React添加到现有项目
1.检查现有项目的根目录下是否有package.json文件
如果没有,则在项目的根目录下初始化一个package.json配置文件

2.在根目录下安装react和react-dom依赖
npm install --save react react-dom react-scripts
安装成功后,react、react-dom以及react-scripts的相关信息会被写到package.json配置文件里。
3. 在根目录下安装@babel/plugin-transform-private-property-in-object和babel-preset-es2015依赖
npm install --save-dev @babel/plugin-transform-private-property-in-object
npm install --save-dev babel-cli babel-preset-es2015
之前安装babel-preset-react-app和babel-preset-es2015就可以,但我npm run build的时候提示babel-preset-react-app不再维护了,如下如:

所以就用@babel/plugin-transform-private-property-in-object做了替换。
4.检查项目根目录下是否有public文件夹
没有的话,手动创建一个,并将你的html文件放到这个文件夹下。
public存放都是静态文件不会被编译,所以如果有静态公共配置文件就放在这里。
题外话-如何在react中使用公用配置文件
- 假设有个公共配置文件config.js,将其放入public,
- 在需要用config配置的html引入此配置文件
- 在入口的js文件中把配置文件的内容挂载到全局
React.Component.prototype.$config = window.config - 组件中使用
//假设config.js中有个prjName的配置
let prjName = this.$config.prjName
<div>{`${process.env.PUBLIC_URL}/${prjName }`}</div>
process.env是Nodejs提供的API,用于返回一个包含用户环境信息的对象。如果给Nodejs设置一个环境变量,并把它挂载在 process.env 返回的对象上,便可以在代码中进行相应的环境判断。
例如有时会看到这样的代码,就是判断当前是生产还是开发环境来决定mode字段的定义:
module.exports = {
mode: process.env.NODE_ENV === ‘production’ ? ‘production’ : ‘development’
}
5.检查项目根目录下是否有src文件夹
没有的话,手动创建一个,并将你的js文件放到这个文件夹下。
基于以上五个步骤,基本可以实现在现有项目里使用react。
最后
react 18以前的版本,可以通过普通的js引用达到为现有项目添加react代码的需要。但react18添加了许多新特性,语法也有了很大的改变,17的语法倒是还可以用,但浏览器会一直提醒用18的语法替换。
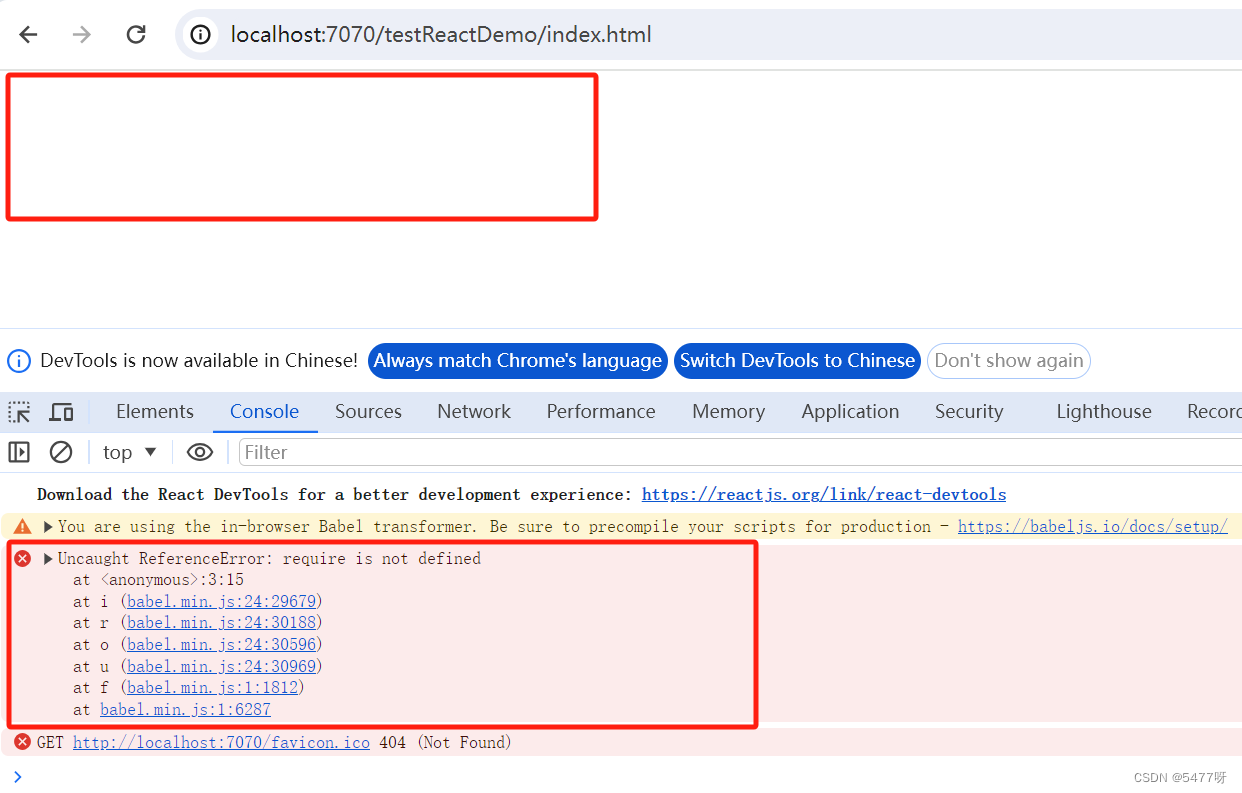
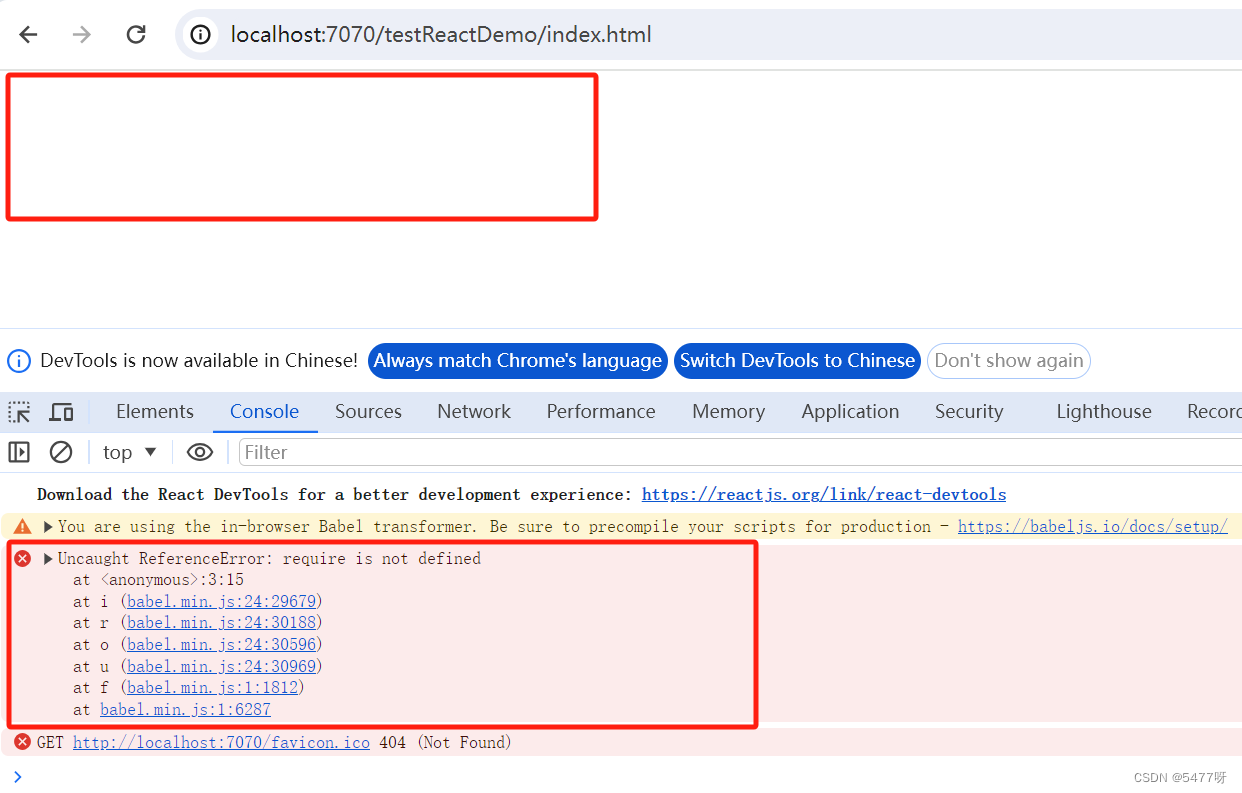
如果使用的是react 18的方式去编写代码,会一直提示类似“Inline Babel script:4 Uncaught ReferenceError: XXX is not defined”。
所以猜测,18以后各种依赖拆的比较碎,需要引入各种各样的js来满足开发需求。(此处还需验证,如果你们有解决的办法一定要告诉我哦,对于react我还是个小白,起初就十分不想用npm,觉得太繁重,最后还是妥协了。另外,如果有说的不对的地方,欢迎指正,感谢!)
react 17的语法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Insert title here</title><!-- 使用的是react 18 --><script src="js/react.development.js" ></script><script src="js/react-dom.development.js" ></script><script src="js/babel.min.js" ></script>
</head>
<body><div id="root"></div><script type="text/babel">const Element = <h1>Hello, world!~~~~~~~~~</h1>;ReactDOM.render(Element,document.getElementById('root'));</script>
</body>
</html>
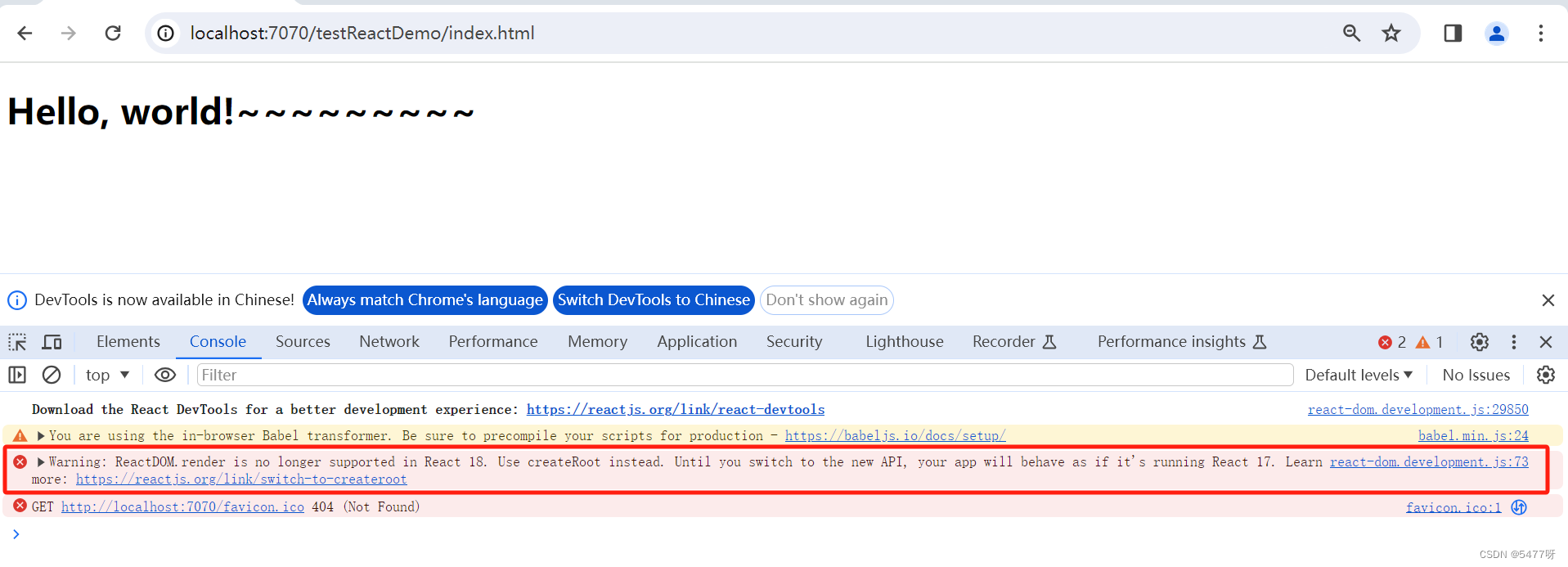
结果如图所示:

react 18的语法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Insert title here</title><!-- 使用的是react 18 --><script src="js/react.development.js" ></script><script src="js/react-dom.development.js" ></script><script src="js/babel.min.js" ></script>
</head>
<body><div id="root"></div><script type="text/babel">import { createRoot } from 'react-dom/client';const container = document.getElementById('root');const root = createRoot(container); root.render(<h1>Hi~~~~~</h1>);</script>
</body>
</html>
结果如图所示:

相关文章:

React添加到现有项目
1.检查现有项目的根目录下是否有package.json文件 如果没有,则在项目的根目录下初始化一个package.json配置文件 2.在根目录下安装react和react-dom依赖 npm install --save react react-dom react-scripts安装成功后,react、react-dom以及react-scr…...

java 邮件发送表格
邮件发送表格 问题导入效果图 实现方案1. 拼接HTML文件(不推荐)2. excel 转HTML使用工具类来转化依赖工具类代码示例 使用已工具包 如 aspose-cells依赖代码示例 3.使用模板生成流程准备模板工具类代码示例 问题导入 在一些定时任务中,经常会…...

鸿蒙ArkTS小短剧开源项目进行中
鸿蒙小短剧开源项目进行中 短剧项目名称:CCShort-TV 短剧项目名称:CCShort-TV 使用ArtTS语言,API9以上,HarmonyOS系统的短剧开源代码,使用GSYVideoPlayer作为核心播放器的小短剧。主要以ArkTS,ArkUI编写为…...

Go 项目依赖注入wire工具最佳实践介绍与使用
文章目录 一、引入二、控制反转与依赖注入三、为什么需要依赖注入工具3.1 示例3.2 依赖注入写法与非依赖注入写法 四、wire 工具介绍与安装4.1 wire 基本介绍4.2 安装 五、Wire 的基本使用5.1 前置代码准备5.2 使用 Wire 工具生成代码 六、Wire 核心技术5.1 抽象语法树分析5.2 …...

地推网推拉新致富是真的吗?靠谱平台揭秘
在互联网时代,各种平台层出不穷。为了吸引更多用户,这些平台常常会推出各种地推网推拉新活动。如果你懂得如何利用,那么你也有机会从中获得一笔不小的收入。 当然,在地推网推拉新赚钱的过程中,也需要注意一些问题。首…...

VTK使用交互器来从三维体数据中提取二维切片
VTK中鼠标消息是在交互类型对象(interactorstyle)中响应,因此通过为交互类型对象(interactorstyle)添加观察者(observer)来监听相应的消息,当消息触发时,由命令模式执行相…...

NCBI 数据下载
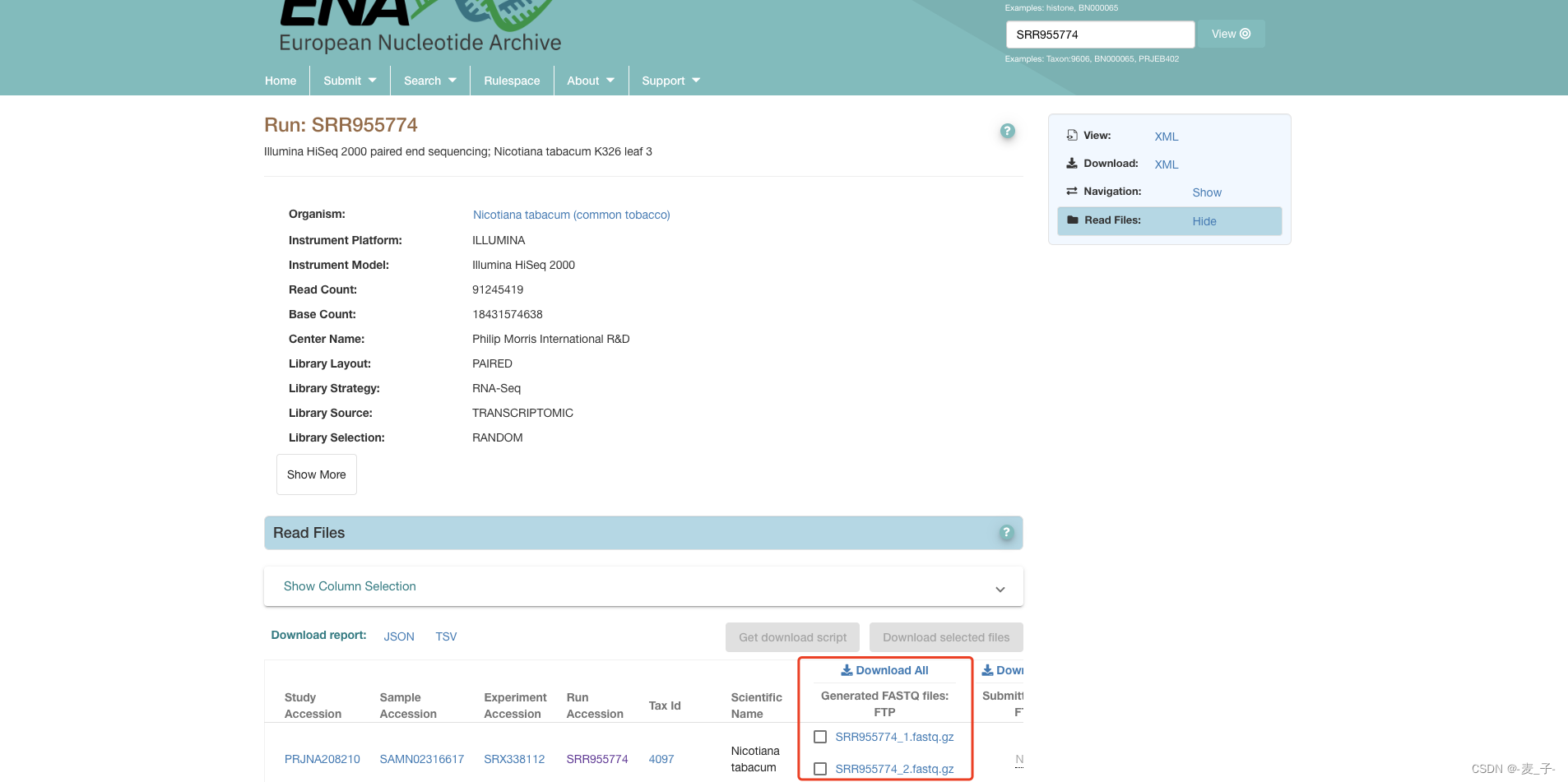
网上介绍的那几种直接下载NCBI数据的方法大都下载速度很慢,但是EBI (European Bioinformatics Institute) 下载很快,而且它的数据库和NCBI是共享的,所以我们可以直接从 EBI 下载。 1 、 确定要下载的 SRA 编号; 2 、 EBI (https…...

【Rust】基础语法
变量,基本类型,函数,注释和控制流,这些几乎是每种编程语言都具有的编程概念。 这些基础概念将存在于每个 Rust 程序中,及早学习它们将使你以最快的速度学习 Rust 的使用。 变量 首先必须说明,Rust 是强类…...

JVM基础:类的生命周期详解
JDK版本:jdk8 IDEA版本:IntelliJ IDEA 2022.1.3 文章目录 一. 生命周期概述二. 加载阶段(Loading)2.1 加载步骤2.2 查看内存中的对象 三. 连接阶段(Linking)3.1 连接之验证3.2 连接之准备3.3 连接阶段之解析 四. 初始化阶段(Initialization)4.1 单个类的…...

【Canvas技法】在Canvas按圆周绘制图形或是标注文字时,角度累加的方向为顺时针,起点为x轴正向
【图解说明】 【核心代码】 // 画圆弧及方向for(var i0;i<4;i){var startMath.PI/2*i;var endstartMath.PI/2;var x1180*Math.cos(start);var y1180*Math.sin(start);var x2180*Math.cos(end);var y2180*Math.sin(end);ctx.beginPath();ctx.arc(0,0,180,start,end,false);ct…...

计算机网络-TCP断开连接阶段错误应对机制
连接断开阶段 四次挥手机制:TCP连接的断开需要四次挥手,这是因为双方都需要独立地关闭数据传输。第二次和第三次挥手不能合并,因为在回复第二次挥手的时候,可能还有数据没有接收完成,所以需要先回复ACK报文,…...
)
springboot动态使用DruidDataSource切换数据源(动态配置多个数据源)
1、添加依赖,在pom文件中添加 <dependency><groupId>com.baomidou</groupId><artifactId>dynamic-datasource-spring-boot-starter</artifactId><version>2.5.0</version></dependency><dependency><grou…...

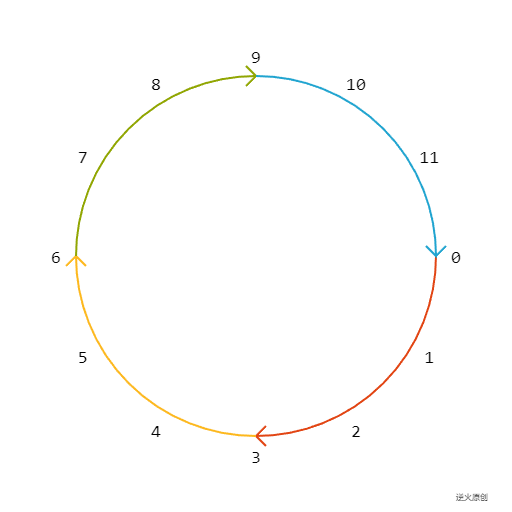
P8786 [蓝桥杯 2022 省 B] 李白打酒加强版
【dfs题解】---只有50分 (头一回自己用dfs做出来了dp的hard等级的大题,从来没有拿50分这么高兴过哈哈哈哈哈) #include <bits/stdc.h> using namespace std; int n,m; long long ans0; const long long mol1e97; void dfs(int h,int d,int sum) {if(h<0|…...

没有网没有移动存储的情况下两台电脑如何互相传输数据
无网无移动存储情况下两台电脑数据互传探秘 一、直连网线传输数据二、局域网文件共享其他 在信息化时代的今天,电脑作为重要的数据处理工具,在日常生活和工作中扮演着不可或缺的角色。然而,有时我们会遇到一些特殊情况,如没有网络…...

如何用putty通过ssh连接ubuntu
1. 下载和安装PuTTY 访问PuTTY官网下载PuTTY的最新版本。 2. 打开PuTTY 解压下载的文件后,找到PuTTY文件并双击打开。 3. 配置SSH连接 在ubuntu下安装ssh服务在安装ssh时,我一直遇到一个问题,原因是我的虚拟机连不上网,反复实…...

java如何实现rabbitmq的消息确认机制和消息持久化机制配置和示例
在Java中,使用RabbitMQ的客户端库(通常是AMQP客户端库,如RabbitMQ的Java客户端)可以方便地实现消息确认机制和消息持久化机制。以下是如何实现这两个机制的示例。 1、消息确认机制 RabbitMQ支持两种类型的确认:生产者…...

react 组件:Suspense
允许在子组件完成加载前展示后备方案。 children:真正的 UI 渲染内容。如果 children 在渲染中被挂起,Suspense 边界将会渲染 fallback。 fallback:真正的 UI 未渲染完成时代替其渲染的备用 UI,它可以是任何有效的 React 节点。后…...

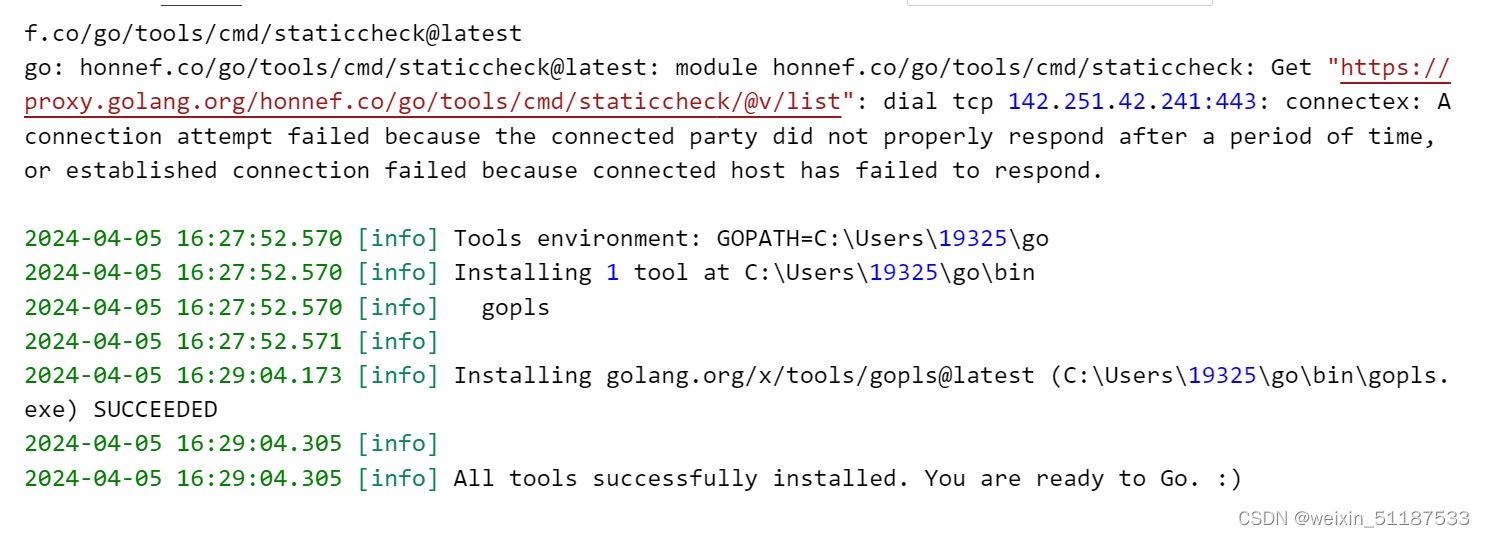
2024-4-5修改vscode的代理
今天在vs code 上面配置go环境的时候出现了以下的报错: 2024-04-05 16:18:00.786 [info] Installing golang.org/x/tools/goplslatest FAILED 2024-04-05 16:18:00.786 [info] { “code”: 1, “killed”: false, “signal”: null, “cmd”: “E:\Go\bin\go.exe in…...

python字符切片的规则
跟range一样有三个参数,分别是x:y:z,代表的含义分别为左边界,右边界(注意该范围是左闭右开的,也就是说取不到右值)和步长。 1. 切片是从左往右还是从右往左,看的是步长的正负,如果步…...

C++ 的内存安全与效率
在C编程中,内存安全和效率是两个至关重要的考虑因素。 内存安全涉及确保程序在分配和使用内存时不会发生错误,如内存泄漏、悬挂指针、越界访问、空指针解引用等; 效率则关注如何有效地使用内存资源,减少不必要的内存分配和释放操…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
