jQuery笔记 02
目录
01 jq中预定义动画的使用
02 jq中的自定义动画
03 jq的动画的停止
04 jq节点的增删改
05 属性节点的操作
06 jq中的值和内容的操作
07 jq中宽高的操作
08 jq中坐标的操作
01 jq中预定义动画的使用
jq的预定义动画:
1.显示隐藏动画
显示 : jq对象.show()
不传参数 表示直接显示 控制元素的 display属性
传入毫秒值 表示 元素的width/height/opacity 从0变化到本身大小
毫秒值表示多少毫秒变化完
传入毫秒值,回调函数 显示动画执行完毕 触发的回调函数
隐藏 : jq对象.hide()
参数用法跟show一样
切换: jq对象.toggle()
参数用法跟show一样
2.滑入滑出动画
滑入动画 : jq对象.sildeDown()
参数 传入毫秒值
参数 传入毫秒值 + 回调函数
滑出动画 : jq对象.slideUp()
参数 传入毫秒值
参数 传入毫秒值 + 回调函数
控制元素的height属性
3.淡入淡出动画
淡入动画 : jq对象.fadeIn()
淡出动画 : jq对象.fadeout()
淡入淡出切换 : fadeToggle()
淡化到指定透明度 : fadeTo(毫秒值,目标透明度,回调函数)
(参数和滑出一样)
jq的动画默认会有动画队列
一旦上一个动画未执行完 又加入了新的动画
那么新的动画不会马上执行
而是等待上一个动画执行完毕后 再执行下一个动画
如果启动的动画比较多 那么会一直等待前面的动画执行完毕
02 jq中的自定义动画
jq的animate自定义动画:
jq对象.animate({
要进行动画的css属性键值对
},动画的持续时间,'linear/swing',回调函数)
第三个参数动画速率 不传默认linear
03 jq的动画的停止
jq的动画默认有队列效果 如果想要提前停止 那么调用stop方法
参数是两个布尔值 默认值都是false
jq对象.stop()
第一个参数: 后续动画是否会执行
true: 后续不执行
false:后续会执行
第二个参数: 立即完成或停止当前动画
true: 立即完成当前动画
false: 立即停止当前动画
04 jq节点的增删改
jq节点操作
增加节点:
创建 : js: document.createElement('标签名')
jq: $('标签字符串')
拼接 : js: 父元素.appendChild(元素节点对象)
父元素.insertBefore(新节点,旧节点)
jq: 父元素.append(jq节点对象或者标签字符串) 在父元素的最后一位拼接
父元素.prepend(jq节点对象或者标签字符串) 在父元素第一位拼接
元素.after(jq节点对象或者标签字符串) 在当前元素后面拼接新元素
元素.before(jq节点对象或者标签字符串) 在当前元素的前面拼接
删除节点:
js : 父节点.removeChild(子节点对象)
jq : 清空: jq对象.html(" ") 相当于原生js的 对象.innerHTML='' (把内部内容清空)
jq对象.empty() 清空内部内容
删除: jq对象.remove() (节点"自杀")
修改节点:
js: 父节点.replaceChild(新节点,旧节点)
jq: jq对象1.replaceAll('选择器') 把参数选择器选择到的元素 都替换成jq对象1
克隆节点:
js: 节点对象.cloneNode(布尔值);
true表示 克隆内部内容 false表示只克隆标签本身
jq: jq对象.clone(布尔值)
布尔值默认为false 表示不克隆元素的事件
如果传入 true 表示克隆元素的事件
05 属性节点的操作
属性节点的操作:
js:
节点对象.getAttributeNode("属性名") 根据属性名获取属性节点对象
节点对象.setAttribute('属性名','属性值') 创建或者修改 指定节点
节点对象.removeAttribute('属性名')
节点对象.getAttribute('属性名')
jq:
增加或者修改属性节点 : jq对象.attr('属性名','属性值')
删除: jq对象.removeAttr("属性名")
修改: jq对象.attr("属性名","属性值")
查询: jq对象.attr("属性名")
三个特殊的属性不要使用attr方法
checked selected disabled(禁用)
这三个属性 使用prop方法操作
prop用法跟attr没有任何区别
增改: jq对象.prop("属性名","属性值")
删除: jq对象.removeprop("属性名")
查询: jq对象.prop("属性名")
06 jq中的值和内容的操作
内容操作:
js:
设置元素内部内容:
节点对象.innerHTML=新内容
节点对象.innerText = 新内容
获取元素内部内容:
节点对象.innerHTML
节点对象.innerText
jq :
设置元素内部内容:
jq对象.html(新内容)
jq对象.text(新内容)
获取元素的内部内容
jq对象.html()
jq对象.text()
传参表示设置 不传参表示获取
这两个方法的区别 跟原生js的两个属性区别相同
补充 : jq对象.html("") 表示清空元素呦 ! ! !
值的操作:
表单控件的jq对象.val()方法
不传参数表示获取表单的value内容 传入参数表示设置表单的value
输入框输入的内容就是value属性
07 jq中宽高的操作
jq中width和height方法 能够获取和设置元素的宽高
获取时只获取元素设置的宽高 (不包括 padding 和 border )
08 jq中坐标的操作
jq关于坐标的操作:
offset()
能够获取和设置当前元素距离body的偏移
返回值是一个对象{ left:数值,top:数值}
包括两个属性 left top
设置时 传入的值也许是一个对象 包括left和top值
不管父系盒子有没有定位 都是获取距离body的偏移 设置时 也是按照body确定位置
复习原生js的offset属性:
元素.offsetLeft/Top
距离最近的有定位的父盒子的距离
如果父盒子都没有定位 则距离body
position( ) (该方法只能获取 不能设置)
获取元素的偏移值 返回值是一个对象 包括left和top
获取距离最近的有定位的父盒子的偏移
如果父盒子都没有定位 则是距离body的偏移
scrollLeft()
scrollTop()
这两个属性能获取浏览器被卷去的头部和左侧的距离
使用html调用
还可以传入参数 设置浏览器手动卷去多少
相关文章:

jQuery笔记 02
目录 01 jq中预定义动画的使用 02 jq中的自定义动画 03 jq的动画的停止 04 jq节点的增删改 05 属性节点的操作 06 jq中的值和内容的操作 07 jq中宽高的操作 08 jq中坐标的操作 01 jq中预定义动画的使用 jq的预定义动画: 1.显示隐藏动画 显示 : jq对象.show() 不传参数 表…...

基于Java+SpringBoot+Vue文学名著分享系统(源码+文档+部署+讲解)
一.系统概述 随着世界经济信息化、全球化的到来和互联网的飞速发展,推动了各行业的改革。若想达到安全,快捷的目的,就需要拥有信息化的组织和管理模式,建立一套合理、动态的、交互友好的、高效的文学名著分享系统。当前的信息管理…...

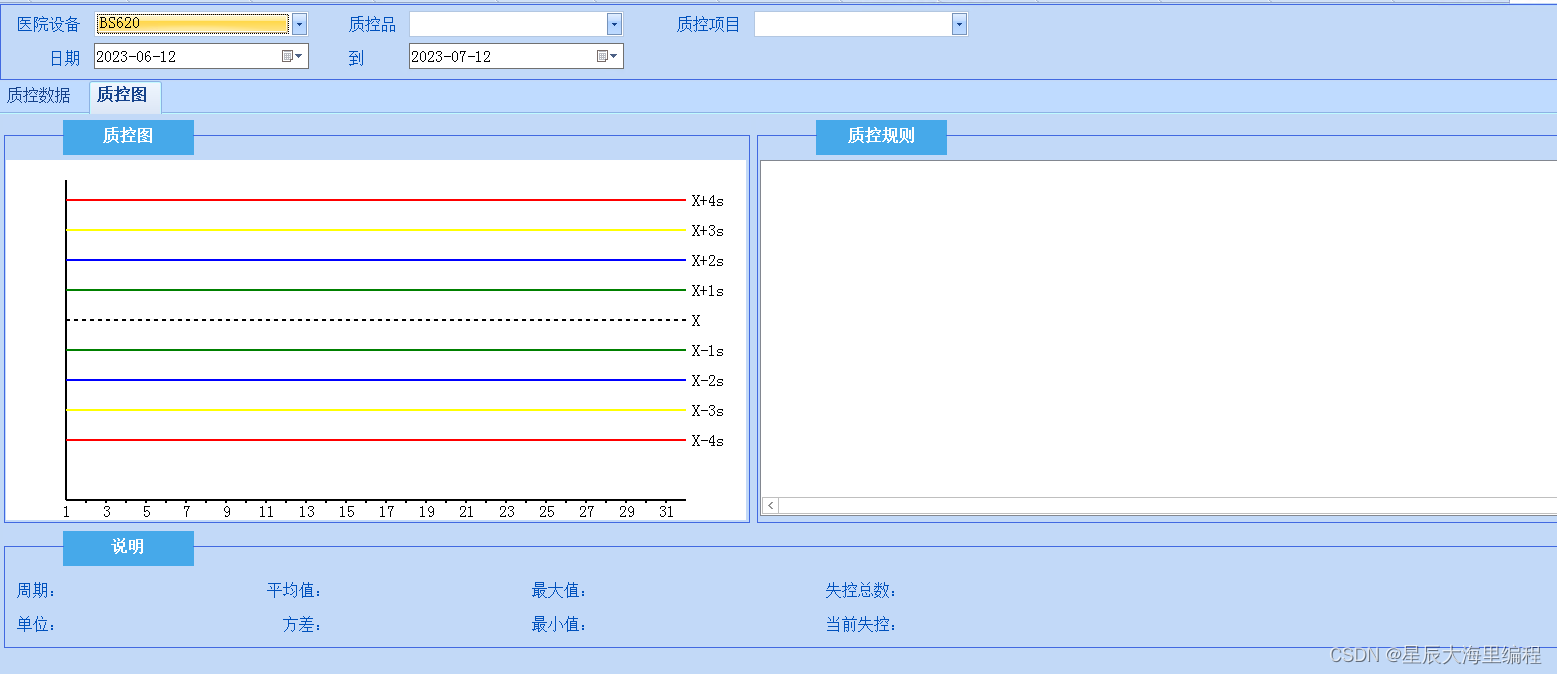
C/S医学检验LIS实验室信息管理系统源码 医院LIS源码
LIS系统即实验室信息管理系统。LIS系统能实现临床检验信息化,检验科信息管理自动化。其主要功能是将检验科的实验仪器传出的检验数据经数据分析后,自动生成打印报告,通过网络存储在数据库中,使医生能够通过医生工作站方便、及时地…...

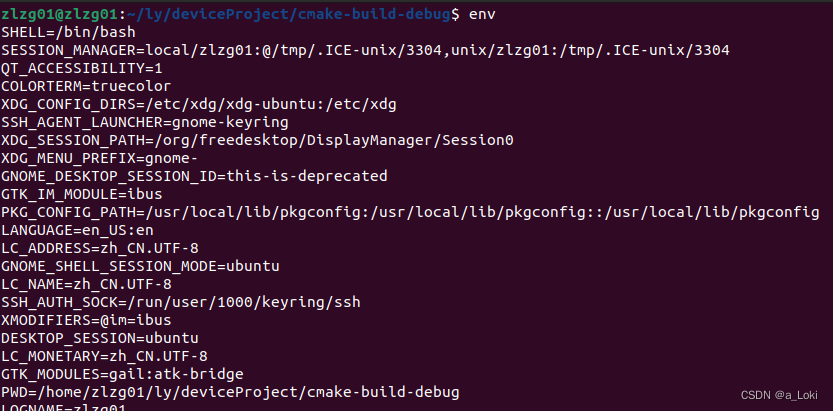
liunx环境变量学习总结
环境变量 在操作系统中,环境变量是一种特殊的变量,它们为运行的进程提供全局配置信息和系统环境设定。本文将介绍如何自定义、删除环境变量,特别是对重要环境变量PATH的管理和定制,以及与环境变量相关的函数使用。 自定义环境变…...

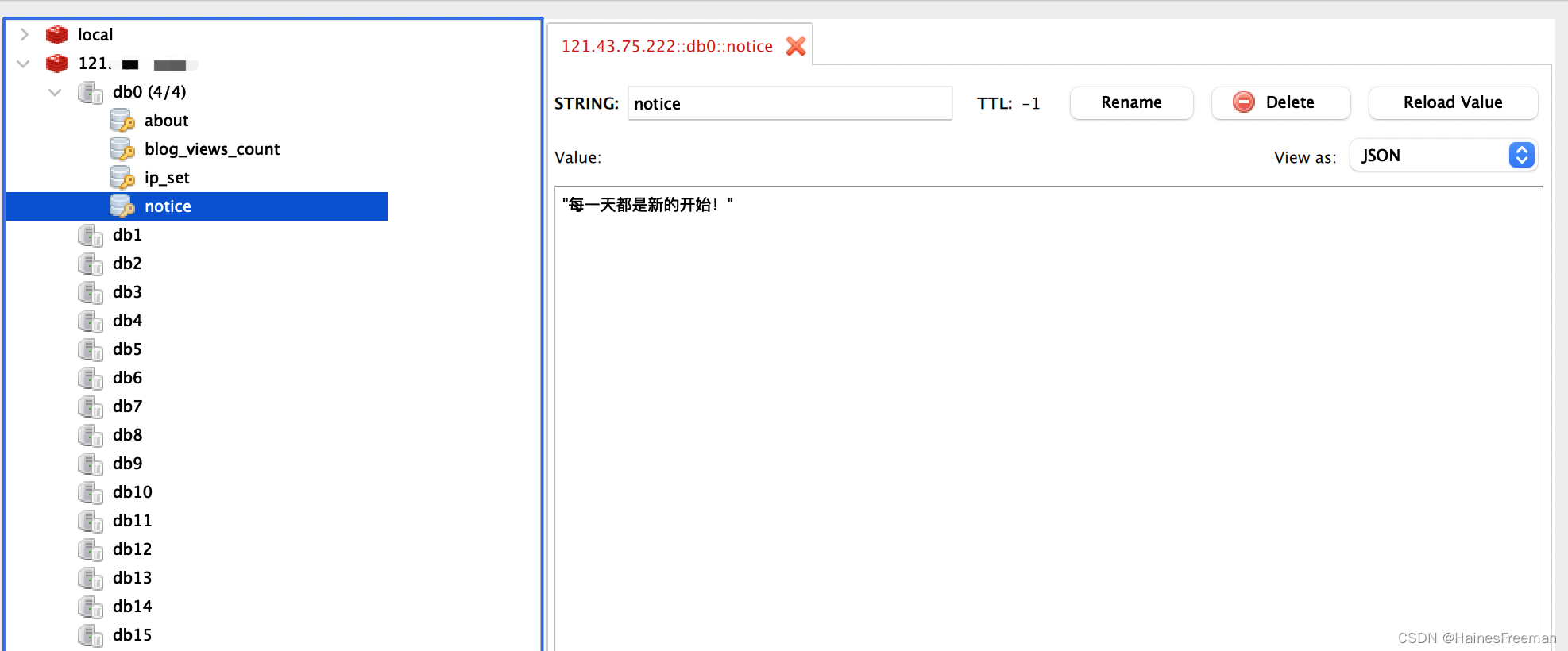
对于Redis,如何根据业务需求配置是否允许远程访问?
1、centos8 Redis安装的配置文件目录在哪里? 在 CentOS 8 中,默认情况下 Redis 的配置文件 redis.conf 通常位于 /etc/ 目录下。确切的完整路径是 /etc/redis.conf。 2、redis如何设置允许远程登录 修改redis.conf文件 # 继承默认注释掉的bind配置 # …...

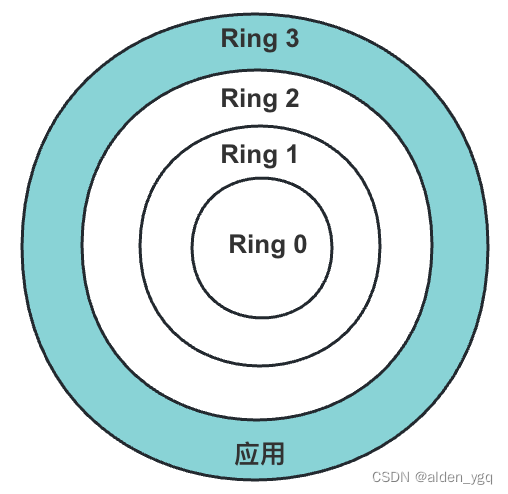
深入分析Linux上下文与上下文切换
Linux 进程运行空间与特权等级 在 Linux 操作系统中,进程的运行空间被划分为内核空间和用户空间,这种划分是为了保护系统的稳定性和安全性。这两个空间对应着 CPU 的特权等级,分别为: Ring 0(内核态)Ring…...

Docker快速上手及常用命令速查
Docker快速上手 安装 在ubuntu上安装docker: sudo apt-get install docker docker -v #查看版本在centos7上安装docker:(docker在YUM源的Extras仓库中) yum install docker systemctl start dockerdocker常用命令速查 #查看docker信息 docker info #查看本地镜…...

学习笔记:解决拖延
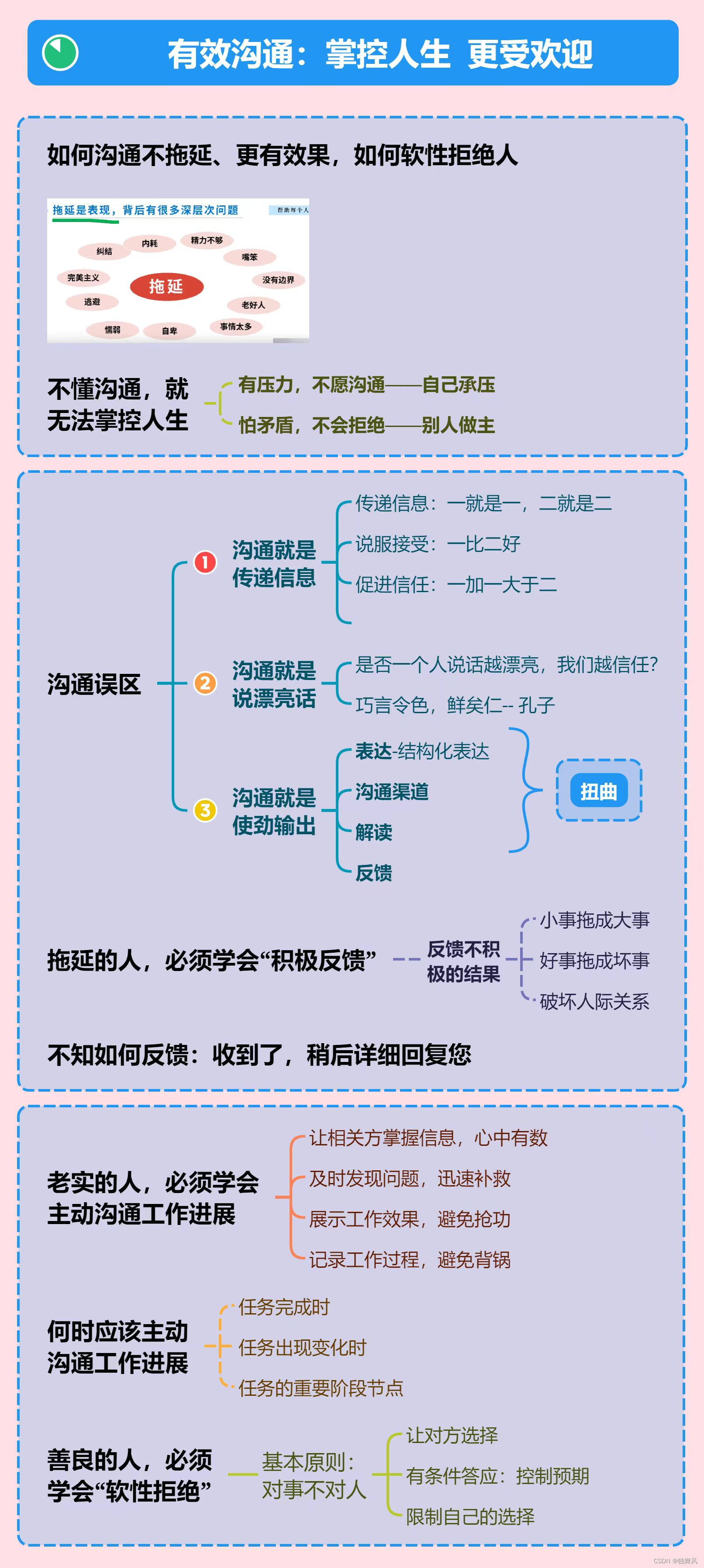
1 解决拖延、减轻压力的关键心态和方法 1.1 要点梳理 拖延是因为自己一直在逃避,重点是要有效突破逃避圈,进入学习圈,扩展成长圈。 毒蛇曲线(见思维导图)中越是临近截止期限,拖延的焦虑越上升࿰…...

第一个Swift程序
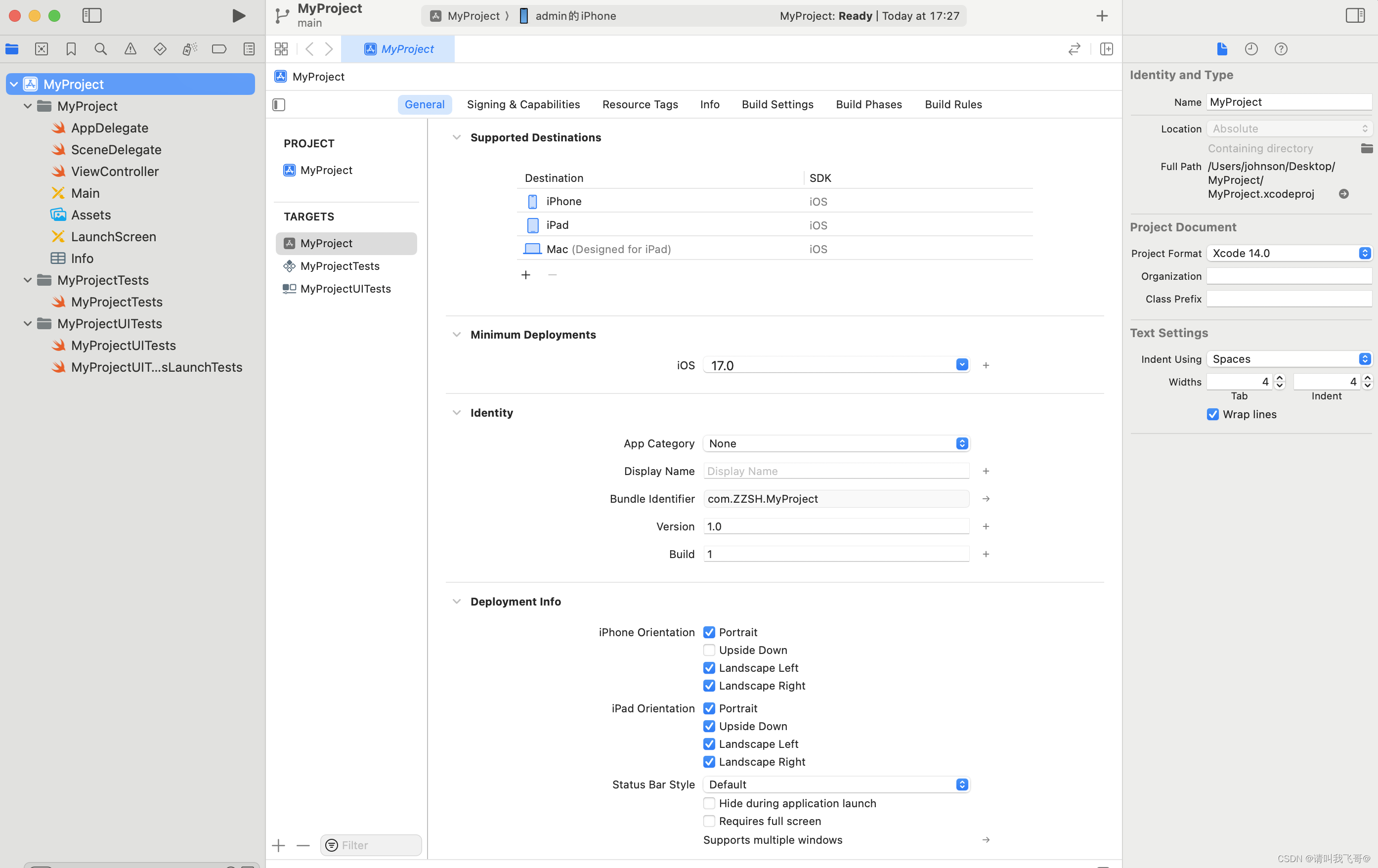
要创建第一个Swift项目,请按照以下步骤操作: 打开Xcode。如果您没有安装Xcode,可以在App Store中下载并安装它。在Xcode的欢迎界面上,选择“Create a new Xcode project”(创建新Xcode项目)。在模板选择界面上,选择“App”(应用程序)。在应用模板选择界面上,选择“Si…...

Anthropic Claude 3 加入亚马逊云科技 AI“全家桶”
编辑 | 宋慧 出品 | CSDN AIGC 每天都有新动态发生。最新的消息是亚马逊在 3 月底完成了对 Anthropic 的 40 亿美元投资(也是亚马逊 30 年来最大一笔外部投资),以及 GPT-4 最强对手的 Anthropic Claude 3 已经在亚马逊云科技 Amazon Bedrock…...

学习基于pytorch的VGG图像分类 day3
注:本系列博客在于汇总CSDN的精华帖,类似自用笔记,不做学习交流,方便以后的复习回顾,博文中的引用都注明出处,并点赞收藏原博主. 目录 VGG模型训练 1.导入必要的库 2.主函数部分 2.1使用cpu或gpu 2.2对数据…...

Spring Boot统一功能处理之拦截器
本篇主要介绍Spring Boot的统一功能处理中的拦截器。 目录 一、拦截器的基本使用 二、拦截器实操 三、浅尝源码 初始化DispatcherServerlet 处理请求(doDispatch) 四、适配器模式 一、拦截器的基本使用 在一般的学校或者社区门口,通常会安排几个…...

stm32之基本定时器的使用
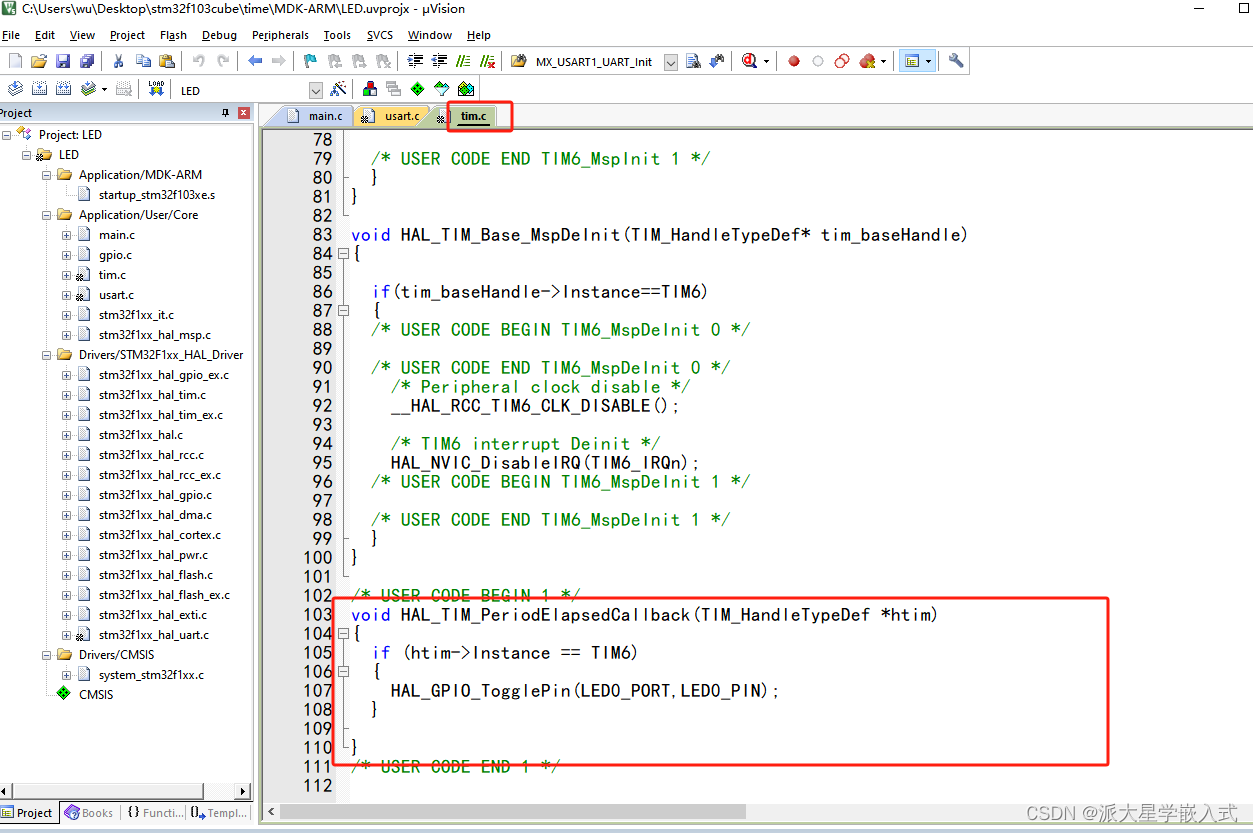
在上文我们使用到了HAL库的自带的延时函数,HAL_Delay();我们来看一下函数的原型 __weak void HAL_Delay(uint32_t Delay) {uint32_t tickstart HAL_GetTick();uint32_t wait Delay;/* Add a freq to guarantee minimum wait */…...

单片机为什么还在用C语言编程?
单片机产品的成本是非常敏感的。因此对于单片机开发来说,最重要的是在极其有限的ROM和RAM中实现最多产品的功能。或者反过来说,实现相同的产品功能,所需要的ROM和RAM越小越好,在开始前我有一些资料,是我根据网友给的问…...

IO流的基础详解
文件【1】File类: 封装文件/目录的各种信息,对目录/文件进行操作,但是我们不可以获取到文件/目录中的内容。 【2】引入:IO流: I/O : Input/Output的缩写,用于处理设备之间的数据的传输。 【3】…...

实战攻防 | 记一次项目上的任意文件下载
1、开局 开局一个弱口令,正常来讲我们一般是弱口令或者sql,或者未授权 那么这次运气比较好,直接弱口令进去了 直接访问看看有没有功能点,正常做测试我们一定要先找功能点 发现一个文件上传点,不过老规矩,还…...

熔断之神:探寻Hystrix的秘密与实践指南
引言: 在微服务架构中,服务之间的依赖复杂且难以控制,容灾机制成为确保系统稳定性的重要手段。Hystrix作为Netflix开源的断路器实现,提供了一系列强健的容错功能。 Hystrix的核心概念与作用: Hystrix是一个由Netflix开…...

Web功能测试测试点总结!
web测试就是基于BS架构的软件产品的测试,通俗点来说就是web网站的测试。 一 、界面检查 当我们进入一个页面时,首先应该检查title,页面排版(即页面的展示),而不是马上进入字段校验页面面包屑导航是否正确当前位置是否可见 您的位…...

关于vue3的简单学习
Vue 3 简介 Vue 3 是一个流行的开源Java框架,用于构建用户界面和单页面应用。它带来了许多新特性和改进,包括更好的性能、更小的打包大小、更好的Type支持、全新的组合式 API,以及一些新的内置组件。 一. Vue 3 的新特性 Vue 3引入了许多新…...

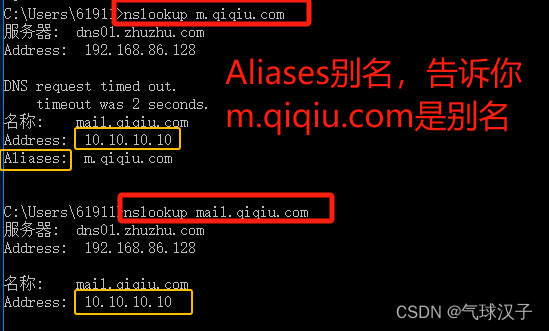
windows server 2019 -DNS服务器搭建
前面是有关DNS的相关理论知识,懂了的可以直接跳到第五点。 说明一下:作为服务器ip最好固定下来,以DNS服务器为例子,如果客户机的填写DNS信息的之后,服务器的ip如果变动了的话,客户机都得跟着改,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
