React中State管理的4 个关键解决方案
在 React 应用开发中,状态(state)管理是非常重要的一部分。合理地管理状态可以确保组件的行为正确,提高应用的可维护性和性能。然而,在实际使用 React 的 state 时,开发者常常会遇到一些常见的问题和陷阱。
本文将从解决问题的角度,总结 React 中 state 管理的4个关键技巧:
- 使用
useStatehook 正确地更新状态,避免直接修改变量。 - 采用函数式更新来解决异步状态更新的问题。
- 利用
useEffecthook 在组件外部也能访问最新的状态。 - 遵循状态不可变性原则,创建新的对象或数组来更新状态。
通过掌握这4个关键的解决方案,开发者就能更好地管理 React 应用中的状态,提高代码的可维护性和性能。下面让我们一起来详细探讨这些方法。
- state 的基础用法:
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1); // 使用更新函数来修改状态};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
在这个例子中,我们使用 useState hook 来定义和管理组件的状态 count。通过调用更新函数 setCount 来修改状态,React 会自动重新渲染组件。
- 直接修改 state:
// 错误做法
function CounterComponent() {let count = 0;const handleClick = () => {count = count + 1; // 直接修改 stateconsole.log(`Count: ${count}`);};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
这种直接修改 count 变量的做法是错误的。正确的做法是使用 useState hook 并通过更新函数来修改状态:
// 正确做法
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1); // 使用更新函数来修改状态console.log(`Count: ${count}`); // 注意,这里访问的仍然是旧的 count 值};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
- 异步状态更新:
// 错误做法
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1);setCount(count + 1); // 第二次更新会使用旧的 count 值console.log(`Count: ${count}`);};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
在这个例子中,由于 React 的异步更新机制,第二次调用 setCount 会使用旧的 count 值。解决方法是使用函数式更新:
// 正确做法
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount((prevCount) => prevCount + 1);setCount((prevCount) => prevCount + 1);console.log(`Count: ${count}`); // 这里访问的仍然是旧的 count 值};return (<button onClick={handleClick}>Clicked {count} times</button>);
}
- 无法在事件处理函数外部访问最新的 state:
import { useState } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1);console.log(`Count: ${count}`); // 这里访问的是旧的 count 值};console.log(`Outside count: ${count}`); // 这里也是旧的 count 值return (<button onClick={handleClick}>Clicked {count} times</button>);
}
在这个例子中,无论是在事件处理函数内部还是组件外部,访问的都是旧的 count 值。解决方法是使用 useEffect hook 来监听 count 的变化:
import { useState, useEffect } from 'react';function CounterComponent() {const [count, setCount] = useState(0);const handleClick = () => {setCount(count + 1);};useEffect(() => {console.log(`Count: ${count}`); // 这里访问的是最新的 count 值}, [count]);console.log(`Outside count: ${count}`); // 这里访问的仍然是旧的 count 值return (<button onClick={handleClick}>Clicked {count} times</button>);
}
- state 的不可变性:
// 错误做法
import { useState } from 'react';function TodoListComponent() {const [todos, setTodos] = useState([{ id: 1, text: 'Learn React', completed: false },{ id: 2, text: 'Build a todo app', completed: false },]);const handleToggleTodo = (id) => {todos.find((todo) => todo.id === id).completed = !todos.find((todo) => todo.id === id).completed; // 直接修改 todos 数组setTodos(todos);};return (<ul>{todos.map((todo) => (<likey={todo.id}style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}onClick={() => handleToggleTodo(todo.id)}>{todo.text}</li>))}</ul>);
}
在这个例子中,我们直接修改了 todos 数组中的 completed 属性,这是错误的做法。正确的做法是创建一个新的数组,并更新其中的元素:
// 正确做法
import { useState } from 'react';function TodoListComponent() {const [todos, setTodos] = useState([{ id: 1, text: 'Learn React', completed: false },{ id: 2, text: 'Build a todo app', completed: false },]);const handleToggleTodo = (id) => {const updatedTodos = todos.map((todo) =>todo.id === id ? { ...todo, completed: !todo.completed } : todo);setTodos(updatedTodos);};return (<ul>{todos.map((todo) => (<likey={todo.id}style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}onClick={() => handleToggleTodo(todo.id)}>{todo.text}</li>))}</ul>);
}
通过以上示例代码的讲解,相信您对 React 中 state 的基础用法、常见问题以及相应的解决办法有了更深入的理解。如果还有任何疑问,欢迎继续问我。
相关文章:

React中State管理的4 个关键解决方案
在 React 应用开发中,状态(state)管理是非常重要的一部分。合理地管理状态可以确保组件的行为正确,提高应用的可维护性和性能。然而,在实际使用 React 的 state 时,开发者常常会遇到一些常见的问题和陷阱。 本文将从解决问题的角度,总结 React 中 state 管理的4个关键技巧: 使…...

Testng测试框架(6)--@Factory动态地创建测试类的实例
工厂允许您动态地创建测试。例如,假设您想创建一个测试方法,该方法将多次访问网站上的某个页面,并且您希望使用不同的值来调用它。 public class TestWebServer {Test(parameters { "number-of-times" })public void accessPage(…...
运维实战:案例解析与代码实践)
Kubernetes(K8s)运维实战:案例解析与代码实践
一、引言 随着容器技术的普及,Kubernetes(K8s)作为容器编排领域的领军者,已成为企业运维不可或缺的工具。K8s以其强大的自动化管理、可扩展性和高可用性等特点,为运维人员提供了便捷、高效的管理手段。本文将结合具体案…...

nginx反向代理配置详解
首先配置端口 server {listen 3080; server_name 172.20.109.27 localhost;}为了解决刷新后显示404的问题,增加配置如下: location / {root html;index index.html index.htm;try_files $uri $uri.html $uri/ mongrel;}location mongrel {# ip…...

【LeetCode】单调栈类题目详解
所有题目均来自于LeetCode,刷题代码使用的Python3版本 单调栈 通常针对一维数组的问题,如果需要寻找一个元素右边或者左边第一个比自己大或者小的元素的位置,就可以使用单调栈,时间复杂度为O(n) 单调栈的本质是空间换时间&#…...

Python上解决TypeError: not all arguments converted during string formatting错误
目录 背景尝试1: pymysql模块的escape_string方法尝试2: 修改pandas.read_excel引擎尝试3: 回退xlrd版本总结 背景 在Linux上部署的时候, 使用pandas模块读取Excel, 然后pymysql模块入库, 结果发生了错误 Traceback (most recent call last):File "/usr/local/lib64/pyth…...

ASUS华硕ROG幻16Air笔记本电脑GU605M原装出厂Win11系统工厂包下载,带有ASUSRecovery一键重置还原
适用型号:GU605MI、GU605MY、GU605MZ、GU605MV、GU605MU 链接:https://pan.baidu.com/s/1YBmZZbTKpIu883jYCS9KfA?pwd9jd4 提取码:9jd4 华硕原厂Windows11系统带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主题壁纸、系统属性联机支持…...

【OpenVINO™】使用 OpenVINO™ C# API 部署 YOLOv9 目标检测和实例分割模型(上篇)
YOLOv9模型是YOLO系列实时目标检测算法中的最新版本,代表着该系列在准确性、速度和效率方面的又一次重大飞跃。它通过引入先进的深度学习技术和创新的架构设计,如通用ELAN(GELAN)和可编程梯度信息(PGI)&…...

代码随想录——二分查找(一)
模版 func BinarySearch(nums *int,target int){l,r:0,len(nums)-1for l<r{mid:l(r-l)/2if nums[mid]target{return mid}else if nums[mid]<target{lmid1}else{rmid-1}}return -1 }特点 查找条件可以在不与元素的两侧进行比较的情况下确定(或使用它周围的特…...

【NLP】多标签分类【下】
文章目录 简介个人博客与相关链接1 实验数据与任务说明2 模型介绍2.1 TransformerTransformer能做什么? 2.2 Hugging FaceHugging Face的Transformers库社区支持和资源预训练模型的应用 2.3 T5模型(Text-To-Text Transfer Transformer)T5的核…...

HWOD:密码强度等级
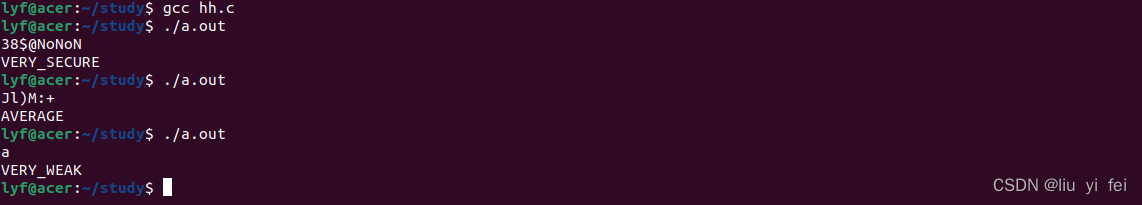
一、知识点 回车键的ASCII码是10 如果使用EOF,有些用例不通过 二、题目 1、描述 密码按如下规则进行计分,并根据不同的得分为密码进行安全等级划分。 一、密码长度: 5 分: 小于等于4 个字符 10 分: 5 到7 字符 25 分: 大于等于8 个字符 二、字母: 0…...

期货学习笔记-MACD指标学习2
MACD底背离把握买入多单的技巧 底背离的概念及特征 底背离指的是MACD指标与价格低点之间的对比关系,这里需要明白的是MACD指标的涨跌动能和价格形态衰竭形态之间的关系,如果市场价格创新低而出现衰竭形态同时也有底背离形态的出现,此时下跌…...

5G智慧港口简介(一)
引言 港口作为交通运输的枢纽,在促进国际贸易和地区发展中起着举足轻重的作用,全球贸易中约 90% 的贸易由海运业承载,作业效率对于港口至关重要。在“工业 4.0”、“互联网 +”大发展的时代背景下,港口也在进行数字化、全自动的转型升级。随着全球 5G 技术浪潮的到来,华为…...

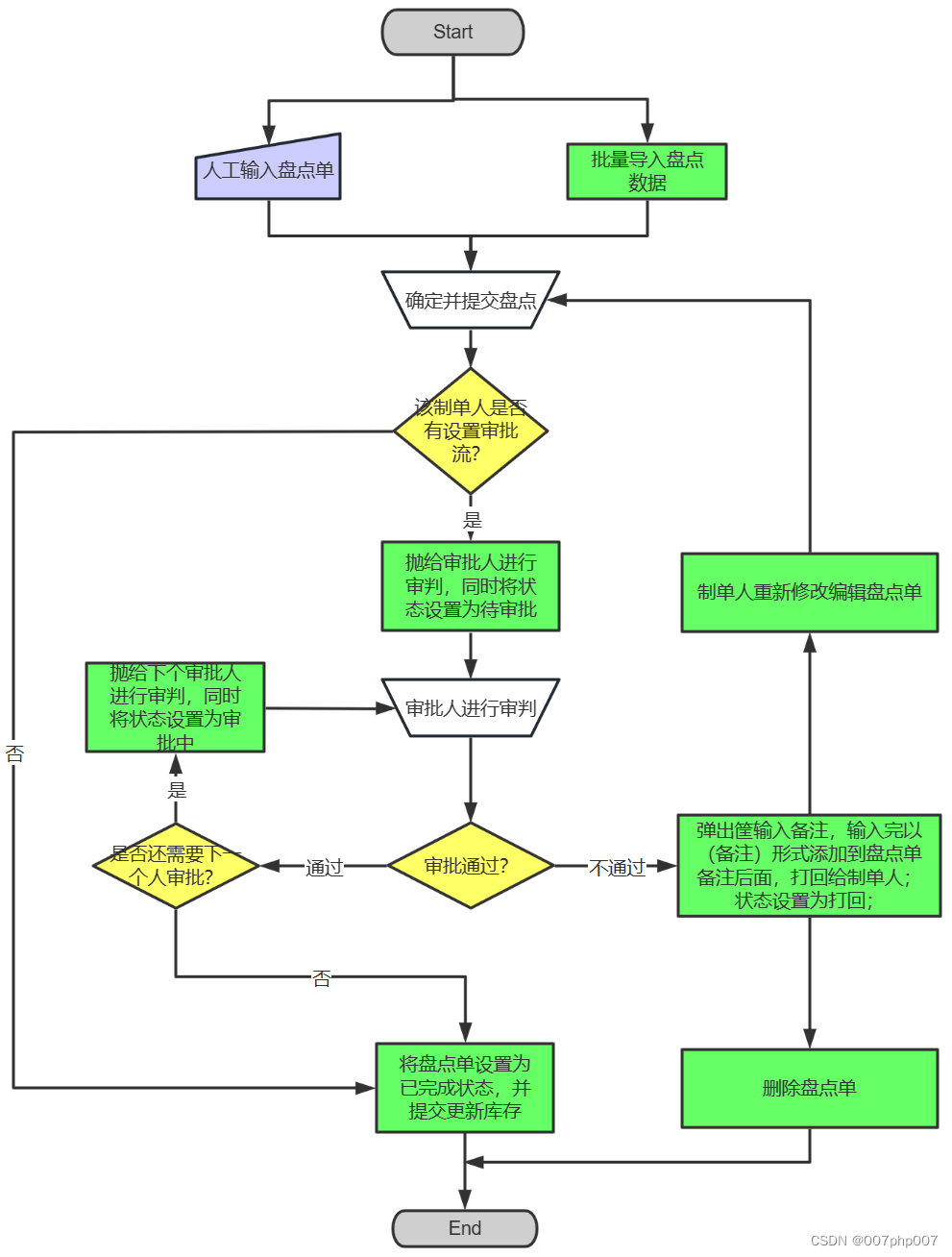
订单中台架构:打造高效订单管理系统的关键
在现代商业环境下,订单管理对于企业来说是至关重要的一环。然而,随着业务规模的扩大和多渠道销售的普及,传统的订单管理方式往往面临着诸多挑战,如订单流程复杂、信息孤岛、数据不一致等问题。为了应对这些挑战并抓住订单管理的机…...

【算法】模拟
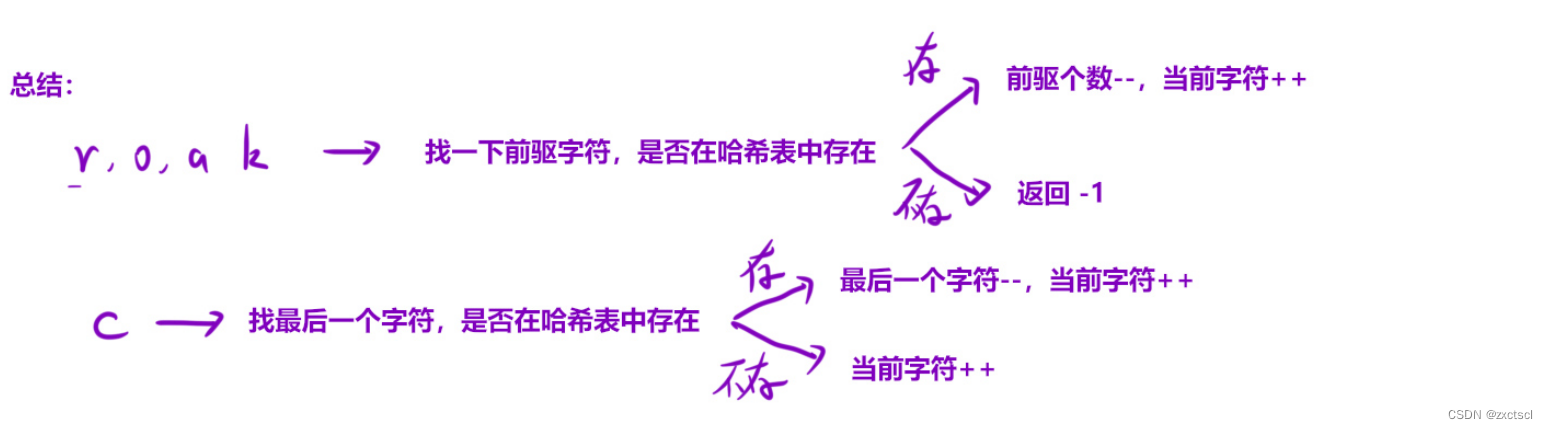
个人主页 : zxctscl 如有转载请先通知 题目 前言1. 1576. 替换所有的问号1.1 分析1.2 代码 2. 495. 提莫攻击2.1 分析2.2 代码 3. 6. Z 字形变换3.1 分析3.2 代码 4. 38. 外观数列4.1 分析4.2 代码 5. 1419. 数青蛙5.1 分析5.2 代码 前言 模拟算法就是根据题目所给…...

电力综合自动化系统对电力储能技术的影响有哪些?
电力综合自动化系统对电力储能技术的影响主要体现在以下几个方面: 提高能源利用效率:电力综合自动化系统通过优化调度和能量管理,可以实现储能设备的有效利用,提高能源利用效率。在电力系统中,储能设备可以有效地平抑风…...

Compose UI 之 Card 卡片组件
Card Card 是用于显示带有圆角和可选阴影的矩形内容容器。它通常用于构建用户界面,并可以包含标题、文本、图像、按钮等元素,表示界面上的可交互元素,我们称它是 “卡片”。 Card 使用的一些经典的场景: 列表数据,例如 新闻列表,产品列表等。信息提示框,使用 Card 组件…...

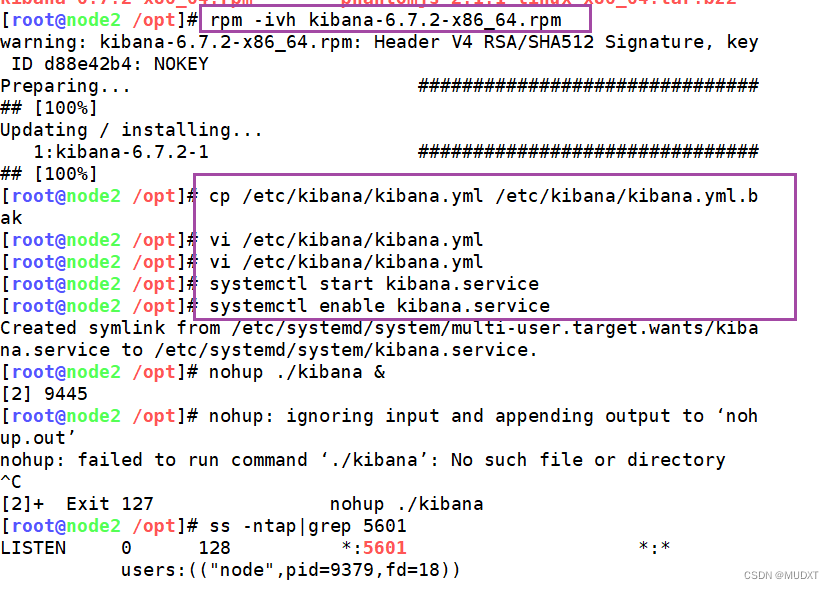
ELK日志
...

WPF Pack
在WPF中,Pack URI(Uniform Resource Identifier)是一种特殊格式的统一资源标识符,用于定位和访问应用程序内部或外部的各种资源,如XAML文件、图像、样式、字体等。这种机制允许开发者以标准化、平台无关的方式引用和打…...

计算两个时间段的差值
计算两个时间段的差值 运行效果: 代码实现: #include<stdio.h>typedef struct {int h; // 时int m; // 分int s; // 秒 }Time;void fun(Time T[2], Time& diff) {int sum_s[2] { 0 }; for (int i 0; i < 1; i) { // 统一为秒数sum_s[…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
