Vue前端框架
1.vue基本使用1
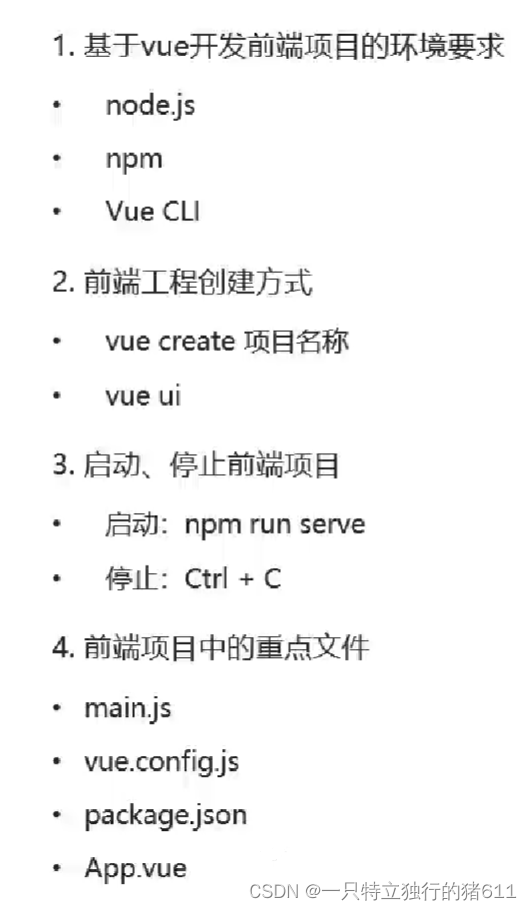
1.vue环境搭建

一般创建vue项目是在cmd命令中用:vue ui 命令,采用ui图形界面的方式直观创建项目。
2.vue基本使用方式:vue组件

3.文本插值

4.属性绑定

5.事件绑定

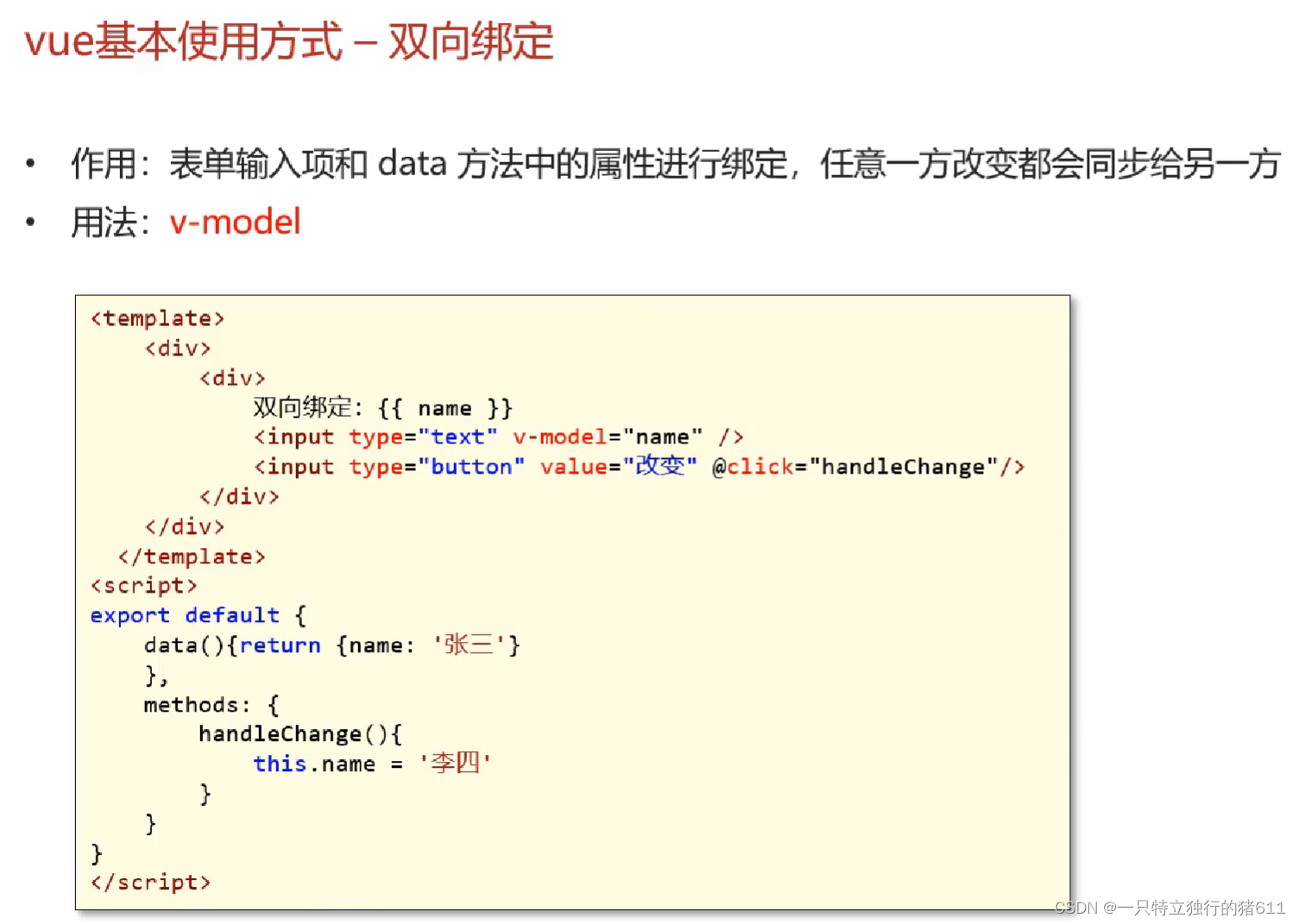
6.双向绑定

7.条件渲染

2.vue基本使用2
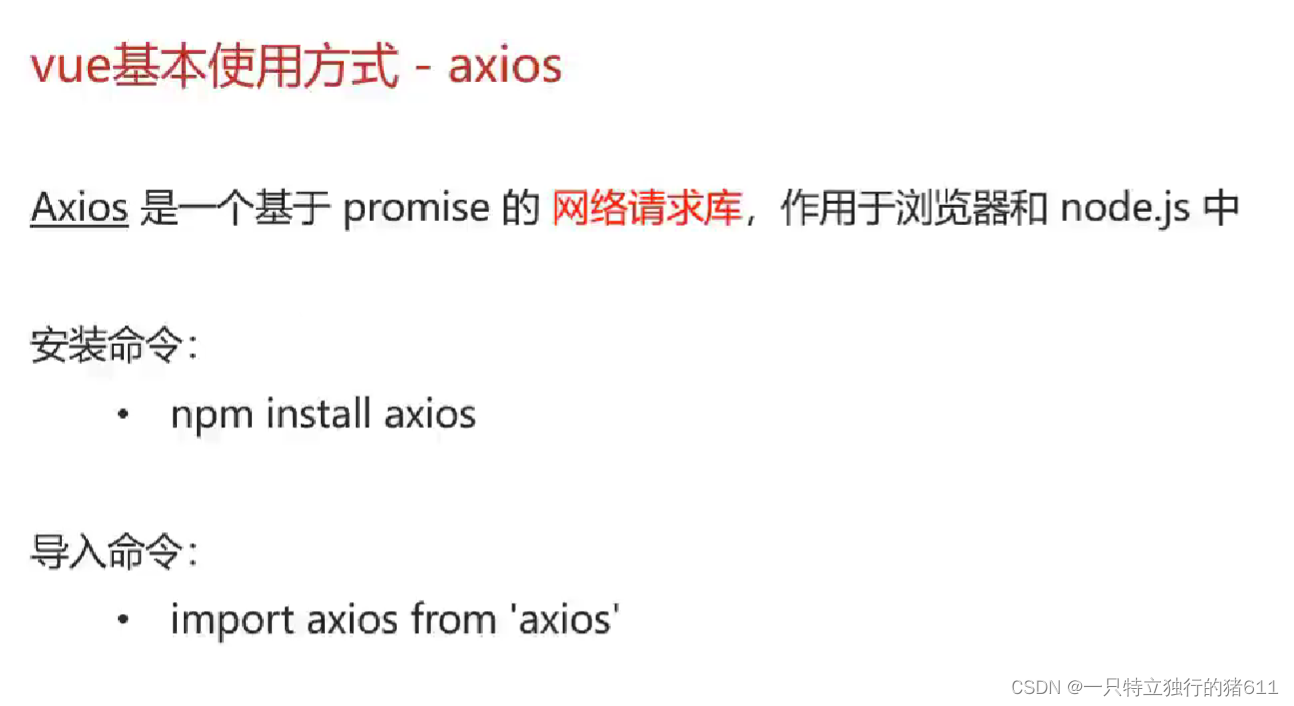
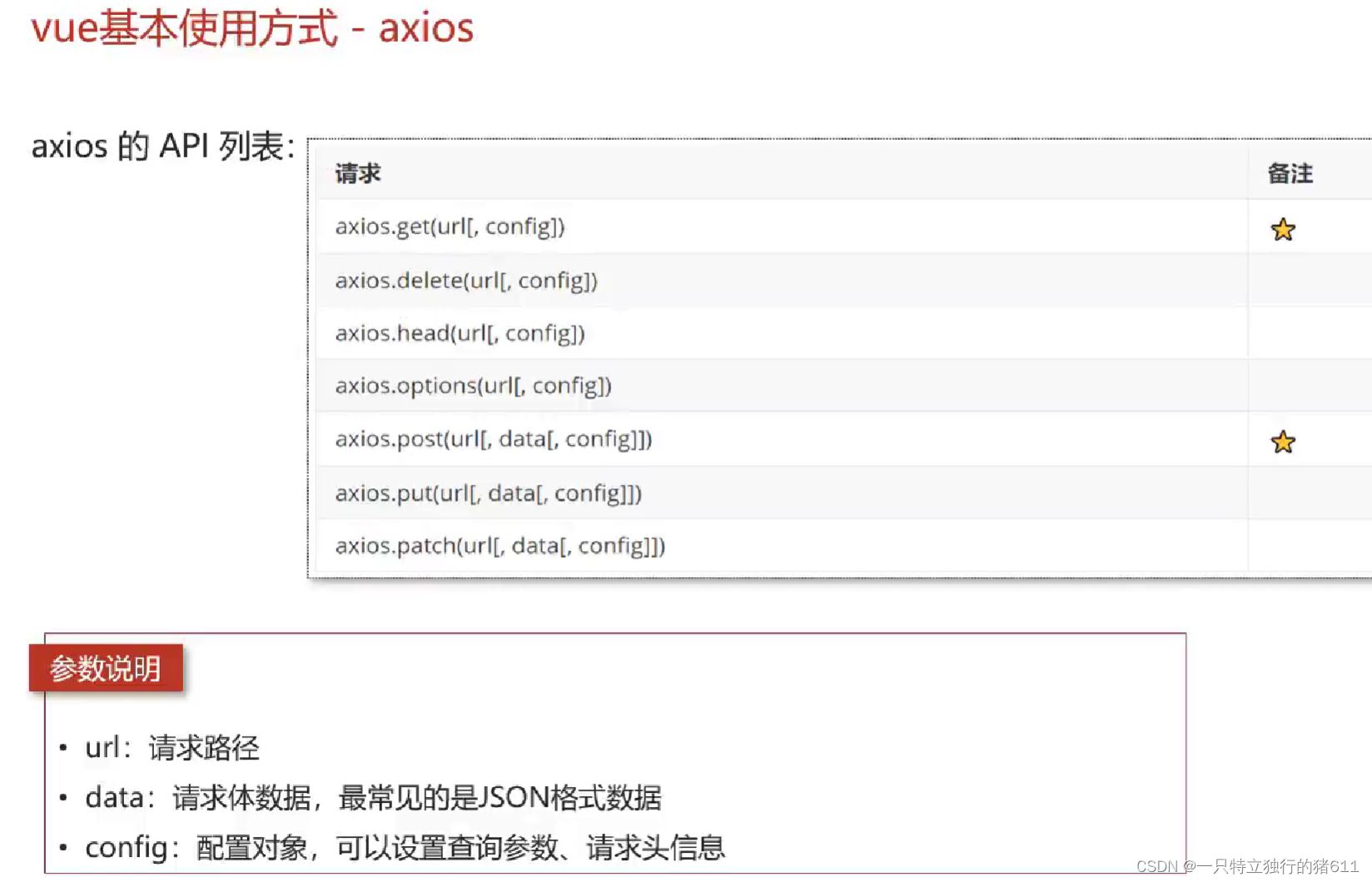
1.axios

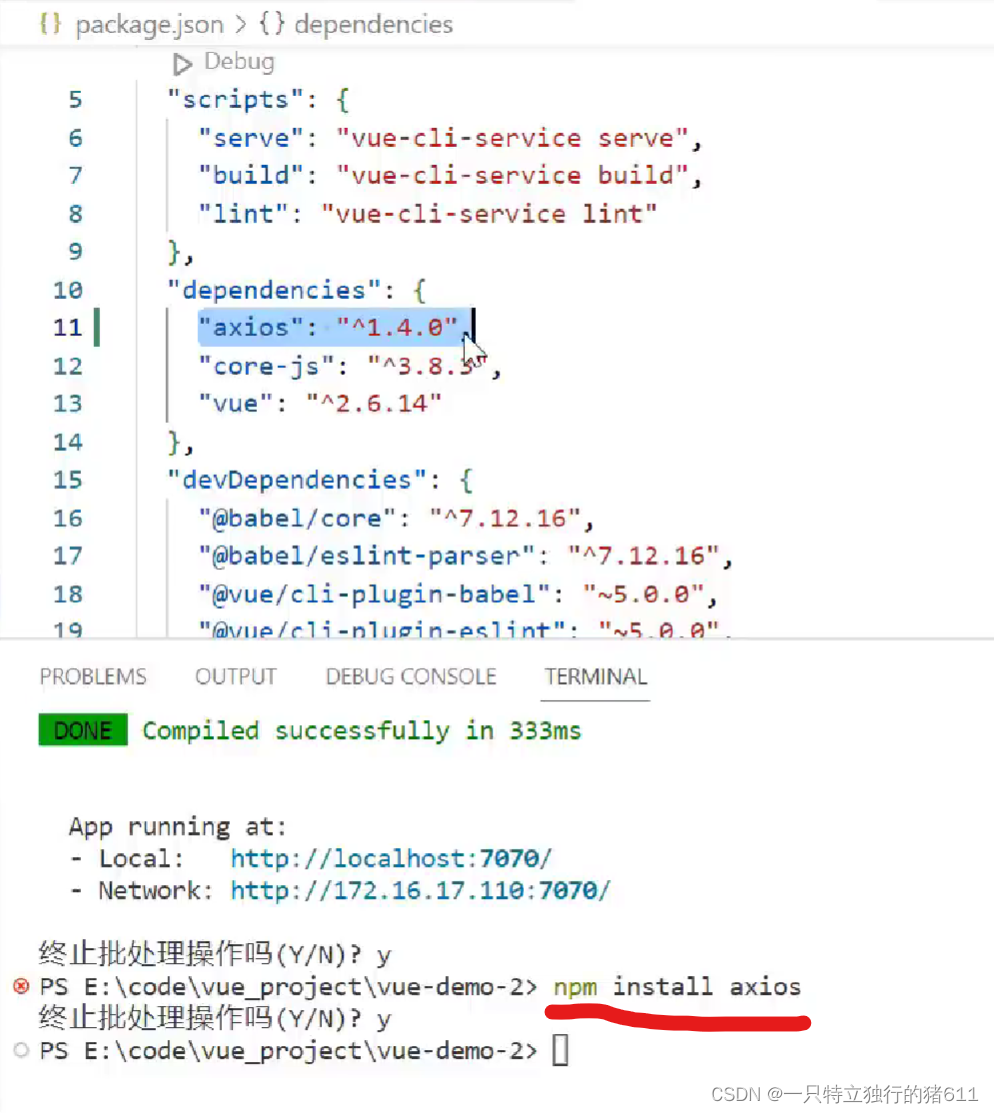
安装axios命令:npm install axios

导入axios包

1.axios常用api

2.配置代理(解决跨域问题)

3.axios发送get和post请求的示例

4.axios统一发送请求的方式


2.小结

3.vuex
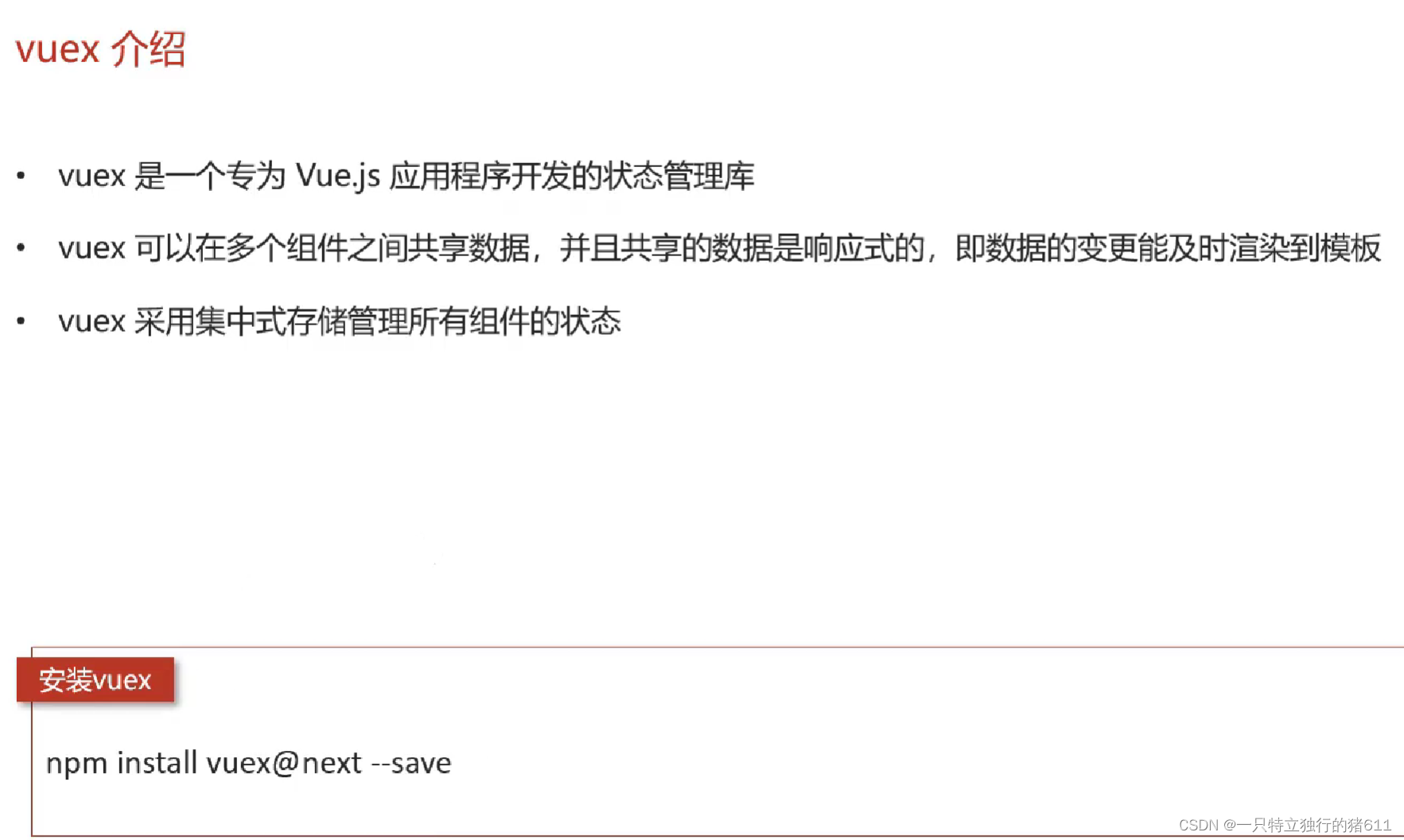
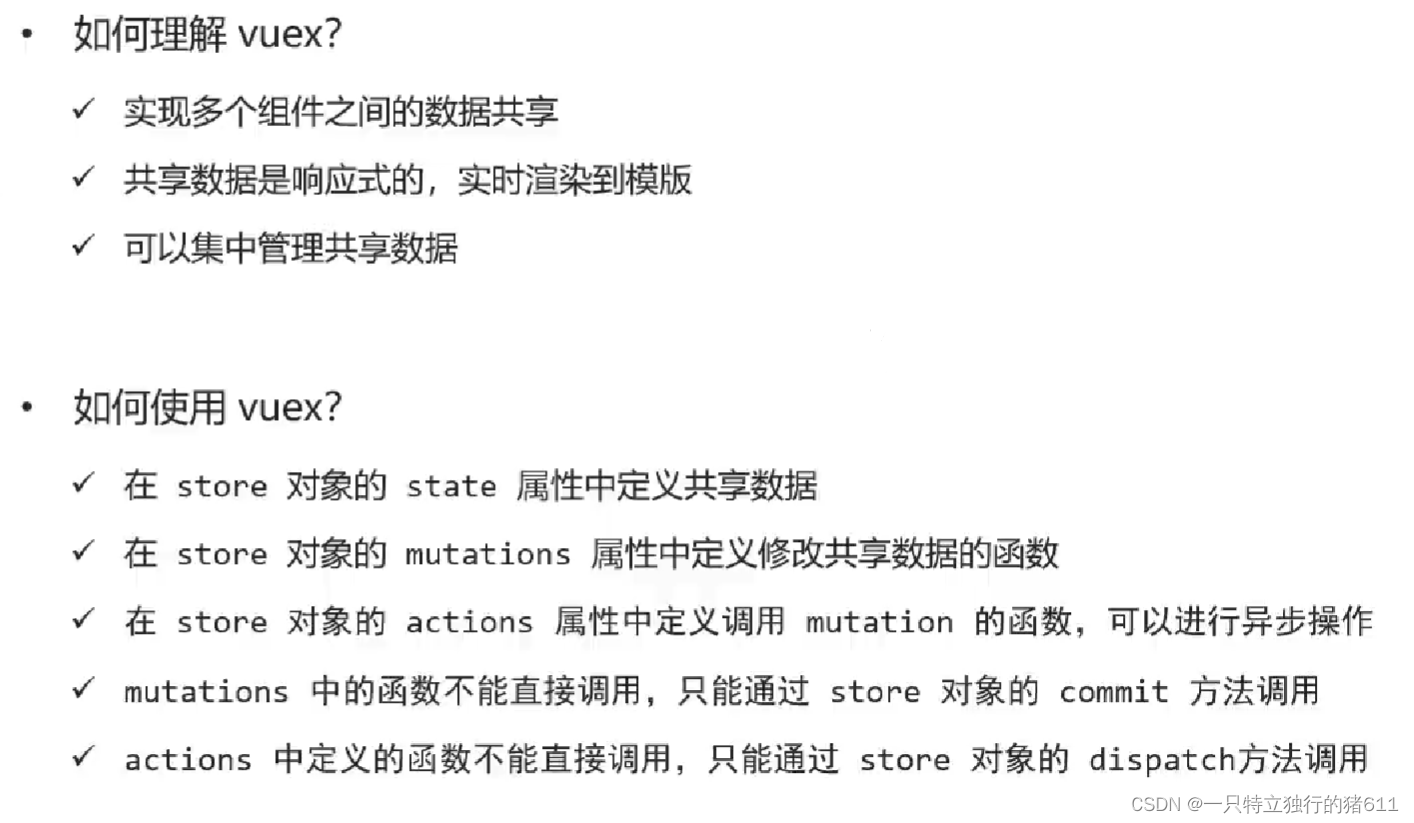
1.vuex的介绍

2.对于vuex的理解(vuex和全局变量的比较)
Vuex 的概念和功能在某些方面确实与全局变量相似,但它们之间也存在一些关键的区别。我们可以从以下几个方面来比较:
- 目的和用途:
- 全局变量:通常用于在应用程序的任何地方存储和访问数据。它们没有明确的组织结构,也不提供数据变化追踪或响应式更新。
- Vuex:是 Vue.js 的状态管理库,旨在提供一个可预测的状态容器,用于组织和管理组件之间的共享状态。它提供了结构化的存储、状态变更追踪、响应式更新以及与组件的集成。
- 作用域:
- 全局变量:通常在整个应用程序中都是可见的,可以在任何地方被访问和修改。
- Vuex:状态被封装在一个单独的 store 中,并通过 Vuex 的 API 在组件中访问。虽然 Vuex 的状态可以在多个组件之间共享,但它不是全局可访问的,而是通过 Vuex 的方法来访问和修改。
- 状态管理:
- 全局变量:通常没有提供状态变更的追踪或管理。当你改变一个全局变量的值时,除非手动监听和更新,否则其他依赖这个变量的部分可能不会得到更新。
- Vuex:通过 mutations 和 actions 来管理状态的变更,确保状态变更的可预测性和可追踪性。Vuex 还提供了 getters 来派生状态,以便在需要时进行计算。
- 响应性:
- 全局变量:通常不具备响应性,即当变量值改变时,依赖这个变量的部分不会自动更新。
- Vuex:Vuex 的状态是响应式的,当状态改变时,依赖该状态的组件会自动重新渲染。
- 模块化:
- 全局变量:通常不容易模块化,尤其是在大型应用中,全局变量可能会变得混乱和难以管理。
- Vuex:支持模块化,允许将 store 分割成多个模块,每个模块有自己的状态、mutations、actions 和 getters。这有助于在大型应用中保持代码的清晰和组织。
因此,虽然 Vuex 的某些功能(如集中存储和共享状态)与全局变量相似,但 Vuex 提供了更多高级的功能和最佳实践,如状态变更追踪、模块化、响应式更新等,这些功能使得 Vuex 成为 Vue.js 应用中状态管理的更好选择。
3.vuex的使用
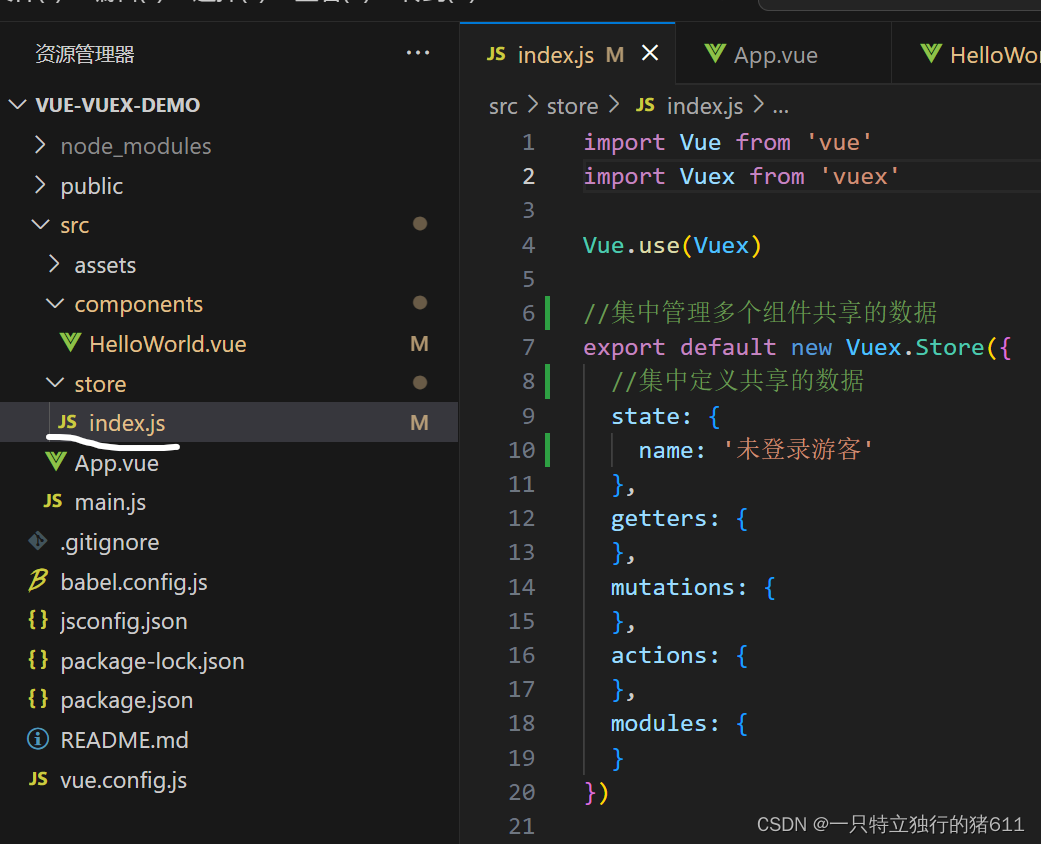
1.定义和展示共享数据
在src/store/index.js文件中定义共享数据

在其他页面中就可以使用这个数据

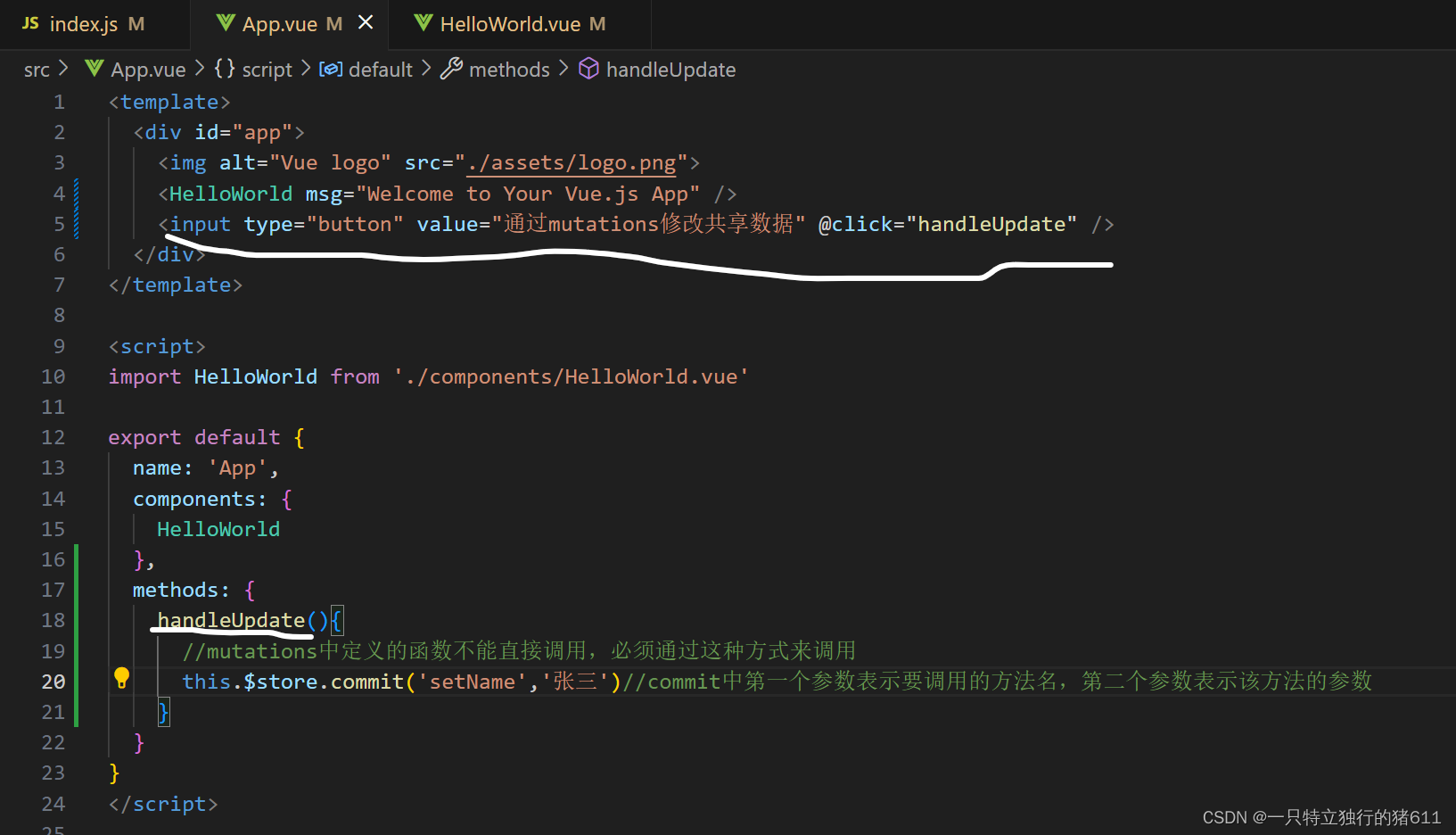
2.修改数据
注:因为vuex状态是响应式的,所有修改数据,所有页面数据一起修改!
在mutations中定义函数,修改共享数据

为按钮绑定单击事件,调用修改共享数据的函数

3.在actions中定义函数,用于调用mutation
注:因为mutation中修改共享数据,必须是同步操作。而在action中可以进行异步操作,在action调用mutation从而达到异步操作修改共享数据的效果。
在action中定义setNameByAxios方法发异步请求,再在then方法中调用mutation中定义的setName函数

绑定单击事件,调用action的setNameByAxios方法

4.小结

4.TypeScript
1.介绍


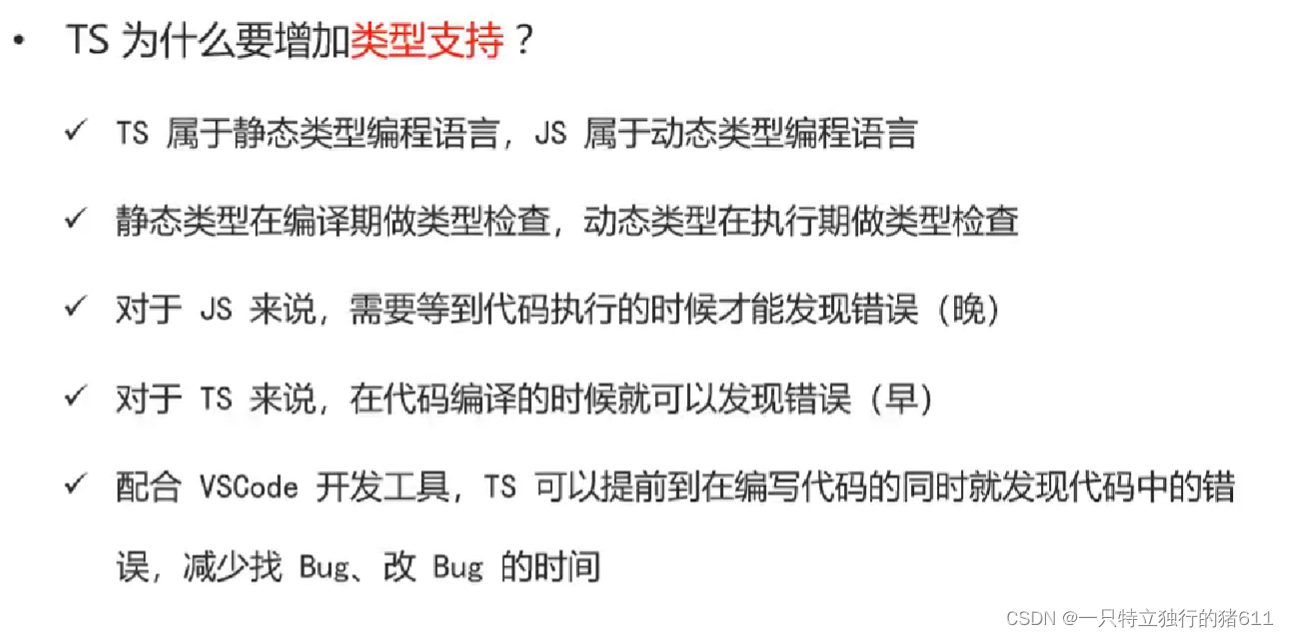
2.ts增加类型支持的原因


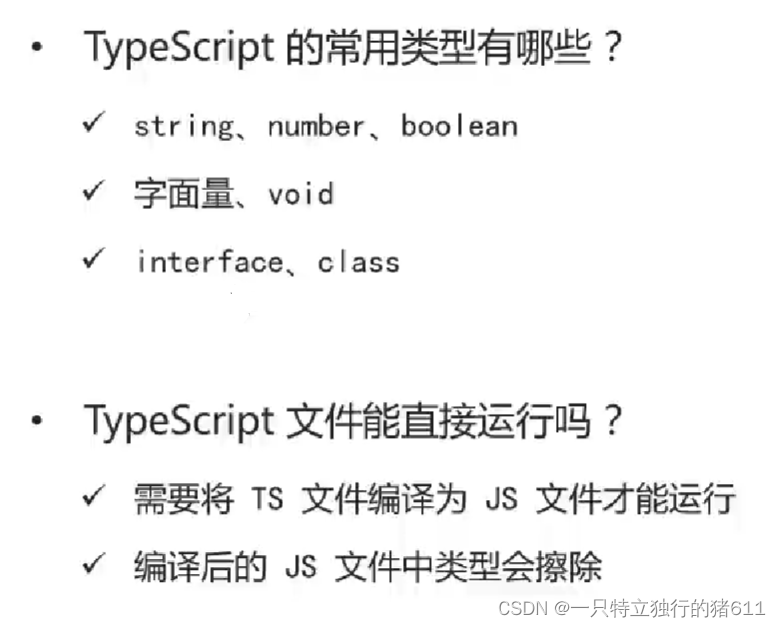
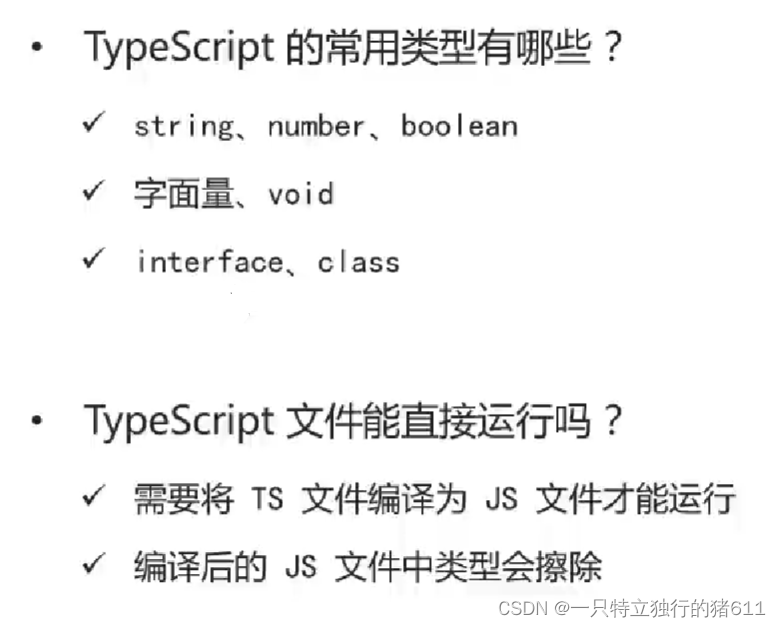
3.TypeScript常用类型
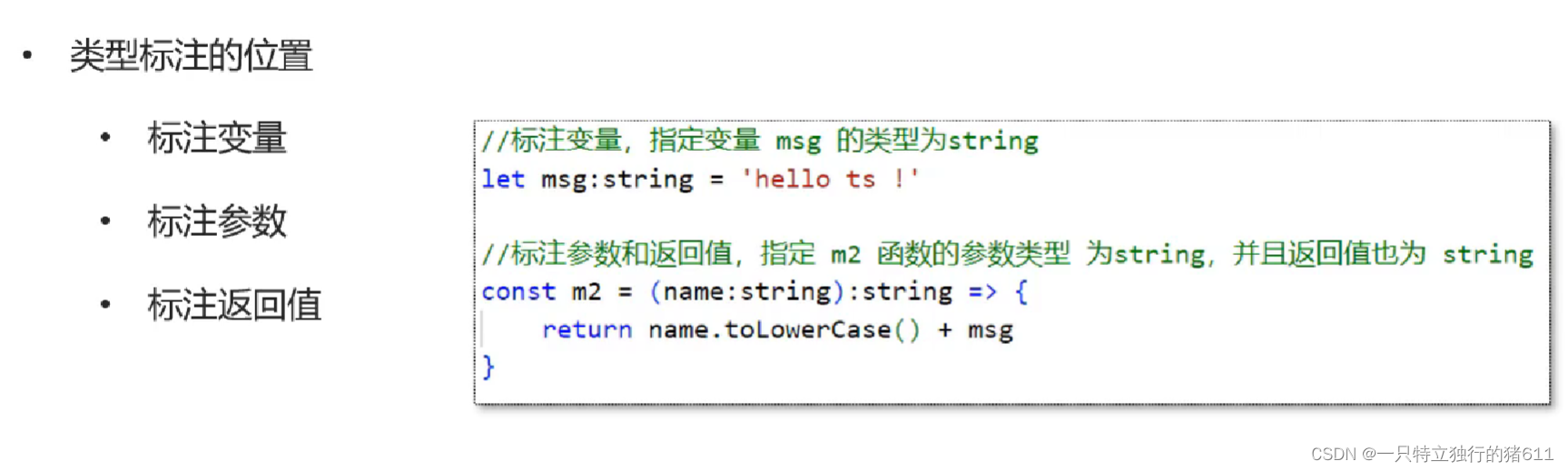
1.常见类型


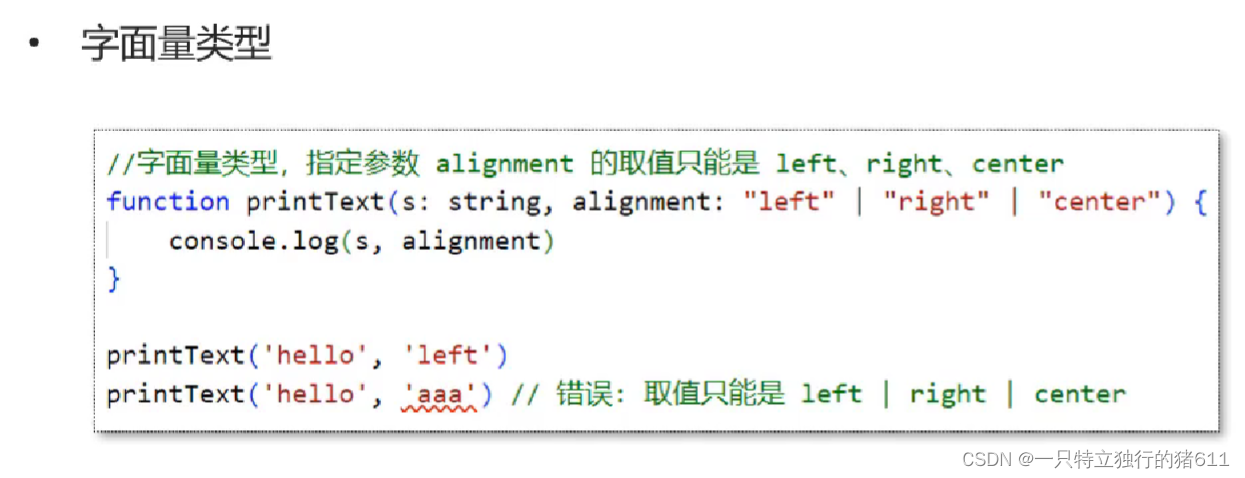
2.字面量类型
类是于Java中的枚举类型

3.接口类型
typescript中的接口类型和Java中的不太一样

4.class类的基本使用

5.类继承接口

6.类的继承

7.小结

相关文章:

Vue前端框架
1.vue基本使用1 1.vue环境搭建 一般创建vue项目是在cmd命令中用:vue ui 命令,采用ui图形界面的方式直观创建项目。 2.vue基本使用方式:vue组件 3.文本插值 4.属性绑定 5.事件绑定 6.双向绑定 7.条件渲染 2.vue基本使用2 1.axios 安装axios命令…...

【随笔】Git 基础篇 -- 远程仓库 git clone(二十五)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...
?)
在js中如果a的值是空是不是if(表达式的值是false)?
在JavaScript中,一个变量的“空”值可以有多种含义,具体取决于该变量的类型和内容。对于if语句中的条件表达式,其值会被隐式地转换为布尔值。以下是JavaScript中常见的“空”值以及它们在布尔上下文中的行为: null:在…...

数据生成 | Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成
数据生成 | Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成 目录 数据生成 | Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成生成效果基本描述模型描述程序设计参考资料 生成效果 基本描述 1.Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成…...

HarmonyOS开发:【NFC配置流程】
一、简介 碰一碰是HarmonyOS具备的多终端业务协同技术。其依托NFC短距通信协议,通过碰一碰的交互方式,将手机和全场景设备连接起来。然后通过手机端的原子化服务能力,快速完成配网、远程控制的能力,解决了应用与设备之间接续慢、…...

解决JQuery和其他库的冲突
文章目录 1.使用 noConflict() 方法:2.使用 IIFE(立即调用函数表达式):3.加载顺序:4.使用命名空间:5.使用 jQuery Migrate 插件: 1.使用 noConflict() 方法: 这是最常见和简单的解决…...

【Linux】在 Linux 上模拟网络故障
文章目录 模拟网络丢包模拟网络延迟、抖动模拟网络包重复模拟网络带宽受限模拟网络错误模拟网络乱序配合 cgroup 进行进程级带宽限制重置网络清空所有规则 模拟网络丢包 # 在eth0网络接口上替换排队规则,应用netem规则来模拟30%的数据包丢失 tc qdisc replace dev …...

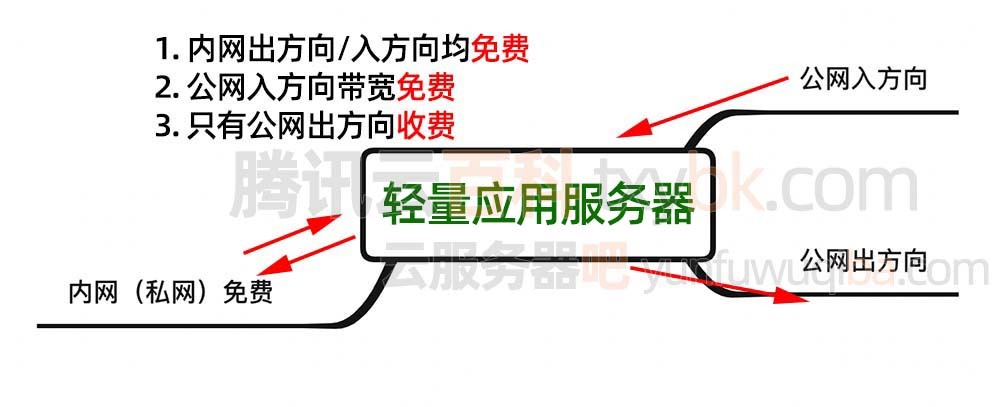
腾讯云流量怎么计算的?轻量服务器流量价格表
腾讯云轻量应用服务器套餐带流量包,就是有月流量限制的意思,超出轻量套餐的流量需要另外支付流量费,轻量服务器地域不同超额流量费用也不同,北京上海广州等中国内地地域流量价格是0.8元每GB,中国香港地域流量价格是1元…...

解决Maven Clean过程因内存溢出导致的“Process terminated”问题
正文: 在今天的开发过程中,我遇到了一个意料之外的问题,当我尝试使用 Maven 进行项目清理(maven clean)时,命令行反馈了一个错误信息:“Process terminated”。经过一番排查,发现问…...

十分钟掌握在 PyTorch 中构建一个深度神经网络,基本组件、步骤和代码实现,从导入模块和定义网络结构到训练和评估网络性能。
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 深度神经网络(Deep Neural Networks, DNNs),也被称为人工神经网络(Artificial Neural Networks,ANNs),已成为当今机器学习任务中最流行、最成功的方法之一。这些网络能够表示数据中的复杂关系,并在图像分类、自然…...

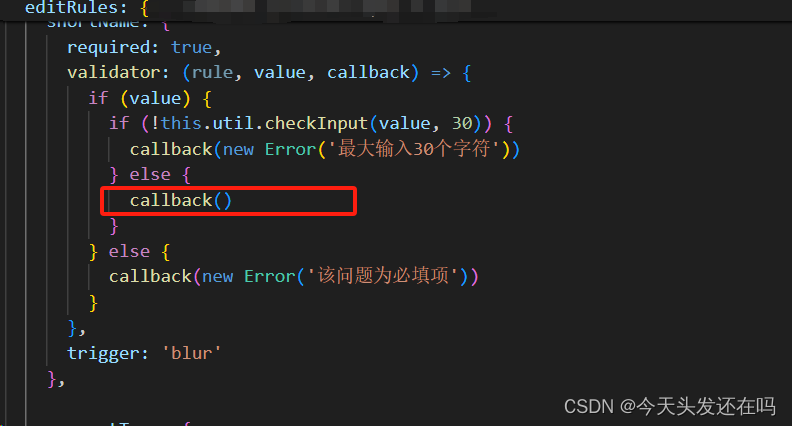
BUG:vue表单验证校验不报错,必填都有信息,就是不能正常往下进行
vue表单验证未报错却出现异常 框架bug场景解决办法 框架 UI:element-UI 前端:vue2 bug场景 正常表单里面,有的信息要求必填或者加了一些限制,作为校验验证,只有走到校验才会执行其他行为,比如调用保存接…...

MapStruct入门教程详解:轻松掌握Java Bean映射
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

Springboot 集成websocket
webSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信--浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 http协议和websocket协议对比 http是短连接 websocket是长连接 http通信是单向的…...

FPGA和ARM学习那个比较好
FPGA和ARM是两种不同的技术,具有不同的应用领域和学习难度。以下是对两者进行比较的一些建议: 1. 应用领域:FPGA主要用于数字电路设计和硬件加速器开发,可在实时系统、信号处理、嵌入式系统等方面发挥重要作用。ARM则是一种处理器…...

你知道 Java 线程池的原理吗?
Java线程池是用于管理和复用线程的机制,它可以帮助开发者有效地管理线程的生命周期和资源,并提高应用程序的性能和稳定性。 1. 线程池概述 在计算机科学中,线程池是一种可用来执行异步任务的线程队列。它主要包含以下几个组成部分ÿ…...
,不定期更新)
numpy学习笔记(1),不定期更新
在对numpy进行了几个小时的学习后,做出如下学习笔记 1. numpy类型入门 写完这边笔记后,过了几天补充一些理解: numpy处理的主要内容是数组,一维的,二维的,三维的,多维的。numpy的数组与python原…...

如何使用静态IP代理解决Facebook多账号注册并进行网络推广业务?
在当今的数字时代,社交媒体成为了企业进行网络推广的一个重要途径,其中,Facebook是最受欢迎的社交媒体之一,因为它可以让企业通过创建广告和页面来推广他们的产品或服务。 但是,使用Facebook进行网络推广时࿰…...

局部适配器在产品和二次开发中的应用
局部适配器这个说法是本人从产品项目中总结出的一种叫法。原理是在产品项目的某一项业务处理时,嵌入抽象方法和默认实现,以便产品作二次开发时,不用迁分支或重写就适配修改产品工程的局部逻辑。该方法使用原理很简单,但好处明显&a…...

C++之类和对象(上)
目录 1.面向过程和面向对象初步认识 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1访问限定符 4.2 类的两种定义方式 第一种: 第二种: 4.3封装 5.类的实例化 6.类对象模型 1.面向过程和面向对象初步认识 C语言是面向过程的,…...

Linux 测试磁盘读写速度
1、先熟悉两个特殊的设备: (1)/dev/null:回收站、无底洞。 (2)/dev/zero:产生字符。 2、测试磁盘写能力 time dd if/dev/zero of/testw.dbf bs4k count100000 因为/dev//zero是一个伪设备…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
