vue ts 应用梳理
文章目录
- 前言
- 一、页面传值
- 1.1 [props](https://cn.vuejs.org/guide/components/props.html)
- 1.2 [emit](https://cn.vuejs.org/guide/components/events.html)
- 1.3 [store](https://pinia.vuejs.org/zh/getting-started.html)
- 二、实时计算
- 2.1 [watch](https://cn.vuejs.org/guide/essentials/watchers.html)
- 2.2 [computed](https://cn.vuejs.org/guide/essentials/computed.html)
- 2.3 [nextTick](https://cn.vuejs.org/api/general.html#nexttick)
- 三、数据处理
- 3.1 foreach
- 3.2 map
- 四、[el-form校验](https://element-plus.org/zh-CN/component/form.html)
- 总结
前言
基于ts vue 应用梳理
一、页面传值
父子组件相互传值调用相关
1.1 props
<script setup lang="ts" name="taskDelivery">
interface PropsType {eventData: { [key: string] };tableDisplay?: boolean;
}const props = withDefaults(defineProps<PropsType>(), { tableDisplay: true });
</script>
- 定义子组件需要的参数,并默认tableDisplay为true
- props在子组件中不可以被修改
tableDisplay?: boolean;表示父组件引用时改参数非必须- 参数定义的是驼峰格式,但是父组件引用传参需要用
-的形式传入:event-data="eventData"
1.2 emit
自定义事件,类似自定义一个click
- 父组件直接触发子组件定义事件。如A(父)组件要实现B(子)组件定义的按钮触发方法
<!-- 子组件事件定义 -->
<button @click="$emit('someEvent')">click me</button>
<!-- 父组件实现 -->
<MyComponent @some-event="callback" />
- 父组件实现事件响应,子组件自定义事件并使用
<!-- 子组件事件定义 -->
<script setup lang="ts">
const emit = defineEmits(['inFocus', 'submit'])function buttonClick() {emit('submit')
}
</script>
<!-- 父组件实现 -->
<MyComponent @submit="impl-submit(params)" />
1.3 store
persist.ts
import { PersistedStateOptions } from "pinia-plugin-persistedstate";/*** @description pinia 持久化参数配置* @param {String} key 存储到持久化的 name* @param {Array} paths 需要持久化的 state name* @return persist* */
const piniaPersistConfig = (key: string, paths?: string[], params?: {}) => {const persist: PersistedStateOptions = {key,// storage: localStorage,storage: sessionStorage,paths,...params};return persist;
};export default piniaPersistConfig;import { defineStore } from "pinia";
import piniaPersistConfig from "@/stores/helper/persist";
import { getEventDetail } from "@/api/modules/eventServer";export const EventDataStore = defineStore({id: "eventData",state: () => ({eventData: {eventId: "",longitude: 0,latitude: 0,districtCode: ""}}),getters: {// 获取事件IDgetEventId: state => state.eventData.eventId},actions: {setEventData(info) {this.eventData = info;},async updateEventData() {const { data } = await getEventDetail(this.eventData.eventId);this.eventData = data;},async setEventDataByEventId(eventId) {const { data } = await getEventDetail(eventId);this.eventData = data;}},persist: piniaPersistConfig("eventData")
});
const eventDataStore = EventDataStore();function reportCreate() {analysisReportCreate(eventDataStore.eventData.eventId, "20").then(res => {if (res.status == 200) {ElMessage.info("报告生成成功");}});
}
将事件数据eventData保存到store中,供全局调用,并支持任何场景更新store
二、实时计算
2.1 watch
监听器,使用 watch 函数在每次响应式状态发生变化时触发回调函数
export interface ProTableProps {initParam?: any; // 初始化请求参数 ==> 非必传(默认为{})noWatchParam?: boolean; // 更改了initParam数据不请求接口
}// 接受父组件参数,配置默认值
const props = withDefaults(defineProps<ProTableProps>(), {initParam: {}
});
// 监听页面 initParam 改化,重新获取表格数据
watch(() => props.initParam,() => {if (props.noWatchParam) return;getTableList();},{ deep: true }
);
2.2 computed
计算属性描述依赖响应式状态的复杂逻辑,简单的计算逻辑<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
<script setup>
import { reactive, computed } from 'vue'const author = reactive({name: 'John Doe',books: ['Vue 2 - Advanced Guide','Vue 3 - Basic Guide','Vue 4 - The Mystery']
})// 一个计算属性 ref
const publishedBooksMessage = computed(() => {return author.books.length > 0 ? 'Yes' : 'No'
})
</script><template><p>Has published books:</p><span>{{ publishedBooksMessage }}</span>
</template>
Vue 的计算属性会自动追踪响应式依赖。它会检测到 publishedBooksMessage 依赖于 author.books,所以当 author.books 改变时,任何依赖于 publishedBooksMessage 的绑定都会同时更新。
2.3 nextTick
当你在 Vue 中更改响应式状态时,最终的 DOM 更新并不是同步生效的,而是由 Vue 将它们缓存在一个队列中,直到下一个“tick”才一起执行。这样是为了确保每个组件无论发生多少状态改变,都仅执行一次更新。
nextTick() 可以在状态改变后立即使用,以等待 DOM 更新完成。你可以传递一个回调函数作为参数,或者 await 返回的 Promise。
三、数据处理
3.1 foreach
const topData = ref([{label: "点对点叫应",value: 38,img: chat,class: "team-traffic"},{label: "语音叫应",value: 29,img: audio,class: "expert-traffic"},{label: "视频叫应",value: 55,img: video,class: "resource-traffic"},{label: "短信通知",value: 12,img: msg,class: "equip-traffic"}
]);
function getStatistic() {demandStatistic(searchParam.value).then(res => {if (res.status === 200) {res.data.forEach((item, index) => {if (topData.value[index]) {topData.value[index].value = item.number;}});}});
}
foreach更新数据value
3.2 map
const initData = () => {postEventBaseList(param).then(res => {if (res.status === 200) {const { list } = res.data;const gradeMap = {"1": { grade: "grade-red", gradeLabel: "特" },"2": { grade: "grade-orange", gradeLabel: "重" },"3": { grade: "grade-yellow", gradeLabel: "较" },"4": { grade: "grade-blue", gradeLabel: "般" },"5": { grade: "grade-gray", gradeLabel: "其" }};data.value = list.map(l => {const { grade, gradeLabel } = gradeMap[l.eventLevelCode];return {...l,title: l.eventTitle,time: l.occurTime,tag: l.eventTypeCodeName,grade: grade,gradeLabel: gradeLabel,place: l.infoAddress};});}});
};
...l合并map
四、el-form校验
校验救援装备是否被选择,任务内容必填
<el-form ref="ruleFormRef" :model="taskForm" label-width="auto" class="demo-ruleForm" status-icon><el-divider content-position="left">事件信息</el-divider><div>{{ eventData.eventTitle }}</div><div>{{ eventData.infoDescription }}</div><el-divider content-position="left">队伍信息</el-divider><el-descriptions><el-descriptions-item label="救援装备"><el-link type="primary" @click="showEquList">选择队伍装备</el-link><el-form-item prop="equList" :rules="[{ required: true, message: '请选择队伍装备', trigger: ['change', 'blur'] }]"><span style="margin: 0px 10px" v-for="item in taskForm.equList" :key="item.id">{{ item.name }}:{{ item.num }}</span></el-form-item></el-descriptions-item></el-descriptions><el-divider content-position="left">任务内容</el-divider><el-form-item prop="taskContent" :rules="[{ required: true, message: '请输入任务内容', trigger: ['change', 'blur'] }]"><el-inputv-model="taskForm.taskContent"style="width: 100%":rows="2"type="textarea"placeholder="请输入任务内容"required/></el-form-item><div style="display: flex; flex-direction: row-reverse; margin: 15px"><el-button type="primary" size="small" @click="sendTask(data)">任务下发</el-button></div></el-form>
const ruleFormRef = ref();
function sendTask(data) {const params = {list: [{eventId: props.eventData.eventId,equList: taskForm.equList,taskContent: taskForm.taskContent}]};ruleFormRef.value.validate((valid, fields) => {if (valid) {sendTasks(params).then(res => {if (res.status == 200) {ElMessage.success("任务下发成功");//todo 刷新当前列表 点击返回要刷新调度记录dialogVisible.value = false;emits("submit");}});}});
}
总结
vue的应用的api和业务写法总体感觉杂而乱,各种组件拼接到一起的缝合怪,让人总感觉难以入手。
本文主要总结小白近期项目中遇到的一些基础写法,方便后面查找,不具有指导性意义

相关文章:

vue ts 应用梳理
文章目录 前言一、页面传值1.1 [props](https://cn.vuejs.org/guide/components/props.html)1.2 [emit](https://cn.vuejs.org/guide/components/events.html)1.3 [store](https://pinia.vuejs.org/zh/getting-started.html) 二、实时计算2.1 [watch](https://cn.vuejs.org/gui…...

CUDA12.4文档-全文翻译
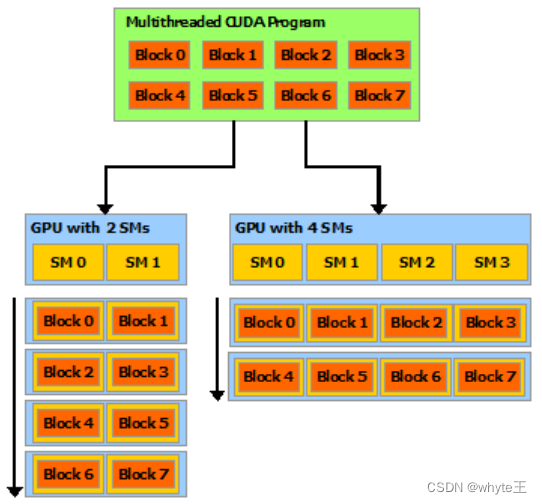
本博客参考官方文档进行介绍,全网仅此一家进行中文翻译,走过路过不要错过。 官方网址:https://docs.nvidia.com/cuda/cuda-c-programming-guide/ 本文档分成多个博客进行介绍,在本人专栏中含有所有内容: https://blog.csdn.net/qq_33345365/category_12610860.html CU…...

【C 数据结构】循环链表
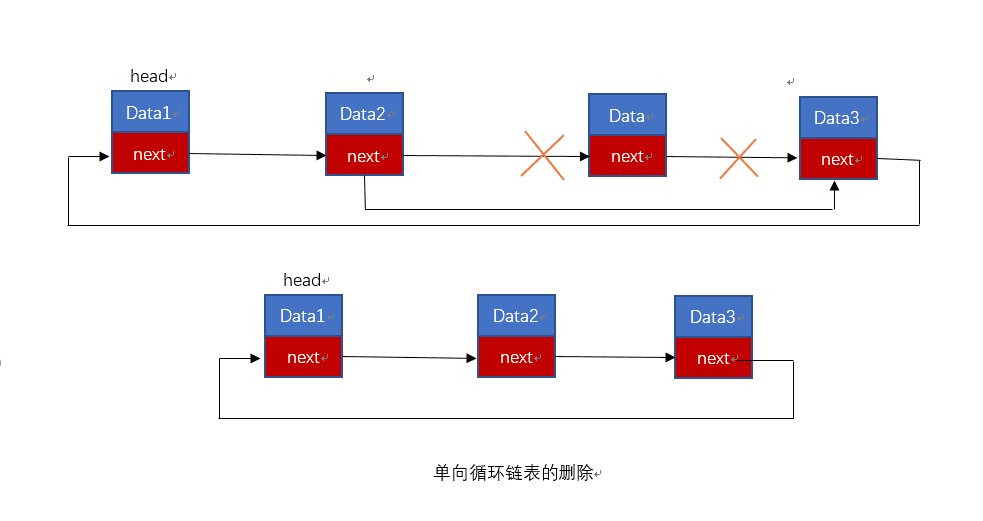
文章目录 【 1. 基本原理 】【 2. 循环链表的创建 】2.1 循环链表结点设计2.2 循环单链表初始化 【 3. 循环链表的 插入 】【 4. 循环单链表的 删除操作 】【 5. 循环单链表的遍历 】【 6. 实例 - 循环链表的 增删查改 】【 7. 双向循环链表 】 【 1. 基本原理 】 对于单链表以…...

Python列表
使用场景:列表是用来存储多组数据的 列表是可变类型 列表支持切片 1.基本规则 1.列表使用[]来表示 2.初始化列表:list [] 3.列表可以一次性存储多个数据:[数据1,数据2,数据3,…] 4.列表中的每一项&#…...

谈谈系列之金融直播展业畅想
近些年直播异常火热,对于各大中小型基金证券公司,也纷纷引入直播作为新型展业渠道。在这其中有一部分直接采用第三方云平台,也有少部分选择自建直播平台。当然自建直播平台也不是纯自研,大抵都是外购第三方厂商整体解决方案&#…...

【C 数据结构】双向链表
文章目录 【 1. 基本原理 】【 2. 双向链表的 创建 】实例 - 输出双向链表 【 3. 双向链表 添加节点 】【 4. 双向链表 删除节点 】【 5. 双向链表查找节点 】【 7. 双向链表更改节点 】【 8. 实例 - 双向链表的 增删查改 】 【 1. 基本原理 】 表中各节点中都只包含一个指针&…...

Leetcode刷题之消失的数字(C语言版)
Leetcode刷题之消失的数字(C语言版) 一、题目描述二、题目解析 一、题目描述 数组nums包含从0到n的所有整数,但其中缺了一个。请编写代码找出那个缺失的整数。你有办法在O(n)时间内完成吗? 注意:本题相对书上原题稍作…...

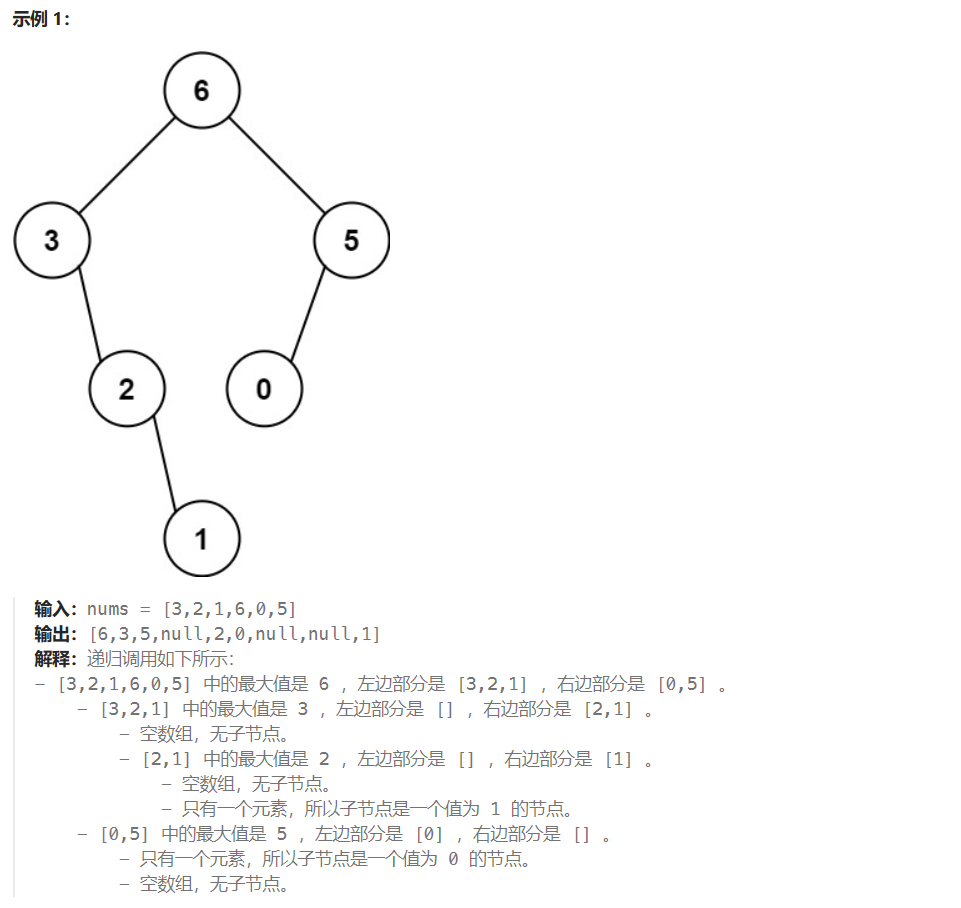
LeetCode654:最大二叉树
题目描述 给定一个不重复的整数数组 nums 。 最大二叉树 可以用下面的算法从 nums 递归地构建: 创建一个根节点,其值为 nums 中的最大值。 递归地在最大值 左边 的 子数组前缀上 构建左子树。 递归地在最大值 右边 的 子数组后缀上 构建右子树。 返回 nums 构建的 …...

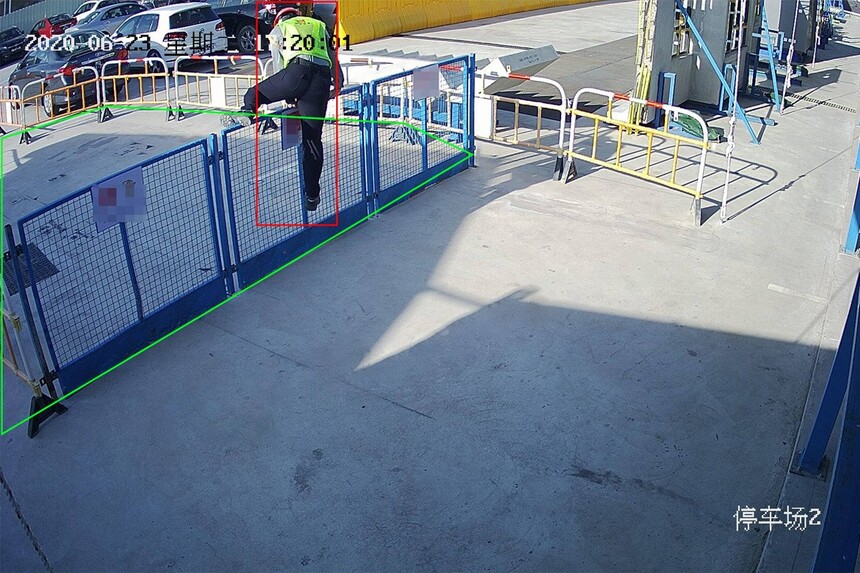
AI禁区徘徊监测识别摄像机
AI禁区徘徊监测识别摄像机是一种基于人工智能技术的智能监控设备,用于监测禁止进入或逗留的区域。这种摄像机通过高清摄像头实时捕捉场景图像,利用AI算法对人员徘徊行为进行识别和监测,有助于提高安全防范水平,减少潜在的安全风险…...

【学习】什么是信创适配性测试?信创适配性测试的重要性有哪些?
随着信息技术的快速发展和广泛应用,信息技术应用创新(信创)已成为推动我国产业升级和经济发展的重要力量。在信创领域,适配性测试至关重要,它不仅关系到信创产品的质量和性能,还直接影响到用户的使用体验和…...

linux 配置服务开机启动
一、Centos 中配置进程开启启动 1、使用 systemd 服务: (1)创建一个名为 myapp.service 的服务文件: [Unit] DescriptionMyApp #描述 After #描述服务类别 [Service] Typefork…...

React中State管理的4 个关键解决方案
在 React 应用开发中,状态(state)管理是非常重要的一部分。合理地管理状态可以确保组件的行为正确,提高应用的可维护性和性能。然而,在实际使用 React 的 state 时,开发者常常会遇到一些常见的问题和陷阱。 本文将从解决问题的角度,总结 React 中 state 管理的4个关键技巧: 使…...

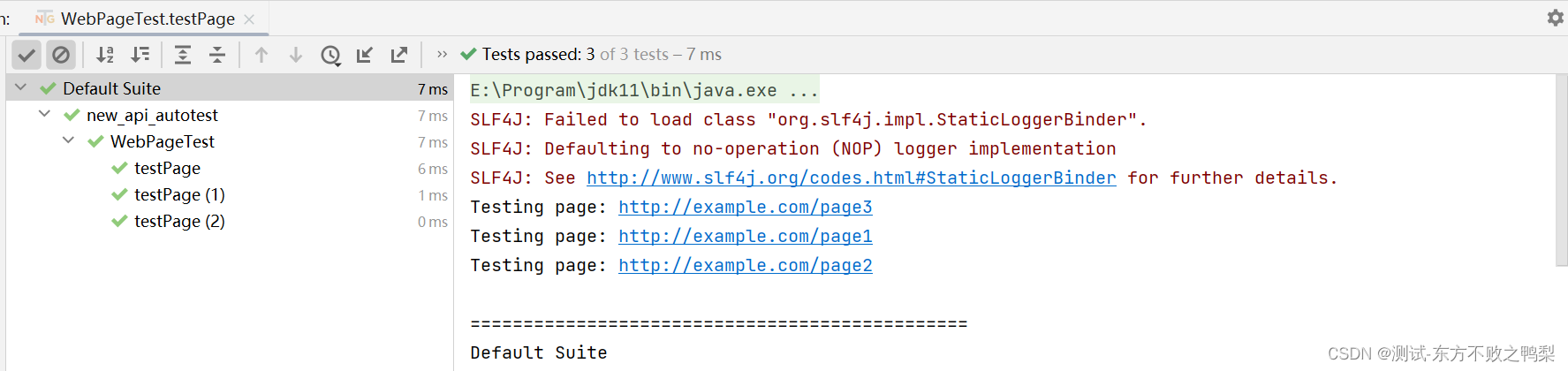
Testng测试框架(6)--@Factory动态地创建测试类的实例
工厂允许您动态地创建测试。例如,假设您想创建一个测试方法,该方法将多次访问网站上的某个页面,并且您希望使用不同的值来调用它。 public class TestWebServer {Test(parameters { "number-of-times" })public void accessPage(…...
运维实战:案例解析与代码实践)
Kubernetes(K8s)运维实战:案例解析与代码实践
一、引言 随着容器技术的普及,Kubernetes(K8s)作为容器编排领域的领军者,已成为企业运维不可或缺的工具。K8s以其强大的自动化管理、可扩展性和高可用性等特点,为运维人员提供了便捷、高效的管理手段。本文将结合具体案…...

nginx反向代理配置详解
首先配置端口 server {listen 3080; server_name 172.20.109.27 localhost;}为了解决刷新后显示404的问题,增加配置如下: location / {root html;index index.html index.htm;try_files $uri $uri.html $uri/ mongrel;}location mongrel {# ip…...

【LeetCode】单调栈类题目详解
所有题目均来自于LeetCode,刷题代码使用的Python3版本 单调栈 通常针对一维数组的问题,如果需要寻找一个元素右边或者左边第一个比自己大或者小的元素的位置,就可以使用单调栈,时间复杂度为O(n) 单调栈的本质是空间换时间&#…...

Python上解决TypeError: not all arguments converted during string formatting错误
目录 背景尝试1: pymysql模块的escape_string方法尝试2: 修改pandas.read_excel引擎尝试3: 回退xlrd版本总结 背景 在Linux上部署的时候, 使用pandas模块读取Excel, 然后pymysql模块入库, 结果发生了错误 Traceback (most recent call last):File "/usr/local/lib64/pyth…...

ASUS华硕ROG幻16Air笔记本电脑GU605M原装出厂Win11系统工厂包下载,带有ASUSRecovery一键重置还原
适用型号:GU605MI、GU605MY、GU605MZ、GU605MV、GU605MU 链接:https://pan.baidu.com/s/1YBmZZbTKpIu883jYCS9KfA?pwd9jd4 提取码:9jd4 华硕原厂Windows11系统带有ASUS RECOVERY恢复功能、自带所有驱动、出厂主题壁纸、系统属性联机支持…...

【OpenVINO™】使用 OpenVINO™ C# API 部署 YOLOv9 目标检测和实例分割模型(上篇)
YOLOv9模型是YOLO系列实时目标检测算法中的最新版本,代表着该系列在准确性、速度和效率方面的又一次重大飞跃。它通过引入先进的深度学习技术和创新的架构设计,如通用ELAN(GELAN)和可编程梯度信息(PGI)&…...

代码随想录——二分查找(一)
模版 func BinarySearch(nums *int,target int){l,r:0,len(nums)-1for l<r{mid:l(r-l)/2if nums[mid]target{return mid}else if nums[mid]<target{lmid1}else{rmid-1}}return -1 }特点 查找条件可以在不与元素的两侧进行比较的情况下确定(或使用它周围的特…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...

Spring是如何实现无代理对象的循环依赖
无代理对象的循环依赖 什么是循环依赖解决方案实现方式测试验证 引入代理对象的影响创建代理对象问题分析 源码见:mini-spring 什么是循环依赖 循环依赖是指在对象创建过程中,两个或多个对象相互依赖,导致创建过程陷入死循环。以下通过一个简…...

Yolo11改进策略:Block改进|FCM,特征互补映射模块|AAAI 2025|即插即用
1 论文信息 FBRT-YOLO(Faster and Better for Real-Time Aerial Image Detection)是由北京理工大学团队提出的专用于航拍图像实时目标检测的创新框架,发表于AAAI 2025。论文针对航拍场景中小目标检测的核心难题展开研究,重点解决…...

大模型的LoRa通讯详解与实现教程
一、LoRa通讯技术概述 LoRa(Long Range)是一种低功耗广域网(LPWAN)通信技术,由Semtech公司开发,特别适合于物联网设备的长距离、低功耗通信需求。LoRa技术基于扩频调制技术,能够在保持低功耗的同时实现数公里甚至数十公里的通信距离。 LoRa的主要特点 长距离通信:在城…...

【靶场】XXE-Lab xxe漏洞
前言 学习xxe漏洞,搭了个XXE-Lab的靶场 一、搭建靶场 现在需要登录,不知道用户名密码,先随便试试抓包 二、判断是否存在xxe漏洞 1.首先登录抓包 看到xml数据解析,由此判断和xxe漏洞有关,但还不确定xxe漏洞是否存在。 2.尝试xxe 漏洞 判断是否存在xxe漏洞 A.send to …...

Vite 双引擎架构 —— Esbuild 概念篇
Vite 底层采用 双引擎架构,核心构建引擎是 Esbuild 和 Rollup,二者在开发和生产环境中分工协作,共同实现高性能构建。不可否认,作为 Vite 的双引擎之一,Esbuild 在很多关键的构建阶段(如依赖预编译、TS 语法转译、代码…...
