Vue探索之Vue2.x源码分析(二)
一.Virtual Dom
虚拟DOM是一种轻量级的抽象,它允许我们在Javascript中创建、更新和删除DOM元素。它是React等现代Javascript框架的核心概念之一。
Vue的虚拟dom是一种抽象层的概念,它使得Vue可以高效地更新Dom。虚拟Dom是通过Javascript对象来表示DOM结构的一种方法。当数据改变时,vue会对比新旧虚拟Dom之间的差异,然后只将需要变更的部分应用哦到真
二.diff算法
在vue中,diff算法是用来比较新旧虚拟节点,并找出最小的差异进而更新DOM的。这是Vue高效更新Dom的核心所在。
Vuede diff算法是基于snabbdom改进而来,并且做了优化以使用vue的用例和特性。
import Vue from 'vue';// 创建一个Vue实例
new Vue({el: '#app',data: {message: 'Hello Vue!',},// 模板中的内容会被转换成render函数,diff算法在这里被应用render(h) {return h('div', this.message);},
});// 更新Vue实例的数据
setTimeout(() => {app.$data.message = 'Hello World!';
}, 2000);三.模板编译器原理
Vue模板编译器的核心是将Vue模板转换成可执行的Javascript代码。这个过程主要包括以下几个步骤:
1.解析:将末班字符串解析成抽象语法树(AST)
2.转换:将AST转换成可执行的代码
3.生成:生成可执行的代码字符串
四.常见指令工作原理
vue指令时vue.js框架中用于数据绑定、事件监听、插槽分发等的标记,它们以v-开头。Vue的指令工作原理通常包括以下几个步骤:
1.解析模板: Vue实例在创建时会解析模版,提取其中的指令
2.初始化数据观测: Vue会使用ES5的Object.defindeProperty为数据绑定getter和setter,以此来追踪数据变化
3.编译模板: Vue将模板中欧的指令和插值表达式转换成渲染函数,这个函数可以生成虚拟DOM
4.应用指令:当数据变化时,vue会重新渲染虚拟DOM并计算diff,然后应用必要的变化到DOM上
例如,v-if、v-for和 v-bind的简单实现可能如下:
// v-if 指令 function vIf (el, binding, vnode) {if (binding.value) {vnode.elm = el;vnode.context = this;vnode.data.keepAlive = truemountComponent(vnode);} else {unmountComponent(vnode);} }// v-for指令 function vFor (el, binding) {let value = bingding.value;let flag = document.createDocumentFragment()value.forEach(item => {let clone = el.cloneNode(true)clone.textContent = item.text;frag.appendChild(clone)})el.parentNode.replaceChild(frag, el); }// v-bind指令 function vBind(el, bingding) {for (let name in binding.value) {el.setAttribute(name, binding.value[name])} }
五.Vue组件化机制
vue.js使用组件化的方式来开发用户界面,每个Vue组件都是可以独立编写、单独使用、可复用的示例。
以下是一个简单的Vue组件的例子:
<template><div><h1>{{ title }}</h1><button @click="greet">Say hi</button></div> </tempalate><script> export default {data () {return {title: 'Hello World'}},methods: {greet(){alert(Hi there)}} } </script><style scoped> h1{color: #3498db; } </style>在这个例子中,我么定义了一个带有标题和按钮的简单组件。点击按钮时,会弹出一个包含问候的警告框。<style scoped>表明该样式只会应用于当前组件的元素。
要在Vue应用中使用这个组件,你需要现在Vue实例中注册它,然后在模板中使用它。
import Vue from 'vue' import App from './App.vue' import MyComponent from './components/mycomponent.vue'Vue.component('my-component', MyComponent); new Vue({render: h = h(App) }).$mount(#app)在App.vue中,你可以这样使用这个组件:
<template><div id="app"><my-component></my-component></div> </template><script>export default {// 可以在这里注册更多组件} </script>
六.Vue事件机制
Vue的事件机制主要是指组件间通信的一种方式,可以使用v-on指令或其简写形式@来监听和响应Dom事件
以下是一个简单的例子,展示了如何在Vue中使用事件:
<template><div><button @click="handleClick">点击我</button></div> </template><script> export default {methods: {handleClick () {console.log(按钮被点击了!)// 在这里可以执行其他逻辑}} } </script>在这个例子中,我们创建了一个按钮,并使用@click指令坚挺了点击事件。当按钮被点击时,会触发handleClick方法,并在控制台输出信息。这就是vue 中的事件监听和事件处理。
七.Vue双向绑定原理
Vue的双向绑定是通过Object.defineProperty()实现的。Vue将响应式地将数据的getter和setter应用到数据上,当数据该改变时,视图会更新;当视图更新时,数据也会更新。
以下是一个简化版的实现实例:
function defineReactive (obj, key, val) {Object.defineProperty(obj, key, {enumerable: true,configurable: true,get: function reactiveGetter(){return val},set: function reactiveSetter(newVal){if (newVal === val) return;value = newVal;// 当数据更新时,可以执行一些逻辑,例如更新视图console.log('${key} has been updated to ${newVal}');}})
}function observe(data){if (typeof data !== 'object' || data === null) {return;}object.keys(data).forEach(key => {defineReactive(data, key, data[key]);})
}// 使用示例
const data = {name: 'Vue'}
observe(data);
data.name = "Vue.js" // 控制台输出name has been updated to Vue.js八.slot插槽实现原理
插槽(Slot)使Web组件间通信的一种方式,可以理解为一种占位符,用于父组件向子组件传递内容。
以下是一个简单的示例,使用JavaScript定义一个带有插槽的web组件:
classs MyElement extednd HTMLElement {constructor() {super();// 创建Shadow Domconst shadow = this.attachShadow({mode: 'open'})//插槽的占位符const slot = document.createElement('slot');shadow.appendChild(slot)} }// 定义该组件的标签名 customElements.define('my-element', MyElement);然后,在HTML中使用这个组件:
<my-element><p>这里是传递给插槽的内容</p> </my-element>这个例子中,<my-element>标签内的内容会被插到<slot>占位符的位置。插槽是web组件设计中的一个核心概念,它使得开发者能够创建可复用的自定义标签,并能够灵活地插入或者替换其中的内容。
相关文章:
)
Vue探索之Vue2.x源码分析(二)
一.Virtual Dom 虚拟DOM是一种轻量级的抽象,它允许我们在Javascript中创建、更新和删除DOM元素。它是React等现代Javascript框架的核心概念之一。 Vue的虚拟dom是一种抽象层的概念,它使得Vue可以高效地更新Dom。虚拟Dom是通过Javascript对象来表示DOM结…...

人工智能分类算法概述
文章目录 人工智能主要分类算法决策树随机森林逻辑回归K-均值 总结 人工智能主要分类算法 人工智能分类算法是用于将数据划分为不同类别的算法。这些算法通过学习数据的特征和模式,将输入数据映射到相应的类别。分类算法在人工智能中具有广泛的应用,如图…...

理解 Golang 变量在内存分配中的规则
为什么有些变量在堆中分配、有些却在栈中分配? 我们先看来栈和堆的特点: 简单总结就是: 栈:函数局部变量,小数据 堆:大的局部变量,函数内部产生逃逸的变量,动态分配的数据&#x…...

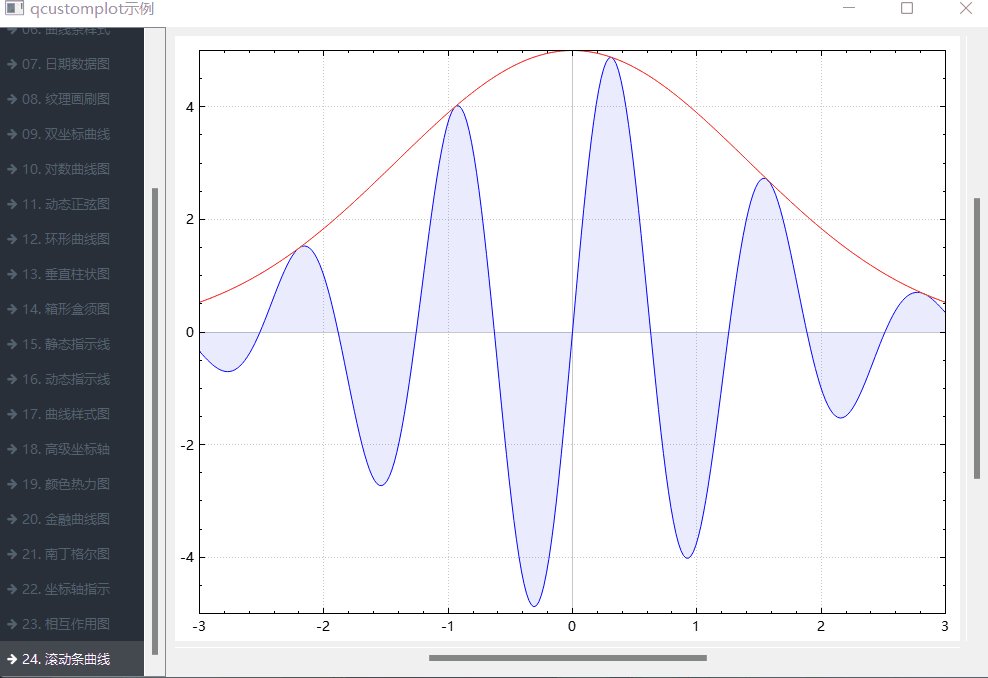
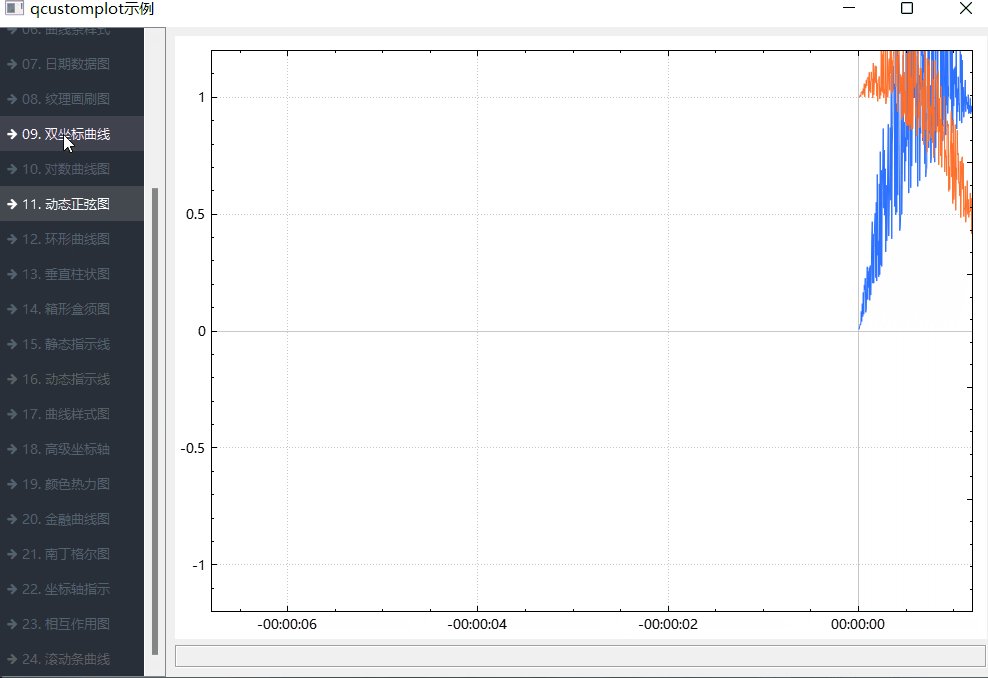
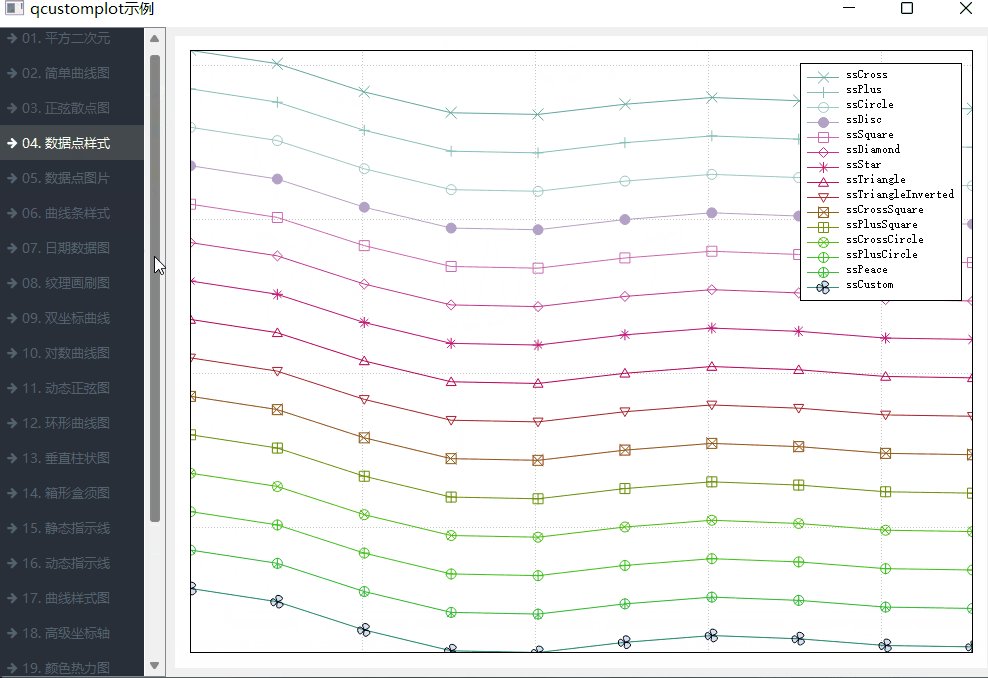
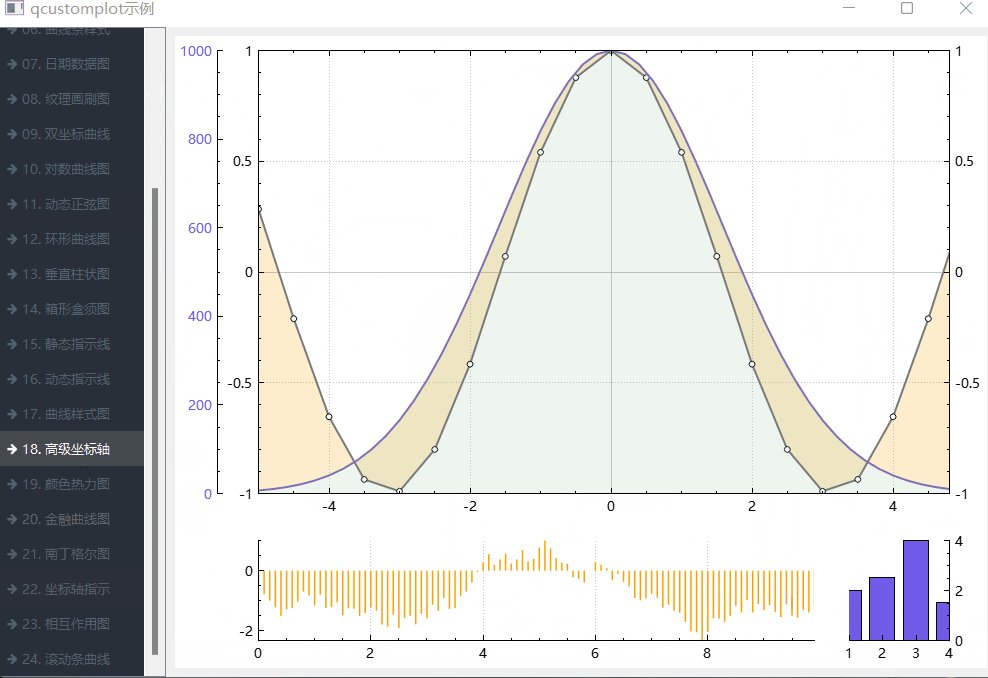
《QT实用小工具·二十四》各种数学和数据的坐标演示图
1、概述 源码放在文章末尾 该项目实现了各种数学和数据的坐标演示图,下面是demo演示: 项目部分代码如下: #ifndef FRMMAIN_H #define FRMMAIN_H#include <QWidget> class QAbstractButton;namespace Ui { class frmMain; }class fr…...
)
【S32K3 MCAL配置】-3.1-CANFD配置-经典CAN切换CANFD(基于MCAL+FreeRTOS)
"><--返回「Autosar_MCAL高阶配置」专栏主页--> 目录(共5页精讲,基于评估板: NXP S32K312EVB-Q172,手把手教你S32K3从入门到精通) 实现的架构:基于MCAL层 前期准备工作:...

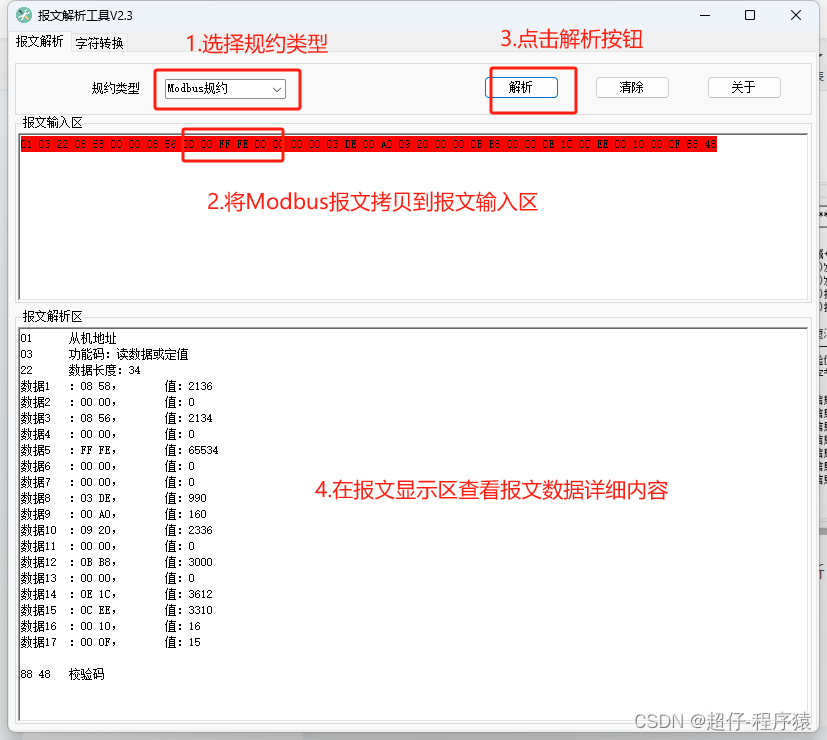
IEC101、IEC103、IEC104、Modbus报文解析工具
一、概述 国际电工委员会第57技术委员会(IEC TC57)1995年出版IEC 60870-5-101后,得到了广泛的应用。为适应网络传输,2000年IEC TC57又出版了IEC 60870-5-104:2000《远东设备及系统 第5-104部分:传输规约-采…...

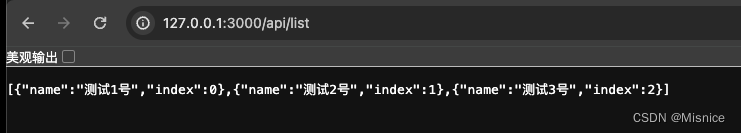
node res.end返回json格式数据
使用 Node.js 内置 http 模块的createServer()方法创建一个新的HTTP服务器并返回json数据,代码如下: const http require(http);const hostname 127.0.0.1; const port 3000;const data [{ name: 测试1号, index: 0 },{ name: 测试2号, index: 1 },…...

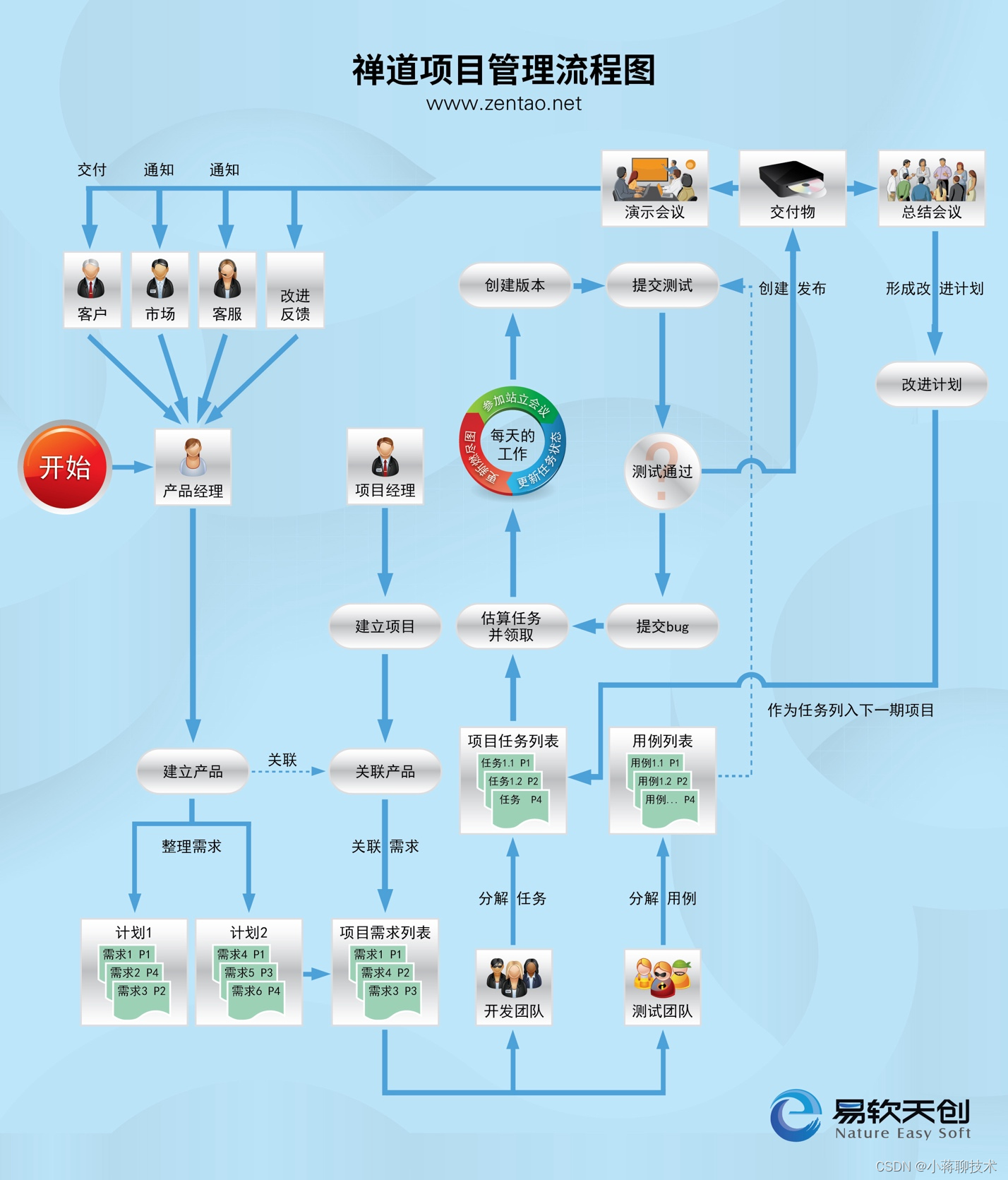
产品开发流程
产品开发流程 时间:2024年04月10日 作者:小蒋聊技术 邮箱:wei_wei10163.com 微信:wei_wei10 产品开发流程_小蒋聊技术_免费在线阅读收听下载 - 喜马拉雅欢迎收听小蒋聊技术的类最新章节声音“产品开发流程”。时间:…...

Python蓝桥杯赛前总结
1.进制转换 (1) 2进制转换为其他进制 # 2转10 int(n, 2) # 2转8 oct(int(n, 2)) # 2转16 hex(int(n, 2)) (2) 8进制转换为其他进制 #8转10 int(n, 8) #8转2 bin(int(n, 8)) #8转16 hex(int(n, 8)) (3) 10进制转换为其他进制 #10转2 bin(n) #10转8 oct(n) #10转16 hex(n) …...

20240326-1-KNN面试题
KNN面试题 1.简述一下KNN算法的原理 KNN算法利用训练数据集对特征向量空间进行划分。KNN算法的核心思想是在一个含未知样本的空间,可以根据样本最近的k个样本的数据类型来确定未知样本的数据类型。 该算法涉及的3个主要因素是:k值选择,距离度…...

【论文速读】| MASTERKEY:大语言模型聊天机器人的自动化越狱
本次分享论文为:MASTERKEY: Automated Jailbreaking of Large Language Model Chatbots 基本信息 原文作者:Gelei Deng, Yi Liu, Yuekang Li, Kailong Wang, Ying Zhang, Zefeng Li, Haoyu Wang, Tianwei Zhang, Yang Liu 作者单位:南洋理工…...

jvm运行情况预估
相关系统 jvm优化原则-CSDN博客 执行下面指令 jstat gc -pid 能计算出一些关键数据,有了这些数据,先给JVM参数一些的初始的,比堆内存大小、年轻代大小 、Eden和Srivivor的比例,老年代的大小,大对象的阈值,…...

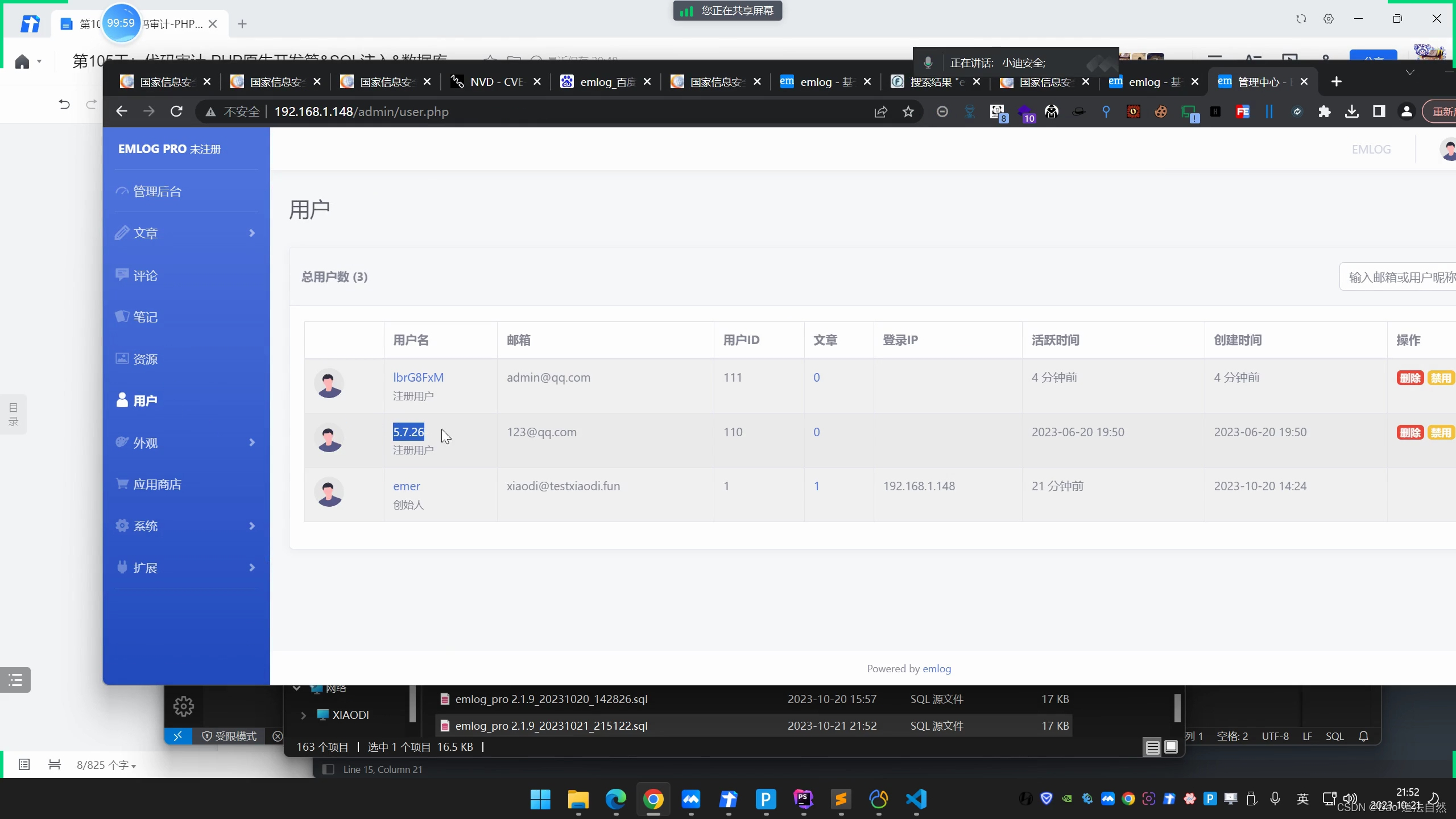
Day105:代码审计-PHP原生开发篇SQL注入数据库监控正则搜索文件定位静态分析
目录 代码审计-学前须知 Bluecms-CNVD-1Day-常规注入审计分析 emlog-CNVD-1Day-常规注入审计分析 emlog-CNVD-1Day-2次注入审计分析 知识点: 1、PHP审计-原生态开发-SQL注入&语句监控 2、PHP审计-原生态开发-SQL注入&正则搜索 3、PHP审计-原生态开发-SQ…...

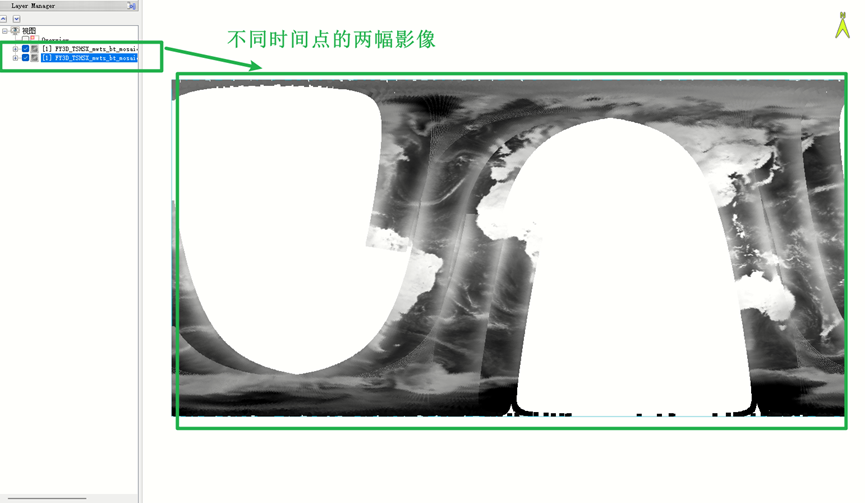
Python:如何对FY3D TSHS的数据集进行重投影并输出为TIFF文件以及批量镶嵌插值?
完整代码见 Github:https://github.com/ChaoQiezi/read_fy3d_tshs,由于代码中注释较为详细,因此博客中部分操作一笔带过。 01 FY3D的HDF转TIFF 1.1 数据集说明 FY3D TSHS数据集是二级产品(TSHS即MWTS/MWHS 融合大气温湿度廓线/稳定度指数/…...

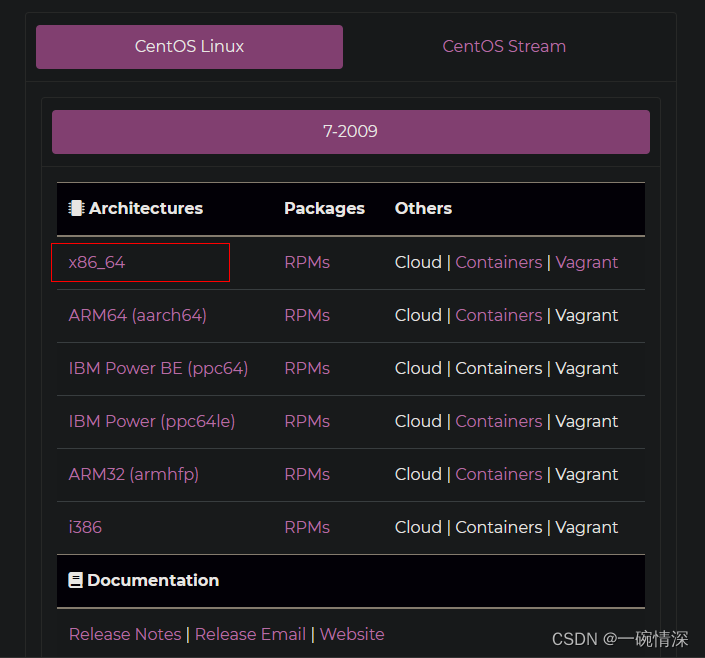
CentOS 镜像下载
CentOS 镜像下载:https://www.centos.org/download/ 选择合适的架构,博主选择x86_64,表示CentOS7 64位系统x86架构,如下: 或者直接访问以下网站下载 清华大学开源软件镜像站:https://mirrors.tuna.tsin…...

yum和配置yum源
yum 以及配置yum 源。 文章目录 一、Linux 软件包管理器yum二、使用yum安装软件三、配置yum源四、yum源仓库五、lrzse 实现linux远端和本地 互传文件 一、Linux 软件包管理器yum (1)什么是yum? yum 是一个软件下载安装管理的一个软件包管理器,它就相当于我们手机…...

jQuery笔记 02
目录 01 jq中预定义动画的使用 02 jq中的自定义动画 03 jq的动画的停止 04 jq节点的增删改 05 属性节点的操作 06 jq中的值和内容的操作 07 jq中宽高的操作 08 jq中坐标的操作 01 jq中预定义动画的使用 jq的预定义动画: 1.显示隐藏动画 显示 : jq对象.show() 不传参数 表…...

基于Java+SpringBoot+Vue文学名著分享系统(源码+文档+部署+讲解)
一.系统概述 随着世界经济信息化、全球化的到来和互联网的飞速发展,推动了各行业的改革。若想达到安全,快捷的目的,就需要拥有信息化的组织和管理模式,建立一套合理、动态的、交互友好的、高效的文学名著分享系统。当前的信息管理…...

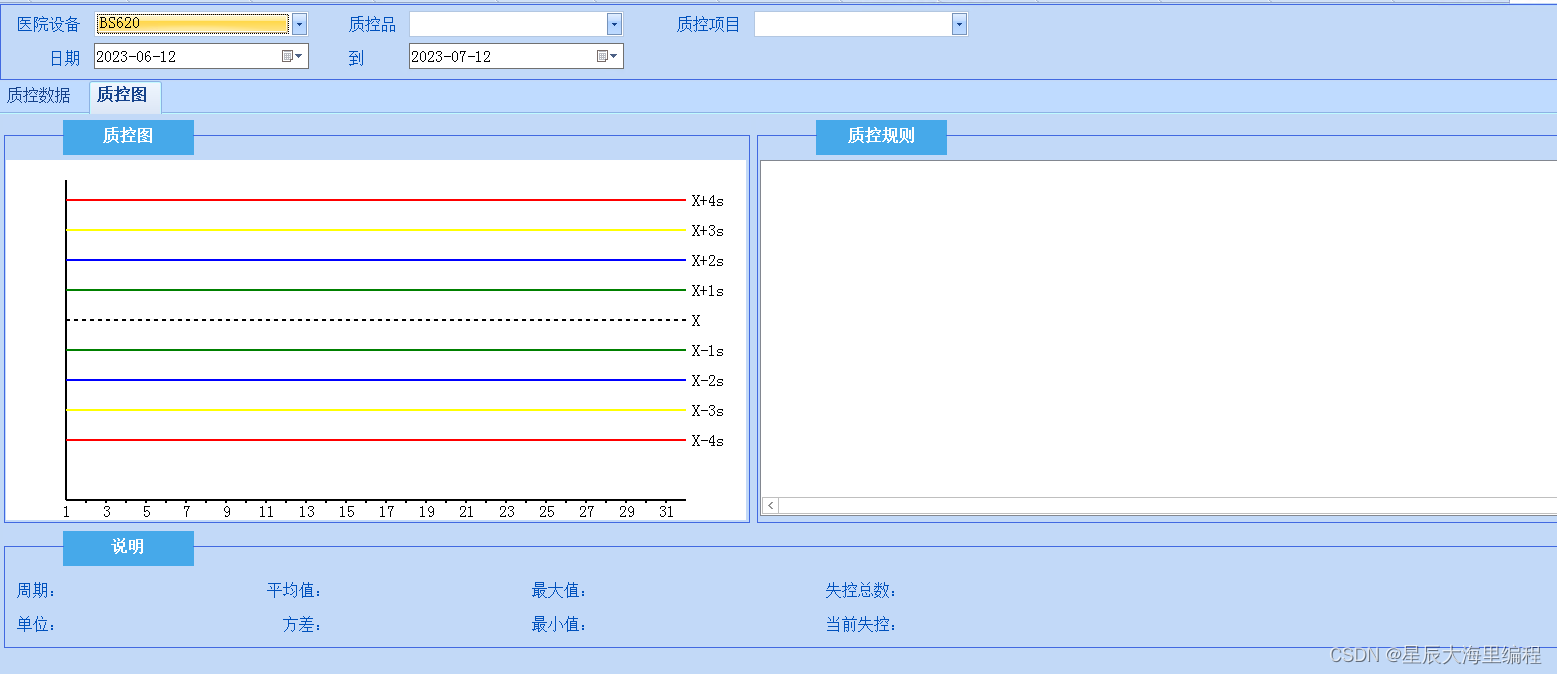
C/S医学检验LIS实验室信息管理系统源码 医院LIS源码
LIS系统即实验室信息管理系统。LIS系统能实现临床检验信息化,检验科信息管理自动化。其主要功能是将检验科的实验仪器传出的检验数据经数据分析后,自动生成打印报告,通过网络存储在数据库中,使医生能够通过医生工作站方便、及时地…...

liunx环境变量学习总结
环境变量 在操作系统中,环境变量是一种特殊的变量,它们为运行的进程提供全局配置信息和系统环境设定。本文将介绍如何自定义、删除环境变量,特别是对重要环境变量PATH的管理和定制,以及与环境变量相关的函数使用。 自定义环境变…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
