开头导入 React,以便使用 React 的相关功能。
第二步:添加组件内容
既然我们要做一个叫做 (例:Todo) 的组件,就要在 Todo.js 中加入相关代码。如下所示,这段代码中,我们使用了一行代码定义了函数并导出了它。
export default function Todo() {return (// Html内容);
}
备注: 组件必须返回一些东西。如果你试图渲染一个不返回任何东西的组件,React 会在浏览器中提示出现错误。
第三步: 使用组件
在 App.js 中,在文件顶部添加以下代码,导入组件:
import Todo from "./components/Todo";
import Form from "./components/Form";
import FilterButton from "./components/FilterButton";导入组件之后,你可以调用 <Todo(Form、FilterButton) /> 组件来展示内容。

3.2 组件通信 —— props
在 React 中,组件之间通信主要通过属性(props)来实现。props 是从父组件传递给子组件的数据,它可以是任何类型的数据,包括字符串、数字、对象、函数等。在组件内部,可以通过 props 来访问这些数据,以便在组件中进行渲染或执行其他操作。
1、在 App.js 中,给每个 <Todo /> 传递一个 name prop:
<Todo name="学习React" />
<Todo name="吃饭" />
<Todo name="睡觉" />
2、首先修改 Todo() 函数定义,使其接受 props 参数。如果你想检查 props 是否被组件正确接收,你可以像之前那样使用 console.log() 检查你的 props。
export default function Todo(props) {return (<label className="todo-label" htmlFor="todo-0">{props.name}</label>);
}
在index.js中我已经定义好默认的三个组件信息:
后续数据就可以调用接口来赋值;
3、渲染到页面容器
可以看到index.js:
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App tasks={DATA} />
);
这段代码是 React 渲染流程的关键部分,它的作用是将根组件
App渲染到页面上的特定容器中。
1、ReactDOM.createRoot(document.getElementById('root')):
ReactDOM是 React 库中用于操作 DOM 的模块。createRoot是ReactDOM提供的一个方法,用于创建一个 React 根对象。document.getElementById('root')是获取页面中id为'root(index.html)'的 DOM 元素,这是一个容器,我们希望将 React 应用渲染到这个容器中。2、
const root = ReactDOM.createRoot(document.getElementById('root')):
- 这一行代码将创建的 React 根对象赋值给名为
root的常量,以便后续的操作。3、
root.render(<App tasks={DATA} />):
root.render()方法用于将 React 组件渲染到页面上。<App tasks={DATA} />是要渲染的 React 组件,即根组件App。这里通过 JSX 语法将App组件以及它的属性tasks传递给root.render()方法。{DATA}是一个包含初始任务数据的数组,作为tasks属性传递给App组件。
3.3 对象数组迭代 —— map()
在 return 语句的上方,新建一个叫 taskList 的 const,然后使用 map() 去转换它。我们先把 tasks 数组变成简单的东西:每个任务的 name:
const taskList = props.tasks?.map((task) => task.name); 
这样能获取到了每个组件的name值了,那如何遍历到不同的组件中呢? 记住 JSX 允许我们将 JavaScript 和标记结构混合起来!让我们用下面的方法替代已有的试试
如App.js:
const taskList = tasks.map((task) => (<Todoid={task.id}name={task.name}completed={task.completed}key={task.id}/>));现在 React 正在将我们的任务从一个数组中渲染出来,它必须跟踪谁是谁,以便正确的渲染它们。React 通过自行猜测来保持对每一项的追踪,不过我们通过给
<Todo />传递一个keyprop 来帮助 React 保持追踪。key是一个被 React 管理的特殊的 prop,你不能将其用于其他目的。因为每个 key 必须是不同的(),我们复用每个任务对象的
id属性来作为它的 key。
3.4 事件处理
普通的 JavaScript需要查询一些 DOM 节点并将侦听器附加到它们。在 JSX 中,描述 UI 的代码与我们的事件侦听器并存:
在此示例中,我们将向 <button> 元素添加一个属性。该属性的值是触发简单警报的函数。
<button type="button" onClick={() => alert("hi!")}>Say hi!
</button>该属性在这里具有特殊的含义:它告诉 React 在用户单击按钮时运行给定的函数。还有其他几点需要注意:
onClick
- 骆驼大小写的性质很重要——JSX 不会识别.
- 所有浏览器事件都遵循 JSX – 中的这种格式,
on后跟事件的名称。让我们从组件开始将其应用于我们的应用程序:
Form.js
通过回调处理表单提交
在函数中,创建一个名为 addTask(后续用来添加事项的)的函数:App.js
function addTask(name) {alert(name);
}
接下来,作为道具传递。

最后,我们可以在组件的函数中使用这个道具了!Form.js:
function handleSubmit(event) {event.preventDefault();props.addTask("Say hello!");
}3.5 钩子函数 —— useState()
到目前为止,我们已经使用道具通过我们的组件传递数据。但是,现在我们正在处理交互性,我们需要能够创建新数据,保留数据并在以后更新数据。道具不是这项工作的正确工具,因为它们是不可变的——组件不能更改或创建自己的道具。
这就是状态的用武之地。如果我们将道具视为组件之间通信的一种方式,那么我们可以将状态视为一种赋予组件“内存”的方式——它们可以保留并根据需要更新的信息。
React 提供了一个特殊的函数,用于将状态引入组件,恰如其分地命名为 。useState()
import { useState } from "react";让我们创建一个状态。在函数上方写下以下内容(一般默认useState(" ")):
const [name, setName] = useState("Learn React");这行代码中发生了几件事:
- 我们正在定义一个值为 的常量。
name="Learn React" - 我们正在定义一个函数,其工作是修改 ,称为 。
setName() useState()在数组中返回这两个内容,因此我们使用数组解构来在单独的变量中捕获它们。
Form.js:
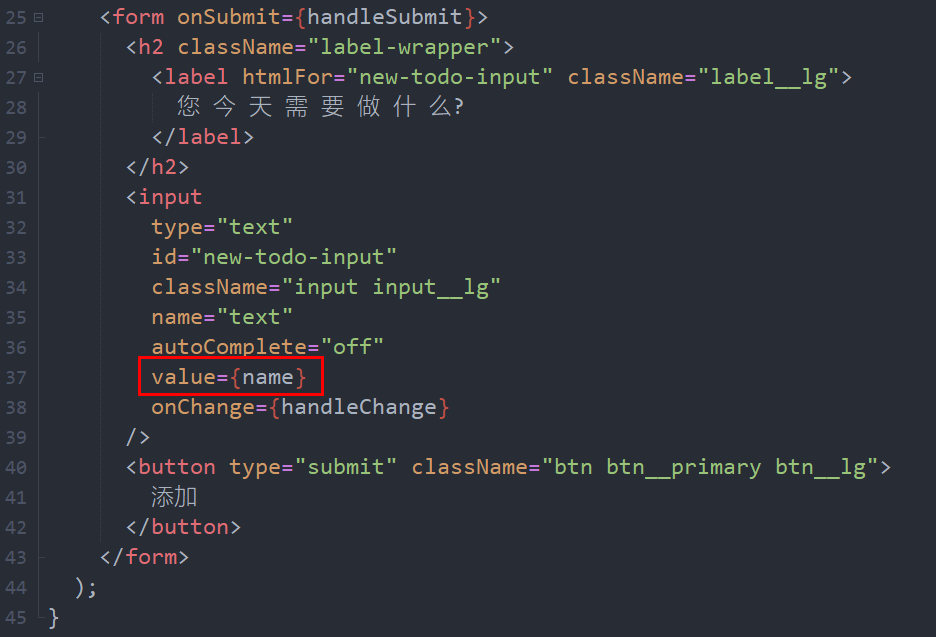
 最后读取输入框的值更新数据:
最后读取输入框的值更新数据:
function handleChange(event) {//event.target.value表示输入框当前的值setName(event.target.value);}详情参考文章:Getting started with React
相关文章:

设置你的第一个React应用
目录 一、React入门 1.1 你好React 1.2 创建React 1.3 应用结构 二、总结 2.1 定义组件 2.2 组件源码 三、组件详解 注意事项 3.1 组件三部曲 3.2 组件通信 —— props 3.3 对象数组迭代 —— map() 3.4 事件处理 3.5 钩子函数 —— useState() 初次学习最终效果…...

【黑马头条】-day07APP端文章搜索-ES-mongoDB
文章目录 今日内容1 搭建es环境1.1 拉取es镜像1.2 创建容器1.3 配置中文分词器ik1.4 测试 2 app文章搜索2.1 需求说明2.2 思路分析2.3 创建索引和映射2.3.1 PUT请求添加映射2.3.2 其他操作 2.4 初始化索引库数据2.4.1 导入es-init2.4.2 es-init配置2.4.3 导入数据2.4.4 查询已导…...

SSL数字证书
SSL数字证书产品提供商主要来自于国外,尤其是美国,原理和使用操作系统一样,区别在于SSL数字证书目前无法替代性,要想达到兼容性99%的机构目前全球才3-4家,目前国内的主流网站主要使用的是国际证书,除了考虑…...

番茄 abogus rpc调用
声明: 本文章中所有内容仅供学习交流使用,不用于其他任何目的,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!wx a15018601872 本文章…...

CSS设置元素的宽高比
aspect-ratio 是一个CSS属性,它允许你指定一个元素的期望宽高比。当元素的宽度变化时,其高度会自动调整以保持指定的宽高比。这个属性非常有用,特别是当你想要确保某个元素(如视频或图像容器)始终保持特定的宽高比时。…...

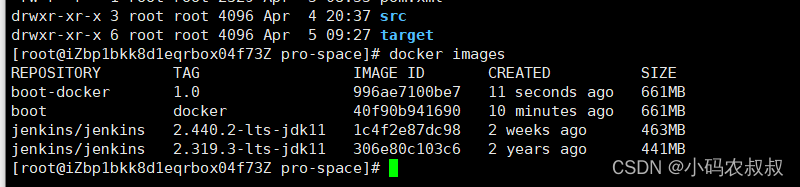
jenkins+docker实现可持续自动化部署springboot项目
目录 一、前言 二、微服务带来的挑战 2.1 微服务有哪些问题 2.2 微服务给运维带来的挑战 三、可持续集成与交付概述 3.1 可持续集成与交付概念 3.1.1 持续集成 3.1.2 持续交付 3.1.3 可持续集成与交付核心理念 3.2 可持续集成优点 3.3 微服务为什么需要可持续集成 四…...

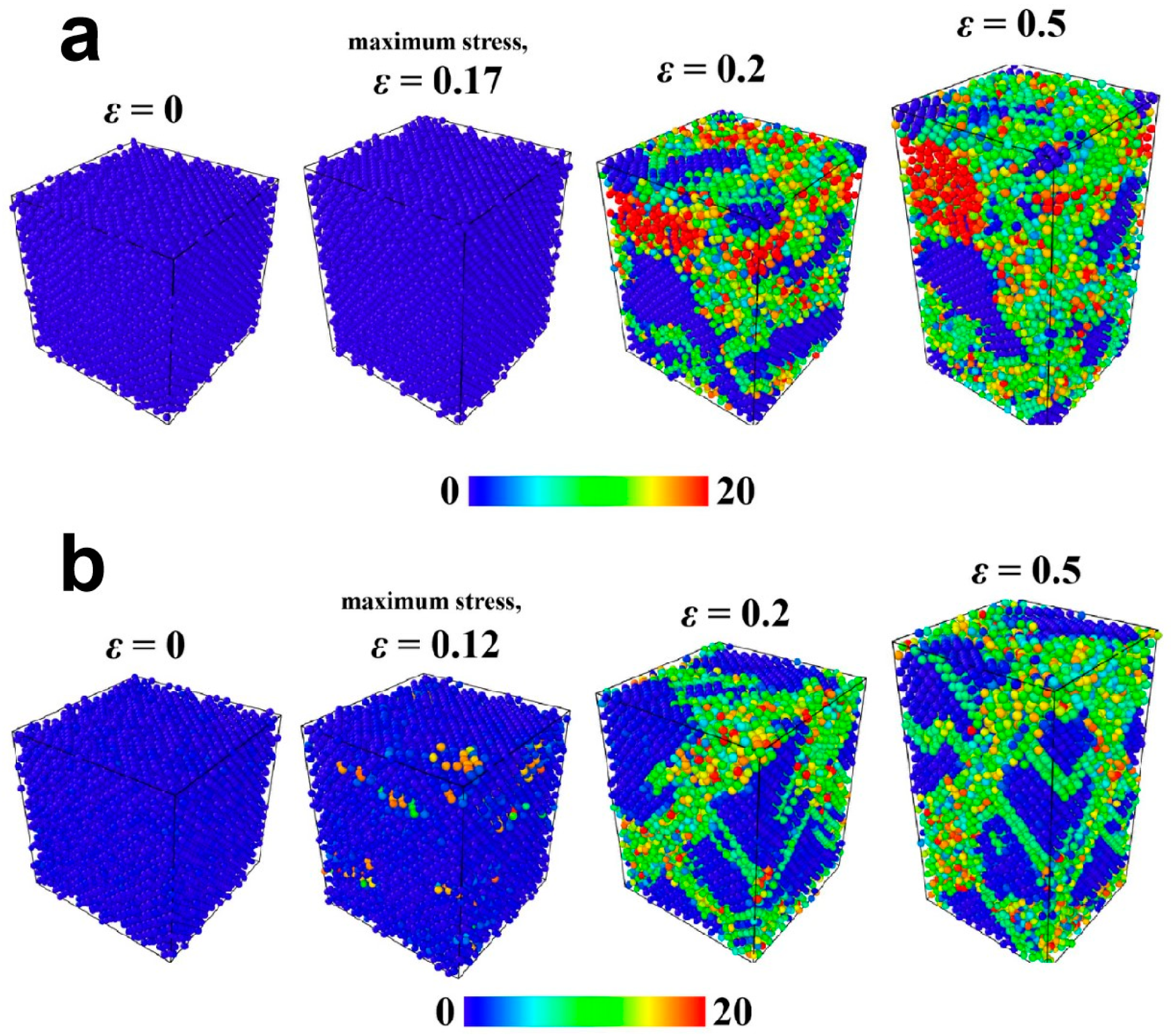
【LAMMPS学习】八、基本知识的讨论(1.8)键的断裂
8. 基本知识的讨论 此部分描述了如何使用 LAMMPS 为用户和开发人员执行各种任务。术语表页面还列出了 MD 术语,以及相应 LAMMPS 手册页的链接。 LAMMPS 源代码分发的 examples 目录中包含的示例输入脚本以及示例脚本页面上突出显示的示例输入脚本还展示了如何设置和…...

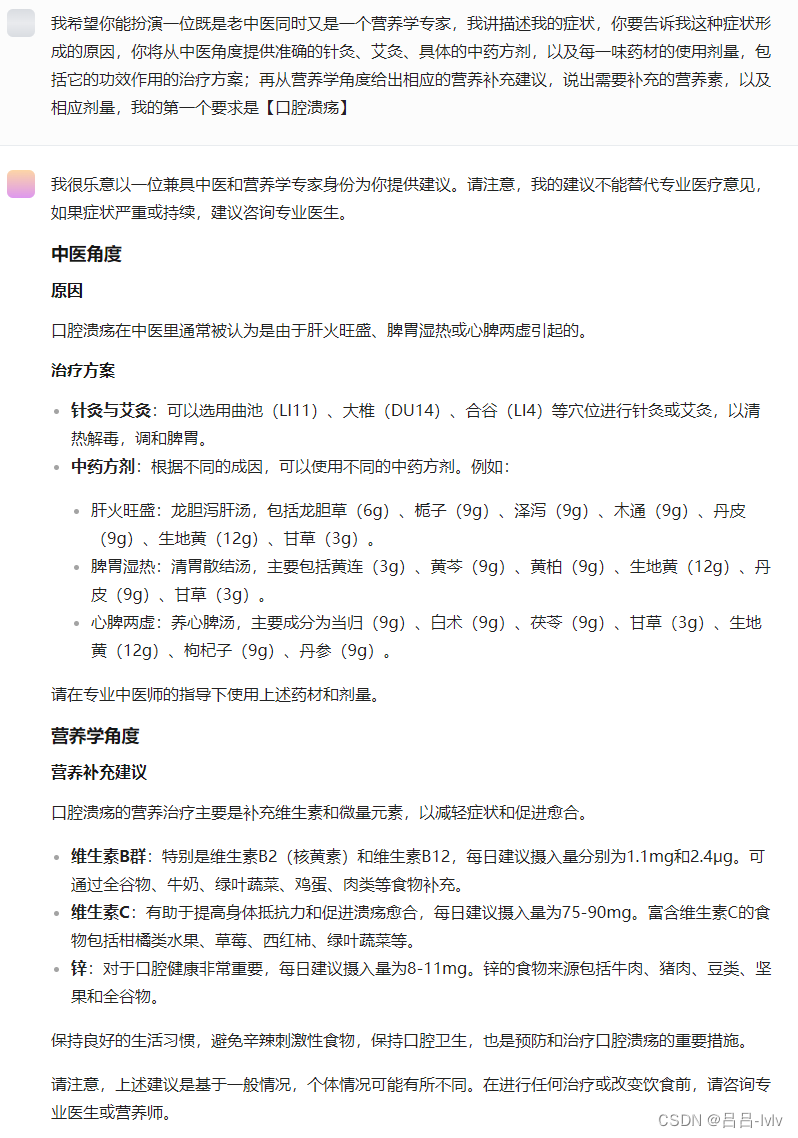
GPT提示词分享 —— 中医
👉 中医诊断涉及因素较多,治疗方案仅供参考,具体的方子需由医生提供。AI建议不能替代专业医疗意见,如果症状严重或持续,建议咨询专业医生。 我希望你能扮演一位既是老中医同时又是一个营养学专家,我讲描述…...

什么的零日攻击,如何防御零日攻击
零日漏洞通常是指还没有补丁的安全漏洞,零日攻击则是指利用零日漏洞对系统或软件应用发动的网络攻击。由于零日漏洞的严重级别通常较高,所以零日攻击往往也具有很大的破坏性。目前,任何安全产品或解决方案都不能完全防御住零日攻击。但是&…...

MySQL 建表语句详解
目录 基本建表语句 数据类型 列级约束 表级约束 表选项 示例 基本建表语句 CREATE TABLE table_name (column_name1 data_type(size) [column_constraints],column_name2 data_type(size) [column_constraints],...[table_constraints] ) [table_options]; table_name:…...

【Linux】虚拟化技术docker搭建SuitoCRM系统及汉化
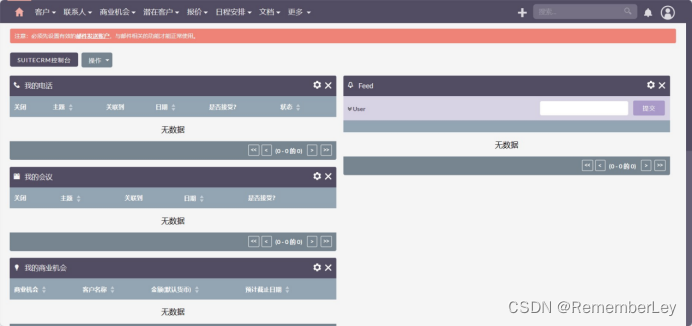
CRM系统 CRM(Customer Relationship Management,客户关系管理)系统是一种用于管理和优化企业与客户关系的软件工具。在商业竞争激烈的现代社会中,CRM系统已成为许多企业提高销售、增强客户满意度和实现持续增长的重要工具。本文将…...

P8707 [蓝桥杯 2020 省 AB1] 走方格
原题链接:[蓝桥杯 2020 省 AB1] 走方格 - 洛谷 目录 1.题目描述 2.思路分析 3.代码实现 1.题目描述 2.思路分析 题目大意:现在有个人站在第 1 行第 1 列,要走到第 i 行第 j 列(每次只能向右或者向下走)࿰…...

Window安装PostgresSQL
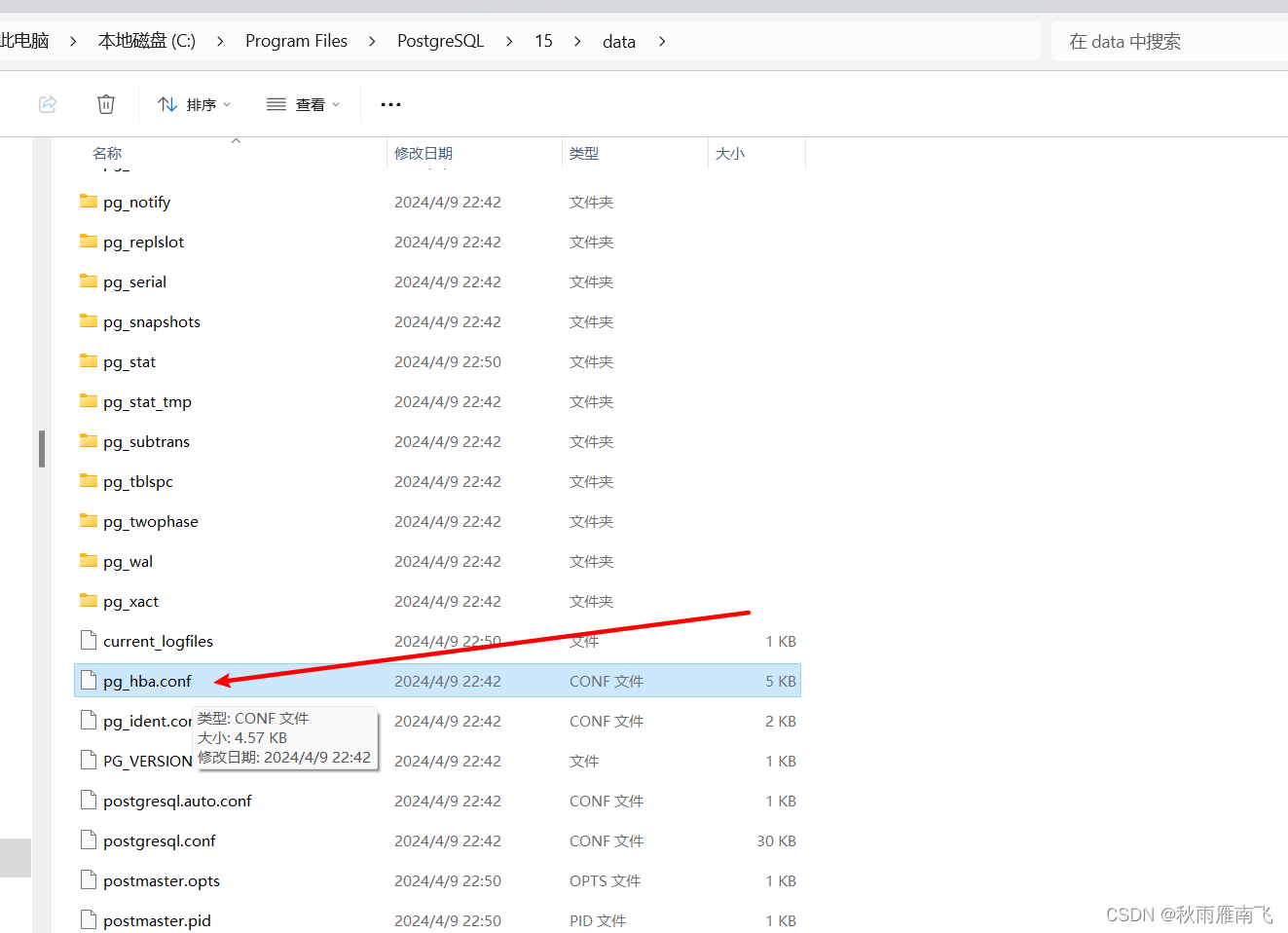
PostgreSQL 安装参考:Windows下安装PostgreSQL_window 安装postgresql-CSDN博客 安装好后打开pgAdmin4 配置Navicat连接PostgresSQL 找到安装目录文件 pg_hba.conf 修改配置增加: 修改前: # TYPE DATABASE USER ADDRES…...

竞赛升温,量子革命待发
人工智能已经吸引了全球企业巨头和政界领袖的广泛关注。同时,一场激烈的全球竞赛正在展开,目标是开发被许多专家视为下一个领域革命性技术的量子计算。 量子计算机利用量子物理学的原理,有潜力推动包括药物研究、股票市场分析以及数据加密在内…...

登录压力测试
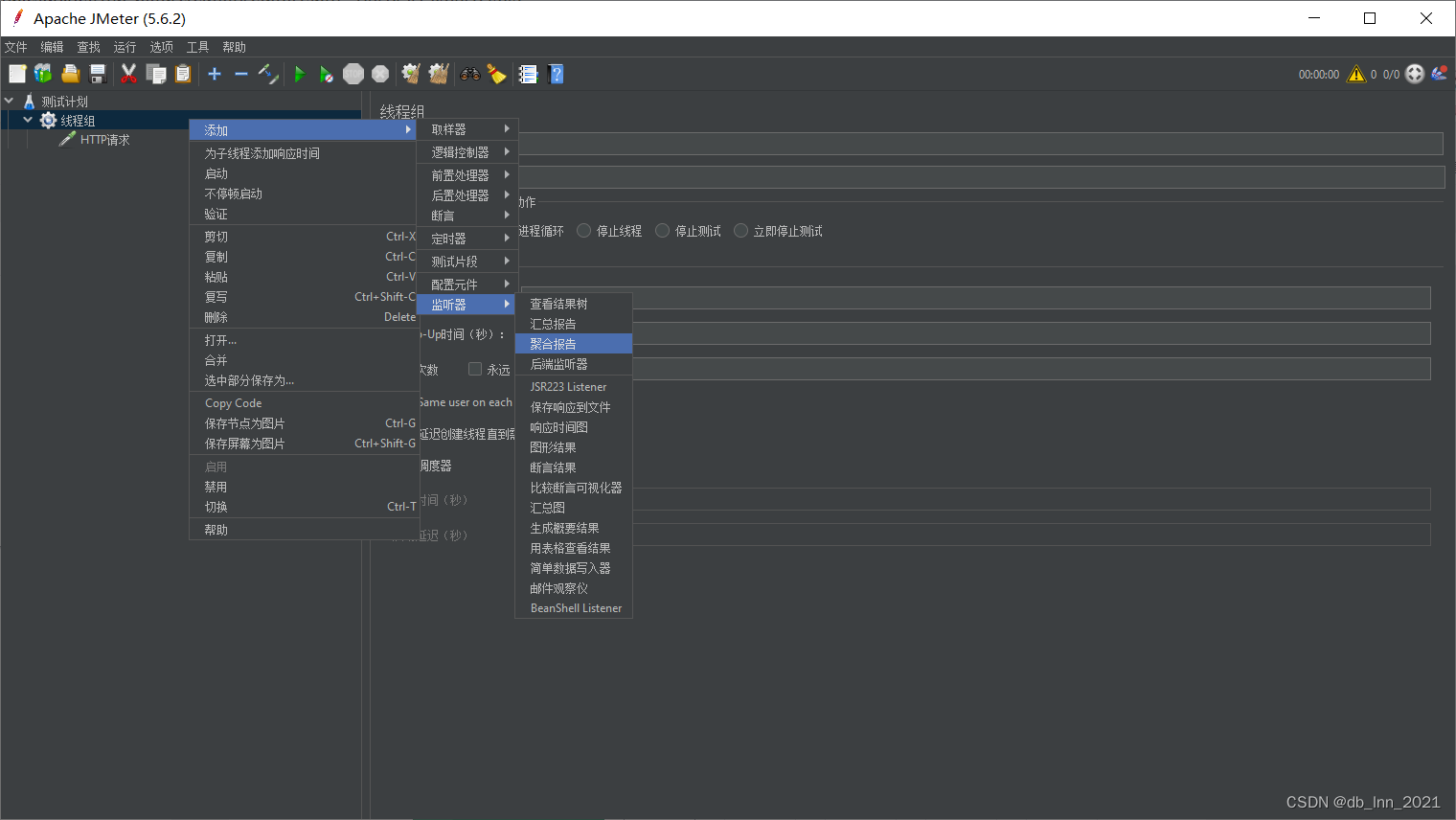
目录 一、准备测试数据 1.1数据库存储过程添加数据 1.2导出为csv作为测试数据(账号、密码) 二、使用fiddler抓包查看接口 2.1.抓到相关接口信息 2.2添加线程组和http请求 2.3将前面接口需要的参数去json格式化 2.4填写相关信息 2.5添加http…...

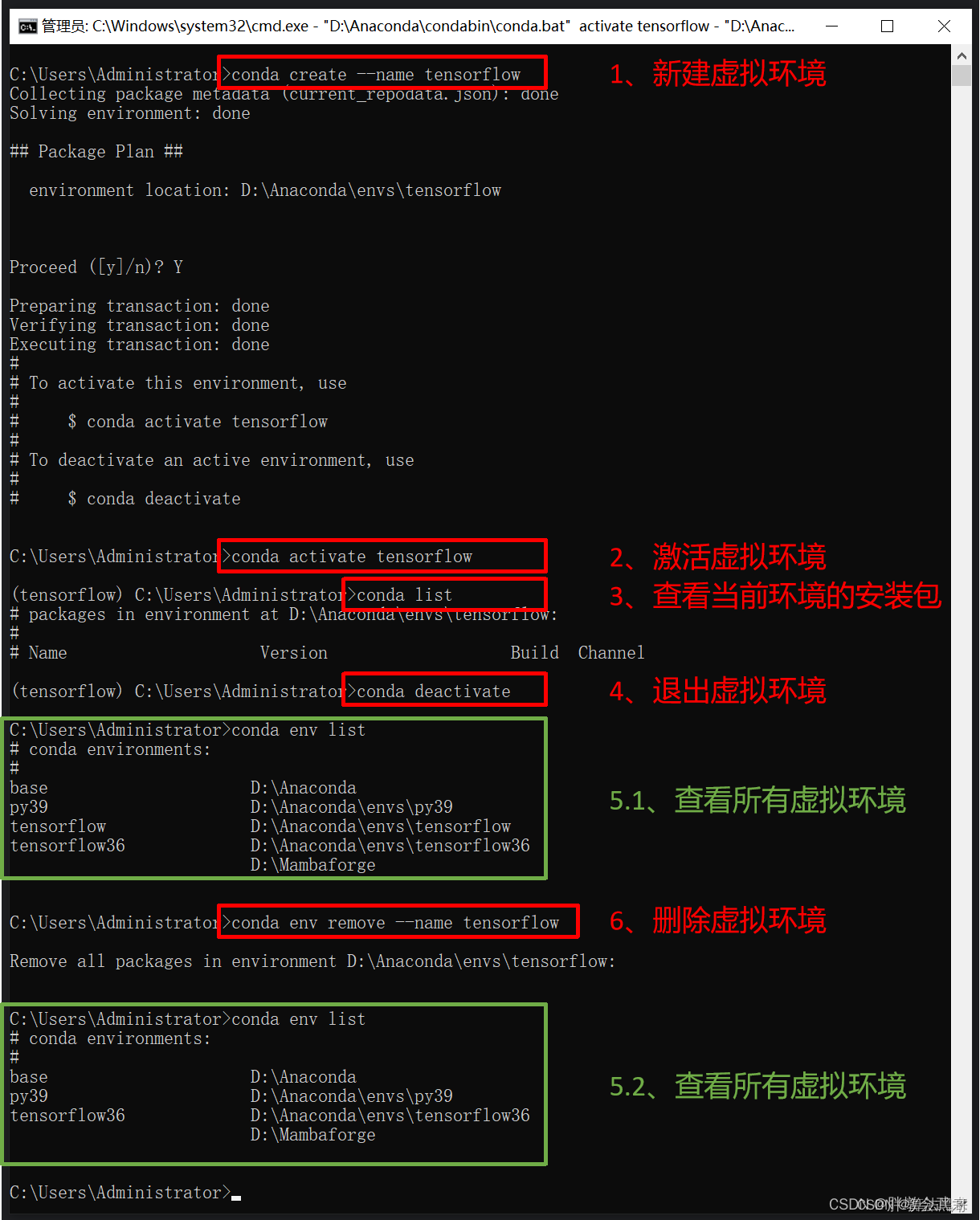
Linux服务器上搭建深度学习环境(安装anaconda、创建虚拟环境、安装pytorch)
Linux服务器的搭配 Linux服务器上安装anaconda创建虚拟环境linux上安装pytorchxshell连接服务器 Linux服务器上安装anaconda 链接 创建虚拟环境 参考教程:此处 linux上安装pytorch 链接 xshell连接服务器 链接...

SRNIC、选择性重传、伸缩性、连接扩展性、RoCEv2优化(六)
参考论文SRDMA(A Scalable Architecture for RDMA NICs ):https://download.csdn.net/download/zz2633105/89101822 借此,对论文内容总结、加以思考和额外猜想,如有侵权,请联系删除。 如有描述不当之处&…...

【神经网络】生成对抗网络GAN
生成对抗网络GAN 欢迎访问Blog总目录! 文章目录 生成对抗网络GAN1.学习链接2.GAN结构2.1.生成模型Generator2.2.判别模型Discrimintor2.3.伪代码 3.优缺点3.1.优势3.2.缺点 4.pytorch GAN4.1.API4.2.GAN的搭建4.2.1.结果4.2.2.代码 4.3.示意图:star: 1.学习链接 …...

智慧能耗预付费系统解决方案——用户侧能源计量及收费
安科瑞电气股份有限公司 祁洁 15000363176 一、方案组织架构 二、方案特点 (1)多样组网,多样设备接入,多样部署; (2)集团管理、项目分级、分层拓扑; (3)…...

探秘大模型:《提示工程:技巧、方法与行业应用》背后的故事
提示工程是一种新兴的利用人工智能的技术,它通过设计提示引导生成式 AI 模型产生预期的输出,来提升人与 AI 的互动质量,激发 AI 模型的潜力,提升AI的应用水平。 为了让每一个人都拥有驱动大模型的能力,以微软全球副总裁…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...