TypeScript常用知识点整理
介绍
TypeScript 是 JavaScript 的一个超集,添加了静态类型支持和更多现代编程特性,提高了代码的可靠性和可维护性。最终会被编译成标准的 JavaScript 代码运行。
使用npm install -g typescript进行全局安装
将编写好的ts代码进行运行,第一种是手动运行直接输入对应的命令tsc加对应的ts文件,另一种是使用vscode tsc --init自动运行
基础
1,原始数据类型
JavaScript的类型分为两种:原始数据类型(Primitive data types)和对象类型(Objecttypes)。
原始数据类型包括:布尔值、数值、字符串、null 、 undefined以及ES6中的新类型 symbol等。
一,布尔类型,字符串,数字类型,undefined和null在ts中的使用
export{}
//布尔类型
let flag:boolean=true
console.log(flag)
//数字类型
let num:number=20
console.log(num)
//字符串类型
let str1:string='李四'
str1='张三'
console.log(str1)//undefined和null
let unf:undefined=undefined
let nu:null=null
console.log(unf,nu)编译完成转成js之后的代码
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
//布尔类型
let flag = true;
console.log(flag);
//数字类型
let num = 20;
console.log(num);
//字符串类型
let str1 = '李四';
str1 = '张三';
console.log(str1);
//undefined和null
let unf = undefined;
let nu = null;
console.log(unf, nu);
2,数组
在ts中进行数组的定义
export{}
//定义数组和前两种基本数据类型有所不同
//方式一
let arr1:number[]=[1,2,3]
console.log(arr1)
//方式二使用泛型
let arr2:Array<number>=[4,5,6]
console.log(arr2)被转成js之后
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
//定义数组和前两种基本数据类型有所不同
//方式一
let arr1 = [1, 2, 3];
console.log(arr1);
//方式二使用泛型
let arr2 = [4, 5, 6];
console.log(arr2);3,对象
表示非原始类型,除了number,string,boolean之外的类型
export{}
let obj:object={}
let obj2:object={a:1}
obj = new String()
obj=obj2
console.log(obj)被编译js之后
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
let obj = {};
let obj2 = { a: 1 };
obj = new String();
obj = obj2;
console.log(obj);
4,any类型
在typescript中,任何类型的值都可以赋值给 any , any 也可以赋值给任意类型
export{}let type1:any=true
type1=222
console.log(type1)let newArr:any[]=[1,2,3,4]
console.log(newArr)被转换成ts之后和最终的输出结果
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
let type1 = true;
type1 = 222;
console.log(type1);
let newArr = [1, 2, 3, 4];
console.log(newArr);
5,void类型
它表示空值,代表没有任何返回值的函数
export{}
function fun1():void{console.log(123)
}
console.log(fun1())转换成ts之后及输出
"use strict";
Object.defineProperty(exports, "__esModule", { value: true });
function fun1() {console.log(123);
}
console.log(fun1());

6,类型推断
ts在没有明确指定类型的时候会推测一个类型,分两种情况
1,定义变量的时候,直接给变量赋值,则定义类型为对应的类型
2,定义变量的时候,没有赋值,则定义类型为any类型
export{}let t1=123//这里t1是number类型,如果给t1一个字符串则会有错误提示
let g2;//这里的g2可以是任意类型的,相当于any
g2=123
g2=''
g2=[]7,联合类型
表示取值可以为多种类型中的一种
export{}
//定义布尔类型和number类型的
let f:boolean|number=true//表示这个值可以接受布尔值和number两种的任意一种
f=123
f=false
console.log(f)8,接口-对象类型
什么是接口?
1,在面向对象语言中,接口(Interfaces)是一个概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现( implement);
2,TypeScript 中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述;
3,接口它是对行为的抽像,用于行为的描述,理解为一种约束;
4,定义中的属性和类型必须要和使用的相同;
interface Person{name:string,age:number,height?:number,//加了问了表示是一个可选属性,这个属性可以有,也可以没有readonly add:string,//定义一个只读的,对其行为进行一个约束
}
let P:Person={name:"李四",age:18,height:24,add:"某某区"
}
//如果在对id进行操作,则会给出错误提示
P.id='某某区1'//这里会错误提示9,接口-数组类型
接口对数组进行约束
interface InewArray{[index:number]:number//表示接口里面有任意值,并且只能是number类型
}
//进行定义
let arr:InewArray=[1,2,3,4]//如果这里面传入非number类型,会有错误提示
console.log(arr)//1,2,3,410,接口-函数类型
对函数进行约束
//定义了一个add函数,a和b都是number类型
//后面的number表示这个函数的返回为number类型
function add(a:number,b:number): number{return a+b
}
console.log(add(1,2))
//另一种定义函数的方式
//这里的问号也是代表可选参数,必选参数不可以放在可选参数的后面
let res=function(a:string,b?:string):string{return a+b
}
console.log(res('type','script'))
//多个参数的情况
function fn(x:string,y:string,...args:number[]){console.log(x,y,args)
}
fn('','',1,2,3)
//多个函数类型
function add2(x:string|number,y:string|number):string|number{if(typeof x=='string'&&typeof y=='string'){return x+y}else if(typeof x=='number'&&typeof y=='number'){return x+y}
}
add2(2,3)
add2('张三','李四')11,类型断言
将一个联合类型断言为其中一个类型
//定义一个函数,获取到一个数字或字符串的长度
//类型断言,可以手动指定一个类型,两种方式
//1,变量 as 类型
//2,<类型> 变量
function StringLength(x:string|number):number{if((x as string).length){return (<string>x).length}else{return x.toString().length}
}
console.log(StringLength('typescript'))
console.log(StringLength(123))将任何一个类型断言为any
进阶
1,类型别名
类型别名用来给一个类型起个新名字
type s=string//给类型起别名
let str:s='typescript'
console.log(str)
//另一种使用方式
type all=string|number|boolean
let a1:all=123
console.log(a1)2,字符串字面量类型
字符串字面量类型用来约束取值只能是某几个字符串中的一个
//例如指定只能取以下的几个值
type stringName='张李'|'李四'|'王五'
//这里的name只能取上面三个中的一个
let name:stringName="李四"
console.log(name)3,元组
数组合并了相同类型的对象,而元组合并了不同类型的对象
//定义一个元组
let Arr:[number,string]=[123,'Script']
//添加内容的时候,需要的是number和string类型即可
Arr.push(456)
Arr.push('hhh')
//如果添加的数据越界会给出错误提示4,枚举
枚举(Enum)类型用于取值被限定在一定范围内的,比如一周只能有七天,颜色限定为红
绿蓝等。
1,常数项
枚举的使用
enum NumberType{one=1,two=2,three,four
}
console.log(NumberType)注意点:
1,每个数据值都可以是元素
2,如果没有手动赋值,默认第一个参数为0,后面的递增加1
3,后面的值如果没有手动赋值,会根据前面的值递
编译成js之后
(function (NumberType) {NumberType[NumberType["one"] = 1] = "one";NumberType[NumberType["two"] = 2] = "two";NumberType[NumberType["three"] = 3] = "three";NumberType[NumberType["four"] = 4] = "four";
})(NumberType || (NumberType = {}));
console.log(NumberType);2,计算所得项
//计算所得项
enum abs{red,//这里写了计算所得项,需要放置在已经确定的赋值枚举项之前blur='blur'.length
}5,类
1,在类中定义属性和方法
//ts中的类
class Person {//对被传入的属性进行类型限定constructor(name, age) {this.name = name;this.age = age;}say(str) {console.log("haha", str);}
}
let Obj = new Person("张三", 28);
Obj.say("王五");编译成js之后
class Person {constructor(name, age) {this.name = name;this.age = age;}say(str) {console.log("haha", str);}
}
let Obj = new Person("张三", 28);
Obj.say("王五");
//编译成ts后输出 haha 王五2,使用类进行继承
//使用类进行继承 父类
class Dog{name:stringage:numberconstructor(name:string,age:number){this.name=namethis.age=age}say(str:string){console.log("ha",str)}
}
//子类
class cat extends Dog{constructor(name:string,age:number){//调用父类的构造函数,使用supersuper(name,age)}jump(str:string){console.log("jump",str)}
}let cat1=new Dog("旺财",4)
console.log(cat1.say("来财"))
let cat2=new cat("花猫",3)
console.log(cat2.jump("小多多"))被编译之后的js代码
class Dog {constructor(name, age) {this.name = name;this.age = age;}say(str) {console.log("ha", str);}
}
//子类
class cat extends Dog {constructor(name, age) {//调用父类的构造函数,使用supersuper(name, age);}jump(str) {console.log("jump", str);}
}
let cat1 = new Dog("旺财", 4);
console.log(cat1.say("来财"));
let cat2 = new cat("花猫", 3);
console.log(cat2.jump("小多多"));3,修饰符public,private 和 protected
TypeScript 可以使用三种访问修饰符(Access Modifiers),分别是 public(公共) 、private(私有的) 和protected(受保护的)
1,public 修饰的属性或方法是公有的,可以在任何地方被访问到,默认所有的属性和方法都
是 public
2,private修饰的属性或方法是私有的,不能在声明它的类的外部访问
3,protected 修饰的属性或方法是受保护的,它和 private 类似,区别是它在子类中也是允许
被访问的
4,接口继承类
class newDog{name:stringage:numberconstructor(name:string,age:number){this.name=namethis.age=age}say(str:string){console.log("ha",str)}
}
//接口只会继承类中的实例属性和方法
interface newCat extends newDog{age:number
}
let person:newCat={name:"",age:18,say(){}
}
console.log(person)6,类与接口的联合使用
一般来讲,一个类只能继承自另一个类,有时候不同类之间可以有一些共有的特性,这时候就可以把特性提取成接口(interfaces),用implements关键字来实现。这个特性大大提高了面向对象的灵活性。
interface Ising{sing()
}
interface Sdance{dance()
}
class obj1 implements Ising{sing(){}
}
class obj2 implements Sdance{dance(){}
}const o1=new obj1()
const o2=new obj2()
o1.sing()
o2.dance()7,接口的合并
如果定义了两个相同名字的函数,接口或类,那么它们会合并成一个类型
//合并的数据要一模一样,有一处不同会有错误提示
interface Dog{name:"来财"
}
interface Dog{name:"来财",age:15
}const cat:Dog={name:"来财",age:15}
console.log(cat)8,泛型
泛型(Generics)是指在定义函数、接口或类的时候,不预先指定具体的类型,而在使用的时候再指定类型的一种特性。
1,具体使用
/*
1,定义一个函数,传入两个参数,第一个参数是数据,第二个参数是数量
2,函数的作用:根据数量产生对应个数的数据,存放在一个数组中
*/
//这里的T表示可以输入任何类型
//如果没有确定会自动进行类型推断
function newGetArr<T>(value:T,count:number):T[]{let arr:T[]=[]for(let i=0;i<count;i++){arr.push(value)}return arr
}
console.log(newGetArr(123,3))2,对数据互换位置
function updataStr<T,U>(t:[T,U]):[U,T]{return [t[1],t[0]]
}
console.log(updataStr(['456',123]))3,泛型约束
在函数内部使用泛型变量的时候,由于事先不知道它是哪种类型,所以不能随意的操作它的属性
或方法。
//获取参数的长度,约束这个任意输入的类型,必须有length属性
interface Llength{length:number
}
//通过接口约束类型
function getLength<T extends Llength>(x:T):number{return x.length
}
console.log(getLength('123'))4,泛型接口和泛型类
//泛型接口
interface IArr{<T>(value:T,count:number):Array<T>
}
let newGetArr2:IArr=function<T>(value:T,count:number):T[]{let arr:T[]=[]for(let i=0;i<count;i++){arr.push(value)}return arr
}
console.log(newGetArr2(123,3))
//泛型类
class Person1<T>{name:stringage:Tconstructor(name:string,age:T){this.name=namethis.age=age}
}
const p1 = new Person1<String>("ts","123")
const p2 = new Person1<number>("456",20)
console.log(p1,p2)typeSscript使用感受:
1,有一定的学习成本,感觉和学一门新语言差不多;
2,和直接使用javascript写代码相比,typescript需要编写更多的代码无形之中增加了工作量;
相关文章:

TypeScript常用知识点整理
介绍 TypeScript 是 JavaScript 的一个超集,添加了静态类型支持和更多现代编程特性,提高了代码的可靠性和可维护性。最终会被编译成标准的 JavaScript 代码运行。 使用npm install -g typescript进行全局安装 将编写好的ts代码进行运行,第…...
)
【Unity实战100例】Unity入门小地图位置同步(第一第三人称)
unity小地图制作包括第一人称控制器和第三人称控制器 目录 一.选择合适自身的人称控制器 二.小地图制作...

蓝桥杯简单模板
目录 最大公约数 两个数的最大公约数 多个数的最大公约数 最小公倍数 两个数的最小公倍数 多个数的最小公倍数 素数 编辑 位数分离 正写 编辑 反写 闰年 最大公约数 两个数的最大公约数 之前看见的是辗转相除法,例如现在让算一个49,21…...

单例模式(饿汉模型,懒汉模型)
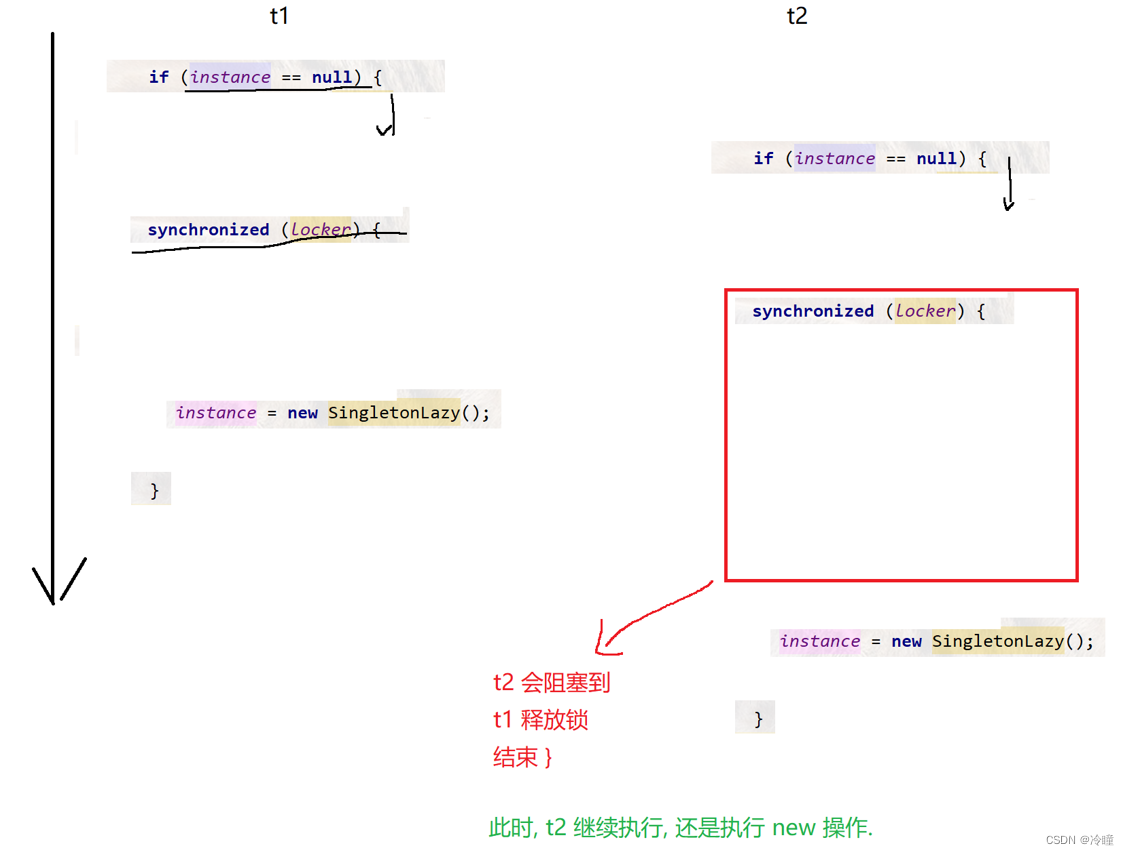
在着里我们先了解什么是单例模式。 就是某个类在进程中只能有单个实例,这里的单例模式需要一定的编程技巧,做出限制,一旦程序写的有问题,创建了多个实例,编程就会报错。 如果我们学会了单例模式,这种模式…...

torchvision中的数据集使用
torchvision中的数据集使用 使用和下载CIFAR10数据集 输出测试集中的第一个元素(输出img信息和target) 查看分类classes 打断点–>右键Debug–>找到classes 代码 import torchvisiontrain_set torchvision.datasets.CIFAR10(root"./data…...

linux 迁移home目录以及修改conda中pip的目录,修改pip安装路径
1)sudo rsync -av /home/lrf /data/home/lrf 将/home目录下的文件进行复制(假设机械硬盘挂载在/data目录下)** 2)usermod -d /data/home/lrf -m lrf 修改用户$HOME变量** 3)vi /etc/passwd 查看对应用户的$HOME变量是…...

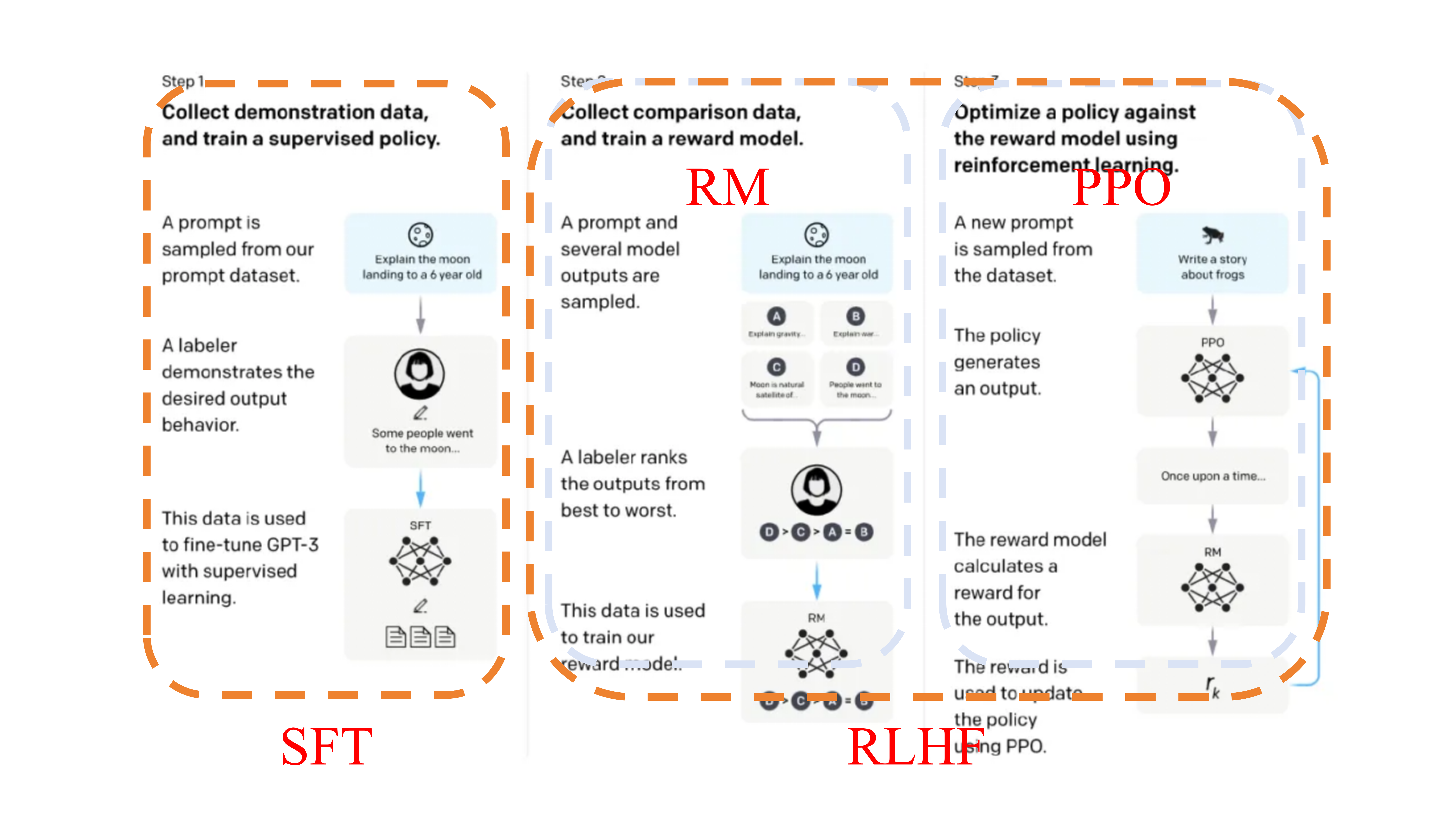
解析大语言模型训练三阶段
大语言模型的训练过程一般包括3个阶段:预训练(Pre-training)、SFT(有监督的微调,Supervised-Finetuning)以及RLHF(基于人类反馈的强化学习,Reinforcement Learning from Human Feedb…...

知识图谱的最新进展与未来趋势
知识图谱的最新进展与未来趋势 一、引言 在过去的几年中,知识图谱已经从一个前沿的研究概念发展成为现代信息技术不可或缺的一部分。作为结构化知识的存储和表示形式,知识图谱通过组织信息和数据提供了深刻的洞见,它已被广泛应用于搜索引擎优…...

Facebook直播延迟过高是为什么?
在进行Facebook直播 时,高延迟可能会成为一个显著的问题,影响观众的观看体验和互动效果。以下是一些导致Facebook直播延迟过高的可能原因: 1、网络连接问题 网络连接不稳定或带宽不足可能是导致Facebook直播延迟的主要原因之一。如果您的网络…...

CentOS 7.9 额外安装一个Python3.x版本详细教程
Centos7默认的python版本是2.7,根据需要我们额外安装一个Python3.x版本。 1、安装基础环境 yum update -yyum -y groupinstall "Development tools"yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc …...

uml时序图中,消息箭头和消息调用箭头有什么区别
在UML时序图中,消息箭头和消息调用箭头是用来表示不同类型的消息传递关系的符号。 1. 消息箭头:消息箭头用来表示消息在不同对象之间的传递,通常是实例方法之间的调用关系。消息箭头从消息发送者指向消息接收者,表示消息的传递方…...

12.C++常用的算法_遍历算法
文章目录 遍历算法1. for_each()代码工程运行结果 2. transform()代码工程运行结果 3. find()代码工程运行结果 遍历算法 1. for_each() 有两种方式: 1.普通函数 2.仿函数 代码工程 #define _CRT_SECURE_NO_WARNINGS #include<iostream> #include<vect…...

hadoop:案例:将顾客在京东、淘宝、多点三家平台的消费金额汇总,然后先按京东消费额排序,再按淘宝消费额排序
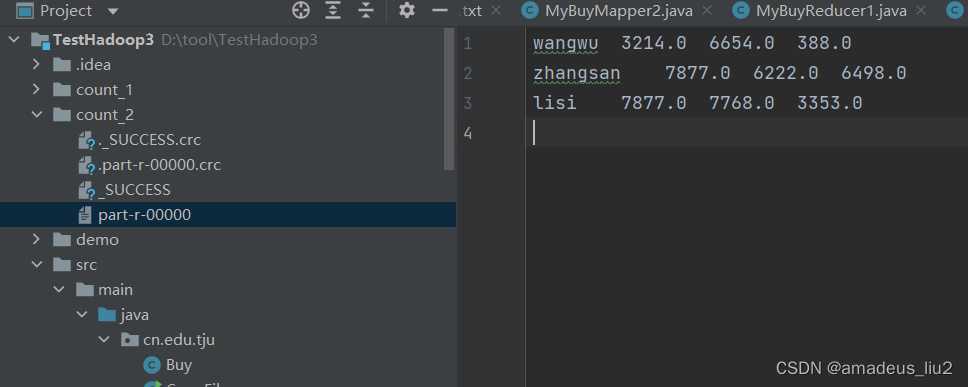
一、原始消费数据buy.txt zhangsan 5676 2765 887 lisi 6754 3234 1232 wangwu 3214 6654 388 lisi 1123 4534 2121 zhangsan 982 3421 5566 zhangsan 1219 36 45二、实现思路:先通过一个MapReduce将顾客的消费金额进行汇总,再通过一个MapReduce来根据金…...
)
2024年华为OD机试真题-孙悟空吃蟠桃-Python-OD统一考试(C卷)
题目描述: 孙悟空爱吃蟠桃,有一天趁着蟠桃园守卫不在来偷吃。已知蟠桃园有N颗桃树,每颗树上都有桃子,守卫将在H小时后回来。 孙悟空可以决定他吃蟠桃的速度K(个/小时),每个小时选一颗桃树,并从树上吃掉K个,如果树上的桃子少于K个,则全部吃掉,并且这一小时剩余的时间…...

vue3 开发中遇到的问题
1. element-plus的el-popover内置el-select组件,如何避免关闭el-popover 在el-select内置上面添加:teleported"false"就可以避免在点击el-select时候,把el-popver给关闭了 2. validate-on-rule-change:是否在 rules 属性改变后…...

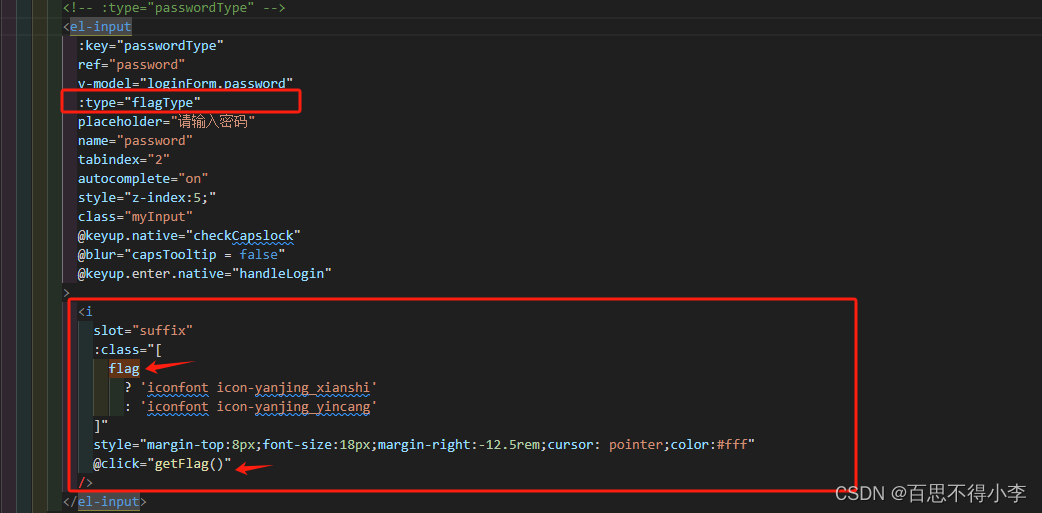
Vue input密码输入框自定义密码眼睛icon
我们用的饿了么UI组件库里,密码输入框的icon是固定不变的,如下所示: 点击"眼睛"这个icon不变,现在需求是UI给的设计稿里,密码输入框的"眼睛"有如下两种: 代码如下: <el-input:key="passwordType"ref="password"...

【LAMMPS学习】八、基本知识的讨论(1.4)多副本模拟
8. 基本知识的讨论 此部分描述了如何使用 LAMMPS 为用户和开发人员执行各种任务。术语表页面还列出了 MD 术语,以及相应 LAMMPS 手册页的链接。 LAMMPS 源代码分发的 examples 目录中包含的示例输入脚本以及示例脚本页面上突出显示的示例输入脚本还展示了如何设置和…...

SpringBoot整合RabbitMQ-应答模式
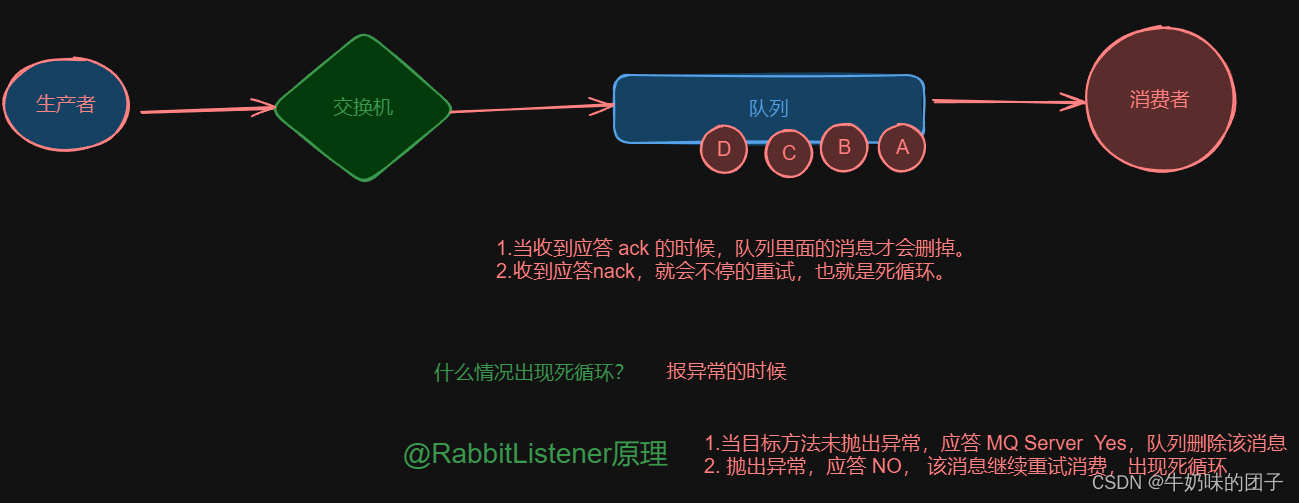
一、应答模式 RabbitMQ 中的消息应答模式主要包括两种:自动应答(Automatic Acknowledgement)和手动应答(Manual Acknowledgement)。(一般交换机发送消息,RabbitMQ只有在接收到消费者的确认后才…...

51单片机入门_江协科技_25~26_OB记录的笔记_蜂鸣器教程
25. 蜂鸣器 25.1. 蜂鸣器介绍 •蜂鸣器是一种将电信号转换为声音信号的器件,常用来产生设备的按键音、报警音等提示信号 •蜂鸣器按驱动方式可分为有源蜂鸣器和无源蜂鸣器(开发板上用的无源蜂鸣器) •有源蜂鸣器:内部自带振荡源&a…...

新能源汽车电池包为什么不通用,车主怎么用电才算对?
一提起新能源车,大部分人可能知道电动汽车,实际上新能源车的种类是比较多的,这里边也包括了插电式混动汽车、纯电汽车、燃料电池汽车,其中插电混动里还包括了串联式、并联式、混联式,每种汽车都各有优缺点,…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
