Ruoyi-vue-pro Vue + nginx 二级目录部署到云服务器
·http://www.your-server.com/ 这是一级目录,由于项目多,一般会通过二级域名http://oa.your-server.com/或二级目录http://www.your-server.com/oa来发布,本篇记录一下二级目录发布。先看效果

1、router/index.js配置base
export default new Router({base: "/oa",mode: 'history', // 去掉url中的#scrollBehavior: () => ({y: 0}),routes: constantRoutes
})2、vue.config.js 配置 publicPath
.env.prod 配置
# 后端API 转发uri
VUE_APP_BASE_API = '/oa/api'# 二级目录配置
PUBLIC_PATH = '/oa'vue.config.js 配置
module.exports = {// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上publicPath: process.env.PUBLIC_PATH ? process.env.PUBLIC_PATH : '/',// 在npm run build 或 yarn build 时 ,生成文件的目录outputDir: 'dist/oa',// 用于放置生成的静态资源 (js、css、img、fonts)目录, 相对于 outputDirassetsDir: 'static',}3、vue 项目打包
npm run build:prod4、将生成目录dist打包为dist.zip上传到服务器目录/home/,并完成解压
[root@hcss-ecs home]# ll dist
total 4
drwxr-xr-x 5 root root 4096 Apr 6 21:51 oa
[root@hcss-ecs home]# ll dist/oa/
total 48
-rw-r--r-- 1 root root 14336 Apr 6 21:51 favicon.ico
drwxr-xr-x 2 root root 4096 Apr 6 21:51 html
-rw-r--r-- 1 root root 11038 Apr 6 21:51 index.html
-rw-r--r-- 1 root root 3601 Apr 6 21:51 index.html.gz
drwxr-xr-x 3 root root 4096 Apr 6 21:51 libs
-rw-r--r-- 1 root root 26 Apr 6 21:51 robots.txt
drwxr-xr-x 6 root root 4096 Apr 6 21:51 static
[root@hcss-ecs home]# 5、配置Nginx
location / { ## nginx 默认配置root /usr/share/nginx/html/;index index.html index.htm;try_files $uri $uri/ /index.html;}location /oa { ## 前端oa项目# root /usr/share/nginx/html/;root /home/dist/;index index.html index.htm;try_files $uri $uri/ /oa/index.html; ## 重要!!!注意二级目录}location /oa/api/ { ## 后端项目 - 管理后台proxy_pass http://localhost:48080/; ## 重要!!!设置为后端项目所在服务器的 IPproxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header REMOTE-HOST $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}6、重启nginx 服务
service nginx restart7、启动成功!
二级目录页面,点击浏览器刷新也能正常访问,发布成功。

一级页面,nginx 默认页面正常展示

总结:
几个关键的URL 不能错,不要多加/,可能会导致static页面无法加载,或刷新后页面发生不符合预期跳转。
相关文章:

Ruoyi-vue-pro Vue + nginx 二级目录部署到云服务器
http://www.your-server.com/ 这是一级目录,由于项目多,一般会通过二级域名http://oa.your-server.com/或二级目录http://www.your-server.com/oa来发布,本篇记录一下二级目录发布。先看效果 1、router/index.js配置base export default new …...

leetcode2529--正整数和负整数的最大计数
1. 题意 给定有序数组,求其中正整数和负整数的计数最大值。 正整数和负整数的最大计数 2. 题解 2.1 遍历 直接判断 class Solution { public:int maximumCount(vector<int>& nums) {int neg 0;int pos 0;for (int num:nums) {if (!num)continue;i…...

使用YOLOv8训练自己的【目标检测】数据集
文章目录 1.收集数据集1.1 使用开源已标记数据集1.2 爬取网络图像1.3 自己拍摄数据集1.4 使用数据增强生成数据集1.5 使用算法合成图像 2.标注数据集2.1确认标注格式2.2 开始标注 3.划分数据集4.配置训练环境4.1获取代码4.2安装环境 5.训练模型5.1新建一个数据集yaml文件5.2预测…...
)
rust学习(recursive mutex 实现)
问题: 编写如下代码的时候出现死锁: pub fn test_double_lock() {let t Arc::new(Mutex::new(1));let t1 t.clone();let t2 t.clone();let h std::thread::spawn(move || {println!("hello trace1");let l1 t1.lock().unwrap();println…...

DasViewer可以添加照片到里面吗?点开就可以看照片?
DasViewer主要是三维模型浏览器,二维可以添加矢量和正射影像,航片暂不支持。 DasViewer是由大势智慧自主研发的免费的实景三维模型浏览器,采用多细节层次模型逐步自适应加载技术,让用户在极低的电脑配置下,也能流畅的加载较大规模实景三维模型,提供方便…...

python蓝桥杯选数
文章目录 前言一、题意二、代码1.代码的实现2.读入数据 总结 前言 本题涉及到很多python中的知识点,比如combinations(列表的组合)应用,以及素数的判断 一、题意 已知 n 个整数 x1,x2,…,xn,以及一个整数 k(k&#x…...

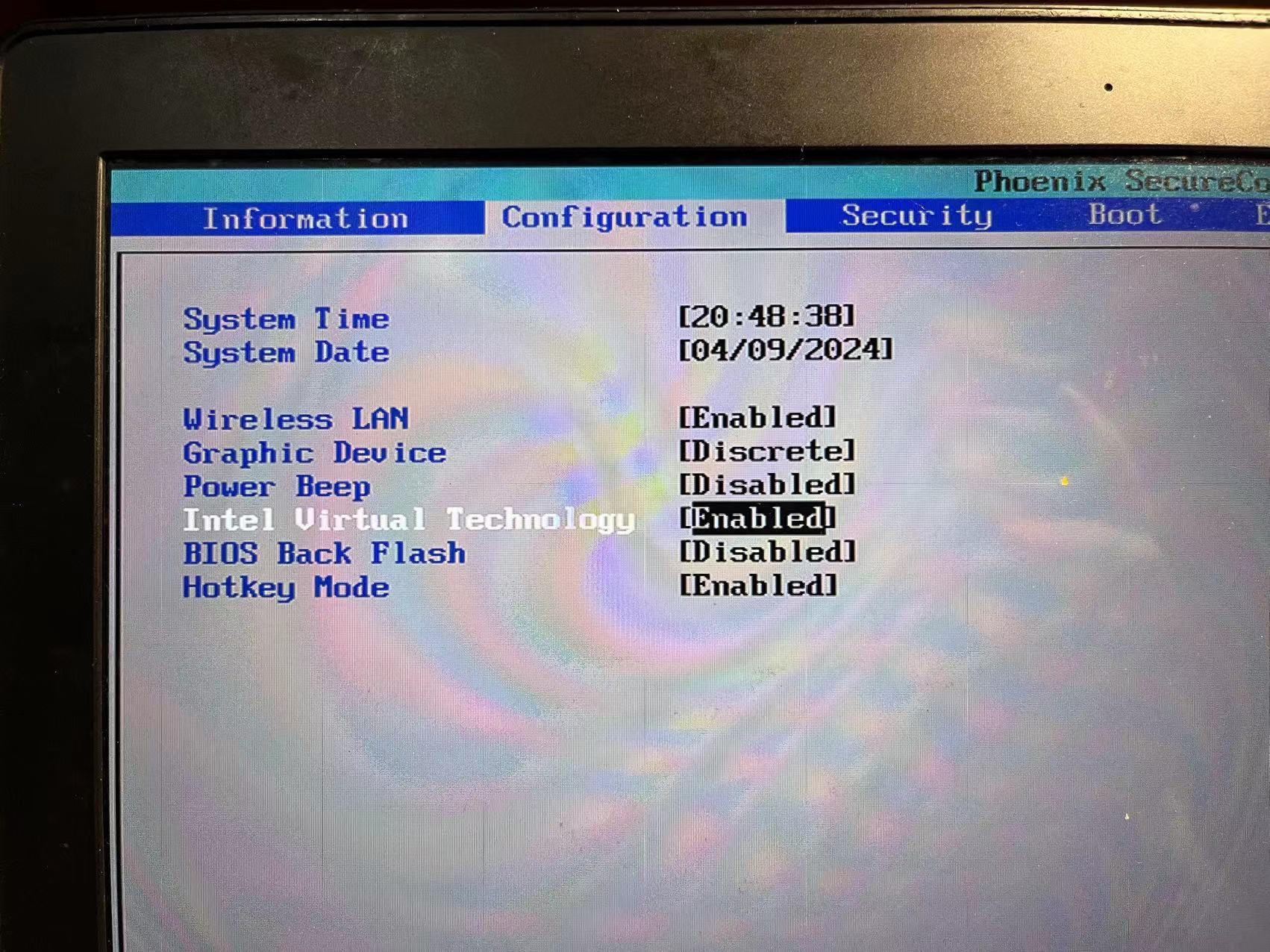
联想电脑开启虚拟化失败,开启虚拟化却提示还没有开启虚拟化
安装虚拟机的时候, 电脑要开启虚拟化, Intel VT, 去BIOS开启了, 但是依然报错,说虚拟化处于禁用状态。 解决方案: 去联想官方,下载BIOS更新包,更新BIOS。 更新文档: 联…...

物联网农业四情在线监测系统
TH-Q2随着科技的飞速发展和信息化时代的来临,物联网技术在各个领域都取得了显著的应用成果。其中,物联网农业四情在线监测系统作为农业现代化的重要组成部分,正在为农业生产带来革命性的变革。 一、物联网农业四情在线监测系统的概念 物联网…...

MySQL8.3.0 主从复制方案(master/slave)
一 、什么是MySQL主从 MySQL主从(Master-Slave)复制是一种数据复制机制,用于将一个MySQL数据库服务器(主服务器)的数据复制到其他一个或多个MySQL数据库服务器(从服务器)。这种复制机制可以提供…...

大数据相关组件安装及使用
自学大数据相关组件 持续更新中。。。 一、linux安装docker 1、更新yum sudo yum update2、卸载docker旧版本 sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine3、…...

【攻防世界】web2(逆向解密)
进入题目环境,查看页面信息: <?php $miwen"a1zLbgQsCESEIqRLwuQAyMwLyq2L5VwBxqGA3RQAyumZ0tmMvSGM2ZwB4tws";function encode($str){$_ostrrev($str);// echo $_o;for($_00;$_0<strlen($_o);$_0){$_csubstr($_o,$_0,1);$__ord($_c)1;…...

Linux文件查找命令详解——以CentOS为例
Linux文件查找命令详解——以CentOS为例 在Linux系统中,文件查找是一项非常重要的任务。无论是系统管理员还是普通用户,都需要掌握一些基本的文件查找命令。本文将详细介绍Linux中常用的文件查找命令,并以CentOS为例,展示如何使用…...

【JavaEE】浅谈线程(一)
线程 前言线程的由来线程是什么线程的属性线程更高效的原因举个例子(线程便利性的体现) 多线程代码线程并发执行的代码jconsole(观测多线程) 线程的调度问题创建线程的几种方法1)通过继承Thread 重写run2)使用Runnable接口 重写ru…...

深度解析SPARK的基本概念
关联阅读博客文章: 深入理解MapReduce:从Map到Reduce的工作原理解析 引言: 在当今大数据时代,数据处理和分析成为了企业发展的重要驱动力。Apache Spark作为一个快速、通用的大数据处理引擎,受到了广泛的关注和应用。…...

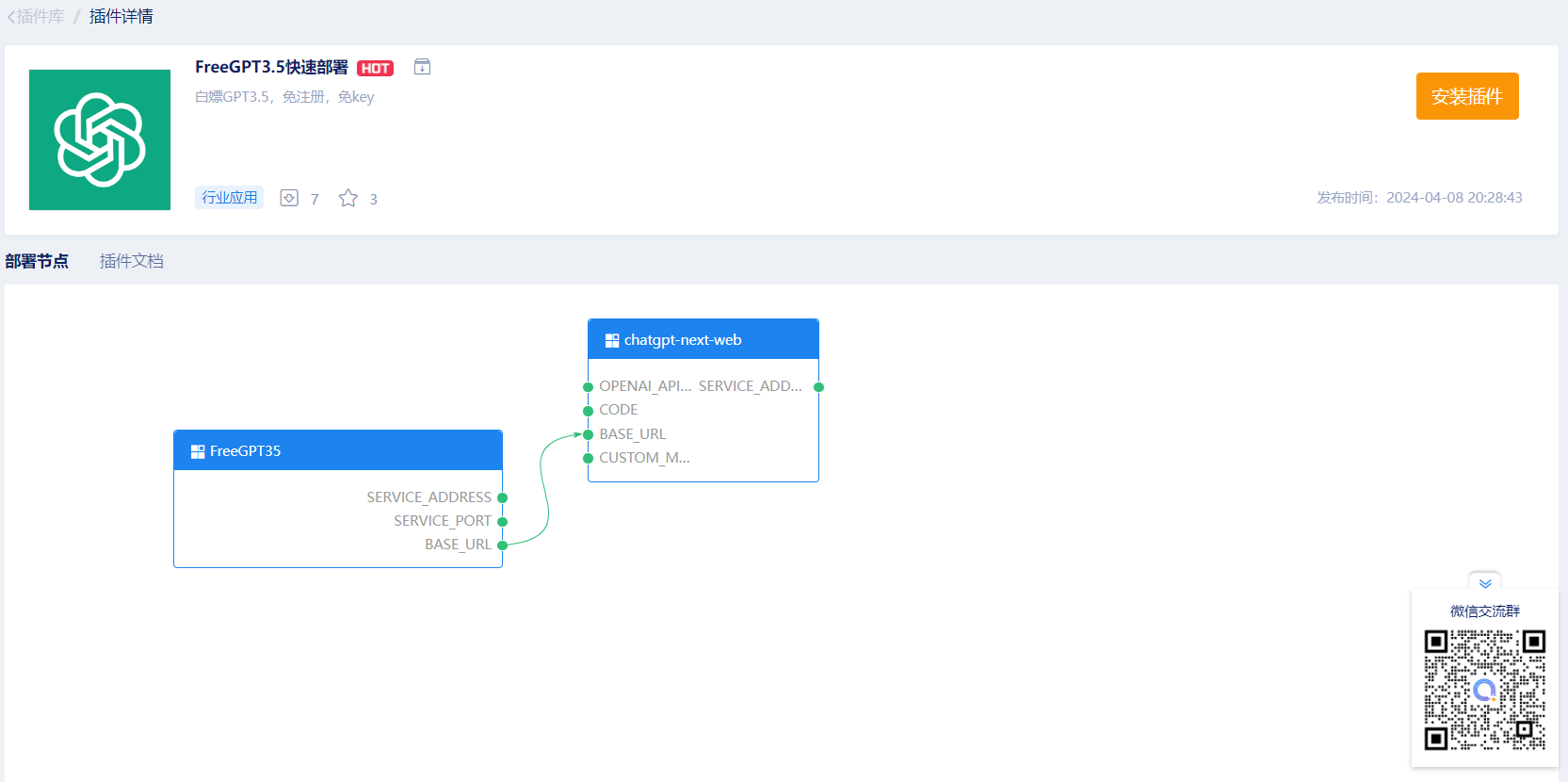
FreeGPT3.5 开源软件
GPT-3.5不需要付费,也不需要注册用户,可以直接使用了,官方彻底开放了API接口。 该API政策一放开,GitHub很快就已经出现了一个开源项目FreeGPT35,可以自动生成key调用GPT3.5的API接口,再也用不着注册账号和申…...

AI绘本生成解决方案,快速生成高质量的AI绘本视频
美摄科技凭借其深厚的技术积累和前瞻性的市场洞察力,近日推出了一款面向企业的AI绘本生成解决方案,旨在通过智能化、自动化的方式,帮助企业快速将文字内容转化为生动有趣的绘本视频,从而提升内容传播效率,增强品牌影响…...

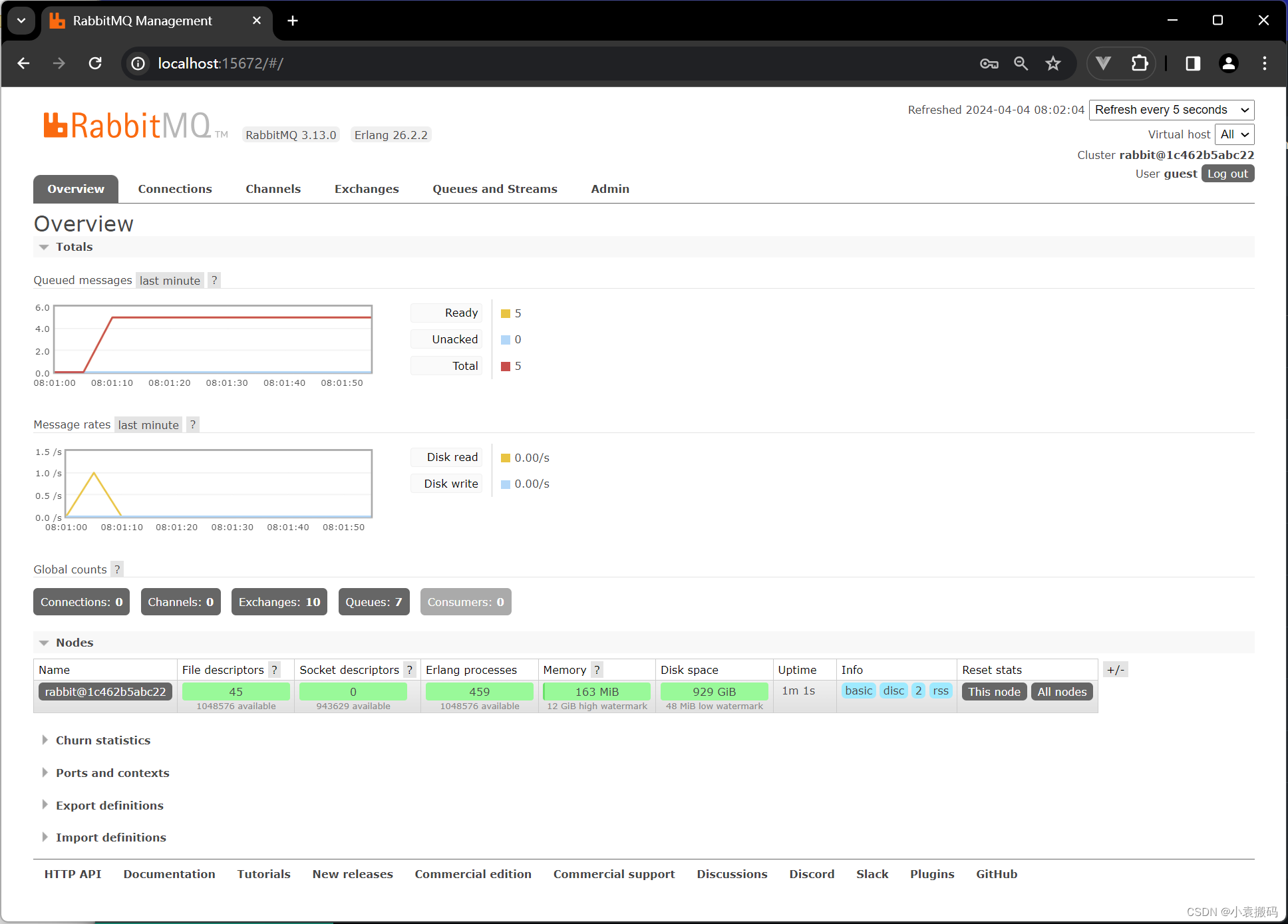
RabbitMQ3.13.x之九_Docker中安装RabbitMQ
RabbitMQ3.13.x之_Docker中安装RabbitMQ 文章目录 RabbitMQ3.13.x之_Docker中安装RabbitMQ1. 官网2. 安装1 .拉取镜像2. 运行容器 3. 访问 1. 官网 rabbitmq - Official Image | Docker Hub 2. 安装 1 .拉取镜像 docker pull rabbitmq:3.13.0-management2. 运行容器 # lates…...

【操作系统】STM32-操作系统——持续更新
【操作系统】STM32-操作系统——持续更新 文章目录 前言一、ucosii二、freertos1.介绍2.移植 总结 前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、ucosii UCOSII移植到STM32F103C8T6上之移植记录(一) UCOSII移植到ST…...

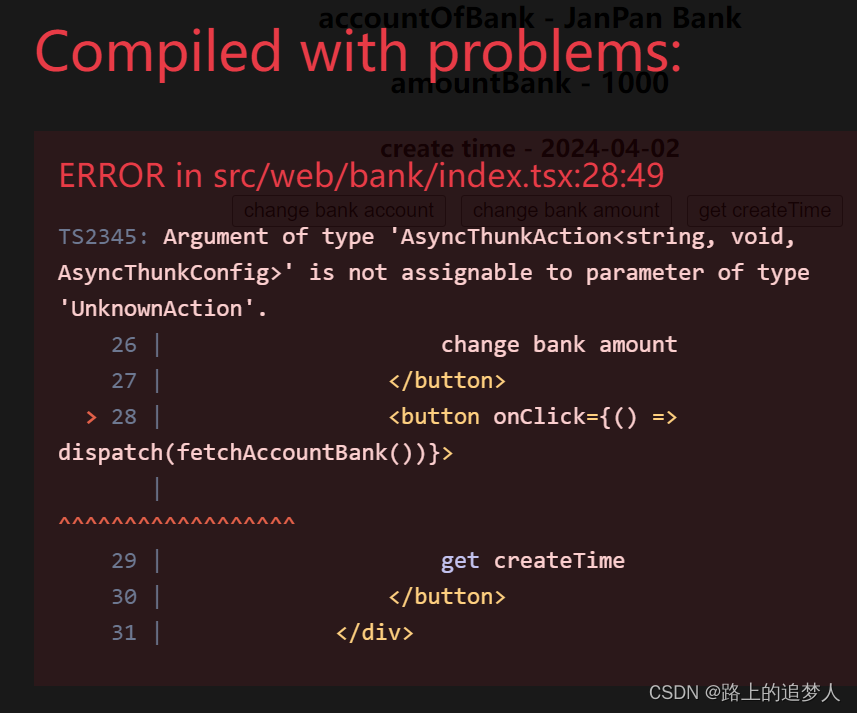
Redux Toolkit+TypeScript最佳实践
Redux-Toolkit是为了简化使用Redux繁琐的步骤,可以j降低使用useReducer与useContext管理状态的频率,而且起到项目中状态管理规范和约束化的效果。 阅读本文需要的前置知识:React、Redux、Typescript、Redux hooks。 Redux-Toolkit使用步骤 …...

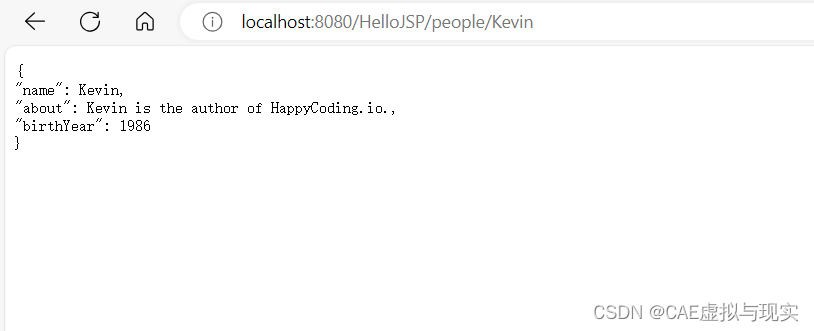
假期别闲着:REST API实战演练之创建Rest API
1、创建实体类,模拟实体对象 创建一个类,模拟数据数据库来存储数据,这个类就叫Person。 其代码如下: package com.restful;public class Person {private String name;private String about;private int birthYear;public Perso…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
