鸿蒙ArkUI开发学习:【渲染控制语法】
ArkUI开发框架是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它支持程序使用 if/else 条件渲染, ForEach 循环渲染以及 LazyForEach 懒加载渲染。本节笔者介绍一下这三种渲染方式的使用。
if/else条件渲染
使用 if/else 进行条件渲染需要注意以下情况:
-
if 条件语句可以使用状态变量。
-
使用 if 可以使子组件的渲染依赖条件语句。
-
必须在容器组件内使用。
-
某些容器组件限制子组件的类型或数量。将if放置在这些组件内时,这些限制将应用于 if 和 else 语句内创建的组件。例如,
Grid组件的子组件仅支持GridItem组件,在Grid组件内使用条件渲染时,则 if 条件语句内仅允许使用GridItem组件。简单样例如下所示:
@Entry @Component struct ComponentTest {@State showImage: boolean = false;build() {Column({space: 10}) {if (this.showImage) { // 显示图片Image($r("app.media.test")).width(160).height(60).backgroundColor(Color.Pink)} else { // 显示文本Text('Loading...').fontSize(23).width(160).height(60).backgroundColor(Color.Pink)}Button(this.showImage ? 'Image Loaded' : 'Load Image') // 按钮文字.size({width: 160, height: 40}).backgroundColor(this.showImage ? Color.Gray : '#aabbcc')// 按钮背景色.onClick(() => {this.showImage = true; // 设置标记位})}.width('100%').height('100%').padding(10)} }样例运行结果如下图所示:

ForEach循环渲染
ArkUI开发框架提供循环渲染(ForEach组件)来迭代数组,并为每个数组项创建相应的组件。
ForEach 定义如下:
interface ForEach {(arr: Array<any>, itemGenerator: (item: any, index?: number) => void,keyGenerator?: (item: any, index?: number) => string): ForEach;
}
-
arr:必须是数组,允许空数组,空数组场景下不会创建子组件。
-
itemGenerator:子组件生成函数,为给定数组项生成一个或多个子组件。
-
keyGenerator:匿名参数,用于给定数组项生成唯一且稳定的键值。
简单样例如下所示:
@Entry @Component struct ComponentTest {private textArray: string[] = ["1", "2", "3", "4", "5"]; // 数据源build() {Column({space: 10}) {ForEach(this.textArray, (item: string, index?: number) => { // 循环数组创建每一个ItemText(`Text: ${item}`) // 可以生成一个或多个子组件.fontSize(20).backgroundColor(Color.Pink).margin({ top: 10 })})}.width('100%').height('100%').padding(10)} }样例运行结果如下图所示:

| 鸿蒙OS开发 | 更多内容↓点击 《鸿蒙NEXT星河版开发学习文档》 | HarmonyOS与OpenHarmony技术 |
|---|
LazyForEach循环渲染

ArkUI开发框架提供数据懒加载( LazyForEach 组件)从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
-
LazyForEach定义如下:// LazyForEach定义 interface LazyForEach {(dataSource: IDataSource, itemGenerator: (item: any, index?: number) => void,keyGenerator?: (item: any, index?: number) => string): LazyForEach; }// IDataSource定义 export declare interface IDataSource {totalCount(): number;getData(index: number): any;registerDataChangeListener(listener: DataChangeListener): void;unregisterDataChangeListener(listener: DataChangeListener): void; }// DataChangeListener定义 export declare interface DataChangeListener {onDataReloaded(): void;onDataAdded(index: number): void;onDataMoved(from: number, to: number): void;onDataDeleted(index:number): void;onDataChanged(index:number): void; }- itemGenerator:子组件生成函数,为给定数组项生成一个或多个子组件。
- keyGenerator:匿名参数,用于给定数组项生成唯一且稳定的键值。
- dataSource:实现
IDataSource接口的对象,需要开发者实现相关接口。
-
IDataSource定义如下:export declare interface IDataSource {totalCount(): number;getData(index: number): any;registerDataChangeListener(listener: DataChangeListener): void;unregisterDataChangeListener(listener: DataChangeListener): void; }- totalCount:获取数据总数。
- getData:获取索引对应的数据。
- registerDataChangeListener:注册改变数据的监听器。
- unregisterDataChangeListener:注销改变数据的监听器。
-
DataChangeListener定义如下:export declare interface DataChangeListener {onDataReloaded(): void;onDataAdded(index: number): void;onDataMoved(from: number, to: number): void;onDataDeleted(index:number): void;onDataChanged(index:number): void; }- onDataReloaded:item重新加载数据时的回调。
- onDataAdded:item新添加数据时的回调。
- onDataMoved:item数据移动时的回调。
- onDataDeleted:item数据删除时的回调。
- onDataChanged:item数据变化时的回调。
简单样例如下:
// 定义Student
class Student {public sid: number;public name: string;public age: numberpublic address: stringpublic avatar: stringconstructor(sid: number = -1, name: string, age: number = 16, address: string = '北京', avatar: string = "") {this.sid = sid;this.name = name;this.age = age;this.address = address;this.avatar = avatar;}
}// 定义DataSource
abstract class BaseDataSource<T> implements IDataSource {private mDataSource: T[] = new Array();constructor(dataList: T[]) {this.mDataSource = dataList;}totalCount(): number {return this.mDataSource == null ? 0 : this.mDataSource.length}getData(index: number): T|null {return index >= 0 && index < this.totalCount() ? this.mDataSource[index] : null;}registerDataChangeListener(listener: DataChangeListener) {}unregisterDataChangeListener(listener: DataChangeListener) {}}//
class StudentDataSource extends BaseDataSource<Student> {constructor(students: Student[]) {super(students)}
}function mock(): Student[] {var students = [];for(var i = 0; i < 20; i++) {students[i] = new Student(i, "student:" + i, i + 10, "address:" + i, "app.media.test")}return students;
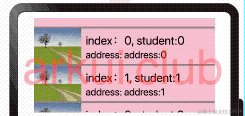
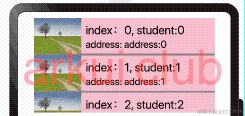
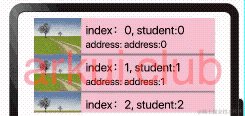
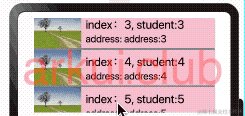
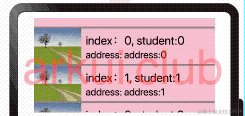
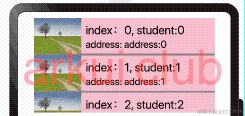
}@Entry @Component struct ComponentTest {// mock数据private student: Student[] = mock();// 创建dataSourceprivate dataSource: StudentDataSource = new StudentDataSource(this.student);build() {Column({space: 10}) {List() {LazyForEach(this.dataSource, (item: Student) => {// LazyForEach使用自定义dataSourceListItem() {Row() {Image($r("app.media.test")).height('100%').width(80)Column() {Text(this.getName(item)) // 调用getName验证懒加载.fontSize(20)Text('address: ' + item.address).fontSize(17)}.margin({left: 5}).alignItems(HorizontalAlign.Start).layoutWeight(1)}.width('100%').height('100%')}.width('100%').height(60)})}.divider({strokeWidth: 3,color: Color.Gray}).width('90%').height(160).backgroundColor(Color.Pink)}.width('100%').height('100%').padding(10)}getName(item: Student): string {console.log("index: " + item.sid); // 打印item下标日志return 'index:' + item.sid + ", " + item.name;}
}
样例运行结果如下图所示:

打印结果如下:
[phone][Console INFO] 04/02 23:54:19 82919424 app Log: Application onCreate
[phone][Console DEBUG] 04/02 23:54:19 82919424 app Log: index: 0
[phone][Console DEBUG] 04/02 23:54:19 82919424 app Log: index: 1
[phone][Console DEBUG] 04/02 23:54:19 82919424 app Log: index: 2
[phone][Console DEBUG] 04/02 23:54:19 82919424 app Log: index: 3
[phone][Console DEBUG] 04/02 23:54:19 82919424 app Log: index: 4
[phone][Console DEBUG] 04/02 23:54:19 82919424 app Log: index: 5
使用懒加载,可以有效的降低资源占用
相关文章:

鸿蒙ArkUI开发学习:【渲染控制语法】
ArkUI开发框架是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它支持程序使用 if/else 条件渲染, ForEach 循环渲染以及 LazyForEach 懒加载渲染。本节笔者介绍一下这三种渲染方式的使用。 if/else条件渲染 使用 if/else 进行条件渲染…...

https的配置和使用(以腾讯云为例)
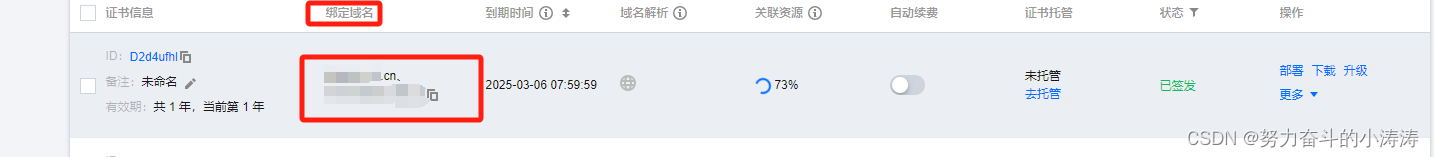
1、注册域名 2、获取证书 3、下载证书 下载下来的证书所有格式 4、在服务器上下载nginx并配置 nginx的配置文件 如下 server {listen 80;listen 443 ssl;server_name delegate.letspiu.net.cn;ssl on; #开启ssl#指定证书位置ssl_certificate /etc/ss…...

STC89C52学习笔记(七)
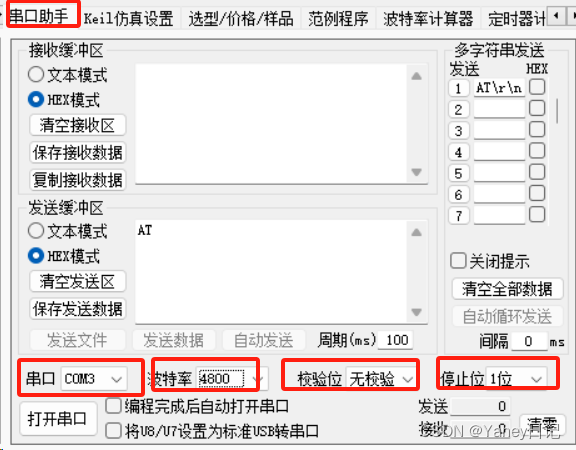
STC89C52学习笔记(七) 综述:本文介绍了串口以及讲述了串口相关寄存器如何配置并给予相关代码。 一、修改代码注意事项 在修改代码时不要一次性加入一堆代码,不利于定位错误。可以先注释一些代码,待解决完毕问题后再…...
——CT117E学习笔记16:蓝桥杯编程手册)
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记16:蓝桥杯编程手册
一、要背的函数汇总(以例子形式) 1.GPIO相关 输出:HAL_GPIO_WritePin(GPIOC,GPIO_PIN_8 | GPIO_PIN_9,GPIO_PIN_SET) 输入:HAL_GPIO_ReadPin(GPIOB, GPIO_PIN_0) 翻转:HAL_GPIO_TogglePin(GPIOC,0xFF) 2.LCD相关 …...

doris2.0.7 安装
1,查看操作系统 lsb_release -a #Distributor ID: Ubuntu #Description: Ubuntu 22.04.3 LTS #Release: 22.04 #Codename: jammy 2,安装zip,mysql-client apt install mysql-client apt install zip 3,安装jdk apt inst…...

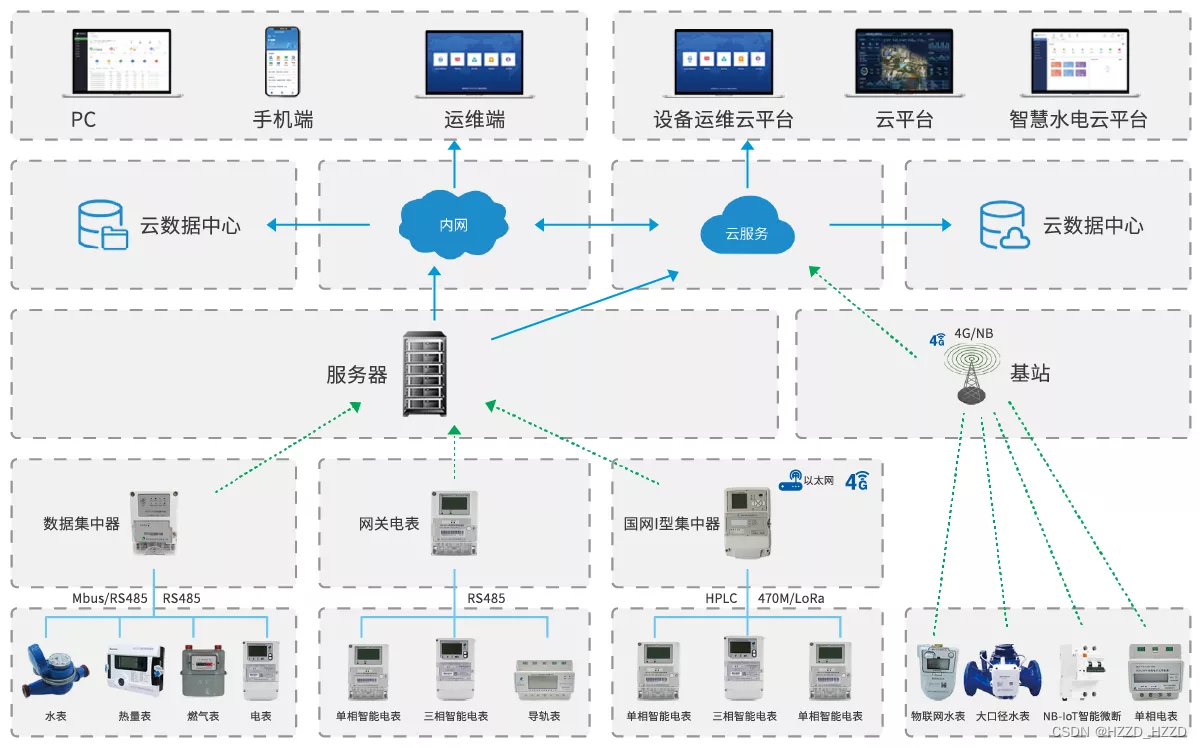
智慧园区水电能源监控管理系统
随着智慧城市的快速发展,智慧园区作为城市智能化的重要组成部分,其能源监控管理系统显得尤为关键。智慧园区水电能源监控管理系统,是利用先进的信息技术和自动控制技术,对园区内的水电能源使用进行实时监控、管理和优化的综合性智…...

Kafka基础/1
Kafka 概念 Kafka 是一个分布式的流媒体平台。 应用:消息系统、日志收集、用户行为追踪、流式处理 特点:高吞吐量、消息持久化、高可靠性、高扩展性 术语: broker:Kafka 的服务器,Kafka 当中每一台服务器…...

Jupyter Notebook中常见的快捷键
Jupyter Notebook的快捷键主要分为两种模式:命令模式和编辑模式。 在命令模式下,键盘输入用于运行程序命令,此时单元格框线是蓝色的; 在编辑模式下,可以往单元格中键入代码或文本,此时单元格框线是绿色的…...

《前端面试题》- JS基础 - call()、apply()、bind() 的区别
call 、bind 、 apply 这三个函数的功能都是改变this的指向问题,但是也存在一定的区别。 call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,apply 的所有参数都必须放在一个数组里面传进去bind 除了返回是函数以外,它 的参数和…...

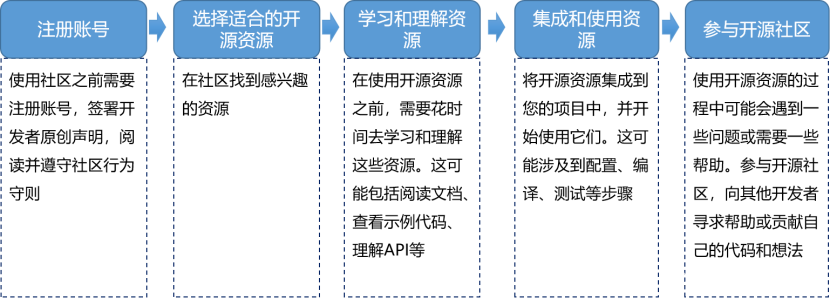
开源软件技术社区方案
开源软件技术社区是一个由开发者、贡献者、用户和维护者组成的共享平台,主要目的是打造技术、软件产品良性互动、开源技术安全可控的软件生态环境,实现可复用应用或服务的快速部署与使用、完成资源与能力的高度共享、促进社区成员的共建共赢,…...

【开源书籍】深入讲解内核网络、Kubernetes、ServiceMesh、容器等云原生相关技术。
项目地址:GitHub - isno/theByteBook: ⭐ 【开源书籍】深入讲解内核网络、Kubernetes、ServiceMesh、容器等云原生相关技术。经历实践检验的 DevOps、SRE指南。如发现错误,谢谢提issue 深入架构原理与实践 这是什么? 这是一本关于架构设计…...

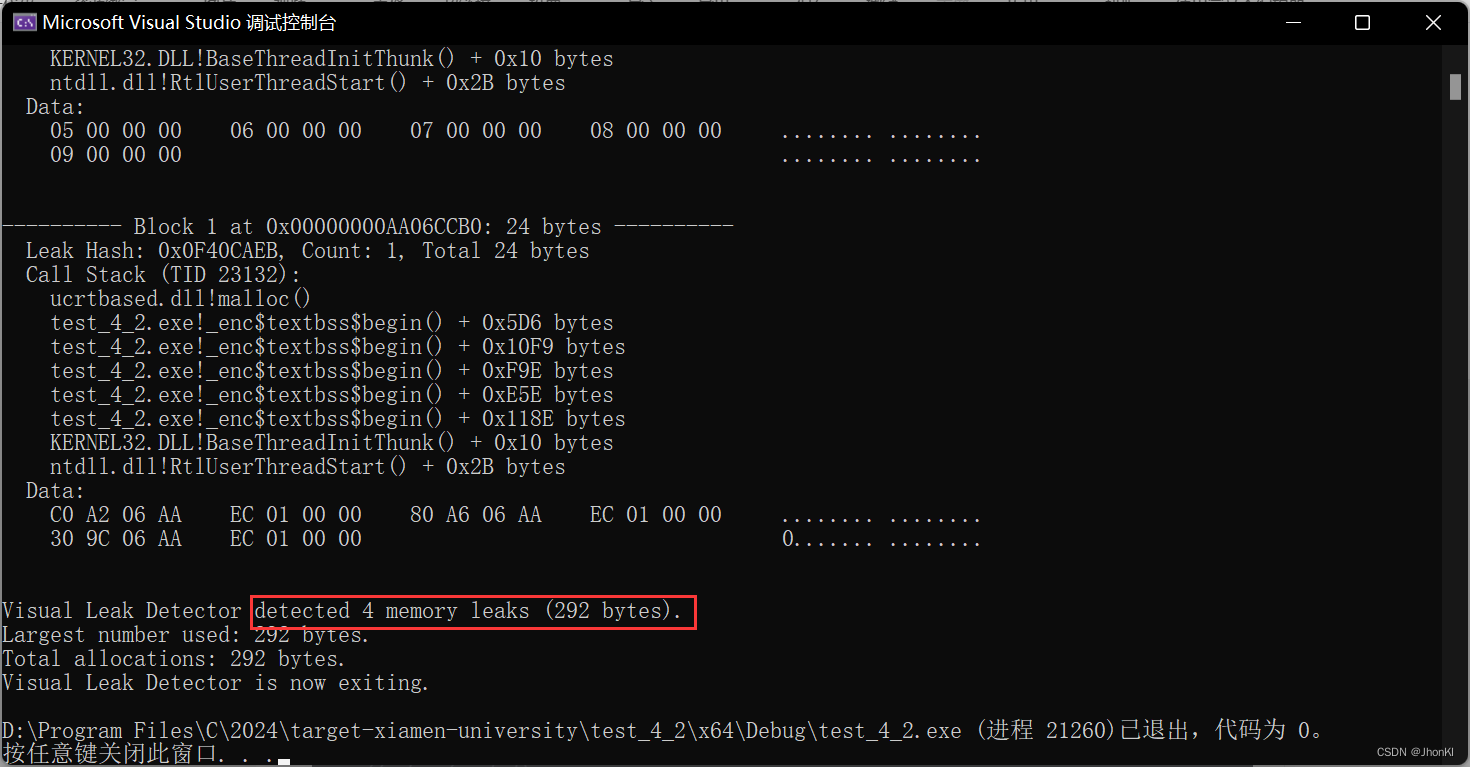
【C语言】“vid”Microsoft Visual Studio安装及应用(检验内存泄露)
文章目录 前言安装包获取配置VLD完成 前言 我们在写代码时往往容易存在内存泄漏的情况,所以存在这样一个名为VLD的工具用来检验内存泄漏,现在我来教大家安装一下 安装包获取 vld下载网址:https://github.com/KindDragon/vld/releases/tag/…...

Accuracy准确率,Precision精确率,Recall召回率,F1 score
真正例和真反例是被正确预测的数据,假正例和假反例是被错误预测的数据。然后我们需要理解这四个值的具体含义: TP(True Positive):被正确预测的正例。即该数据的真实值为正例,预测值也为正例的情况…...

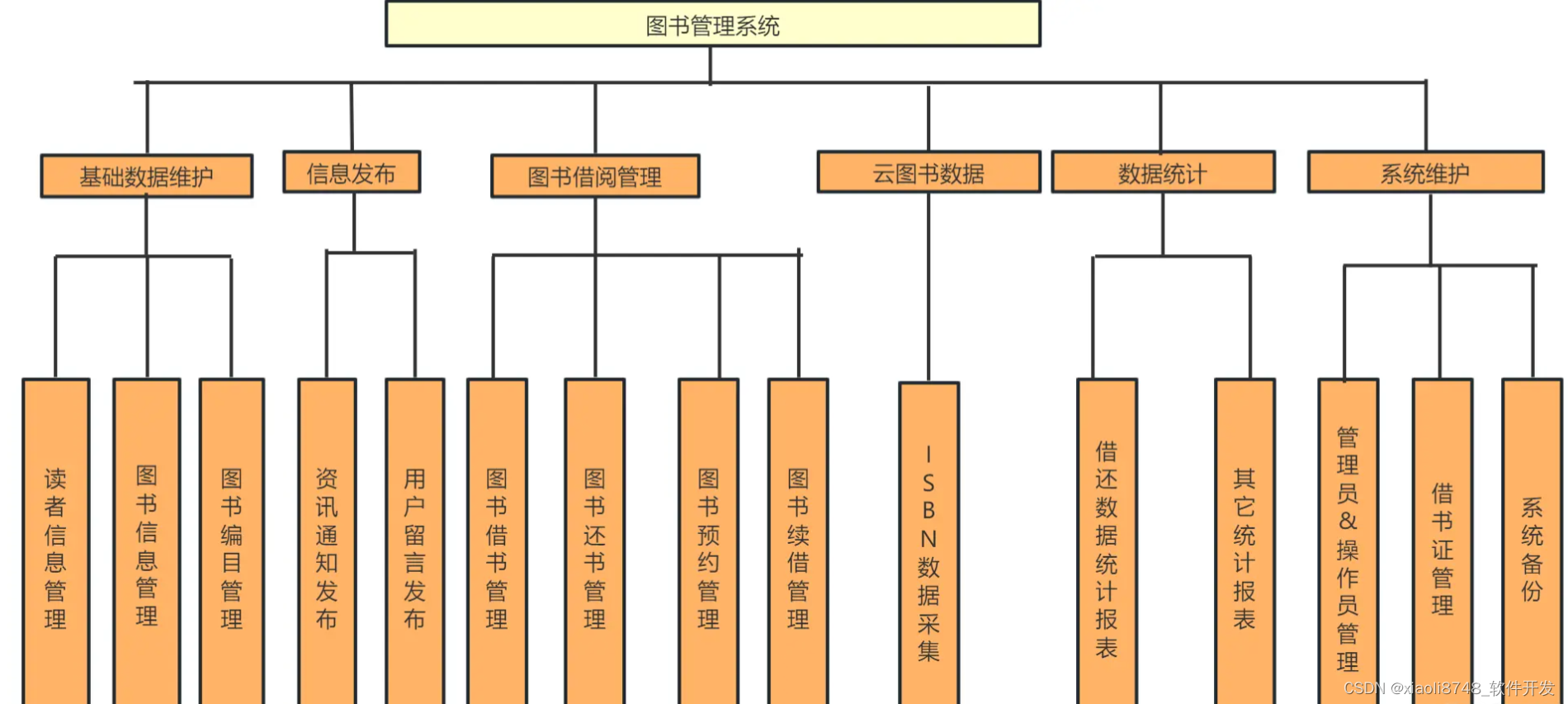
系统架构最佳实践 -- 智慧图书管理系统架构设计
随着数字化时代的到来,智慧图书管理系统在图书馆和机构中扮演着重要的角色。一个优秀的图书管理系统不仅需要满足基本的借阅管理需求,还需要具备高效的性能、良好的扩展性和稳定的安全性。本文将讨论智慧图书管理系统的架构设计与实现,以满足…...

网络基础三——IP协议补充和Mac帧协议
全球网络及网段划分的理解 根据国家组织地区人口综合评估进行IP地址范围的划分; 假设前8位用来区分不同的国家,国际路由器负责全球数据传输,子网掩码为IP/8;次6位区分不同的省份,国内路由器负责全国数据的传输…...

人工智能——深度学习
4. 深度学习 4.1. 概念 深度学习是一种机器学习的分支,旨在通过构建和训练多层神经网络模型来实现数据的高级特征表达和复杂模式识别。与传统机器学习算法相比,深度学习具有以下特点: 多层表示学习:深度学习使用深层神经网络&a…...

postgresql uuid
示例数据库版本PG16,对于参照官方文档截图,可以在最上方切换到对应版本查看,相差不大。 方法一:自带函数 select gen_random_uuid(); 去掉四个斜杠,简化成32位 select replace(gen_random_uuid()::text, -, ); 官网介绍…...

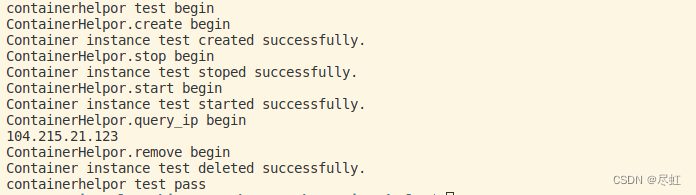
【azure笔记 1】容器实例管理python sdk封装
容器实例管理python sdk封装 测试结果 说明 这是根据我的需求写的,所以有些参数是写死的,比如cpu核数和内存,你可以根据你的需要自行修改。前置条件: 当前环境已安装python3.8以上版本和azure cli并且已经登陆到你的账户 依赖安…...
和又可以异常(Exception)的过滤器)
Nestjs 中定义既可以捕获错误(Error)和又可以异常(Exception)的过滤器
Nestjs 中,使用基于 HttpException 定义过滤器的话,只能捕获 Http 带状态码(statusCode)的 Exception,不能捕获 throw new Error(‘xxx’) 抛出的错误。 以下是使用实现 ExceptionFilter 接口定义的一个不特定于平台(express 或 fastify,即无论使用这两个web服务框架的…...

GitHub 仓库 (repository) Branch - SSH clone URL - Clone in Desktop - Download ZIP
GitHub 仓库 [repository] Branch - SSH clone URL - Clone in Desktop - Download ZIP 1. Branch2. SSH clone URL3. Clone in Desktop4. Download ZIPReferences 1. Branch 显示当前分支的名称。从这里可以切换仓库内分支,查看其他分支的文件。 2. SSH clo…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
