Redux Toolkit+TypeScript最佳实践
Redux-Toolkit是为了简化使用Redux繁琐的步骤,可以j降低使用useReducer与useContext管理状态的频率,而且起到项目中状态管理规范和约束化的效果。
阅读本文需要的前置知识:React、Redux、Typescript、Redux hooks。
Redux-Toolkit使用步骤
目前使用Redux-Toolkit管理消费redux状态的方式。举个例子,假设我们现在的业务和银行转账有关,有两个状态存在redux,分别为银行账号和金额:accountOfBank和amountOfBank,使用createSlice来创建reducer和actions:
首先安装redux-toolkit依赖包,
npm i @reduxjs/toolkit
npm i react-redux
文件目录
slice.ts
创建切片,声明存储状态对象以及action。createSlice创建一个切片(slice),主要参数:
- name:slice的标识,在redux-devtool中会显示对应的名字;
- initialState:初始值,对象;
- reducers:对象类型以及函数类型(函数参数:state和传递的action参数);
- extraReducers:用于处理异步,比如网络请求等;
creactSlice返回值是一个对象,包含所有的actions。
import { createSlice, PayloadAction } from '@reduxjs/toolkit';type InitialState = {accountOfBank: string,amountOfBank: string
}const initialState: InitialState = {accountOfBank: 'JanPan Bank',amountOfBank: '1000'
}const slice = createSlice({name: 'bank',initialState,reducers: {updateBankAccount: (state: InitialState, action: PayloadAction<string>) => {state.accountOfBank = action.payload;},updateBankAmount: (state: InitialState, action: PayloadAction<string>) => {state.amountOfBank = action.payload;}}
})export const {updateBankAccount, updateBankAmount} = slice.actions;
export default slice.reducer;store.ts
存在在store中,configureStore是Redux-Tookit的一个工厂函数,用于创建Redux-Store。
store是通过传入一个reducer(缩减器)来创建的,并通过getState的方法,用于返回当前的状态值,在Typescript强类型声明中有很大的帮助。
configureStore主要参数,
- reducer:将slice的reducer传入;
- middleware:中间件;
- devTools:是否配置devTools工具,默认为true;
import { configureStore } from "@reduxjs/toolkit";
import slice from './slice';export const store = configureStore({reducer: {bank: slice}
})export type BankState = ReturnType<typeof store.getState>;index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import { Provider } from "react-redux";
import { store } from "./toolkit/store";
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement
);
root.render(<Provider store={store}><App /></Provider>
);
BankView.tsx
页面UI组件渲染,useSelector获取当前管理的state,state的类型可通过store.ts的getState获取,
并且将配置在store的reducer提取解构。
import { useDispatch, useSelector } from "react-redux";
import { BankState } from "../../toolkit/store";
import { updateBankAccount, updateBankAmount } from "../../toolkit/slice";export const BankView = () => {const {accountOfBank, amountOfBank} = useSelector((state: BankState) => state.bank)const dispatch = useDispatch();return (<div><h3>accountOfBank - {accountOfBank}</h3><h3>amountBank - {amountOfBank}</h3><button onClick={() => dispatch(updateBankAccount('England'))}>change bank account</button><span> </span><button onClick={() => dispatch(updateBankAmount('2000'))}>change bank amount</button></div>)
}详细目录截图如下,

经过上面简单的封装就实现了全局状态管理,使用简单高效,而且可以实现业务与UI的解耦。
在网络请求等情况通常需要异常更新、提交数据等,可通过createAynceThunk实现,
import { createAsyncThunk, createSlice, PayloadAction } from '@reduxjs/toolkit';type InitialState = {accountOfBank: string,amountOfBank: string,creatTime: string
}const initialState: InitialState = {accountOfBank: 'JanPan Bank',amountOfBank: '1000',creatTime: '2024-04-02'
}export const fetchAccountBank = createAsyncThunk('https://wwww.baidu.com',() => {return new Promise<string>(resolve => {let timeId = setTimeout(() => {clearTimeout(timeId);resolve('2024-04-03');}, 1000)})})const slice = createSlice({name: 'bank',initialState,reducers: {updateBankAccount: (state: InitialState, action: PayloadAction<string>) => {state.accountOfBank = action.payload;},updateBankAmount: (state: InitialState, action: PayloadAction<string>) => {state.amountOfBank = action.payload;}},extraReducers: (builder) => {builder.addCase(fetchAccountBank.pending, (state: InitialState) => {console.log('fetchAccountBank pending')state.creatTime = 'loading...'});builder.addCase(fetchAccountBank.fulfilled, (state, action) => {console.log(action.payload)state.creatTime = action.payload;console.log('fetchAccountBank fulfilled')});builder.addCase(fetchAccountBank.rejected, (state) => {console.log('fetchAccountBank rejected')state.creatTime = 'failed...'})}
})export const {updateBankAccount, updateBankAmount,} = slice.actions;
export default slice.reducer;
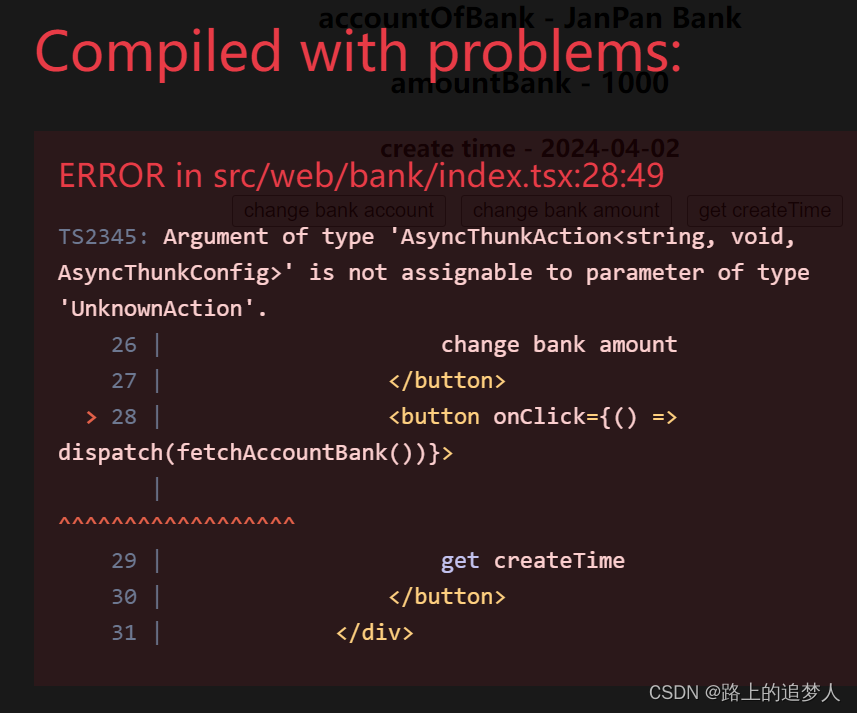
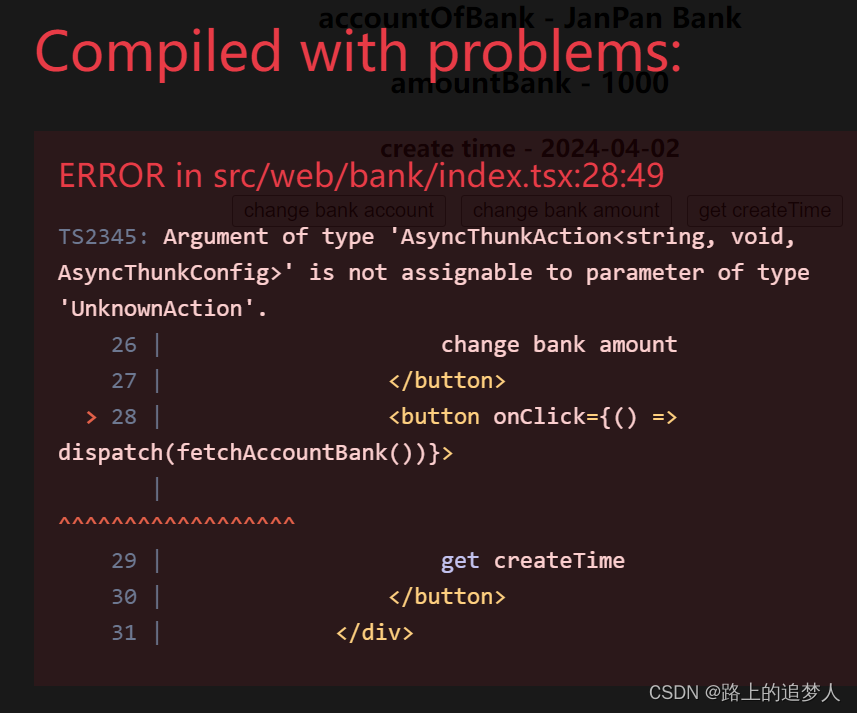
因为Typescript语言有较强的类型校验,在异步时dispatch报错,如下

只需在使用useDispatch时,声明泛型类型即可。
// 异步需声明useDispatch类型const asyncDispatch = useDispatch<AppDispatch>();最佳实践全部代码如下:
ReduxToolkit+TypeScript最佳实践资源-CSDN文库
相关文章:

Redux Toolkit+TypeScript最佳实践
Redux-Toolkit是为了简化使用Redux繁琐的步骤,可以j降低使用useReducer与useContext管理状态的频率,而且起到项目中状态管理规范和约束化的效果。 阅读本文需要的前置知识:React、Redux、Typescript、Redux hooks。 Redux-Toolkit使用步骤 …...

假期别闲着:REST API实战演练之创建Rest API
1、创建实体类,模拟实体对象 创建一个类,模拟数据数据库来存储数据,这个类就叫Person。 其代码如下: package com.restful;public class Person {private String name;private String about;private int birthYear;public Perso…...

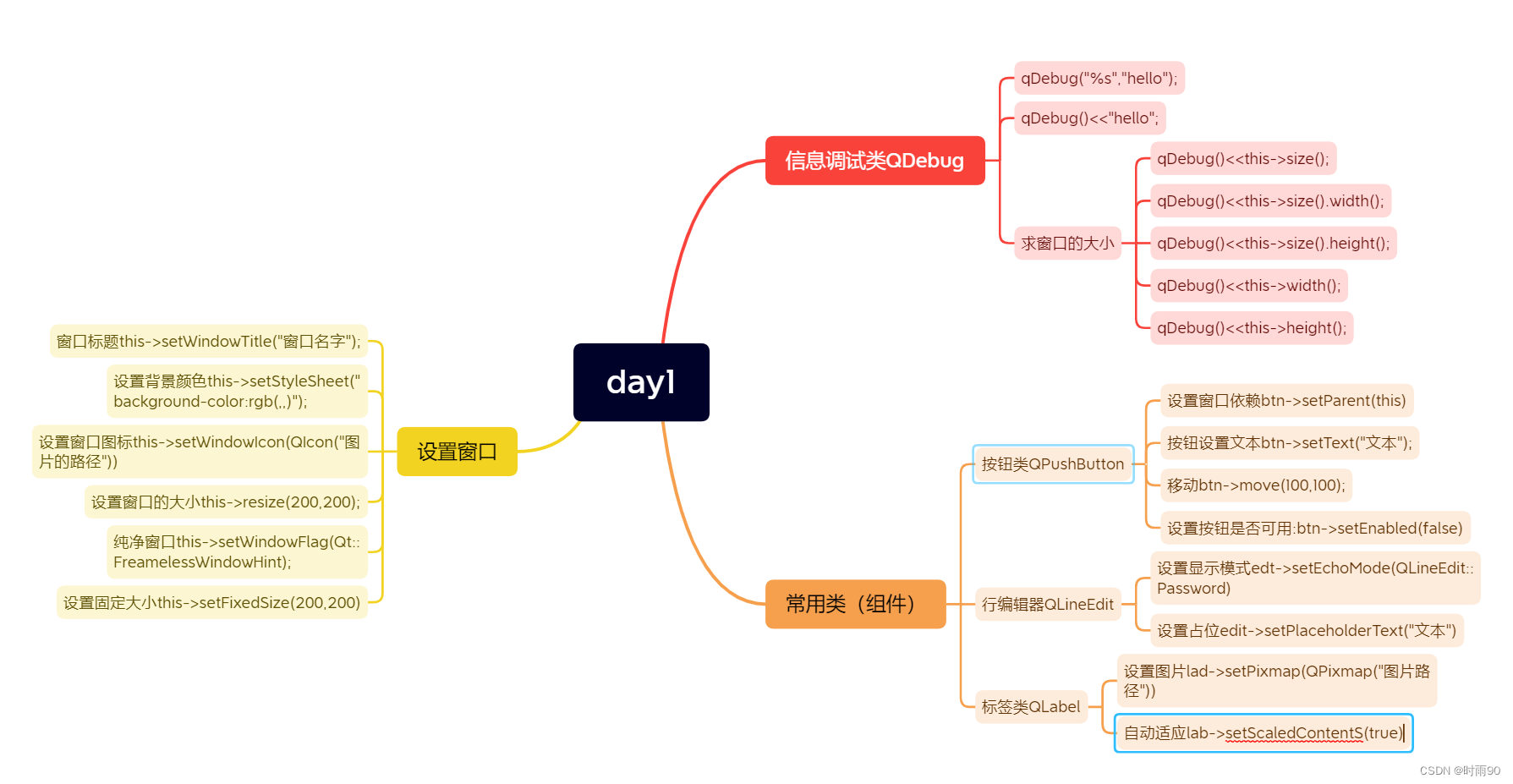
C++模仿qq界面
#include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent) {//设置窗口的大小this->resize(645,497);//设置窗口名字this->setWindowTitle("QQ");//设置窗口图标this->setWindowIcon(QIcon("C:\\zhouzhouMyfile\\qt_proj…...

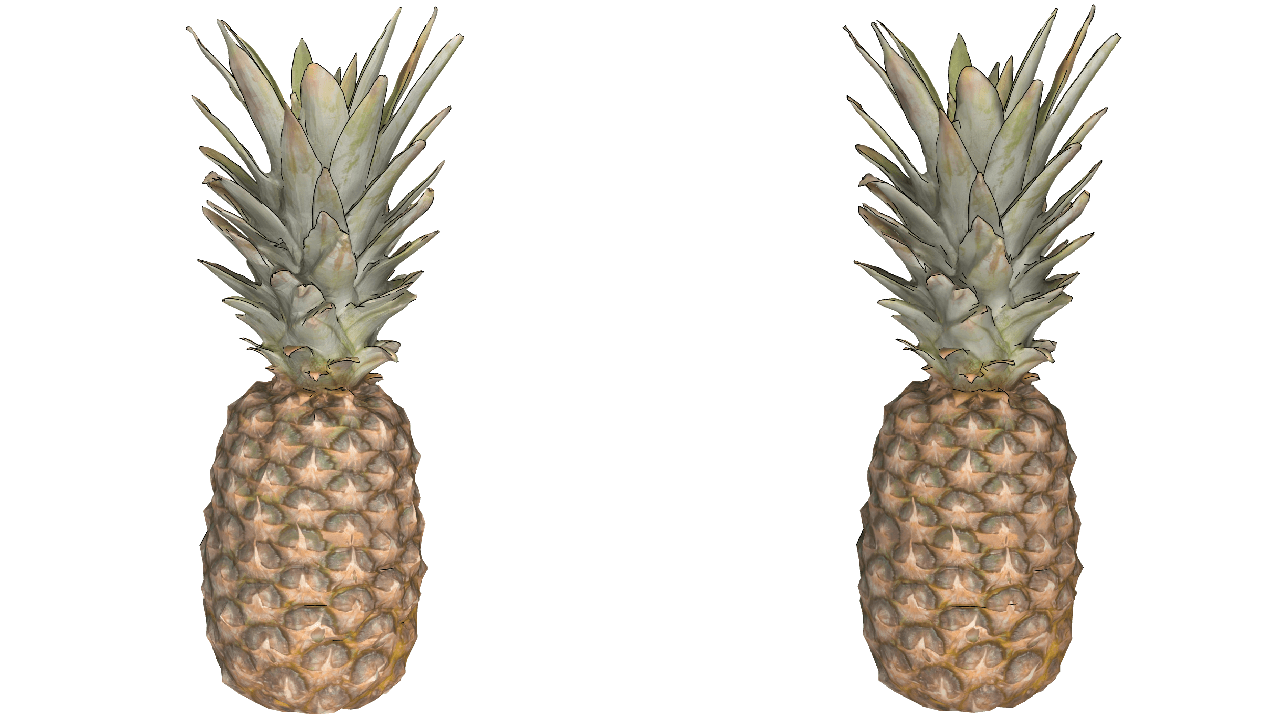
3D模型在线轻量化工具
在计算机图形学领域,3D模型简化工具是一种强大的工具,用于减少模型的面数,以提高模型在渲染和处理过程中的性能。本文将全面介绍为何需要简化模型、简化的方法、常见的简化算法以及一款三维模型优化产品 的使用方法,帮助读者更好地…...

去中心化社交媒体:分析 Facebook 在区块链平台上的角色
在当今数字时代,社交媒体已经成为人们日常生活中不可或缺的一部分。然而,随着人们对数据隐私和信息控制的关注不断增加,传统的中心化社交媒体平台也面临着越来越多的质疑和挑战。为了应对这些挑战,越来越多的人开始探索去中心化社…...
:一个简单而强大的解决方案)
实现多租户JAVA支付(微信拉起支付):一个简单而强大的解决方案
简介: 本篇文章为多租户场景 在当今数字经济时代,许多企业都面临着处理多租户支付的挑战。多租户系统是指一种架构,其中单个实例的软件服务多个租户,每个租户的数据通常被隔离,以确保安全性和数据隐私。而在这种环境…...

万字长文:FineBI面试题及参考答案详解
1:FineBI的基本概念是什么? FineBI是帆软软件有限公司推出的一款商业智能产品。它的核心功能是通过分析企业已有的信息化数据,帮助企业发现并解决存在的问题,预测模拟企业将来的发展,并协助企业及时调整策略做出更好的决策,增强企业的可持续竞争性。 2:描述FineBI的使…...

Python爬虫:为什么你爬取不到网页数据
目录 前言 一、网络请求被拒绝 二、数据是通过JavaScript加载的 三、需要进行登录 四、网站反爬虫策略 五、网站结构变更 总结 前言 作为一名开发者,使用Python编写爬虫程序是一项常见的任务。爬虫程序的目的是收集互联网上的数据,并将其保存或使…...

NLP在搜索召回领域中的应用场景
自然语言处理(NLP)在搜索召回领域中的应用场景非常广泛,它通过理解和分析人类语言,提高了信息检索的准确性和效率。以下是一些具体的应用场景: 1. 搜索引擎优化 NLP技术可以用于优化搜索引擎的查询处理,通…...

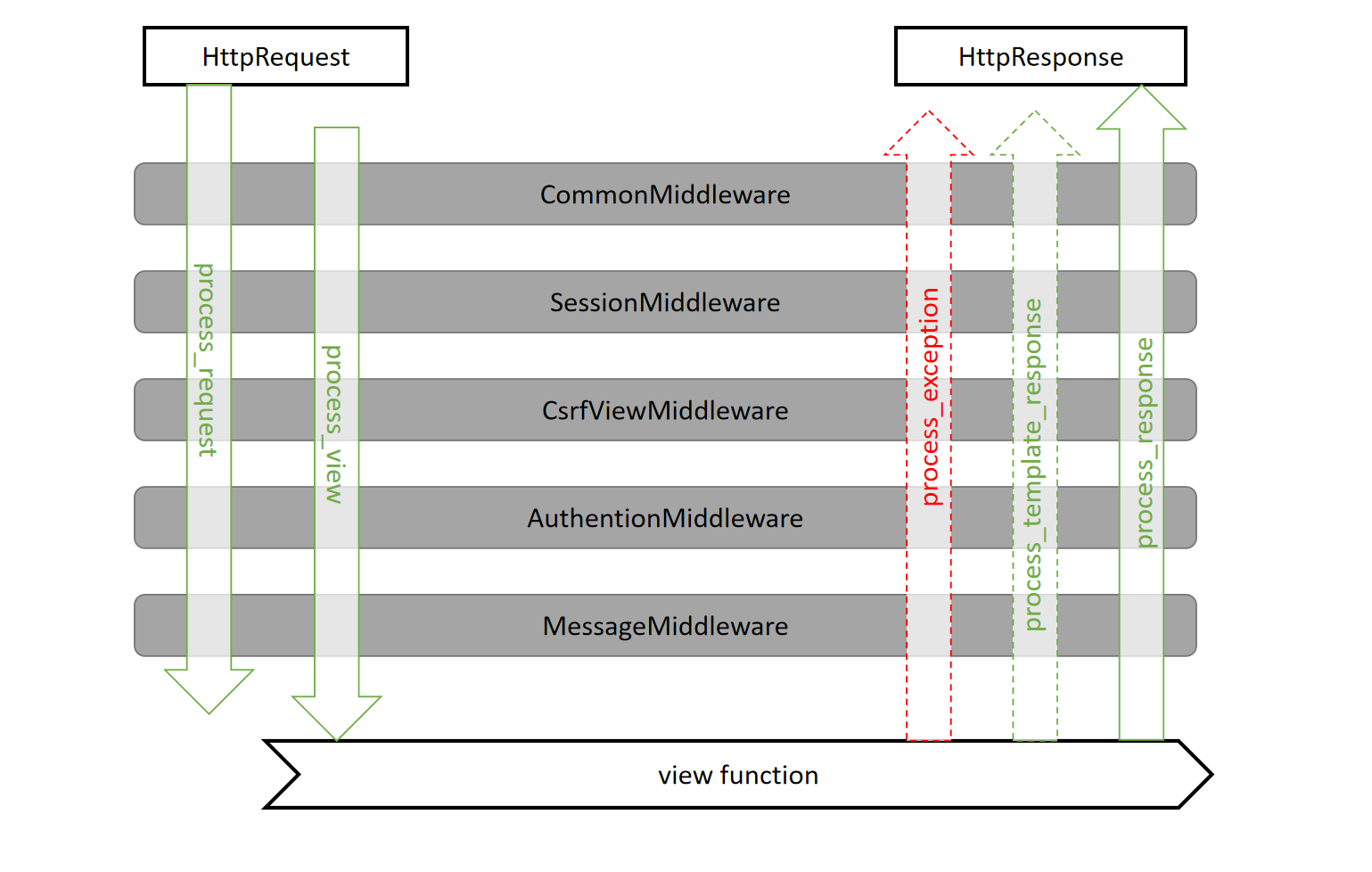
2. Django配置信息
第2章 Django配置信息 Django的配置文件settings.py用于配置整个网站的环境和功能, 核心配置必须有项目路径, 密钥配置, 域名访问权限, App列表, 中间件, 资源文件, 模板配置, 数据库的连接方式.* 项目运行时, 如果修改代码, 项目会自动检测发现改动后会重新运行, 除非报错否…...

【Web】纯萌新的BUUCTF刷题日记Day1
目录 [RoarCTF 2019]Easy Java [网鼎杯 2018]Fakebook [CISCN2019 华北赛区 Day2 Web1]Hack World [BJDCTF2020]The mystery of ip [网鼎杯 2020 朱雀组]phpweb [BSidesCF 2020]Had a bad day [BJDCTF2020]ZJCTF,不过如此 [BUUCTF 2018]Online Tool [GXYCTF…...

【51单片机入门记录】RTC(实时时钟)-DS1302概述
目录 一、基于三线通信的RTC-DS1302 (1)简介 (2)特性 (3)引脚介绍 (4)控制字的格式 (5.0)日历时钟寄存器介绍 (5.1)日历时钟寄存…...

Lua热更新(AssetBundle)
AssetBundle 新版本导入ab包报错,则删除其中的Tests文件夹。 给资源分组 打包设置:平台、路径、重复打包清空文件夹、复制到streaming文件夹 建议勾选 建议使用LZ4压缩方式 用来观察文件中的包大小,不常用 参数总结: 这六个只做了解,重要的是上面的...

互联网人才现状分析
作者:哈哥撩编程(视频号、抖音、公众号同名) 新星计划全栈领域优秀创作者博客专家全国博客之星第四名超级个体COC上海社区主理人特约讲师谷歌亚马逊演讲嘉宾科技博主极星会首批签约作者 🏆 推荐专栏: 🏅…...

高级IO——多路转接
高级IO——五种IO模型 首先我们之前在基础IO部分就学过IO的过程分等待过程和读写过程! 比如我们的scanf除了从键盘缓冲区读取数据所花的时间,主要的时间花费放在了等你输入的过程! 所以我们如果想提高我们的IO效率,我们除了要缩…...

TypeScript常用知识点整理
介绍 TypeScript 是 JavaScript 的一个超集,添加了静态类型支持和更多现代编程特性,提高了代码的可靠性和可维护性。最终会被编译成标准的 JavaScript 代码运行。 使用npm install -g typescript进行全局安装 将编写好的ts代码进行运行,第…...
)
【Unity实战100例】Unity入门小地图位置同步(第一第三人称)
unity小地图制作包括第一人称控制器和第三人称控制器 目录 一.选择合适自身的人称控制器 二.小地图制作...

蓝桥杯简单模板
目录 最大公约数 两个数的最大公约数 多个数的最大公约数 最小公倍数 两个数的最小公倍数 多个数的最小公倍数 素数 编辑 位数分离 正写 编辑 反写 闰年 最大公约数 两个数的最大公约数 之前看见的是辗转相除法,例如现在让算一个49,21…...

单例模式(饿汉模型,懒汉模型)
在着里我们先了解什么是单例模式。 就是某个类在进程中只能有单个实例,这里的单例模式需要一定的编程技巧,做出限制,一旦程序写的有问题,创建了多个实例,编程就会报错。 如果我们学会了单例模式,这种模式…...

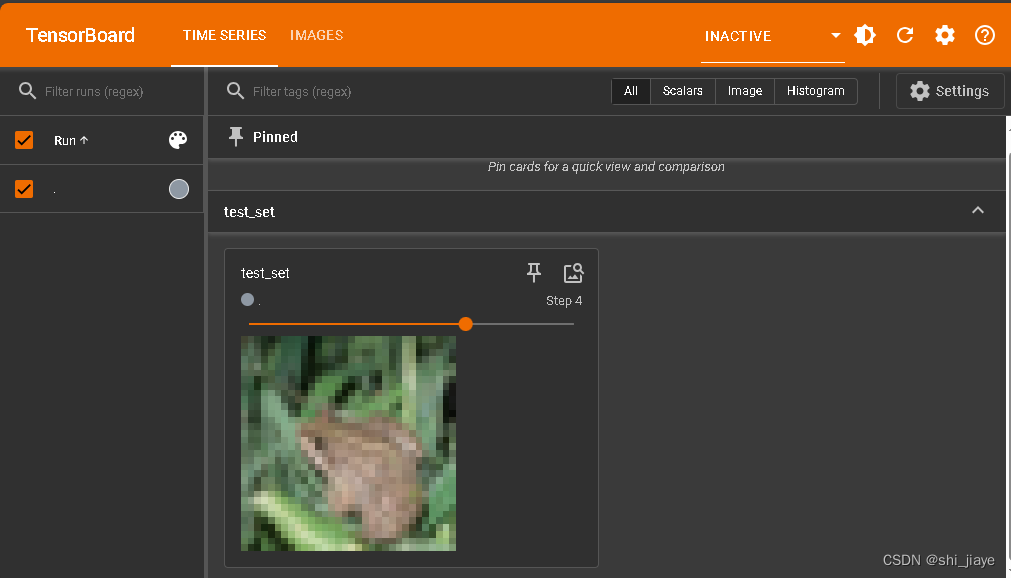
torchvision中的数据集使用
torchvision中的数据集使用 使用和下载CIFAR10数据集 输出测试集中的第一个元素(输出img信息和target) 查看分类classes 打断点–>右键Debug–>找到classes 代码 import torchvisiontrain_set torchvision.datasets.CIFAR10(root"./data…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

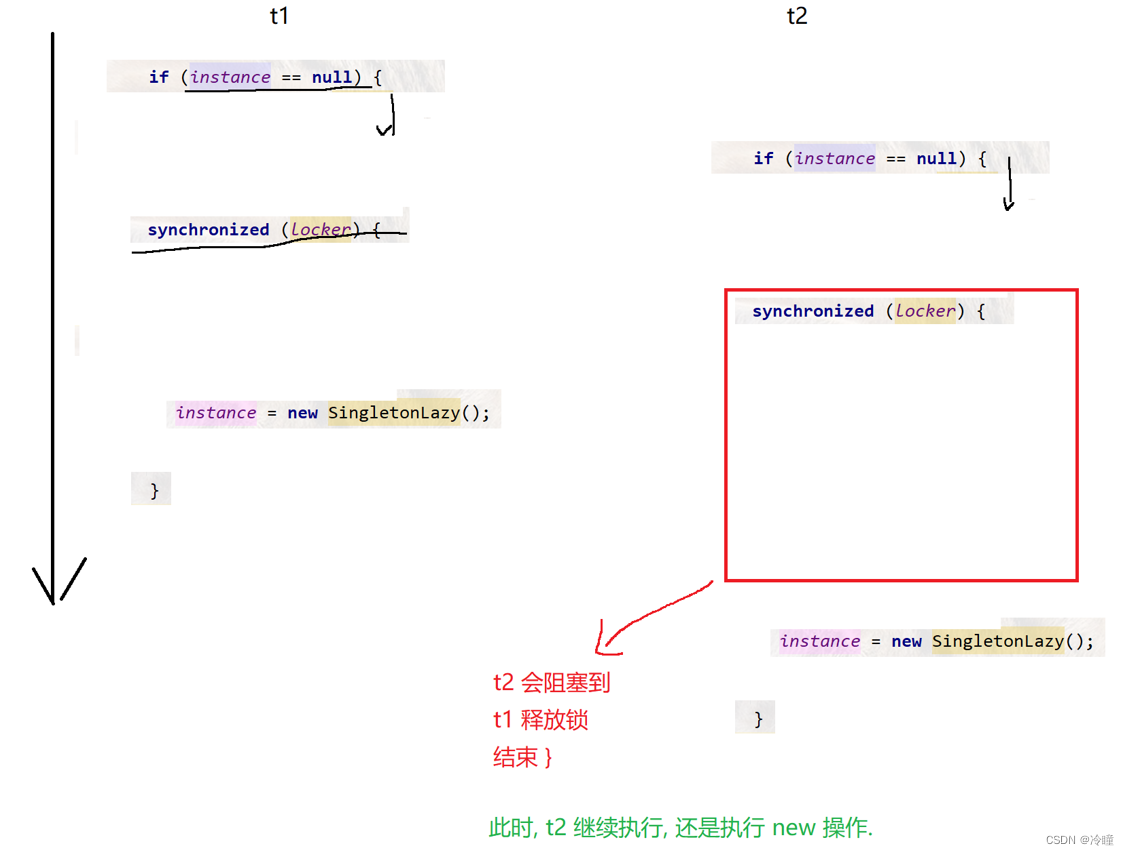
synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
