Web前端—属性描述符
属性描述符
假设有一个对象
obj
var obj = {a:1
}
观察这个对象,我们如何来描述属性
a:
- 值为1
- 可以重写
- 可以遍历
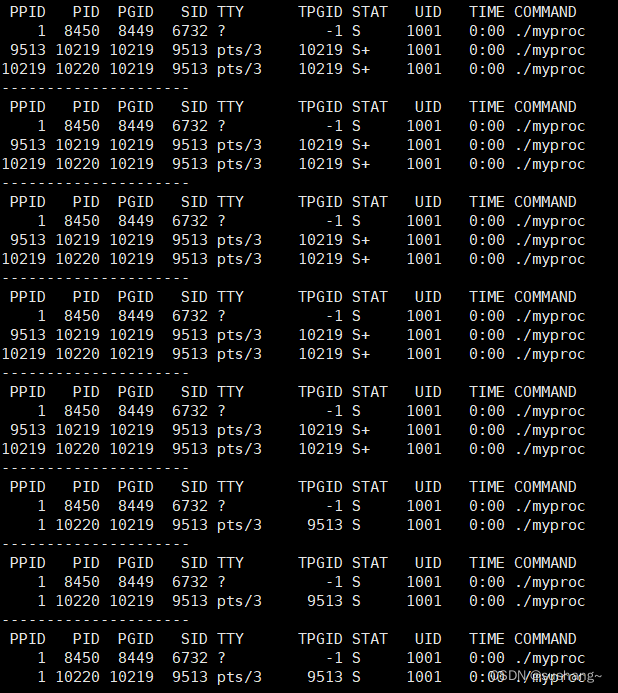
- 我们可以通过
Object.getOwnPropertyDescriptor得到它的属性描述符
var desc = Object.getOwnPropertyDescriptor(obj, 'a');
console.log(desc);
我们会得到一个对象
观察这个对象中的内容
configurable : true:表示描述符本身能否修改enumerable : true:是否可遍历value : 1:值writable : true:是否可重写
- 设置属性描述符
Object.defineProperty(obj, 'a', {value:10,writable:false //表示不可重写
});
console.log(obj.a); // 10
- 注:如果修改了
configurable的值为false,后续再次修改属性描述符会报错。
Object.defineProperty(obj, 'a', {configurable:false
});
Object.defineProperty(obj, 'a', {value:20,
});
console.log(obj.a);

- 但是,如果属性设置了不可重写,后续进行修改,虽然不会报错,但是不会修改成功
Object.defineProperty(obj, 'a', {value:10,writable:false //表示不可重写
});
console.log(obj.a); // 10
obj.a = 20;
console.log(obj.a); // 10
因此,如果属性不能重写,后续修改最好能进行报错,告诉用户哪句话出现了问题。
- 为了解决上面的问题,
Object.defineProperty中有两个函数- 读取器 getter
- 设置器 setter
当读取属性a的值的时候会运行get函数,设置属性a的值的时候会 运行set函数
Object.defineProperty(obj, 'a', {get:function(){console.log("get函数");},set:function(val){console.log("set函数");}
});
obj.a = 20; // set函数
console.log(obj.a); // get函数
注:这里需要注意一个问题—无限递归问题
- 如果在get中读取属性,或者在set中设置属性的值,则会出现无限递归问题
Object.defineProperty(obj, 'a', {get:function(){return obj.a;},set:function(val){obj.a = val;}
});
obj.a = 20;
console.log(obj.a);

- 使用样例
var internalValue = obj.a;
Object.defineProperty(obj, 'a', {get:function(){console.log("get函数");return internalValue;},set:function(val){console.log("set函数");internalValue = val;return internalValue;}
});
obj.a = 20; // set函数
console.log(obj.a); // get函数 20
- 因此,假设该属性不能重写,可以在set函数中抛出一个报错信息,提示用户
Object.defineProperty(obj, 'a', {get:function(){console.log('get函数');},set:function(val){throw new Error(`报错信息:该属性不能赋值,你正在给这个属性赋值为${val}`);}
})
console.log(obj.a);
obj.a = 20;

当然,这里面也会出现问题需要考虑,具体出现的问题具体分析。
相关文章:

Web前端—属性描述符
属性描述符 假设有一个对象obj var obj {a:1 }观察这个对象,我们如何来描述属性a: 值为1可以重写可以遍历 我们可以通过Object.getOwnPropertyDescriptor得到它的属性描述符 var desc Object.getOwnPropertyDescriptor(obj, a); console.log(desc);我…...

SpringBoot及其特性
0.前言 Spring 框架提供了很多现成的功能。那么什么是 Spring Boot?使用 Spring 框架,我们可以避免编写基础框架并快速开发应用程序。为了让 Spring 框架提供基础框架,我们需要向 Spring 框架描述有关我们的应用程序及其组件的信息。 不只是…...

「JavaEE」初识进程
初识进程 🍉进程🍌操作系统的进程管理 🍉PCB 重要属性🍌进程的身份标识🍌内存指针🍌文件描述符表🍌进程的状态🍌优先级🍌记账信息🍌上下文 🍉内存…...

计算机视觉——图像特征提取D2D先描述后检测特征提取算法原理
概述 局部特征提取是计算机视觉中的一个重要任务,它旨在从图像中提取出能够代表图像局部结构和外观信息的特征。这些特征通常用于图像匹配、物体识别、三维重建、跟踪和许多其他应用。传统方法,如尺度不变特征变换(SIFT)…...

The “from“ argument must be of type string. Received undefined——vue报错记录
今天在用机器人打包测试环境时,一直报错: The "from" argument must be of type string. Received undefined 啥意思呐? 百度也没有找到对应的问题所在。 下面写一下我的解决方法: vue.config.js 在vue.config.js中…...

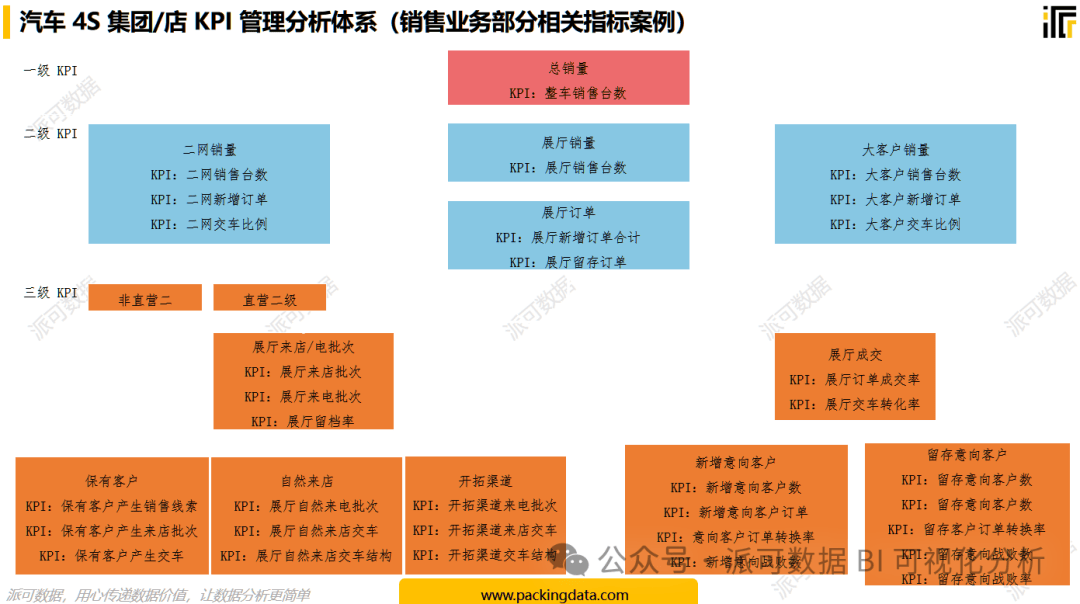
汽车4S行业的信息化特点与BI建设挑战
汽车行业也是一个非常大的行业,上下游非常广,像主机厂,上游的零配件,下游的汽车流通,汽车流通之后的汽车后市场,整个链条比较长。今天主要讲的是汽车流通,汽车4S集团。一个汽车4S集团下面授权代…...

JSX 和 HTML 之间的区别
JSX和 HTML 都是用于创建和构建网页的标记语言,但它们有一些关键的区别。 1. JSX 是 JavaScript 的语法扩展,而 HTML 是一种标记语言。 2. JSX 允许您在语法中包含表达式和函数,而 HTML 只允许静态文本。 3. JSX 通常用于 React 应用程序&…...

AI日报:GPT-4-Turbo正式版自带读图能力;Gemini1.5Pro开放API;SD3将于4月中旬发布;抖音宫崎骏AI特效爆火
欢迎来到【AI日报】栏目!这里是你每天探索人工智能世界的指南,每天我们为你呈现AI领域的热点内容,聚焦开发者,助你洞悉技术趋势、了解创新AI产品应用。 新鲜AI产品点击了解:AIbase - 智能匹配最适合您的AI产品和网站 ὏…...

IDEA 宝贝插件
1. Codota— 代码智能提示 Codota还包含一个网站:https://www.codota.com/code 2.Alibaba Java Code Guidelines— 阿里巴巴 Java 代码规范 3. SequenceDiagram —— 调用链路自动生成时序图 4. google-java-format —— 代码自动格式化...

[C语言][数据结构][链表] 单链表的从零实现!
目录 零.必备知识 1.一级指针 && 二级指针 2. 节点的成员列表 a.数据 b.指向下一个节点的指针. 3. 动态内存空间的开辟 (malloc-calloc-realloc) 一.单链表的实现与销毁 1.1 节点的定义 1.2 单链表的尾插 1.3 单链表的头插 1.4 单链表的尾删 1.5 单链表的头删 1…...

oracle rac打补丁后sqlplus / as sysdba ora-12537
sqlplus / as sysdba 报错: ORA-12537: TNS:connection closed 检查用户属组: [rootrac1 ~]# id oracle uid1102(oracle) gid1101(oinstall) groups1101(oinstall),1102(dba) [rootrac1 ~]# id grid uid1101(grid) gid1101(oinstall) groups1101(oin…...

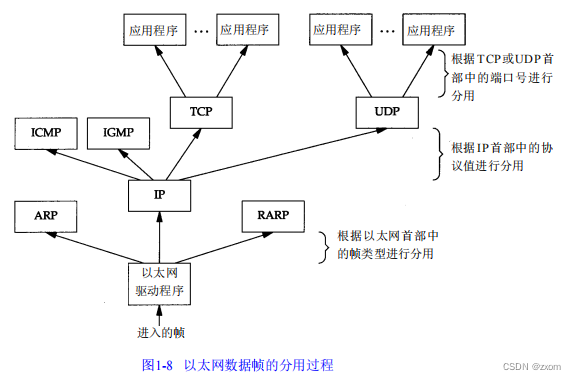
TCP-IP详解卷一:协议——阅读总结
该内容适合程序员查看 第1章 概述 1.1 引言 WAN全称是 Wide Area Network,中文名为广域网。 LAN全称是 Local Area Network,中文名为局域网。 1.2分层 ICP/IP协议族通常被认为是一个四层协议系统 分层协议应用层Telnet、FTP和e-mail运输层TCP和UDP网…...

【带源码】如何开发一个视频打赏,付费观看视频的系统?
【带源码】如何开发一个视频打赏,付费观看视频的系统?开发指南来了 最近非常火爆的视频打赏系统,有用户端,管理端,代理端 风口来了,系统部署简单,需要详细部署教程的可以留下评论哦!…...

Linux--进程的概念(一)
目录 一、冯诺依曼体系结构二、操作系统2.1 什么是操作系统2.2 操作系统的意义 三、进程3.1 进程的基本概念3.2 描述进程——PCB3.3 进程和程序的区别3.4 task_struct-PCB的一种3.5 task_struct的内容分类 四、如何查看进程4.1 通过系统文件查看进程4.2 通过ps指令查看进程 五、…...

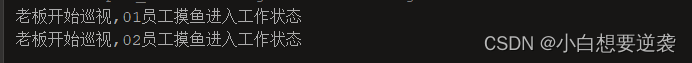
大话设计模式——15.观察者模式(Observer Pattern)
简介 也称发布订阅模式(Publish/Subscribe),定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新 UML图: 应用场景: 消息通知组件&#x…...

MySQL 主从复制部署(8.0)
什么是主从数据库 主从数据库是一种数据库架构模式,通常用于提高数据库的性能、可用性和可伸缩性。 它包括两种类型的数据库服务器: 1)主数据库(Master):主数据库是读写数据的主要数据库服务器。所有写操…...

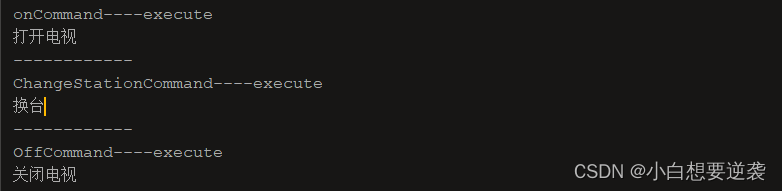
大话设计模式——16.命令模式(Command Pattern)
简介 请求以命令的形式包裹在对象中,并传给调用对象。调用对象寻找可以处理该命令的对象进行执行。命令模式是一种特殊的策略模式,体现多个策略执行的问题,而不是选择的问题 UML图 应用场景 界面选择、键盘、按钮、事件操作都类似命令模式 …...

react17+18 中 setState是同步还是异步更新
在类组件中使用setState,在函数式组件中使用hooks的useState。 setstate目录 1. 类组件1.1 react 17版本1.2 react 18版本 2、函数式组件 1. 类组件 1.1 react 17版本 参考内容:第十一篇:setState 到底是同步的,还是异步的&…...

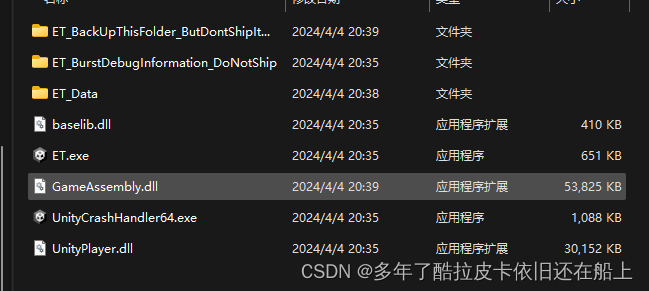
Unity框架,ET框架8.1版本的打包流程记录
目录 打包代码前置1.必须要安装Visusal Studio 2022的组件,如下图,必须都要进行安装,不然会在代码重构的时候报错,丢失SDK。Rider的版本必须2023及以上 步骤一、使用Rider编辑器打开项目后进行重构项目步骤二、使用HybirdCLR生成A…...

windows访问wsl中的docker
1、启动windows路由转发功能: 找到任务管理器 --》服务–》打开服务–》 ROUTing and Remote Access 2、关闭wsl中linux的防火墙 3、查看docker系统和linux系统的ip和网关 以下面为例 # docker系统 eth0: flags4163<UP,BROADCAST,RUNNING,MULTICAST> mtu…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

