Django+Celery框架自动化定时任务开发

本章介绍使用DjCelery即Django+Celery框架开发定时任务功能,在Autotestplat平台上实现单一接口自动化测试脚本、业务场景接口自动化测试脚本、App自动化测试脚本、Web自动化测试脚本等任务的定时执行、调度、管理等,从而取代Jenkins上的定时执行脚本和发送邮件等功能。**
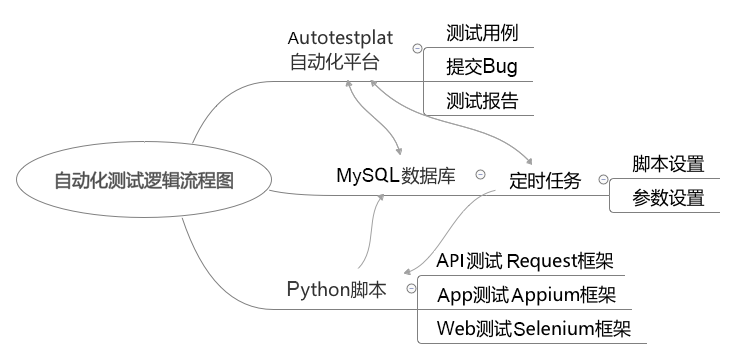
自动化测试逻辑流程图11.1所示。

11.1 环境搭建
1.安装
步骤1 安装Celery。pyramid_celery-3.0.0,
配置https://pypi.python.org/pypi/pyramid_celery/。
步骤2 安装django-clery。django-celery-3.2.2,
配置https://pypi.python.org/pypi/django- celery。 INSTALLED_APPS= []
加入2:
'djcelery', 运行 Python manage.py migrate
步骤 3 安装celery-with-redis-3.0,
地址为https://pypi.python.org/pypi/celery-with-redis/。
步骤 4 安装django-clery-beat。django-celery-beat-1.1.0,
https://pypi.python.org/pypi/ django_celery_beat。
步骤5 下载Redis-x64-3.2.100,
Redis-x64-3.2.100.zip github.com/MicrosoftAr…
2.配置
步骤1 在Settings.py中增加如下内容。
加入1:
import djcelery
djcelery.setup_loader() #加载djcelery
加入2:
#数据库调度
CELERYBEAT_SCHEDULER ='djcelery.schedulers.DatabaseScheduler'
加入3:
BROKER_URL = 'redis://127.0.0.1:6379/0'
BROKER_TRANSPORT = 'redis'
步骤2 在应用Apitest目录下新建celery.py文件1,加入如下内容。
from future import absolute_import
import os
import django
from celery import Celery
from django.conf import settings
os.environ.setdefault('DJANGO_SETTINGS_MODULE','autotest.settings')
django.setup()
app = Celery('autotest')
app.config_from_object('django.conf:settings')
app.autodiscover_tasks(lambda:settings.INSTALLED_APPS)
步骤3 新建tasks.py文件,加入如下内容。
--coding:utf-8 --
importrequests, time, sys, re
importurllib, zlib#,
importpymysql
importunittest
from traceimport CoverageResults
importjson
fromidlelib.rpc import response_queue
fromapitest.celery import app
from timeimport sleep
@app.task
def hello_world():
print('已运行')
步骤4 启动服务python manage.py runserver。
步骤5 解压缩后,运行CMD,切换到相应目录,输入启动Redis指令redis-server redis. windows.conf,成功后出现如图11.2所示界面。

▲图11.2
步骤6 启动指令python manage.py celery worker -l info。
步骤7 启动指令python manage.py celery beat。
11.2 前端功能实现
1.功能描述
完成实现单一接口测试用例、业务场景接口API测试用例、AppUI测试用例、WebUI测试用例的自动化定时任务。
2.程序清单
在autotest\apitest\templates目录下新建periodic_task.html文件,加入如下内容。
<html>
<head>
{% load bootstrap4 %}
{% bootstrap_css %}
{% bootstrap_javascript %}
<title>产品自动化测试平台</title>
<link rel="stylesheet"type="text/css" href="/static/admin/css/forms.css" />
<script type="text/javascript"src="/admin/jsi18n/"></script>
<script type="text/javascript"src="/static/admin/js/vendor/jquery/jquery.js"></script>
<script type="text/javascript"src="/static/admin/js/jquery.init.js"></script>
<script type="text/javascript"src="/static/admin/js/core.js"></script>
<script type="text/javascript"src="/static/admin/js/admin/RelatedObjectLookups.js"></script>
<script type="text/javascript"src="/static/admin/js/actions.js"></script>
<script type="text/javascript"src="/static/admin/js/urlify.js"></script>
<script type="text/javascript"src="/static/admin/js/prepopulate.js"></script>
<script type="text/javascript"src="/static/admin/js/vendor/xregexp/xregexp.js"></script>
<meta name="viewport"content="user-scalable=no, width=device-width, initial-scale=1.0,maximum-scale=1.0">
<link rel="stylesheet"type="text/css" href="/static/admin/css/responsive.css"/>
<meta name="robots"content="NONE,NOARCHIVE" />
</head>
<body role="document">
<!-- 导航栏-->
<nav class="navbar navbar-expand-smbg-dark navbar-dark fixed-top">
<div>
<ahref="#"> </a>
<ul>
</ul>
<ul>
<li><astyle='color:white' href="#"></a></li>
<li><astyle='color:white' href="/logout/"></a></li>
</ul>
</div>
</nav>
<!-- 搜索栏-->
<divstyle="padding-top: 70px;">
<formmethod="get" action="/tasksearch/">
{% csrf_token %}
<input type="search"name="task" placeholder="名称" required>
<button type="submit">搜索</button>
<!-- 增加定时任务-->
<div style="float:right;width:73%">
<select name="PeriodicTask"id="PeriodicTask">
<option value="" selected>----定时任务----</option>
</select>
<a id="change_id_PeriodicTask"data-href-template="/admin/djcelery/periodictask/fk/change/?_to_field=id&_popup=1"title="更改选中的定时任务">
<imgsrc="/static/admin/img/icon-changelink.svg" alt="修改"/>
</a>
<a style='color:light blue' id="add_id_PeriodicTask" href="/admin/djcelery/periodictask/add/?_to_field=id&_popup=1"title="增加另一个测试用例">
<imgsrc="/static/admin/img/icon-addlink.svg" alt="增加"/>增加
</a>
</form>
</div>
<!-- 任务计划列表-->
<divstyle="padding-top: 20px;">
<div>
<table class="table table-striped">
<thead>
<tr>
<th>ID</th><th>任务名称</th><th>任务模块</th><th>时间计划</th><th>修改时间</th><th>开启</th><th>立即</th><th>编辑</th><th>删除</th>
</tr>
</thead>
<tbody>
{% for task in tasks %}{% for periodic inperiodics %}
<tr>
{% if task.interval_id != null andtask.interval_id == periodic.id %}
<td>{{ task.id }}</td>
<td>{{ task.name }}</td>
<td>{{ task.task }}</td>
<td><a style='color:green'>每{{ periodic.period }} {{ periodic.every}}次</a></td>
<td>{{ task.date_changed }}</td>
<td>{{ task.enabled }}</td>
<td>{% if task.id == 1 %}
<a href="../task_apis"target="mainFrame">运行</a>
{% elif task.id == 2 %}
<a href="../task_apitest"target="mainFrame">运行</a>
{% else %}
{% endif %}
</td>
<td><a style='color:light blue'class="related-widget-wrapper-link add-related"id="add_id_Apitest" href="../admin/djcelery/periodictask/{{task.id }}/change/?_to_field=id&_popup=1"><imgsrc="/static/admin/img/icon-changelink.svg"/></a></td>
<td><a style='color:light blue'class="related-widget-wrapper-link add-related" id="add_id_Apitest"href="../admin/djcelery/periodictask/{{ task.id}}/delete/?_to_field=id&_popup=1"><imgsrc="/static/admin/img/icon-deletelink.svg"/></a></td>
{% else %}
{% endif %}
{% for crontab in crontabs %}
{% if task.crontab_id != null and task.crontab_id ==crontab.id and task.interval_id == 1 %}
<td>{{ task.id }}</td>
<td>{{ task.name }}</td>
<td>{{ task.task }}</td>
<td><a style='color:green'>{{crontab.month_of_year }}年{{crontab.day_of_month }}月{{crontab.day_of_week }}日{{crontab.hour }}时{{ crontab.minute}}分</a></td>
<td>{{ task.date_changed }}</td>
<td>{{ task.enabled }}</td>
<td><a href="../task_apis"target="mainFrame">运行</a></td>
<td><a style='color:light blue'class="related-widget-wrapper-link add-related"id="add_id_Apitest" href="../admin/djcelery/periodictask/{{task.id }}/change/?_to_field=id&_popup=1"><imgsrc="/static/admin/img/icon-changelink.svg"/></a></td>
<td><a style='color:light blue'class="related-widget-wrapper-link add-related"id="add_id_Apitest" href="../admin/djcelery/periodictask/{{task.id }}/delete/?_to_field=id&_popup=1"><imgsrc="/static/admin/img/icon-deletelink.svg"/></a></td>
{% else %}
{% endif %}
{% endfor %}{% endfor %}{% endfor %}
</tbody>
</table>
</div>
</div>
<span style="position:absolute;right:100px; bottom:30px;"> {# 把翻页功能固定显示在右下角#}
<div style="position:absolute; right:100px; width:100px; ">
<tr><th>总数</th><td>{{ taskcounts }}</td></tr> {# 前端读取定义的变量#}
</div>
<div>
<ulclass="pagination" id="pager">{#上一页链接开始#}{%if tasks.has_previous %}{# 如果有上一页,则正常显示上一页链接#}<li><ahref="/periodic_task/?page={{ tasks.previous_page_number }}">上一页</a></li> {# 上一页标签 #}{%else %}<li class="previous disabled"><ahref="#">上一页</a></li>{# 如果当前不存在上一页,则上一页的链接不可单击#}{%endif %}{# 上一页链接开始#}{%for num in tasks.paginator.page_range %}{% if num == currentPage %}<li><a href="/periodic_task/?page={{ num }}">{{ num}}</a></li> {#显示当前页数链接#}{% else %}<liclass="item"><a href="/periodic_task/?page={{ num}}">{{ num }}</a></li>{% endif %}{% endfor %}{# 下一页链接开始#}{% if tasks.has_next %} {# 如果有下一页,则正常显示下一页链接#}<liclass="next"><a href="/periodic_task/?page={{tasks.next_page_number }}">下一页</a></li>{% else %}<li><a href="#">下一页</a></li>{% endif %}{# 下一页链接结束#}</ul>
</div>
</body>
</html>
功能描述:实现自动化测试任务调度执行,包括单一接口、扫描、流程接口、业务场景、Web搜索、自动化平台测试开发、App登录,CSDN定时任务注册,定时任务执行等功能。
程序清单:在apitest/views.py中加入如下内容。
from .tasks importhello_world
from .tasks importtest_readSQLcase
from djcelery.modelsimport PeriodicTask,CrontabSchedule,IntervalSchedule
任务计划
@login_required
defperiodic_task(request):
username = request.session.get('user', '')task_list = PeriodicTask.objects.all()task_count =PeriodicTask.objects.all().count() #统计数periodic_list =IntervalSchedule.objects.all() # 周期任务(如每隔1小时执行1次)crontab_list =CrontabSchedule.objects.all() # 定时任务(如某年某月某日的某时,每# 天的某时)paginator = Paginator(task_list, 5) #生成paginator对象,设置每页显示5条记录page = request.GET.get('page',1) #获取当前的页码数,默认为第1页currentPage=int(page) #把获取的当前页码数转换成整数类型try:task_list = paginator.page(page)#获取当前页码数的记录列表except PageNotAnInteger:task_list = paginator.page(1)#如果输入的页数不是整数,则显示第1页内容except EmptyPage:task_list =paginator.page(paginator.num_pages)#如果输入的页数不在系统的页数中,# 则显示最后一页内容return render(request,"periodic_task.html", {"user": username,"tasks":task_list,"taskcounts": task_count, "periodics":periodic_list,"crontabs": crontab_list })
搜索功能
@login_required
deftasksearch(request):
username = request.session.get('user', '')# 读取浏览器登录Sessionsearch_name =request.GET.get("task", "")task_list = PeriodicTask.objects.filter(task__icontains=search_name)periodic_list =IntervalSchedule.objects.all() # 周期任务(如每隔1小时执行1次)crontab_list =CrontabSchedule.objects.all() # 定时任务(如某年某月某日的某时,每# 天的某时)return render(request,'periodic_task.html',{"user": username,"tasks":task_list,"periodics":periodic_list,"crontabs": crontab_list })
在autotest/urls.py中加入:
path('periodic_task/',views.periodic_task),
path('tasksearch/', views.tasksearch),
在apitest/left.html中加入:
<tr> <td>
<li><a href="../periodic_task"target="mainFrame"><iclass="glyphicon glyphicon-fire"></i>任务计划 </a></li>
<tr><td>&nbsp;</td></tr>
查看前端页面效果,如图11.3所示。

▲图11.3
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

Django+Celery框架自动化定时任务开发
本章介绍使用DjCelery即DjangoCelery框架开发定时任务功能,在Autotestplat平台上实现单一接口自动化测试脚本、业务场景接口自动化测试脚本、App自动化测试脚本、Web自动化测试脚本等任务的定时执行、调度、管理等,从而取代Jenkins上的定时执行脚本和发送…...

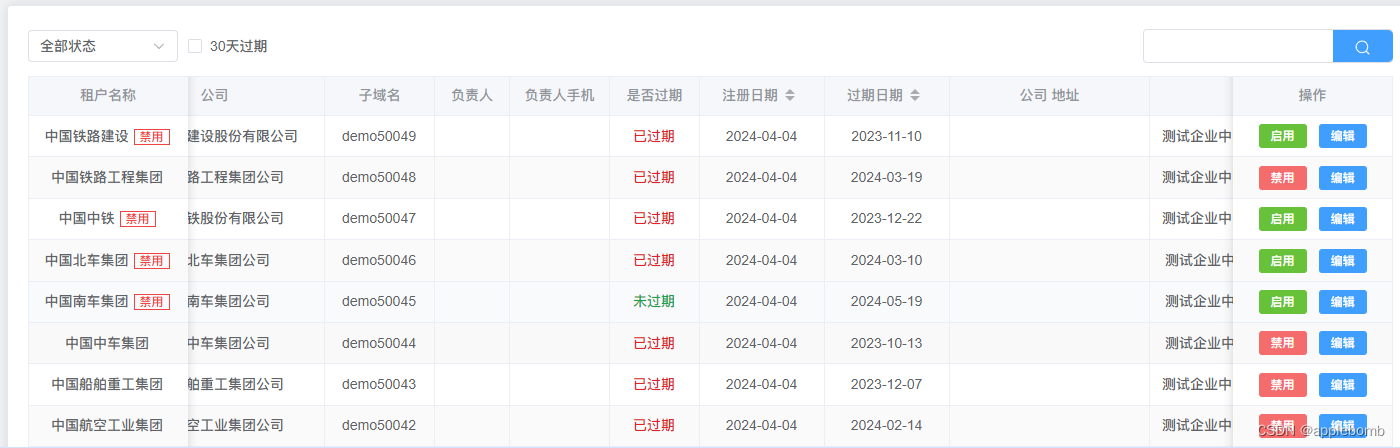
解决element-plus table组件 fixed=“right“(left)浮动后横向滚动文字穿透的问题
BUG 版本:element-plus 2.6.1 浏览器:360极速浏览器22.1 (Chromium内核) 组件:el-table组件 问题:在头部/尾部浮动加上斑马条纹后,横向滚动存在文字穿透的问题。具体如图: 白色背景行的文字,…...

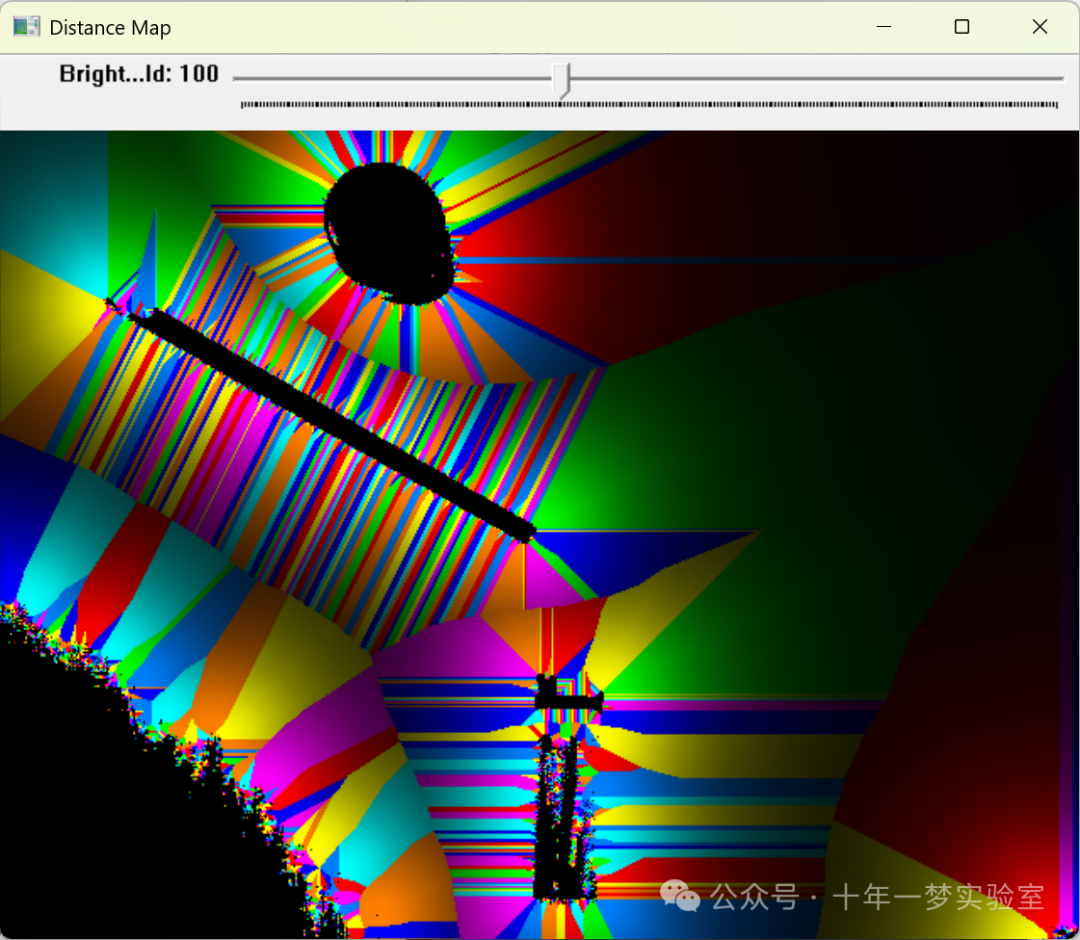
【opencv】示例-distrans.cpp 距离变换
stuff.jpg #include <opencv2/core/utility.hpp> // 包含OpenCV中的核心功能支持库 #include "opencv2/imgproc.hpp" // 包含OpenCV中的图像处理库 #include "opencv2/imgcodecs.hpp" // 包含OpenCV中的图像编解码库 #include "open…...

LVGL V8 代码细读——极致的链表使用
极致的链表的使用 序章碎碎念从redis源码里掏出来的adlist极致的精简的list.hlvgl对链表的巧思lv_ll尾记 序章碎碎念 对于链表,大家应该都不陌生。学过数据结构的,都知道它作为链式储存的基础,重要性不言而喻。 由于本人自动化专业ÿ…...

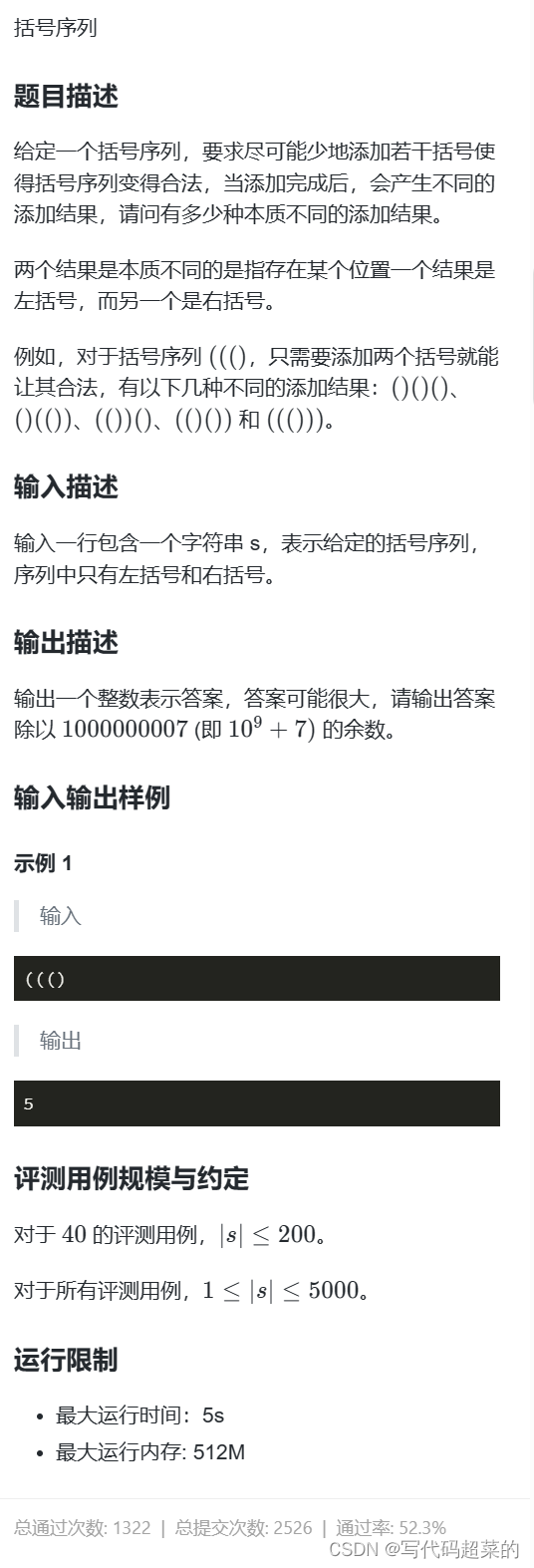
蓝桥杯第十二届c++大学B组详解
目录 1.空间 2.直线 3.路径 4.卡片 5.货物摆放 6.时间显示 7.砝码称重 8.杨辉三角 9.双向排序 10.括号序列 1.空间 题目解析:1Byte 8bit 1kb 1024B 1MB 1024kb; 先将256MB变成Byte 256 * 1024 * 1024; 再将32位 变成Byte就是 32 / 8 4;…...

Tubi 十岁啦!
Tubi 今年十岁了,这十年不可思议,充满奇迹! 从硅谷一个名不见经传的创业小作坊,转变成为四分之一美国电视家庭提供免费流媒体服务的北美领先的平台; 从费尽心力终于签下第一笔内容合作协议,到现在与 450 …...

Qt C++ 实现文件监视源码
以下是使用Qt C++实现文件监视的一个简单示例代码: #include <QCoreApplication> #include <QFileSystemWatcher> #include <QDebug>int main(int argc, char *argv[...

蓝桥杯第十一届c++大学B组详解
目录 1.字符串排序 2.门牌制作 3.即约分数 4.蛇型填数 5.跑步锻炼 6.七段码 7.成绩统计 8.回文日期 9.字串分值和 10.平面切分 1.字符串排序 题目解析:这个题目真没搞懂。有会的大佬教我一下谢谢。 2.门牌制作 题目解析:出过超级多这类题目&am…...

大模型日报2024-04-10
大模型日报 2024-04-10 大模型资讯 微软研究者提出通过可视化思维提升大型语言模型的空间推理能力 摘要: 微软研究者近日提出了一种新方法,旨在通过可视化思维来增强大型语言模型(LLMs)的空间推理能力。尽管LLMs在语言理解和推理任务方面表现…...

redis修改协议改了,有哪些替代品?
Redis 是一款广泛使用的开源内存数据结构存储,它支持多种数据结构,如字符串、哈希表、列表、集合、有序集合等。然而,由于 Redis 最近更改了其开源许可证,一些用户和开发者可能正在寻找替代品。以下是一些 Redis 的替代品…...

《QT实用小工具·十六》IP地址输入框控件
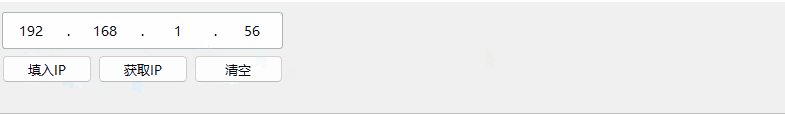
1、概述 源码放在文章末尾 该项目为IP地址输入框控件,主要包含如下功能: 可设置IP地址,自动填入框。 可清空IP地址。 支持按下小圆点自动切换。 支持退格键自动切换。 支持IP地址过滤。 可设置背景色、边框颜色、边框圆角角度。 下面…...

windows 系统下 mysql 数据库的下载与安装(包括升级安装)
windows 系统下 mysql 数据库的下载与安装(包括升级安装) 一、mysql 介绍: MySQL 是一个关系型数据库管理系统,由瑞典 MySQL AB 公司开发,属于 Oracle 旗下产品。 MySQL 是最流行的关系型数据库管理系统之一…...

Redis Stack十部曲之三:理解Redis Stack中的数据类型
文章目录 前言String字符串作为计数器限制 List限制列表阻塞列表自动创建和删除聚合类型键限制 Set限制 Hash限制 Sorted Set范围操作字典操作更新分数 JSON路径限制 BitMapBitfieldProbabilisticHyperLogLogBloom filterCuckoo filtert-digestTop-KCount-min sketchConfigurat…...

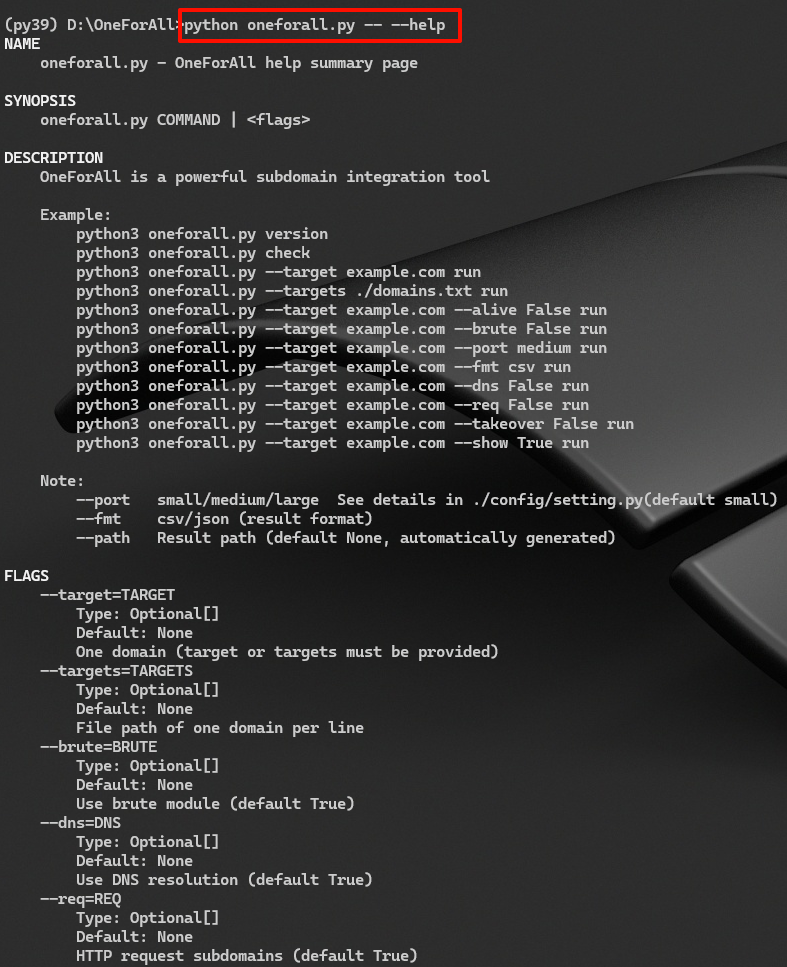
OneForAll安装使用
OneForAll简介 OneForAll是一款功能强大的子域收集工具 原项目地址:GitHub - shmilylty/OneForAll: OneForAll是一款功能强大的子域收集工具 gitee项目地址:OneForAll: OneForAll是一款功能强大的子域收集工具 # 安装Python Windows系统安装python参…...

【现代C++】线程支持库
现代C(C11及其之后的版本)引入了标准的线程支持库,使得多线程编程变得更加简单和可移植。这个库提供了线程管理、互斥量、条件变量和其他同步原语。 1. std::thread - 基本线程 std::thread允许创建执行特定任务的线程。 #include <ios…...

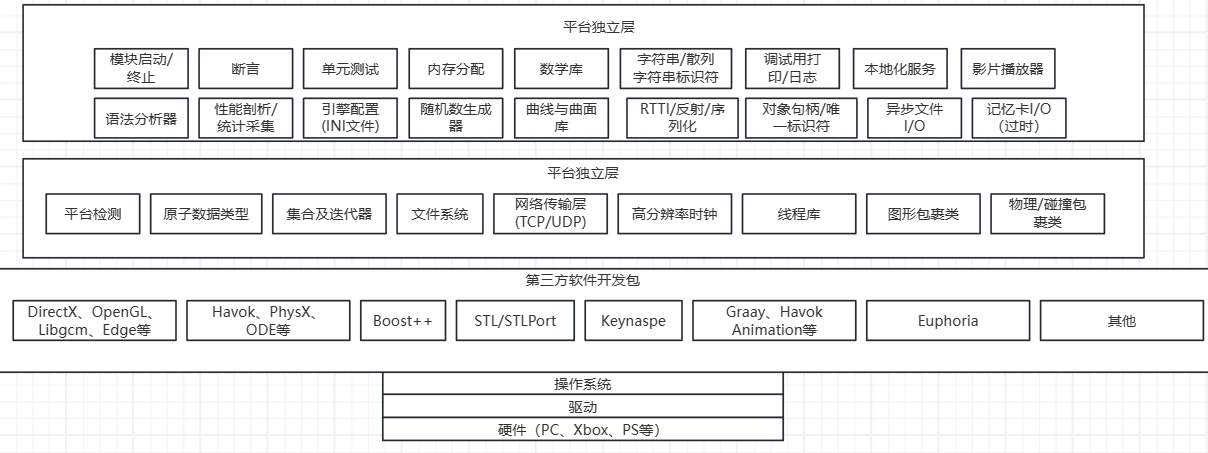
游戏引擎架构01__引擎架构图
根据游戏引擎架构预设的引擎架构来构建运行时引擎架构 ...

[Java、Android面试]_15_Android为什么使用Binder?
Android为什么使用Binder?用 Linux原有的IPC不行吗? 本人今年参加了很多面试,也有幸拿到了一些大厂的offer,整理了众多面试资料,后续还会分享众多面试资料。 整理成了面试系列,由于时间有限,每天…...

Python+Selenium+Unittest 之Unittest3(TestSuite()和TextTestRunner())
目录 1:addTest() 2、addTests() 3:discover() 上一篇说了Unittest的一个基本的执行顺序,那如果我们想要调整用例的执行先后顺序的话,可以用TestSuite()和TextTestRunner()了,可以这么理解,比如一个班级…...
3D桌面端可视化引擎HOOPS Visualize如何实现3D应用快速开发?
HOOPS Visualize是一个开发平台,可实现高性能、跨平台3D工程应用程序的快速开发。一些主要功能包括: 高性能、以工程为中心的可视化,使用高度优化的OpenGL或DirectX驱动程序来充分利用可用的图形硬件线程安全的C和C#接口,内部利用…...
)
Vue探索之Vue2.x源码分析(二)
一.Virtual Dom 虚拟DOM是一种轻量级的抽象,它允许我们在Javascript中创建、更新和删除DOM元素。它是React等现代Javascript框架的核心概念之一。 Vue的虚拟dom是一种抽象层的概念,它使得Vue可以高效地更新Dom。虚拟Dom是通过Javascript对象来表示DOM结…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

