大话设计模式——15.观察者模式(Observer Pattern)
简介
也称发布订阅模式(Publish/Subscribe),定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新
UML图:

应用场景:
- 消息通知组件:邮件通知、广播通知、朋友圈、私信等
- 当一个对象的改变需要同时改变其他对象,且不知道具体有多少对象有待改变时
示例
- 观察者:Observer
public interface Observer {/*** 更新状态*/void updateState();
}
public class ConcreteObserver01 implements Observer {private String observerName;private Subject subject;public ConcreteObserver01(String observerName, Subject subject) {this.observerName = observerName;this.subject = subject;}@Overridepublic void updateState() {System.out.println(subject.getAction() + "," + observerName + "进入工作状态");}
}
public class ConcreteObserver02 implements Observer {private String observerName;private Subject subject;public ConcreteObserver02(String observerName, Subject subject) {this.observerName = observerName;this.subject = subject;}@Overridepublic void updateState() {System.out.println(subject.getAction() + "," + observerName + "进入工作状态");}
}
- 目标/主体:Subject
public class Subject {private List<Observer> observerList = new ArrayList<>();private String action;public String getAction() {return action;}public void setAction(String action) {this.action = action;}public void addObserver(Observer observer) {observerList.add(observer);}public void delObserver(Observer observer) {observerList.remove(observer);}public void notifyObserver() {for (Observer observer : observerList) {observer.updateState();}}}
public class BossSubject extends Subject {
}
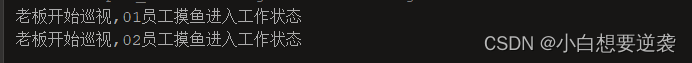
- 运行
public class Main {public static void main(String[] args) {Subject bossSubject = new BossSubject();Observer concreteObserver01 = new ConcreteObserver01("01员工摸鱼", bossSubject);Observer concreteObserver02 = new ConcreteObserver02("02员工摸鱼", bossSubject);bossSubject.addObserver(concreteObserver01);bossSubject.addObserver(concreteObserver02);bossSubject.setAction("老板开始巡视");bossSubject.notifyObserver();}
}

总结
-
优点:
- 观察者与被观察者是抽象耦合的,降低了目标与观察者之间的耦合关系
- 目标与观察者之间建立了一套触发机制
-
缺点
- 观察者与被观察者之间如果存在循环依赖,可能会触发彼此之间的循环调用,导致系统崩溃
- 若一个被观察者对象存在大量观察者对象,如果这些观察者对象都需要通知,会耗费大量时间
相关文章:

大话设计模式——15.观察者模式(Observer Pattern)
简介 也称发布订阅模式(Publish/Subscribe),定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新 UML图: 应用场景: 消息通知组件&#x…...

MySQL 主从复制部署(8.0)
什么是主从数据库 主从数据库是一种数据库架构模式,通常用于提高数据库的性能、可用性和可伸缩性。 它包括两种类型的数据库服务器: 1)主数据库(Master):主数据库是读写数据的主要数据库服务器。所有写操…...

大话设计模式——16.命令模式(Command Pattern)
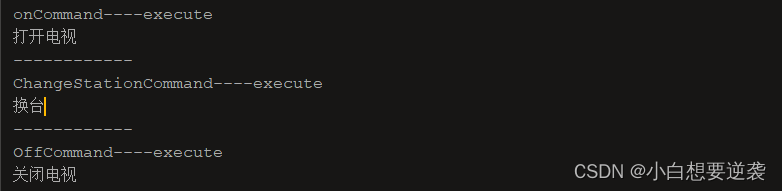
简介 请求以命令的形式包裹在对象中,并传给调用对象。调用对象寻找可以处理该命令的对象进行执行。命令模式是一种特殊的策略模式,体现多个策略执行的问题,而不是选择的问题 UML图 应用场景 界面选择、键盘、按钮、事件操作都类似命令模式 …...

react17+18 中 setState是同步还是异步更新
在类组件中使用setState,在函数式组件中使用hooks的useState。 setstate目录 1. 类组件1.1 react 17版本1.2 react 18版本 2、函数式组件 1. 类组件 1.1 react 17版本 参考内容:第十一篇:setState 到底是同步的,还是异步的&…...

Unity框架,ET框架8.1版本的打包流程记录
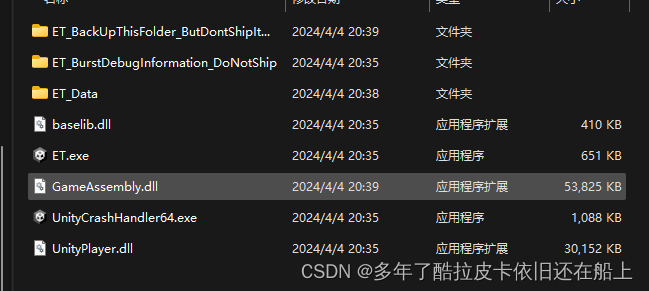
目录 打包代码前置1.必须要安装Visusal Studio 2022的组件,如下图,必须都要进行安装,不然会在代码重构的时候报错,丢失SDK。Rider的版本必须2023及以上 步骤一、使用Rider编辑器打开项目后进行重构项目步骤二、使用HybirdCLR生成A…...

windows访问wsl中的docker
1、启动windows路由转发功能: 找到任务管理器 --》服务–》打开服务–》 ROUTing and Remote Access 2、关闭wsl中linux的防火墙 3、查看docker系统和linux系统的ip和网关 以下面为例 # docker系统 eth0: flags4163<UP,BROADCAST,RUNNING,MULTICAST> mtu…...

golang主要优缺点
优点 1)采用协程机制,可以很方便的支持高并发,性能还不错。 2)非常易于使用,产出效率很高。 缺点 也是协程机制。程序中一切皆协程,并且自己做了协程调度机制,而不是传统的 线程机制。导致需…...

浅谈Redis和一些指令
浅浅谈一谈Redis的客户端 Redis客户端 Redis也是一个客户端/服务端结构的程序。 MySQL也是一个客户端/服务端结构的程序。 Redis的客户端也有多种形态 1.自带命令行客户端 redis-cli 2.图形化界面的客户端(桌面程序,web程序) 像这样的图形…...

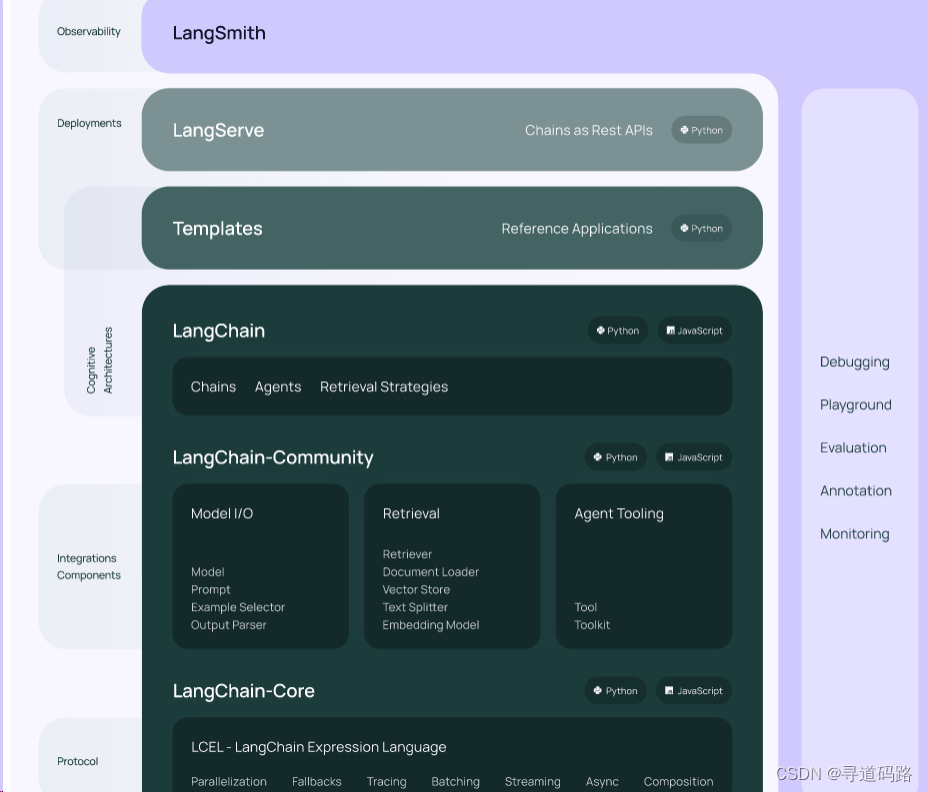
AI大模型探索之路-应用篇1:Langchain框架概述—快速构建大模型应用
目录 一、什么是LangChain? 二、LangChain解决了哪些问题? 三、LangChain总体架构 四、代码实践样例 总结 一、什么是LangChain? 为大模型应用提供简便之道。 LangChain,专为构建庞大的语言模型应用程序设计的框架࿰…...

Google Chrome 常用设置
Google Chrome 常用设置 References 转至网页顶部 快捷键:Home 转至内容设置 chrome://settings/content 清除浏览数据 历史记录 -> 清除浏览数据 关于 Chrome 设置 -> 关于 Chrome chrome://settings/help References [1] Yongqiang Cheng, https:/…...

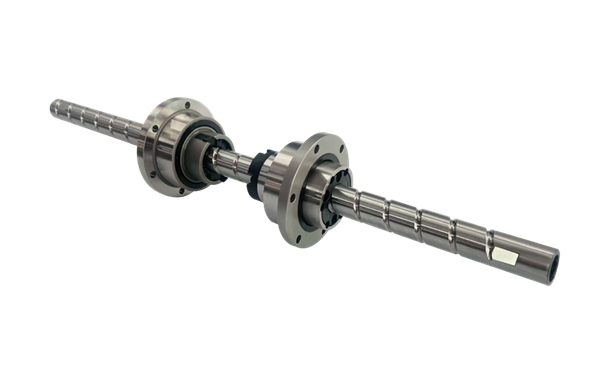
如何提高旋转花键运行稳定性?
现代化精密仪器设备中,精密仪器的稳定工作性能对于生产效率和产品质量至关重要,运行效率和精度是常见问题。旋转花键作为机械传动系统中的重要组成部分,其稳定性也是直接影响到机械装配的质量和使用寿命,那么我们应该如何提升旋转…...

每日一题 第八十七期 洛谷 [蓝桥杯 2018 省 AB] 全球变暖
[蓝桥杯 2018 省 AB] 全球变暖 题目描述 你有一张某海域 N N N \times N NN 像素的照片,. 表示海洋、 # 表示陆地,如下所示: ....... .##.... .##.... ....##. ..####. ...###. .......其中 “上下左右” 四个方向上连在一起的一片陆地组…...

AI技术创业有哪些机会?
文章目录 ✍探索AI技术创业的机会与挑战💎引言💎AI技术的快速发展与应用💎🌹AI技术创业的机会与方向🌹1. 行业解决方案🌹2. 智能产品和服务🌹3. 教育和培训 💎AI技术创业的挑战与应对…...

TensorFlow学习之:基础概念和操作
TensorFlow简介 TensorFlow是一个开源的深度学习框架,由Google的研究团队Google Brain Team开发,并在2015年发布。它是基于DistBelief,Google之前的一个深度学习项目,但被重新设计以便更灵活、更强大、更适应于研究和生产。 历史…...

最新在线工具箱网站系统源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 系统内置高达72种站长工具、开发工具、娱乐工具等功能。此系统支持本地调用API,同时还自带免费API接口, 是一个多功能性工具程序,支持后台管理、上…...

c# InvokeRequested delegate解决线程访问界面
说明 界面操作的代码应该写在界面(Form/Dialog)里 方法定义 private void Method1(string s) {...... }delegate定义 private delegate void Method1Delegate(string s);界面调用代码 private void op(){string sText"hello";if (this.In…...

使用 Web Workers 作为setInterval的替代方案
使用 Web Workers 作为setInterval的替代方案 在 Vue 项目中,为了避免 setInterval 在标签页非激活状态下的不准确问题,我们可以使用 Web Workers 作为一个替代方案 Web Worker 介绍: Web Workers : 浏览器后台为网页运行的一个小助手&…...

python实现将日期文本化
环境:python3.8.10 需要:有些时候,需要在一段文本的后面,添加上日期,尤其是文本重复的情况下,添加上每天的日期更为重要。 代码实现: import datetimetodaydatetime.date.today() date_textto…...

react ant design 通过函数弹出 modal窗口
在React Ant Design中,可以通过调用Modal组件的方法来动态弹出和关闭Modal窗口。具体步骤如下: 1、首先,在组件中引入Modal组件: import { Modal } from antd;2、在组件中定义一个函数来弹出Modal窗口: const showM…...

力扣刷题Days33-209. 长度最小的子数组(js)
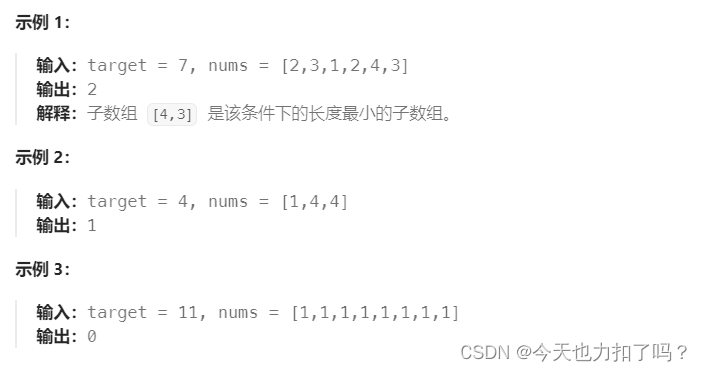
目录 1,题目-滑动窗口 2,代码 滑动窗口 3,学习与总结 1,题目-滑动窗口 给定一个含有 n 个正整数的数组和一个正整数 target 。找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1,…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
