javascript:call()、apply()、bind()的区别和使用
javascript:call()、apply()、bind()的区别和使用
1 前言
记录javascript的call、apply、bind方法绑定this的区别以及使用。
call、apply、bind的区别:
【相同点】:作用相同,都是动态修改this指向;都不会修改原先函数的this指向。【异同点】:1)执行方式不同:call和apply是改变后页面加载之后就立即执行,是同步代码。bind是异步代码,改变后不会立即执行;而是返回一个新的函数。2)传参方式不同:call和bind传参是一个一个逐一传入,不能使用剩余参数的方式传参。apply可以使用数组的方式传入的,只要是数组方式就可以使用剩余参数的方式传入。3)修改this的性质不同:call、apply只是临时的修改一次,也就是call和apply方法的那一次;当再次调用原函数的时候,
它的指向还是原来的指向。
2 使用
(2.1)call方法:
可以传递两个参数。
第一个参数是指定函数内部中this的指向,也就是函数执行时所在的作用域:
(1)参数值为null或undefined或者this,则等同于指向全局对象
(2)但不能为空
第二个参数是函数调用时需要传递的参数,需要一个一个的传入(…param, 这里的param指多个参数)
const arr = [1, 2, 3];function fn(...param){let sum = param.reduce((sum, item) => sum += item, 100);console.log(this)console.log(this === global)console.log(param, sum);
}fn(...arr);
//
{/* <ref *1> Object [global] {global: [Circular *1],clearInterval: [Function: clearInterval],clearTimeout: [Function: clearTimeout],setInterval: [Function: setInterval],setTimeout: [Function: setTimeout] {[Symbol(nodejs.util.promisify.custom)]: [Getter]},queueMicrotask: [Function: queueMicrotask],performance: Performance {nodeTiming: PerformanceNodeTiming {name: 'node',entryType: 'node',startTime: 0,duration: 46.88289999961853,nodeStart: 0.7335000038146973,v8Start: 3.3949999809265137,bootstrapComplete: 34.72550010681152,environment: 18.64549994468689,loopStart: -1,loopExit: -1,idleTime: 0},timeOrigin: 1712891540492.09},clearImmediate: [Function: clearImmediate],setImmediate: [Function: setImmediate] {[Symbol(nodejs.util.promisify.custom)]: [Getter]},structuredClone: [Function: structuredClone]
} */} //-- 对应 this
// true -- 对应 this === global
//[ 1, 2, 3 ] 106 -- 对应 param, sumconst obj = {name: '小徐'
}fn.call(obj, 5, 6);
// { name: '小徐' } -- 对应 this
// false -- 对应 this === global
// [ 5, 6 ] 111 -- 对应 param, sum
上述call方法,传入的第二个参数时,是多个参数传的,而apply传入参数可以使用数组,且call是立即执行的。在Node中,function不绑定this的情况下,this指的就是全局对象global;而一旦call方法指定了this对象,如obj,那么this指向的就是obj对象了。
(2.2)apply方法:
可以传递两个参数。
第一个参数是指定函数内部中this的指向,也就是函数执行时所在的作用域:
(1)参数值为null或undefined或者this,则等同于指向全局对象
(2)但不能为空
第二个参数是函数调用时需要传递的参数,是一个数组([param1, param2…])
const arr = [1, 2, 3];function fn(...param){let sum = param.reduce((sum, item) => sum += item, 100);console.log(this)console.log(this === global)console.log(param, sum);
}fn(...arr);
// this指的global,这里忽略具体打印
// true -- 对应 this === global
//[ 1, 2, 3 ] 106 -- 对应 param, sumconst obj = {name: '小徐'
}fn.apply(obj, [7, 8]);
// { name: '小徐' } -- 对应 this
// false -- 对应 this === global
// [ 7, 8 ] 115 -- 对应 param, sum
(2.3)bind方法:
bind方法用于指定函数内部的this指向(执行时所在的作用域),然后返回一个新函数。bind方法并非立即执行一个函数。
第一个参数是指定函数内部中this的指向,也就是函数执行时所在的作用域:
(1)参数值为null或undefined或者this,则等同于指向全局对象
(2)但不能为空
第二个参数是函数调用时需要传递的参数,需要一个一个的传入(…param, 这里的param指多个参数)
const arr = [1, 2, 3];function fn(...param){let sum = param.reduce((sum, item) => sum += item, 100);console.log(this)console.log(this === global)console.log(param, sum);
}fn(...arr);
// this指的global,这里忽略具体打印
// true -- 对应 this === global
//[ 1, 2, 3 ] 106 -- 对应 param, sumconst obj = {name: '小徐'
}let fnc = fn.bind(obj, 9, 10); // 不会立即执行,而是返回函数对象console.log("bind后执行函数: ")
fnc()
// bind后执行函数:
// { name: '小徐' } -- 对应 this
// false -- 对应 this === global
// [ 9, 10 ] 119 -- 对应 param, sum
(2.4)上述三种绑定this的方式中,call、apply只是临时修改this的绑定,再次执行原函数this指向不会发生改变。bind返回的函数对象会修改this的绑定,但原函数this指向依然不发生变化。
const obj = {name: '小徐'
}function fn(){console.log(this === obj);
};fn(); //false (说明this还是global全局对象)fn.call(obj); //true (说明this是obj对象)fn.apply(obj); //true (说明this是obj对象)fn() //false (说明this还是global全局对象,
// call和apply无法改变原本函数的this绑定)
bind返回的函数对象是绑定了指定this的,但是原函数的this绑定依然不会发生改变:
const obj = {name: '小徐'
}function fn(){console.log(this === obj);
};fn(); //false (说明this还是global全局对象)fn.call(obj); //true (说明this是obj对象)fn.apply(obj); //true (说明this是obj对象)fn() //false (说明this还是global全局对象,
// call和apply无法改变原本函数的this绑定)console.log("执行了bind后: ")
let fnc = fn.bind(obj);
fnc(); //true
fn(); //false// 执行了bind后:
// true
// false
相关文章:
、apply()、bind()的区别和使用)
javascript:call()、apply()、bind()的区别和使用
javascript:call()、apply()、bind()的区别和使用 1 前言 记录javascript的call、apply、bind方法绑定this的区别以及使用。 call、apply、bind的区别: 【相同点】:作用相同,都是动态修改this指向;都不会修改原先函…...

ubuntu系统安装systemc-2.3.4流程
背景:systemC编程在linux下的基础环境配置 1,下载安装包,并解压 (先下载了最新的3.0.0,安装时候显示sc_cmnhdr.h:115:5: error: #error **** SystemC requires a C compiler version of at least C17 **** ÿ…...

Java开发中的entity、vo和pojo
Java开发中的entity、vo和pojo 1.Entity实体2.vo3.pojo 1.Entity实体 定义: Entity 通常指的是与数据库表对应的对象。它包含了与数据库表字段相对应的属性和一些业务逻辑方法。Entity 通常用于数据的持久化操作,如增删改查。使用场景: 当需…...

通过IPV6+DDNS实现路由器远程管理和Win远程桌面控制
前期需要的准备: 软路由,什么系统都可以,要支持IPV6,能够自动添加解析 光猫的管理员账号,能够进入光猫修改配置,拨号上网账号 域名账号和DNS服务 主要步骤: 利用管理员账号,进入…...

数据湖/数据仓库
数据湖(Data Lake)和数据仓库(Data Warehouse)的主要区别在于它们的目的、存储的数据类型、数据处理方式、数据结构、数据安全性以及数据应用。以下是相关介绍: 目的。数据湖旨在作为一个集中的存储库,存储…...

万兆以太网MAC设计(2)MAC_RX模块
文章目录 前言一、模块功能二、代码三、仿真波形 前言 上文我们打通了了万兆以太网物理层和数据链路层,其实就是会使用IP核了,本文将正式开始MAC层设计第一篇,接收端设计。 一、模块功能 MAC_RX模块功能如下: 解析接收的报文&…...
D. Solve The Maze Codeforces Round 648 (Div. 2)
题目链接: Problem - 1365D - CodeforcesCodeforces. Programming competitions and contests, programming communityhttps://codeforces.com/problemset/problem/1365/D 题目大意: 有一张地图n行m列(地图外面全是墙),…...

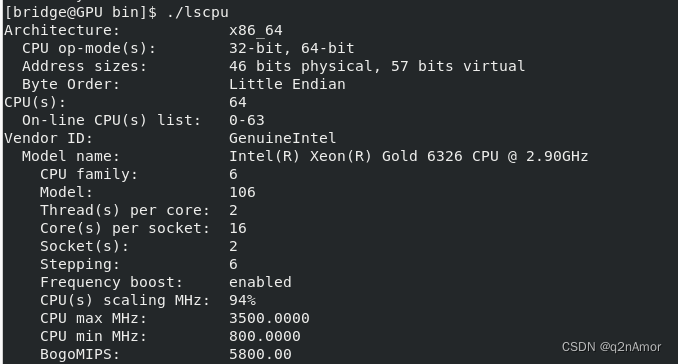
CPU核心数、线程数都是什么意思?
最早,每个物理 cpu 上只有一个核心,对操作系统而言,也就是同一时刻只能运行一个进程/线程。 为了提高性能,cpu 厂商开始在单个物理 cpu 上增加核心(实实在在的硬件存在),也就出现了多核 cpu&…...

每日一篇 4.12
misstep:失误 epic proportions.:史无前例 arguably:按理来说 assembly:组装 performed :执行 underpins:支撑 holds a monopoly:垄断了 shipped:发货 a market capitalizati…...

鸿蒙南向开发:【智能烟感】
样例简介 智能烟感系统通过实时监测环境中烟雾浓度,当烟雾浓度超标时,及时向用户发出警报。在连接网络后,配合数字管家应用,用户可以远程配置智能烟感系统的报警阈值,远程接收智能烟感系统报警信息。实现对危险及时报…...

【主题广|检索稳定】2024年生态工程与农业科技国际会议 (EEAT 2024)
2024年生态工程与农业科技国际会议 (EEAT 2024) 2024 International Conference on Ecological Engineering and Agricultural Technology 【会议简介】 2024年生态工程与农业科技国际会议即将在贵阳召开。本次会议将汇集全球生态工程与农业科技领域的专家学者,共…...

代码随想录算法训练营第三十八天|509. 斐波那契数、 70. 爬楼梯、746. 使用最小花费爬楼梯
509 题目: 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2),…...

07-app端文章搜索
app端文章搜索 1) 今日内容介绍 1.1)App端搜索-效果图 1.2)今日内容 文章搜索 ElasticSearch环境搭建 索引库创建 文章搜索多条件复合查询 索引数据同步 搜索历史记录 Mongodb环境搭建 异步保存搜索历史 查看搜索历史列表 删除搜索历史 联想词查询 联想词的来源 联…...

✔ ★Java项目——设计一个消息队列(二)
Java项目——设计一个消息队列 四. 项⽬创建五. 创建核⼼类创建 Exchange(名字、类型、持久化)创建 MSGQueue(名字、持久化、独占标识)创建 Binding(交换机名字、队列名字、bindingKey用于与routingKey匹配)…...

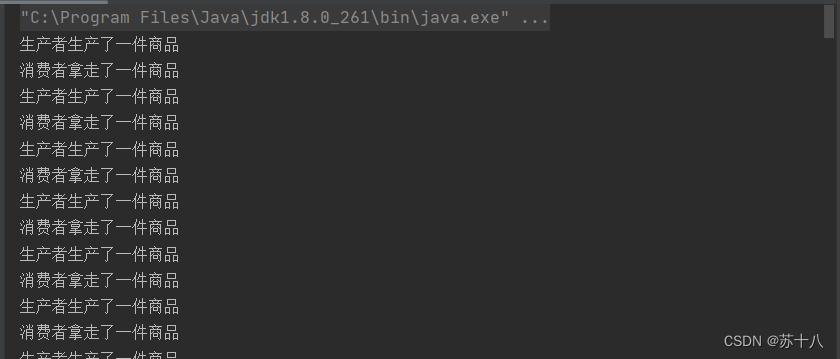
Java语言实现生产者/消费者问题
经典例题:生产者/消费者问题 生产者(Productor)将产品放在柜台(Counter),而消费者(Customer)从柜台 处取走产品,生产者一次只能生产固定数量的产品(比如:1), 这时柜台中不能 再放产品,此时生产者应停止生产等待消费者…...

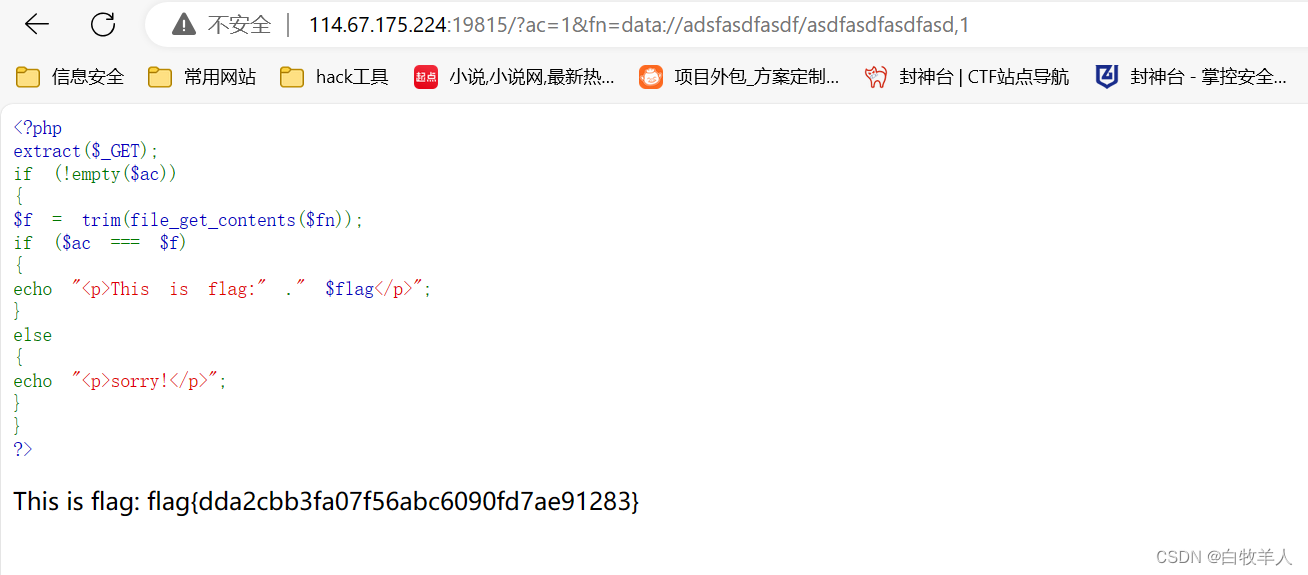
bugku-web-file_get_contents
<?php extract($_GET); if (!empty($ac)){$f trim(file_get_contents($fn));if ($ac $f){echo "<p>This is flag:" ." $flag</p>";}else{echo "<p>sorry!</p>";} } ?> 这里涉及到几个不常用的函数 这里直接构…...
)
Python数据处理和常用库(如NumPy、Pandas)
Python是一种功能强大的编程语言,广泛应用于数据处理和分析领域。在Python中,有一些常用的库可以帮助我们进行数据处理和分析,其中包括NumPy和Pandas。下面是关于这两个库的简介和使用示例:NumPy(Numerical Python&…...

[SystemVerilog]Simulation and Test Benches
Simulation and Test Benches 测试语言中有很大一部分专门用于测试台和测试。在本章中,我们将介绍为硬件设计编写高效测试台的一些常用技术。 6.1 How SystemVerilog Simulator Works 在深入研究如何编写适当的测试台之前,我们需要深入了解模拟器的工作原…...

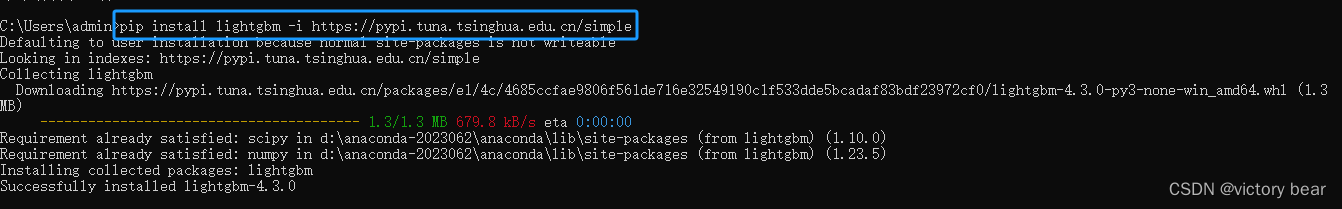
lightgbm-安装失败(解决方案)
1.pip install lightgbm 报错,出现长篇标黄和标红的,本人表示看不懂,直接忽略,如下所示: 2.尝试pip install lightgbm -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com,安装也报错&…...

halcon图像相减算子sub_image
1.图像相减算子 sub_image(ImageMinuend , ImageSubtrahend : ImageSub : Mult , Add :) (1)参数解释: ImageMinuend :输入参数需要被减的图片 ImageSubtrahend :输入参数拿来减的图片 ImageSub :输出…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
