elementui 实现一个固定位置的Pagination(分页)组件
系列文章目录
一、elementui 导航菜单栏和Breadcrumb 面包屑关联
二、elementui 左侧导航菜单栏与main区域联动
三、elementui 中设置图片的高度并支持PC和手机自适应
四、 elementui 实现一个固定位置的Pagination(分页)组件
文章目录
- 系列文章目录
- 前言
- 一、实现效果
- 二、实现步骤
- 1.添加Pagination组件
- 2.CSS样式代码
- 三、完整代码
前言
在Element UI中,要实现一个固定位置的Pagination(分页)组件,可以使用CSS来固定Pagination的位置,并将Pagination组件包裹在一个固定位置的容器中。
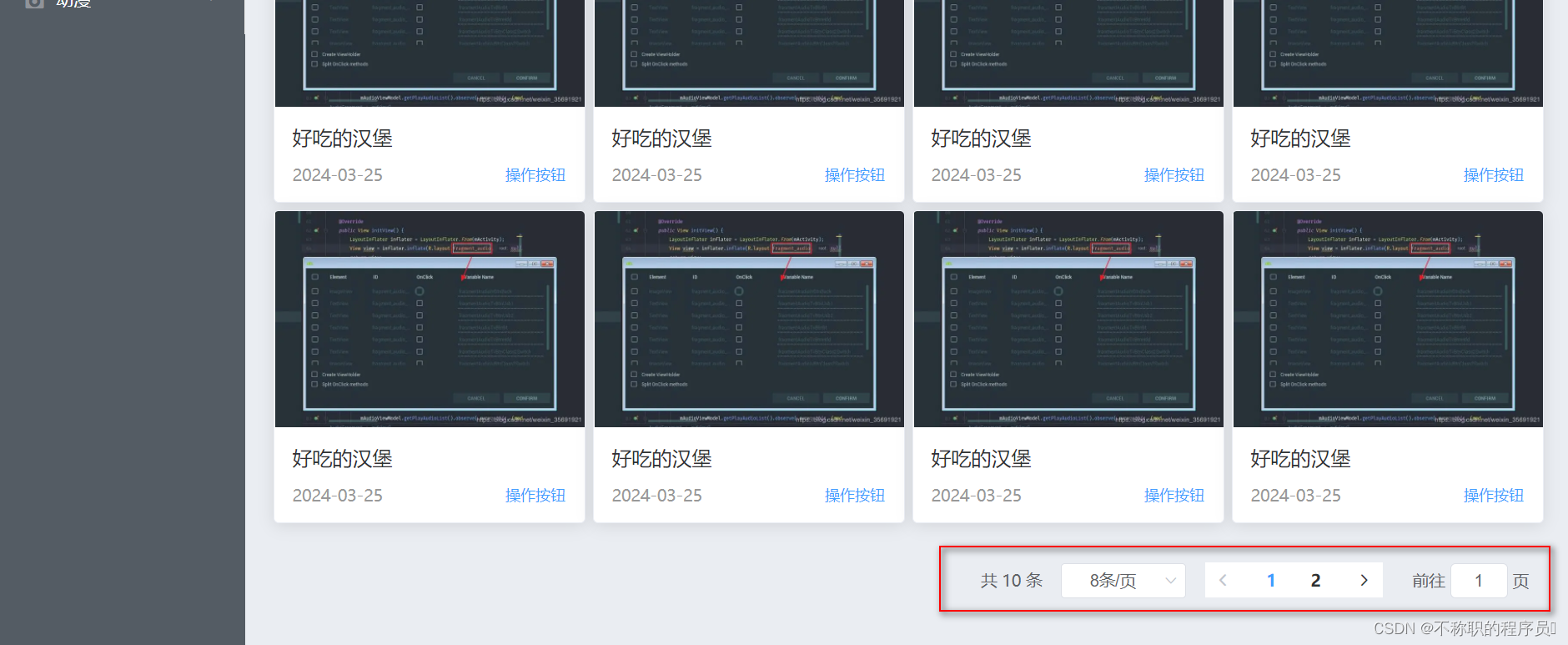
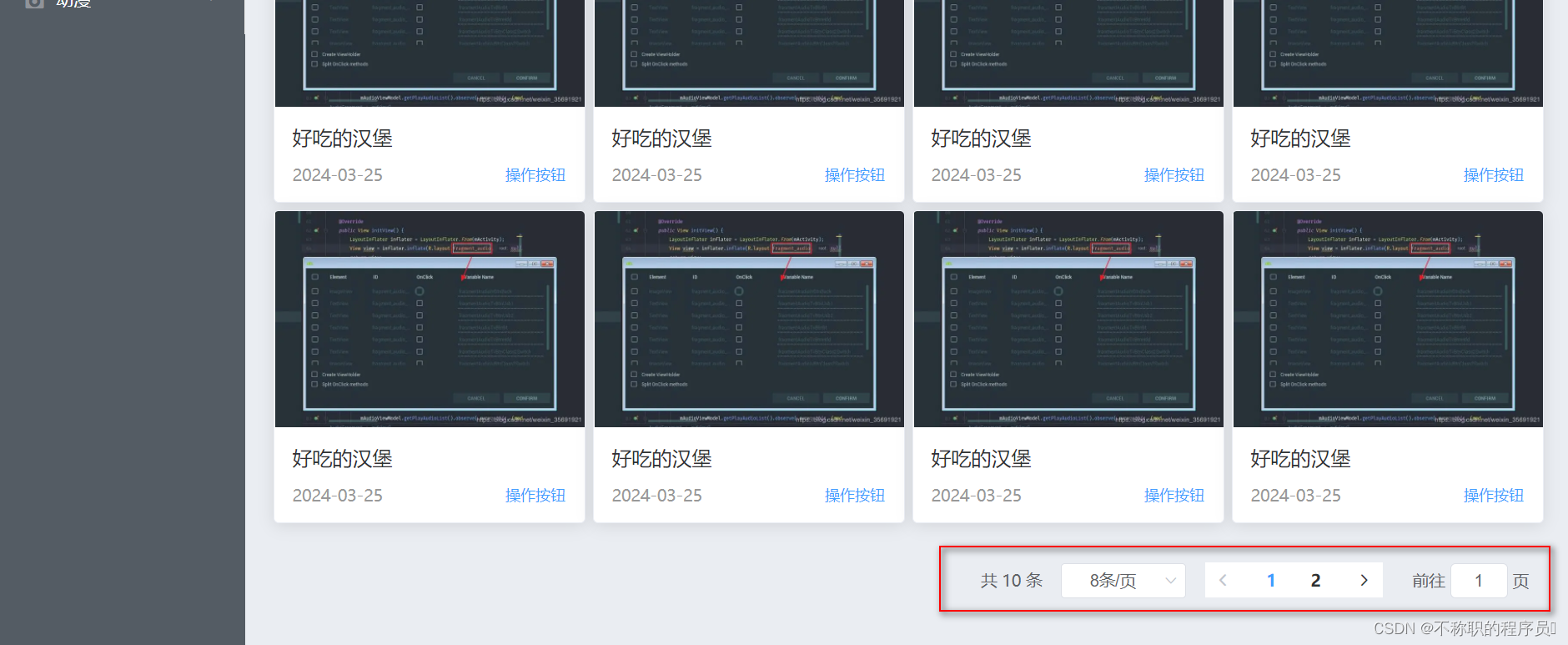
一、实现效果
在该网页的右下角固定位置

二、实现步骤
PS:针对有一点点vue基础的新手
1.添加Pagination组件
在你的Vue组件中添加Pagination组件
<!--添加Pagination组件--><div class="pagination-container"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[4, 8, 12]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><script>export default {name: "FileView",data() {return {currentPage: 1,pageSize: 8,total: 10,};},computed: {currentPageData() {return this.items.slice((this.currentPage - 1) * this.pageSize, this.currentPage * this.pageSize);}},methods: {handleSizeChange(val) {this.pageSize = val;this.currentPage = 1;},handleCurrentChange(val) {this.currentPage = val;}}};
</script>
2.CSS样式代码
在你的样式文件中(例如
<style scoped>.maindiv {/* 确保.maindiv 是Pagination的父容器 */position: relative;height: 580px; /* 或者其他高度以确保Pagination下方有足够空间 */}.pagination-container {position: absolute; /* 固定位置 */bottom: 10px; /* 距离底部10像素 */right: 10px; /* 距离右侧10像素 */}
</style>
三、完整代码
<template><div class="maindiv"><el-row><el-col :span="6" v-for="(item, index) in currentPageData" :key="index" style="padding: 3px;"><el-card :body-style="{ padding: '0px' }"><img v-if="item.image" :src="item.image" class="image"><div style="padding: 14px;"><span>{{ item.title }}</span><div class="bottom clearfix"><time class="time">{{ item.time }}</time><el-button type="text" class="button">操作按钮</el-button></div></div></el-card></el-col></el-row><!--添加Pagination组件--><div class="pagination-container"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[4, 8, 12]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div>
</template><script>export default {name: "FileView",data() {return {currentPage: 1,pageSize: 8,total: 10,items: [{image:"https://img0.baidu.com/it/u=3558402622,3525872153&fm=253&fmt=auto&app=138&f=JPEG?w=718&h=500",title:"好吃的汉堡",time:"2024-03-25"}// 填充你的数据对象,每个对象包含 'image', 'title', 'time' 属性]};},computed: {currentPageData() {return this.items.slice((this.currentPage - 1) * this.pageSize, this.currentPage * this.pageSize);}},methods: {handleSizeChange(val) {this.pageSize = val;this.currentPage = 1;},handleCurrentChange(val) {this.currentPage = val;}}};
</script>
<style scoped>.time {font-size: 13px;color: #999;}.bottom {margin-top: 13px;line-height: 12px;}.button {padding: 0;float: right;}.clearfix:before,.clearfix:after {display: table;content: "";}.clearfix:after {clear: both}.image {width: 100%;display: block;}.maindiv {/* 确保.maindiv 是Pagination的父容器 */position: relative;height: 580px; /* 或者其他高度以确保Pagination下方有足够空间 */}.pagination-container {position: absolute; /* 固定位置 */bottom: 10px; /* 距离底部10像素 */right: 10px; /* 距离右侧10像素 */}
</style>
相关文章:

elementui 实现一个固定位置的Pagination(分页)组件
系列文章目录 一、elementui 导航菜单栏和Breadcrumb 面包屑关联 二、elementui 左侧导航菜单栏与main区域联动 三、elementui 中设置图片的高度并支持PC和手机自适应 四、 elementui 实现一个固定位置的Pagination(分页)组件 文章目录 系列文章目录…...

紧急备考全攻略,如何短期通过PMP考试?
今年身边有很多同事朋友都要考PMP,而我属于这些人里”第一个吃螃蟹“的人,一次拿下5A,下面分享一下我自己备考PMP的经验。 我是根据自己的学习计划复习的,不能说这些方法适合所有人,但对备考的伙伴们来说,…...

python开发poc,fofa爬虫批量化扫洞
学习使用python做到批量化的漏洞脚本 1.通过fofa搜索结果来采集脚本 2.批量化扫描漏洞 ---glassfish存在任意文件读取在默认48484端口,漏洞验证的poc为: "glassfish" && port"4848" && country"CN" http://loca…...
适用于 Windows 10 的 10 大免费数据恢复软件
数据丢失可能是一场噩梦,尤其是在涉及重要文件和文档时。无论是由于意外删除、系统崩溃还是病毒攻击,找到适合 Windows 10 的文件夹恢复软件都可以在恢复丢失的数据方面发挥重要作用。在本指南中,我们将探索适用于 Windows 10 用户的 10 大免…...

zabbix企业级监控平台
zabbix部署 安装源 重新创建纯净环境,利用base克隆一台虚拟机server1 给server1做快照,方便下次实验恢复使用 进入zabbix官网https://www.zabbix.com rpm -Uvh https://repo.zabbix.com/zabbix/5.0/rhel/7/x86_64/zabbix-release-5.0-1.el7.noarch.rpm …...

如何关闭WordPress的自动更新功能
Wordpress为什么自动更新 WordPress自动更新是为了提供更好的安全性和稳定性。 安全性:WordPress是一个广泛使用的内容管理系统,因此成为恶意攻击的目标。WordPress的自动更新功能确保你的网站及时获得最新的安全补丁和修复程序,以保护你的网…...

【分析 GClog 的吞吐量和停顿时间、heapdump 内存泄漏分析】
文章目录 🔊博主介绍🥤本文内容GClog分析以优化吞吐量和停顿时间步骤1: 收集GClog步骤2: 分析GClog步骤3: 优化建议步骤4: 实施优化 Heapdump内存泄漏分析步骤1: 获取Heapdump步骤2: 分析Heapdump步骤3: 定位泄漏对象步骤4: 分析泄漏原因步骤5: 修复泄漏…...

[STL-list]介绍、与vector的对比、模拟实现的迭代器问题
一、list使用介绍 list的底层是带头双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素。与其他的序列式容器相比(array,vector,deque),list通常在任意位置进行…...

代码随想录-035期-算法训练营【博客笔记汇总表】
ヾ(◍∇◍)ノ゙加油~ 目录 00、说明 01、刷题网址 02、每日打卡任务 03、博客打卡笔记 01、数组 02、链表 03、哈希表 04、字符串 05、双指针法 06、栈与队列 07、二叉树 08、回溯算法 09、贪心算法 10、动态规划 11、单调栈 12、图论 04…...

postgresql数据库|数据整合的好工具--Oracle-fdw的部署和使用
概述 Oracle_fdw 是一种postgresql外部表插件,可以读取到Oracle上面的数据。是一种非常方便且常见的pg与Oracle的同步数据的方法 Oracle_fdw 适用场景: Oracle_fdw 是一个开源的 Foreign Data Wrapper (FDW),主要用于在 PostgreSQL 数据库中…...

让php开发更优雅-Laravel篇
前言 随着开发经验的增加,也伴随团队开发的积累,规范开发显得越来越重要,本文给大家提供一些laravel开发的进阶思路和经验,让大家开发更加统一规范,代码看起来更加优雅。 1.更多使用第三方库。团队开发的时候…...

自动化测试之httprunner框架hook函数实操
本篇介绍httprunner中hook函数的使用,以及通过编程能力实现建设自动化测试更全面的场景覆盖 前置: 互联网时代让我们更快的学习到什么是Httprunner 正文: 经过上文了解到这个框架怎么使用之后,我们开始来探讨一下我们为什么要用…...

物联网实战--入门篇之(七)嵌入式-MQTT
目录 一、MQTT简介 二、MQTT使用方法 三、MQTT驱动设计 四、代码解析 五、使用过程 六、总结 一、MQTT简介 MQTT因为其轻量、高效和稳定的特点,特别适合作为物联网系统的数据传输协议,已经成为物联网事实上的通信标准了。关于协议的具体内容看看这…...
)
跑模型——labelme的json文件转成yolo使用的txt文件(语义分割)
前言 将labelme多边形标注的json文件转换成yolo使用的txt文件 import os import json import numpy as np from tqdm import tqdm#实现函数 def json2txt(path_json, path_txt): # 可修改生成格式with open(path_json, r) as path_json:jsonx json.load(path_json)with open…...

一个项目仿京东商场代码
git clone http://git.itcast.cn/heimaqianduan/erabbit-uni-app-vue3-ts.git...

计算机网络——WEB服务器编程实验
实验目的 1. 处理一个 http 请求 2. 接收并解析 http 请求 3. 从服务器文件系统中获得被请求的文件 4. 创建一个包括被请求的文件的 http 响应信息 5. 直接发送该信息到客户端 具体内容 一、C 程序来实现 web 服务器功能。 二、用 HTML 语言编写两个 HTML文件,并…...

蓝桥杯算法题:最大比例
题目描述: X星球的某个大奖赛设了 M 级奖励。 每个级别的奖金是一个正整数。 并且,相邻的两个级别间的比例是个固定值。 也就是说:所有级别的奖金数构成了一个等比数列。 比如:16,24,36,54,其等比值为:3/2。…...

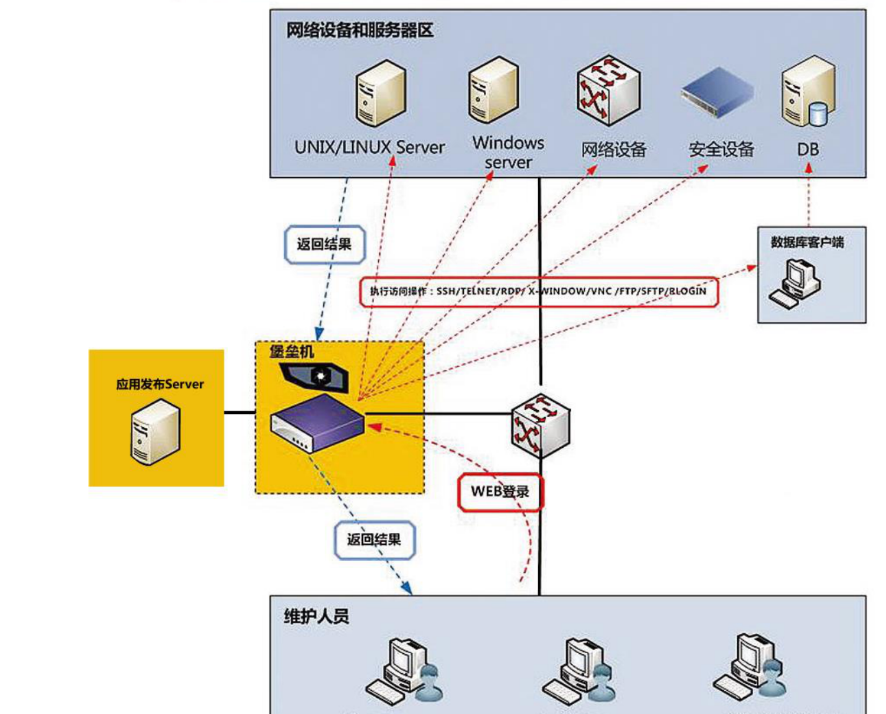
【堡垒机】堡垒机的介绍
目前,常用的堡垒机有收费和开源两类。 收费的有行云管家、纽盾堡垒机; 开源的有jumpserver; 这几种各有各的优缺点,如何选择,大家可以根据实际场景来判断 什么是堡垒机 堡垒机,即在一个特定的网络环境下&…...

通过 ffmpeg命令行 调节视频播放速度
1. 仅调整视频速率 视频调速原理:修改视频的pts,dts # 可能会丢帧 ffmpeg -i input.mkv -an -filter:v "setpts0.5*PTS" output.mkv # 可用-r参数指定输出视频FPS以防止丢帧 ffmpeg -i input.mkv -an -r 60 -filter:v "setpts2.0*PTS&q…...

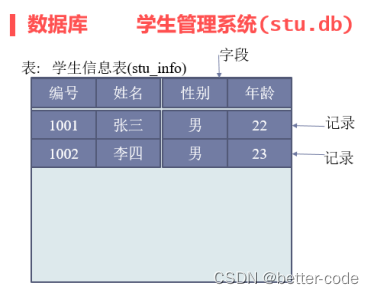
SQLite数据库在Linux系统上的使用
SQLite是一个轻量级的数据库解决方案,它是一个嵌入式的数据库管理系统。SQLite的特点是无需独立的服务器进程,可以直接嵌入到使用它的应用程序中。由于其配置简单、支持跨平台、服务器零管理,以及不需要复杂的设置和操作,SQLite非…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
