前端项目部署教程——有域名无证书
一、拉取nginx镜像
docker pull nginx //先拉取nginx镜像
二、打包前端项目
1、将Vue打包项目传输到/usr/local/vue/下blog和admin文件夹下
2、在/usr/local/nginx下创建nginx.conf文件,格式如下:
events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;client_max_body_size 50m;client_body_buffer_size 10m; client_header_timeout 1m;client_body_timeout 1m;gzip on;gzip_min_length 1k;gzip_buffers 4 16k;gzip_comp_level 4;gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;gzip_vary on;server {listen 80;server_name 前台域名;location / { root /usr/local/vue/blog;index index.html index.htm; try_files $uri $uri/ /index.html; }location ^~ /api/ { proxy_pass http://你的ip:3300/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}server {listen 80;server_name 后台子域名;location / { root /usr/local/vue/admin;index index.html index.htm; try_files $uri $uri/ /index.html; }location ^~ /api/ { proxy_pass http://你的ip:3300/;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}server {listen 80;server_name websocket子域名;location / {proxy_pass http://你的ip:3300/websocket;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "Upgrade";proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}}server {listen 80;server_name 上传文件子域名;location / { root /usr/local/upload; } }}三、运行启动nginx容器
docker run --name nginx --restart=always -p 80:80 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue nginx
这样前端项目就已经部署完毕。访问自己的域名即可查看自己部署的项目。
相关文章:

前端项目部署教程——有域名无证书
一、拉取nginx镜像 docker pull nginx //先拉取nginx镜像二、打包前端项目 1、将Vue打包项目传输到/usr/local/vue/下blog和admin文件夹下 2、在/usr/local/nginx下创建nginx.conf文件,格式如下: events {worker_connections 1024; }http {include …...

后端项目部署教程
一、打包jar包 lyamanoblog-server-0.0.1.jar ps:运行时可能会提醒不能有大写字母,所以用的都是小写字母 二、编写Dockerfile文件 FROM java:8 VOLUME /tmp ADD lyamanoblog-server-0.0.1.jarblog.jar ENTRYPOINT ["java","-Djava.securit…...

【微命令】git 如何修改某个分支的名字(git branch -m newbranch)
简要信息,快速记录 命令 # 切换到某个需要修改的分支 git checkout oldbranch# 修改分支名字 git branch -m newbranch假设作为git设计者,要用来修改branch的命令,那么就是 git branch作为前缀,然后进一步修改的命令是branch相关…...

Unity UI 优化技巧
将画布分割为多个 问题:当 UI Canvas 的任何元素发生变化时,都会影响整个 Canvas。 Canvas 是 Unity UI 的重要组成部分。它创建一个网格来表示放置在其顶部的 UI 元素,在 UI 元素更改时重建网格,并调用 GPU 来渲染实际的用户界面。 创建这些网络可能非常昂贵。UI 元素应…...

前端学习之DOM编程案例:抽奖案例
代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>抽奖案例</title><style>*{margin: 0;padding: 0;}</style> </head> <body><div id"container"&g…...

解决windows下Qt Creator显示界面过大的问题
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT❤️感谢大家点赞👍收藏⭐评论✍️ 目录 问题描述 解决方法 1、右击此电脑--->属性 2、点击高级系统设置--->点击环境变量 3、 找到系…...

MySQL 通信协议 tcp c/s架构 jdbc java
简介 服务器启动后,会使用 TCP 监听一个本地端口,当客户端的连接请求到达时,就会执行三段握手以及 MySQL 的权限验证;验证成功后,客户端开始发送请求,服务器会以响应的报文格式返回数据;当客户…...

蓝桥杯第十三届电子类单片机组决赛程序设计
前言 一、决赛题目 1.比赛题目 2.题目解读 二、功能实现 1.关于定时器资源 1)超声波和NE555需要的定时器资源 2)定时器2 2.单位切换 3.数据长度不足时,高位熄灭 4.AD/DA多通道的处理 5.PWM输出 6.长按功能的实现 三、完整代码演…...

【Entity Framework】如何使用EF中的生成值
【Entity Framework】如何使用EF中的生成值 文章目录 【Entity Framework】如何使用EF中的生成值一、概述二、默认值三、计算列四、设置主键五、显示配置值生成六、设置日期/时间值生成6.1 创建时间戳6.2 更新时间戳 七、替代值生成八、无值生成九、总结 一、概述 数据库列的值…...

【MATLAB源码-第185期】基于matlab的16QAM系统相位偏移估计EOS算法仿真,对比补偿前后的星座图误码率。
操作环境: MATLAB 2022a 1、算法描述 1. 引言 M-QAM调制技术的重要性 现代通信系统追求的是更高的数据传输速率和更有效的频谱利用率。M-QAM调制技术,作为一种高效的调制方案,能够通过在相同的带宽条件下传输更多的数据位来满足这一需求…...

C++入门语法(命名空间缺省函数函数重载引用内联函数nullptr)
目录 前言 1. 什么是C 2. C关键字 3. 命名空间 3.1 命名空间的定义 3.2 命名空间的使用 4. C输入和输出 5. 缺省函数 5.1 概念 5.2 缺省参数分类 6. 函数重载 6.1 概念 6.2 为何C支持函数重载 7. 引用 7.1 概念 7.2 特性 7.3 常引用 7.4 引用与指针的区别 7…...

9.vector的使用介绍和模拟实现
1.vector的介绍及使用 1.1 vector的介绍 vector的文档介绍 vector是表示可变大小数组的序列容器。 就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效。但是又不像数组,…...

探索设计模式的魅力:MVVM模式在AI大模型领域的创新应用-打破传统,迎接智能未来
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》 💪🏻 制定明确可量化的目标,坚持默默的做事。 MVVM模式在AI大模型领域的创新应用-打破传统迎接智能未来 🚀 “在人工智能的领域里&a…...

Docker使用— Docker部署安装Nginx
Nginx简介 Nginx 是一款高性能的 web 服务器、反向代理服务器以及电子邮件(IMAP/POP3/SMTP)代理服务器,由俄罗斯开发者伊戈尔塞索耶夫(Igor Sysoev)编写,并在2004年10月4日发布了首个公开版本0.1.0。Nginx…...

C/C++基础----运算符
算数运算符 运算符 描述 例子 两个数字相加 两个变量a b得到两个变量之和 - 两个数字相减 - * 两个数字相乘 - / 两个数字相除 - % 两个数字相除后取余数 8 % 3 2 -- 一个数字递减 变量a:a-- 、--a 一个数字递增 变量a: a 、 a 其中递…...

YOLOv9:下一代目标检测的革新
目标检测作为计算机视觉领域的一个重要分支,一直是研究的热点。YOLO系列作为目标检测算法的佼佼者,自YOLO1发布以来,就在速度和精度上取得了很好的平衡,深受业界和学术界的喜爱。 YOLOv9作为该系列的最新版本,不仅在性…...

Leetcode算法训练日记 | day20
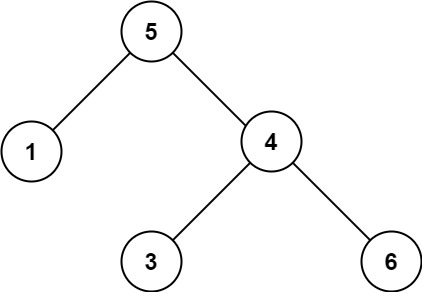
一、合并二叉树 1.题目 Leetcode:第 617 题 给你两棵二叉树: root1 和 root2 。 想象一下,当你将其中一棵覆盖到另一棵之上时,两棵树上的一些节点将会重叠(而另一些不会)。你需要将这两棵树合并成一棵新…...

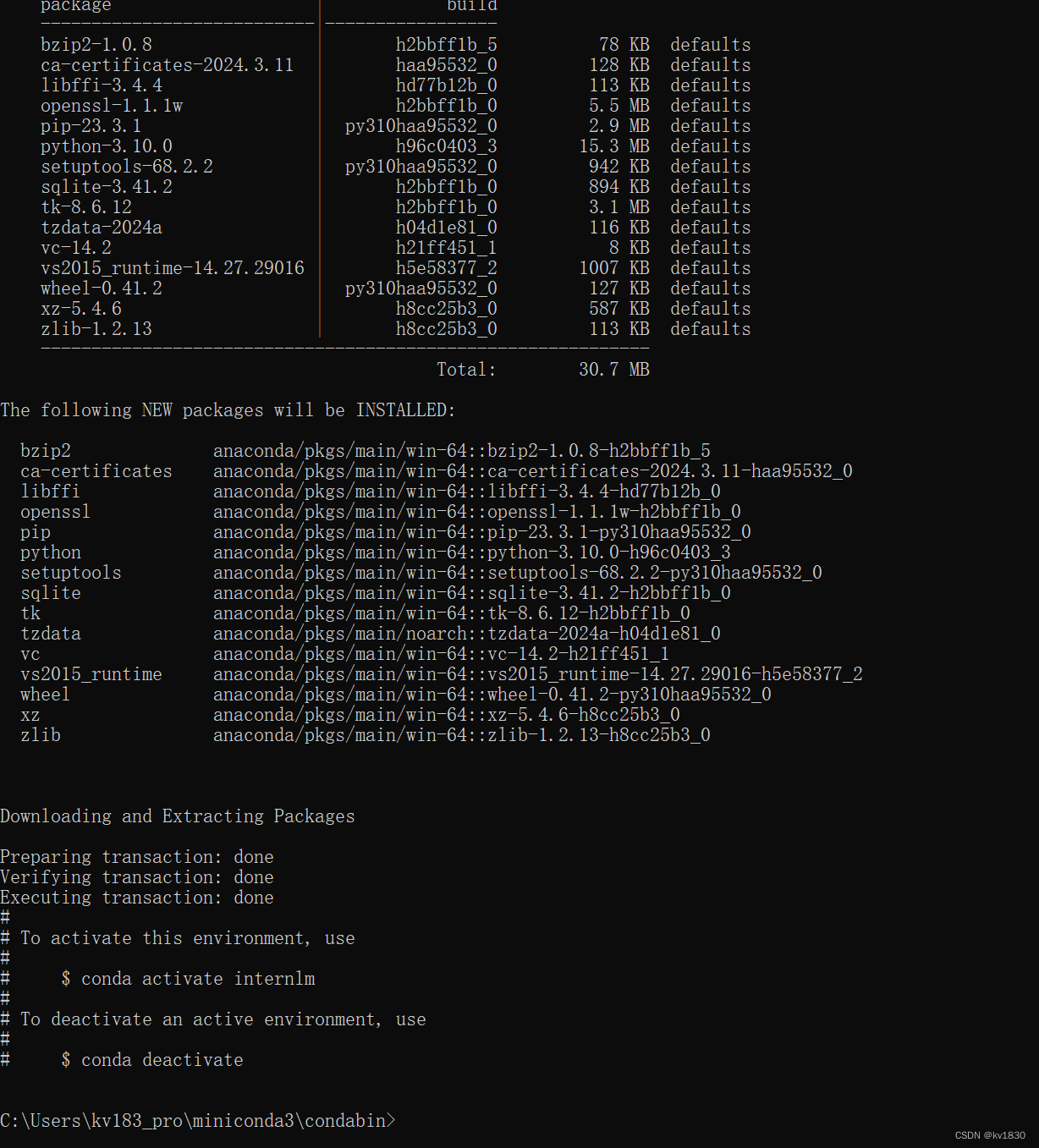
conda创建虚拟环境太慢,Collecting package metadata (current_repodata.json): failed
(省流版:只看加粗红色,末尾也有哦) 平时不怎么用conda,在前公司用服务器的时候用的是公司的conda源,在自己电脑上直接用python创建虚拟环境完事儿,所以对conda的配置并不熟悉~~【狗头】。但是python虚拟环境的最大缺点…...

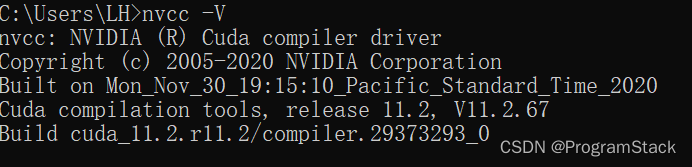
Tensorflow(GPU版本配置)一步到位!!!
Tensorflow(GPU版本配置)一步到位!!! CUDA安装CUDA配置Tensorflow配置常见的包 CUDA安装 配置了N次的Tensorflow–Gpu版本,完成了踩坑,这里以配置Tensorflow_gpu 2.6.0为例子进行安装 以下为ten…...

STL之map
CSTL之map 1.介绍 map是映射的意思,即每个x对应一个y,我们这里说成key和value 举例子说明:运动->篮球 (运动是key,篮球是value)用电脑->写代码 (用电脑是key,写代码是value)…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
