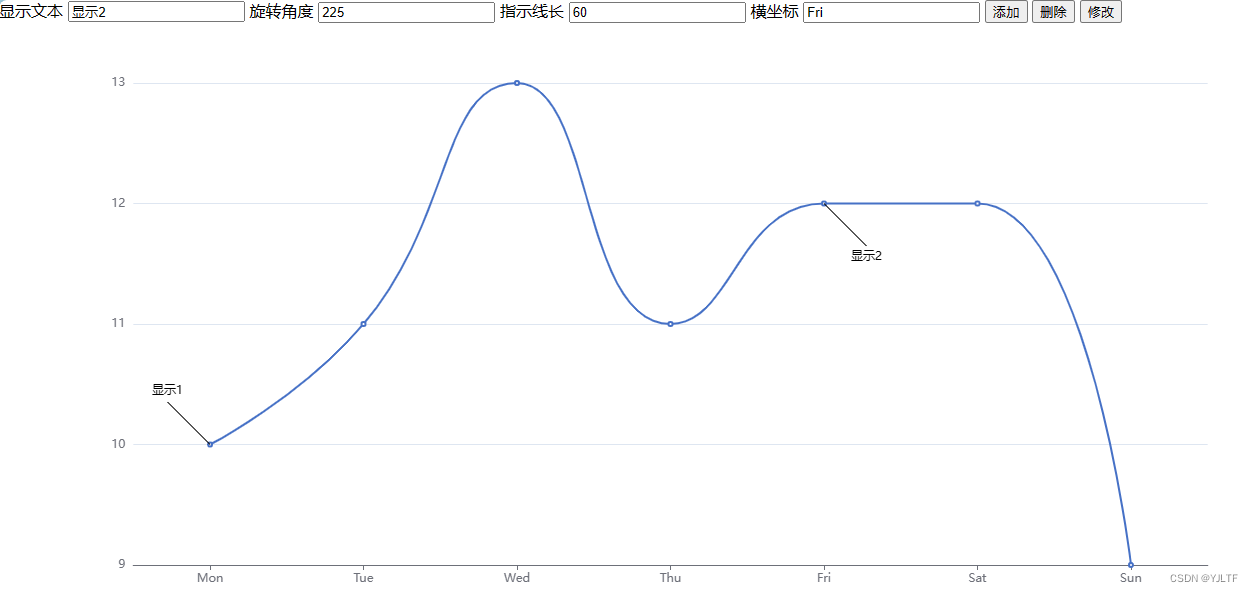
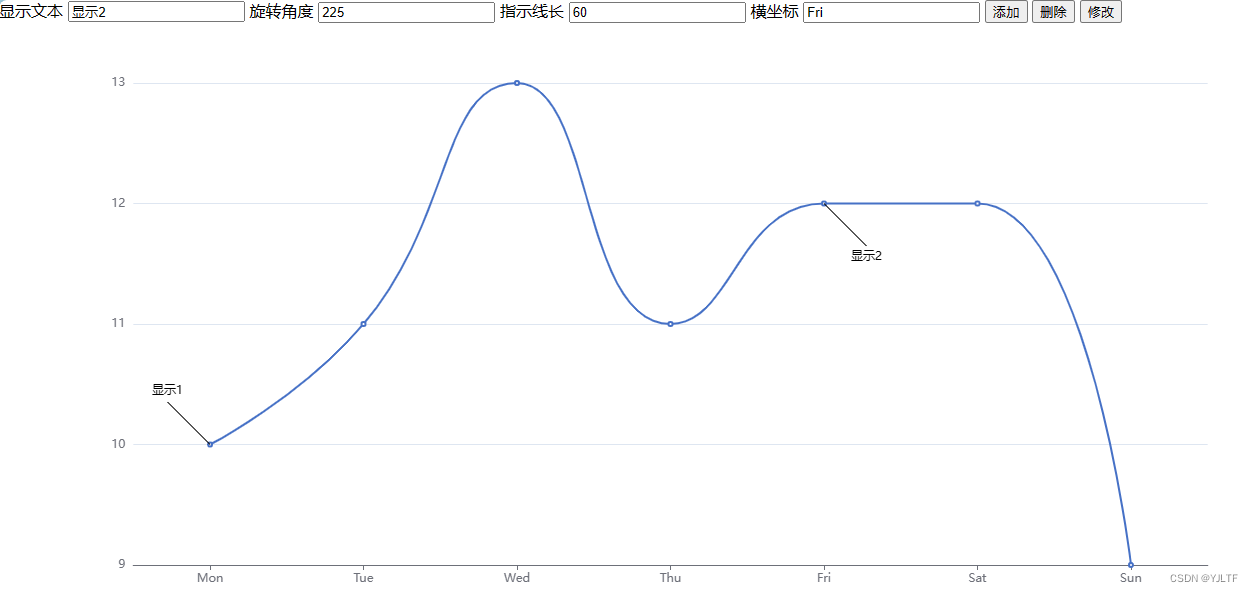
echarts折线图自定义打点标记小工具
由于没研究明白echarts怎么用label和lableLine实现自定义打点标记,索性用markPoint把长方形压扁成线模拟了一番自定义打点标记,记录下来备用。(markLine同理也能实现)
实现代码如下:
<!DOCTYPE html>
<html lang="en" style="height:100%;"><head><meta charset="utf-8"></head><body style="height:100%;margin:0;"><div><form>显示文本 <input id="name" />旋转角度 <input id="rotate" />指示线长 <input id="size" />横坐标 <input id="x" /><input type="button" onclick="add()" value="添加" /><input type="button" onclick="del()" value="删除" /><input type="button" onclick="edit()" value="修改" /></form></div><div id="container" style="height:100%;" /><script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script><script type="text/javascript">var data = [['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],[10, 11, 13, 11, 12, 12, 9]];var index = -1;var dom;var myChart;var items = [{name: '显示1',symbolRotate: 45,symbolSize: 60,coord: ['Mon', 10],}, {name: '显示2',symbolRotate: 225,symbolSize: 60,coord: ['Fri', 12]}];function init() {if(!dom) {dom = document.getElementById('container');}if(!myChart) {myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});}var markPoint = [];for(var item of items) {var symbolOffset = [-item.symbolSize / 2 * Math.sin(item.symbolRotate / 180 * Math.PI),-item.symbolSize / 2 * Math.cos(item.symbolRotate / 180 * Math.PI)];var position;if((item.symbolRotate >= 0 && item.symbolRotate <= 90) || (item.symbolRotate >= 270 && item.symbolRotate <= 360)) {position = 'top';} else {position = 'bottom';}markPoint.push({coord: item.coord,value: item.name,symbolSize: [1, item.symbolSize],symbolRotate: item.symbolRotate,symbolOffset: symbolOffset,label: {show: true,position: position,color: '#000000',offset: [symbolOffset[0], 0]}});}var option = {tooltip: {axisPointer: {type: 'cross'}},xAxis: {axisTick: {alignWithLabel: true},data: data[0]},yAxis: {scale: true},series: [{name: '温度',type: 'line',data: data[1],smooth: true,markPoint: {symbol: 'rect',itemStyle: {color: '#000000',},data: markPoint}}]};myChart.setOption(option);}function clear() {index = -1;document.getElementById('name').value = '';document.getElementById('rotate').value = '';document.getElementById('size').value = '';document.getElementById('x').value = '';}function add() {if(index !== -1) {return;}var name = document.getElementById('name').value;if(!name) {return;}var rotate = document.getElementById('rotate').value;if(!rotate) {document.getElementById('rotate').value = rotate = 0;}var size = document.getElementById('size').value;if(!size) {document.getElementById('size').value = size = 60;}var x = document.getElementById('x').value;if(!x) {return;}var item = {name: name,symbolRotate: rotate,symbolSize: size,coord: [x, 0]}for(var i in data[0]) {if(item.coord[0] === data[0][i]) {item.coord[1] = data[1][i];break;}}items.push(item);index = items.length - 1;init();}function del() {if(index === -1) {return;}items.splice(index, 1);clear();init();}function edit() {if(index === -1) {return;}items[index].name = document.getElementById('name').value;items[index].symbolRotate = document.getElementById('rotate').value;items[index].symbolSize = document.getElementById('size').value;items[index].coord[0] = document.getElementById('x').value;for(var i in data[0]) {if(items[index].coord[0] === data[0][i]) {items[index].coord[1] = data[1][i];break;}}init();}init();window.addEventListener('resize', myChart.resize);myChart.on('click', (params) => {clear();if(params.componentType === 'markPoint') {for(var i in items) {if(params.data.value === items[i].name) {index = i;document.getElementById('name').value = items[i].name;document.getElementById('rotate').value = items[i].symbolRotate;document.getElementById('size').value = items[i].symbolSize;document.getElementById('x').value = items[i].coord[0];break;}}} else if(params.componentType === 'series') {for(var i in items) {if(params.name === items[i].coord[0]) {index = i;document.getElementById('name').value = items[i].name;document.getElementById('rotate').value = items[i].symbolRotate;document.getElementById('size').value = items[i].symbolSize;break;}}document.getElementById('x').value = params.name;}});</script></body>
</html>
实现效果如下:

相关文章:

echarts折线图自定义打点标记小工具
由于没研究明白echarts怎么用label和lableLine实现自定义打点标记,索性用markPoint把长方形压扁成线模拟了一番自定义打点标记,记录下来备用。(markLine同理也能实现) 实现代码如下: <!DOCTYPE html> <html…...

【图论】Leetcode 200. 岛屿数量【中等】
岛屿数量 给你一个由 ‘1’(陆地)和 ‘0’(水)组成的的二维网格,请你计算网格中岛屿的数量。 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。 此外,你可以…...

酒店大厅装水离子雾化壁炉前和装后对比
在酒店大厅装水离子雾化壁炉之前和之后,大厅的氛围和体验会有显著的对比: 装水离子雾化壁炉之前: 传统感:在壁炉安装之前,大厅可能会有传统的装饰或者简单的暖气设备,缺乏现代化的元素。这种传统感可能会…...

城市内涝与海绵城市规划设计中的水文水动力模拟
原文链接:城市内涝与海绵城市规划设计中的水文水动力模拟https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247601198&idx5&sn35b9e5e3961ea2f190f9742236a7217f&chksmfa820dc9cdf584df97633f64d19bdc3e5f7d1a5a85000c8f040e1953c51b9b39c87b5…...

C++项目实战与经验分享
在编程世界中,C++ 是一种功能强大且灵活的编程语言,广泛应用于系统级编程、游戏开发、嵌入式系统以及高性能计算等领域。本文将分享一个基于C++的图像处理系统项目实战经验,并深入探讨在开发过程中遇到的问题及解决方案。 一、项目概述 本次项目实战的目标是开发一个基于C…...

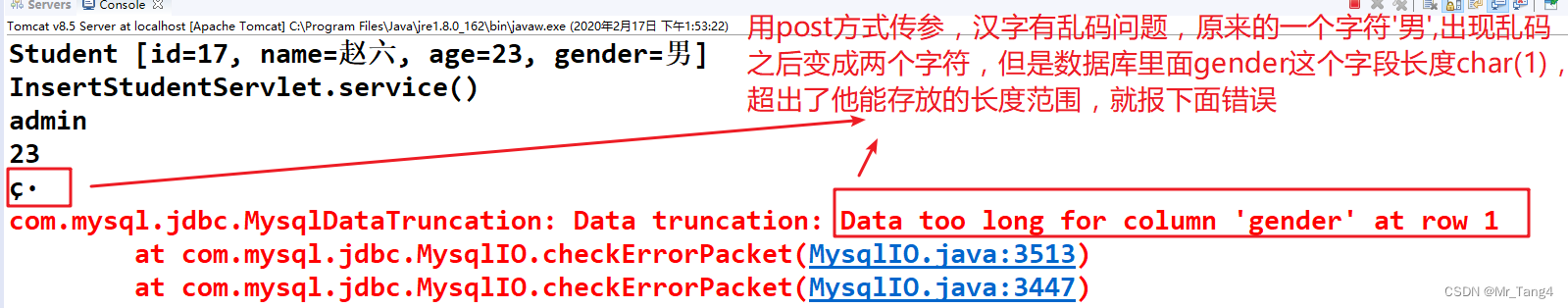
Day17_学点JavaEE_转发、重定向、Get、POST、乱码问题总结
1 转发 转发:一般查询了数据之后,转发到一个jsp页面进行展示 req.setAttribute("list", list); req.getRequestDispatcher("student_list.jsp").forward(req, resp);2 重定向 重定向:一般添加、删除、修改之后重定向到…...

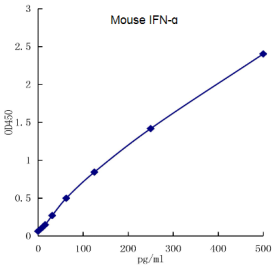
Mouse IFN-α ELISA kit (Quick Test)
干扰素α(IFN-α)是一类由免疫细胞分泌的内源性调节因子,也被称为白细胞干扰素,主要参与响应病毒感染的先天性免疫。 基于结构特征、受体、细胞来源和生物活性的不同,干扰素可被分为Ⅰ、Ⅱ、Ⅲ三种类型,其中…...
AMD Tensile 简介与示例
按照知其然,再知其所以然的认知次序进行 1,下载代码 git clone --recursive https://github.com/ROCm/Tensile.git 2,安装 Tensile cd Tensile mkdir build cd build ../Tensile/bin/Tensile ../Tensile/Configs/rocblas_dgemm_nn_asm_full…...

Rust语言
文章目录 Rust语言一,Rust语言是什么二,Rust语言能做什么?Rust语言的设计使其适用于许多不同的领域,包括但不限于以下几个方面:1. 传统命令行程序:2. Web 应用:3. 网络服务器:4. 嵌入…...

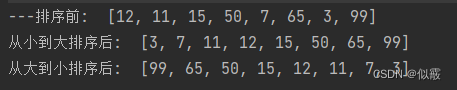
排序算法之冒泡排序
目录 一、简介二、代码实现三、应用场景 一、简介 算法平均时间复杂度最好时间复杂度最坏时间复杂度空间复杂度排序方式稳定性冒泡排序O(n^2 )O(n)O(n^2)O(1)In-place稳定 稳定:如果A原本在B前面,而AB,排序之后A仍然在B的前面; 不…...

js打印页面源码 ,打印选取的容器里的内容,打印指定内容
js打印页面源码 ,打印选取的容器里的内容,打印指定内容 效果 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…...

算法练习第五十天|123.买卖股票的最佳时机III、188.买卖股票的最佳时机IV
123. 买卖股票的最佳时机 III 188. 买卖股票的最佳时机 IV 123.买卖股票的最佳时机III class Solution {public int maxProfit(int[] prices) {//dp[i][j] 第i天买卖股票获得的最大利润/**j0不操作j1第一次持有j2第一次不持有j3第二次持有j4第二次不持有dp[i][0] dp[i-1][0]d…...

细胞世界:4.细胞分化(划区域)与细胞衰老(设施磨损)
(1)细胞凋亡 1. 概念:细胞凋亡可以比作城市的规划者主动拆除某些建筑来更新城市或防止危险建筑对市民的潜在伤害。这是一个有序的过程,由城市(细胞内部)的特定规划(基因)所决定。 2. 特征:细…...

c语言:操作符
操作符 一.算术操作符: + - * % / 1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error. 2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。 3.%操作符的两个操作数必须为整数。 二.移位操作符:<&…...

谷歌seo自然搜索排名怎么提升快?
要想在谷歌上排名快速上升,关键在于运用GPC爬虫池跟高低搭配的外链组合 首先你要做的,就是让谷歌的蜘蛛频繁来你的网站,网站需要被谷歌蜘蛛频繁抓取和索引,那这时候GPC爬虫池就能派上用场了,GPC爬虫池能够帮你大幅度提…...

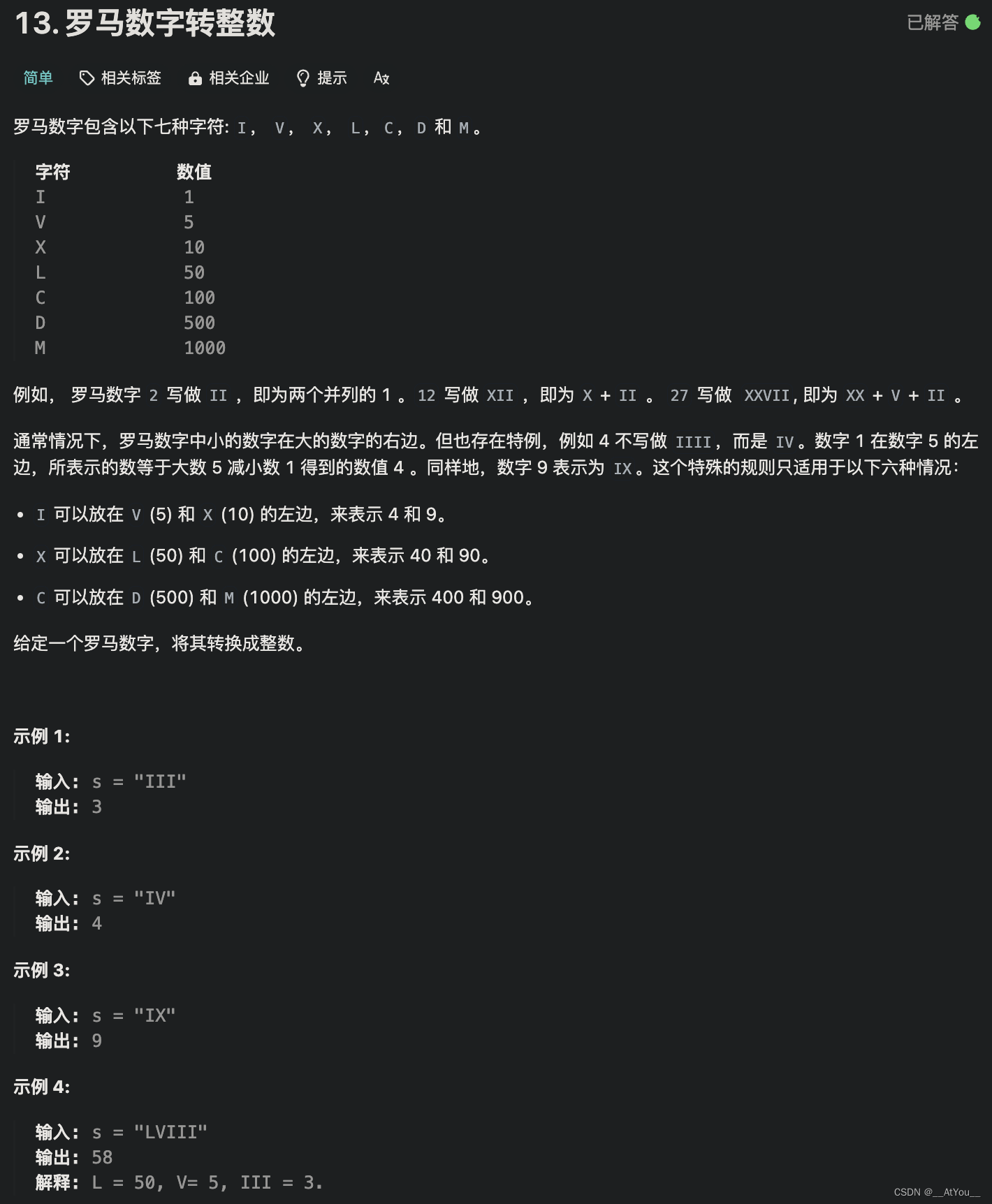
Golang | Leetcode Golang题解之第13题罗马数字转整数
题目: 题解: var symbolValues map[byte]int{I: 1, V: 5, X: 10, L: 50, C: 100, D: 500, M: 1000}func romanToInt(s string) (ans int) {n : len(s)for i : range s {value : symbolValues[s[i]]if i < n-1 && value < symbolValues[s…...

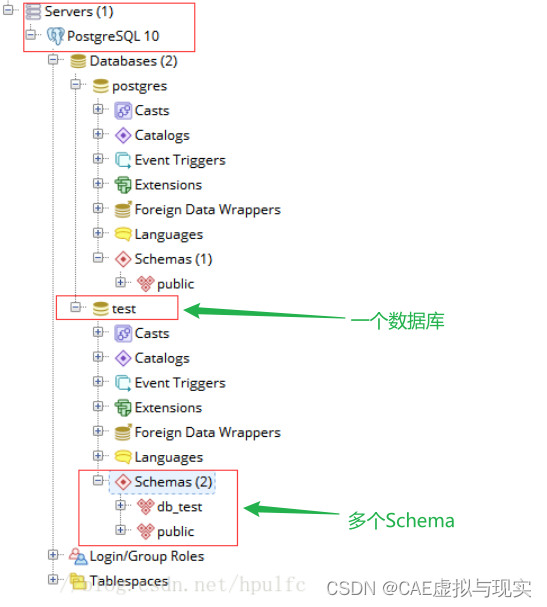
说说我理解的数据库中的Schema吧
一、SQL标准对schema如何定义? ISO/IEC 9075-1 SQL标准中将schema定义为描述符的持久命名集合(a persistent, named collection of descriptors)。 大部分的网上资料定义Schema如下: schema是用来组织和管理数据的一种方式。它…...

nginx 如何对用户屏蔽网站首页但是对蜘蛛开放
使用 Nginx 的 if 指令结合 $http_user_agent 变量来实现条件判断。不过,请注意,Nginx 官方文档通常建议避免在配置中过度使用 if 指令,因为它可能会导致不可预测的行为,尤其是在复杂的配置中。然而,对于简单的用例&am…...

【vue】ref 和 reactive 对比
ref:存储单个数据,如数值,字符串reactive:存储复杂数据,如对象,数组 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"vie…...

爬虫现在还有那么吃香嘛?
Python 作为一种广泛应用的编程语言,在 Web 开发、大数据开发、人工智能开发和嵌入式开发等领域都有着重要的应用。 Python 的易学性、清晰性和可移植性等特点使它得到很多技术人士的喜爱。对于数据科学和机器学习领域的程序员来说,Python 提供了强大的…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
