使用 Web Workers 作为setInterval的替代方案
使用 Web Workers 作为setInterval的替代方案
在 Vue 项目中,为了避免 setInterval 在标签页非激活状态下的不准确问题,我们可以使用 Web Workers 作为一个替代方案
Web Worker 介绍:
Web Workers:
浏览器后台为网页运行的一个小助手,它可以在不干扰网页当前页面显示和交互的情况下,独立地执行一些任务
Web Workers的运行是独立于主线程的,这意味着即使它们在后台进行重量级计算,也不会影响到你滚动网页、点击按钮等操作的流畅性理解为浏览器中的一个轻量级的
“后台进程”不能直接访问DOM(文档对象模型),这意味着你不能在 Worker 里直接修改网页的内容;
可以通过发送消息的方式与主线程通信,比如让 Worker 处理完任务后,将结果发送回主线程,然后由主线程来更新网页内容
步骤 1: 创建 Web Worker 文件
首先,你需要创建一个 Web Worker 脚本文件。命名为 timerWorker.js,并放置以下代码:
// timerWorker.js
let intervalId = null;self.addEventListener('message', e => {const { type, interval } = e.data;// 监听消息类型为'start'(你自定义的类型)if (type === 'start') {if (intervalId !== null) {clearInterval(intervalId);}intervalId = setInterval(() => {// 建立setInterval计时器,向主线程发送消息self.postMessage('tick');}, interval);} else if (type === 'stop') {if (intervalId !== null) {clearInterval(intervalId);intervalId = null;}}
});
步骤 2: 在 Vue 组件中使用 Web Worker
在你的 Vue 组件中,你可以如下使用 Web Worker:
<template><div><p>计时器 ticks: {{ ticks }}</p></div>
</template><script>
export default {data() {return {ticks: 0,worker: null,};},mounted() {if (window.Worker) {this.worker = new Worker(process.env.BASE_URL + 'timerWorker.js');// 设置接收到/timerWorker.js消息时的执行函数;this.worker.onmessage = this.cbDo;// 发送start类型消息this.worker.postMessage({ type: 'start', interval: 1000 });}else{// 考虑添加退回方案alert('浏览器不支持');}},beforeDestroy() {if (this.worker) {this.worker.terminate();}},methods: {cbDo(msg) {// 计时到,你要做的事},},
};
</script>注意事项
- ✅ 这里
process.env.BASE_URL是Vue CLI提供的一个环境变量,它会根据你的项目配置返回正确的基路径;确保即使你的应用部署在子路径下,引用的路径也是正确的 - ✅ 确保
Web Worker文件 (timerWorker.js) 的路径正确,如果使用Vue CLI,可以将它放在public目录下。 - ✅ 在
Web Worker和主线程之间使用消息传递来启动、停止定时器,以及接收定时器的“tick”消息。 - ✅ 使用这种方法,即使在浏览器标签页处于非激活状态时,定时器也能保持较高的准确性,避免了传统定时器
setInterval的问题。
可能遇到的问题
- 🔴
timeworker.js文件报错Uncaught SyntaxError: Unexpected token '<':考虑timerWorker.js路径方面;
相关文章:

使用 Web Workers 作为setInterval的替代方案
使用 Web Workers 作为setInterval的替代方案 在 Vue 项目中,为了避免 setInterval 在标签页非激活状态下的不准确问题,我们可以使用 Web Workers 作为一个替代方案 Web Worker 介绍: Web Workers : 浏览器后台为网页运行的一个小助手&…...

python实现将日期文本化
环境:python3.8.10 需要:有些时候,需要在一段文本的后面,添加上日期,尤其是文本重复的情况下,添加上每天的日期更为重要。 代码实现: import datetimetodaydatetime.date.today() date_textto…...

react ant design 通过函数弹出 modal窗口
在React Ant Design中,可以通过调用Modal组件的方法来动态弹出和关闭Modal窗口。具体步骤如下: 1、首先,在组件中引入Modal组件: import { Modal } from antd;2、在组件中定义一个函数来弹出Modal窗口: const showM…...

力扣刷题Days33-209. 长度最小的子数组(js)
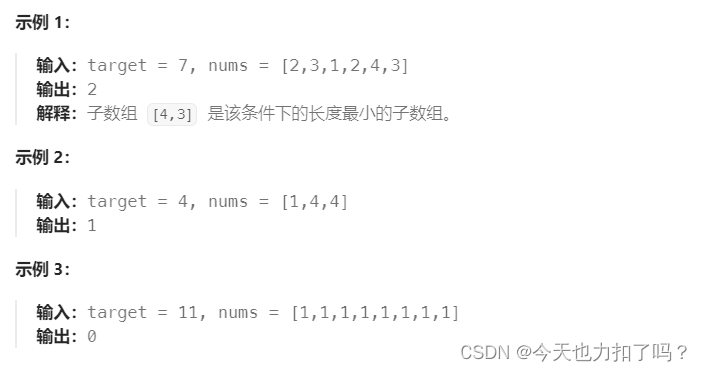
目录 1,题目-滑动窗口 2,代码 滑动窗口 3,学习与总结 1,题目-滑动窗口 给定一个含有 n 个正整数的数组和一个正整数 target 。找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1,…...

面对DDOS攻击,有哪些解决办法
随着互联网带宽的持续增长以及DDOS黑客技术的发展,DDOS拒绝服务攻击的实施变得愈发容易。商业竞争、打击报复、网络敲诈等多种因素,各行各业的用户都曾受到DDOS攻击的威胁。 一旦遭受到DDOS攻击,随之而来的就是业务宕机,用户无法…...

C++ GDAL提取多时相遥感影像中像素随时间变化的数值数组
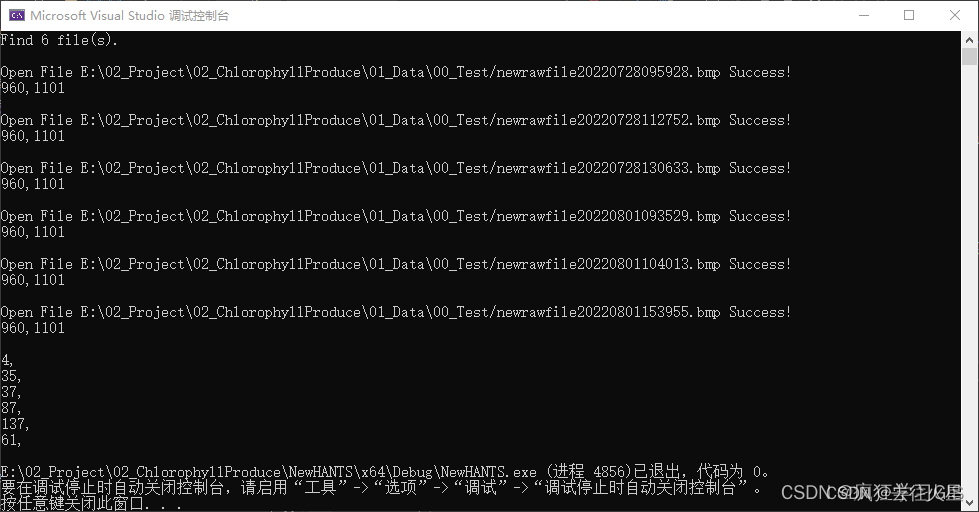
本文介绍基于C语言GDAL库,批量读取大量栅格遥感影像文件,并生成各像元数值的时间序列数组的方法。 首先,我们来明确一下本文所需实现的需求。现在有一个文件夹,其中包含了很多不同格式的文件,如下图所示。 其中&#x…...

免费-华为od-C卷-javascript-动态规划-贪心歌手.js
动态规划-贪心歌手 还有很多其他题,链接是github, 进去可以查看对应文件夹就行...

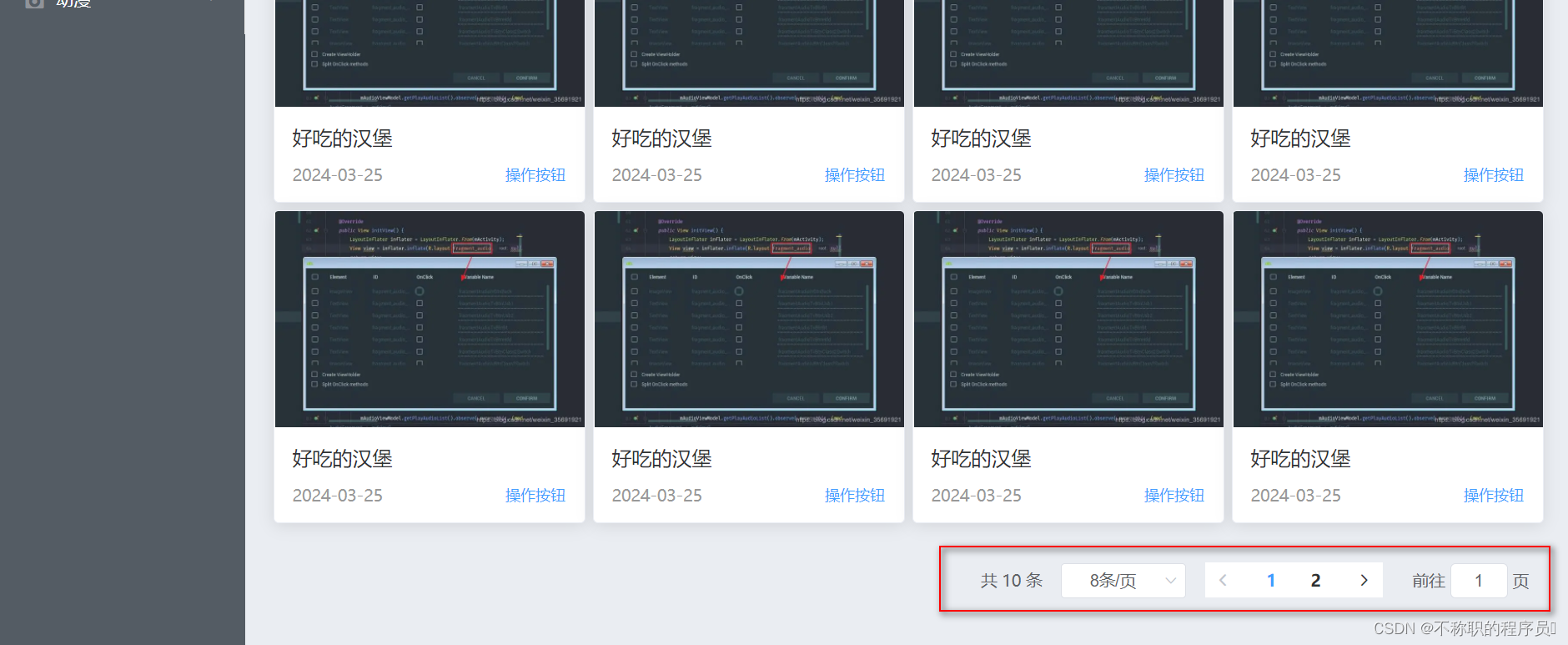
elementui 实现一个固定位置的Pagination(分页)组件
系列文章目录 一、elementui 导航菜单栏和Breadcrumb 面包屑关联 二、elementui 左侧导航菜单栏与main区域联动 三、elementui 中设置图片的高度并支持PC和手机自适应 四、 elementui 实现一个固定位置的Pagination(分页)组件 文章目录 系列文章目录…...

紧急备考全攻略,如何短期通过PMP考试?
今年身边有很多同事朋友都要考PMP,而我属于这些人里”第一个吃螃蟹“的人,一次拿下5A,下面分享一下我自己备考PMP的经验。 我是根据自己的学习计划复习的,不能说这些方法适合所有人,但对备考的伙伴们来说,…...

python开发poc,fofa爬虫批量化扫洞
学习使用python做到批量化的漏洞脚本 1.通过fofa搜索结果来采集脚本 2.批量化扫描漏洞 ---glassfish存在任意文件读取在默认48484端口,漏洞验证的poc为: "glassfish" && port"4848" && country"CN" http://loca…...
适用于 Windows 10 的 10 大免费数据恢复软件
数据丢失可能是一场噩梦,尤其是在涉及重要文件和文档时。无论是由于意外删除、系统崩溃还是病毒攻击,找到适合 Windows 10 的文件夹恢复软件都可以在恢复丢失的数据方面发挥重要作用。在本指南中,我们将探索适用于 Windows 10 用户的 10 大免…...

zabbix企业级监控平台
zabbix部署 安装源 重新创建纯净环境,利用base克隆一台虚拟机server1 给server1做快照,方便下次实验恢复使用 进入zabbix官网https://www.zabbix.com rpm -Uvh https://repo.zabbix.com/zabbix/5.0/rhel/7/x86_64/zabbix-release-5.0-1.el7.noarch.rpm …...

如何关闭WordPress的自动更新功能
Wordpress为什么自动更新 WordPress自动更新是为了提供更好的安全性和稳定性。 安全性:WordPress是一个广泛使用的内容管理系统,因此成为恶意攻击的目标。WordPress的自动更新功能确保你的网站及时获得最新的安全补丁和修复程序,以保护你的网…...

【分析 GClog 的吞吐量和停顿时间、heapdump 内存泄漏分析】
文章目录 🔊博主介绍🥤本文内容GClog分析以优化吞吐量和停顿时间步骤1: 收集GClog步骤2: 分析GClog步骤3: 优化建议步骤4: 实施优化 Heapdump内存泄漏分析步骤1: 获取Heapdump步骤2: 分析Heapdump步骤3: 定位泄漏对象步骤4: 分析泄漏原因步骤5: 修复泄漏…...

[STL-list]介绍、与vector的对比、模拟实现的迭代器问题
一、list使用介绍 list的底层是带头双向链表结构,双向链表中每个元素存储在互不相关的独立节点中,在节点中通过指针指向其前一个元素和后一个元素。与其他的序列式容器相比(array,vector,deque),list通常在任意位置进行…...

代码随想录-035期-算法训练营【博客笔记汇总表】
ヾ(◍∇◍)ノ゙加油~ 目录 00、说明 01、刷题网址 02、每日打卡任务 03、博客打卡笔记 01、数组 02、链表 03、哈希表 04、字符串 05、双指针法 06、栈与队列 07、二叉树 08、回溯算法 09、贪心算法 10、动态规划 11、单调栈 12、图论 04…...

postgresql数据库|数据整合的好工具--Oracle-fdw的部署和使用
概述 Oracle_fdw 是一种postgresql外部表插件,可以读取到Oracle上面的数据。是一种非常方便且常见的pg与Oracle的同步数据的方法 Oracle_fdw 适用场景: Oracle_fdw 是一个开源的 Foreign Data Wrapper (FDW),主要用于在 PostgreSQL 数据库中…...

让php开发更优雅-Laravel篇
前言 随着开发经验的增加,也伴随团队开发的积累,规范开发显得越来越重要,本文给大家提供一些laravel开发的进阶思路和经验,让大家开发更加统一规范,代码看起来更加优雅。 1.更多使用第三方库。团队开发的时候…...

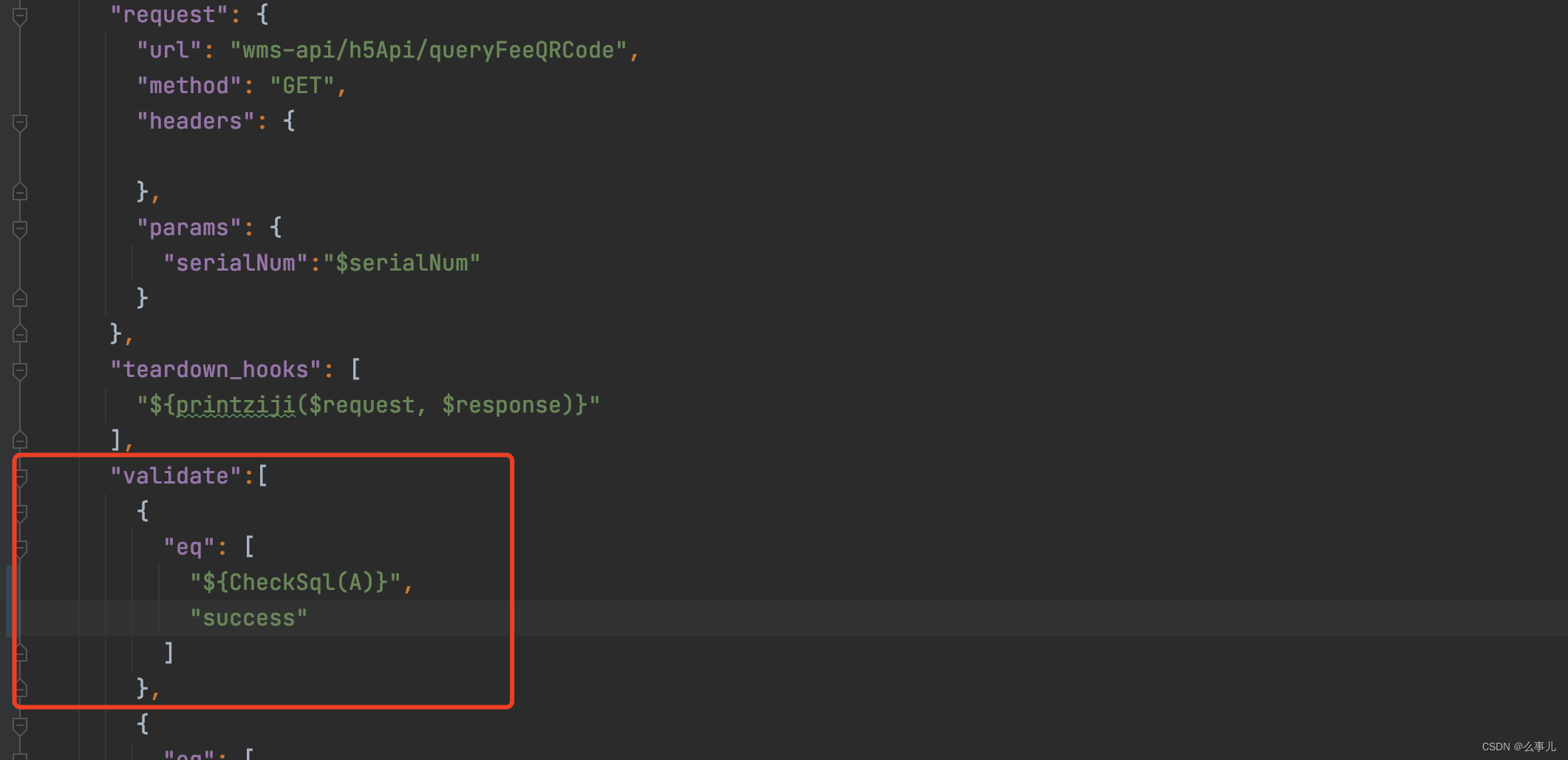
自动化测试之httprunner框架hook函数实操
本篇介绍httprunner中hook函数的使用,以及通过编程能力实现建设自动化测试更全面的场景覆盖 前置: 互联网时代让我们更快的学习到什么是Httprunner 正文: 经过上文了解到这个框架怎么使用之后,我们开始来探讨一下我们为什么要用…...

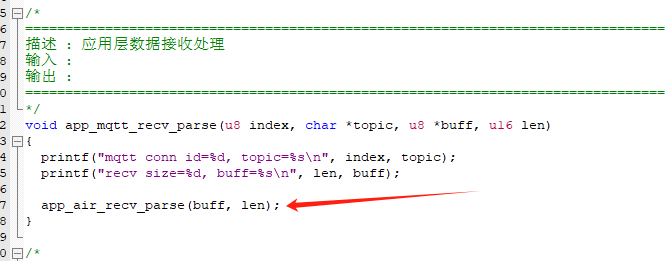
物联网实战--入门篇之(七)嵌入式-MQTT
目录 一、MQTT简介 二、MQTT使用方法 三、MQTT驱动设计 四、代码解析 五、使用过程 六、总结 一、MQTT简介 MQTT因为其轻量、高效和稳定的特点,特别适合作为物联网系统的数据传输协议,已经成为物联网事实上的通信标准了。关于协议的具体内容看看这…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
