数据可视化-ECharts Html项目实战(11)
在之前的文章中,我们学习了如何在ECharts中特殊图表的双y图以及自定义形状词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(10)-CSDN博客文章浏览阅读775次,点赞20次,收藏16次。今天的文章,会带着大家深入学习ECharts特殊图表中的双y图以及自定义形状词云图。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137527485今天的文章,会带着大家深入学习ECharts特殊图表中的矩形树图以及Echarts中高级功能的多图表联动。希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、矩形树图
三、多图表联动
一、知识回顾
在之前的文章中我们学习了ECharts特殊图表中的双y图以及自定义形状词云图。
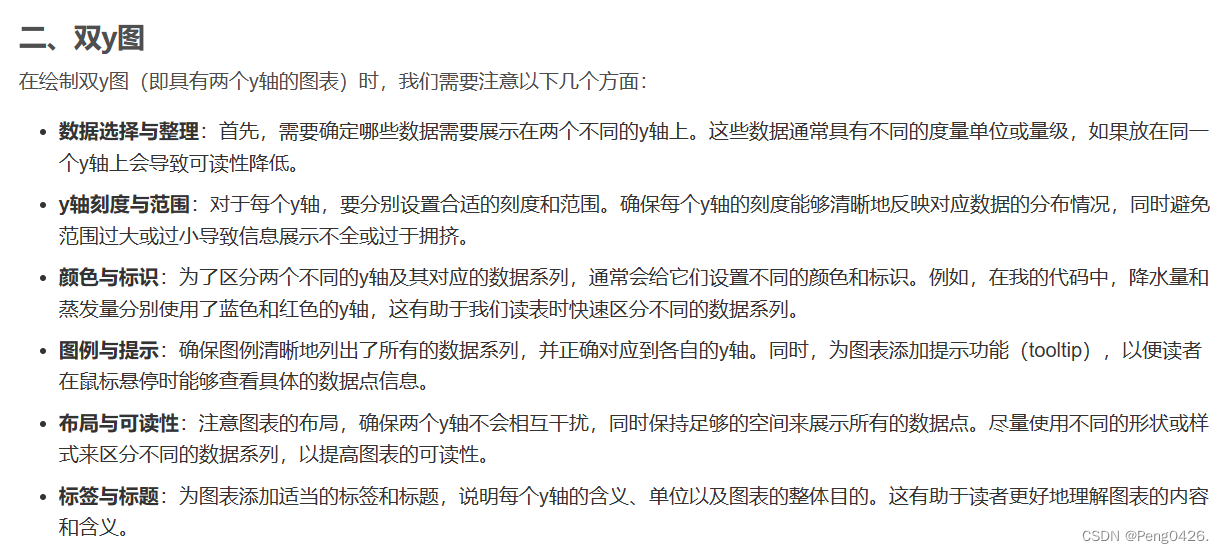
双y图的配置并不复杂,只需要记住图片中这几点就行

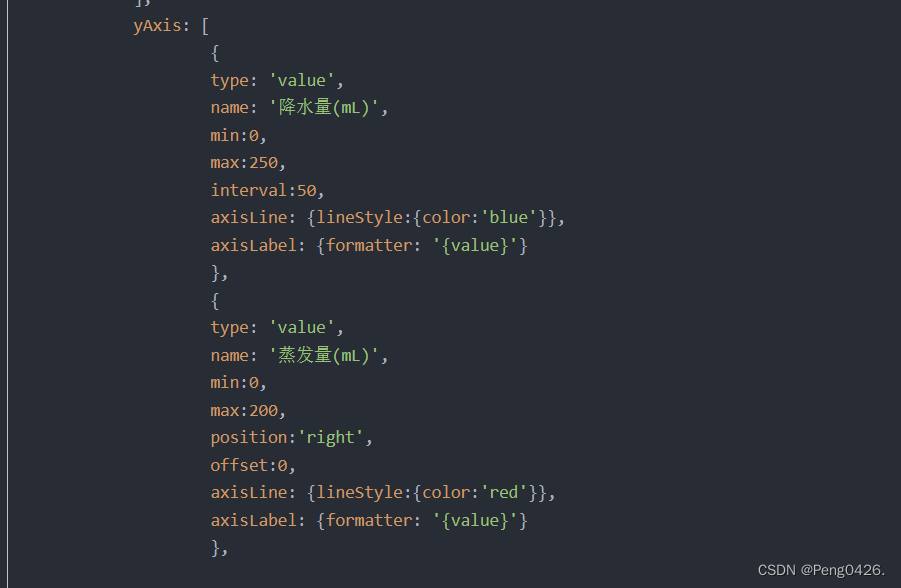
在配置的时,只需要将两条y轴配置项分开写,数据对应好就行,如图:

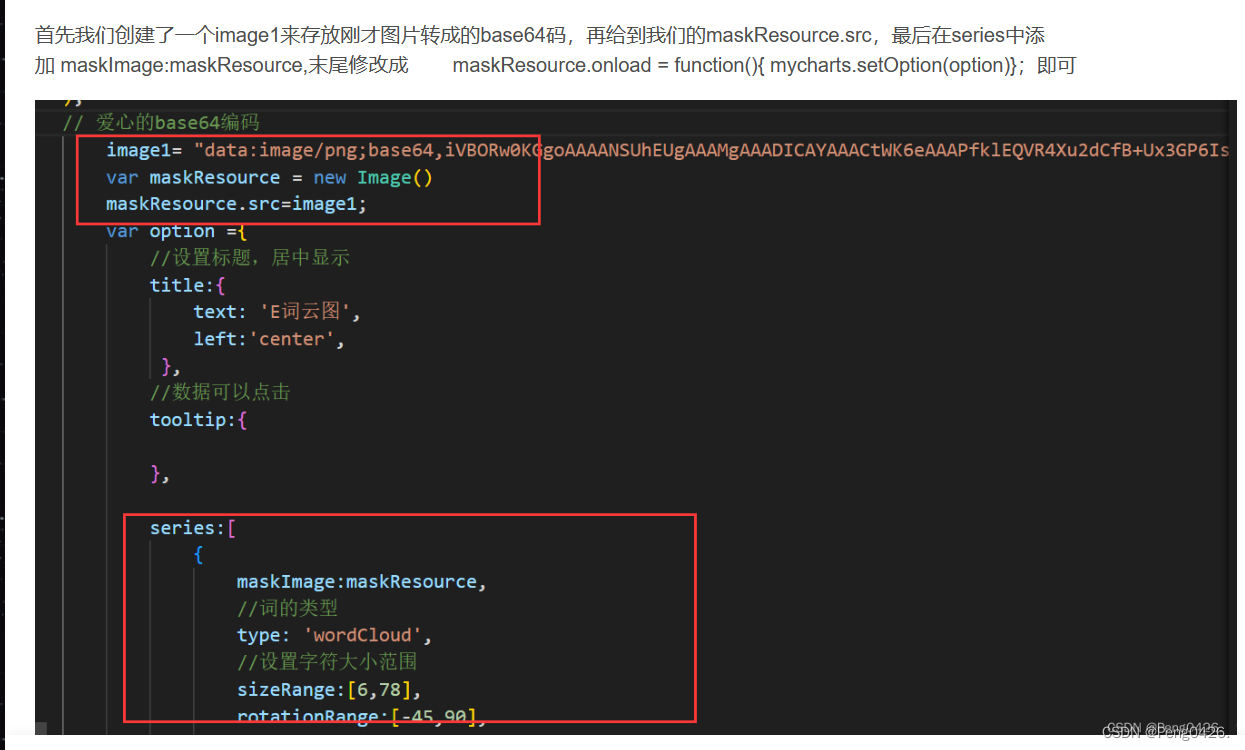
自定义形状词云图就有点复杂了
我们需要将我们所需形状的图片转化为base64格式
 只会就能编写我们的代码进行操作
只会就能编写我们的代码进行操作

现在,开始今天的学习吧
二、矩形树图
在ECharts中编写矩形树图(Tree Graph)的配置项时,有几个关键的注意事项需要我们牢记:
- 数据结构准备:首先,我们需要确保提供的数据结构是适合树图展示的。树图通常需要一个层级结构的数据,其中每个节点都包含其子节点的信息。我们需要确保数据格式正确,并且遵循ECharts所期望的格式。
- 配置选项:树图的配置项非常丰富,我们需要根据具体需求进行配置。例如,我们可以设置
series下的type为'tree'来指定绘制树图,然后利用data字段来传入你的树形数据。同时,我们还可以配置节点的样式(如symbolSize)、标签的显示方式(如label字段下的position、fontSize等)、提示框的触发方式(如tooltip字段)等。 - 布局与方向:树图有多种布局方式,比如水平布局和垂直布局。我们可以通过配置
orient字段来指定布局方向,比如'TB'表示从上到下垂直布局,'LR'表示从左到右水平布局。
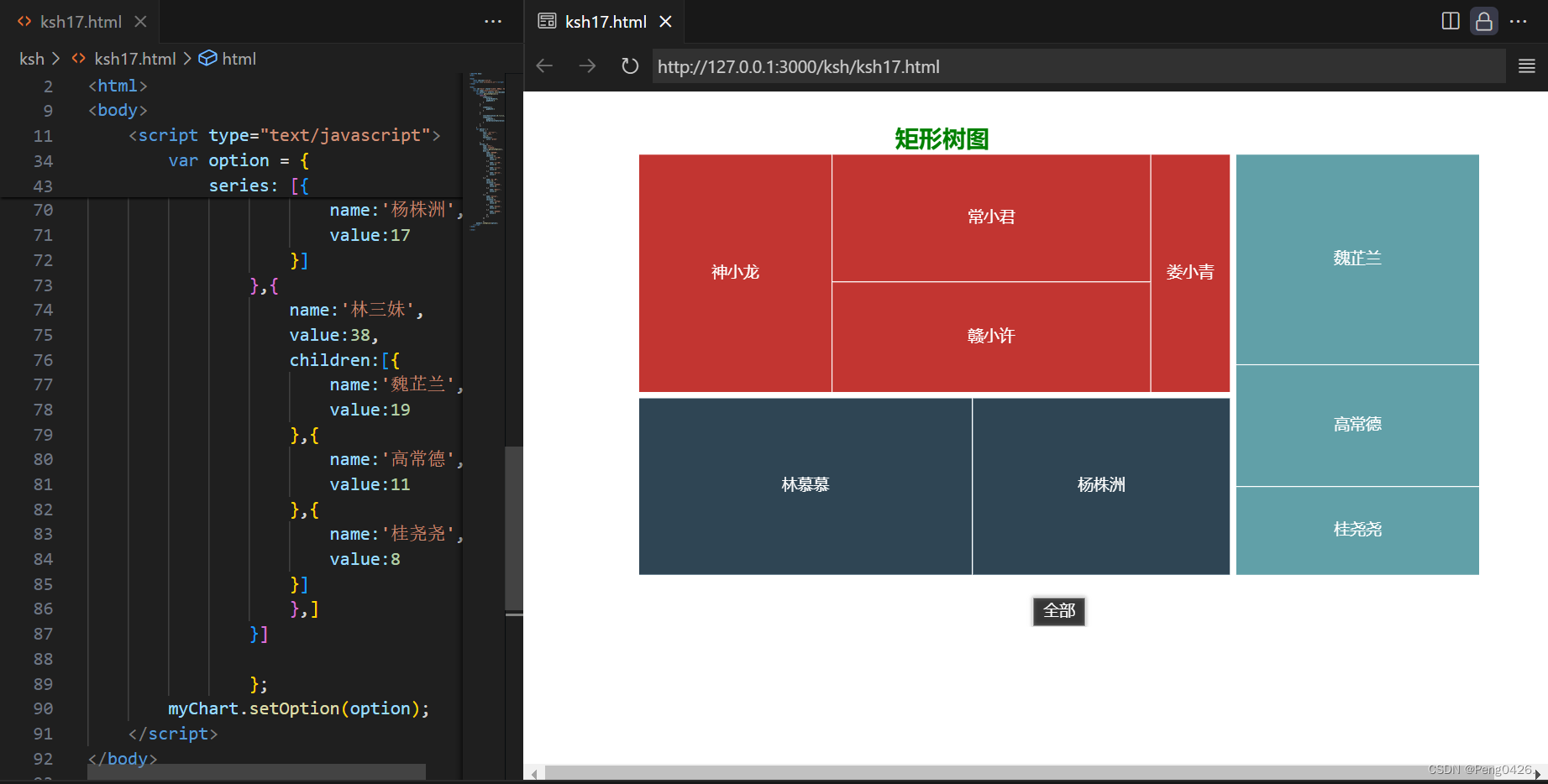
现在,分析我们的代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/echarts.js"></script>
</head><body><div id="main" style="width: 800px; height: 400px"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));function getLevelOption(){return[{itemStyle:{borderWidth:0,gapWidth:5}},{itemStyle:{gapWidth:1}},{colorSaturation:[0.7,0.2],itemStyle:{gapWidth:1,borderColorSaturation:0.5}}];}var option = {title: {text: '矩形树图',left:"270",top:15,textStyle:{color:'green'}},series: [{name:'全部',type:'treemap',levels:getLevelOption(),data:[{name:'陈大姐',value:52,children:[{name:'神小龙',value:17},{name:'赣小许',value:13},{name:'常小君',value:15},{name:'娄小青',value:7}]},{name:'吴二姐',value:39,children:[{name:'林慕慕',value:22},{name:'杨株洲',value:17}]},{name:'林三妹',value:38,children:[{name:'魏芷兰',value:19},{name:'高常德',value:11},{name:'桂尧尧',value:8}]},]}]};myChart.setOption(option);</script>
</body></html>在我们的代码中,我创建了一个getLevelOption()函数。返回函数中数组里的每个元素代表一个层级的样式配置。每个层级配置对象包含itemStyle属性,用于设置节点的样式,比如边框宽度(borderWidth)和间隙宽度(gapWidth)。第三个层级配置还包含了颜色饱和度(colorSaturation)和边框颜色饱和度(borderColorSaturation)的设置,这些用于控制节点颜色的深浅 。
再将类型设置为"treemap",最后填写数据
现在,运行代码,查看效果:

可以看到我们预期的矩形树图效果出现了
三、多图表联动
这里我使用童年游戏洛克王国一个宠物的数值以及登场率作为数据可视化例子为大家讲解。
我使用了ECharts库来创建两个图表:一个饼图和一个雷达图。
- 初始化图表:
echarts.init():用于初始化图表实例,传入一个DOM元素作为图表的容器。
- 饼图(myChart1):
- 标题 (
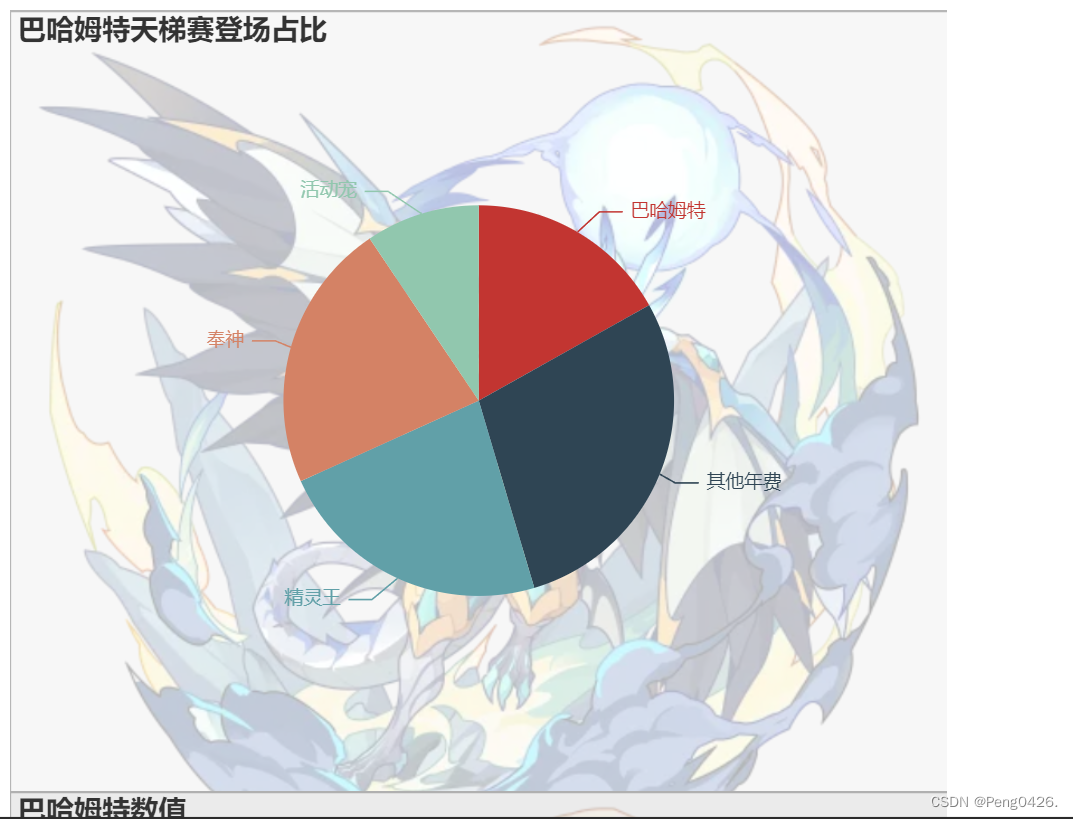
title):设置了图表的标题为“巴哈姆特天梯赛登场占比”。 - 提示框 (
tooltip):定义了当鼠标悬停在数据项上时显示的提示框内容。 - 图例 (
legend):展示了饼图的图例,包括“巴哈姆特”、“其他年费”、“精灵王”、“奉神”和“活动宠”。 - 系列 (
series):定义了饼图的数据系列,包括数据类型(pie)、半径、数据项(包括值和名称)以及高亮状态下的样式。
- 标题 (
- 雷达图(myChart2):
- 颜色 (
color):为雷达图的各个系列设置了颜色数组。 - 背景色 (
backgroundColor):设置了图表的背景色,这里使用了带有透明度的灰色。 - 标题 (
title):设置了雷达图的标题为“巴哈姆特数值”。 - 提示框 (
tooltip):tooltip。 - 雷达指示器 (
radar.indicator):定义了雷达图的各个指示器(如“精力”、“攻击”等)及其最大值。 - 系列 (
series):定义了雷达图的数据系列,包括数据类型(radar)。
- 颜色 (
那么我们如何把他们放到一起呢?

- 设置图表选项:
myChart1.setOption(option1);和myChart2.setOption(option2);:这两行代码将之前定义的配置选项应用到各自的图表实例上。这会导致图表根据配置选项进行渲染和展示。
- 添加自定义属性
group:myChart1.group = 'group1';和myChart2.group = 'group1';:这里,我为两个图表实例添加了一个自定义属性group,并将它们的值都设置为'group1'。这本身并不会影响ECharts图表的渲染或行为,但它是一个自定义属性,用于后面的图表联动操作。
- 连接图表:
echarts.connect('group1');:这行代码是ECharts中实现多图表联动的关键。echarts.connect方法用于将多个图表实例连接到一个组中,以实现它们之间的联动。当图表被连接到一个组后,用户在一个图表上的交互(如点击、鼠标悬停等)会触发该组中所有其他图表的相应事件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/echarts.js"></script><style> #main1, #main2 { position: relative; } #main1::before, #main2::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height:100%; background-image: url('image/3.png'); /* 图片路径 */ background-size: cover; /* 根据容器大小调整图片大小 */ opacity: 0.3; /* 设置图片透明度为30% */ z-index: -1; /* 确保背景图在图表之下 */ } </style>
</head>
<body><div id="main1" style="width: 600px; height: 500px"></div><div id="main2" style="width: 600px; height: 500px"></div><script type="text/javascript">var myChart1 = echarts.init(document.getElementById("main1"));var option1 = { title: { text: '巴哈姆特天梯赛登场占比' }, tooltip: { trigger: 'item', formatter: '{a} <br/>{b}: {c} ({d}%)' // 格式化提示框内容 }, legend: { // 添加图例组件 orient: 'vertical', left: 'left', data: ['巴哈姆特', '其他年费', '精灵王', '奉神', '活动宠'], // 根据你的数据设置图例名称top:'30',}, series: [{ name:'巴哈姆特登场占比',type: 'pie', // 改为饼图类型 radius: '50%', // 饼图的半径,可以是百分比或者具体的像素值 data: [ {value: 68, name: '巴哈姆特'}, {value: 115, name: '其他年费'}, {value: 92.0, name: '精灵王'}, {value: 90, name: '奉神'}, {value: 38, name: '活动宠'} ], labelLine: { show: true }, emphasis: { // 高亮状态下的样式 label: { show: true, fontSize: '30', fontWeight: 'bold' } } }] };var myChart2 = echarts.init(document.getElementById("main2"));var option2 = { color: ['blue',' LimeGreen', 'Darkgreen', 'red', 'Purple'],backgroundColor: 'rgba(128,128,128,0.1)', title: { text: '巴哈姆特数值', },tooltip: { toolip: { show: true }, },radar: {indicator: [{ name: '精力', max: 200,color:'blue'},{ name: '攻击', max: 200,color:'LimeGreen'},{ name: '防御', max: 200,color:'Darkgreen' },{ name: '魔攻', max: 200,color:'red' },{ name: '魔防', max: 200,color:'Purple' },{ name: '速度', max: 200,color:'yellow'},]series: [{ type: 'radar', data: [{value: [166,155,141,100,141,139],name:'巴哈姆特数值',}],}]};myChart1.setOption(option1); myChart2.setOption(option2); myChart1.group = 'group1';myChart2.group = 'group1';echarts.connect('group1');
</script>
</body>
</html>现在,运行代码看看效果


可以看到我们预期的多表联动效果呈现了,快去试试吧~
相关文章:

数据可视化-ECharts Html项目实战(11)
在之前的文章中,我们学习了如何在ECharts中特殊图表的双y图以及自定义形状词云图。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。 数据可视化-ECh…...

【MySQL数据库 | 第二十四篇】Limit语句的性能问题和调优策略
前言: MySQL作为最流行的关系型数据库管理系统之一,被广泛应用于各种规模和类型的应用程序中。其强大的功能和灵活的查询语言使得开发人员能够高效地执行各种数据操作和分析。 然而,在处理大量数据或复杂查询时,一些开发人员可能…...

【数据结构】两两交换链表 复制带随机指针的链表
问题描述1 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 求解 使用一个栈S来存储相邻两个节点即可 /*** Definition for…...

网络安全流量平台_优缺点分析
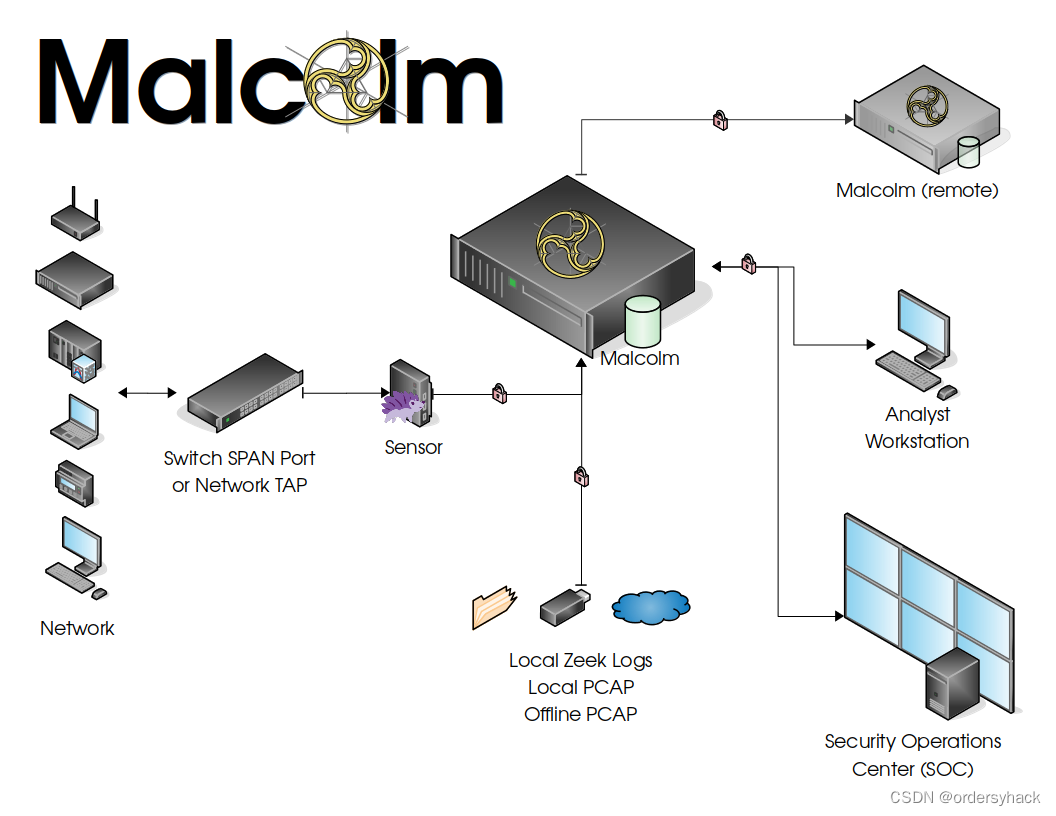
FlowShadow(流影),Ntm(派网),Elastiflow。 Arkimesuricata,QNSMsuricata,Malcolm套件。 Malcolm套件优点:支持文件还原反病毒引擎(clamav/yara)…...

【c语言】自定义类型:结构体详解
目录 自定义类型:结构体 结构体类型的声明 结构体变量的创建和初始化 结构的特殊声明 结构的自引用 结构体内存对齐 对其规则 为什么存在内存对齐? 修改默认对⻬数 结构体传参 结构体实现位段 位段的内存分配 位段的跨平台问题 位段的应用…...

利用AbortController,取消正在发送的请求
参考文章:https://blog.csdn.net/qq_45560350/article/details/130588101 解决问题:再图层中点击仓库的时候,点击后又取消掉,我们希望这个请求可以被取消掉,我们口可以利用AbortController控制器对象 实操:…...

dockerhub右键快速搜索脚本
Chrome 浏览器扩展的后台脚本,用于创建右键菜单项,并根据用户的操作在新的标签页中打开 Docker Hub 网站或者进行搜索。 // 创建右键菜单项,用于打开 Docker Hub 网站 chrome.contextMenus.create({id: search-home, // 菜单项的唯一标识符t…...

类似微信的以文搜图功能实现
通过PaddleOCR识别图片中的文字,将识别结果报存到es中,利用es查询语句返回结果图片。 技术逻辑 PaddleOCR部署、es部署创建mapping将PaddleOCR识别结果保存至es通过查询,返回结果 前期准备 PaddleOCR、es部署请参考https://blog.csdn.net…...

Android 13.0 Launcher3定制化之最近任务的全部清除由左边移到下边显示
1.概述 在最近13.0的系统rom产品开发中,在Launcher3的定制化开发中,在最近任务列表中,发现点击recents最近任务键后 显示的全部清除按键在左边 由于是横屏的产品显示在左边不太合理 所以要求显示在下边比较合理,所以要从Launcher3的显示流程来解决这个问题 2. 最近任务全…...

成都数字产业园落地全生命周期服务方案, 让企业对成都发展更有信心
国际数字影像产业园,作为现代科技与文化创意的交汇点,致力于为企业落地全生命周期的服务方案,让企业对成都发展更有信心。该服务模式贯穿了企业的初创期到成熟期的各个阶段,确保每一家入驻园区的企业都能得到全方位的支持和帮助。…...

SpringBoot实现RabbitMQ的通配符交换机(SpringAMQP 实现Topic交换机)
文章目录 pomyml生产者消费者 Topic类型的Exchange与Direct相比,都是可以根据RoutingKey把消息路由到不同的队列。只不过Topic类型Exchange可以让队列在绑定Routing key 的时候使用通配符! Routingkey 一般都是有一个或多个单词组成,多个单词…...

opencv图像处理技术(形态学操作)
形态学(Morphology)是数学中研究形状、结构和变换的分支,而在图像处理中,形态学主要用于描述和分析图像中的形状和结构。形态学操作通常涉及基本的集合运算,如腐蚀、膨胀、开运算、闭运算等,以及与结构元素…...

如何构建数据指标体系
构建一套科学、完备且实用的数据分析指标体系是一项系统性的工程,其核心在于将业务理解、目标设定、度量标准选择、数据采集与整理、数据分析、指标体系构建、持续优化与改进等多个环节有机融合,以实现对业务状况的精准刻画、趋势预测及决策支持。以下是…...

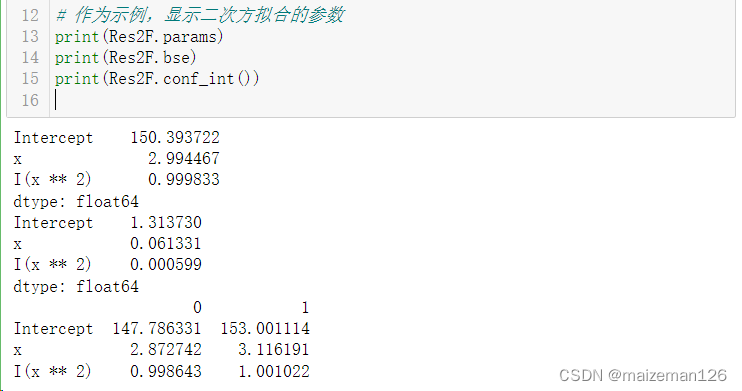
python统计分析——一般线性回归模型
参考资料:python统计分析【托马斯】 当我想用一个或多个其他的变量预测一个变量的时候,我们可以用线性回归的方法。 例如,当我们寻找给定数据集的最佳拟合线的时候,我们是在寻找让下式的残差平方和最小的参数(k,d): 其…...

【cocos creator】【TS】贝塞尔曲线,地图之间显示曲线
参考: https://blog.csdn.net/Ctrls_/article/details/108731313 https://blog.csdn.net/qq_28299311/article/details/104009804 const { ccclass, property } cc._decorator;ccclass export default class creatPoint extends cc.Component {property(cc.Node)bu…...

COMFYUI换脸ReActor报错Value not in list: face_restore_model: ‘codeformer.pth‘解决
Value not in list: face_restore_model: codeformer.pth not in [none, GFPGANv1.3.pth] 搜了下没找到答案,最后看github官方的指引: You can download models here: https://huggingface.co/datasets/Gourieff/ReActor/tree/main/models/facerestore…...

深入理解Java中的字段与属性的区别
1、Java中的属性和字段有什么区别? 答:Java中的属性(property),通常可以理解为get和set方法。 而字段(field),通常叫做“类成员”,或 "类成员变量”,有时也叫“域”,理解为“数据成员”&…...

【Locust分布式压力测试】
Locust分布式压力测试 https://docs.locust.io/en/stable/running-distributed.html Distributed load generation A single process running Locust can simulate a reasonably high throughput. For a simple test plan and small payloads it can make more than a thousan…...

富格林:出金异常警惕黑幕陷阱受骗
富格林悉知,在做单出金时落入黑幕陷阱亏损后,需尽快发现和总结错误,用心筹维权谋安全出金盈利方法并追回亏损。因为黄金市场优势众多,众多的投资者进入市场投资,但因为经验不足,在面对黑幕陷阱是获取无法及…...

Docker - Nginx
博文目录 文章目录 说明命令 说明 Docker Hub Nginx 数据卷数据卷印射在容器内的路径nginx.conf/etc/nginxnginx.html/usr/share/nginx/htmlnginx.log/var/log/nginx 容器内的路径说明/etc/nginx/nginx.conf配置文件/etc/nginx/conf.d配置目录/usr/share/nginx/html静态目录/…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
