使用QT 开发不规则窗体
使用QT 开发不规则窗体
- 不规则窗体
- 贴图法的不规则窗体
- 创建UI模板
- 创建一个父类
- 创建业务窗体
- main函数直接调用user_dialog
- 创建QSS文件
- 完整的QT工程
不规则窗体
QT中开发不规则窗体有两种方法:(1)第一种方法,使用QWidget::setMask函数设置绘制区域,然后在paintEvent()绘制。(2)第二种方法,在窗体四周设置一圈QWidget,设置一些不规则的图片,达到不规则窗体的目的。本次介绍贴图的这种方法。
贴图法的不规则窗体
创建UI模板
在QT中创建一个UI窗体。

在上下左右不同的区域设置QWidget:(1)上方:左上角,右上角,上方正中是标题栏;(2)下方:左下角,下方正中,右下角。(3)窗体两侧(4)窗体正中是业务窗体的窗体,业务窗体下方放置两按钮【确定】【取消】
运行效果图:

创建一个父类
创建一个父类,用于显示不规则窗体的四周,以后的窗体就不用重新作,直接继承就可以了。为了简捷,就不用cpp,把代码直接写到头文件里。
#ifndef CUSTOM_DIALOG_BASE_H
#define CUSTOM_DIALOG_BASE_H#include <QDialog>
#include <QDesktopWidget>
#include <QApplication>
#include <QMouseEvent>
#include <QDebug>
#include <QKeyEvent>
#include "ui_custom_dialog_base.h"
class custom_dialog_base : public QDialog
{Q_OBJECTpublic:explicit custom_dialog_base(QWidget *parent = 0){setWindowFlags(windowFlags() | Qt::FramelessWindowHint|Qt::Dialog);//无边框this->setAttribute(Qt::WA_TranslucentBackground, true);//窗体背景全透明ui.setupUi(this);m_bMouseLeftButtonPressed = false;m_bCtrlKeyPressed = false;connect(ui.pushButton_close, &QPushButton::clicked, this, &QDialog::close);connect(ui.pushButton_ok, &QPushButton::clicked, this, &QDialog::accept);connect(ui.pushButton_cancel, &QPushButton::clicked, this, &QDialog::reject);ui.label_title->installEventFilter(this);}~custom_dialog_base(){};// 居中在父窗体中void centerParent(){QWidget* parentWidget = this->parentWidget();QRect rect = this->geometry();QRect rectParent;if(parentWidget != nullptr){rectParent = parentWidget->geometry();}else{rectParent = QApplication::desktop()->geometry();}QPoint center = rectParent.center();int width = rect.width();int height = rect.height();this->setGeometry(center.x()-width/2, center.y() - height/2, width, height);}// 设置标题void setDialogTitle(const QString& strTitle){ui.label_title->setText(strTitle);}//获取中间的内容面板QWidget* getContainerWidget() { return ui.inner_frame; }protected:// ctrl键按下virtual void keyPressEvent(QKeyEvent *event){if (event->key() &Qt::Key_Control){m_bCtrlKeyPressed = true;this->setSizeGripEnabled(true);// ctrl键按下,显示窗体缩放抓手。}}// ctrl键松开virtual void keyReleaseEvent(QKeyEvent *event){if (event->key() &Qt::Key_Control){m_bCtrlKeyPressed = false;this->setSizeGripEnabled(false);}}// 窗体移动实现bool eventFilter(QObject *obj, QEvent *event){// ctrl键按下时返回if (m_bCtrlKeyPressed){return false;}// 判断是标题栏if (obj == ui.label_title){//鼠标左键按下if (event->type() == QEvent::MouseButtonPress){m_bMouseLeftButtonPressed = true;m_pointMouseLeftButtonPressed = QCursor::pos();return true;}else if (event->type() == QEvent::MouseButtonRelease){//鼠标左键松开m_bMouseLeftButtonPressed = false;return true;}else if (event->type() == QEvent::MouseMove && m_bMouseLeftButtonPressed){//鼠标左键按下时移动鼠标,开始移动窗体QPoint offset = QCursor::pos() - m_pointMouseLeftButtonPressed;QPoint pos = this->pos();this->move(offset + pos);m_pointMouseLeftButtonPressed = QCursor::pos();return true;}}return false;}private:Ui_custom_dialog_base ui;//鼠标是否按下bool m_bMouseLeftButtonPressed;//cltr键是否按下bool m_bCtrlKeyPressed;//按下后当前鼠标位置QPoint m_pointMouseLeftButtonPressed;
};
// 可以pro文件中加入custom_dialog_base.h,不要下句
#include "./moc/moc_custom_dialog_base.cpp"#endif // CUSTOM_DIALOG_BASE_H创建业务窗体
业务窗体直接继承custom_dialog_base 类。同样,把cpp省去。把代码直接写到头文件里。
#ifndef USER_DIALOG_H
#define USER_DIALOG_H#include <QDialog>
#include <QDesktopWidget>
#include <QApplication>
#include <QMouseEvent>
#include <QDebug>
#include <QKeyEvent>
#include "ui_user_dialog.h"
#include "custom_dialog_base.h"class user_dialog : public custom_dialog_base
{Q_OBJECTpublic:explicit user_dialog(QWidget *parent = 0){ui.setupUi(getContainerWidget());// 加载业务窗体,getContainerWidget()->setLayout(ui.formLayout_2);// 设置业务窗体的布局器到父类中的容器中。ui.formLayout_2->setSpacing(15);}~user_dialog(){};private:Ui_user_dialog ui;
};// 可以在pro文件中加入user_dialog.h,不要下句
#include "./moc/moc_user_dialog.cpp"
#endif // USER_DIALOG_Hmain函数直接调用user_dialog
在main里直接创建user_dialog的实例,显示不规则窗体。
#include <QApplication>
#include <QDir>
#include <QPushButton>
#include "user_dialog.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);QFile file;QString strFile = QDir(QApplication::applicationDirPath()).canonicalPath() + "/ui.qss";file.setFileName(strFile);file.open(QFile::ReadOnly);file.seek(0);QString strQss= file.readAll();// 从ui.qss文件中读取样式a.setStyleSheet(strQss); // 设置样式user_dialog dlg;dlg.setDialogTitle(QString::fromLocal8Bit("窗体标题"));dlg.centerParent();// 居中父窗体。return dlg.exec();
}
创建QSS文件
把使用自己喜欢的图片放到资源文件中,供QSS文件使用。
qss文件:
QWidget#widget_topleft{background-color:transparent;border-image:url(:/resources/top_left.png);
}QWidget#widget_topcenter{background-color:transparent;border-image:url(:/resources/top_center.png);
}QWidget#widget_topright{background-color:transparent;border-image:url(:/resources/top_right.png);
}QWidget#widget_bottomleft{background-color:transparent;border-image:url(:/resources/bottom_left.png);
}QWidget#widget_bottom_center{background-color:transparent;border-image:url(:/resources/bottom_center.png);
}QWidget#widget_bottomright{background-color:transparent;border-image:url(:/resources/bottom_right.png);
}QWidget#widget_left{background-color:transparent;border-image:url(:/resources/left_center.png);
}QWidget#widget_center{background-color:transparent;border-image:url(:/resources/center.png);
}QWidget#widget_right{background-color:transparent;border-image:url(:/resources/right_center.png);
}QPushButton#pushButton_close{background-color: transparent;background-image:url(:/resources/pushButton_close.png);
}QLabel{font-size:16px;color:white;
}
QLabel#label_title{background-color: transparent;text-align: center;font-size:18px;color:white;
}QLineEdit, QComboBox,QDateTimeEdit,QSpinBox {font-size:18px;
}QSizeGrip {image: url(:/resources/resize_gripper.png);width: 32px;height: 32px;}QPushButton#pushButton_ok,QPushButton#pushButton_cancel {background-color: transparent;border-image:url(:/resources/pushbutton.png);min-width:96px;min-height:32px;
}QPushButton#pushButton_ok:pressed,QPushButton#pushButton_cancel:pressed {background-color: transparent;border-image:url(:/resources/pushbutton_pressed.png);
}QPushButton#pushButton_ok:hover,QPushButton#pushButton_cancel:hover {background-color: transparent;border-image:url(:/resources/pushbutton_hover.png);
}qrc文件:
<RCC><qresource prefix="/"><file>./resources/top_left.png</file><file>./resources/top_center.png</file><file>./resources/top_right.png</file><file>./resources/left_center.png</file><file>./resources/center.png</file><file>./resources/right_center.png</file><file>./resources/bottom_left.png</file><file>./resources/bottom_center.png</file><file>./resources/bottom_right.png</file><file>./resources/pushButton_close.png</file><file>./resources/resize_gripper.png</file><file>./resources/pushbutton.png</file><file>./resources/pushbutton_pressed.png</file><file>./resources/pushbutton_hover.png</file></qresource>
</RCC>完整的QT工程
工程文件下载,不完善之处,老铁们一块讨论。
相关文章:

使用QT 开发不规则窗体
使用QT 开发不规则窗体 不规则窗体贴图法的不规则窗体创建UI模板创建一个父类创建业务窗体main函数直接调用user_dialog创建QSS文件 完整的QT工程 不规则窗体 QT中开发不规则窗体有两种方法:(1)第一种方法,使用QWidget::setMask函…...
能力)
如何构建企业经营所需的商业智能(BI)能力
构建企业经营所需的商业智能(BI)能力是一项涉及诸多关键环节与细致考量的系统工程,通过科学的数据处理、分析与应用,赋能企业实现精准决策,提升运营效率,优化业务流程,并在竞争激烈的市场环境中…...

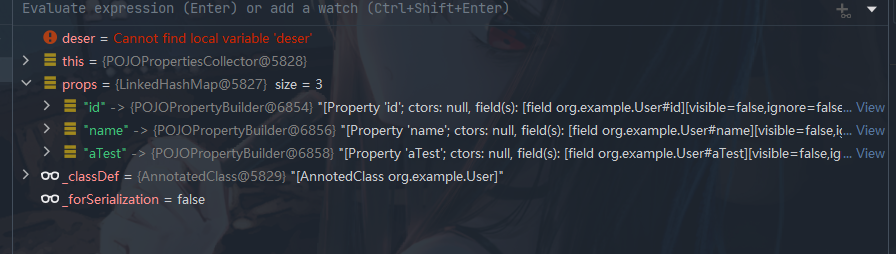
【vue】watch监听取不到this指向的数?
今天同事问我,watch里this指向的数值,别的地方却可以打印出来。工具也能看到数值,但打印出来却是undifined,先看看代码: 懒得打字了直接上截图吧 ps: 在Vue组件中,如果你在watch选项中访问this…...

Ubuntu-22.04安装VMware虚拟机并安装Windows10
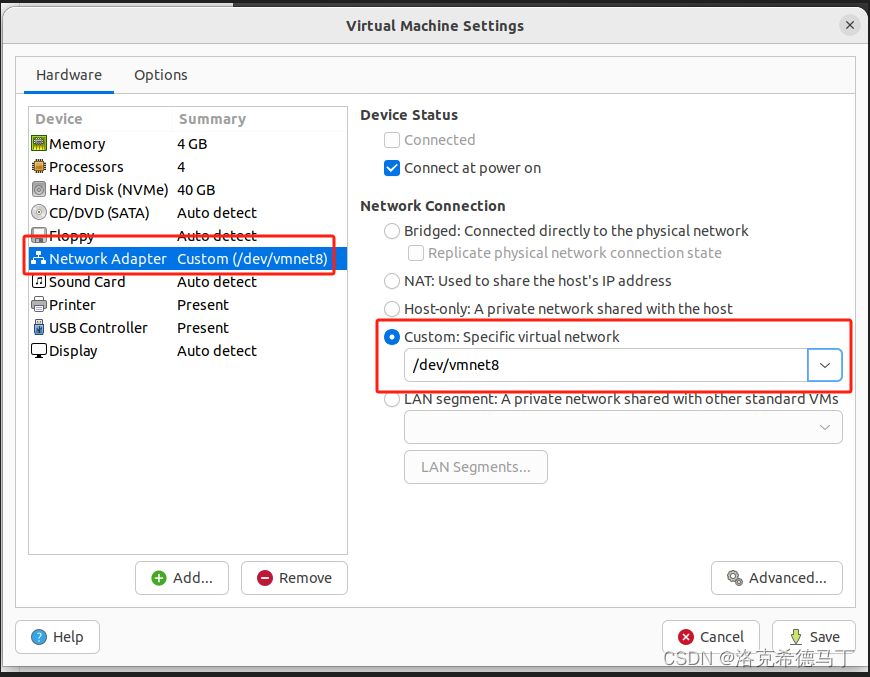
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、VMware是什么?二、安装VMware1.注册VMware账号2.下载虚拟机3.编译vmmon&vmnet4.加载module5.安装bundle 三、安装Windows101.基础配置2.进阶…...

ELK企业日志分析系统介绍
前言 随着企业级应用系统日益复杂,随之产生的海量日志数据。传统的日志管理和分析手段,难以做到高效检索、实时监控以及深度挖掘潜在价值。在此背景下,ELK日志分析系统应运而生。本文将从ELK 日志分析系统的原理、架构及其在实践中的应用做相…...

在C#中读取写入字节流与读取写入二进制数据, 有何差异?
在C#中,读取和写入字节流与读取和写入二进制数据有些许不同,尽管它们在某些情况下可能会重叠使用。以下是它们之间的主要区别: 读取和写入字节流: 读取和写入字节流通常指的是处理文件或流中的原始字节数据。在C#中,可…...

数据库相关知识总结
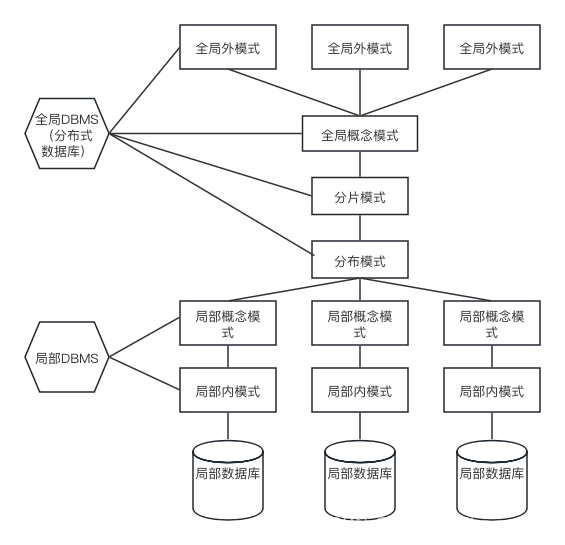
一、数据库三级模式 三个抽象层次: 1. 视图层:最高层次的抽象,描述整个数据库的某个部分的数据 2. 逻辑层:描述数据库中存储的数据以及这些数据存在的关联 3. 物理层:最低层次的抽象,描述数据在存储器中时如…...

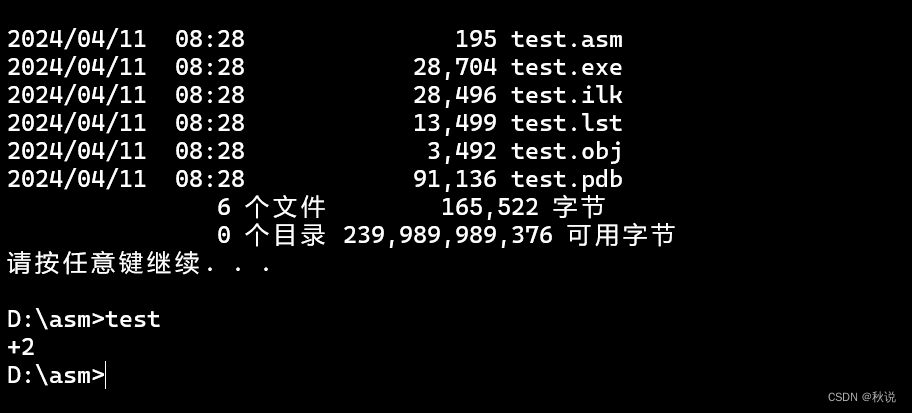
【汇编语言实战】输出数组中特定元素
C语言描述: #include <stdio.h> int main() {int a[]{1,2,3,4,5,6};printf("%d",a[3]); }汇编语言: include irvine32.inc .data arr dword 1,2,3,4,5,6 num dword 1 ;输出第二个元素 .code main proc mov esi,offset arr mov edx,nu…...

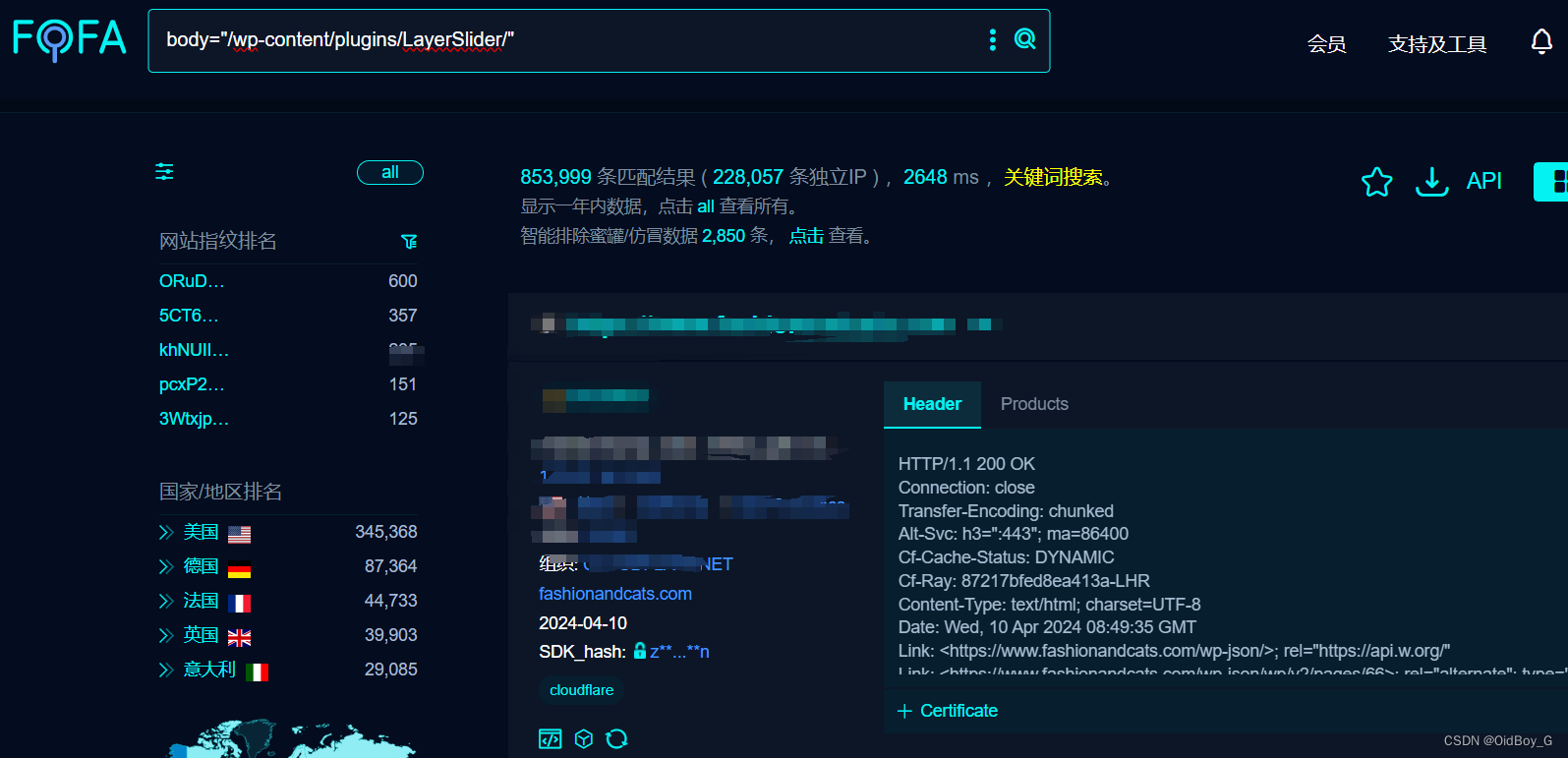
WordPress LayerSlider插件SQL注入漏洞复现(CVE-2024-2879)
0x01 产品简介 WordPress插件LayerSlider是一款可视化网页内容编辑器、图形设计软件和数字视觉效果应用程序,全球活跃安装量超过 1,000,000 次。 0x02 漏洞概述 WordPress LayerSlider插件版本7.9.11 – 7.10.0中,由于对用户提供的参数转义不充分以及缺少wpdb::prepare(),…...
MOS管的判别符号记忆与导通条件
参考链接 MOS管的判别与导通条件 (qq.com)https://mp.weixin.qq.com/s?__bizMzU3MDU1Mzg2OQ&mid2247520228&idx1&sn5996780179fbf01f66b5db0c71622ac3&chksmfcef6c86cb98e590e3d3734ee27797bdded17b6b648b3b0d3b1599e8a4496a1fa4e457be6516&mpshare1&…...

数据指标与经营智慧:构建有洞见的经营分析报告
经营分析报告不仅仅是数字的堆砌,它是企业运营状况的“晴雨表”,能够反映企业的健康状况和发展潜力。一个有洞见的经营分析报告能够帮助管理层识别问题、评估风险、发现机会,并据此制定相应的战略和行动计划。 关注【数据化运营圈】共同探讨…...

Spring 中类似 aBbb 单字母单词序列化与反序列问题
文章目录 前言代码准备问题排查lombok自定义生成 get、set 结合源码解析使用 lombok使用 lombok 自定义生成 user 对象 get、set 方法 如何解决使用注解 JsonProperty("aTest")自定义实现符合 Spring 规范的 get set 方法 个人简介 前言 最近在使用 spring boot mvc…...

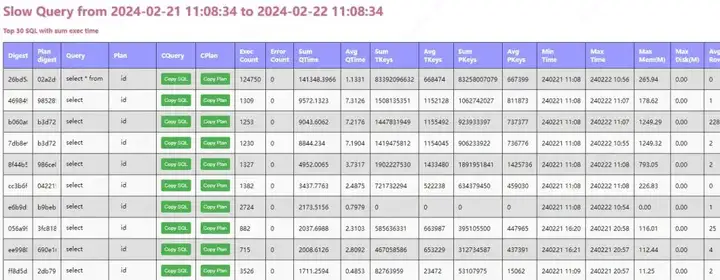
TiDB 慢查询日志分析
导读 TiDB 中的慢查询日志是一项 关键的性能监控工具,其主要作用在于协助数据库管理员追踪执行时间较长的 SQL 查询语句。 通过记录那些超过设定阈值的查询,慢查询日志为性能优化提供了关键的线索,有助于发现潜在的性能瓶颈,优化…...

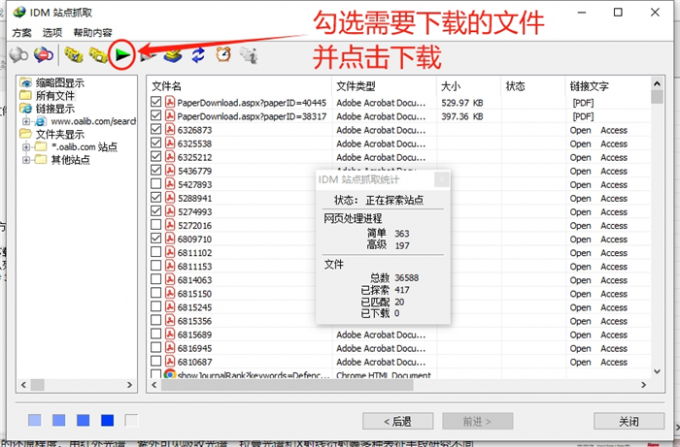
网页文件批量下载工具有哪些 网页文件批量下载工具推荐 IDM免费激活 网络下载加速器
把任务丢给软件,把时间还给自己,批量下载功能让下载变得更高效。它可以有效减少重复性操作,只需要一次简单的设置,就能把大量文件下载到电脑。有关网页文件批量下载工具有哪些,网页文件批量下载工具推荐的问题…...

嵌入式算法开发系列之图像处理算法
嵌入式系统中的图像处理算法及其应用 文章目录 嵌入式系统中的图像处理算法及其应用前言一、图像处理算法的原理二、图像处理算法的应用三、C 语言实现总结 前言 在嵌入式系统中,图像处理算法是一项重要的技术,用于实现各种视觉应用,如机器视…...

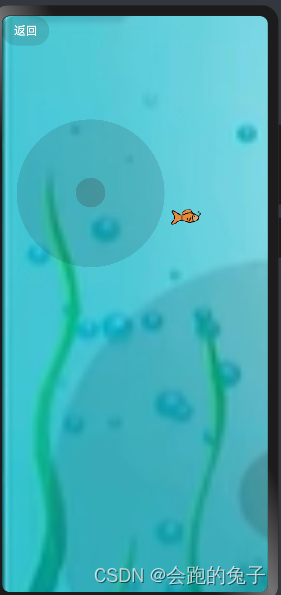
HarmonyOS4-ArkUI组件动画
一、ArkUI组件属性动画和显示动画 显示动画: 案例:上下左右箭头控制小鱼的游动 具体代码如下: import router from ohos.routerEntry Component struct AnimationPage {// 小鱼坐标State fishX: number 200State fishY: number 180// 小鱼…...

模块化——如何导入模块?(内置模块与自定义模块)
在Node.js中,要导入另一个模块,我们可以使用require函数。这个函数接受一个文件路径参数,并返回导入的模块。 注意:require导入包场景:内置模块、自定义模块、npm包的导入... 下面介绍内置模块与自定义模块。npm包的…...

element-ui的按需引入报错解决:MoudleBuildFailed,完整引入和按需引入
官网: Element - The worlds most popular Vue UI framework 1.完整引入 (1)下载: npm i element-ui -S (2)引入: 在 main.js 中写入以下内容: import Vue from vue; impor…...

面向低碳经济运行目标的多微网能量互联优化调度matlab程序
微❤关注“电气仔推送”获得资料(专享优惠) 运用平台 matlabgurobi 程序简介 该程序为多微网协同优化调度模型,系统在保障综合效益的基础上,调度时优先协调微网与微网之间的能量流动,将与大电网的互联交互作为备用…...

FORM的引入与使用
FORM的引入与使用 【0】引入 表单(Form)是网页中用于收集用户输入数据的一种交互元素。通过表单,用户可以输入文本、选择选项、上传文件等操作。表单通常由一个或多个输入字段(Input Field)组成,每个字…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
